Twig templates support
Language injection in Twig templates
When working with Twig templates, you can inject code fragments inside the template blocks. PhpStorm will provide you with comprehensive language assistance for editing that code fragment.
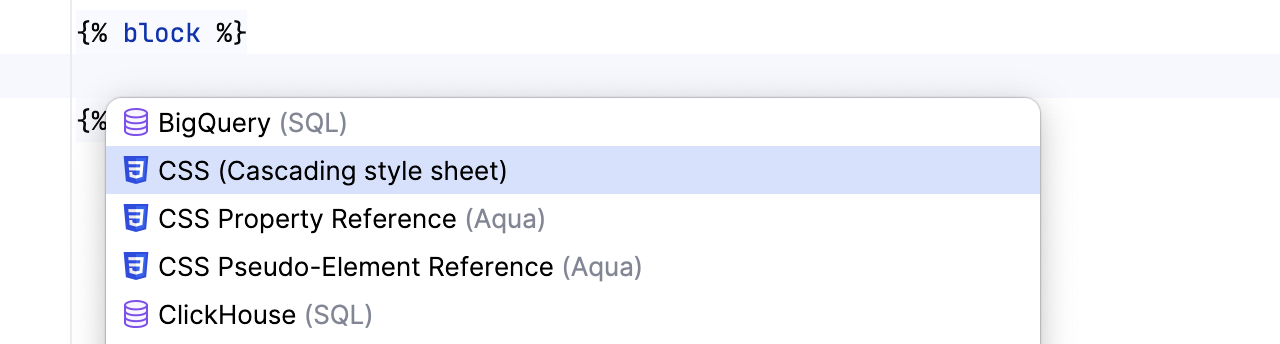
Place the caret inside a template block, in which you want to inject a language and press Alt+Enter, or click
.
Select Inject language or reference and choose the language you want to inject from the popup menu.

Inject JavaScript into a Twig template block automatically
PhpStorm can automatically inject code into Twig template blocks based on the defined injection rules. Out of the box, the rules for automatically injecting JavaScript code are available.
In a Twig template, do any of the following:
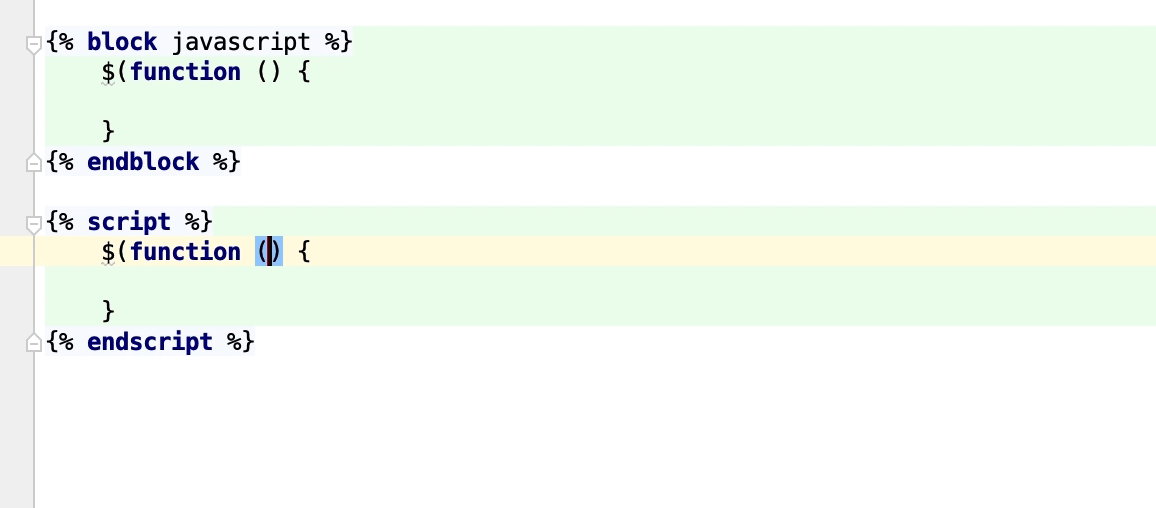
Add a block named
javascriptas follows:{% block javascript %} //injected JavaScript code {% endblock %}Add a custom
scriptblock as follows:{% script %} //injected JavaScript code {% endscript %}
PhpStorm will automatically inject JavaScript into the template blocks.

Customize Twig syntax
In some cases it may be necessary to customize the Twig syntax. This can be useful, for example, to avoid collision with other template languages such as AngularJS.
In your code, customize the Twig syntax as described in the Twig documentation.
Make the corresponding adjustments in PhpStorm so that it can recognize this syntax properly.
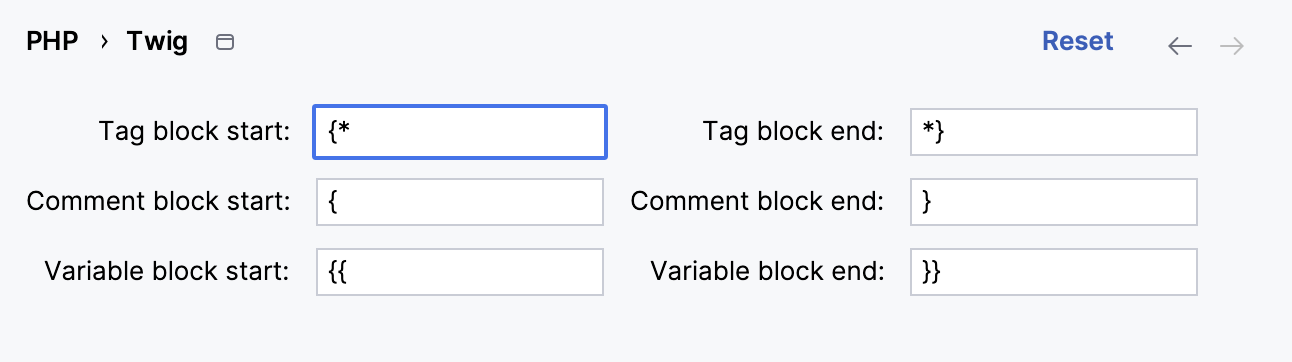
In the Settings dialog (Ctrl+Alt+S) , go to and type the desired values to be used for the
Tag,Comment, andVariableblocks.
Debug Twig templates
You can debug Twig templates using the same techniques as for regular PHP files.
Before you start, make sure that the following options are set in the \Twig\Environment instance:
Enable Twig debugging
In the Settings dialog (Ctrl+Alt+S) , go to and expand the Twig Debug area.
In the Cache path field, provide the absolute path to the Twig compiled templates cache folder. Type the path manually or click
and select the relevant folder in the dialog that opens. By default, compiled Twig templates are stored in the var/cache/{environment}/twig folder inside your project, where
{environment}designates your configuration environment such asdevorprod.
Start a debugging session
Start a debugging session as described in the Ultimate debugging guide. The easiest and recommended approach is to use Zero-configuration debugging:
Choose and install the browser extension suitable for your browser.
On the PhpStorm toolbar, toggle
to start listening for incoming PHP debug connections, or choose from the main menu.
Set a breakpoint in your code.
Start the debugging session in the browser using the installed browser extension.
During a debugging session, examine the program state: see variable values, evaluate expressions, step through the program, and so on.
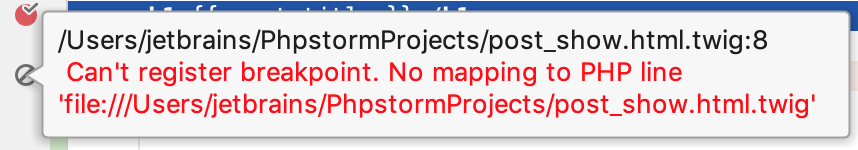
During a debugging session, PhpStorm will warn you in case the template breakpoint is not reachable, which happens when a template line is not mapped to any line in a compiled PHP file.