Settings
In this page of ReSharper options, you can specify your preferences for code inspection.
| Enable code analysis | Select this checkbox to enable design-time code inspection. |
Analysis
| Read settings from editorconfig and project settings | If you use EditorConfig to maintain code styles for your project, you can also configure code inspections from .editorconfig files. If this checkbox is enabled, you can configure code inspection severity levels and C# naming styles right from .editorconfig files. |
| Enable solution-wide analysis | Enables solution-wide analysis (including solution-wide code inspections ), which is disabled by default. Note that in large solutions, solution-wide analysis may result in some performance degradation. However, there are several ways to improve the performance of the solution-wide analysis . |
| Include warnings | Enables warnings in the solution-wide analysis. When warnings are enabled in the solution-wide analysis, it works as follows: as long as there are errors in the solution, only errors will be displayed; unresolved warnings will only appear when the last error is fixed. When warnings are disabled, the status bar indicator will turn green as soon as the last error is fixed. |
| Show unused non-private type members when solution-wide analysis is off | When this option is enabled, ReSharper will detect all unused non-private members even if the solution-wide analysis is disabled. This option does not have any significant performance impact on small- and medium-sized solutions. |
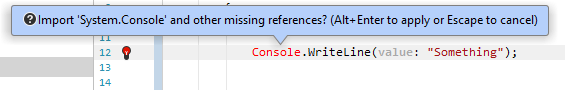
| Show the 'Import namespace' action using popup | If this option is selected, a popup that suggests importing namespaces in C# and VB.NET shows up if there is one or more non-imported types are detected in the file:  |
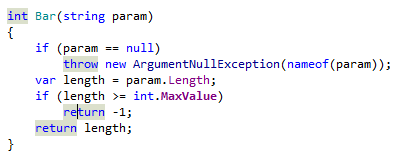
| Show missing constructs as editor hints | ReSharper can display missing returns in functions and missing breaks in switch statements using inlay hints. This lets you immediately understand what exactly is missing:  |
| Value analysis mode | Using the value analysis, ReSharper finds out which entities can hold null value and highlights possible errors with null dereference. You can choose one of the following modes.
|
Highlighting
| Color identifiers | This option lets you enable or disable ReSharper syntax highlighting scheme. If it is selected, language identifiers are highlighted with colors as defined in Visual Studio options: . The list of syntax identifiers provided by ReSharper is available in the Display items list, each name starting with ReSharper prefix. |
| Highlight color usages | Enables highlighting of color definitions in code. For more information, see Color Assistance. |
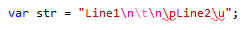
| Highlight special characters in string literals | Enables highlighting of correct and incorrect escape sequences in non-verbatim strings. For example: |
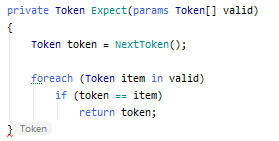
| Highlight context exits | This option, enabled by default, tells ReSharper to highlight all places where the control flow can exit the current context. For example, for a method, it will highlight the return type of the method, all |