How to move from another JetBrains IDE to WebStorm
In this section, we’ll cover the most common questions you may have as a user of another JetBrains IDE to help you get started faster.
What do WebStorm and other JetBrains IDEs have in common?
JetBrains IDEs share a lot in common, so if you have experience with any of them, you’re already halfway through your initial onboarding process with WebStorm. Here are the things that look and work the same across all of our IDEs:
Key bindings – JetBrains IDEs use the same set of keymaps, so you won’t need to memorize all of the shortcuts from scratch. If you have a custom keymap, you can transfer it to WebStorm.
User interface – All JetBrains IDEs have a similar look and feel, as they inherit their UIs from the IntelliJ Platform. There may be some customizations that are specific to a given IDE and its target audience, but these are usually minor.
Integrated developer tools – Much of the built-in functionality works the same way across all JetBrains IDEs. This includes version control integration, the terminal, features for collaborative and remote development, the HTTP client, TODOs, Docker, and more.
Features for JavaScript, TypeScript, and related technologies – IntelliJ IDEA Ultimate, PhpStorm, PyCharm Pro, GoLand, Rider, RubyMine, RustRover, and CLion include the same features for JavaScript development as WebStorm. Those features are available either out of the box or via free plugins. Aqua, our IDE for test automation, comes with basic features for JavaScript and TypeScript, but doesn't include support for frameworks like Vue, Angular, or Tailwind CSS.
How does WebStorm differ from other JetBrains IDEs?
Here are some differences between WebStorm and other JetBrains IDEs:
JavaScript and TypeScript specific – WebStorm is a good fit if you are mainly working on frontend tasks. It doesn’t offer extensive support for other backend languages like other JetBrains IDEs.
A simplified project model – This more refined feature set leaves WebStorm with a simplified project model. For example, WebStorm doesn’t rely on the module concept like IntelliJ IDEA does, nor does it require you to configure an interpreter to get started like PhpStorm does.
Check out these side-by-side comparison pages if you want to explore the differences in more detail: WebStorm vs. IntelliJ IDEA Ultimate, WebStorm vs. PhpStorm, WebStorm vs. PyCharm Pro, WebStorm vs. Rider, WebStorm vs. GoLand, WebStorm vs. RubyMine, WebStorm vs. CLion, WebStorm vs. Aqua.
What technologies are supported by WebStorm?
You can find a detailed list of the supported technologies, along with corresponding tutorials, here.
General tips and tricks
Sync settings between your JetBrains IDEs
You can share several settings between JetBrains IDEs as well as different installations of WebStorm. You can either import your settings when you launch WebStorm for the first time or share them later using the Settings Sync functionality. The settings you can sync include IDE themes, keymaps, system settings, the list of enabled and disabled plugins, and more.
Configure shortcuts
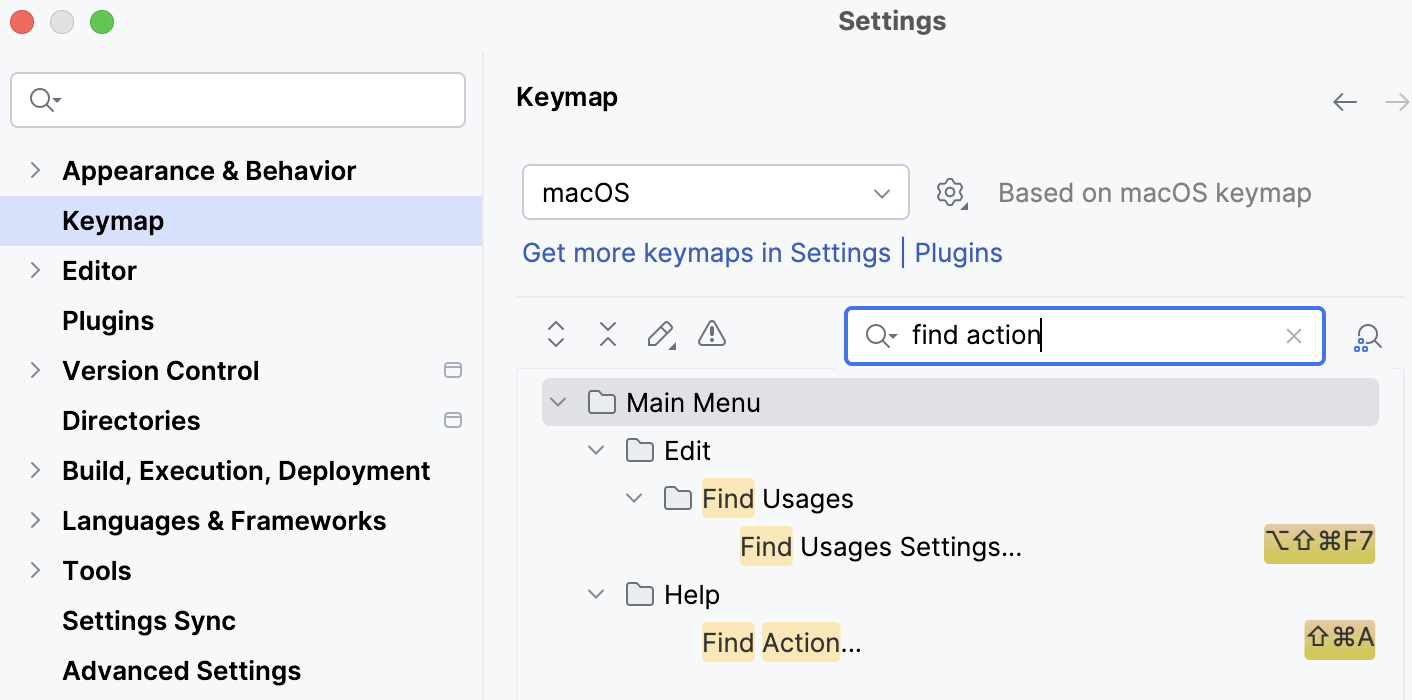
We recommend double-checking that you’re using the right keymap configuration. You can do so by going to Settings | Keymap and checking which keymap you have set as the default one.

See this section to learn more about configuring shortcuts.
Install plugins
You can extend the core functionality of WebStorm and add more features to what is already available with plugins. To explore the available options, go to the Marketplace tab under Settings | Plugins.
Here’s what WebStorm looks like with the popular Rainbow Brackets plugin installed. You can read this blog post to learn about some other popular plugins.

Set up actions on save
You can configure WebStorm to perform a specific action or run a tool like Prettier or ESLint every time you save a file after modifying it. To do this, go to Settings | Tools | Actions on Save and check the necessary boxes there. To learn more about performing actions on save, see this section of our documentation.

Install the JetBrains Toolbox App
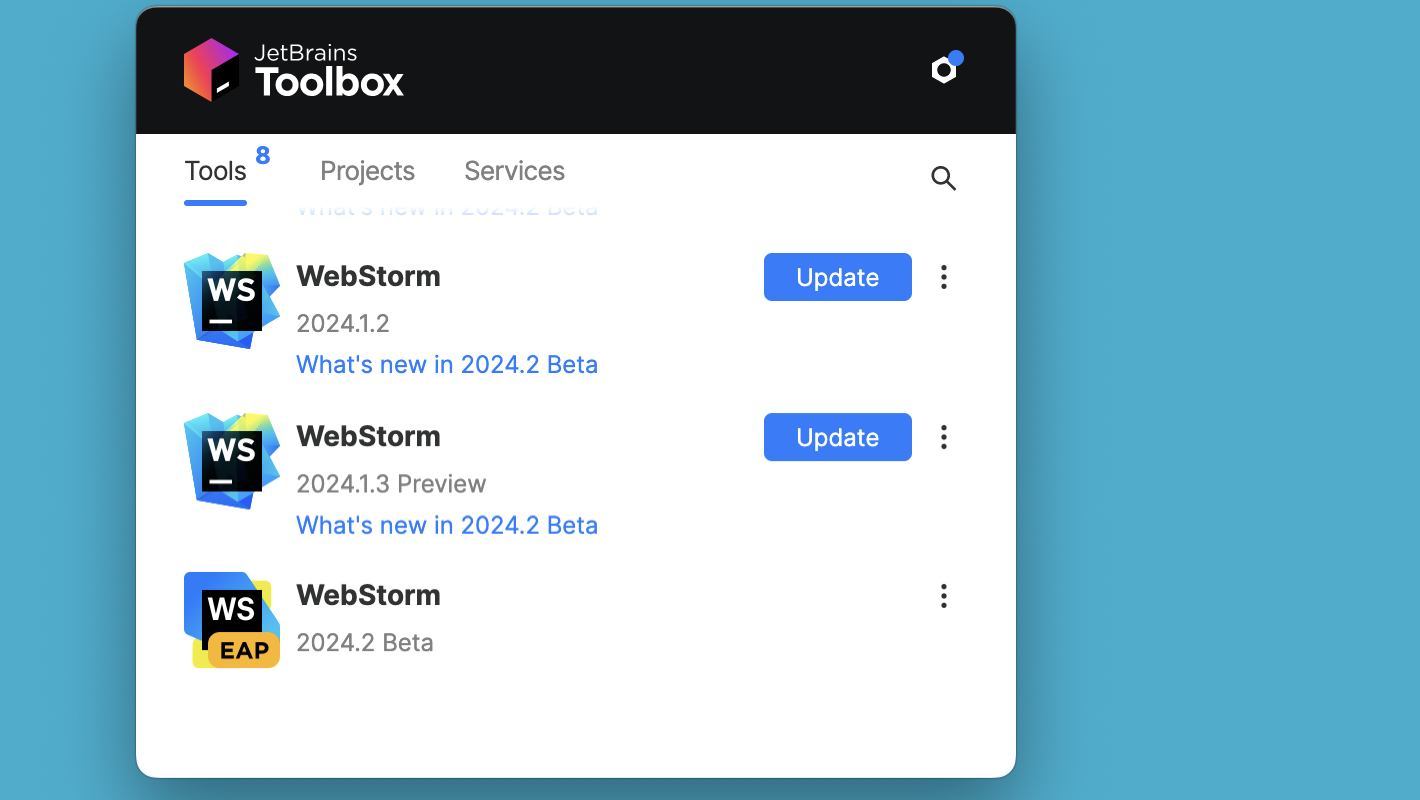
Install this free app if you’re planning to use several JetBrains IDEs. This will allow you to manage them all from the same place. You can install the JetBrains Toolbox App from our website.

Get to know WebStorm better
Check out these videos to learn how to use WebStorm more efficiently. For a general overview of the features WebStorm offers, see this page.
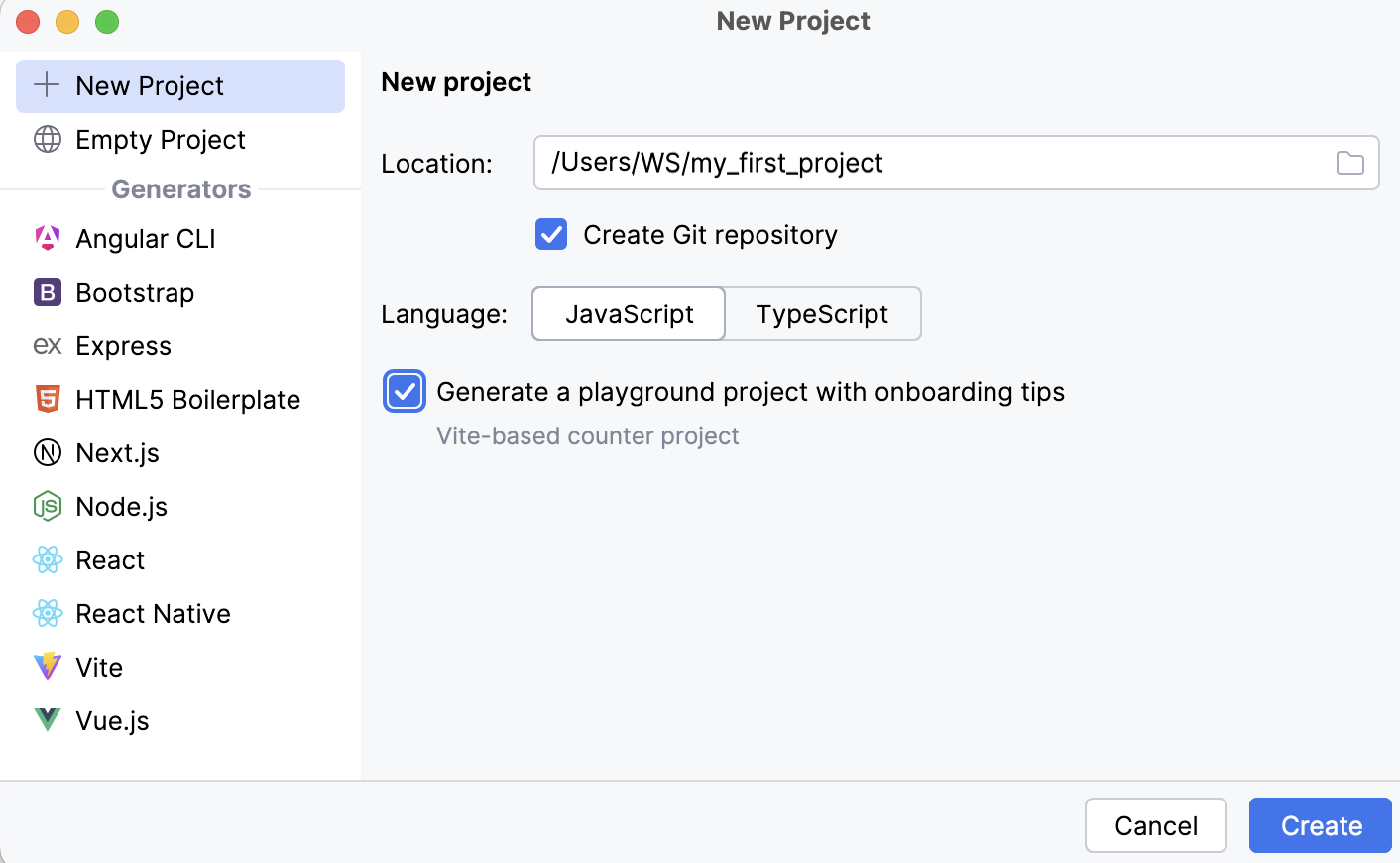
You can also take a quick tour of the basic features with our playground project. Open the Welcome to WebStorm screen, go to Projects | New Project | New Project, and check the Generate a playground project with onboarding tips box to get started.

How to get support
You can check out our community forum to find answers to many common questions and ask other WebStorm users for help.
To report a bug or ask for a new feature, please create a new issue here.