Refer to static contents
Enable the Django plugin
This functionality relies on the Django plugin, which is bundled and enabled in PyCharm by default. If the relevant features aren't available, make sure that you didn't disable the plugin.
Press Ctrl+Alt+S to open the IDE settings and then select .
Open the Installed tab, find the Django plugin, and select the checkbox next to the plugin name.
Prerequisites
Before referring to static contents, make sure that the following prerequisites are met:
'django.contrib.staticfiles', is added to
INSTALLED_APPSin the settings.py file of your application.The directory with the static contents (for example, images), named static, resides under the application root.
Note that you can configure the directory for the static content in the settings.py file, by changing the STATICFILES_DIRS field.
Referring to static contents
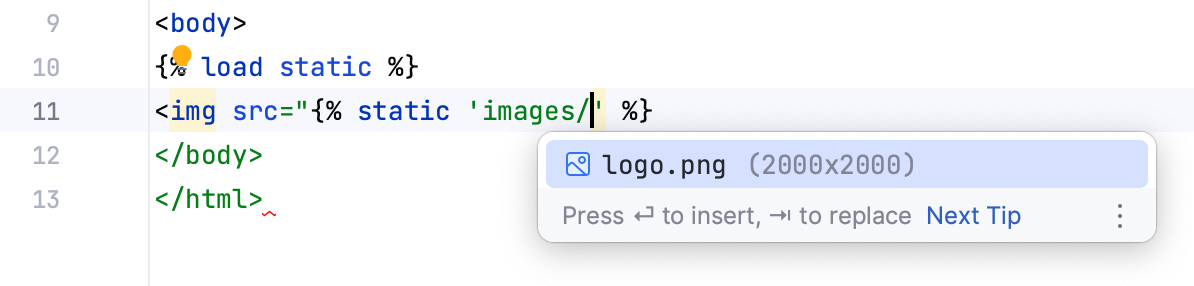
Refer to static contents
In the pre-configured directory for templates, create a template file (Alt+Insert - ).
After the template tag
STATIC_URL, start typing, and then use Ctrl+Space. Inspection that detects unresolved references to the static contents is also available.