View and edit related code in Peek Definition view
Visual Studio's Peek Definition feature allows you to view and edit source code of a referenced symbol right on the spot, without opening another new tab.
ReSharper extends this feature making it even more handy:
Additionally to the Visual Studio's native shortcut, Alt+F12, you can Ctrl+Shift-click usages of a symbol to display its declaration in the Peek Definition view. If you want to disable this, clear the Use Ctrl+Shift click to Peek Declaration checkbox on the page of ReSharper options Alt+R, O.
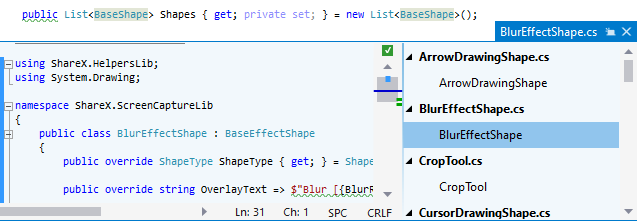
All navigation features are available in the peek definition view. For example, you can invoke the Navigate To command Control+Shift+G. All navigation results are shown within the same Peek Definition view.
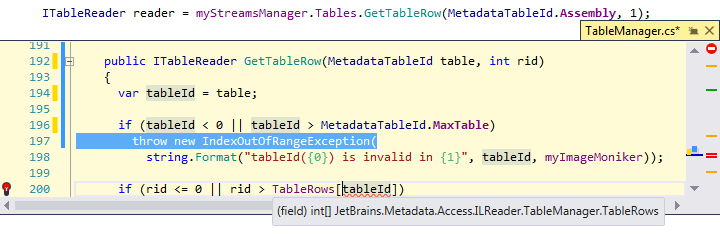
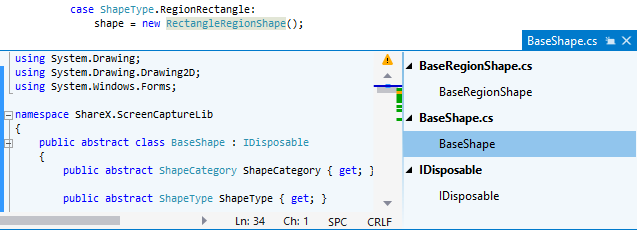
If the Peek Definition view shows code from your solution, ReSharper performs code inspection and provides quick-fixes there:

If you modify code, it is reanalysed automatically.
All refactorings are available in the Peek Definition view. You can press Control+Shift+R to check the list of available refactorings.
You can close the Peek Definition view by pressing Esc and switch between the editor and the definition window by pressing Shift+Esc.
You can list and study implementations, base symbols, and usages of the symbol in thePeek Definition View.
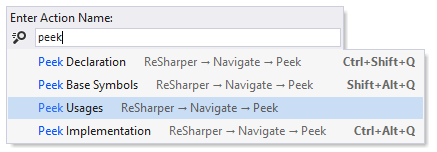
To open different kinds of related sources in the Peek Definition view, you can place the caret at the desired symbol and type peek in the Go to Action popup Control+Shift+A:

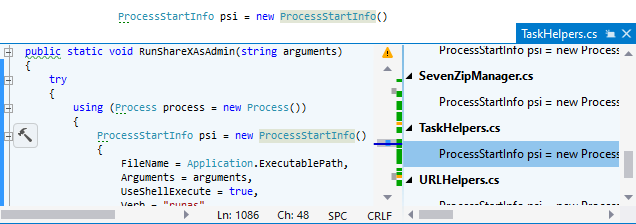
Peek usages
As an alternative to finding usages and studying them in the dedicated window (Find Usages Alt+F7) or to navigating to the desired usage (Usages of Symbol Control+Alt+F7), you can list all usages in the Peek Definition view, and then view or even edit any of the usages, which you can select in the right part of the view.

To do so, by default you can Ctrl-click the declaration or any usage with the middle mouse button. If you want to disable this, clear the Use Ctrl+Middle Button Click Peek Usages checkbox on the page of ReSharper options Alt+R, O. Or you can always invoke this command from the main menu: .
Peek base symbols
Alternatively to listing all base symbols in the dedicated window (Base Symbols Control+U), you can study base symbols in the Peek Definition view by pressing Shift+Alt+Q or choosing from the main menu:

Peek implementations
Instead of viewing end implementations of the current symbol in the dedicated window (Go to Implementation Control+Shift+Alt+B), you can press Control+Alt+Q or choose from the main menu to study the implementations in the Peek Definition view: