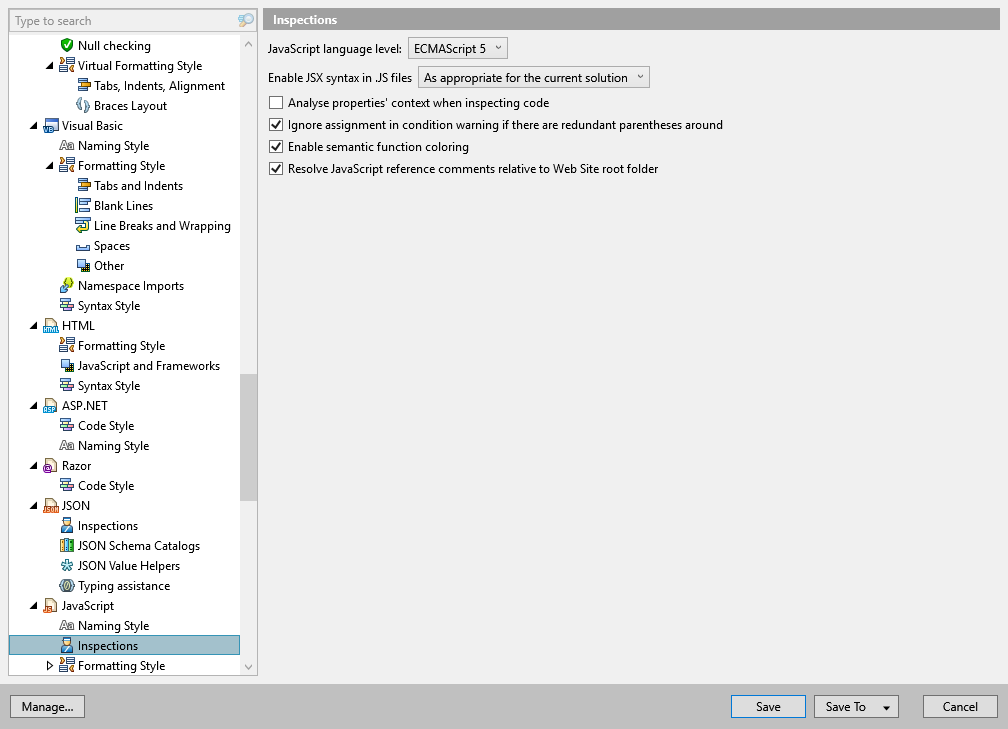
Inspections

On this options page, you can adjust the way code inspection works in JavaScript.
JavaScript language level | Allows choosing the ECMAScript version that is used to analyse JavaScript code. |
Enable JSX syntax in JS files | Select this option if you want ReSharper to process JSX syntax in your .js files. |
Analyse properties' context when inspecting code | This checkbox, which is disabled by default, enables deeper analysis of properties. When disabled, only unknown properties are detected as errors. When enabled, reassigned properties are detected as well. For example:
var a = { prop1 : "property" };
var b = { prop2 : "property" };
a.prop2 // The error here is only detected if the option is enabled
|
Ignore assignment in condition warning if there are redundant parenthesis around | This preference allows you to ignore the 'Assignment to a variable inside a conditional statement' code inspection if this assignment is surrounded with parentheses. That is, ReSharper will not detect an issue in the following JavaScript code:
var a = 10;
if ((a = 5)) {
doSomething();
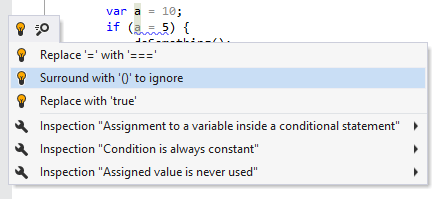
} Moreover, if the assignment is not surrounded with the parentheses, ReSharper will suggest to add them:  |
Enable semantic function coloring | When ReSharper's syntax highlighting is enabled, this checkbox allows you to semantically color variables that contain functions (green) as opposed to other variables (dark violet). This option may negatively affect performance, so it is recommended to turn it off if you have any performance problems. |
Resolve JavaScript reference comments relative to Web Site root folder | In web projects with a dedicated web site root folder, for example wwwroot, you can either edit your JavaScript code right in this folder, in which case this checkbox should be selected, or outside it, then this checkbox should be cleared. |