ReSharper by Language: MSBuild
MSBuild is a platform that is widely used for building applications. Using specific XML tags, you can define how your project should be built or executed. Using ReSharper you can do it faster.
Code inspection
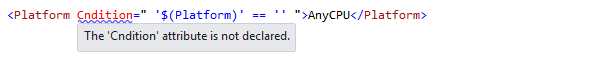
If you mistype names of predefined elements or their attributes, ReSharper informs you about such mismatch via highlighting.

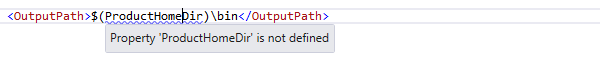
If you try to reference the property that is not yet defined, ReSharper detects such cases as well.

To look through the list of available inspections for MSBuild, open the page of ReSharper options Alt+R, O, and then expand the MSBuild node.
Examples of quick-fixes
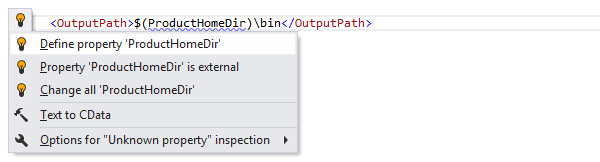
Define property
If you have not defined the property yet, but want to, use the quick-fix. ReSharper adds a new markup element with the corresponding name above the usage.

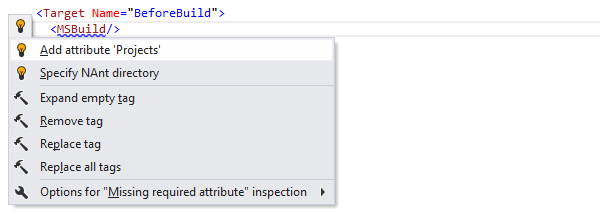
Add required attribute
If you have not added required attributes or even do not remember what attributes are obligatory for an element, do not bother. ReSharper highlights such elements and suggests the quick-fix to fix the problem.

Code style assistance
You can reformat MSBuild files according to your XML formatting styles.
Code completion
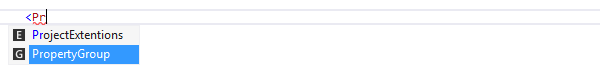
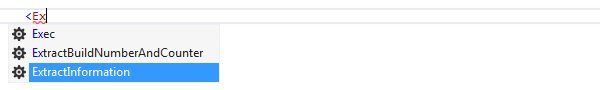
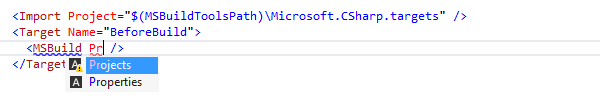
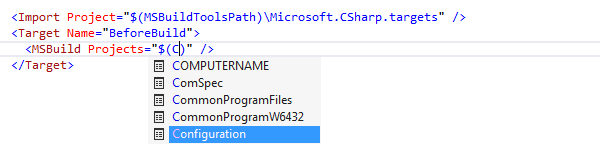
Code completion features are helpful when you start typing predefined elements and their attributes. ReSharper completes them, you save your time.

If you have custom elements and they are properly referenced, ReSharper also suggests them.

ReSharper provides code completion capabilities for MSBuild and NAnt scripts. It suggests tags, their attributes, properties, item groups and metadata names.

ReSharper distinguishes required elements and adds special icon, so you can easily find them in the completion list. The list includes all symbols visible in the current scope, so pick an item from the list or continue typing to narrow down the scope.

To invoke the completion list in NAnt scripts, press Control+Space or select from the main menu. In MSBuild scripts ReSharper does it for you, automatically.
In the completion list, use the following icons to distinguish between the types of suggested items.
| represents the |
|---|---|
| represents attributes of elements |
| represents the |
| represents properties |
| represents the |
| represents tasks |
| represents the |
| represents all other structure elements |
Navigation
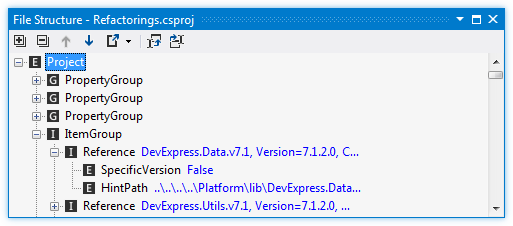
To get a general idea about the structure of your build file, use the File Structure window. You can also double-click an element to navigate directly from the tree to its declaration in source code.

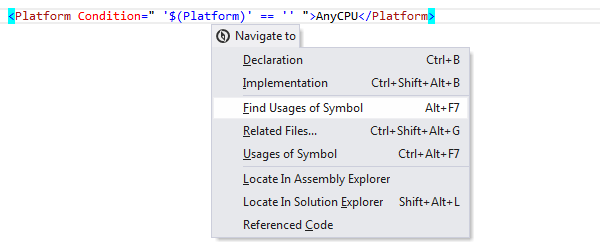
Use Navigate To features to jump to the declaration of a symbol or move through found usages.

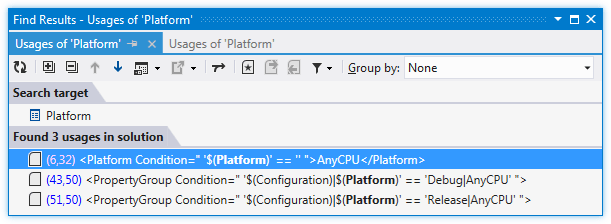
Search
ReSharper can find usages of properties, item groups and targets. All found usages are listed in the Find Results window.

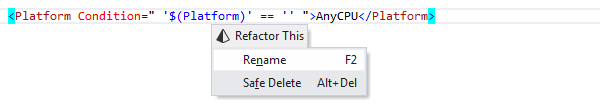
Refactorings
You can easily rename an element and get its usages updated correspondingly.

You can delete elements safely. Before removing an element ReSharper performs a check whether the element has usages or not. If there are usages, they will be listed so that you can make necessary changes or discard the refactoring.