What’s New in RubyMine 2024.1
Full line code completion, support for the mise version manager, inspection updates for Ruby 3.3, support for Ruby classes and files with custom inflections, closing tags in ERB, the ability to run VCS commands with the current project’s SDK, debase 3.0 for Ruby 3.3, and more.
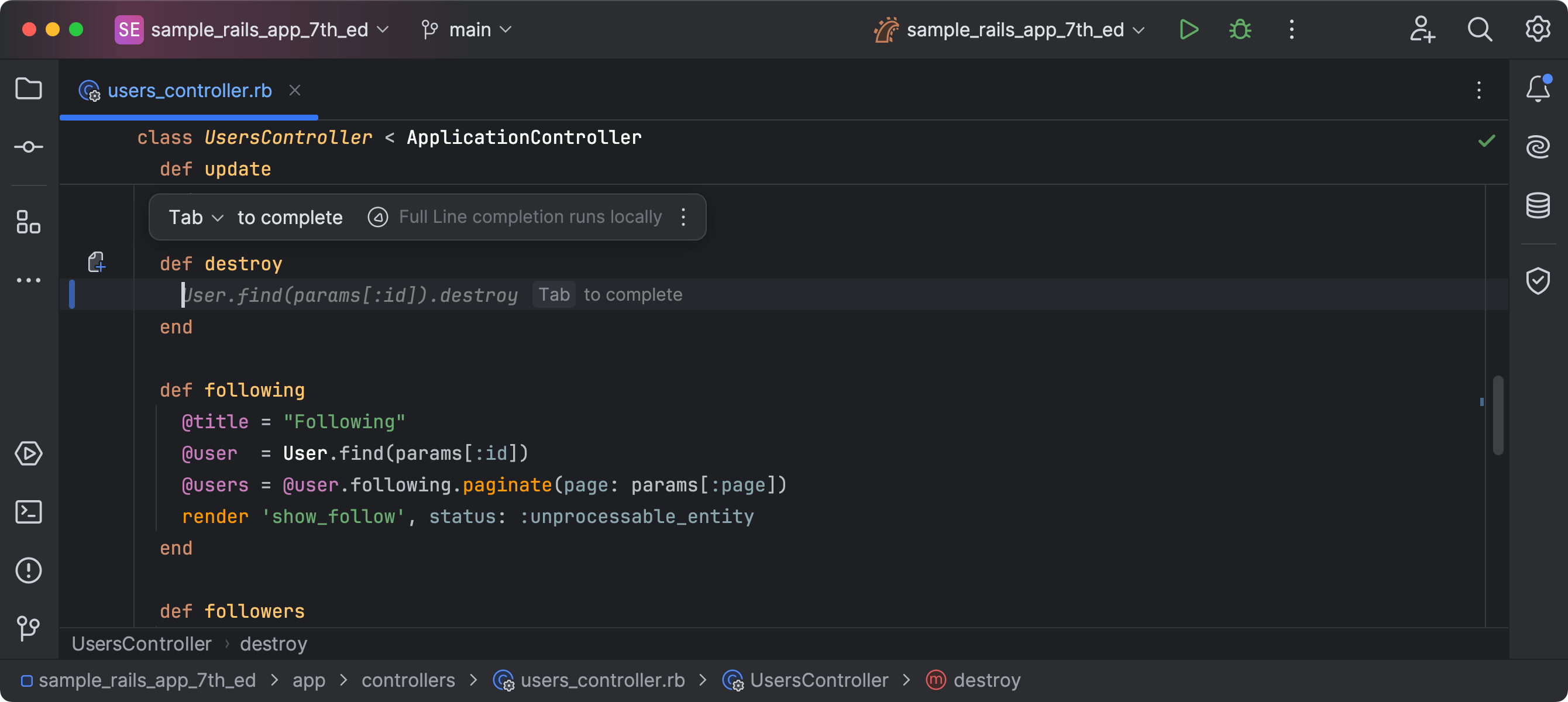
Full line code completion

Full line code completion
RubyMine now comes with full line code completion for Ruby. This feature is powered by an advanced deep learning model seamlessly integrated into the IDE. It enhances coding efficiency by predicting and suggesting entire lines of code based on contextual analysis. These suggestions are powered by specialized language models that we’ve trained specifically for different languages and frameworks. The models run entirely on your local device, ensuring your data remains secure without any need for communication with an external server. This functionality is included in the RubyMine license subscription.
Rails

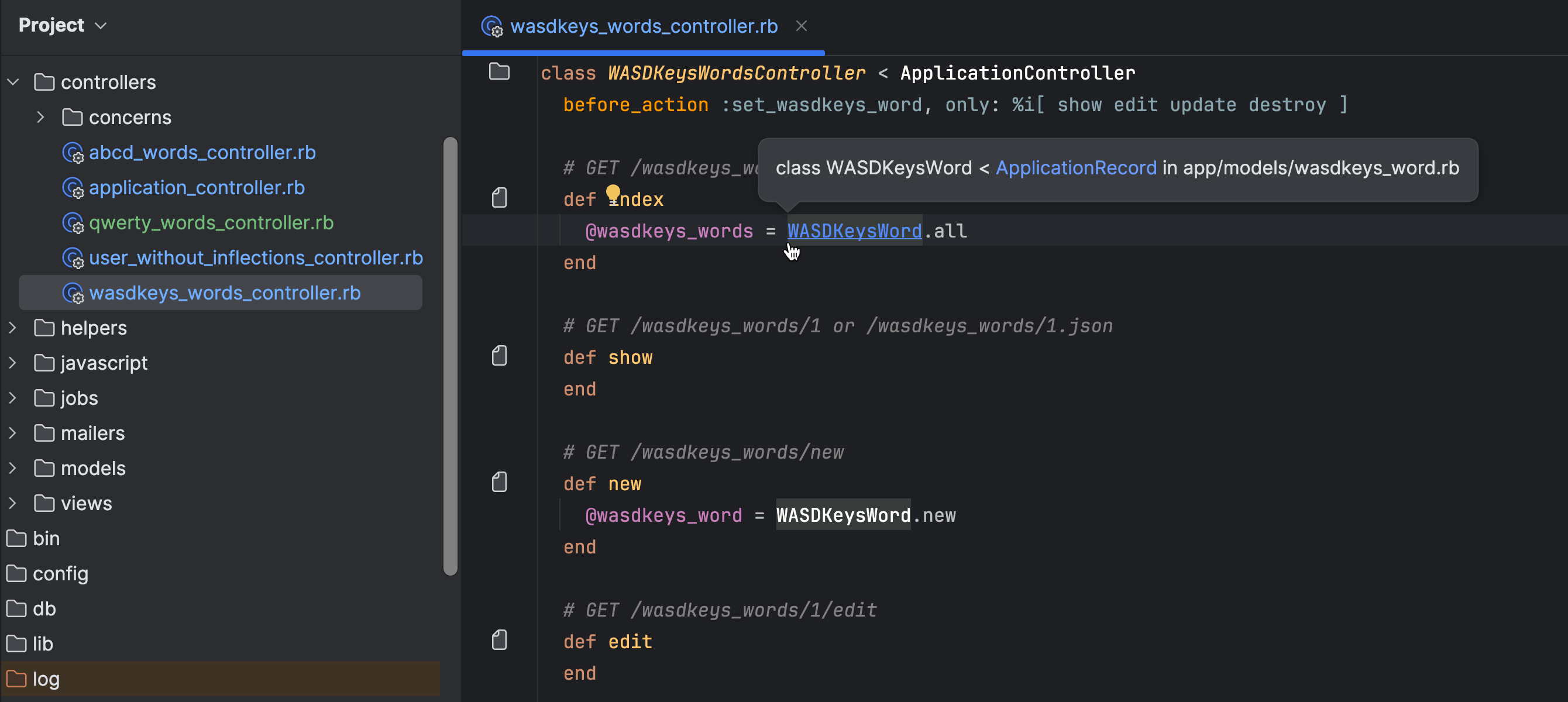
Support for Ruby classes and files with custom inflections
RubyMine now recognizes Ruby class and file names with custom inflections and displays the correct icons for them in the Project view, tabs, and the Search Everywhere dialog. Navigation and code insight also work with acronyms used in controllers and models.

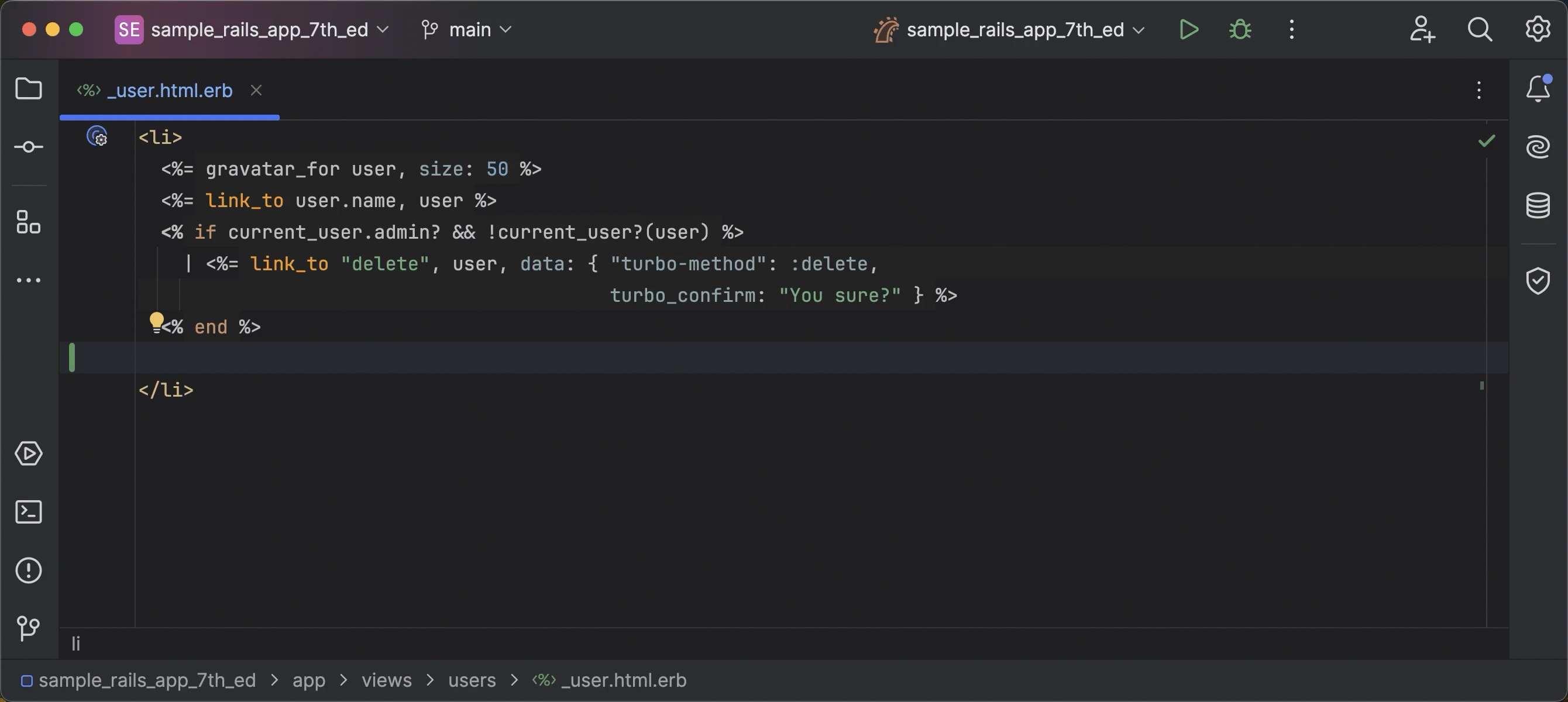
Closing tags for loops and conditionals in ERB
RubyMine adds closing <% end %> tags after loops and conditional
blocks, including if, unless, while,
for, begin, until, and so on.
Features and improvements

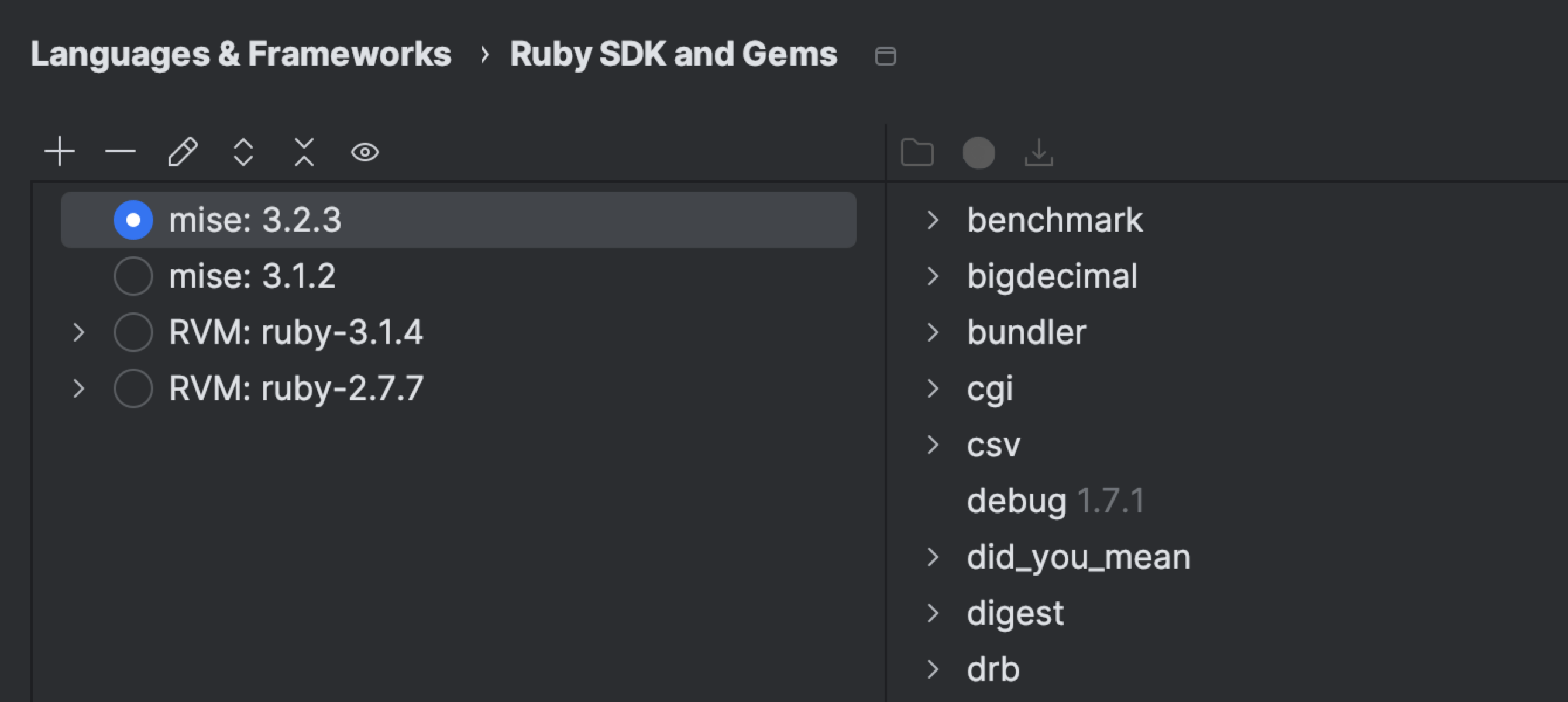
Support for the mise version manager
In version 2024.1, we’ve added support for the mise version manager. This support includes the detection of mise-installed Ruby versions, compatibility with Bundler, and all the crucial operations like running, debugging, and testing.
Running VCS commands with the current project’s SDK
RubyMine can now execute VCS commands in the context of the current project’s local SDK. This means that when using Git, all scripts will use the specific Ruby SDK associated with the project.
This functionality is currently available on macOS and Linux only.
debase 3.0 for Ruby 3.3
We’ve implemented support for using debase 3.0 in combination with Ruby 3.3 for debugging.

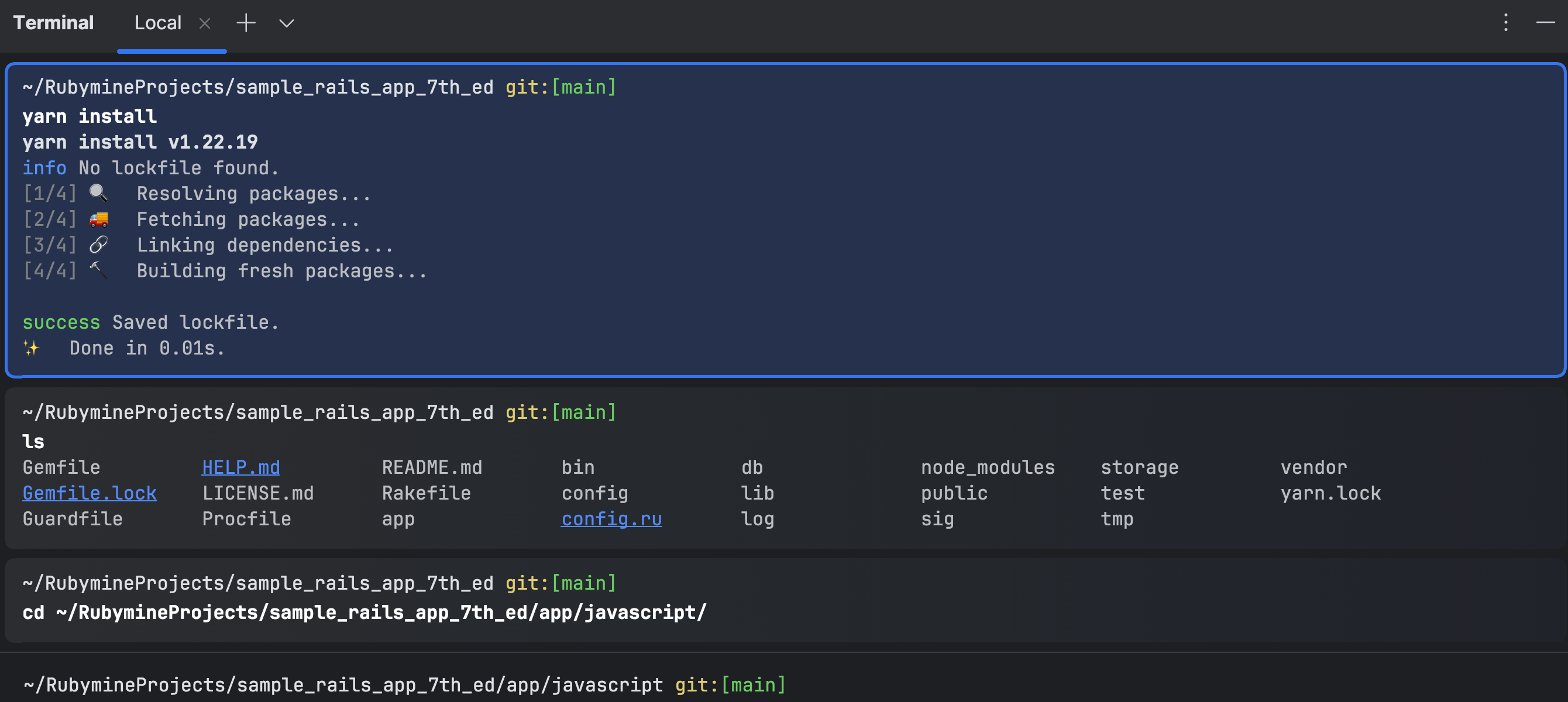
New terminal Beta
RubyMine 2024.1 unveils an overhauled terminal featuring both visual and functional enhancements to streamline command-line tasks. This update gives the familiar tool a fresh new look, with commands separated into distinct blocks, along with an expanded set of features, such as smooth navigation between blocks, command completion, and easy access to the command history.

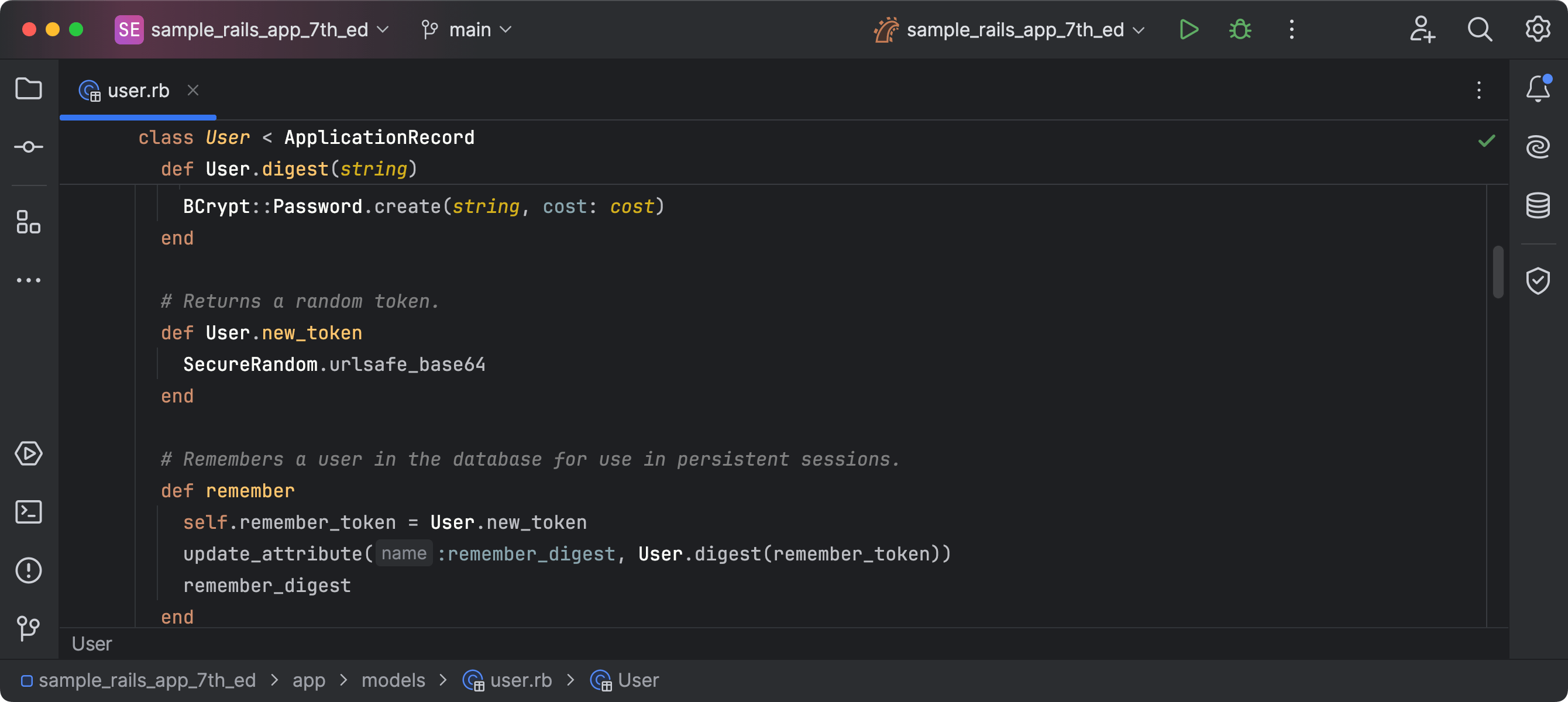
Sticky lines in the editor
To simplify working with large files and exploring new codebases, we’ve introduced sticky lines in the editor. This feature keeps key structural elements, like the beginnings of classes or methods, pinned to the top of the editor as you scroll. This way, scopes always remain in view, and you can promptly navigate through the code by clicking a pinned line.
AI Assistant

Improvements
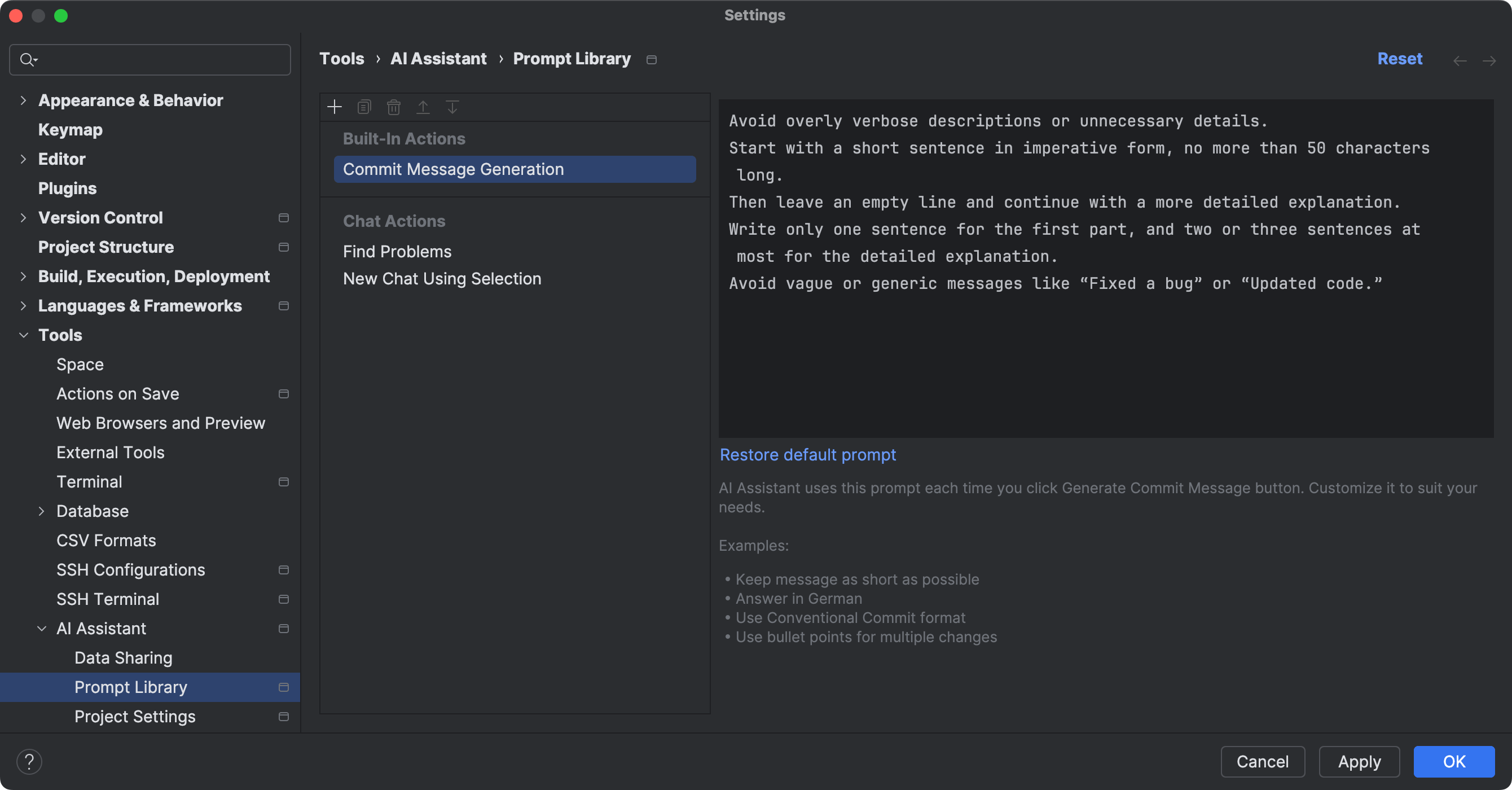
AI Assistant got several valuable updates, including improved test generation, custom prompts for commit messages, the ability to create files from code snippets, and updated in-editor code generation.
Please note that in version 2024.1, AI Assistant has been unbundled and is now available as a separate plugin. This change is driven by the need to offer greater flexibility in decision-making regarding the use of AI-powered technologies, providing you with more control over your preferences and requirements in your working environments. AI Assistant still requires an active JetBrains AI subscription.
Ruby

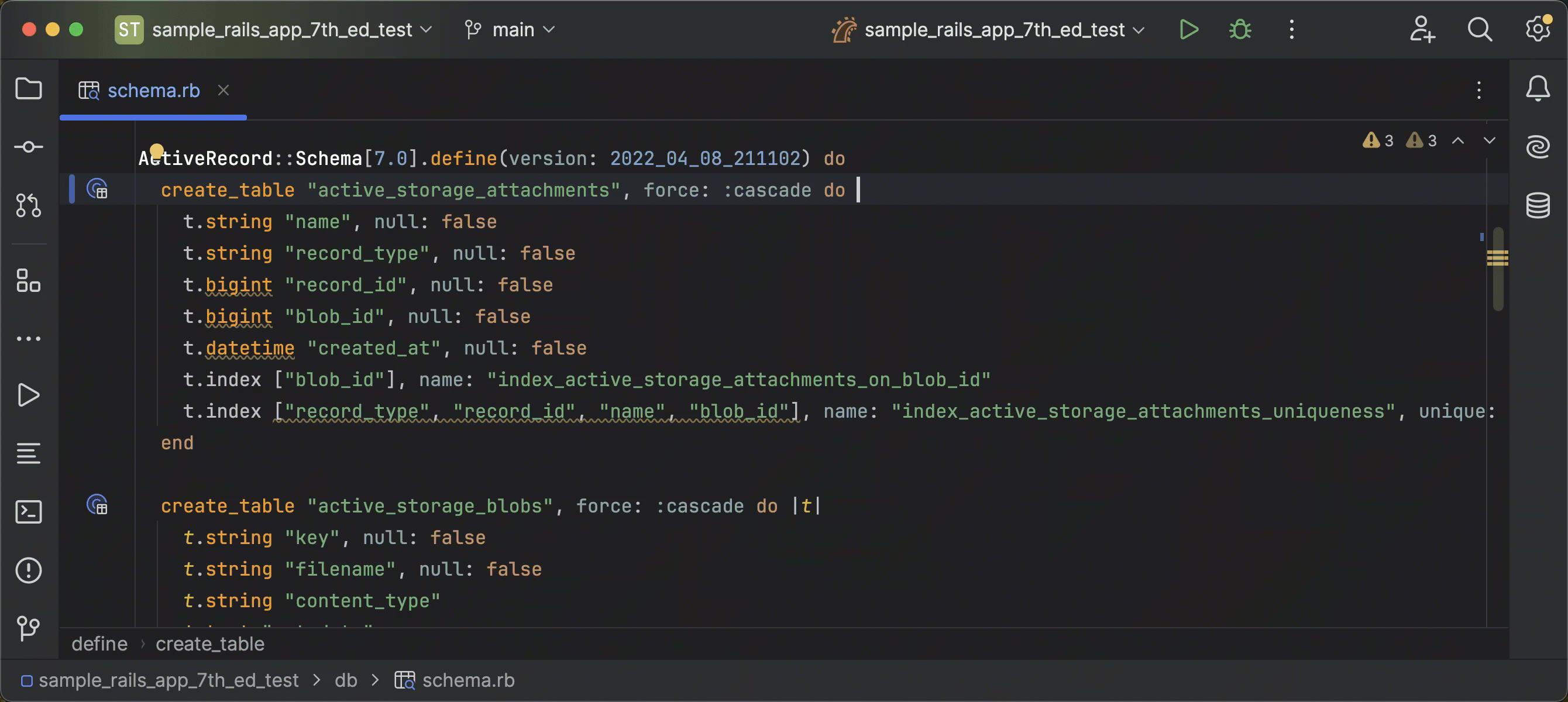
Jump outside closing | symbols
You can now jump outside of closing | symbols simply by pressing Tab.

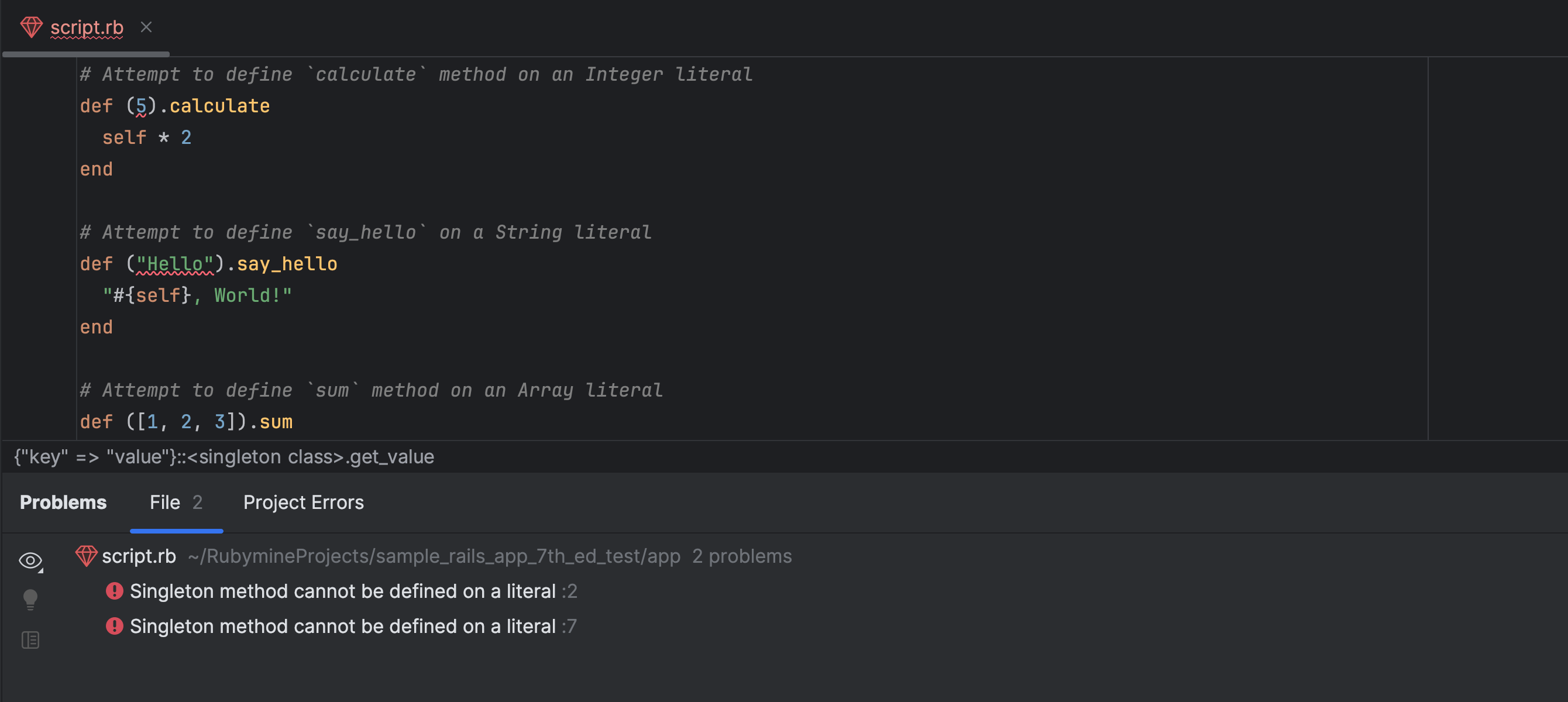
Inspection updates for Ruby 3.3
-
RubyMine no longer shows warnings for
retry,redo,break, ornextwithin adefined?()statement, even outside of a loop. - RubyMine more accurately detects method definitions that have literal receivers and displays the appropriate warnings.
VCS

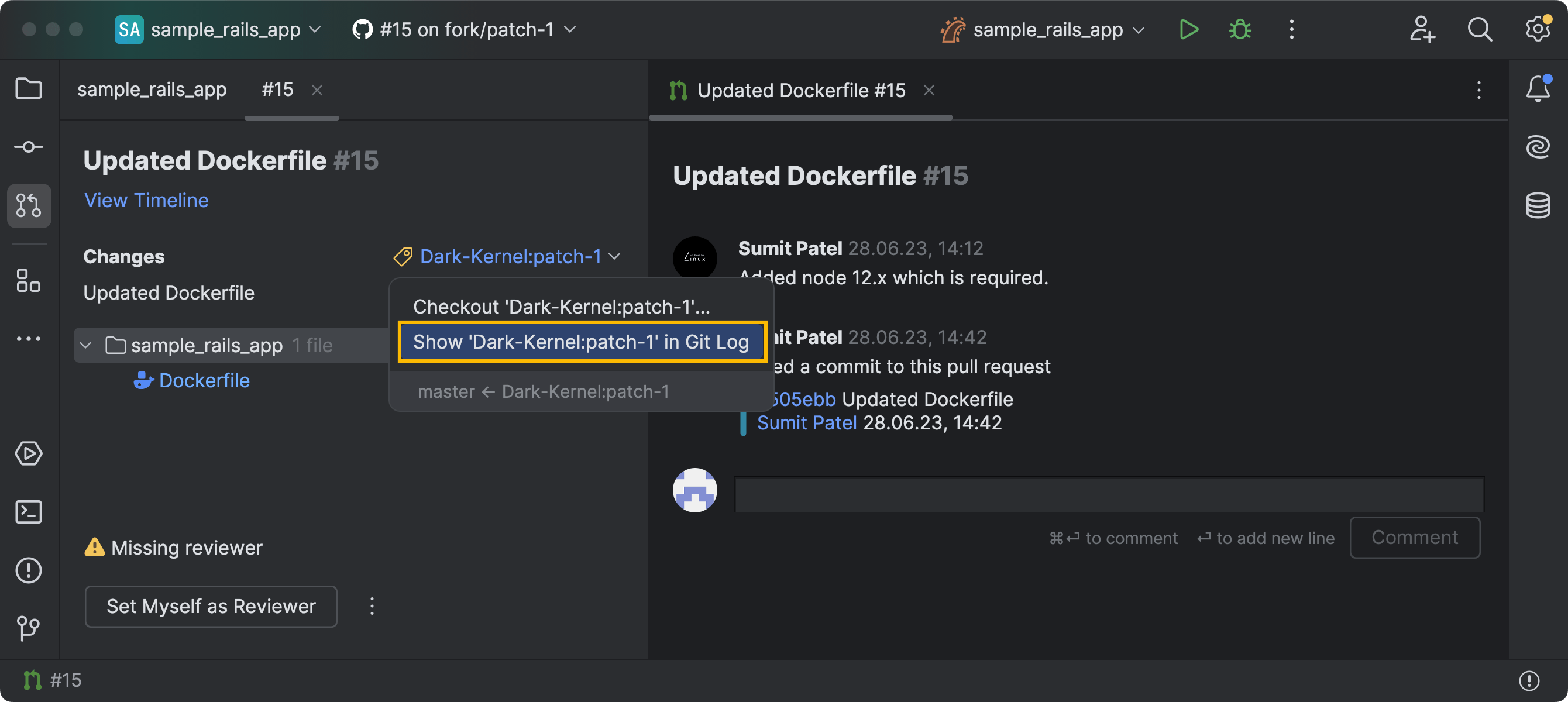
Review branch changes in the Log tab
RubyMine 2024.1 streamlines the code review workflow by offering a focused view of branch-related changes. For GitHub, GitLab, and Space, it is now possible to see changes in a certain branch in a separate Log tab within the Git tool window. To do so, click on the branch name in the Pull Requests tool window and pick Show in Git Log from the menu.

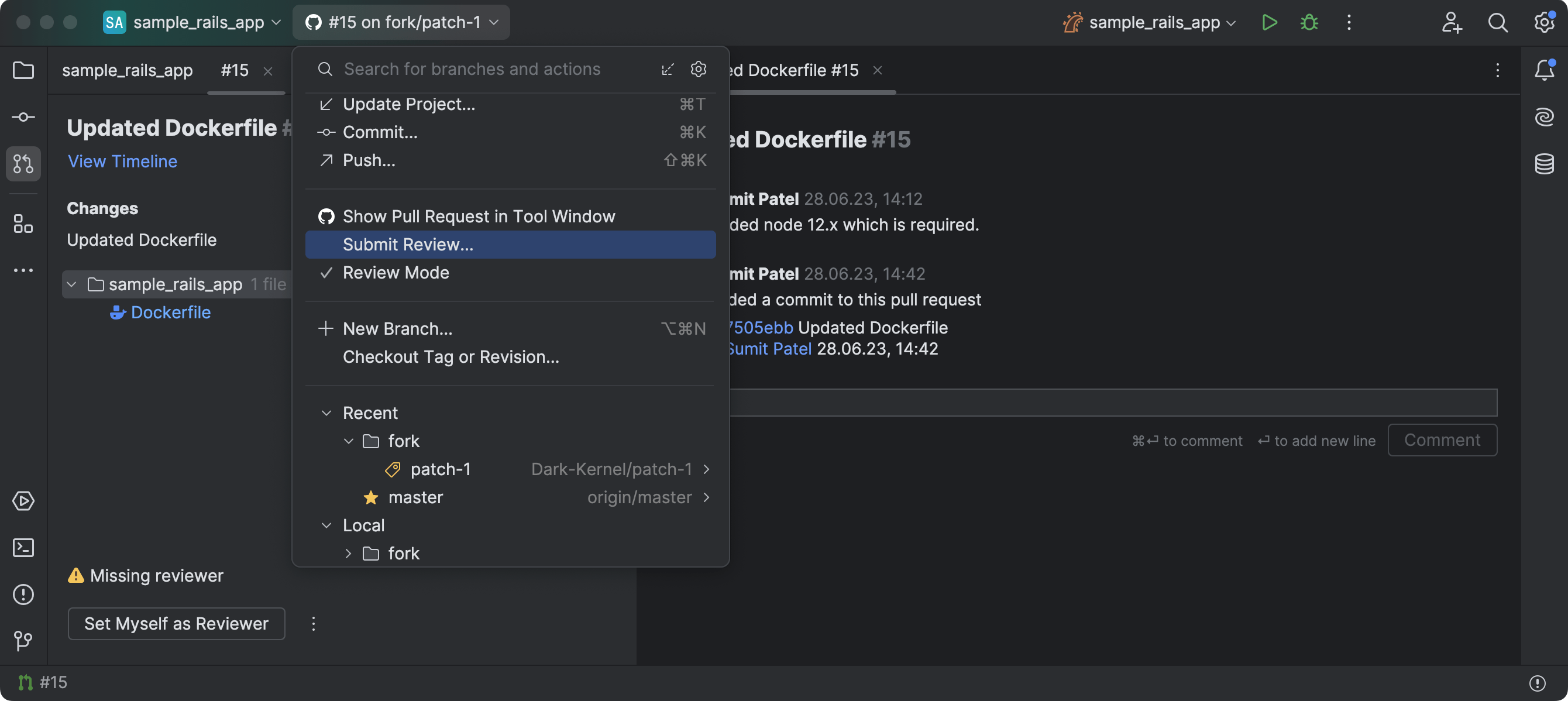
In-editor code review
RubyMine 2024.1 introduces an enhanced code review experience for both GitHub and GitLab users with the implementation of a new review mode. Integrated within the editor, this feature facilitates direct interaction between authors and reviewers. Upon checking the pull/merge request branch, review mode activates automatically and pink markers appear in the gutter, indicating that code changes are available for review. Clicking on these markers reveals a popup displaying the original code so you can quickly identify what has been changed. Gutter icons help you swiftly initiate new discussions, as well as view and hide existing ones. They also provide quick access to comments, making it easy to review, reply, and react to them.

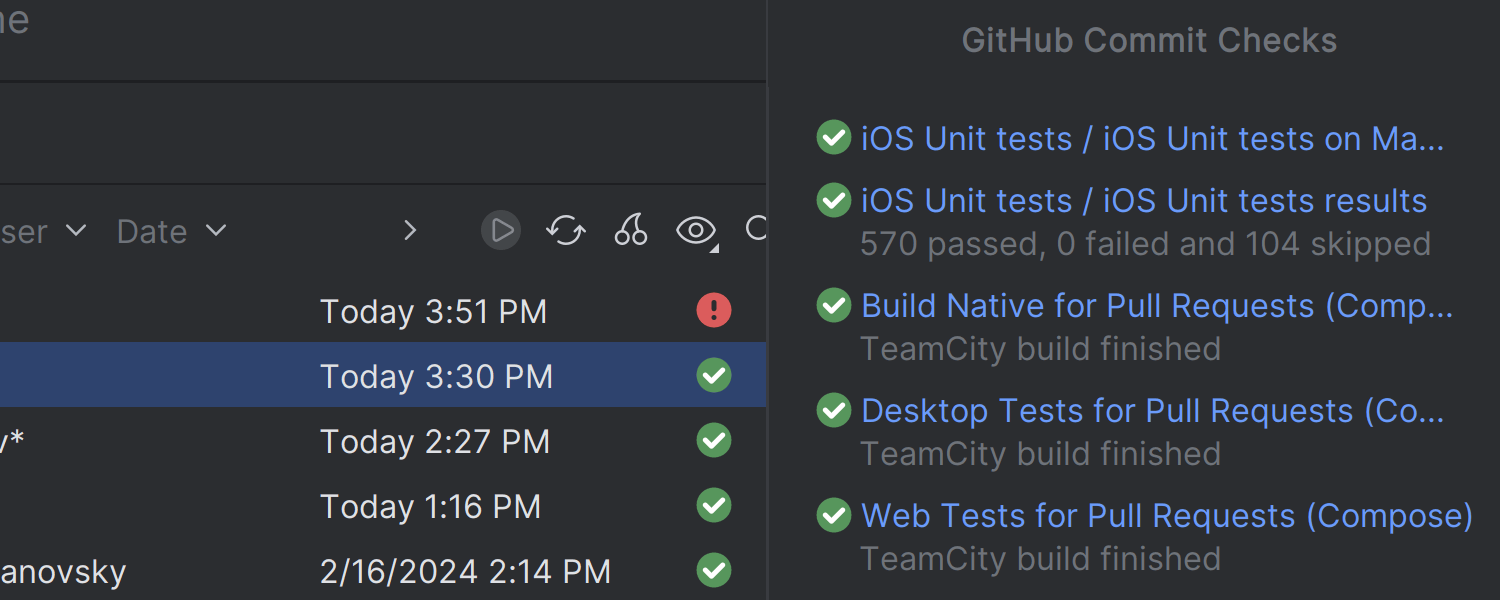
Statuses of CI checks in the Git tool window
We’ve introduced a new column in the Log tab of the Git tool window, allowing you to easily review the results of GitHub commit checks performed by your CI system.

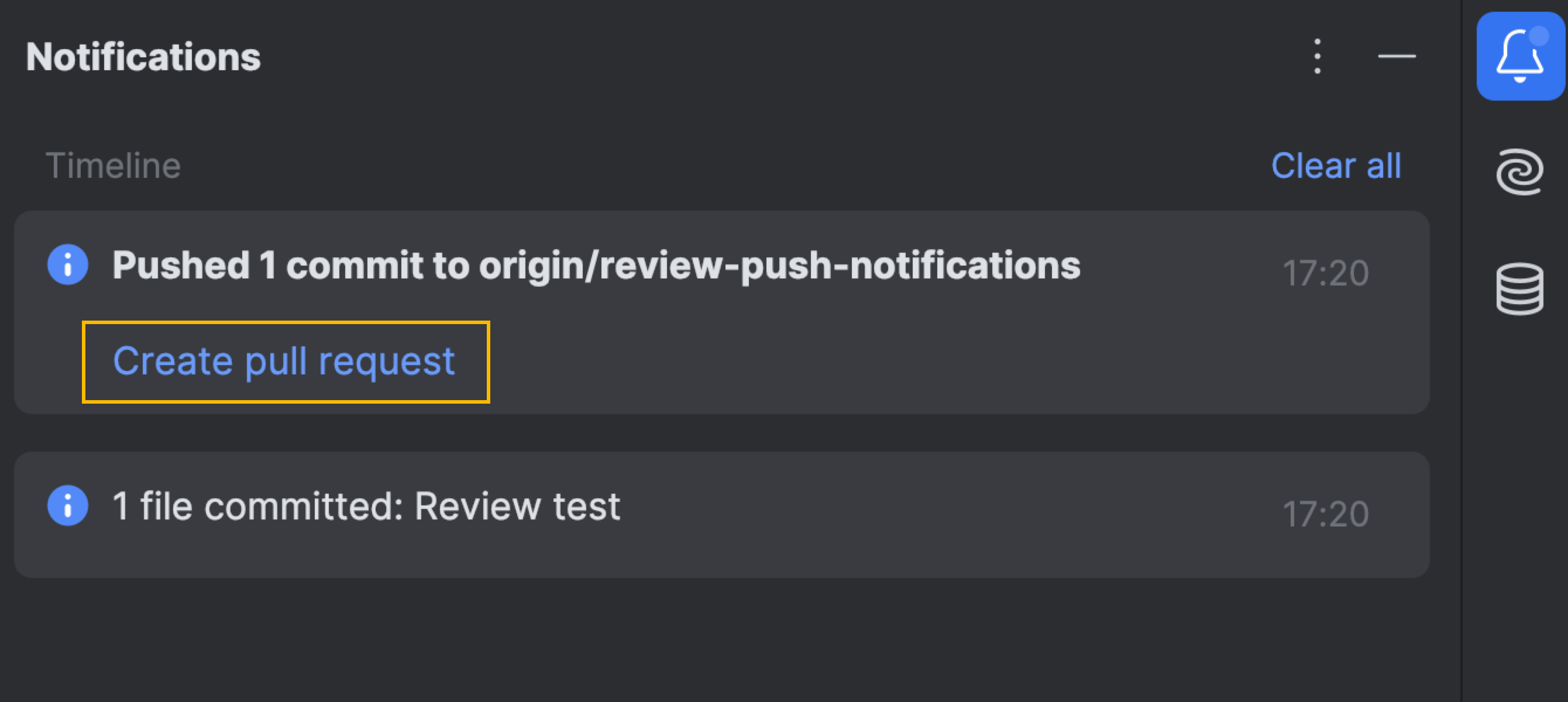
Create pull/merge requests from push notifications
After successfully pushing your changes to the version control system, the IDE will now alert you with a single notification informing you about the successful push and suggesting an action to create a pull/merge request.