What’s New in WebStorm 2024.1
Sticky lines, quick documentation improvements, full line code completion, Vue Language Server enabled by default, component usages for Vue, Svelte, and Astro, and a new Language Services widget.
Key Highlights

Sticky lines
WebStorm 2024.1 includes sticky lines to help you navigate large files without losing context. This feature pins key structural elements like function or class declarations to the top of your editor as you scroll. You can customize the feature in Settings | Editor | General | Appearance.

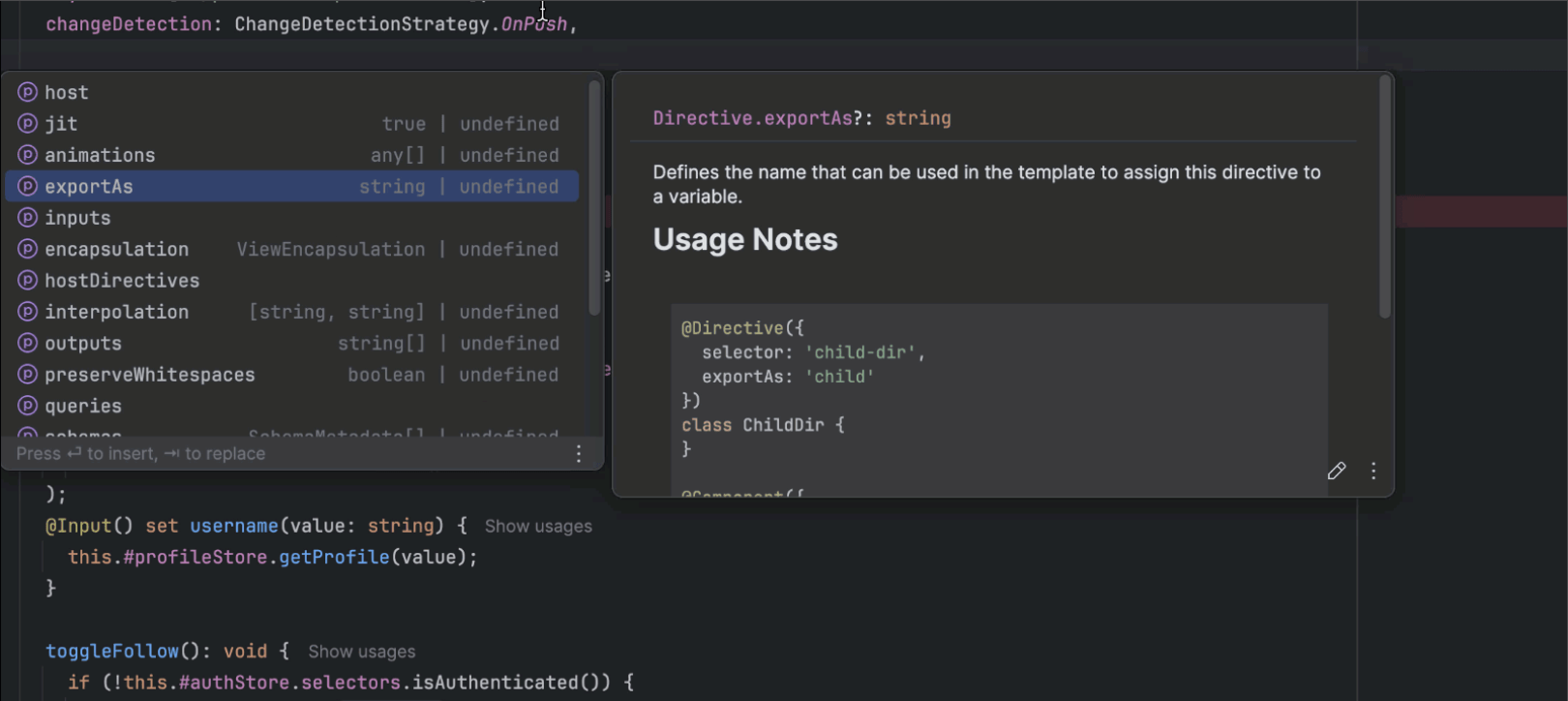
Quick documentation improvements
The quick documentation popup comes with improved functionality in WebStorm 2024.1. It supports syntax highlighting for code blocks and is integrated into completion results. It now displays interface members, enum constants, and type alias bodies. You can use the Show more link to access the full list of type members and navigate between multiple declarations using the paging control.

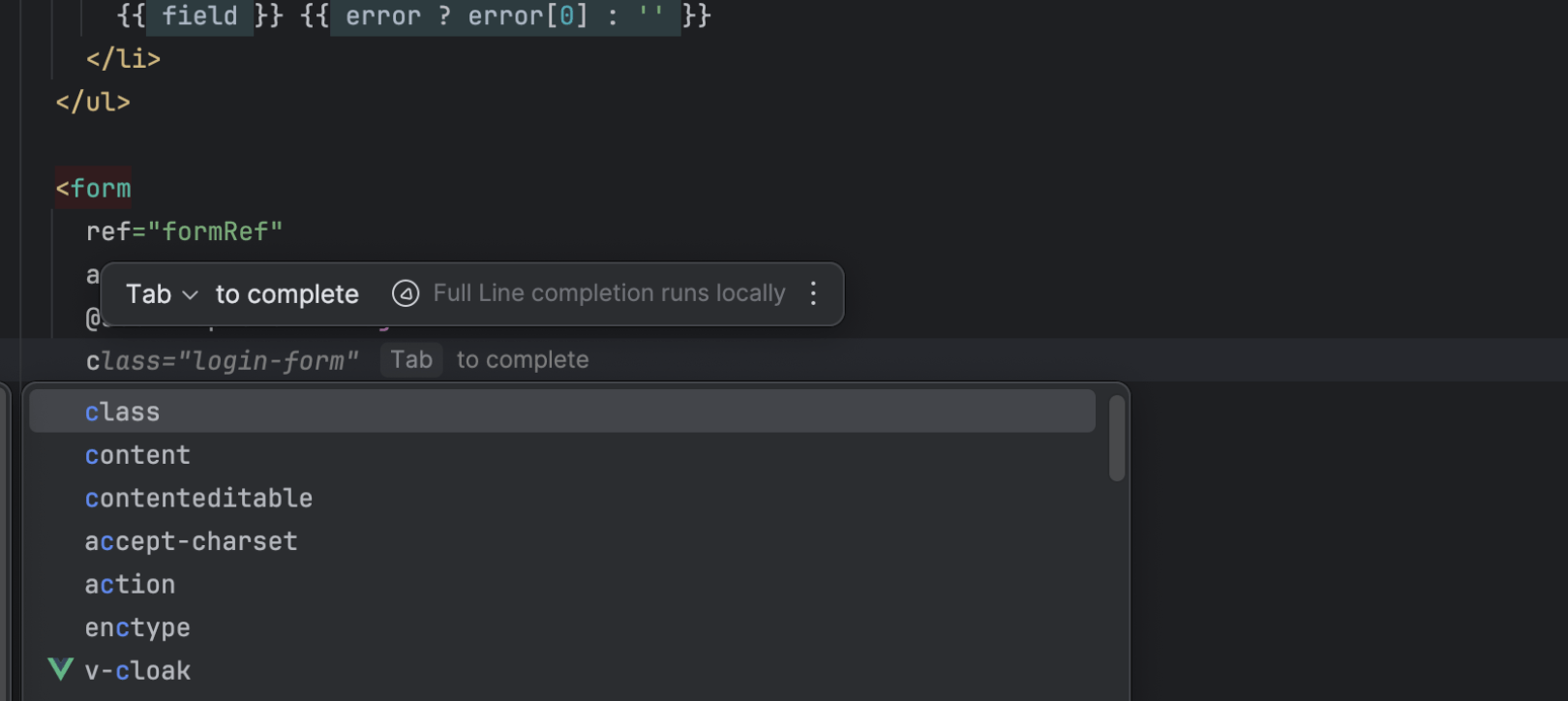
Full line code completion
We've added a new type of code completion: gray-toned, single-line suggestions that complete lines based on the context of the current file. These suggestions are powered by specialized language models trained for different languages and frameworks. Those LLMs run locally without sending any code over the internet. This functionality is included in the standard WebStorm license subscription.

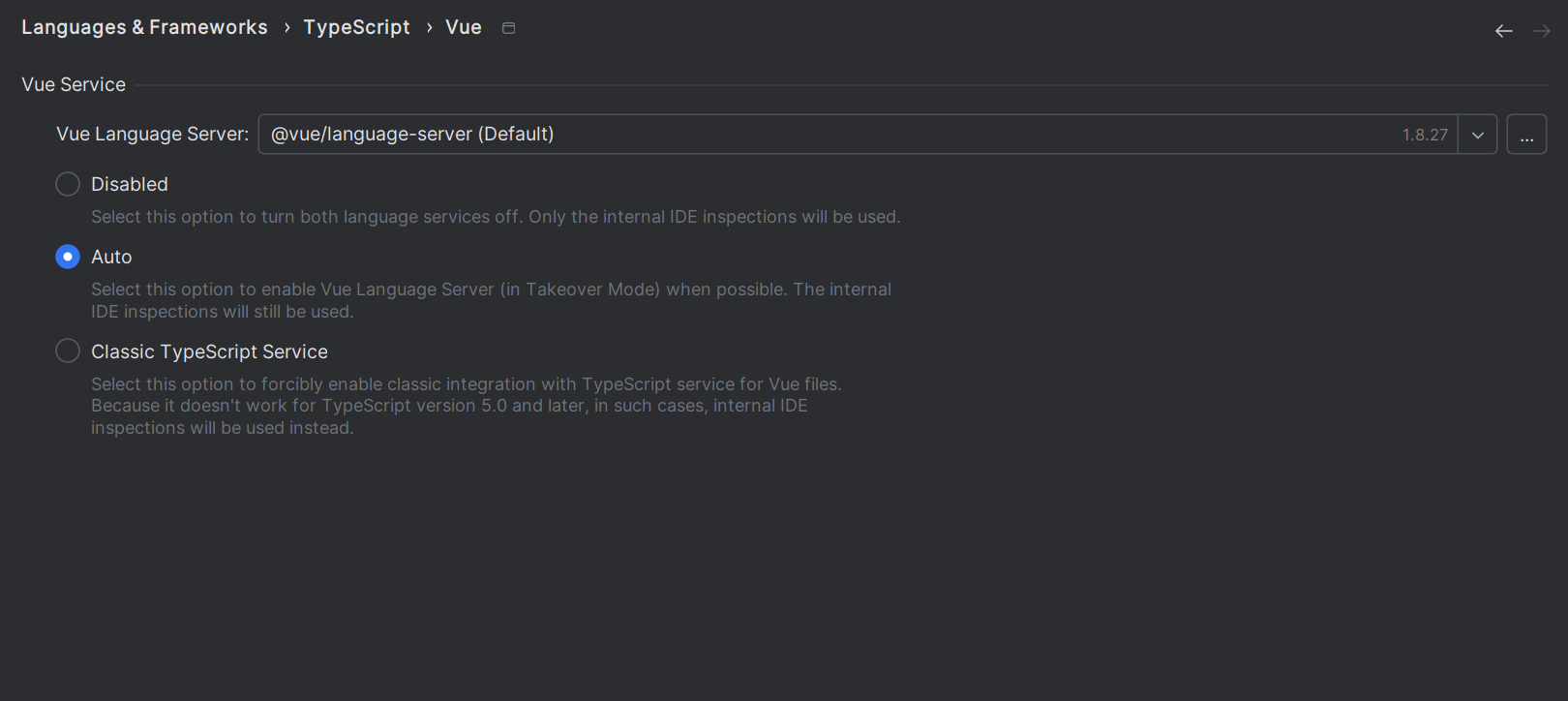
Vue Language Server enabled by default
The Vue Language Server is now enabled by default for all Vue projects, including Nuxt-based ones. It has some known limitations in Vue 2 projects. If you work with them, you can opt out of using the server in Settings | Languages & Frameworks | TypeScript | Vue.

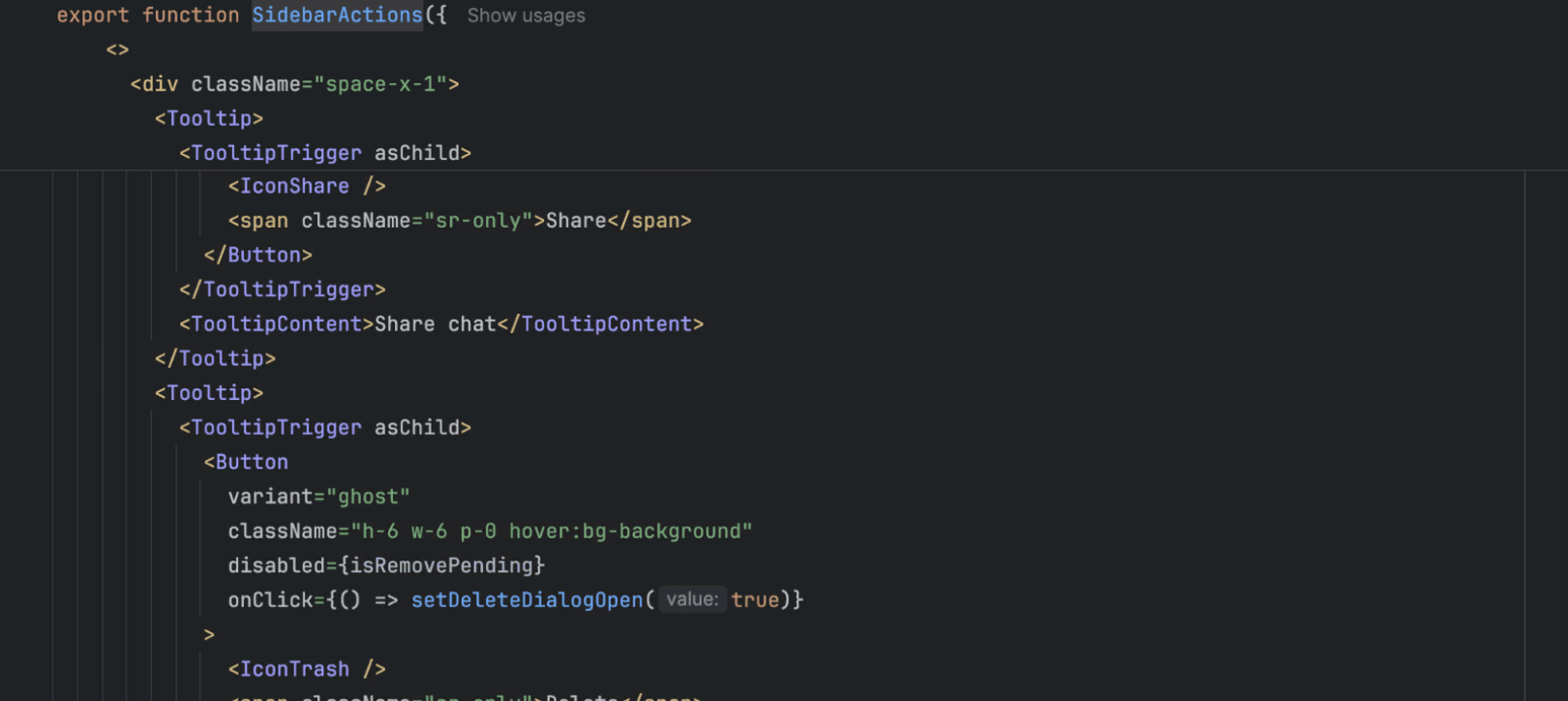
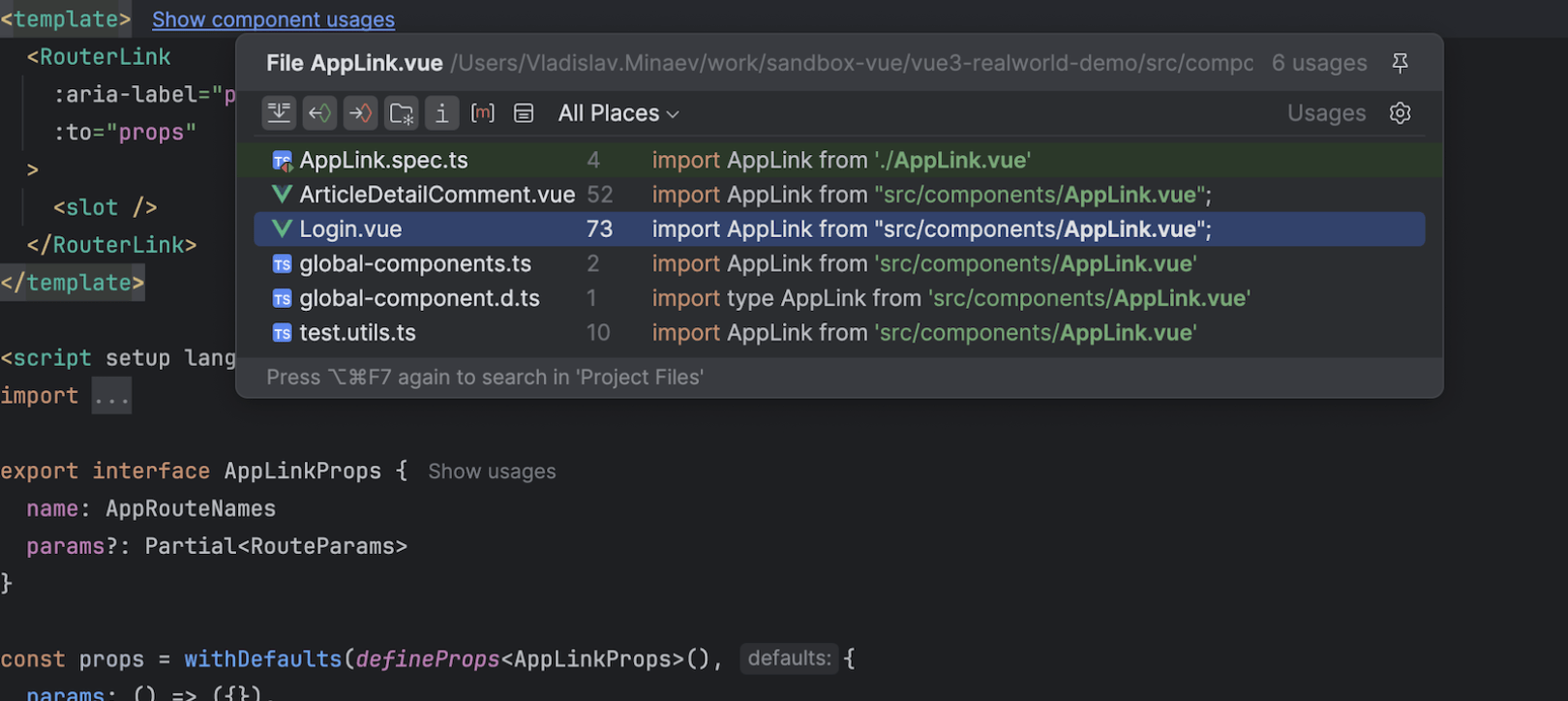
Component usages for Vue, Svelte, and Astro
WebStorm now offers in-editor hints for component usages in Vue, Svelte, and Astro files. This will help you quickly locate all usages of a specific component anywhere in the project.

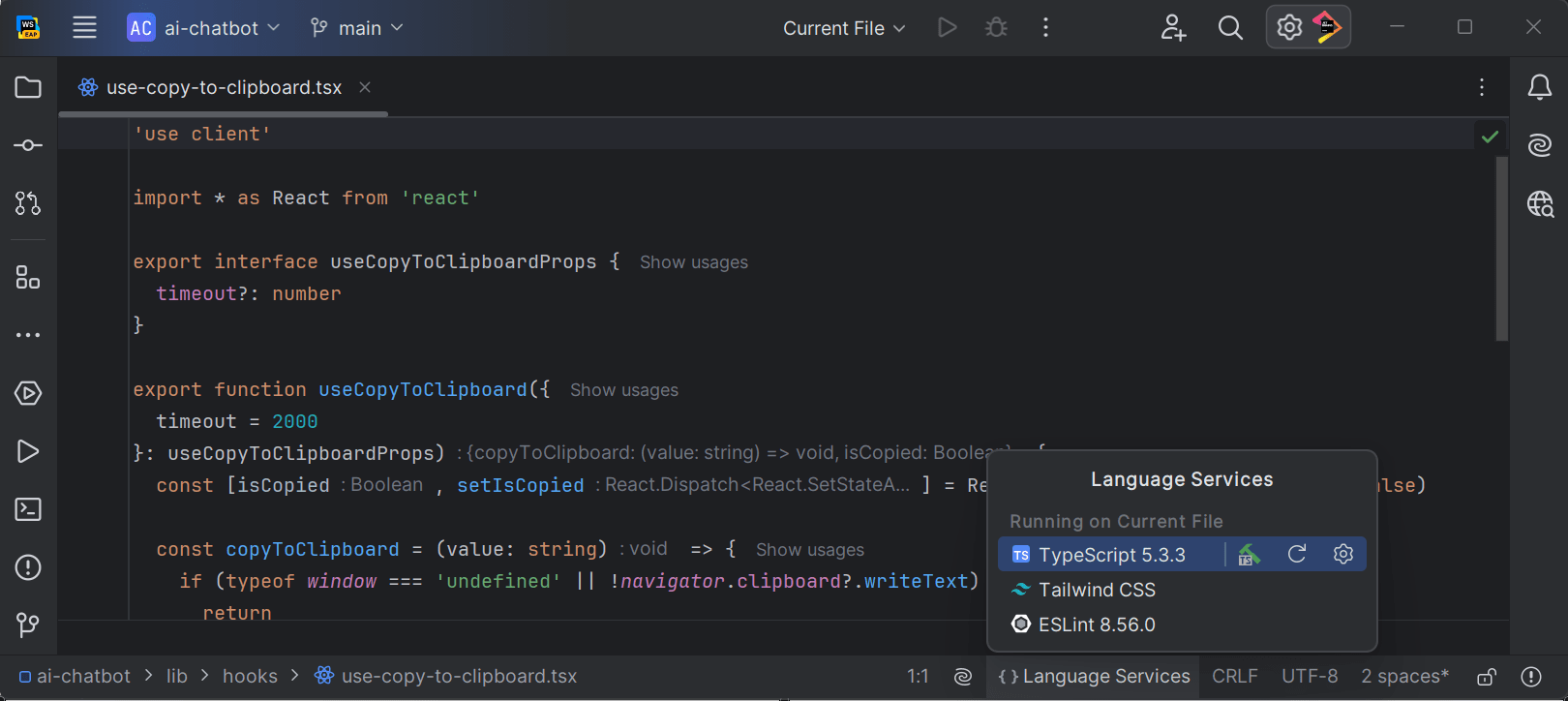
Language Services widget
You’ll find the new Language Services widget on the status bar, providing insights into the active language services for the current file and project. You can restart services or navigate to their settings directly from this widget.
Frameworks and Technologies

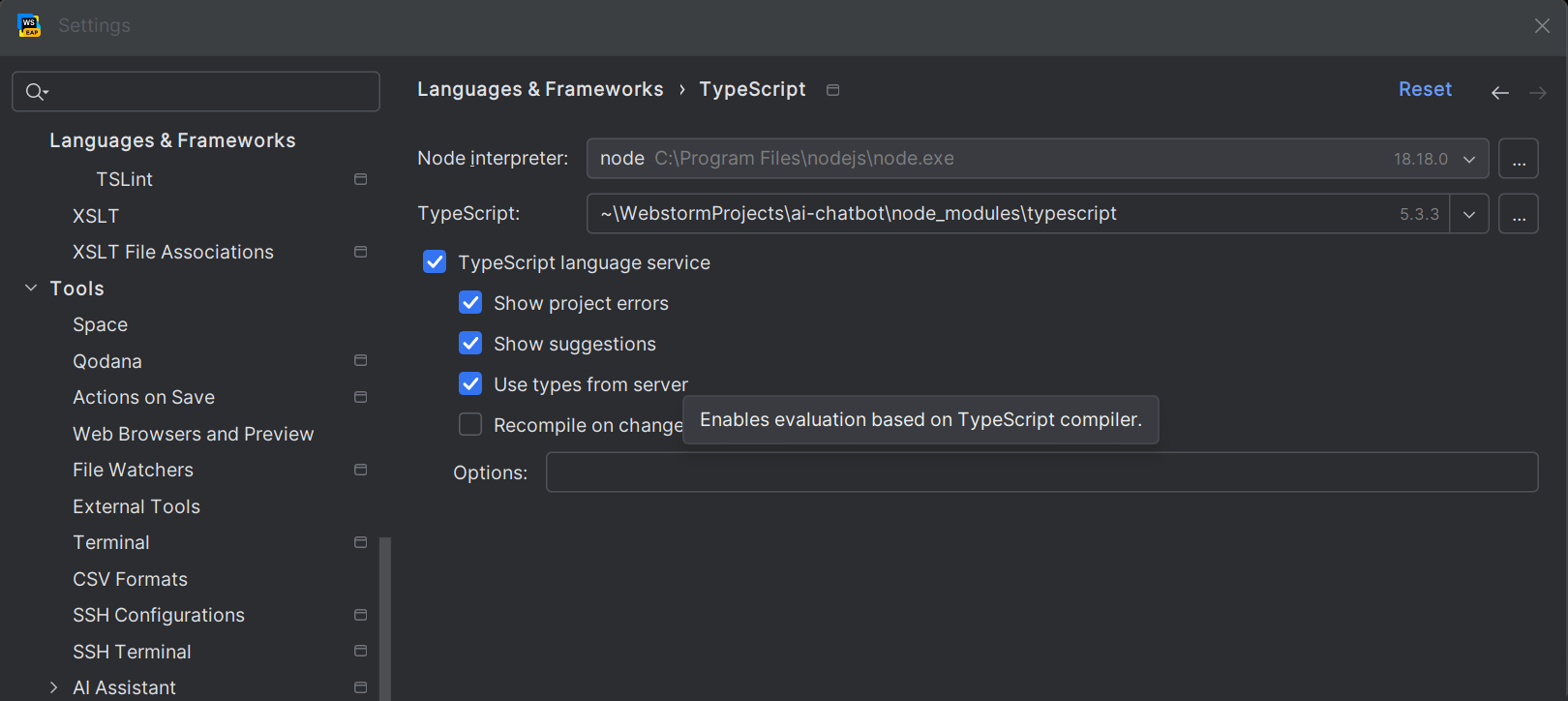
Experimental TypeScript engine
The 2024.1 release comes with an experimental TypeScript engine, which can be toggled via Settings | Languages & Frameworks | TypeScript. The aim of the new engine is to address compatibility issues and enhance performance. The new approach is currently applicable in TypeScript and Vue. For more information, see this blog post.

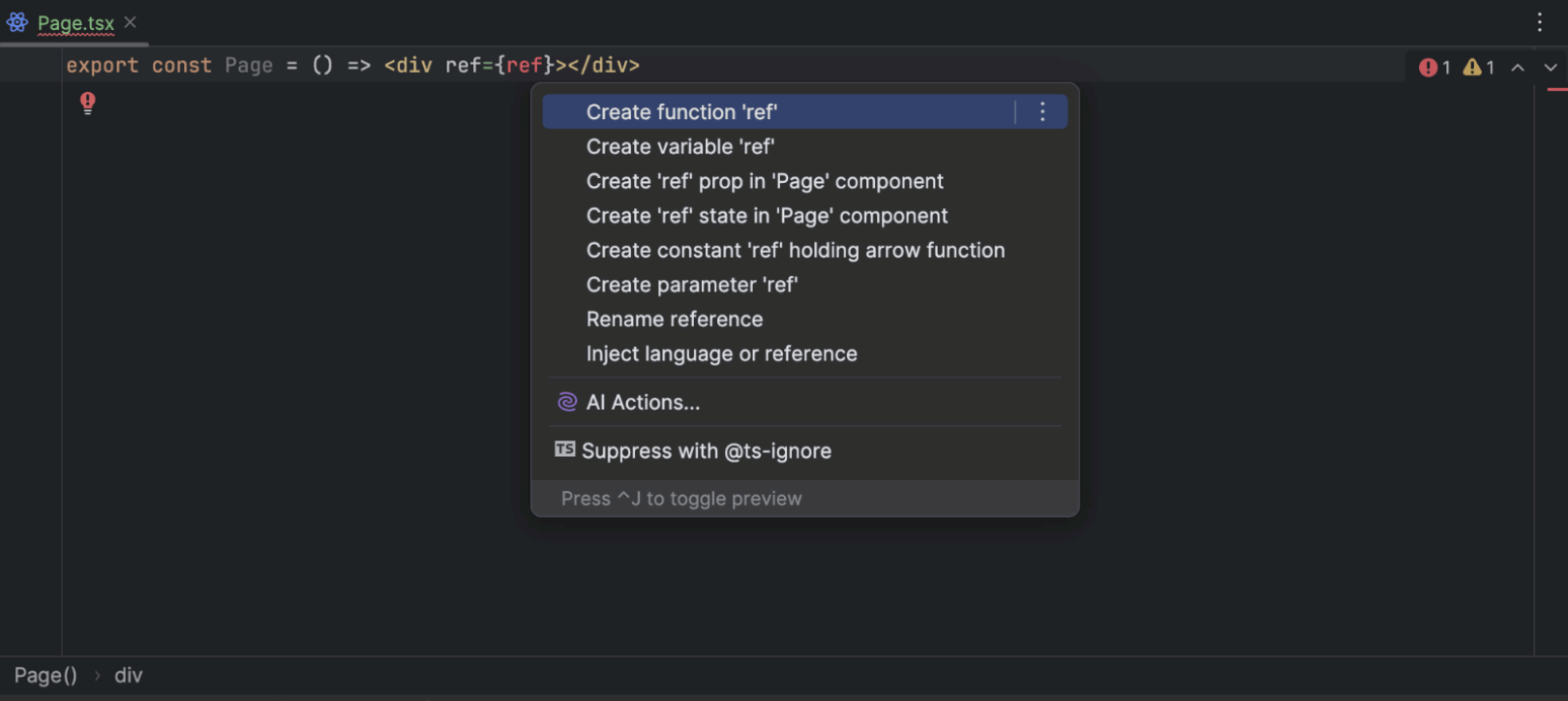
New quick-fixes for React
WebStorm 2024.1 introduces several new quick-fixes for React that let you create props and states on the fly. You can apply these quick-fixes using the shortcut Alt+Enter. See this blog post for more information.

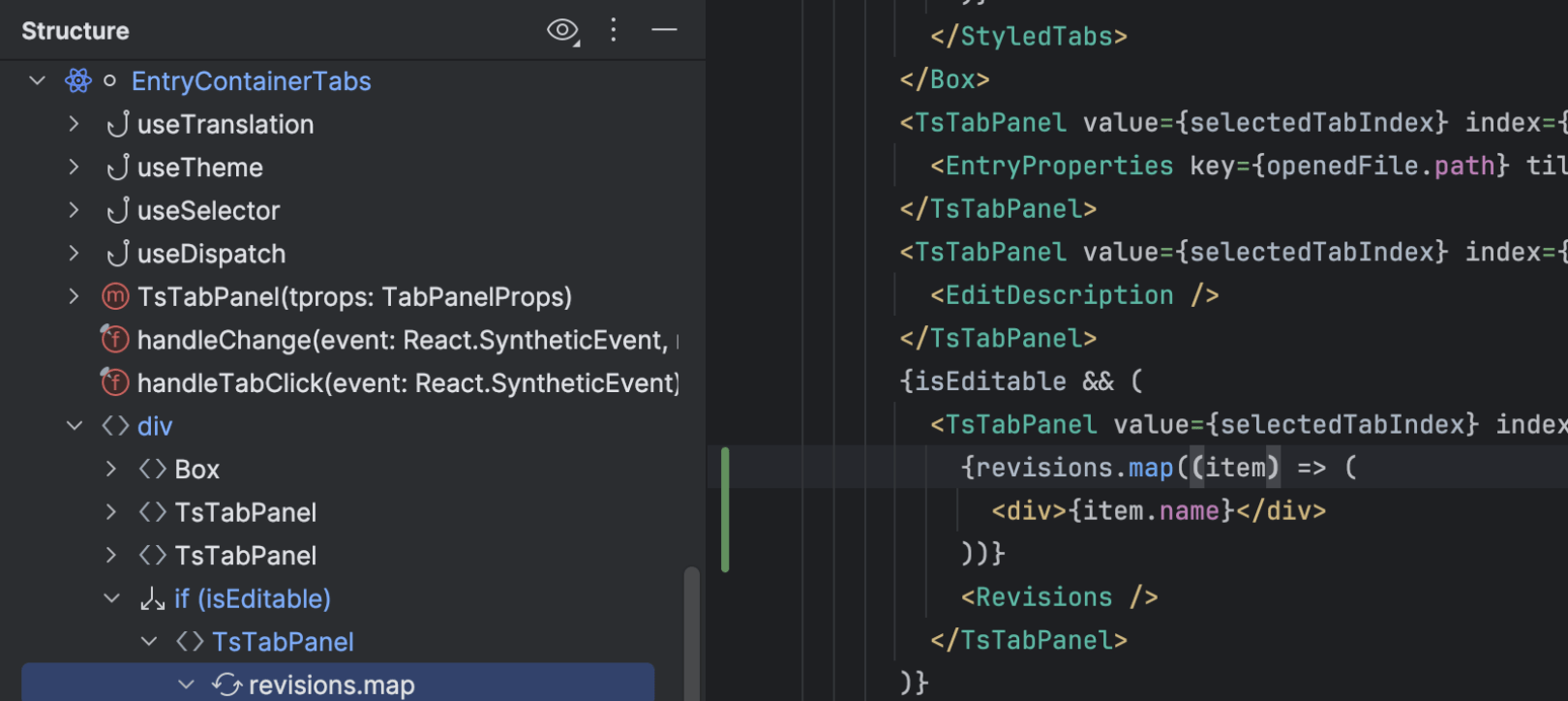
Improved Structure view for React and JSX
The Structure tool window now displays React components and hooks, alongside JSX structure, including nodes for conditional and list rendering. Additionally, JSX-powered libraries like Preact and Solid are supported.
Vue 3.4 support
This release brings support for Vue’s v-bind same-name
shorthand, introduced in
v3.4
of the framework. The support includes reference resolve, find usages, completion,
documentation, and inspections.
Improvements for GraphQL
Our
GraphQL plugin
has received several upgrades. We've optimized indexing performance and
expanded support to handle schemas in node_modules and external
libraries.
Version Control

In-editor code review
WebStorm 2024.1 improves the code review process for GitHub and GitLab users. The new review mode highlights changes with purple markers in the gutter, visible to authors and reviewers. You can engage in discussions directly within the editor by clicking the + or Message icons to start new discussions or view and respond to comments.

Enhanced GitHub Actions support
WebStorm 2024.1 introduces autocompletion for GitHub Actions contexts,
including github.*, env.*, steps.*,
and inputs.*. We’ve also added completion for the
image and main Docker configuration properties.

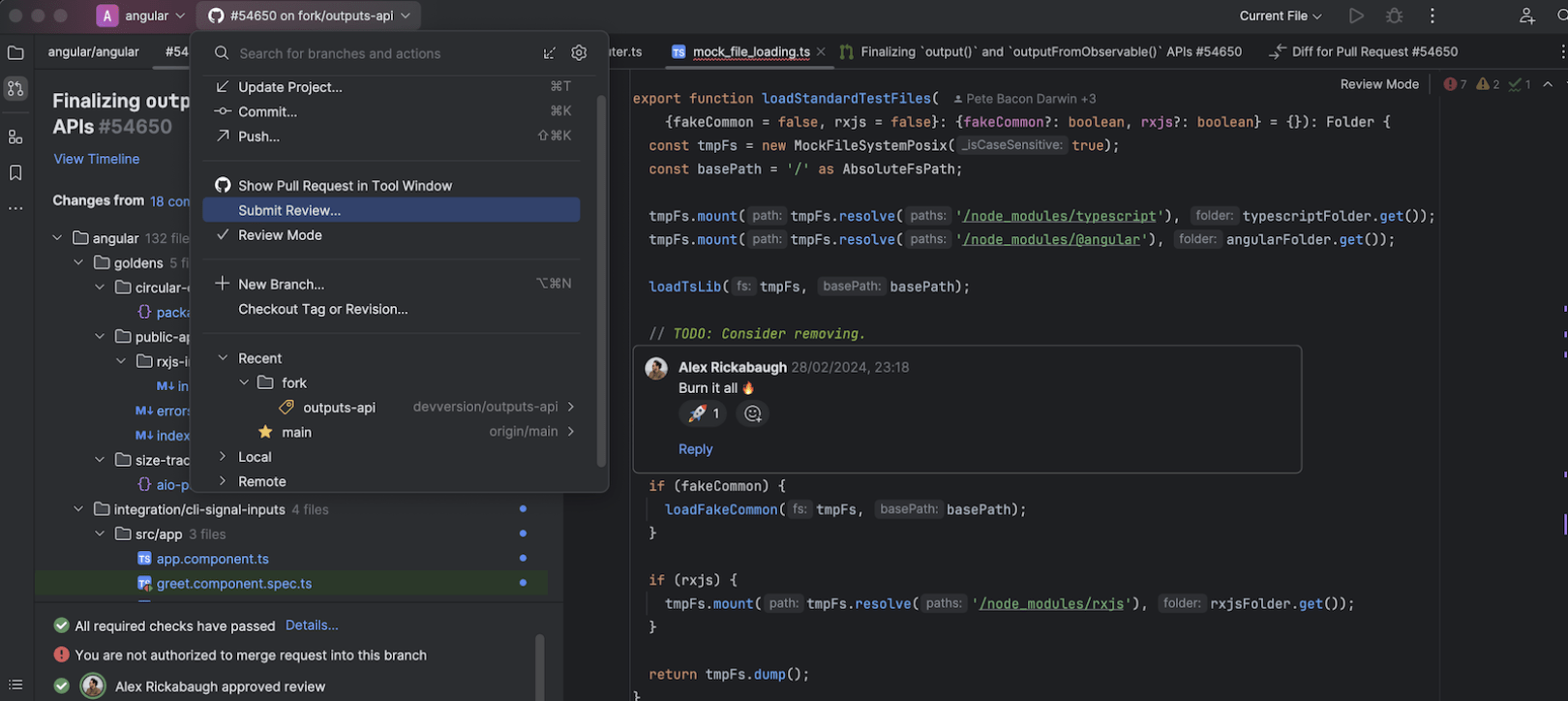
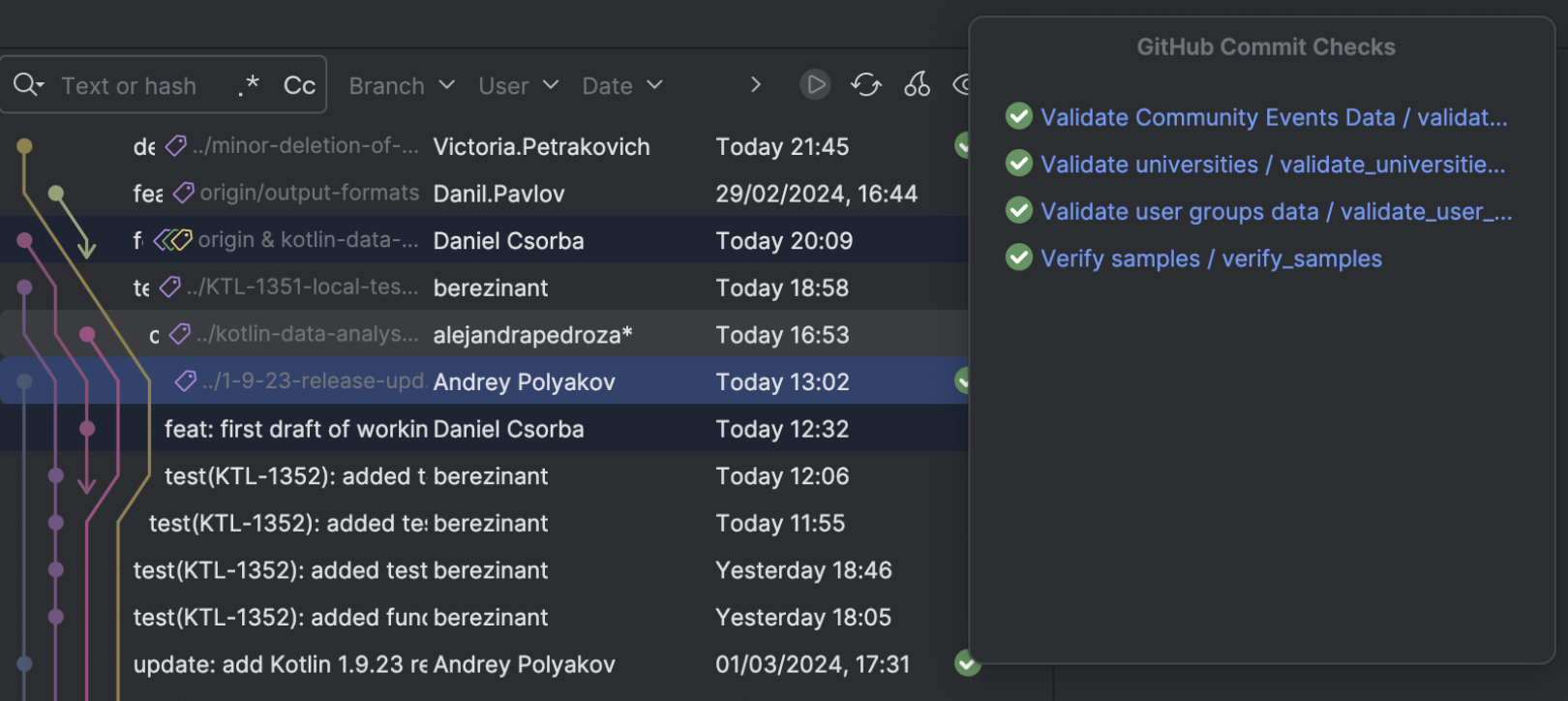
Option to review branch changes in the Log tab
WebStorm 2024.1 simplifies code review with a focused view of branch-related changes. For GitHub and GitLab, you can click the branch name in the Pull Requests tool window and select Show in Git Log from the menu. This will open the Log tab, displaying all of the changes in a branch.

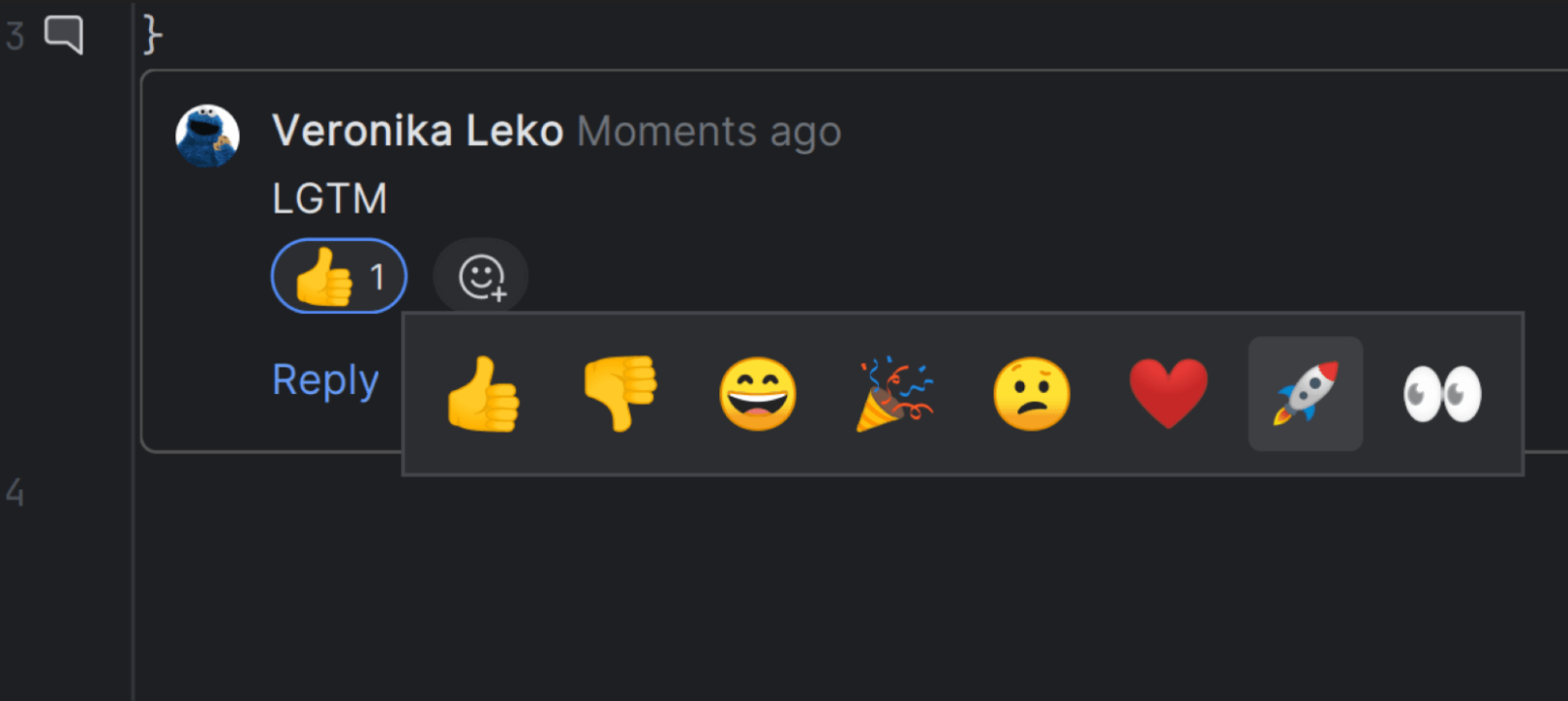
Support for reactions on code review comments
WebStorm 2024.1 brings support for reactions to review comments for GitHub pull requests and GitLab merge requests. You can now select from a set of emojis to add reactions to your code review comments.
User Experience

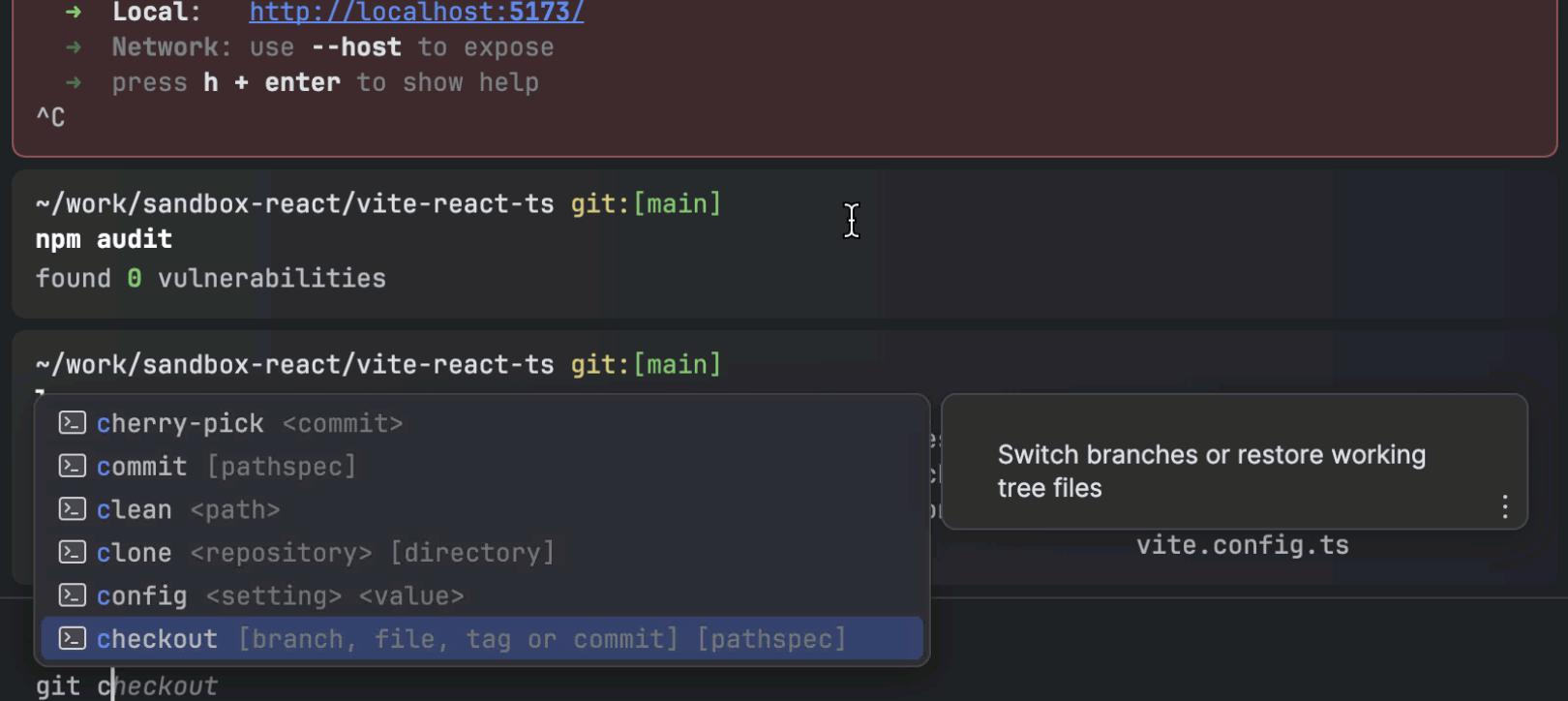
New terminal Beta
We’ve implemented a new terminal UI, which is available via Settings | Tools | Terminal | Enable New Terminal. Commands are now presented in distinct blocks, allowing easy navigation using the arrow keys or keyboard shortcuts (Ctrl+↑ and Ctrl+↓). Additionally, you can enjoy code completion for commands, paths, arguments, and options. See this blog post for more information.

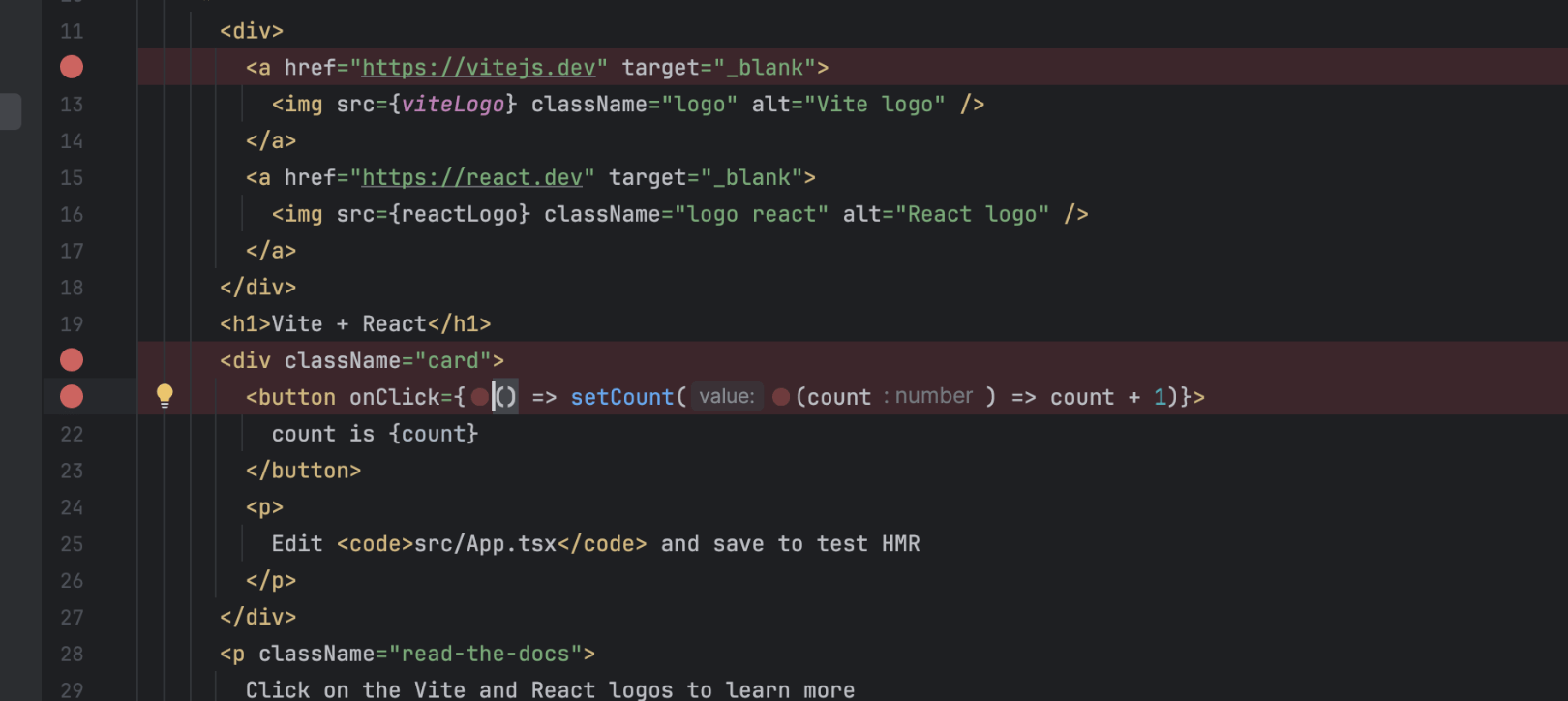
Inline breakpoints for multiple statements
WebStorm 2024.1 offers a more convenient workflow for setting breakpoints in lines. Once you set a breakpoint by clicking on the gutter, the IDE automatically displays inline markers where additional breakpoints can be set. Each breakpoint can be configured independently, unlocking advanced debugging capabilities.

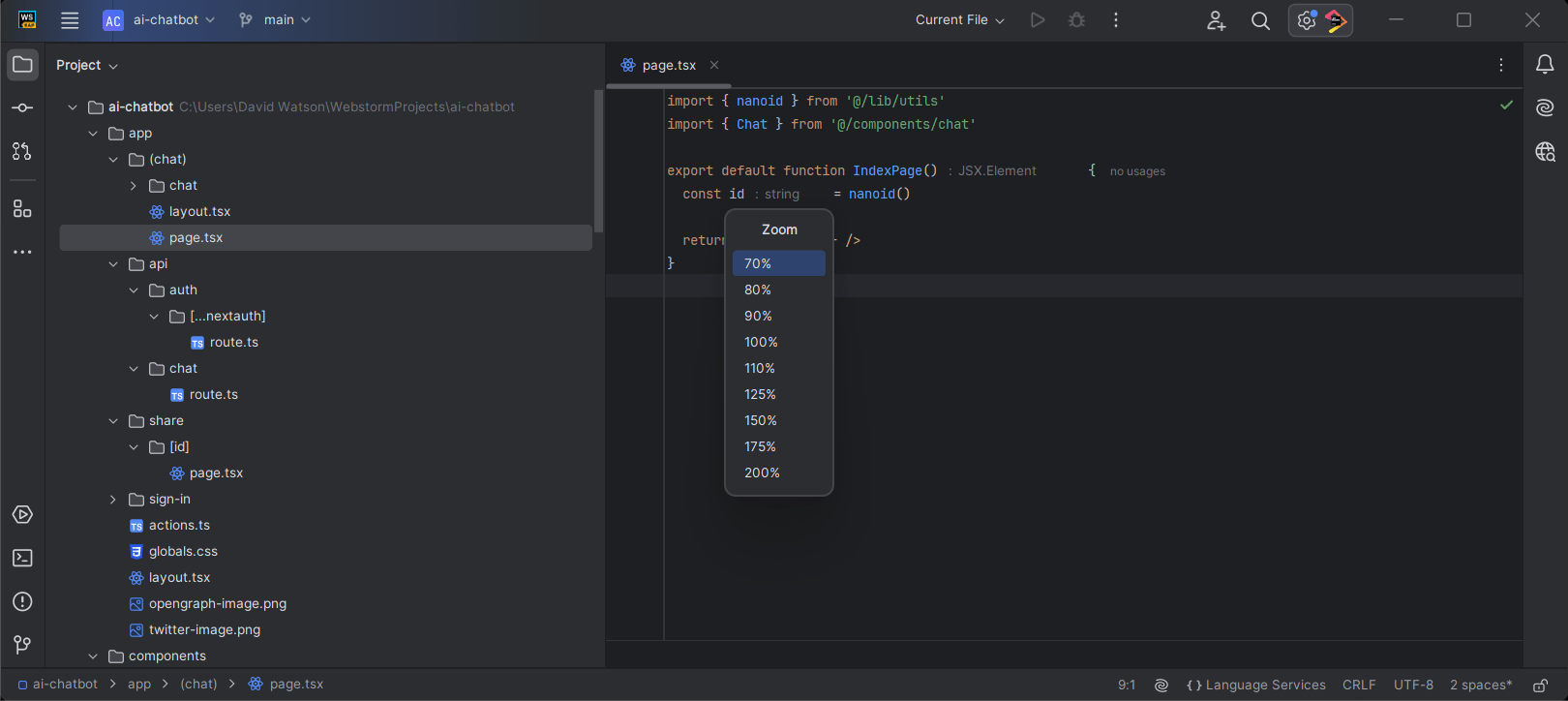
Option to scale down the entire IDE
In WebStorm 2024.1, we've expanded IDE scaling options. Now, you can scale down the IDE to 70%, in addition to the previous 100% to 200% range. This will make it easy to adjust the UI size to fit more content in the space.

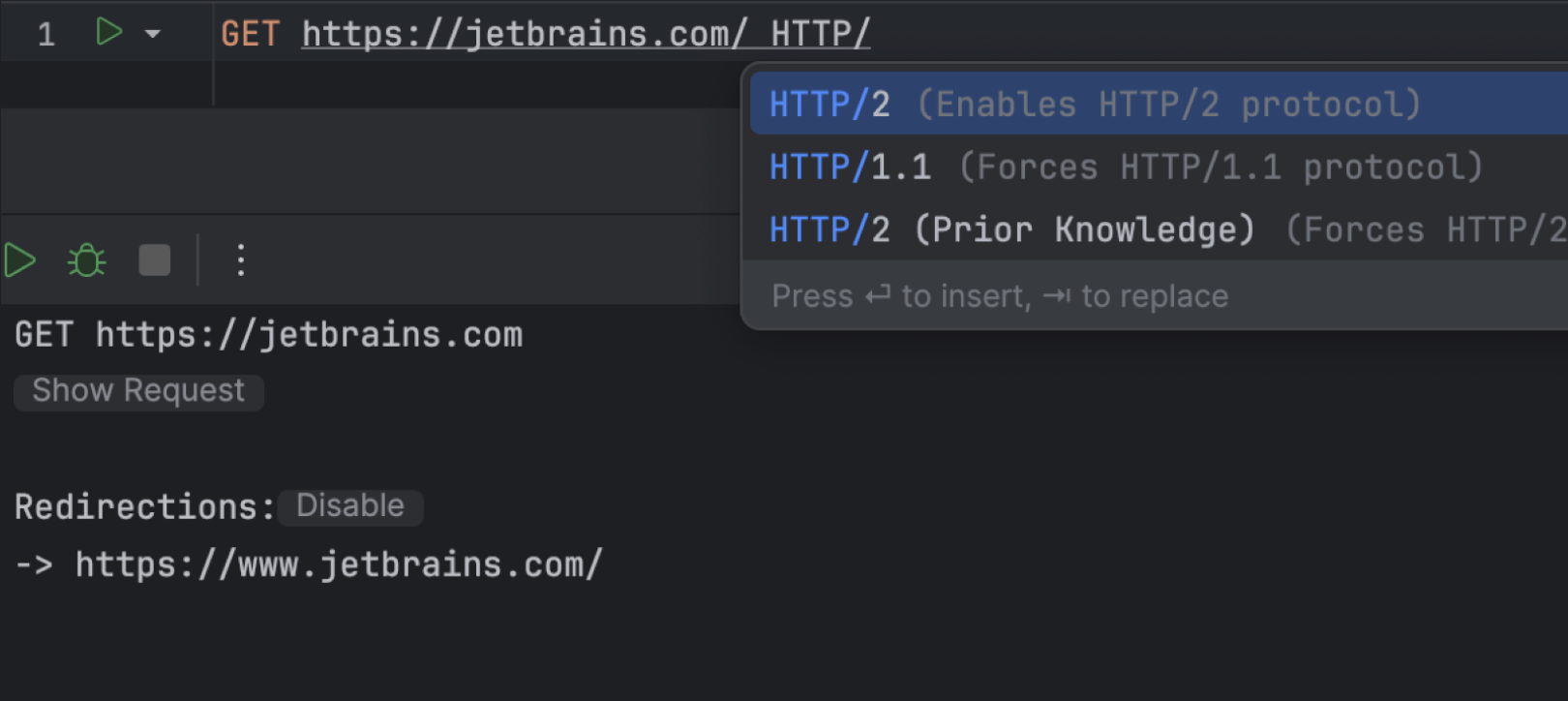
HTTP Client improvements
The HTTP Client now uses Netty as its low-level networking library, which allows us to implement HTTP/2 support in the HTTP Client. Additionally, there are new authentication options, including PKCE Authorization Code and Device Grant flows, along with enhanced support for token and authentication requests.