
Compose
Multiplatform
Entwickeln Sie beeindruckende Bedienoberflächen, die auf Android, iOS, Desktop und Web genutzt werden können.
Jetzt loslegen
Deklaratives Framework für die gemeinsame Nutzung von Bedienoberflächen auf mehreren Plattformen. Basierend auf Kotlin und Jetpack Compose.
Entwickelt von JetBrains
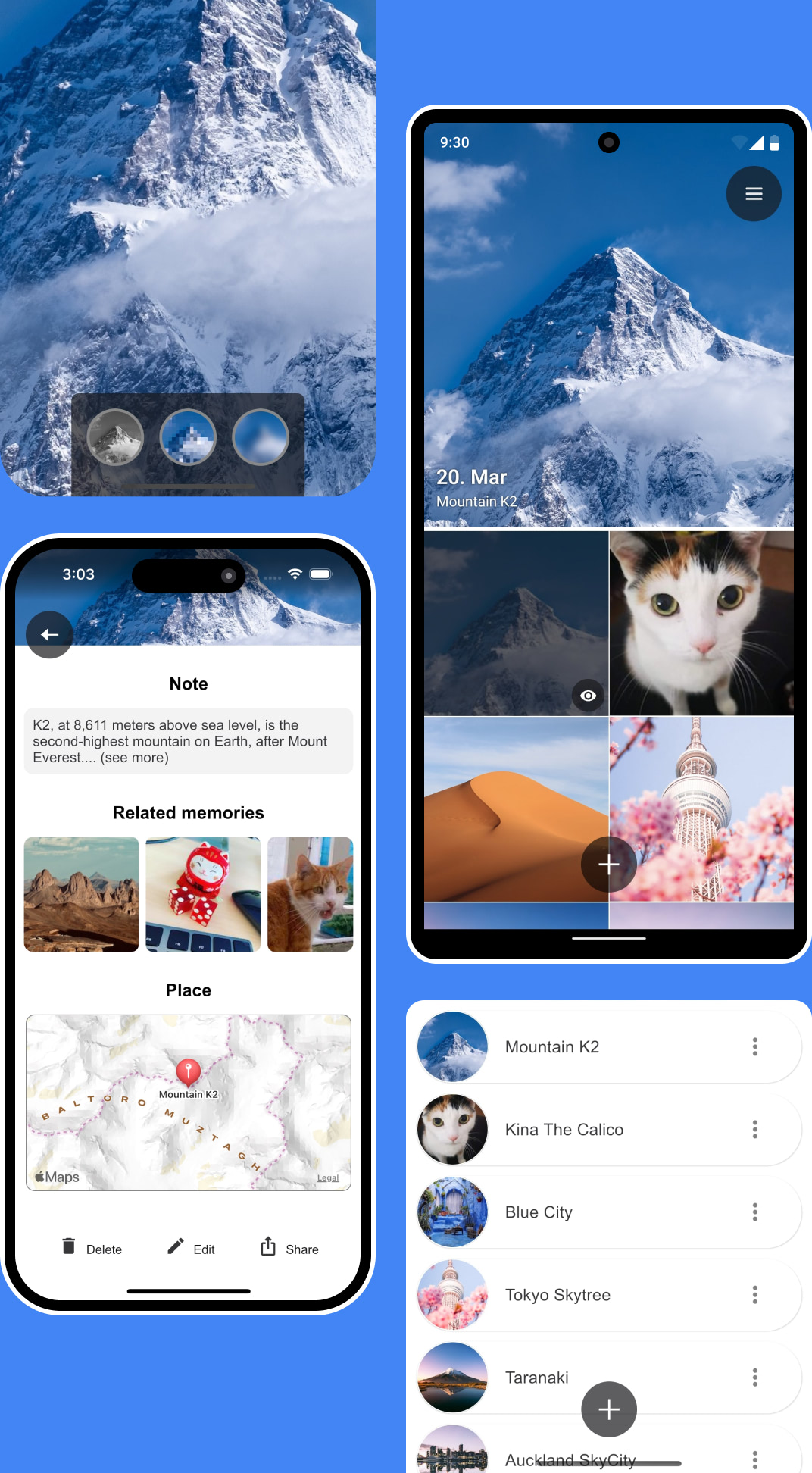
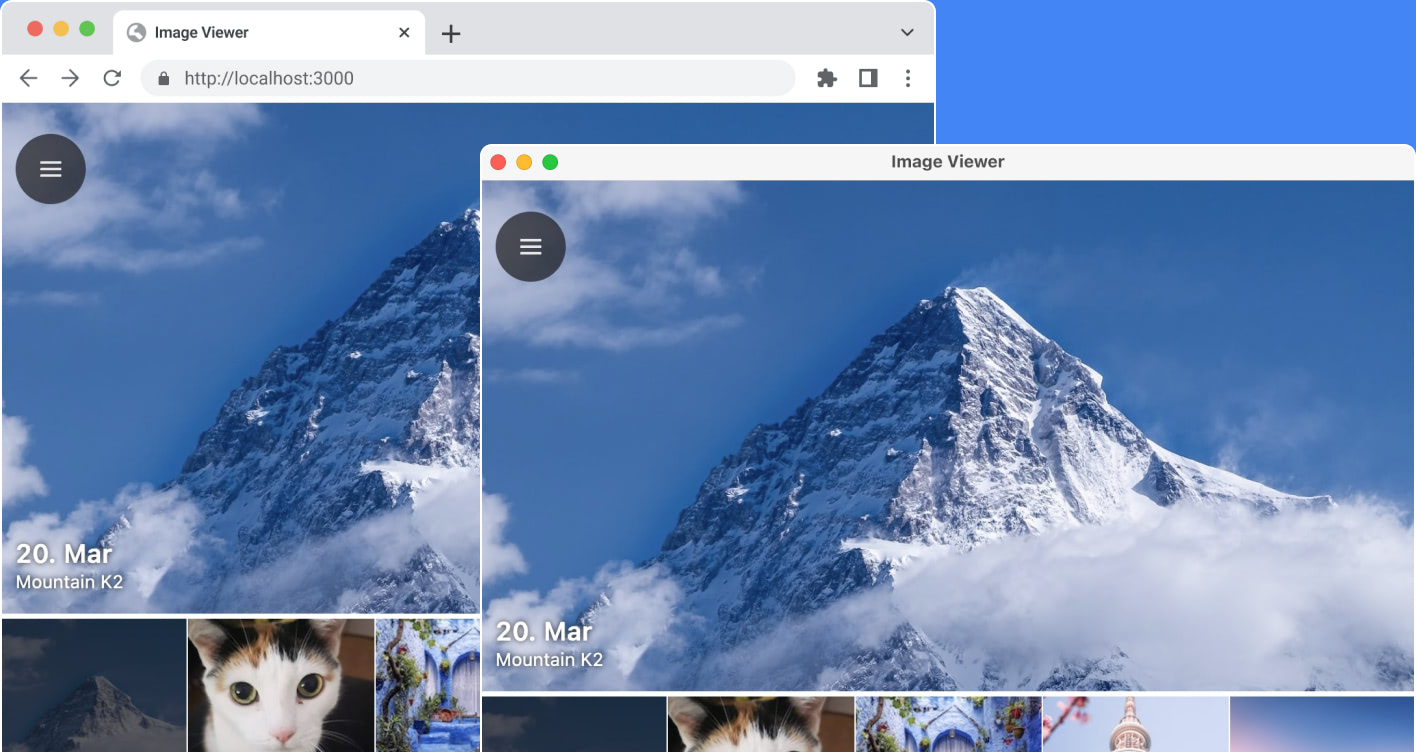
Unterstützte Plattformen
Schnellere UI-Entwicklung
Erstellen Sie Ihre Benutzerschnittstelle nur einmal, und verwenden Sie sie auf allen Plattformen – Android, iOS, Web und Desktop. Sparen Sie sich den Aufwand, unterschiedliche Bedienoberflächen zu synchronisieren, und stellen Sie Ihre App schneller für Ihre Benutzer*innen bereit.
Einsatz von Android-UI-Skills auf anderen Plattformen
Verwenden Sie die gleichen vertrauten Jetpack-Compose-APIs, um Bedienoberflächen für alle Plattformen zu entwickeln.
Ein herausragendes Ökosystem
Nutzen Sie eine breite Vielfalt von produktionsreifen Kotlin-Bibliotheken und -Frameworks, die von Anfang an eine hohe Produktivität ermöglichen. Eine hilfsbereite und engagierte Community unterstützt Sie dabei!
Einfache Integration mit jeder Plattform
Bei der Verwendung von Kotlin Multiplatform müssen Sie keine Kompromisse in Bezug auf plattformspezifische Funktionen und APIs eingehen. Wie bei nativen Anwendungen können Sie unkompliziert auf den vollständigen Funktionsumfang jeder Plattform zugreifen.
Wiederverwendung auf Komponentenebene
Erstellen Sie Ihre Bedienoberflächen mit anpassungsfähigen Widgets, die Sie auf allen Zielplattformen verwenden können. Sie können mit einsatzfertigen Designs sofort loslegen – oder bis ins kleinste Detail am eigenen visuellen Stil feilen.
Button(
onClick = {
logger.info("Pressed!")
}
) {
Text("Hello $platform")
}
@Serializable
data class Friend(val name: String)
@Composable
fun FriendCard(name: String) {
var myFriend by remember {
mutableStateOf<Friend?>(null)
}
LaunchedEffect(name) {
val friend = ktorClient
.get("$host/$name.json")
.body<Friend>()
myFriend = friend
}...
Nachdem wir unsere Desktop-Anwendung auf 100% Kotlin umgestellt haben, konnten wir eine verbesserte Produktivität unseres Teams feststellen.
Durch die Verwendung einer einzigen Sprache können Entwickler*innen ein Feature von Anfang bis Ende fertigentwickeln, ohne den Kontext zu wechseln. Das ist schneller, weniger fehleranfällig und verbessert den Wissensaustausch im Entwicklungsteam. Die gesamte Anwendung verwendet dieselbe Repräsentation für die Daten im Arbeitsspeicher, sodass zusätzliche (De-)Serialisierungsschritte entfallen.
Victor Kropp
Leiter des Toolbox-Teams, JetBrains
Testen Sie Compose Multiplatform
Entwickeln Sie beeindruckende Bedienoberflächen, die auf Android, iOS, Desktop und Web genutzt werden können.