Das ist neu in WebStorm 2024.1
Angeheftete Zeilen, verbesserte Schnelldokumentation, Code-Completion für ganze Zeilen, Vue Language Server standardmäßig aktiviert, Komponentenverwendungen für Vue, Svelte und Astro und ein neues Language Services-Widget.
Highlights

Angeheftete Zeilen
WebStorm 2024.1 enthält die Funktion „Sticky Lines“, die Ihnen hilft, in großen Dateien zu navigieren, ohne den Überblick zu verlieren. Dabei werden beim Scrollen wichtige Strukturelemente wie Funktions- oder Klassendeklarationen am oberen Rand des Editorfensters angeheftet. Sie können die Funktion unter Settings | Editor | General | Appearance anpassen.

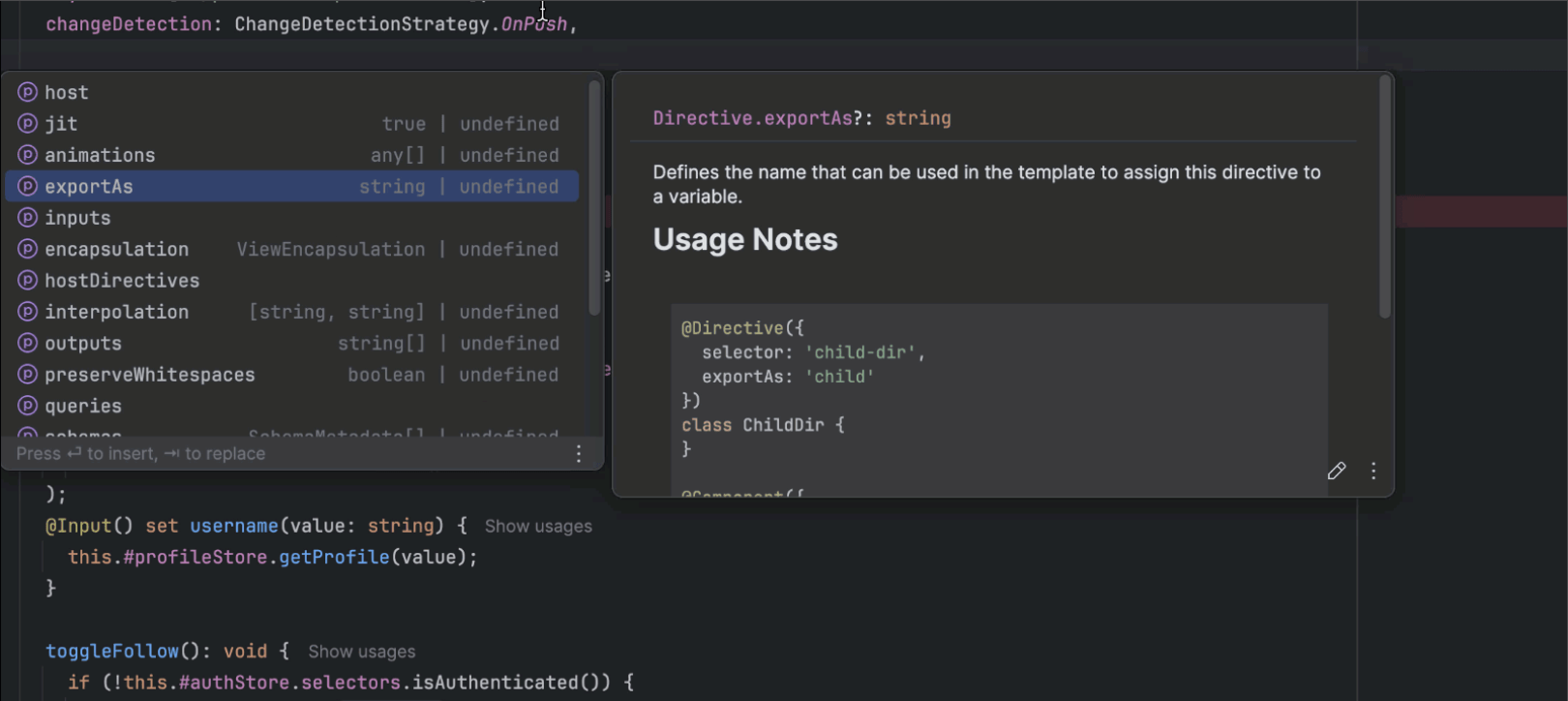
Verbesserte Schnelldokumentation
Das Schnelldokumentations-Popup hat in WebStorm 2024.1 verschiedene Verbesserungen erhalten. Es bietet Syntaxhervorhebung in Codeblöcken und ist in die Completion-Ergebnisse integriert. Es zeigt jetzt Interface-Member, Enum-Konstanten und Typ-Aliasnamen an. Der Link Show more führt Sie zu einer vollständigen Liste der Typdeklarationen, und durch Blättern können Sie zwischen mehreren Deklarationen navigieren.

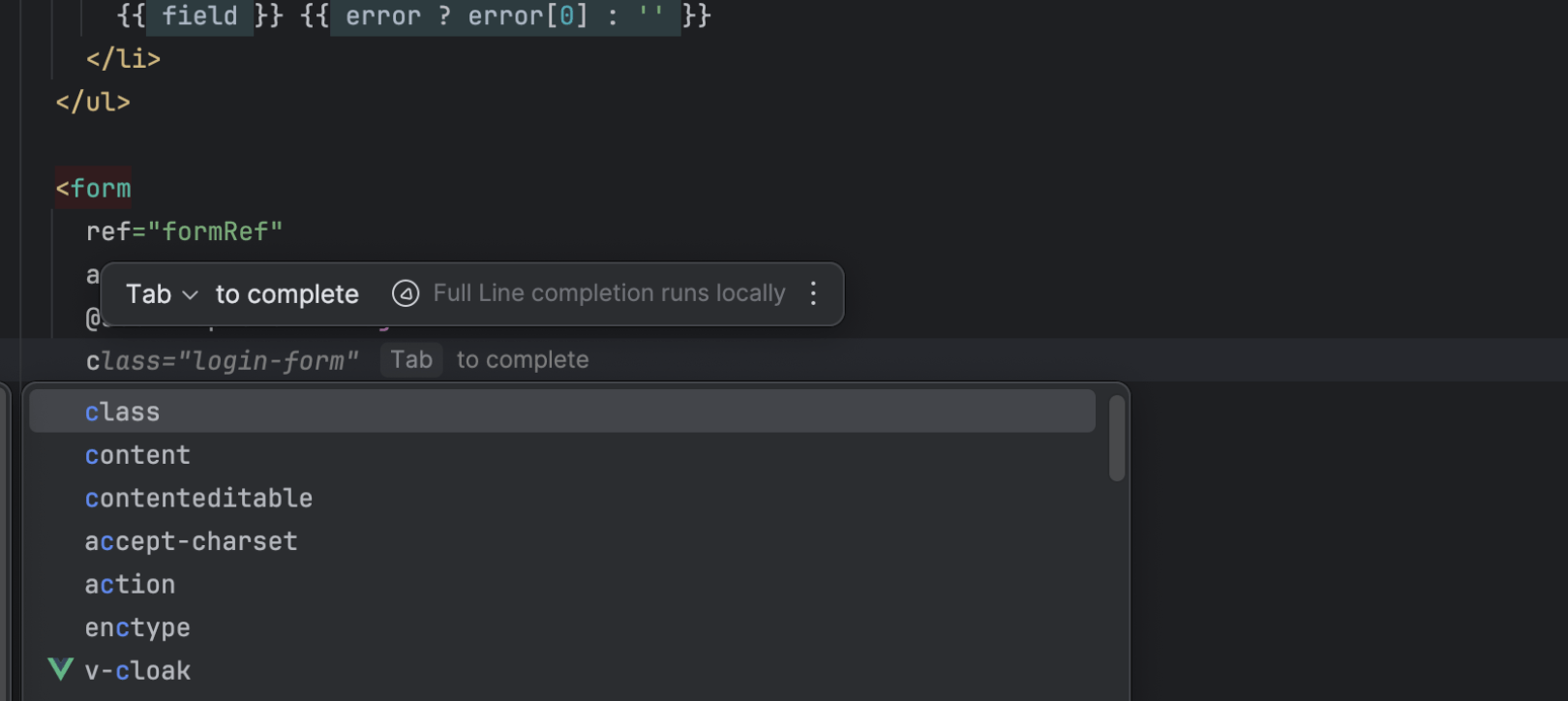
Code-Completion für ganze Zeilen
Wir haben eine neue Art der Code-Completion eingeführt: grau gefärbte, einzeilige Vorschläge, die Ihre Zeile anhand des Kontexts der aktuellen Datei vervollständigen. Diese Vorschläge beruhen auf speziellen Sprachmodellen, die für unterschiedliche Sprachen und Frameworks trainiert wurden. Diese LLMs werden lokal ausgeführt, ohne dass Code ins Internet übertragen wird. Diese Funktionalität ist im normalen WebStorm-Abonnement enthalten.

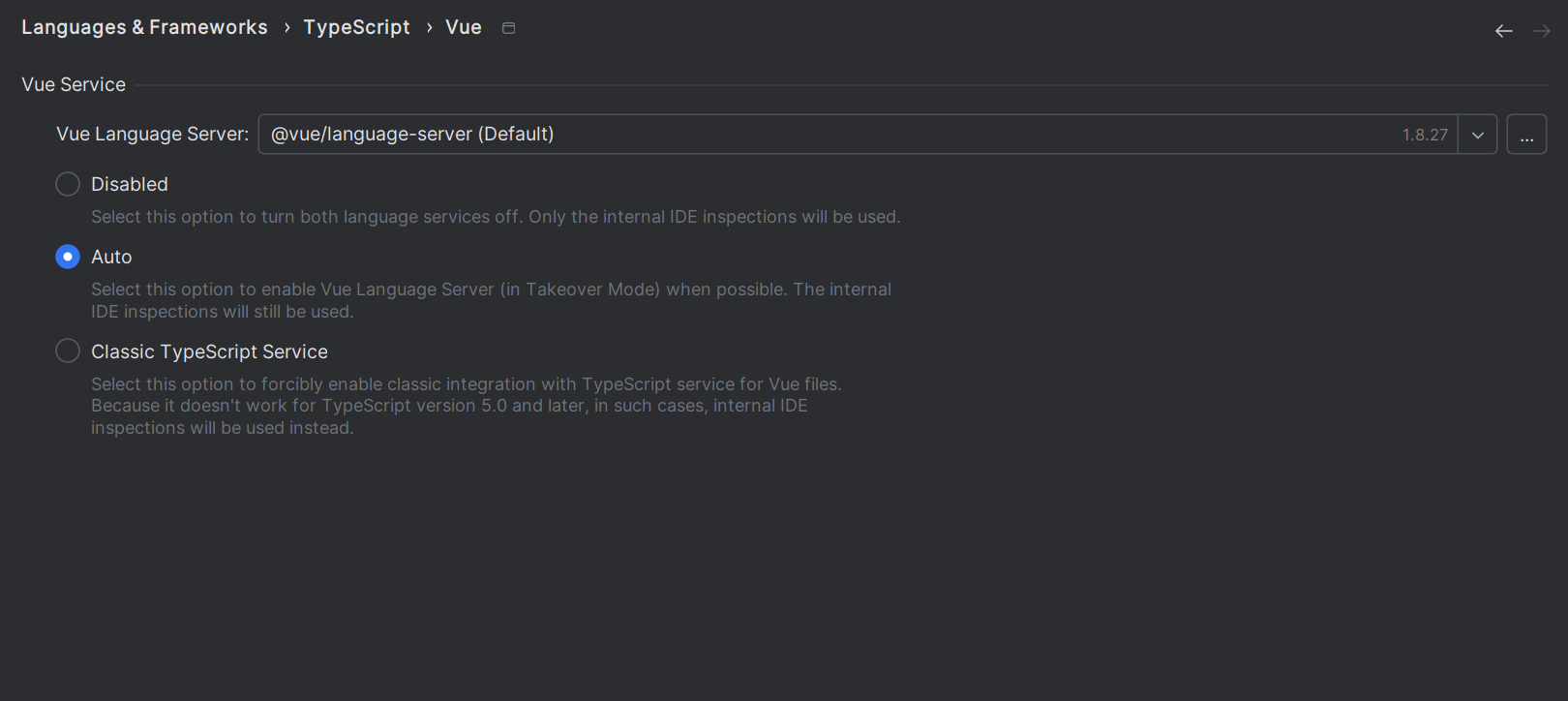
Vue Language Server standardmäßig aktiviert
Der Vue Language Server ist jetzt standardmäßig für alle Vue-Projekte aktiviert, einschließlich Nuxt-basierter Projekte. Bei Vue-2-Projekten weist er einige bekannte Einschränkungen auf. Wenn Sie mit solchen Projekten arbeiten, können Sie die Verwendung des Servers unter Settings | Languages & Frameworks | TypeScript | Vue deaktivieren.

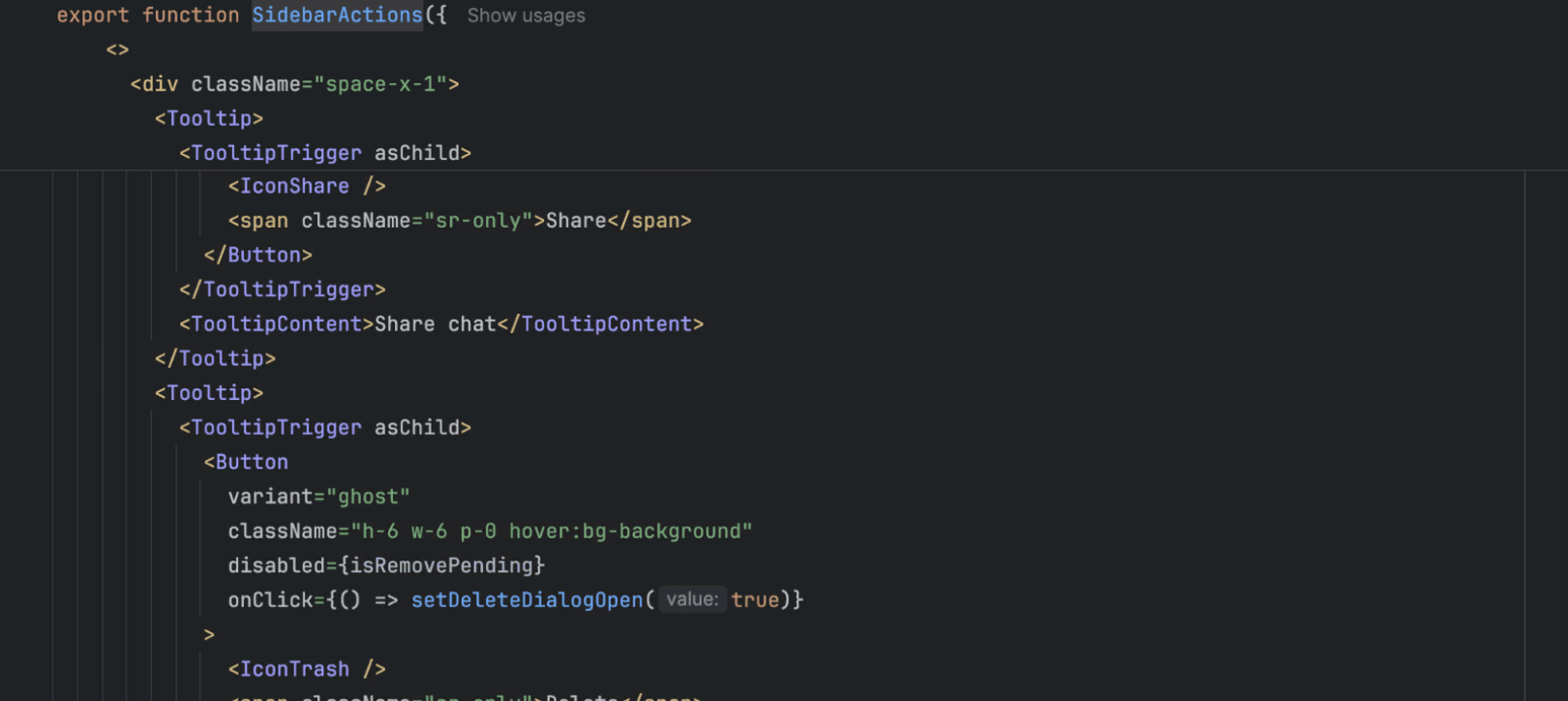
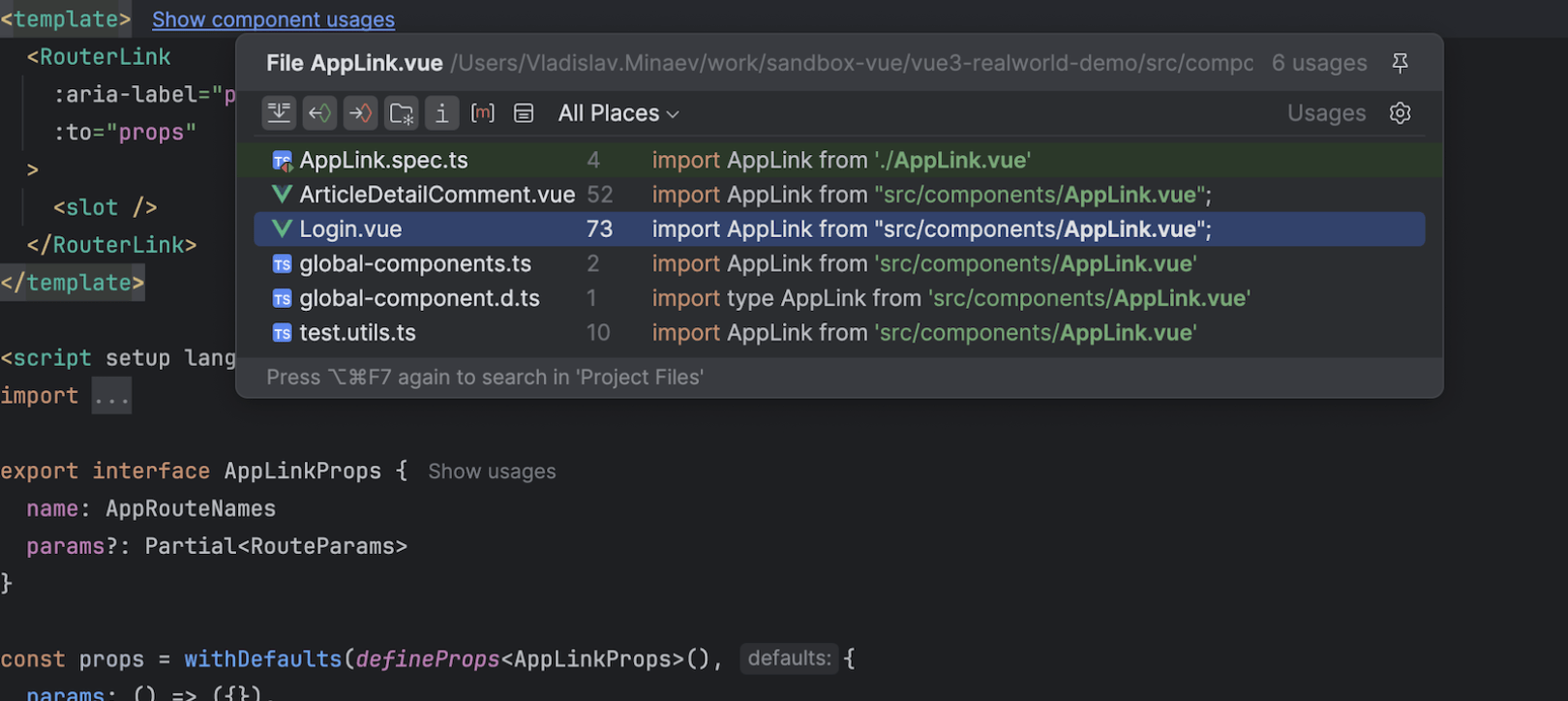
Komponentenverwendungen für Vue, Svelte und Astro
WebStorm bietet jetzt im Editor Hinweise auf die Komponentenverwendung in Vue-, Svelte- und Astro-Dateien. So finden Sie mühelos alle Verwendungen einer bestimmten Komponente überall im Projekt.

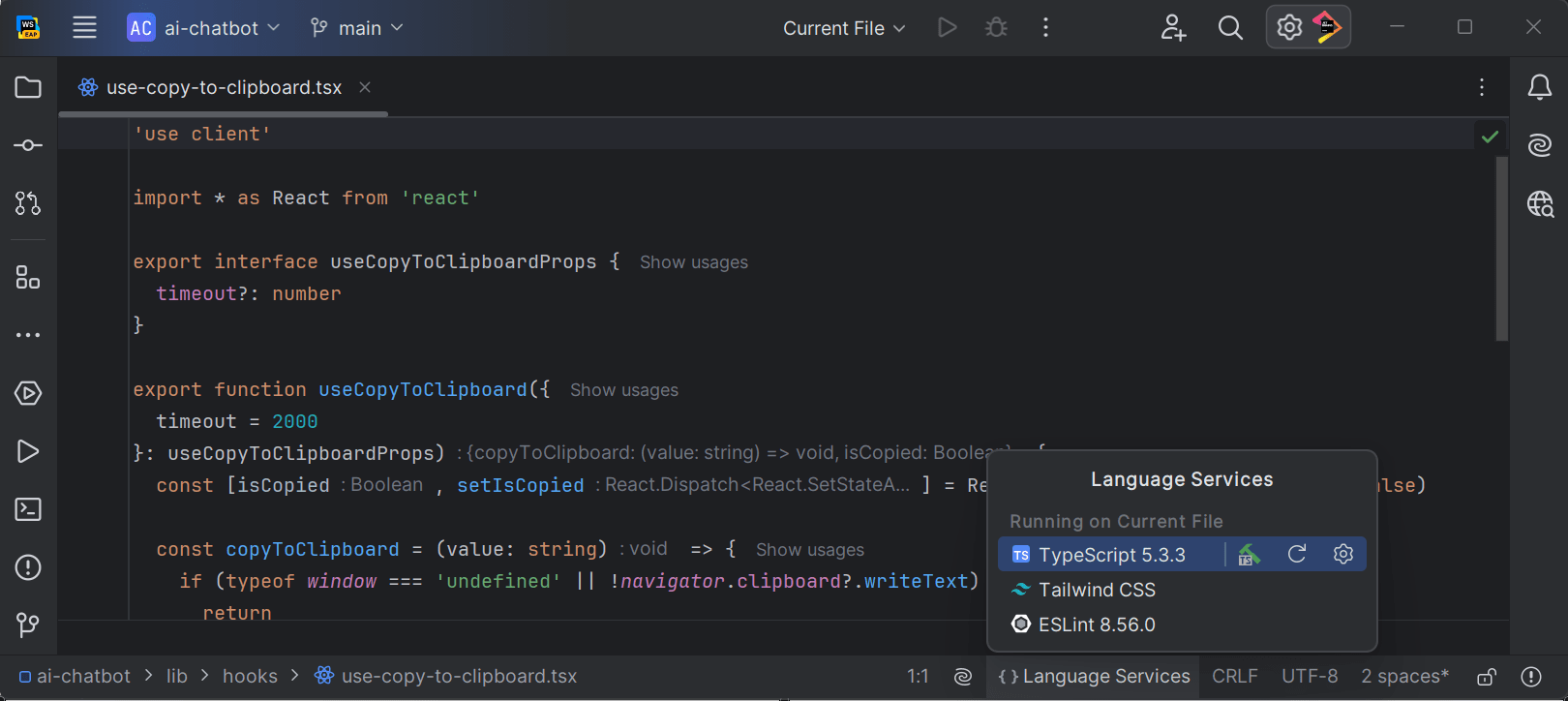
Language Services-Widget
In der Statusleiste finden Sie das neue Widget Language Services. Dieser bietet Ihnen einen Überblick über die aktiven Sprachdienste für die aktuelle Datei und das gesamte Projekt. Sie können direkt in diesem Widget Dienste neu starten oder zu deren Einstellungen navigieren.
Frameworks und Technologien

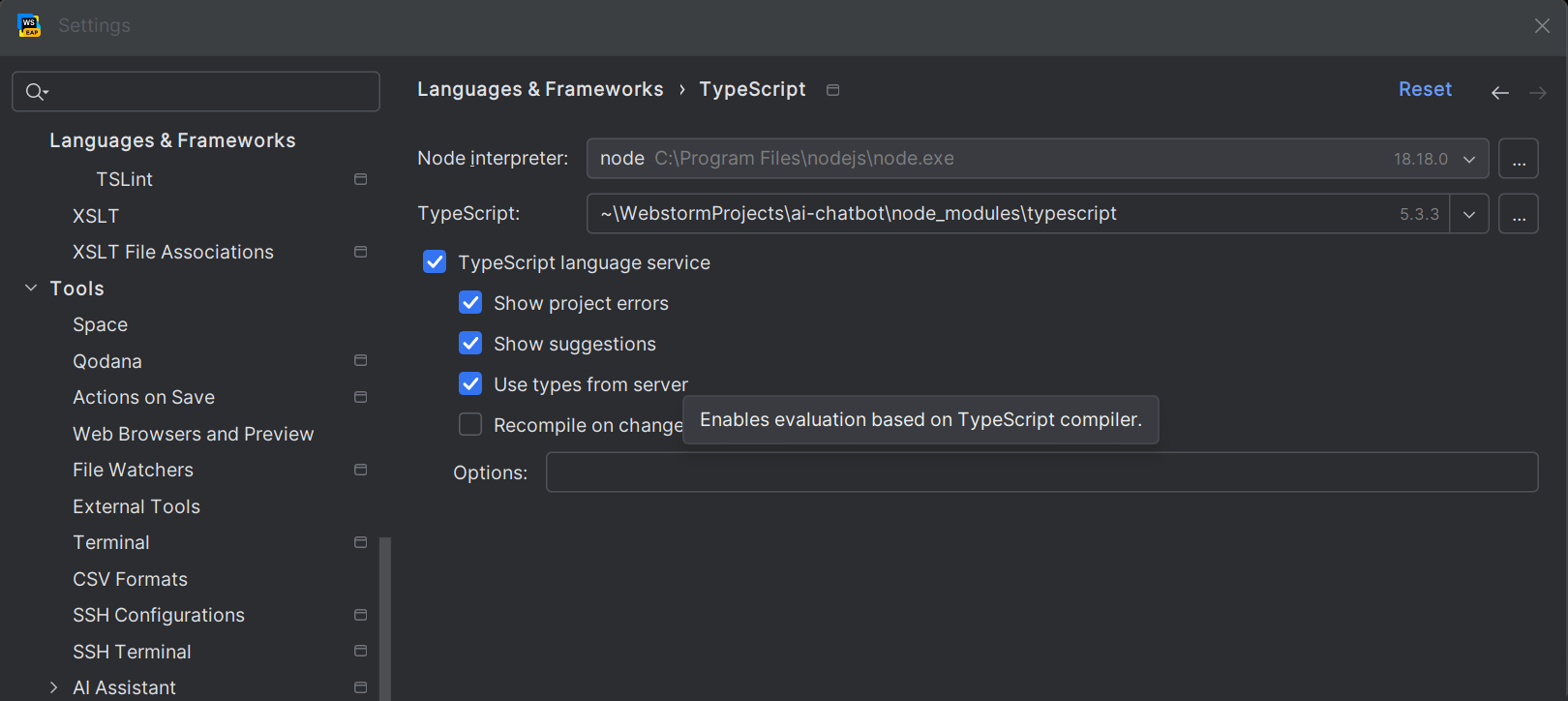
Experimentelle TypeScript-Engine
Das Release 2024.1 enthält eine experimentelle TypeScript-Engine, die unter Settings | Languages & Frameworks | TypeScript aktiviert und deaktiviert werden kann. Mit der neuen Engine wollen wir Kompatibilitätsprobleme lösen und die Leistung verbessern. Die Neuerung ist derzeit für TypeScript und Vue verfügbar. Weitere Informationen finden Sie in diesem Blogbeitrag.

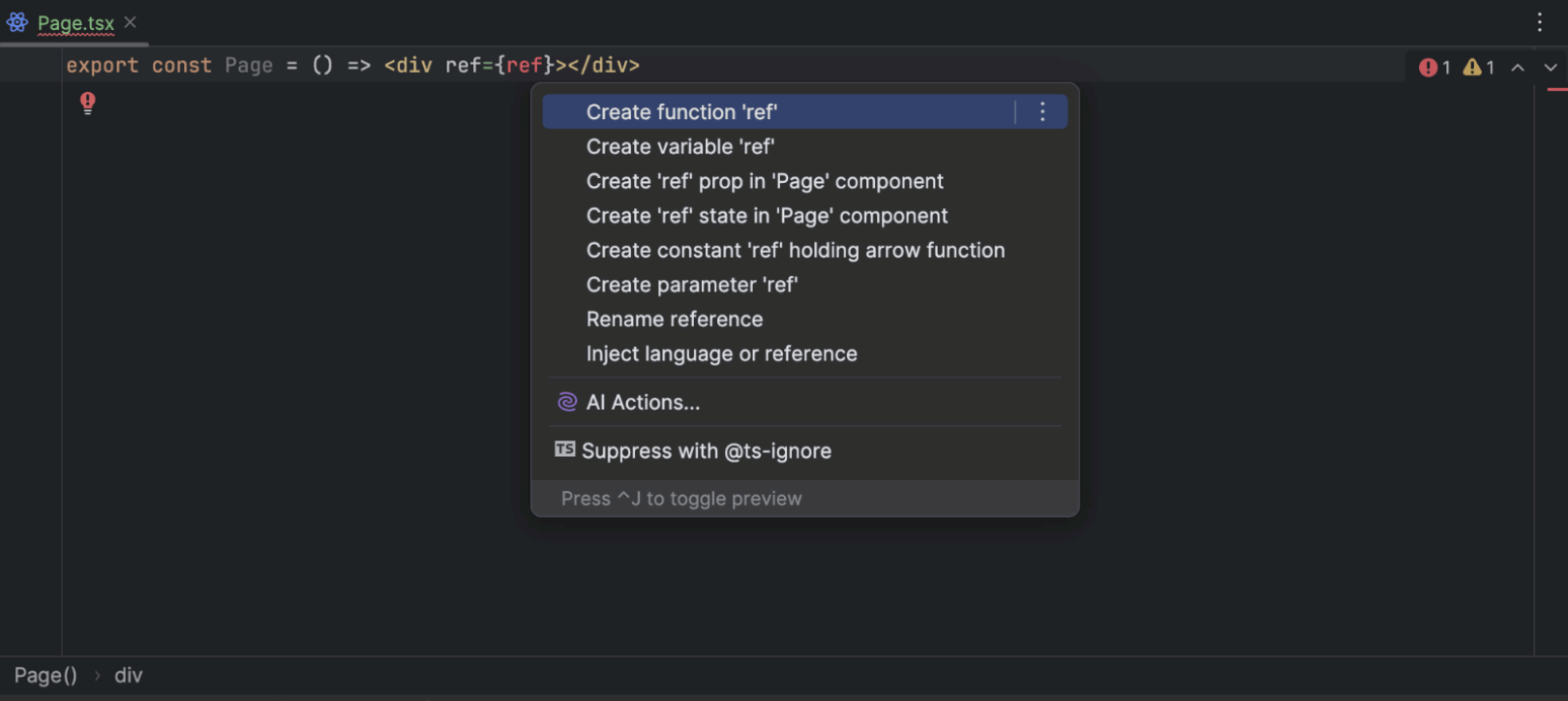
Neue Quick-Fixes für React
WebStorm 2024.1 führt mehrere neue Quick-Fixes für React ein, mit denen Sie unkompliziert Props und States anlegen können. Sie können diese Quick-Fixes mit dem Tastenkürzel Alt+Enter aufrufen. Weitere Informationen finden Sie in diesem Blogartikel.

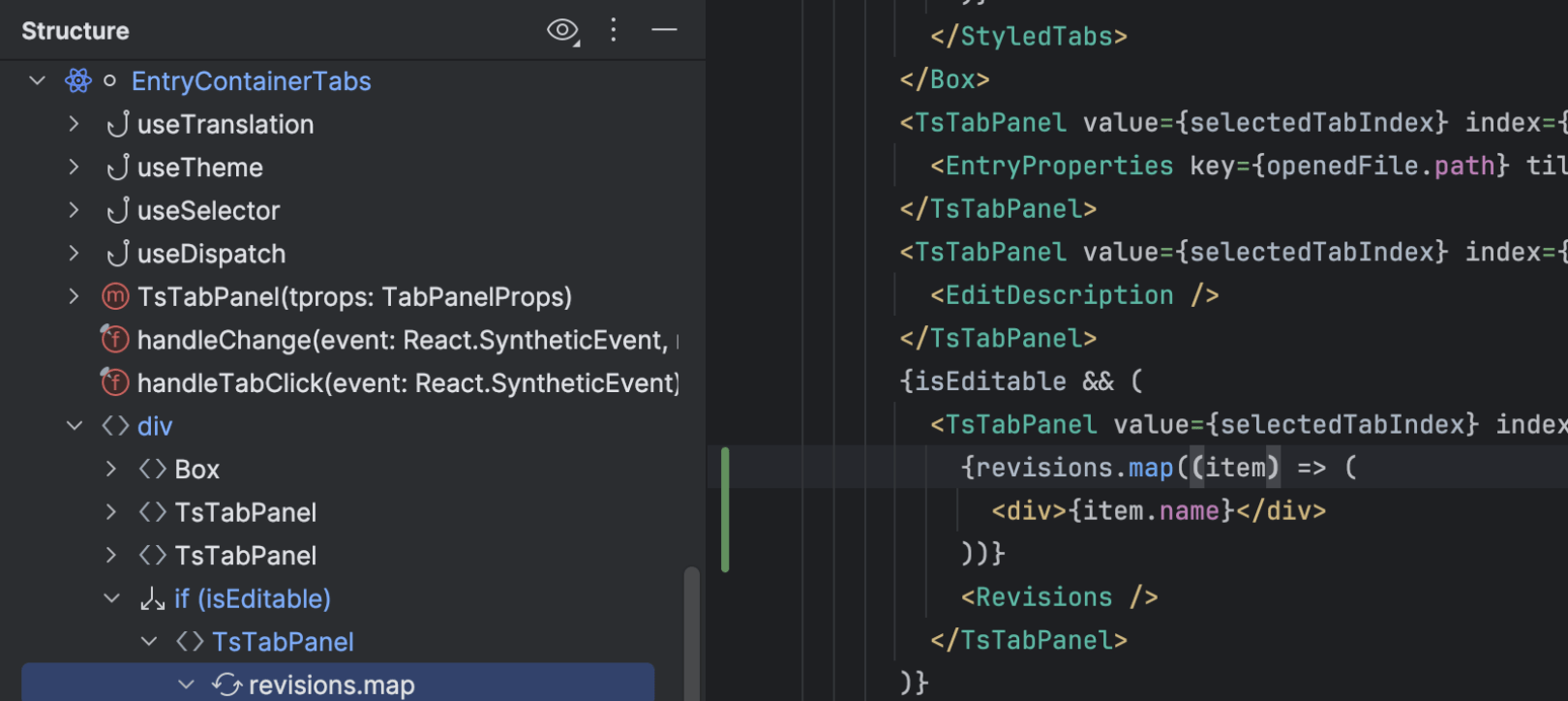
Verbesserte Structure-Ansicht für React und JSX
Das Structure-Toolfenster zeigt jetzt neben der JSX-Struktur auch React-Komponenten und -Hooks an, einschließlich Knoten für bedingtes und Listen-Rendering. Darüber hinaus werden JSX-basierte Bibliotheken wie Preact und Solid unterstützt.
Unterstützung für Vue 3.4
Dieses Release bietet Unterstützung für die Kurzform bei der Verwendung von v-bind bei identischen Namen, eingeführt in Version 3.4 des Vue-Frameworks. Die Unterstützung umfasst die Auflösung von Referenzen, Verwendungssuche, Completion, Dokumentation und Inspektionen.
Verbesserungen für GraphQL
Unser GraphQL-Plugin hat mehrere Upgrades erhalten. Wir haben die Indizierungsleistung optimiert und die Unterstützung für den Umgang mit Schemata in node_modules und externen Bibliotheken erweitert.
Versionsverwaltung

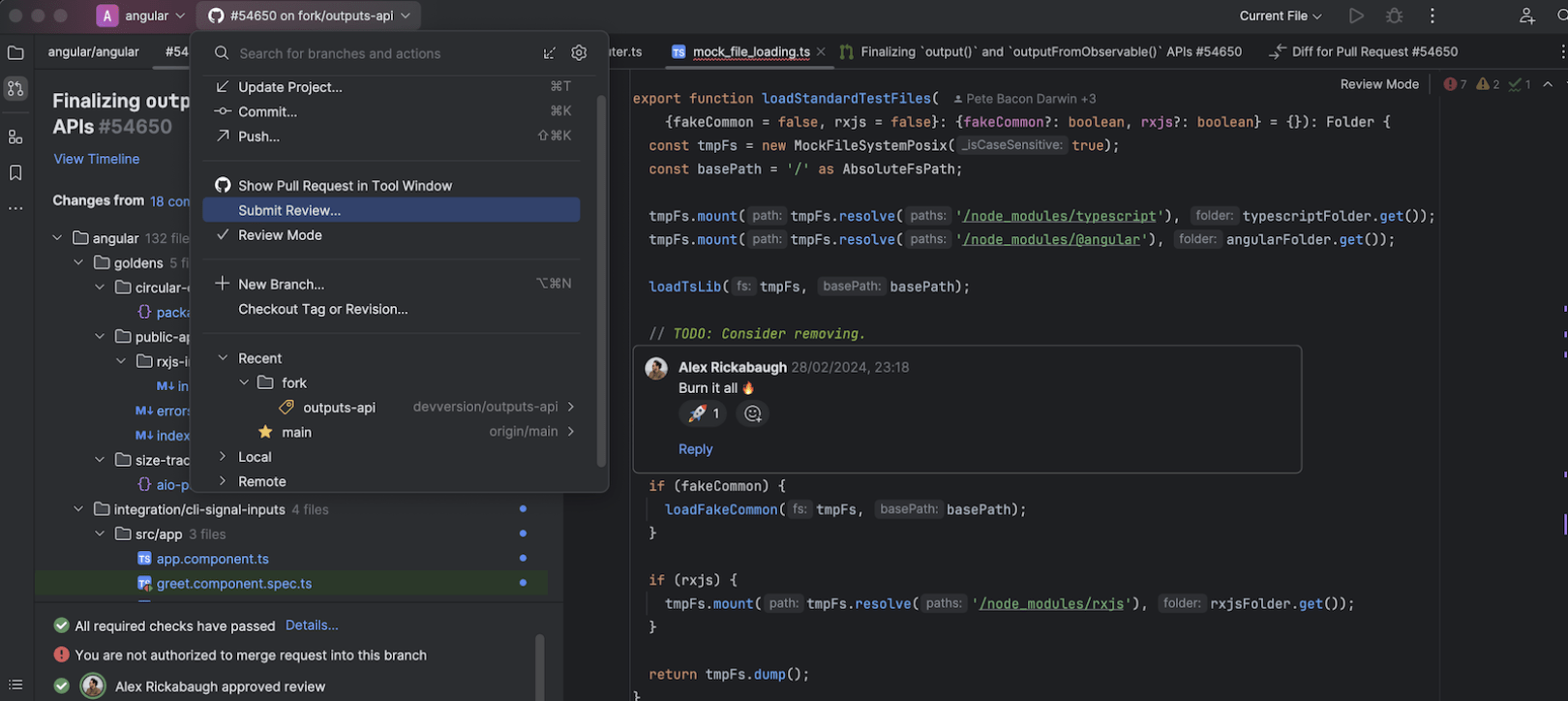
Code-Reviews im Editor
WebStorm 2024.1 verbessert den Code-Review-Prozess für GitHub- und GitLab-Benutzer*innen. Der neue Review-Modus markiert Änderungen mit violetten Markierungen in der Randleiste, die für Autor*innen und Prüfer*innen sichtbar sind. Sie können sich direkt im Editor an Diskussionen beteiligen, indem Sie auf die Symbole + oder Message klicken, um eine neue Diskussion zu beginnen oder sich die Kommentare anzusehen und auf sie zu antworten.

Verbesserte Unterstützung von GitHub Actions
WebStorm 2024.1 führt Completion für Kontexte in GitHub Actions ein, einschließlich github.*, env.*, steps.* und inputs.*. Außerdem haben wir die Completion auf die Docker-Konfigurationseigenschaften image und main erweitert.

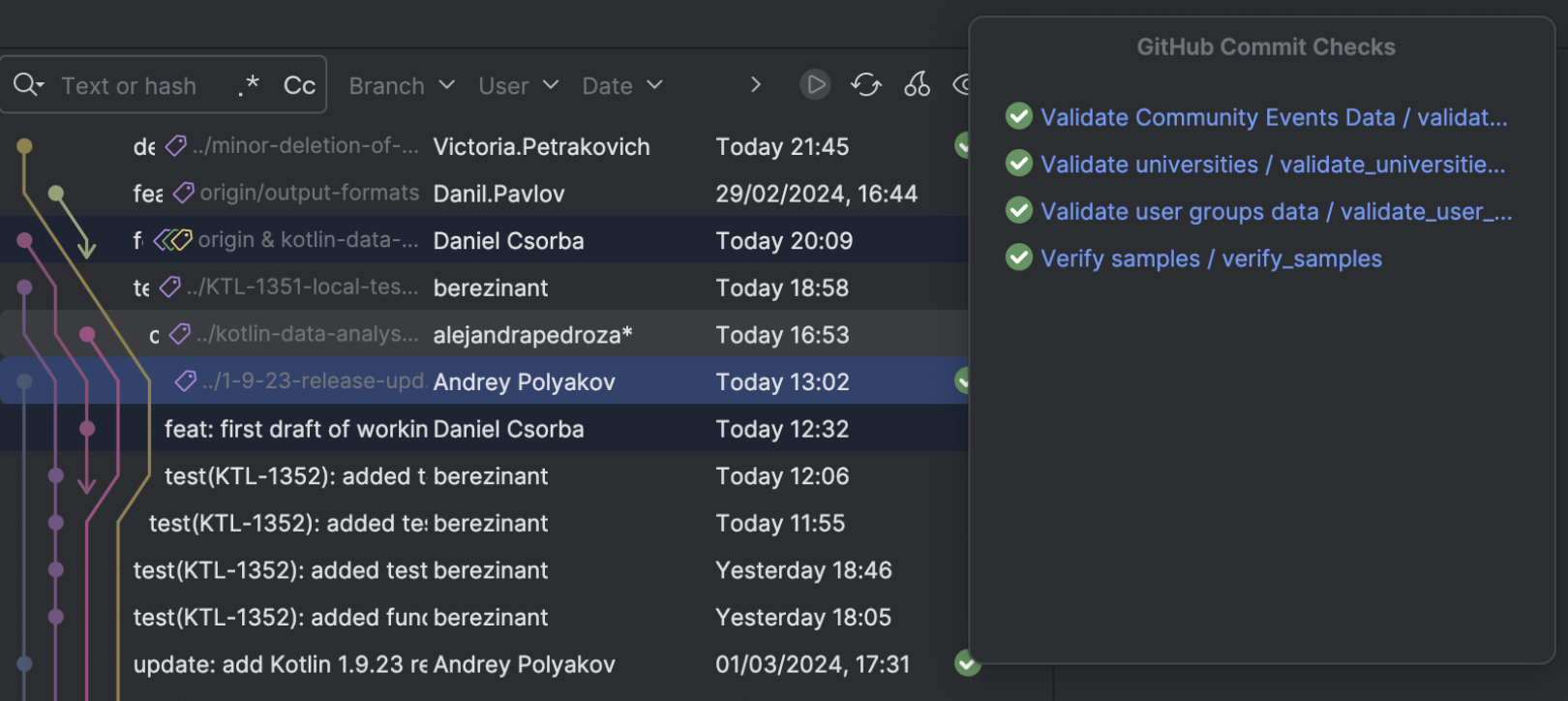
Review-Option für Branch-Änderungen auf dem Log-Tab
WebStorm 2024.1 vereinfacht Code-Reviews mit einer Ansicht, die auf Branch-bezogene Änderungen fokussiert ist. Bei GitHub und GitLab können Sie im Toolfenster Pull Requests auf den Branchnamen klicken und die Menüoption Show in Git Log auswählen. Damit wird der Log-Tab geöffnet, auf dem alle Änderungen in einem Branch angezeigt werden.

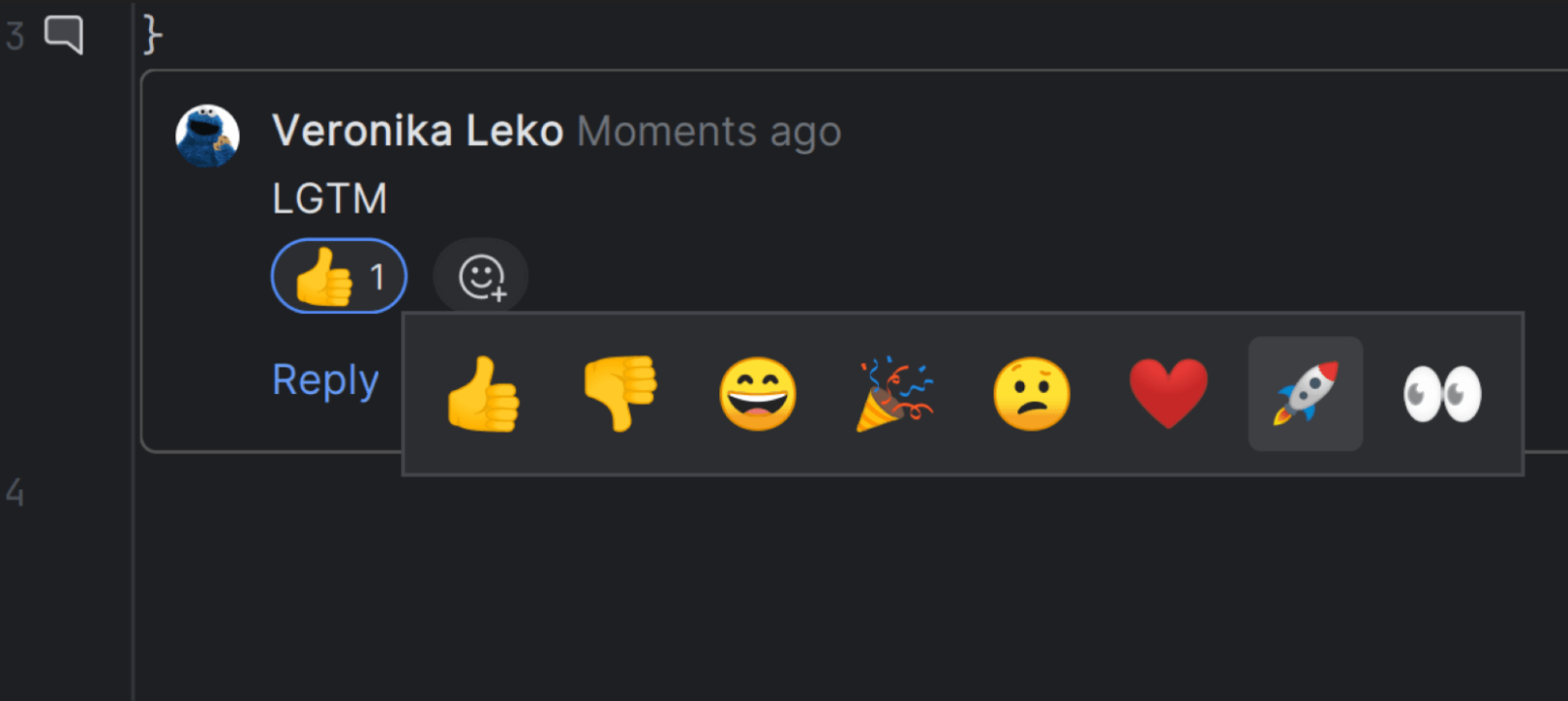
Unterstützung von Reaktionen auf Code-Review-Kommentare
WebStorm 2024.1 unterstützt Reaktionen auf Review-Kommentare in GitHub-Pull-Requests und GitLab-Merge-Requests. Sie können jetzt unter verschiedenen Emojis wählen, um Ihre Reaktion auf Code-Review-Kommentare auszudrücken.
Benutzererfahrung

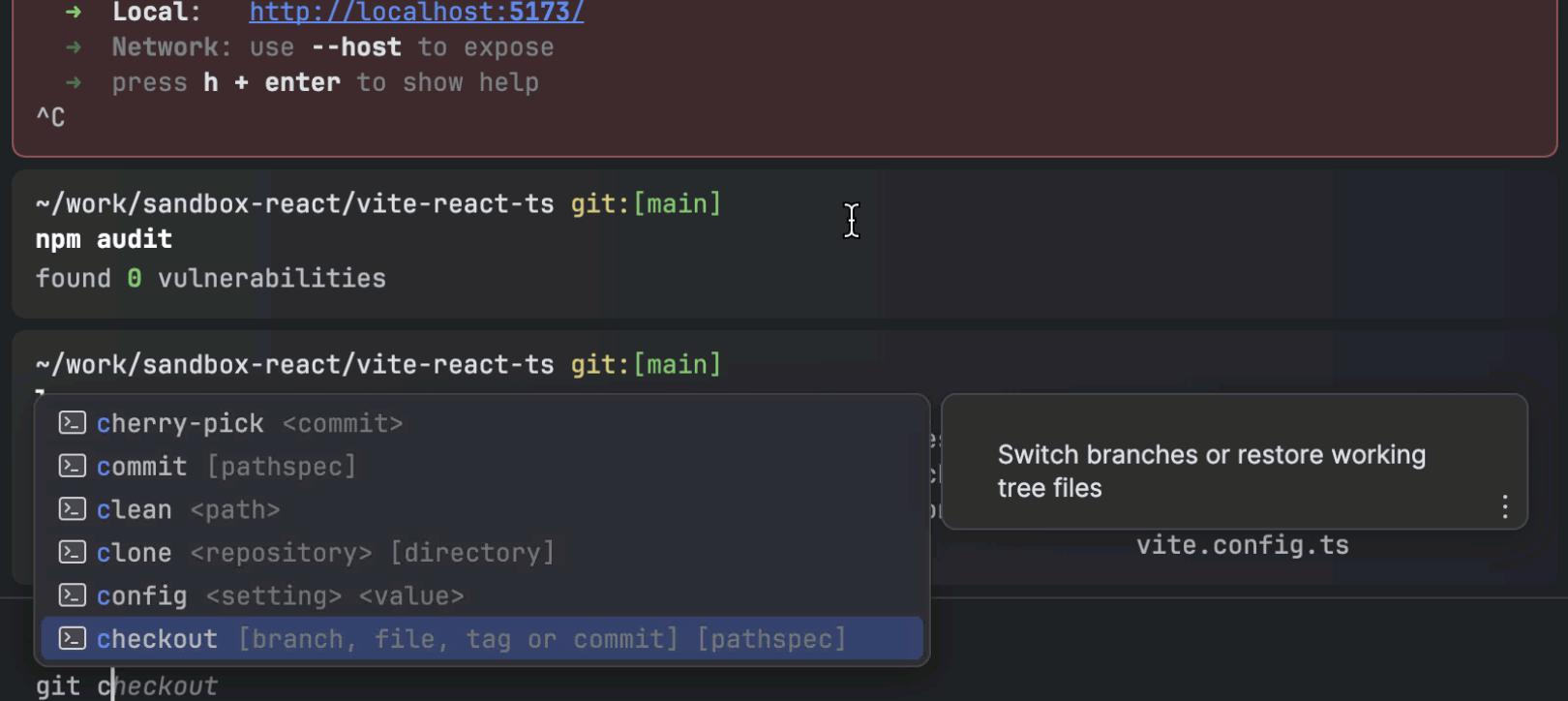
Neues Terminal Beta
Wir haben eine neue Bedienoberfläche für das Terminal eingeführt. Diese kann unter Settings | Tools | Terminal | Enable New Terminal aktiviert werden. Die Befehle werden jetzt in separaten Blöcken dargestellt, sodass eine einfache Navigation mit den Pfeiltasten oder Tastenkürzeln (Strg+↑ und Strg+↓) möglich ist. Außerdem erhalten Sie jetzt Completion-Vorschläge für Befehle, Pfade, Argumente und Optionen. Weitere Informationen finden Sie in diesem Blogbeitrag.

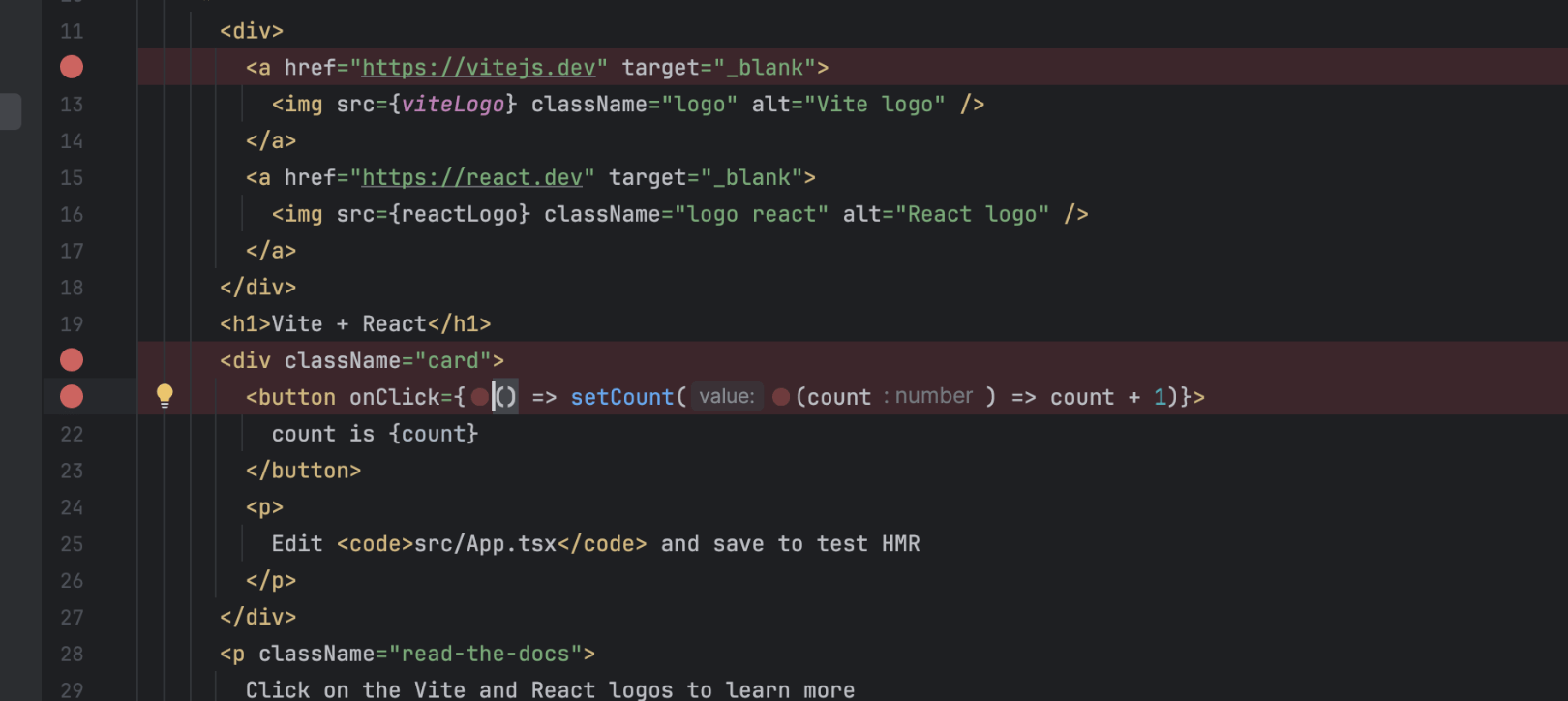
Inline-Haltepunkte für mehrere Anweisungen
WebStorm 2024.1 bietet praktischere Möglichkeiten für das Setzen von Haltepunkten innerhalb von Zeilen. Sobald Sie durch einen Klick auf die Randleiste einen Haltepunkt gesetzt haben, zeigt die IDE automatisch Markierungen innerhalb der Zeile an, mit denen Sie weitere Haltepunkte setzen können. Jeder Haltepunkt kann unabhängig konfiguriert werden, was Ihre Debugging-Möglichkeiten erweitert.

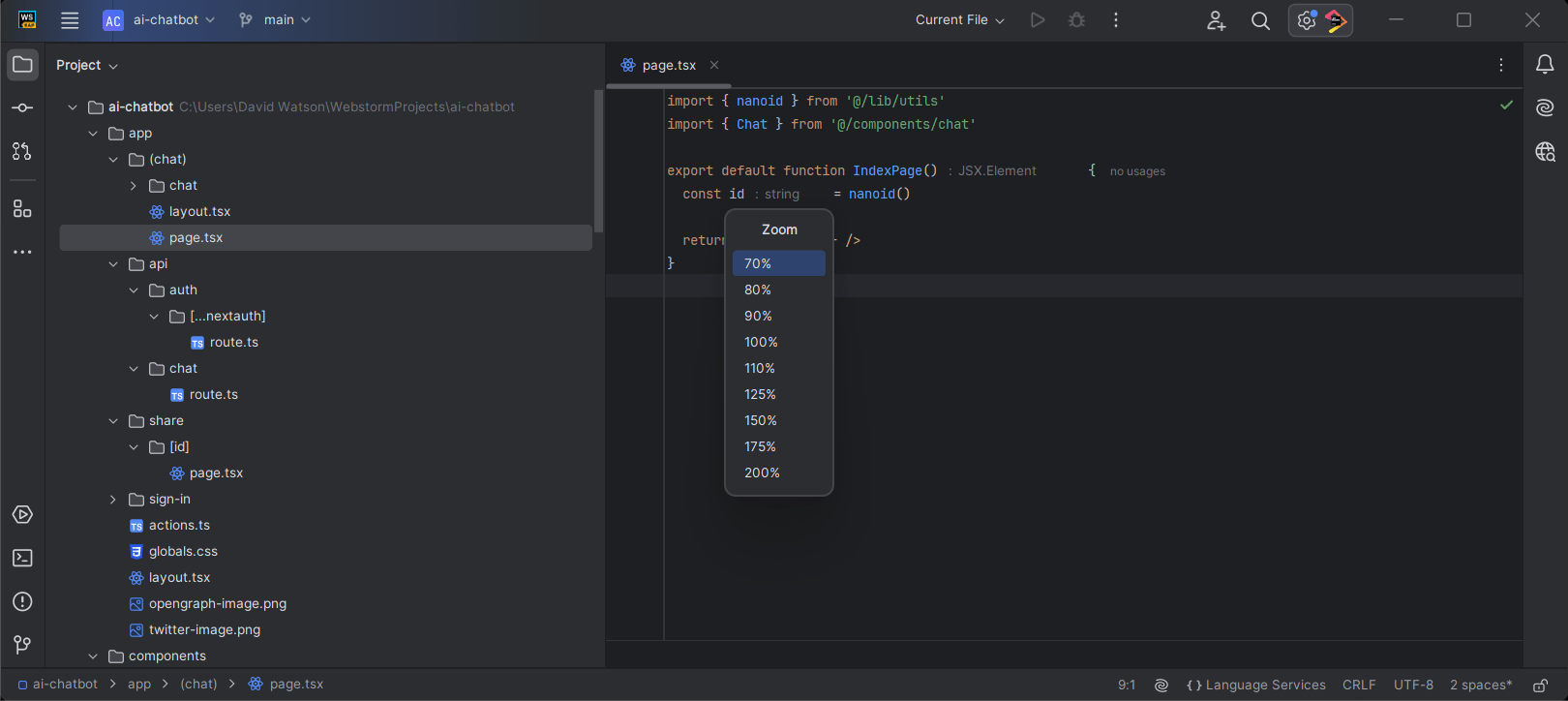
Option zum Herunterskalieren der gesamten IDE
In WebStorm 2024.1 haben wir die Skalierungsoptionen der IDE-Oberfläche erweitert. Zusätzlich zum bisherigen Bereich von 100% bis 200% lässt sich die IDE jetzt auf bis zu 70% verkleinern. So können Sie den Platzbedarf der Bedienoberfläche leicht anpassen, um mehr Raum für Inhalte zu schaffen.

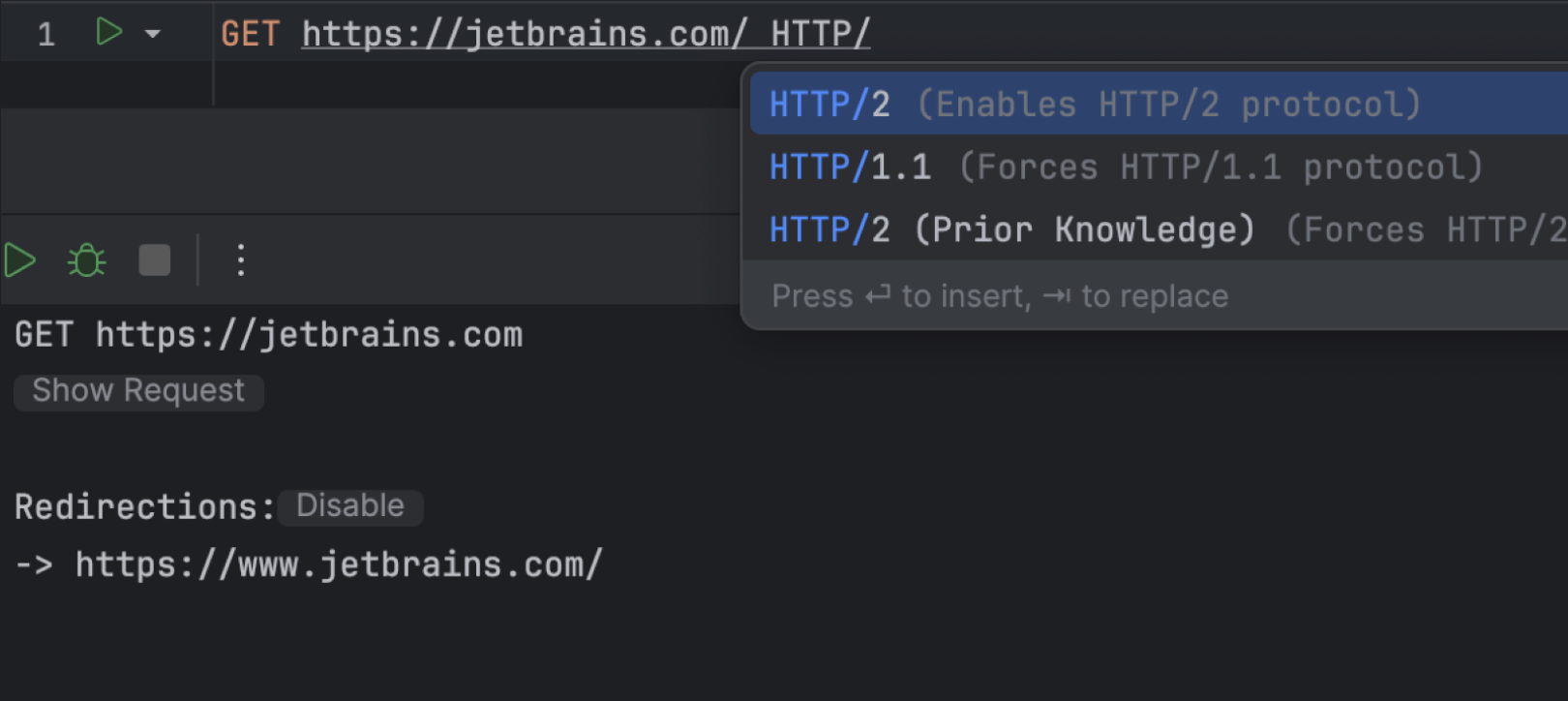
Verbesserungen im HTTP-Client
Der HTTP-Client verwendet jetzt Netty als Low-Level-Netzwerkbibliothek. Dies ermöglicht uns die Implementierung einer HTTP/2-Unterstützung im HTTP-Client. Darüber hinaus gibt es neue Authentifizierungsoptionen, einschließlich PKCE Authorization Code und Device Grant Flows, sowie eine verbesserte Unterstützung für Token- und Authentifizierungsanfragen.