Funcionalidades de WebStorm
En esta página le mostraremos en general las principales funcionalidades disponibles en WebStorm, el IDE de JetBrains para JavaScript y TypeScript.
Edición de código
Póngase a codificar directamente con todo lo necesario para el desarrollo de JavaScript y TypeScript disponible desde el momento de su instalación.

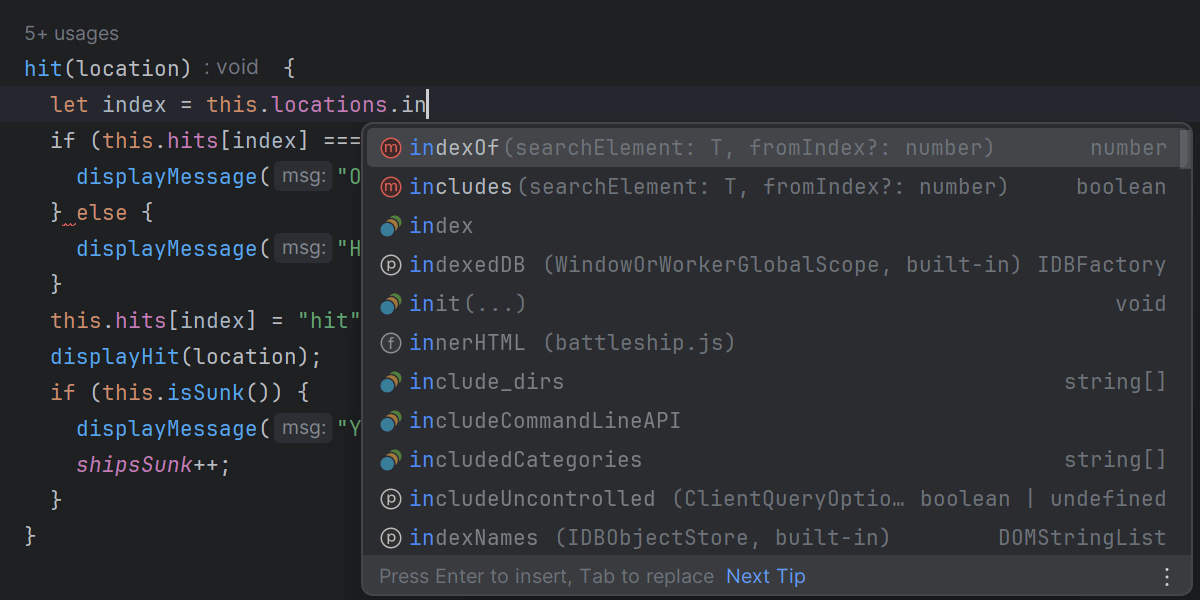
Finalización de código
Codifique más rápido gracias a las sugerencias de símbolos y palabras clave relevantes que se muestran a medida que escribe. Todas las sugerencias tienen en cuenta el contexto y el tipo y funcionan en diferentes lenguajes, es decir, los nombres de clase de CSS se completarán en sus archivos .js con la ayuda del aprendizaje automático.
También puede utilizar la finalización postfix, las plantillas activas y Emmet para aumentar su productividad.

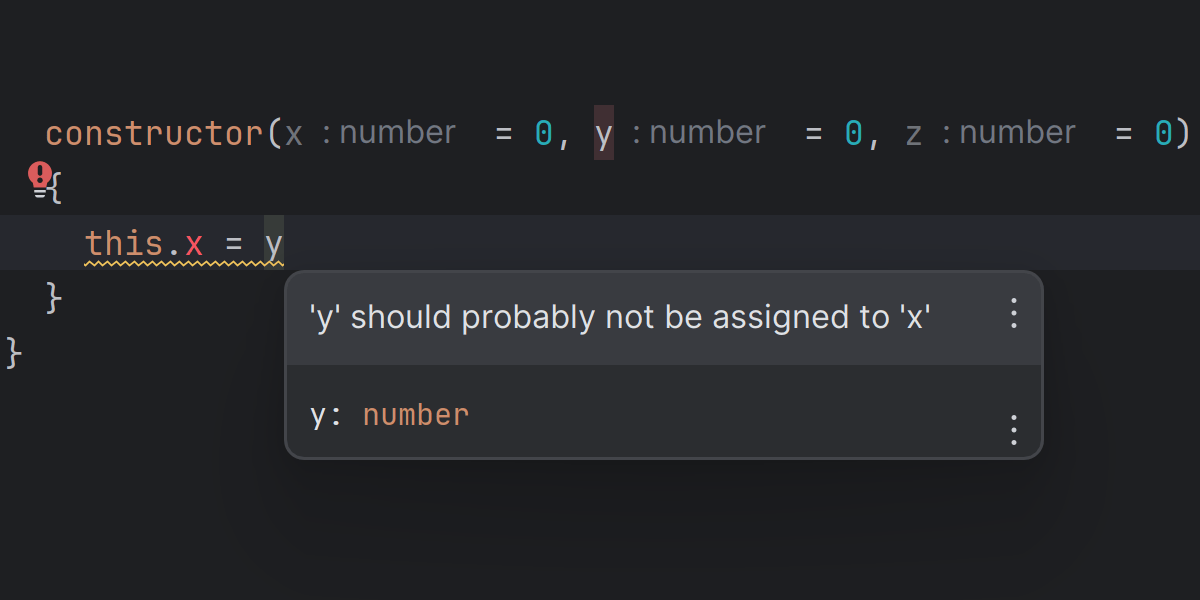
Análisis de calidad del código
WebStorm facilita la detección de errores tipográficos y ortográficos en su código. Incluye cientos de inspecciones para todos los lenguajes compatibles y un corrector de ortografía y gramática integrado. También se integra con Stylelint y ESLint para una mayor flexibilidad. WebStorm los ejecutará en su código a medida que escriba y resaltará cualquier error directamente en el editor.
Todos los errores y advertencias se notifican en el editor a medida que escribe, con multitud de opciones de arreglos rápido disponibles.

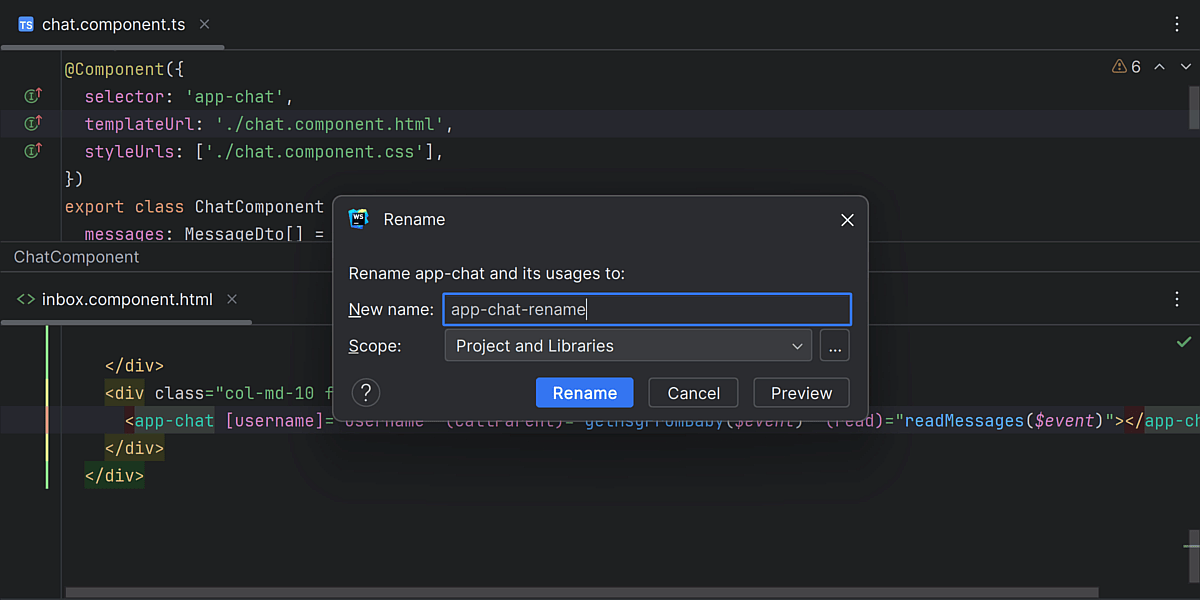
Refactorizaciones seguras
Deje que WebStorm le ayude con su especialidad: refactorizar el código de forma segura en toda la base de código. Puede cambiar el nombre de archivos, carpetas y símbolos, así como extraer componentes, métodos o variables sin preocuparse de estropear nada: WebStorm le informará de cualquier problema potencial.

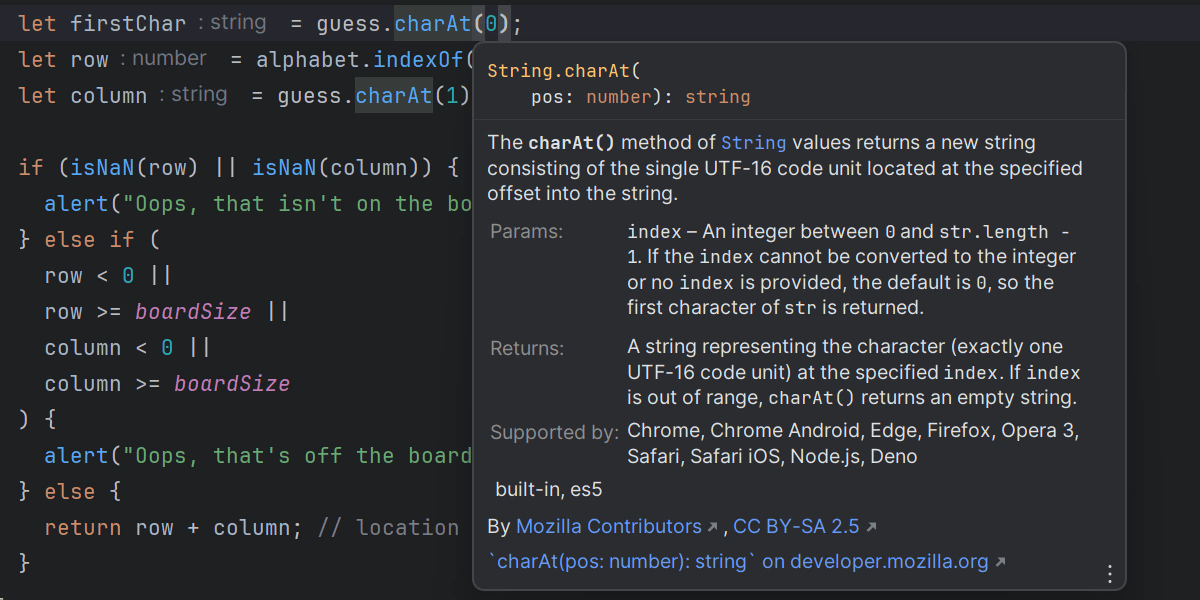
Documentación rápida
¿Quiere buscar un símbolo en la documentación? ¡No necesita salir del IDE! Solo tiene que pasar el ratón por ese símbolo o colocar el signo de intercalación sobre él y pulsar Ctrl+Q para ver toda la información relevante. Además, WebStorm le puede mostrar consejos sobre parámetros en las llamadas de métodos y funciones.

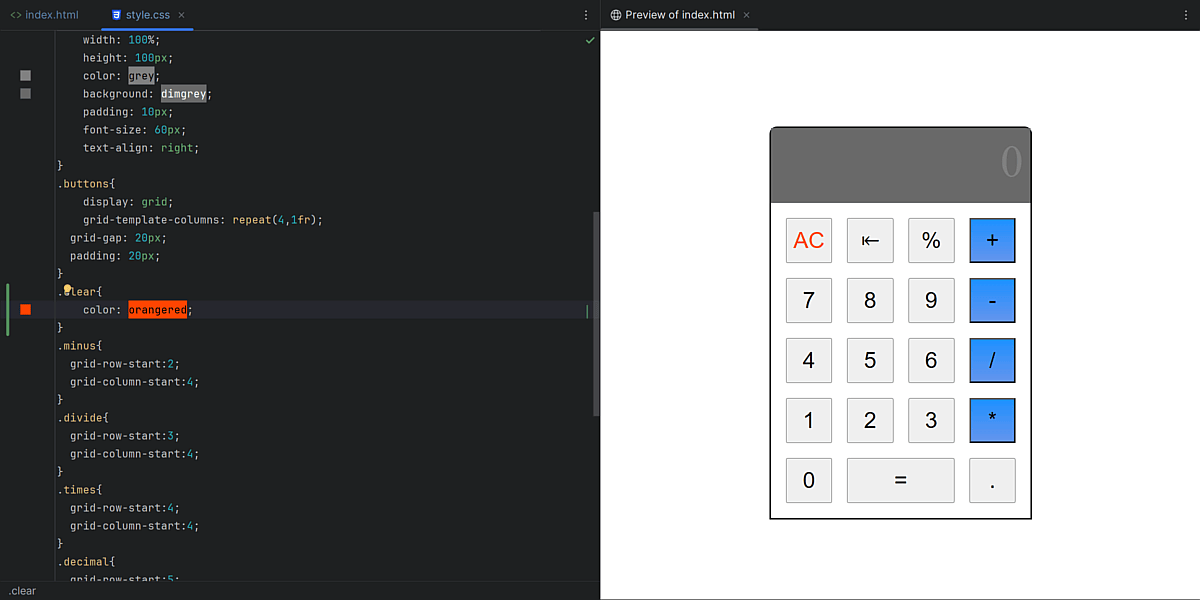
Vista previa HTML integrada
Puede previsualizar los archivos HTML estáticos directamente en WebStorm. Los cambios que realiza a un archivo HTML o los archivos CSS y JavaScript vinculados se guardarán, y la vista previa se recarga de forma automática para que pueda ver los cambios.

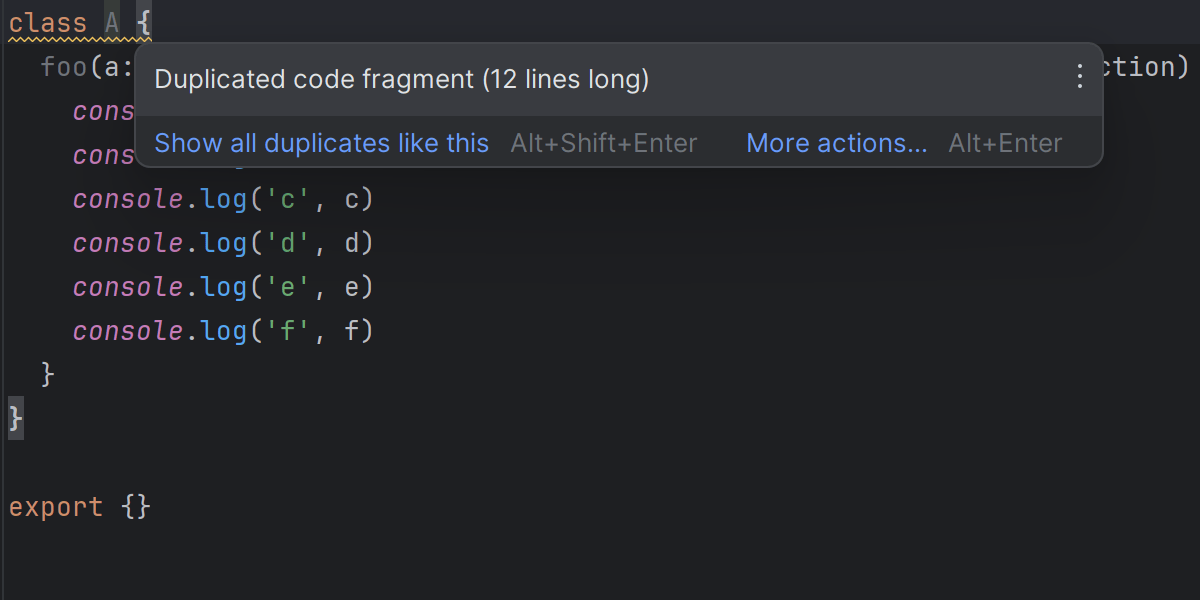
Funcionalidades que aumentan la eficiencia
WebStorm está creado pensando en la productividad, por lo que dispone de muchas ventajas más para ayudarle a codificar más rápidamente. Múltiples símbolos de intercalación, acciones de edición de línea y detección de código duplicado son solo algunas de las funcionalidades que le permitirán ahorrar tiempo.
Navegación y búsqueda
Ahorre tiempo desplazándose por su base de código a medida que sus proyectos crecen en tamaño y complejidad.

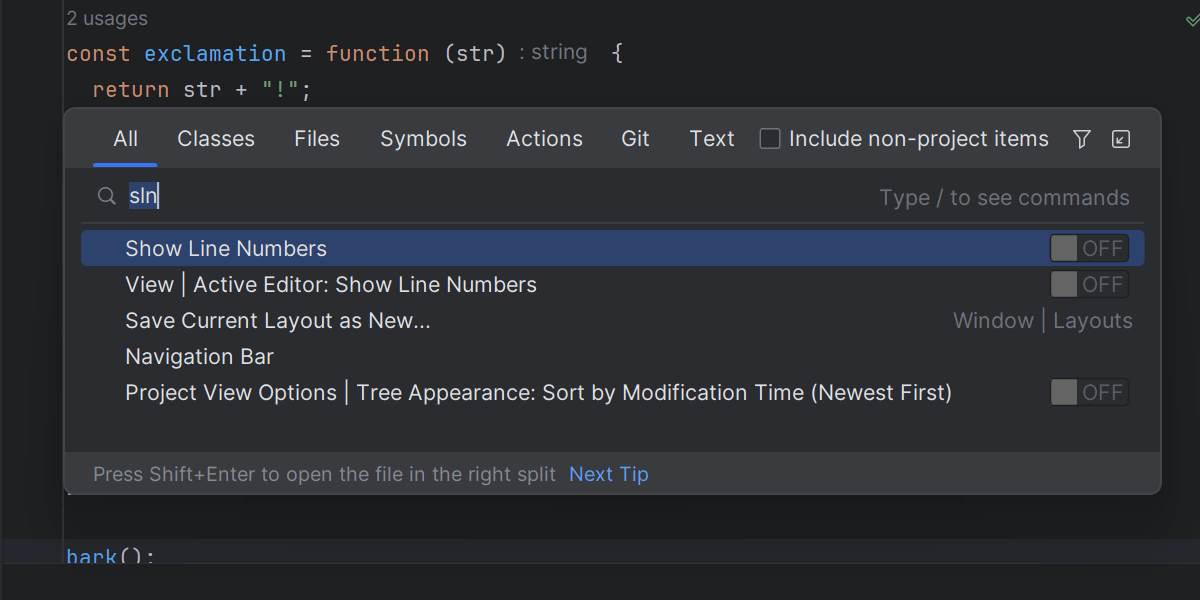
Buscar en todas partes
¿No sabe por dónde empezar? La ventana emergente Search Everywhere (Mayús+Mayús) le ayudará a encontrarlo casi todo en WebStorm. Utilícela para buscar acciones del IDE, archivos, clases, símbolos o cadenas de texto y ver todas las coincidencias en un solo lugar.

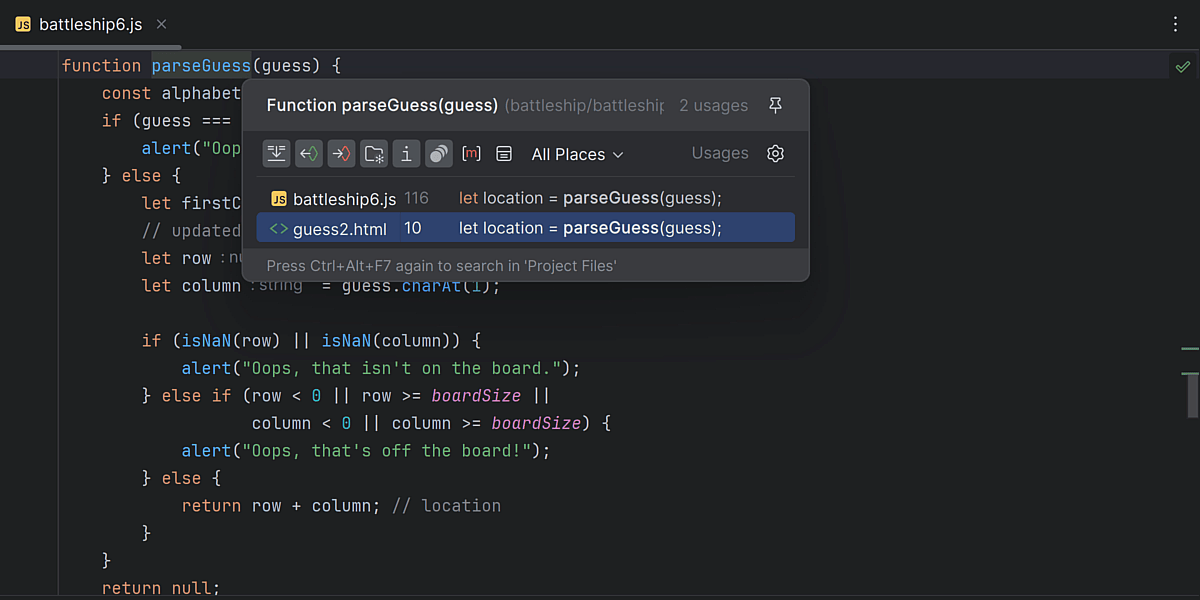
Navegación por el código
WebStorm puede llevarle a declaraciones de símbolo rápidamente y mostrarle sus usos en todo el proyecto. Basta con situar el signo de intercalación en una variable, campo, método o cualquier otro símbolo y pulsar Ctrl+B.

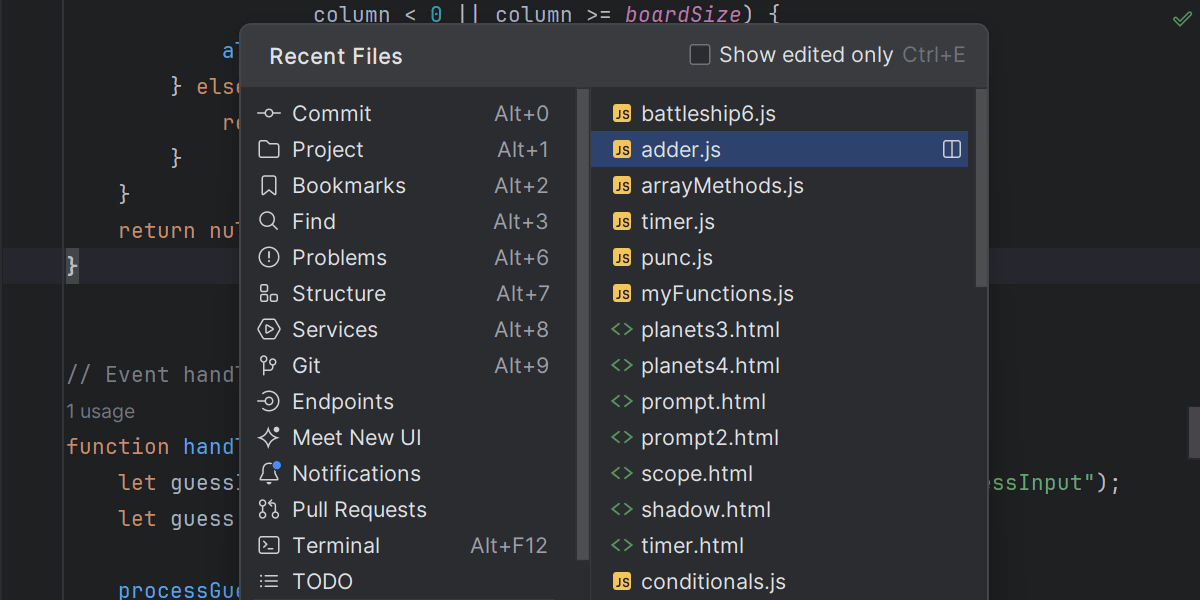
Navegación por el proyecto
Navegue por todos los archivos del proyecto o salte solo entre sus archivos recientes o las partes de código modificadas: WebStorm recordará con qué ha trabajado y le permitirá volver ahí rápidamente. Utilice las pestañas para navegar o desactívelas y use en su lugar los accesos directos.

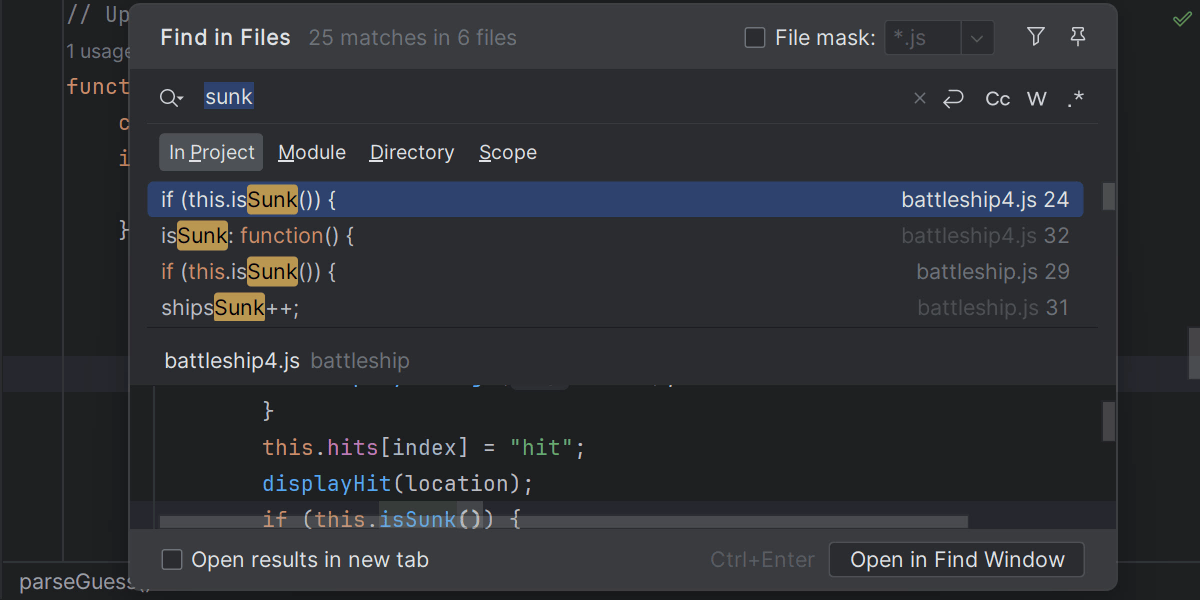
Búsqueda de archivos
Puede utilizar una búsqueda específica para cadenas de texto. Puede buscar y reemplazar cadenas de texto tanto dentro de archivos específicos como en proyectos enteros. Puede restringir la búsqueda a un fragmento de código seleccionado en un archivo utilizando varios ámbitos y filtros del proyecto.
Herramientas de desarrollo integradas
Facilite la resolución de conflictos de fusión en Git, ejecute y depure pruebas de unidad y realice otras tareas cotidianas.
Integración de control de versiones
¿Le preocupa introducir algún error durante una operación compleja con Git? Puede comparar ramas, ver diff, resolver conflictos de fusión y mucho más utilizando la interfaz de usuario de WebStorm para dar soporte a sus flujos de trabajo diarios. También puede gestionar proyectos alojados en GitHub directamente desde el IDE.

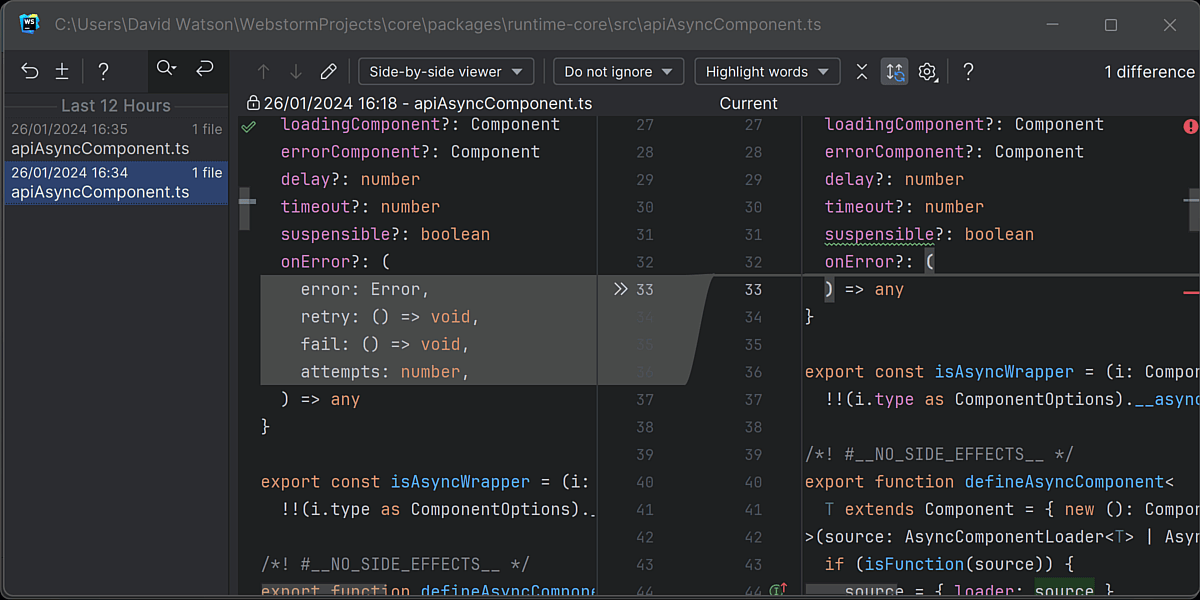
Historial local
¿Qué ocurre si se le olvida confirmar un cambio en el control de versiones o elimina accidentalmente algunos archivos? WebStorm tiene una solución: un historial local integrado. Registra todos los cambios realizados en sus archivos del proyecto y le permite revertirlos, incluso si aún no utiliza el control de versiones para su proyecto.

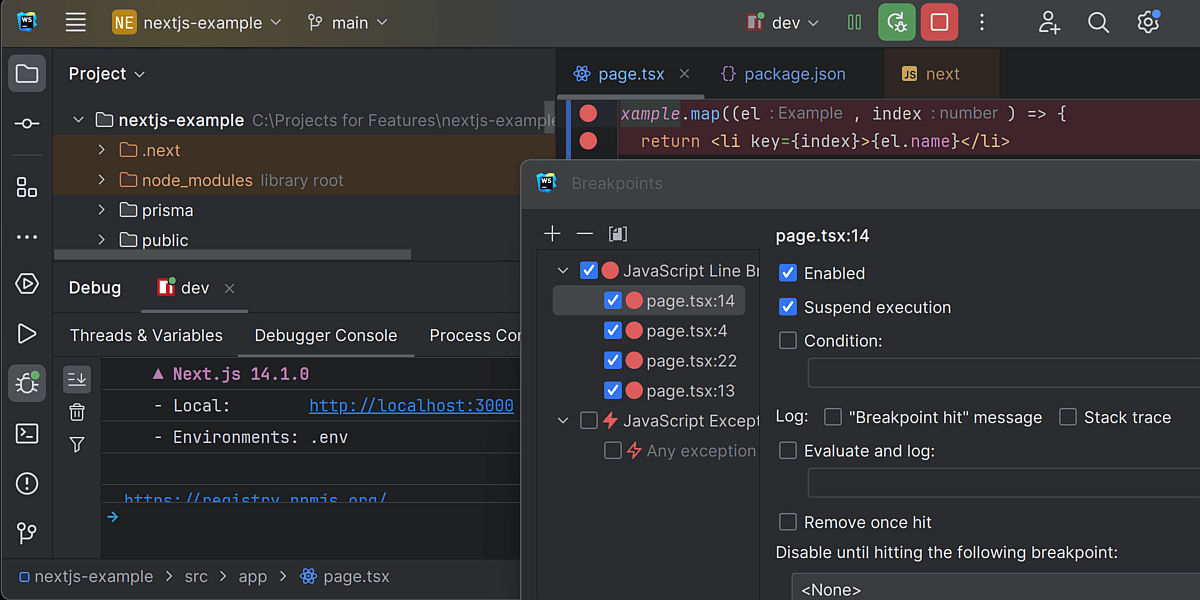
Depuración de JavaScript
Ejecute y depure aplicaciones del lado del cliente y Node.js justo allí donde edita el código. Añada puntos de interrupción, avance paso a paso por el programa, defina inspecciones y más: todo con una experiencia unificada en diferentes tipos de aplicaciones.

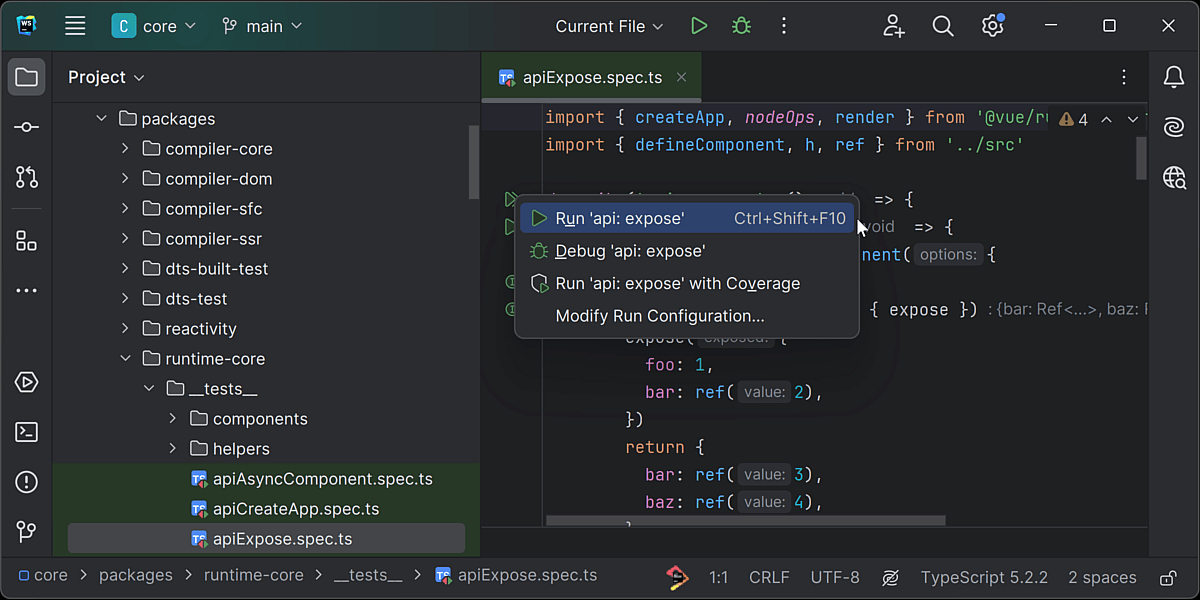
Pruebas de unidades
Escriba, ejecute y depure sus pruebas de unidad utilizando Jest, Mocha, Protractor y Vitest. Revise los resultados de las pruebas en una vista de árbol y desplácese a la fuente de la prueba desde ahí. Para Jest, Vitest y Mocha, también puede ver un informe de cobertura de código directamente en WebStorm.

Integración con Prettier
Utilice Prettier para formatear fragmentos de código seleccionados, así como archivos o directorios enteros. Puede configurar WebStorm para que ejecute Prettier automáticamente al guardar y establecerlo como el formateador predeterminado.

Compatibilidad con Docker
Puede ejecutar y depurar sus aplicaciones en contenedores Docker, descargar y compilar imágenes, ejecutar aplicaciones multicontenedor utilizando Docker Compose, y mucho más, todo desde el IDE.

Terminal
¿Prefiere utilizar la línea de comandos para algunas tareas? El terminal integrado de WebStorm le permite trabajar con el shell de línea de comandos sin salir del IDE. Puede navegar a archivos desde él, y admite los mismos comandos que su sistema operativo.

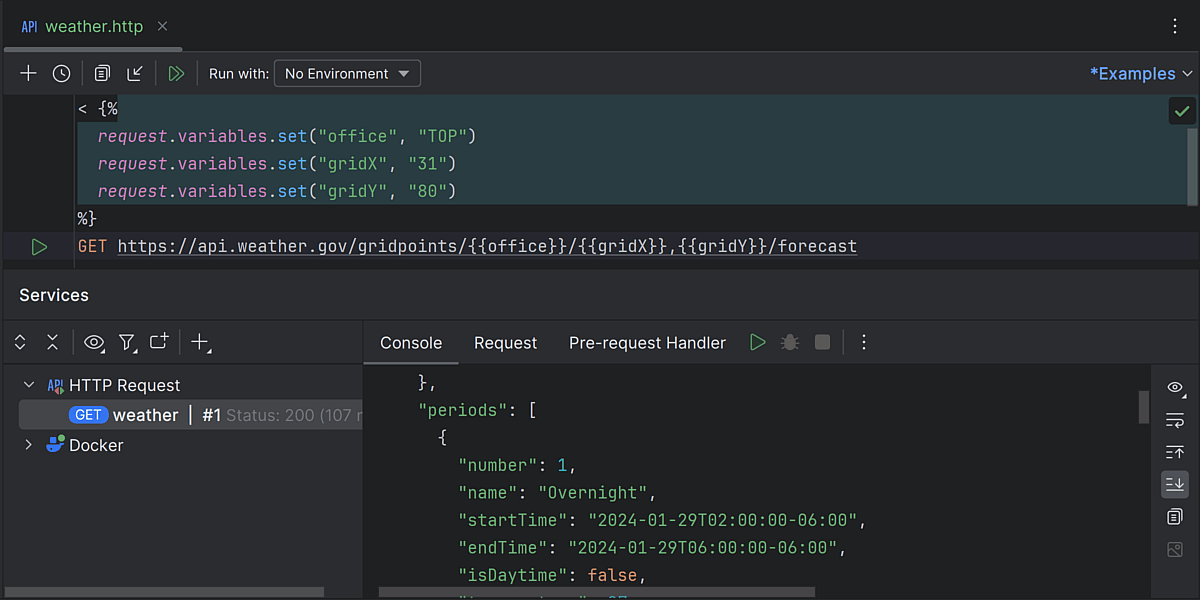
Cliente HTTP integrado
Pruebe sus servicios web utilizando el cliente HTTP integrado en WebStorm. Puede crear, editar y ejecutar solicitudes HTTP directamente en el editor y compartirlas con todo su equipo.

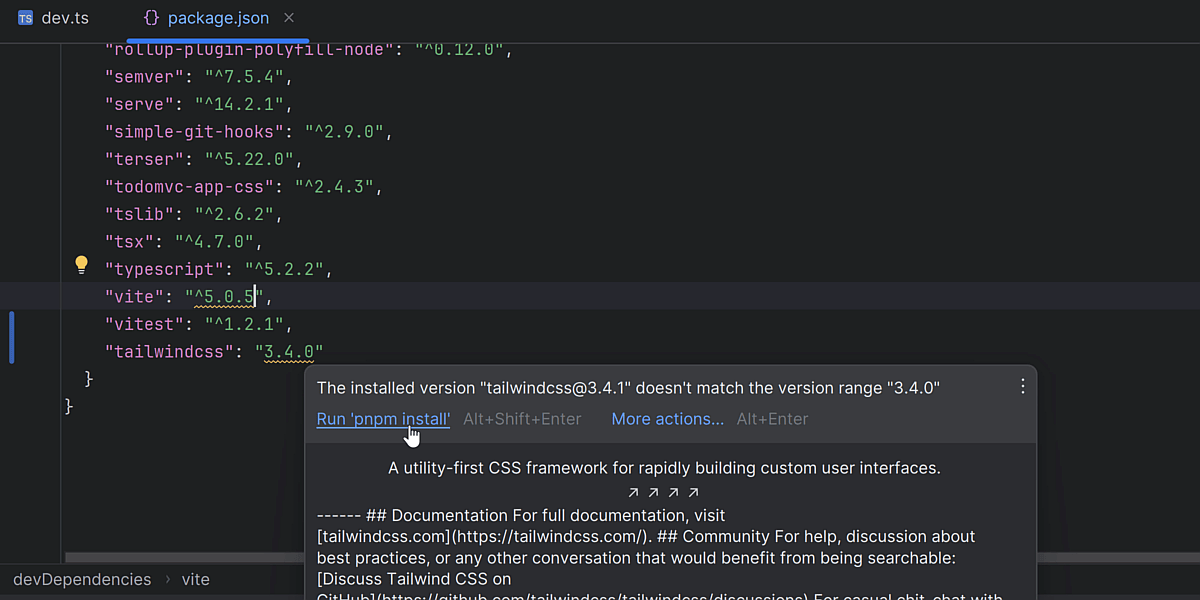
Gestores de paquetes
WebStorm se integra con npm, Yarn y pnpm, lo que le permite utilizar su gestor de paquetes preferido para instalar, localizar, actualizar y eliminar paquetes desde el IDE.

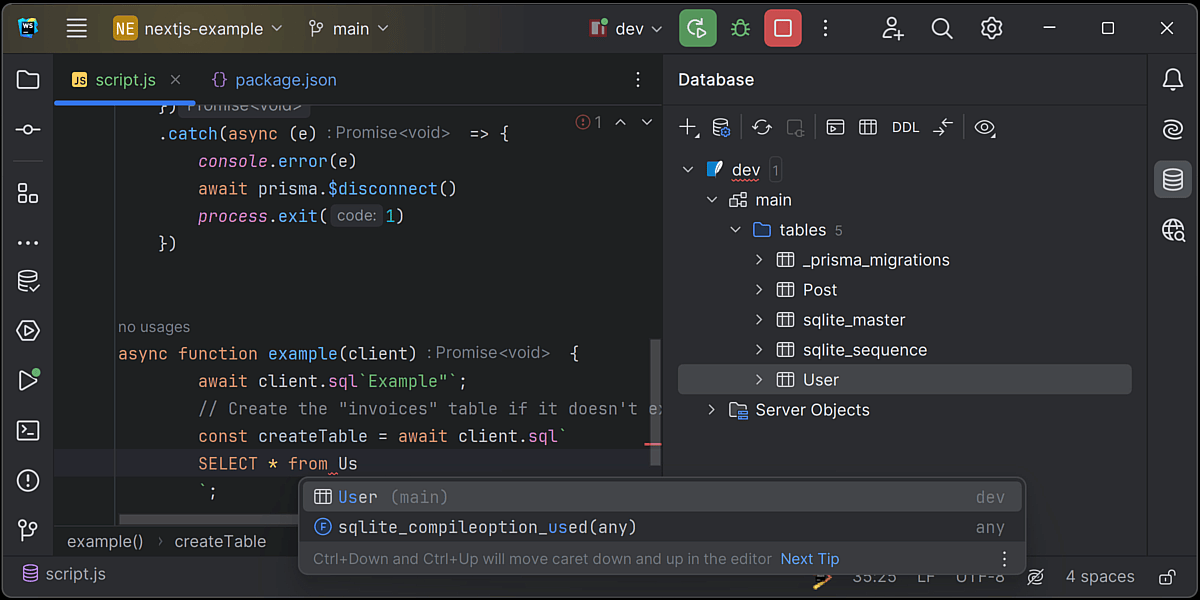
Compatibilidad con herramientas de bases de datos y SQL De pago
¿Quiere trabajar con herramientas de bases de datos y SQL en WebStorm? Puede añadir compatibilidad con ellos al IDE. Consulte este artículo del blog para obtener más información.
JetBrains AI Assistant De pago
Trabaje más rápido con las funcionalidades de IA integradas y conscientes del contexto.

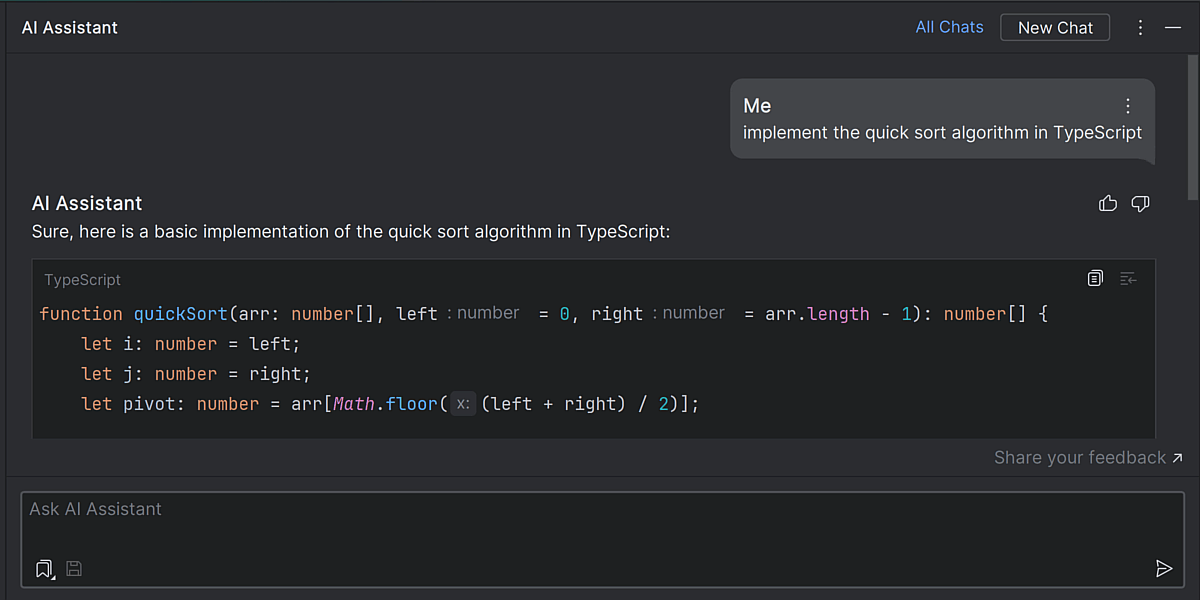
Chatee con la IA
Haga preguntas a la IA sobre su proyecto o itere sobre tareas sin salir del IDE ni tener que copiar y pegar fragmentos de código.

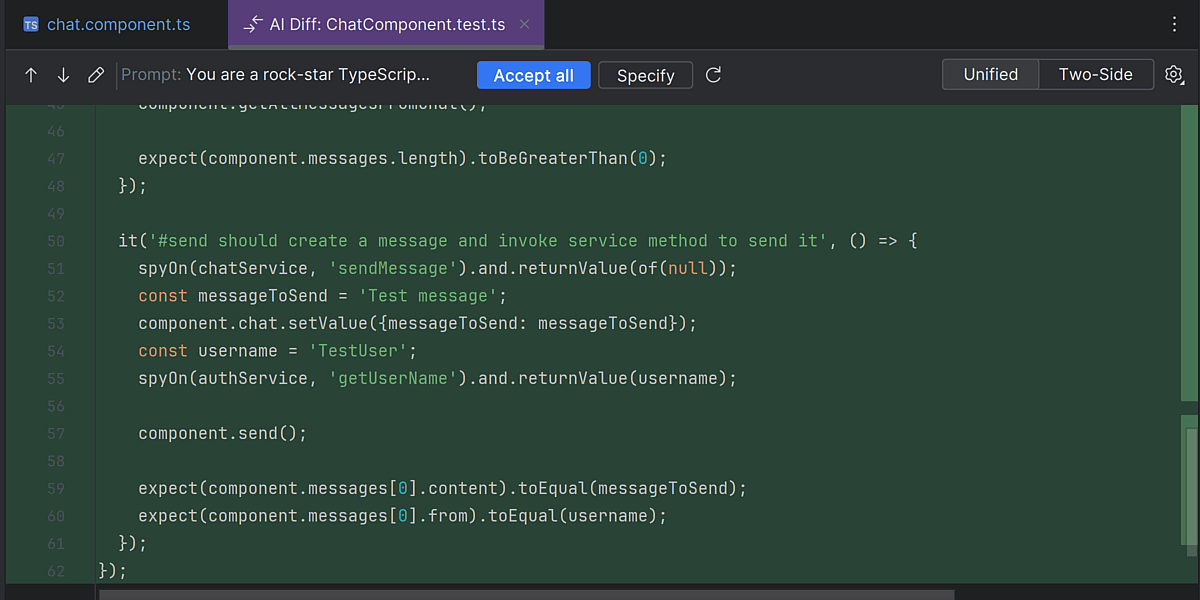
Generación de pruebas y documentación
AI Assistant analiza tanto su código como su documentación para generar pruebas para su código. También puede redactar la documentación de una declaración.

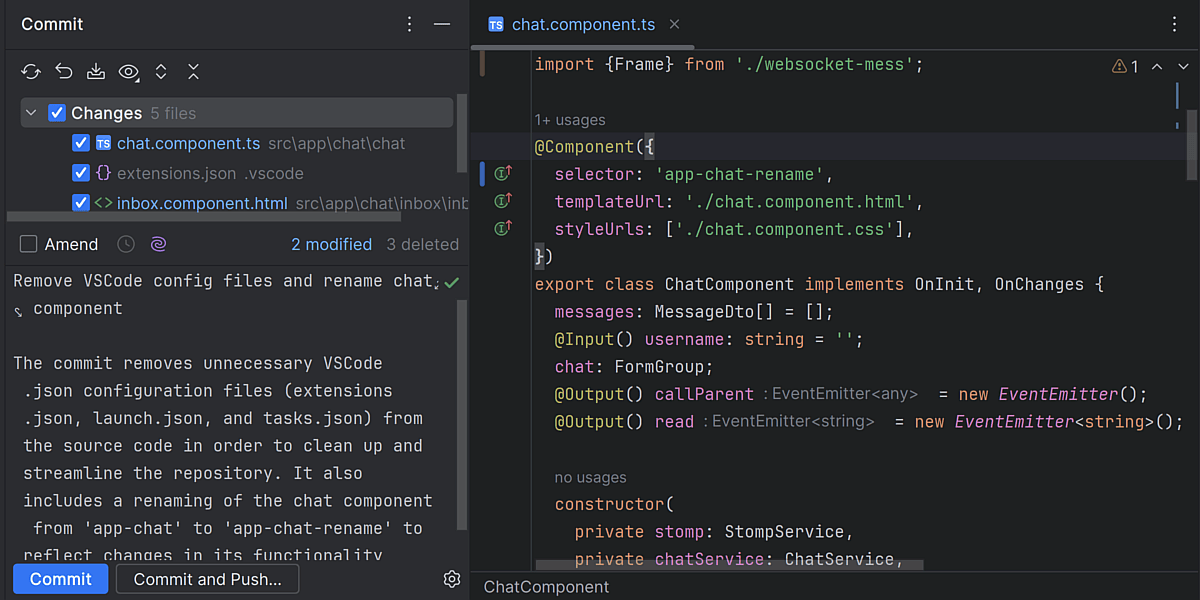
Asistencia VCS
AI Assistant es capaz de resumir y explicar el contenido de los diffs en las confirmaciones en lenguaje natural y generar mensajes de confirmación que describan sus cambios.

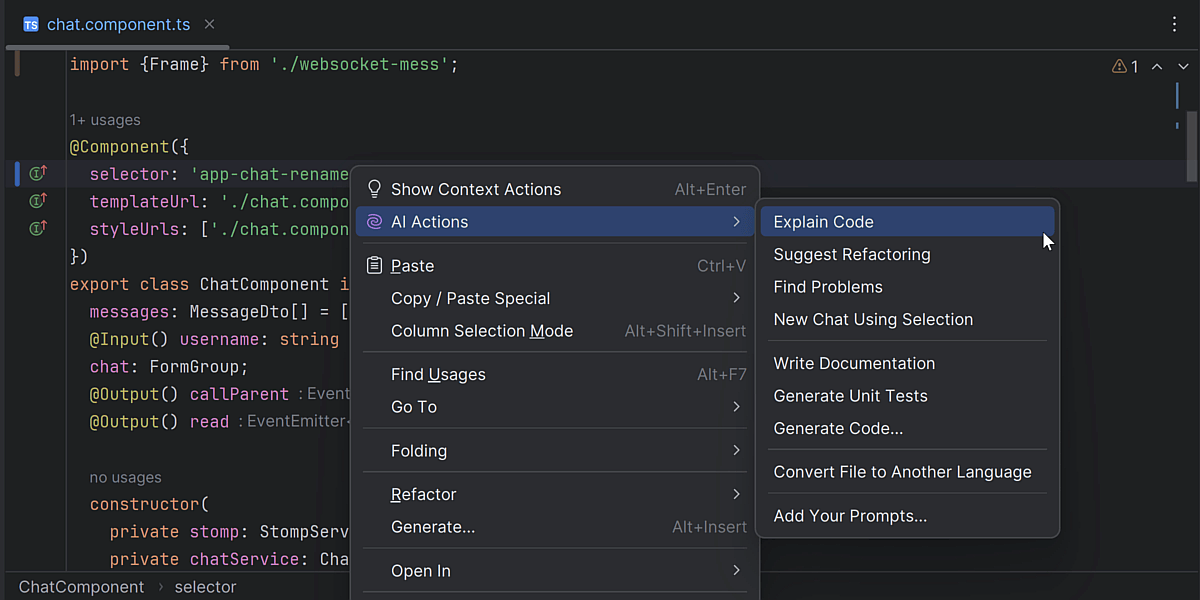
Acciones de IA que tienen en cuenta el proyecto
Utilice peticiones de IA personalizadas que tengan en cuenta el lenguaje y las tecnologías utilizadas en su proyecto, así como los cambios locales y las confirmaciones del sistema de control de versiones.
Desarrollo colaborativo y remoto
Codifique en grupo o trabaje en proyectos a distancia.

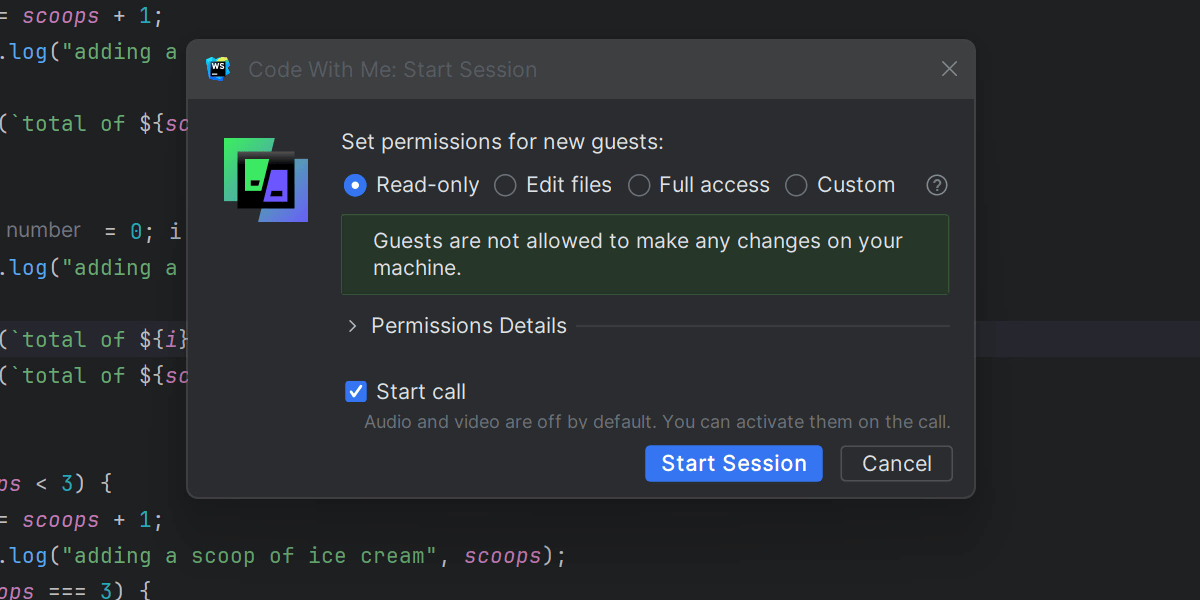
Code With Me
WebStorm incluye Code With Me, nuestro servicio de desarrollo colaborativo y programación por pares. Puede utilizarlo para codificar en grupo en tiempo real, proporcionar acceso a los puertos de su máquina local y hablar con sus compañeros de equipo directamente desde el IDE.

Desarrollo remoto
Aumente su productividad con la funcionalidad de desarrollo remoto. Puede utilizar un cliente local ligero que le proporcione un IDE con capacidad de respuesta para trabajar en cualquier máquina y un servidor remoto que se encargue de todo el procesamiento pesado.
Personalización
Configure su espacio de trabajo como más le guste con temas de interfaz de usuario, accesos directos personalizables y complementos.

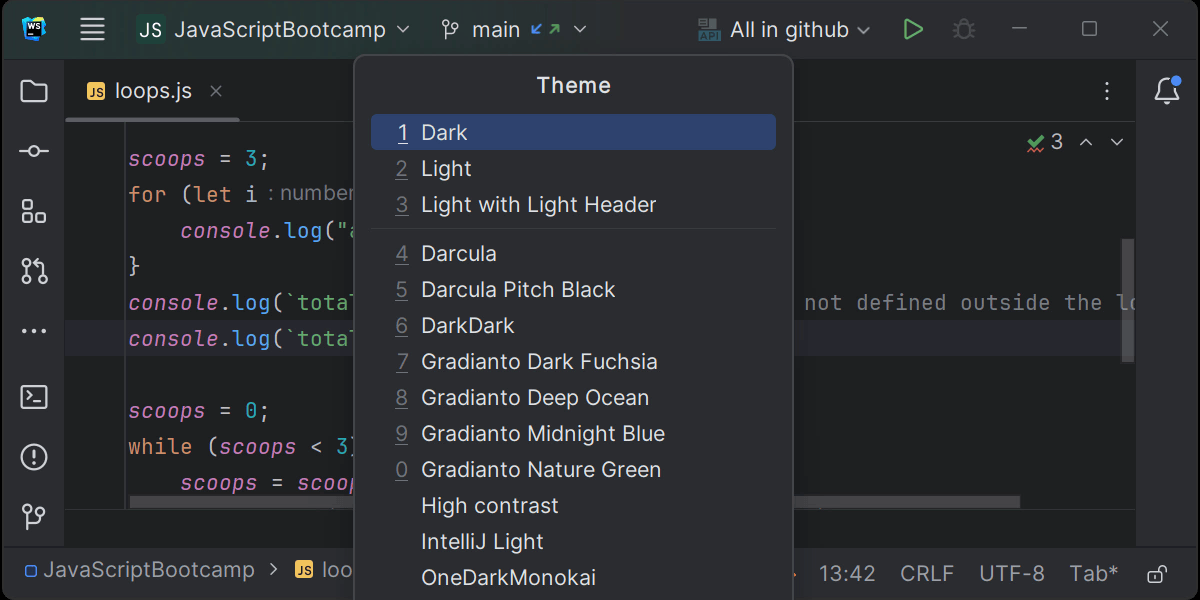
Interfaz de usuario personalizable
WebStorm incluye algunos temas predefinidos, pero hay varias opciones personalizadas entre las que elegir. También puede activar o desactivar la visibilidad de muchos elementos de la interfaz de usuario y cambiar su posición, o incluso cambiar al modo Zen para concentrarse en su código.

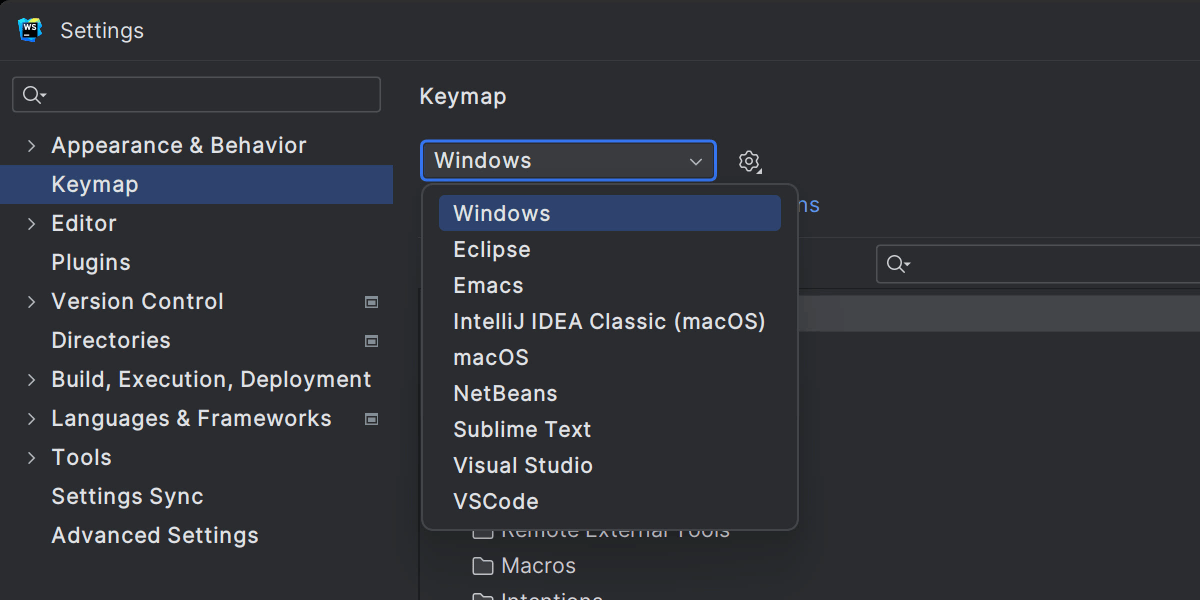
Mapas de teclas
Para ayudarle a mantener la productividad, WebStorm cuenta con accesos directos para casi cualquier acción. Puede utilizar distribuciones del teclado predefinidas o crear una propia. Algunos de los mapas de teclas disponibles son VS Code y Sublime Text.

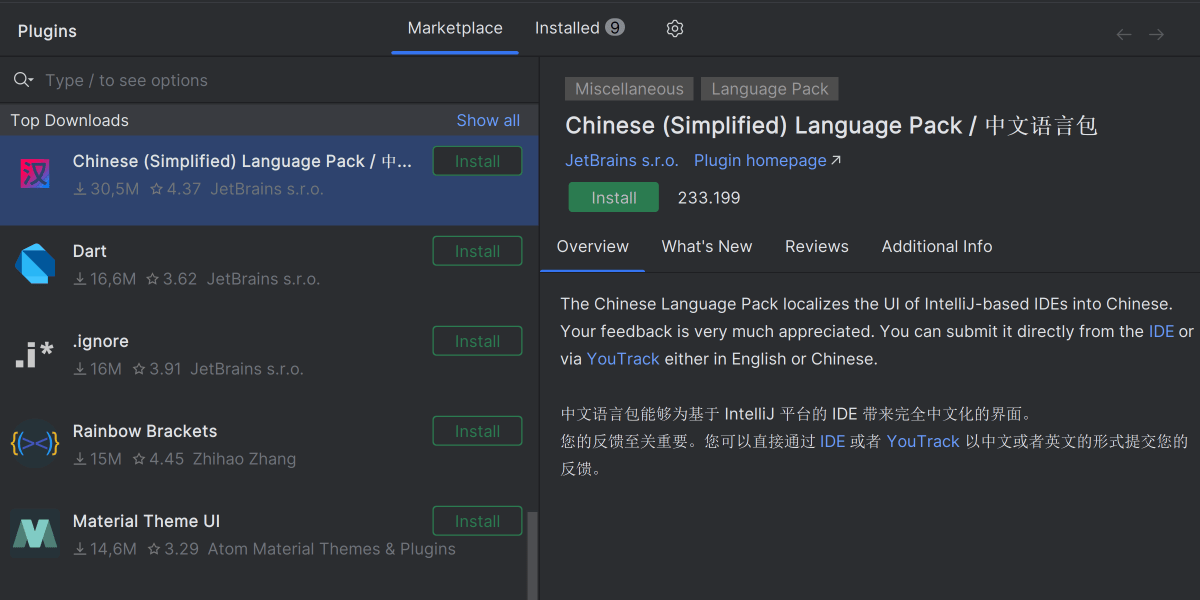
Complementos
Amplíe la funcionalidad principal de su IDE y añada más opciones de personalización a las que ya están disponibles. Visite nuestro JetBrains Marketplace para descubrir todos los complementos de WebStorm disponibles.


Funcionalidades de accesibilidad
WebStorm incorpora funcionalidades diseñadas para satisfacer sus requisitos de accesibilidad. Gozará de la flexibilidad de ajustar el tamaño de las ventanas de herramientas, el tamaño del texto en el editor, personalizar los colores, personalizar los accesos directos y mucho más. Además de estas funcionalidades, también dispone de compatibilidad con lectores de pantalla.

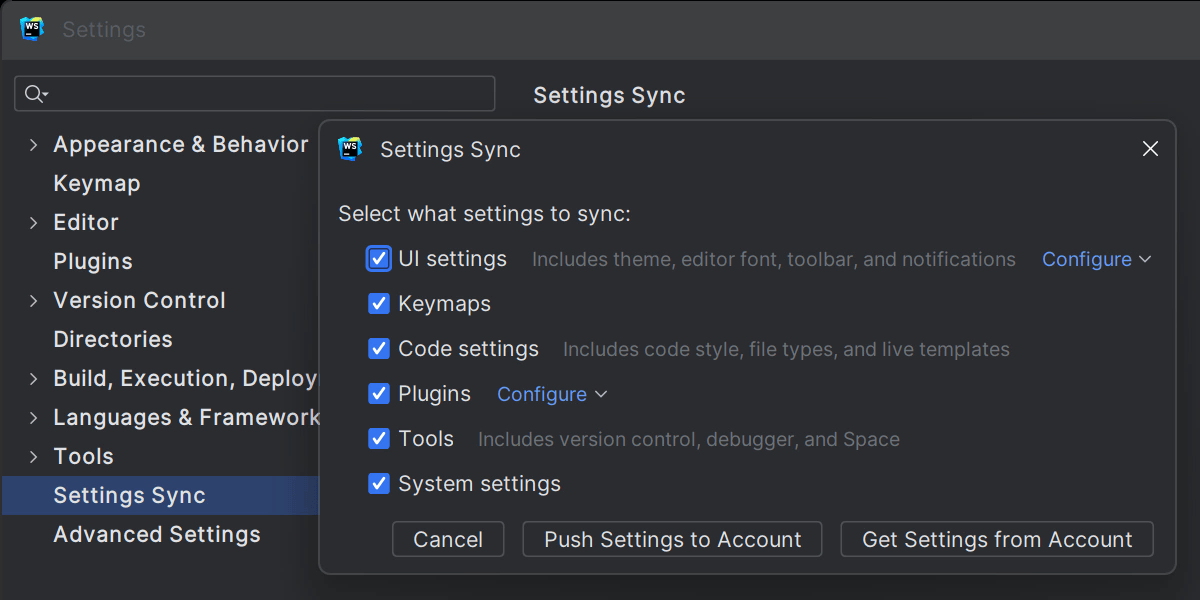
Settings Sync
Puede compartir configuraciones entre sus IDE de JetBrains, para un entorno de trabajo coherente y que le resulte familiar. Puede elegir qué ajustes desea sincronizar, incluidos los de la interfaz de usuario, el código y el sistema, los mapas de teclado, los complementos y las herramientas.