Novedades de WebStorm 2021.1
Finalización de código más inteligente para JavaScript y TypeScript, mejor compatibilidad con Stylelint, una vista previa HTML integrada, nuevas configuraciones para elegir el espesor de la fuente del editor y mejoras para trabajar con las solicitudes de incorporación de cambios.
JavaScript y TypeScript

Finalización de código asistida por aprendizaje automático
Las sugerencias de finalización en sus archivos JavaScript y TypeScript ahora se ordenarán con la ayuda de algoritmos de aprendizaje automático. Consulte esta publicación del blog para obtener más información.

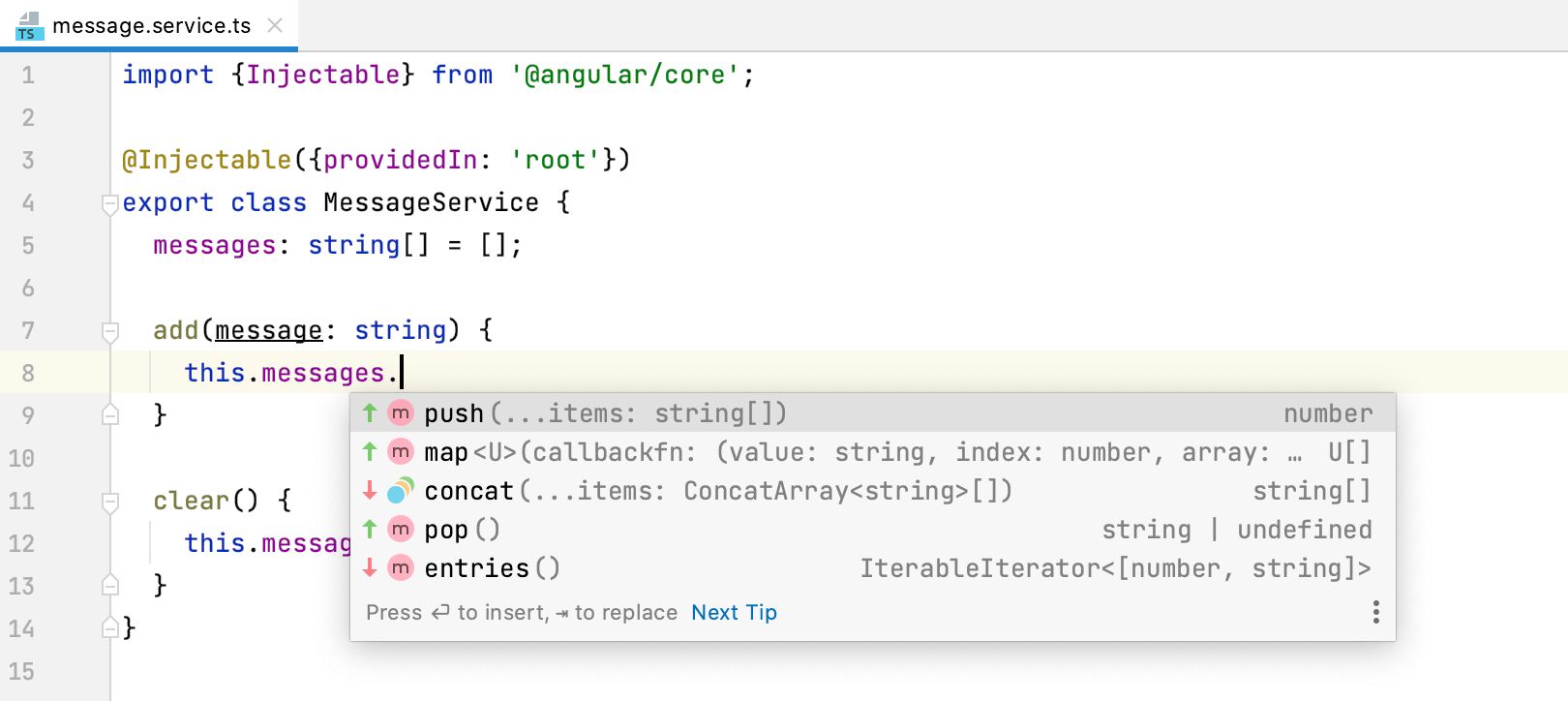
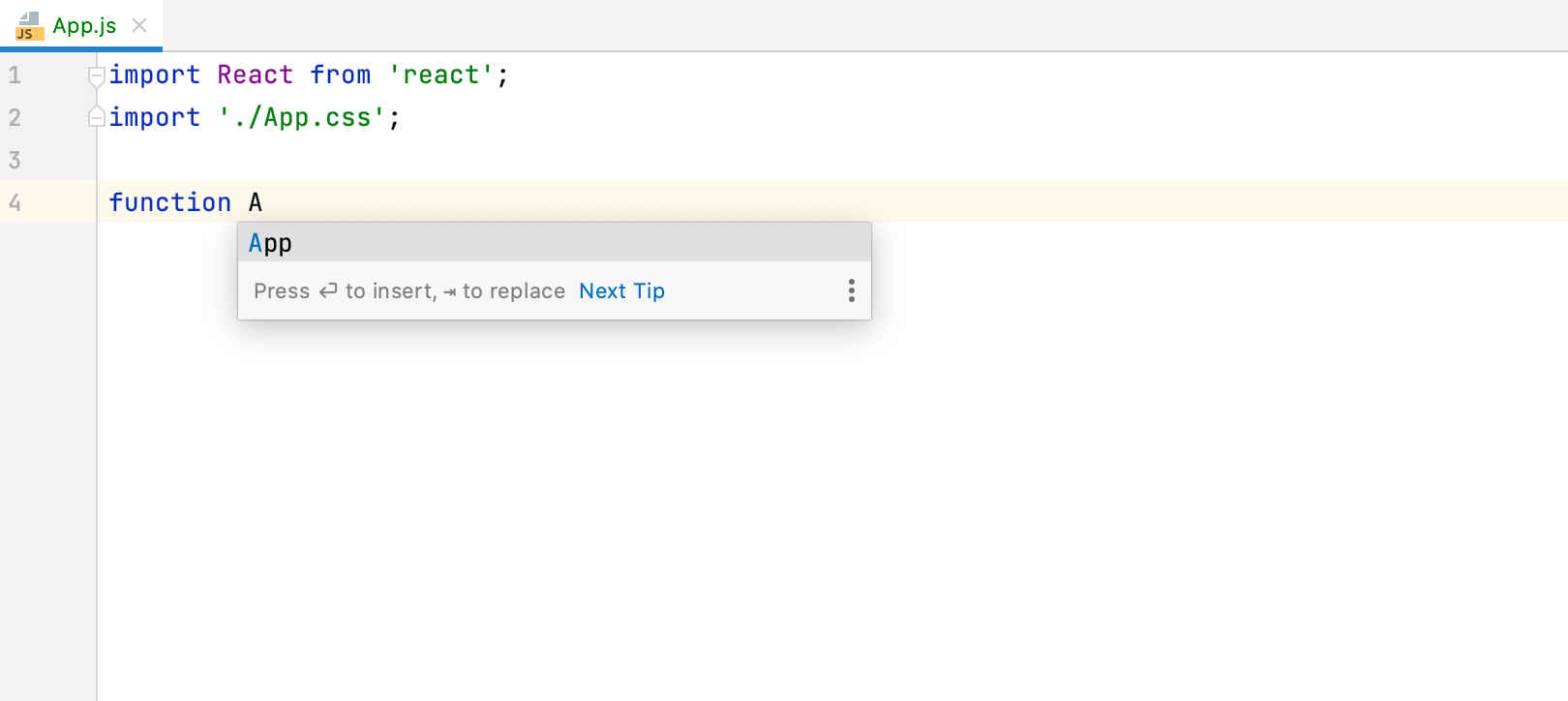
Mejores sugerencias de finalización para los nombres de símbolos
WebStorm ahora tiene en cuenta los nombres de los archivos al mostrar sus sugerencias de finalización para las variables de nivel superior, así como para los nombres de funciones y clases.
Mejora del resaltado de sintaxis de JSDoc
Para mejorar la legibilidad de los comentarios JSDoc, hemos implementado nuevas opciones para ajustar el esquema de color de los valores y los tipos de las etiquetas JSDoc. Puede encontrarlas en Preferences / Settings | Editor | Color Scheme | JavaScript / TypeScript.
Supresión de las inspecciones para los archivos
WebStorm le permite desactivar inspecciones individuales para todo su proyecto o a un nivel más detallado, por ejemplo, para una instrucción o una clase. Con la versión 2021.1, también puede deshabilitarlas archivo por archivo.
Marcos de trabajo y tecnologías

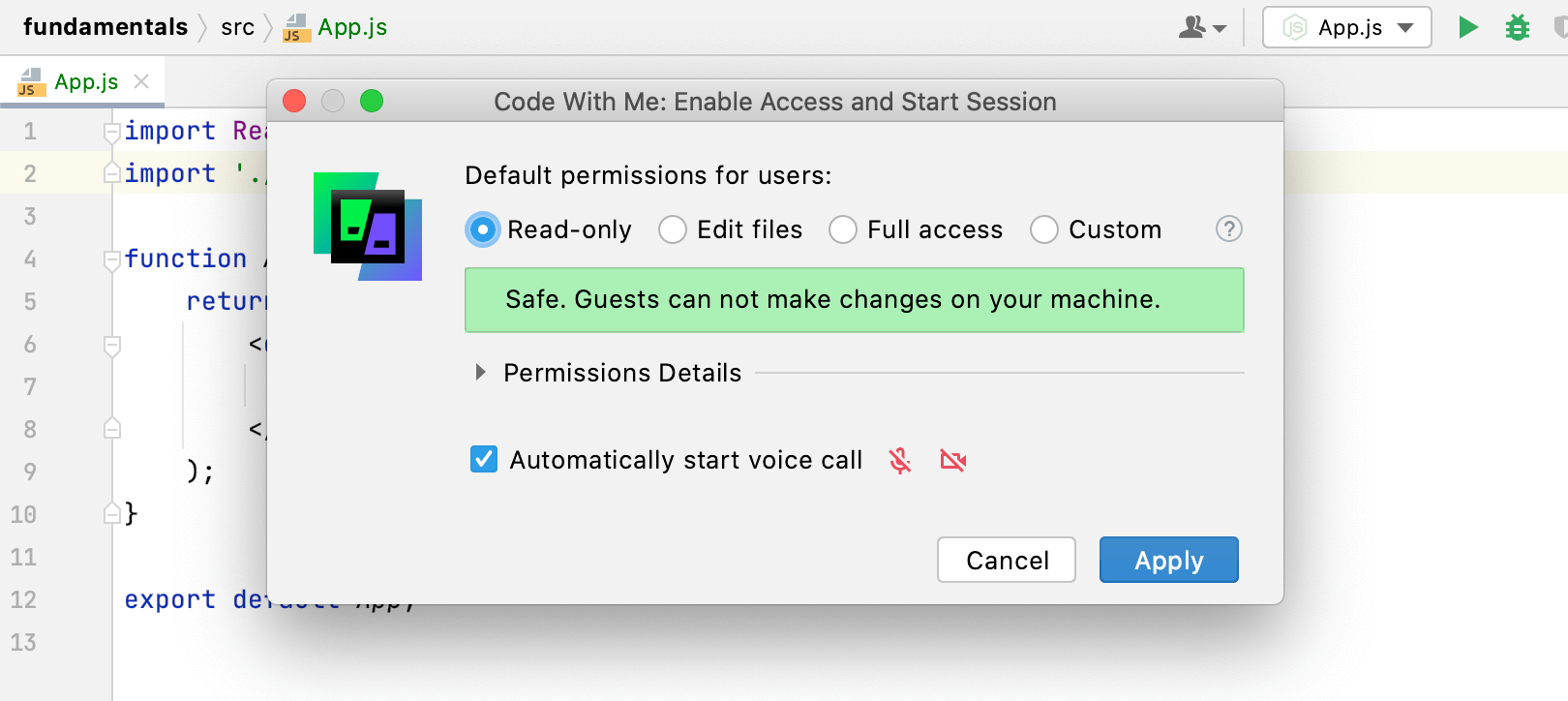
Servicio de desarrollo colaborativo a distancia integrado
WebStorm ahora incluye Code With Me, nuestro nuevo servicio para el desarrollo colaborativo a distancia y la programación en pares. Puede utilizarlo para programar juntos en tiempo real y hablar con otras personas desde el IDE.

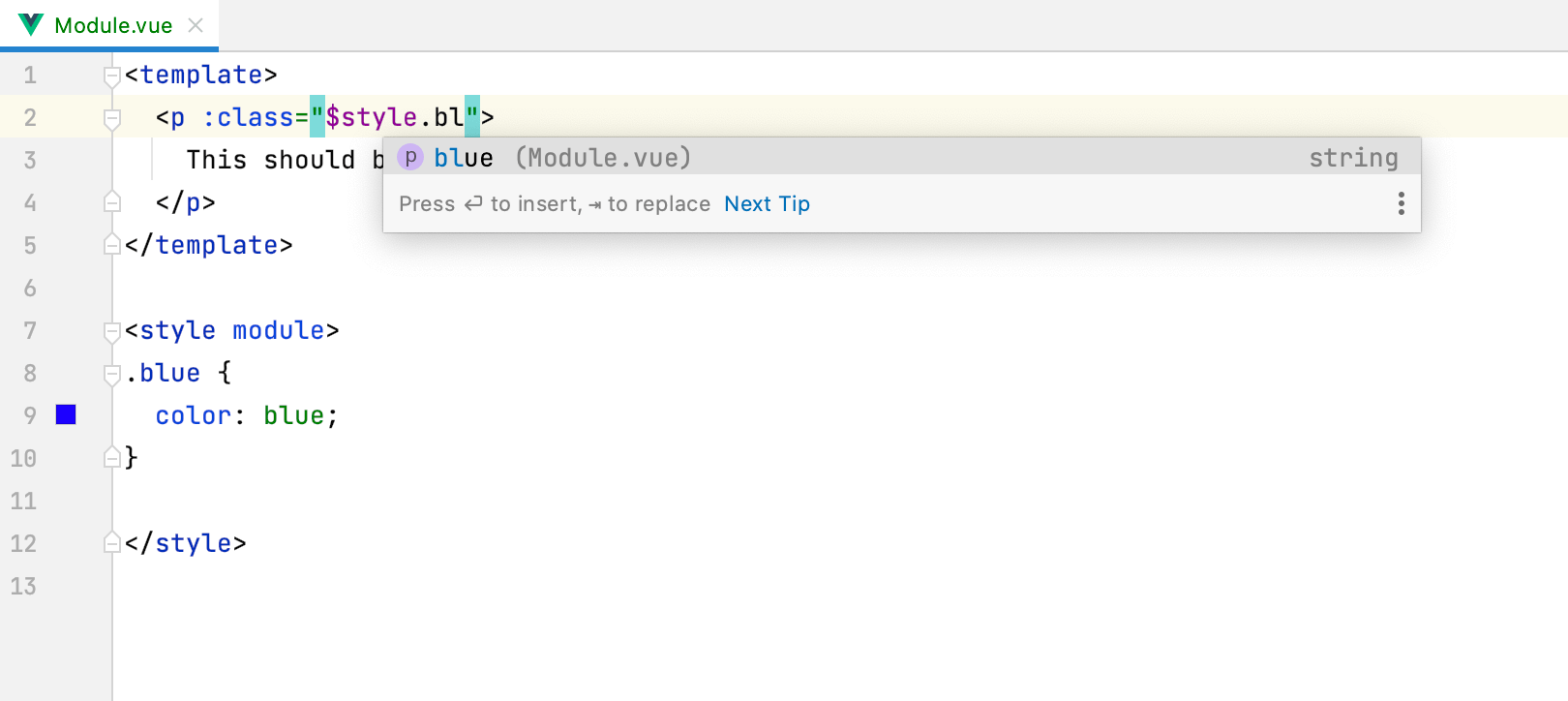
Compatibilidad con los módulos CSS en Vue
A partir de la versión 2021.1, WebStorm admitirá los módulos CSS utilizados en los archivos .vue. El IDE resolverá correctamente las propiedades $style y proporcionará la finalización de código, la navegación y las capacidades de refactorización básicas para estas propiedades.

Mejoras del cliente HTTP
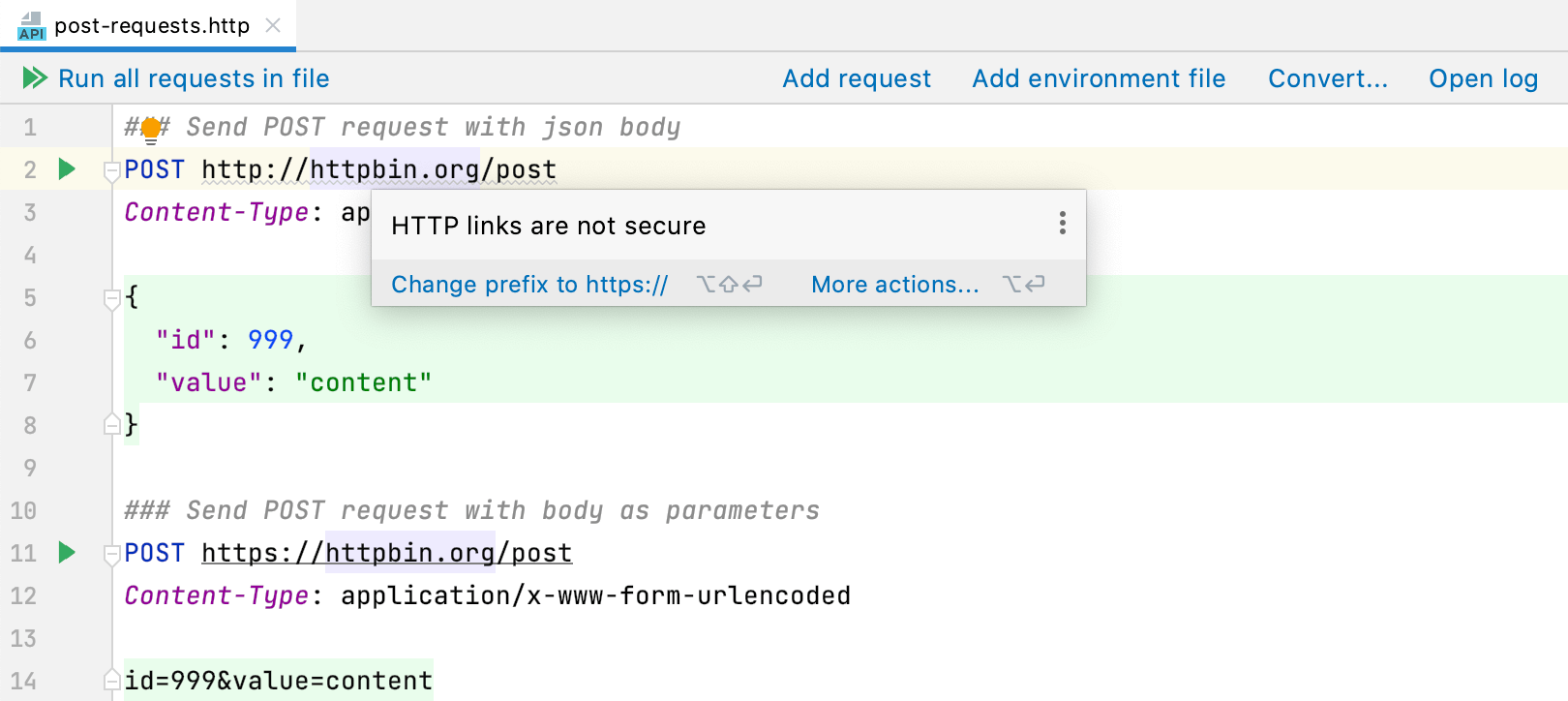
Trabajar con el cliente HTTP integrado ahora es más práctico. Puede contraer el resultado devuelto con un nuevo icono, desplazarse rápidamente al principio o al final de la respuesta, buscar y reemplazar las utilizaciones del protocolo http:// en solo unos clics y más.
Ámbito configurable para ESLint
Si ESLint está configurado para los archivos de tipo .md o .coffee, ahora puede ver los errores que detecta en el editor. Para ello, añada esos tipos de archivos a un nuevo campo Run for files.
Compatibilidad con JSON Lines
WebStorm ahora admite el formato de texto JSON Lines. El IDE reconocerá los tipos de archivo .jsonl, .jslines, .ldjson y .ndjson.
HTML & CSS

Compatibilidad mejorada para Stylelint
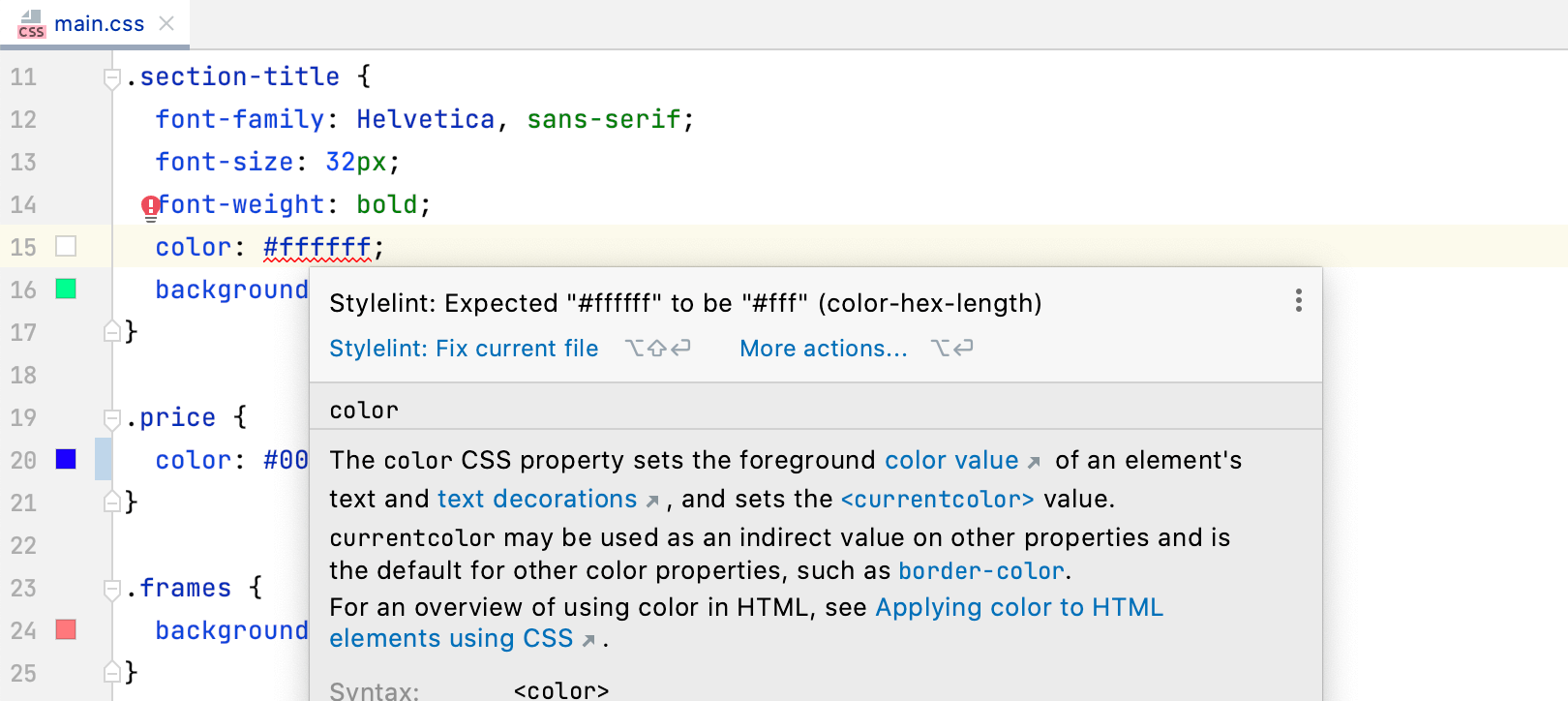
Corrija su código CSS con Stylelint en solo unos clics. Pase el ratón sobre un problema en su archivo o coloque el signo de intercalación en él y pulse Alt+Intro. A continuación, seleccione Stylelint: Fix current file.
Además, ahora puede especificar una ruta al archivo de configuración debajo del campo correspondiente en Preferences / Settings | Languages & Frameworks | Style Sheets | Stylelint.

Vista previa HTML integrada
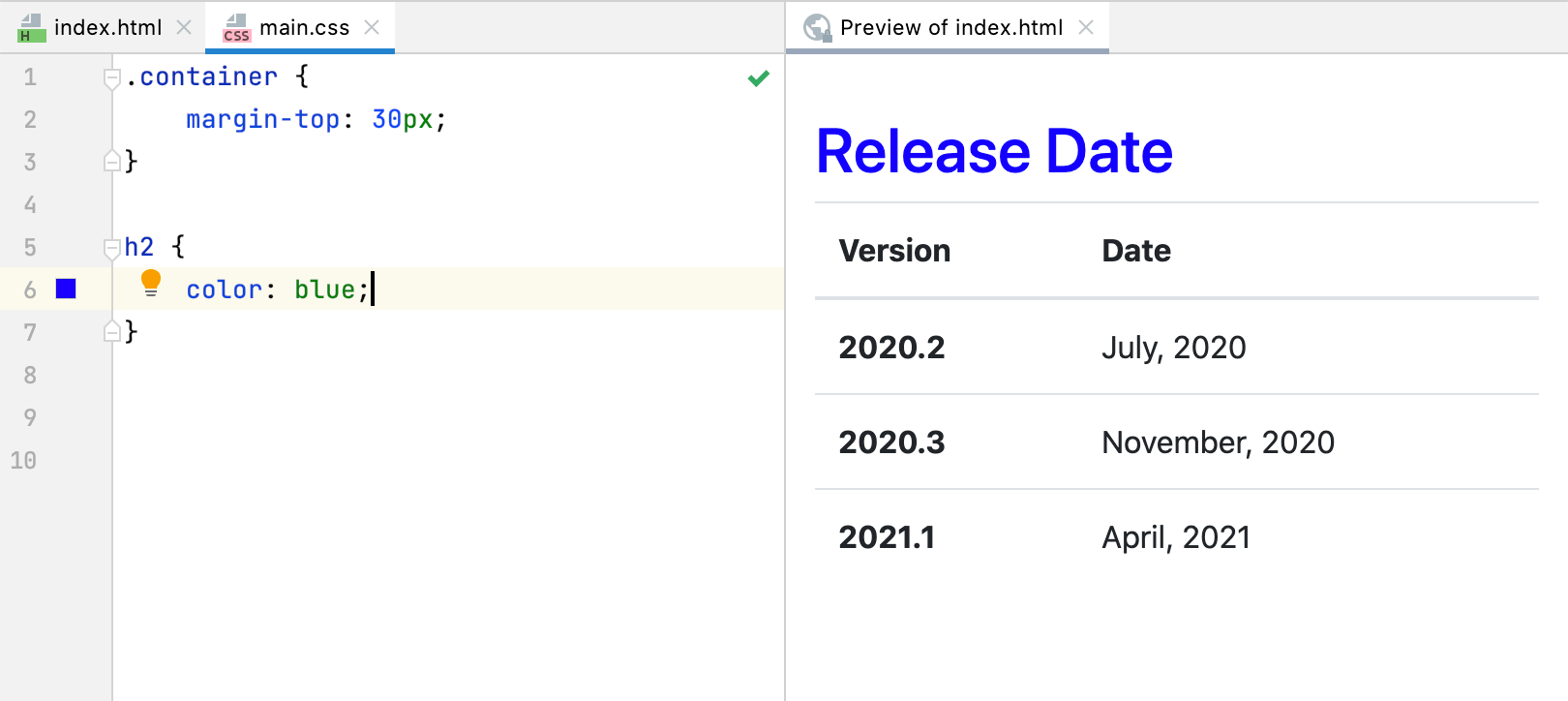
¡Ahora puede previsualizar los archivos HTML estáticos directamente en WebStorm! Los cambios que realiza a un archivo HTML o los archivos CSS y JavaScript vinculados se guardarán, y la vista previa se recarga de forma automática para que pueda ver los cambios.

Especificidad de los selectores para CSS
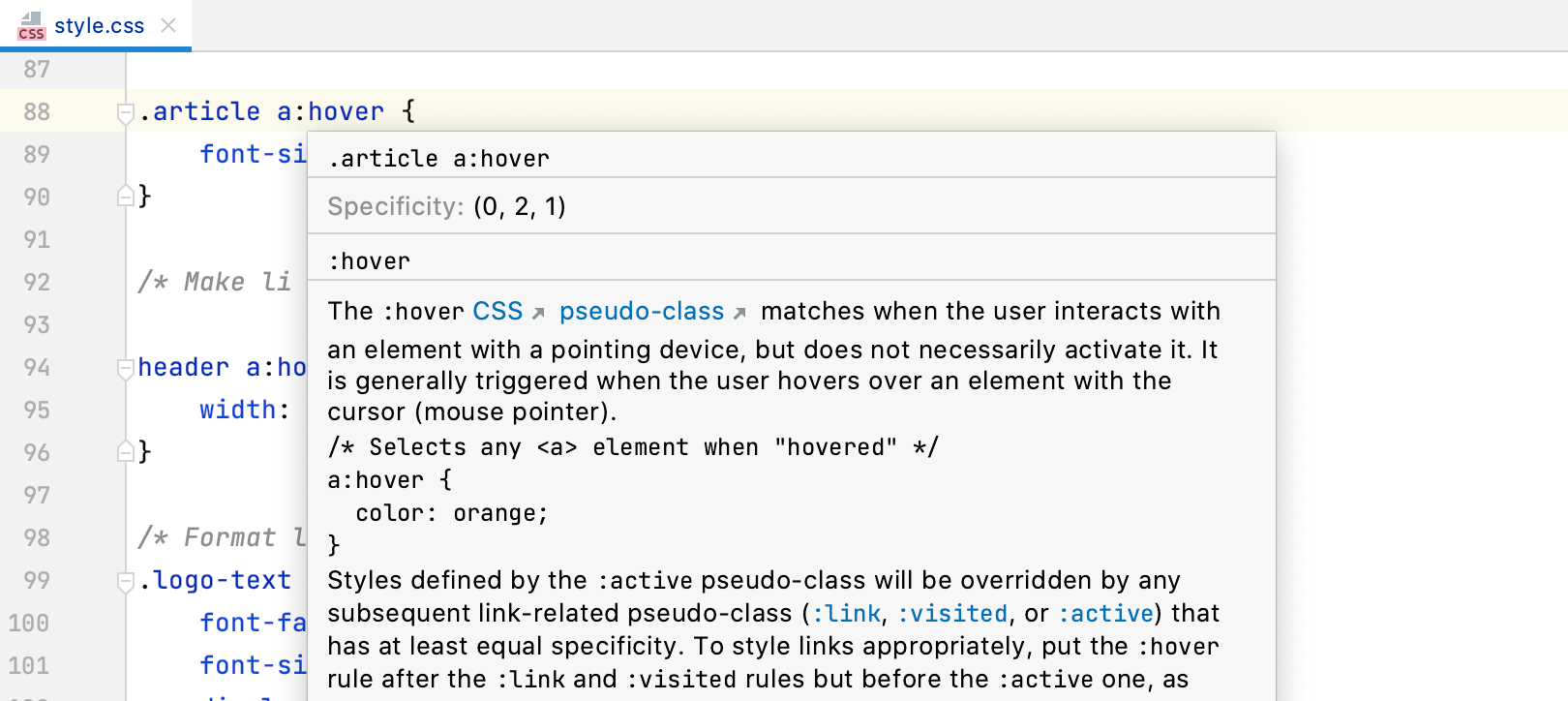
When working with style sheets, you can now check the specificity of your selectors – just hover over a selector that you want to check. Si lo prefiere, puede hacer clic en un selector y pulsar Ctrl+Q para ver esta información en la ventana emergente Documentation.
Interfaz de usuario

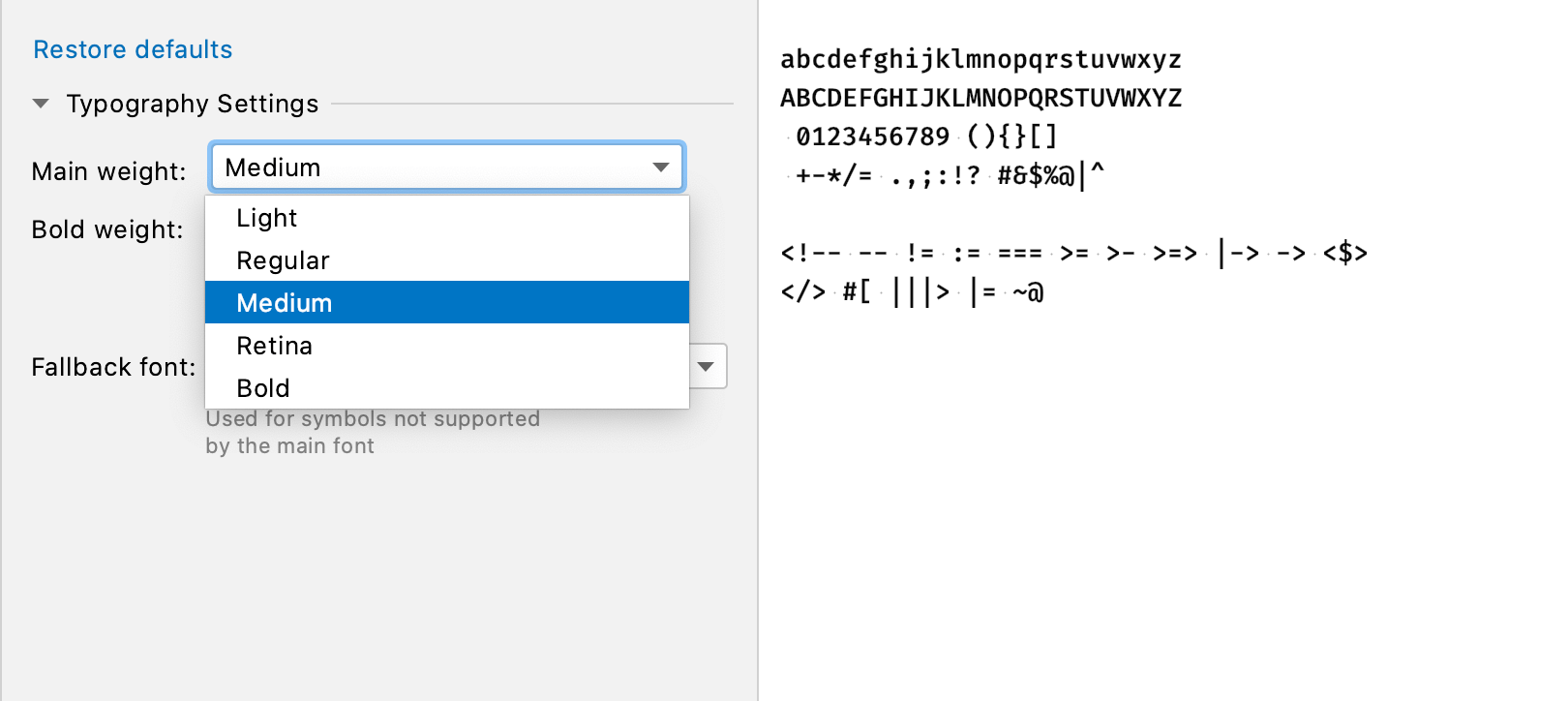
Espesor de la fuente ajustable
Ahora puede elegir entre distintas variantes de la fuente del editor que está utilizando (delgada, normal o negrita). Puede ajustar las nuevas opciones en Typography Settings in Preferences / Settings | Editor | Fonts.

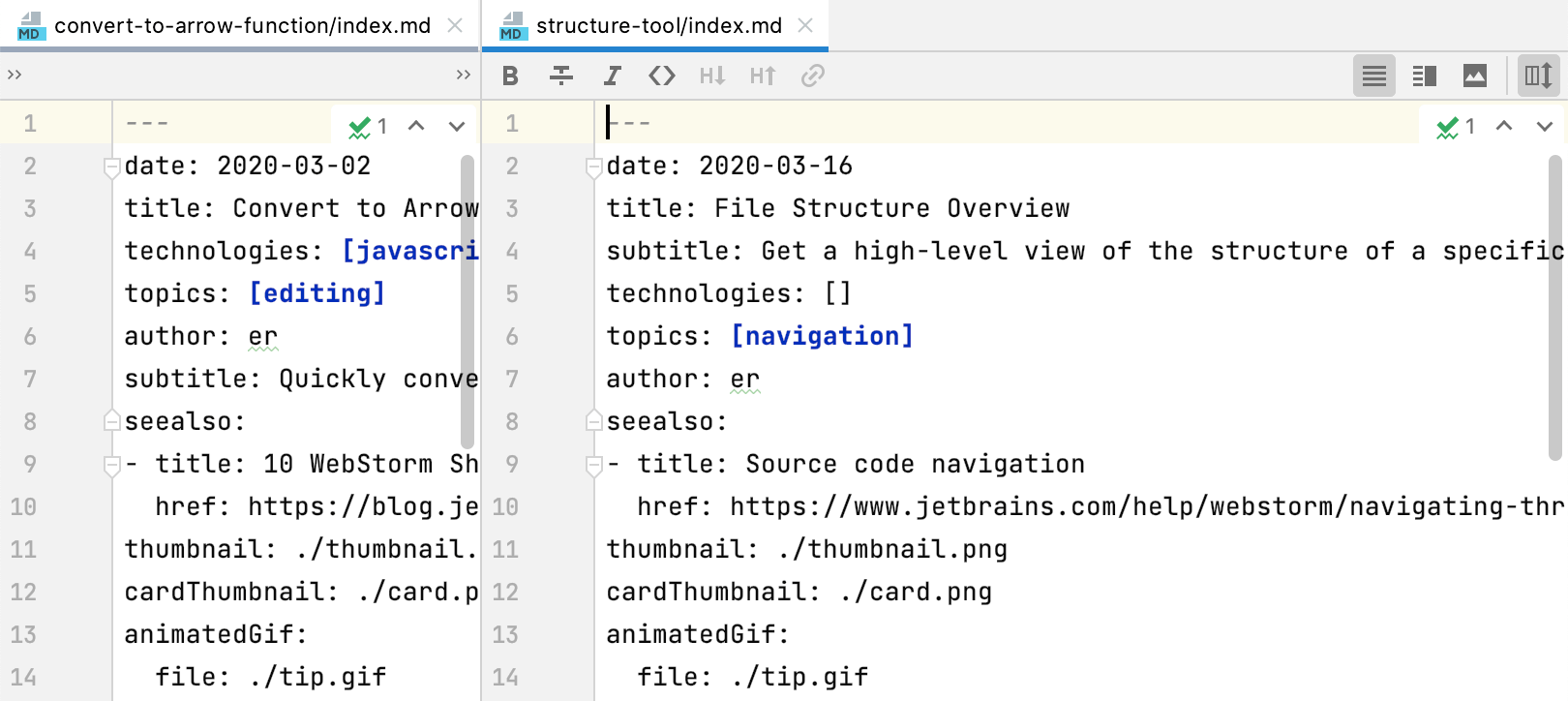
Maximizar pestañas en la vista dividida
¿Tiene muchas pestañas abiertas en la vista dividida? Haga clic en la pestaña en la que está trabajando para maximizar su ventana del editor. Para devolver la pestaña a su tamaño original, haga doble clic en ella de nuevo.

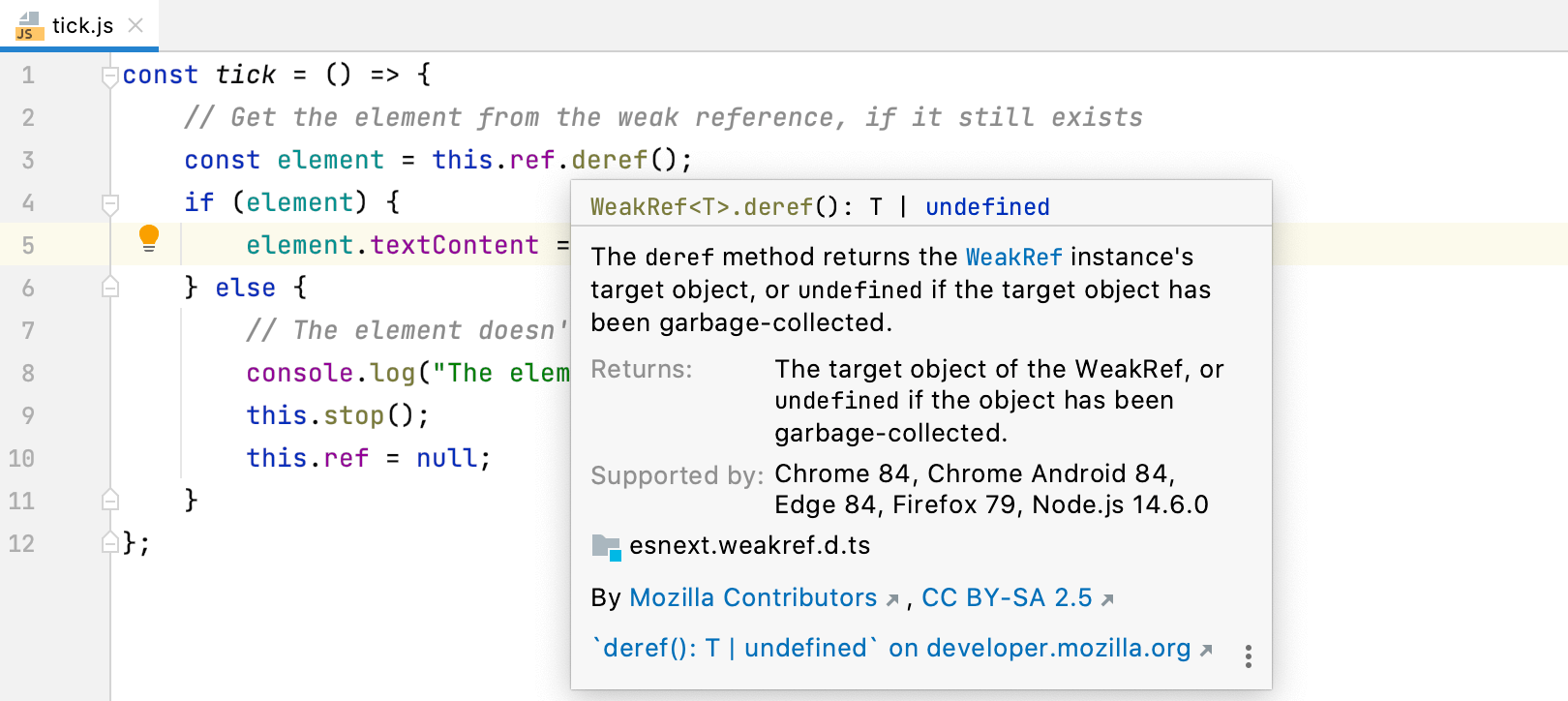
Documentación rápida más útil
La documentación de MDN ahora está incluida con WebStorm. Esto ayudará a evitar problemas de conectividad con el sitio web de MDN y permitirá que la documentación se muestre más rápidamente en el editor. Ahora también es más informativa. Por ejemplo, verá información sobre las versiones compatibles del navegador para las API JavaScript.
Mejor accesibilidad
Si utiliza el modo de contraste alto en Windows, WebStorm se sincronizará con el sistema operativo y aplicará el tema de contraste alto al abrirse por primera vez. Además, más elementos de la interfaz de usuario ahora se leen correctamente al usar un lector de pantalla.
Acceso rápido a los proyectos recientes en Windows
Hemos mejorado la compatibilidad con las listas de accesos directos de Windows para que sea posible abrir los proyectos recientes haciendo clic con el botón derecho en el icono de WebStorm en la barra de tareas o en el menú Inicio.
Corrección de muchos problemas
Esta versión se ha centrado principalmente en mejorar la calidad de WebStorm. Hemos corregido muchos problemas conocidos, incluido el relacionado con la distinción entre mayúsculas y minúsculas en el nombre de los archivos al trabajar con varios sistemas de archivos.
Control de versiones

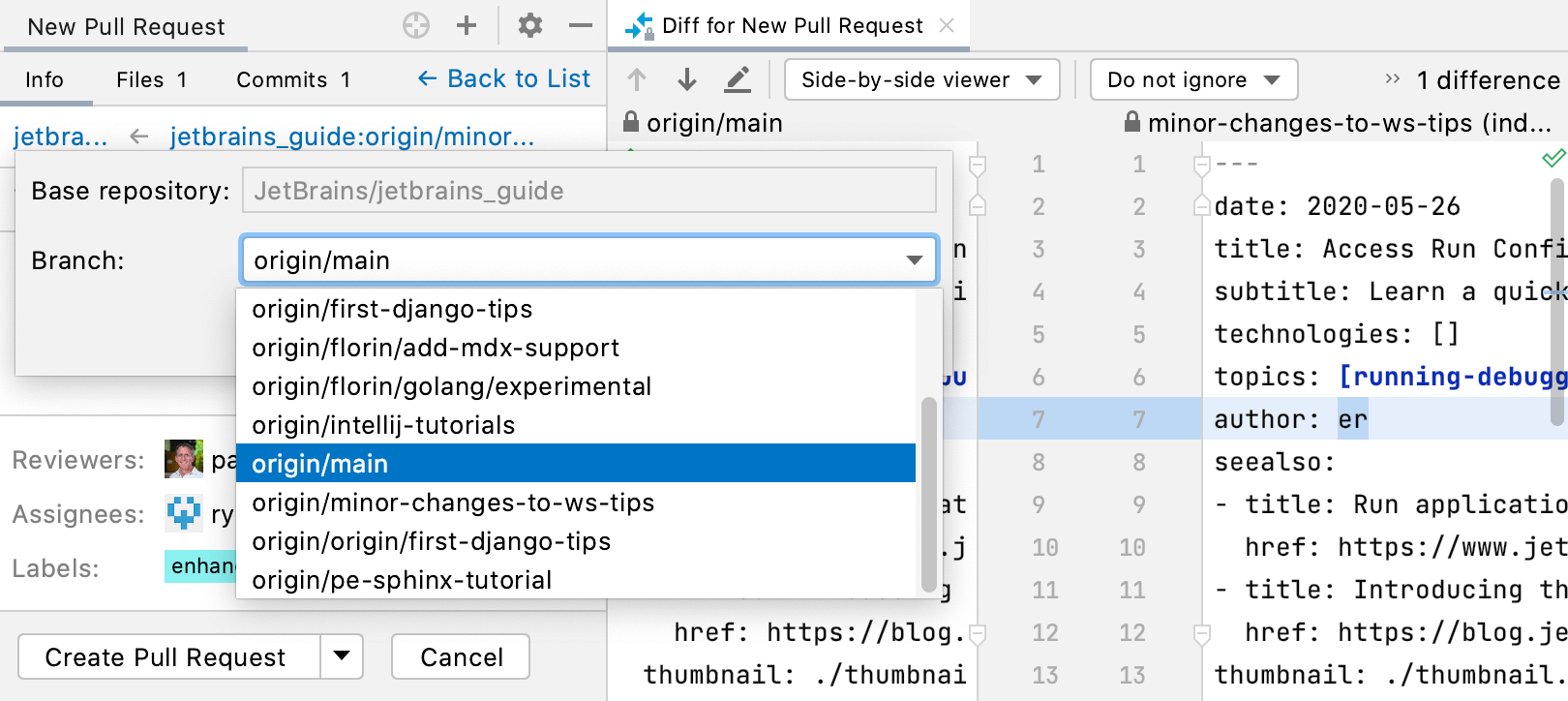
Mejora del trabajo con las solicitudes de incorporación de cambios
Hemos añadido varias mejoras que le ayudarán a trabajar con las solicitudes de incorporación de cambios de un modo más eficaz. Por ejemplo, ahora puede crear una nueva solicitud de incorporación de cambios directamente desde la ventana de herramientas Pull Requests haciendo clic en el icono +.
Compatibilidad con plantillas de mensajes de confirmación
WebStorm ahora incluye plantillas de mensajes de confirmación Git, que puede utilizar para recordar lo que debe incluir en un mensaje. Cuando define una plantilla de este tipo, el IDE mostrará su texto como un mensaje de confirmación inicial.
Nueva acción para guardar en Shelf
Ahora puede utilizar una nueva acción Save to Shelf para copiar sus cambios al Shelf al tiempo que los mantiene en los cambios locales. Para probarla, pulse Ctrl+Mayús+A y escriba Save to Shelf.