Novedades de WebStorm 2021.3
Compatibilidad con los miembros de la clase privada ES2022, nuevas funcionalidades para el desarrollo remoto, mejor compatibilidad con monorepos, Deno LSP, la posibilidad de dividir la ventana de herramientas de ejecución y mucho más.
JavaScript y TypeScript

Compatibilidad con la refactorización para miembros de clases privadas
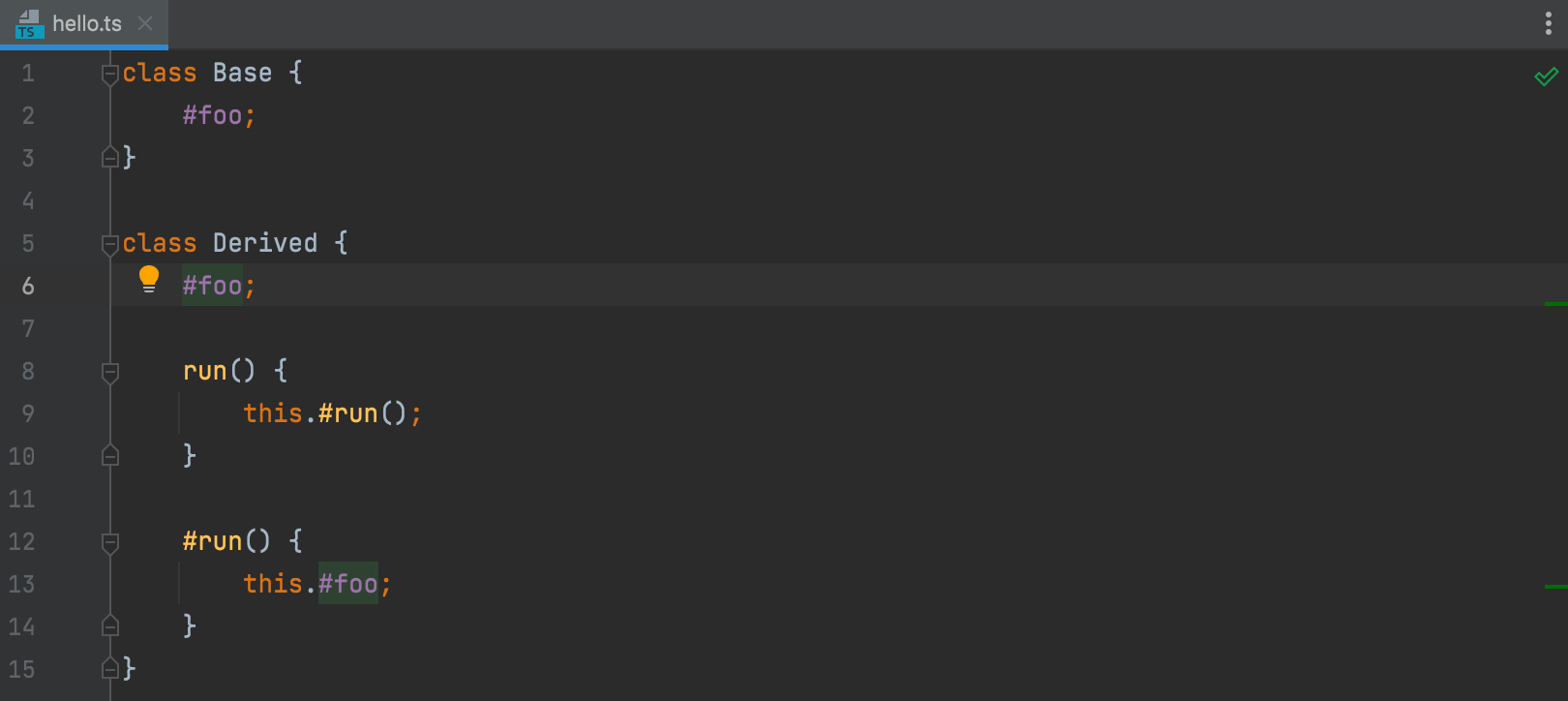
Añadimos la compatibilidad con campos privados ya en 2018. Sin embargo, esta compatibilidad se basaba en la antigua propuesta de TC39, por lo que se ha desviado de la norma. Para cumplir la norma, hemos reelaborado la compatibilidad existente desde cero. WebStorm 2021.3 admite correctamente los miembros de clases privadas ES2022.

Compatibilidad con las URL en las declaraciones de importación
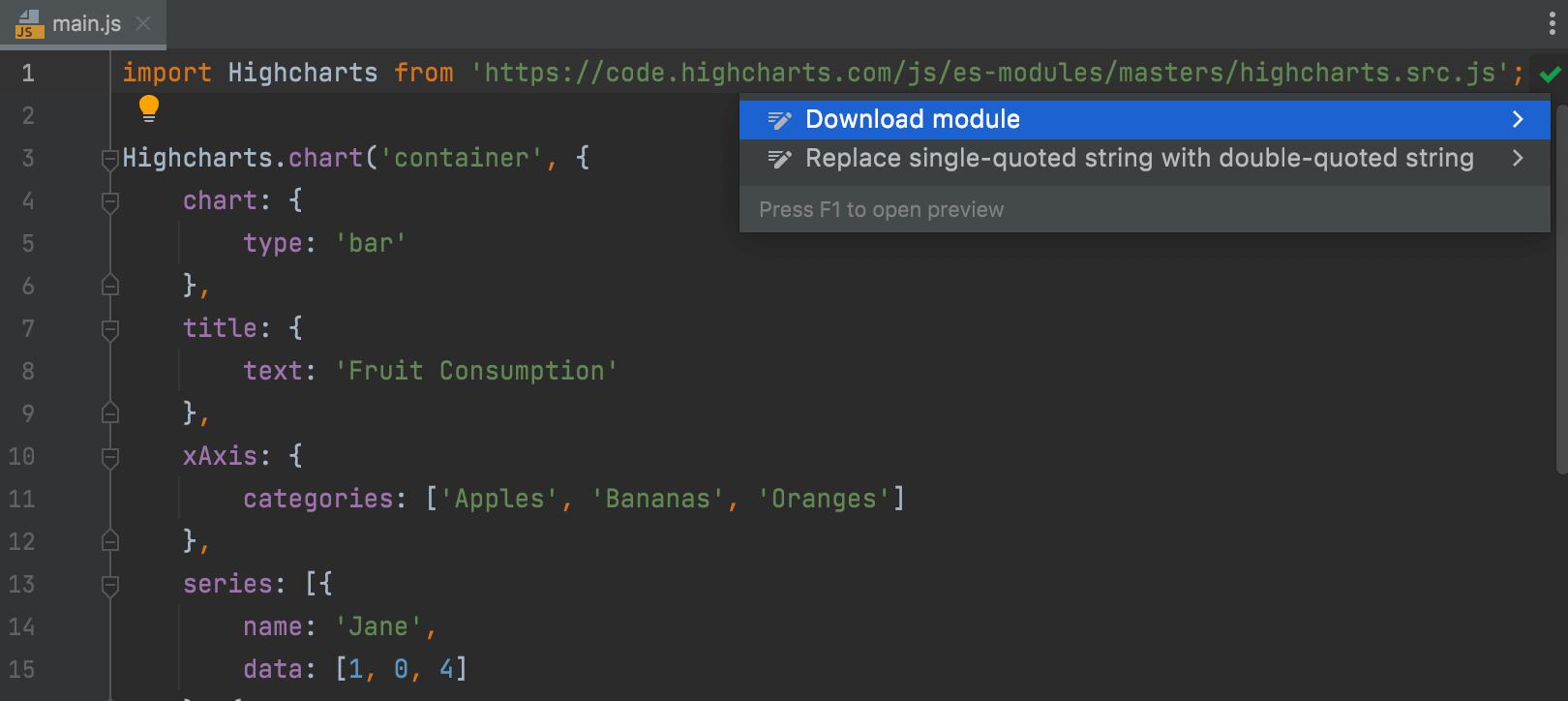
Ahora puede descargar módulos ES6 remotos utilizando un arreglo rápido en la ruta de importación en los archivos ES6. El módulo se descargará con todas sus dependencias y se enlazará como una biblioteca del proyecto. Para probarlo, coloque el signo de intercalación en la ruta de importación, pulse Alt+Intro y seleccione Download module.

Mejor asignación entre archivos .js y .d.ts
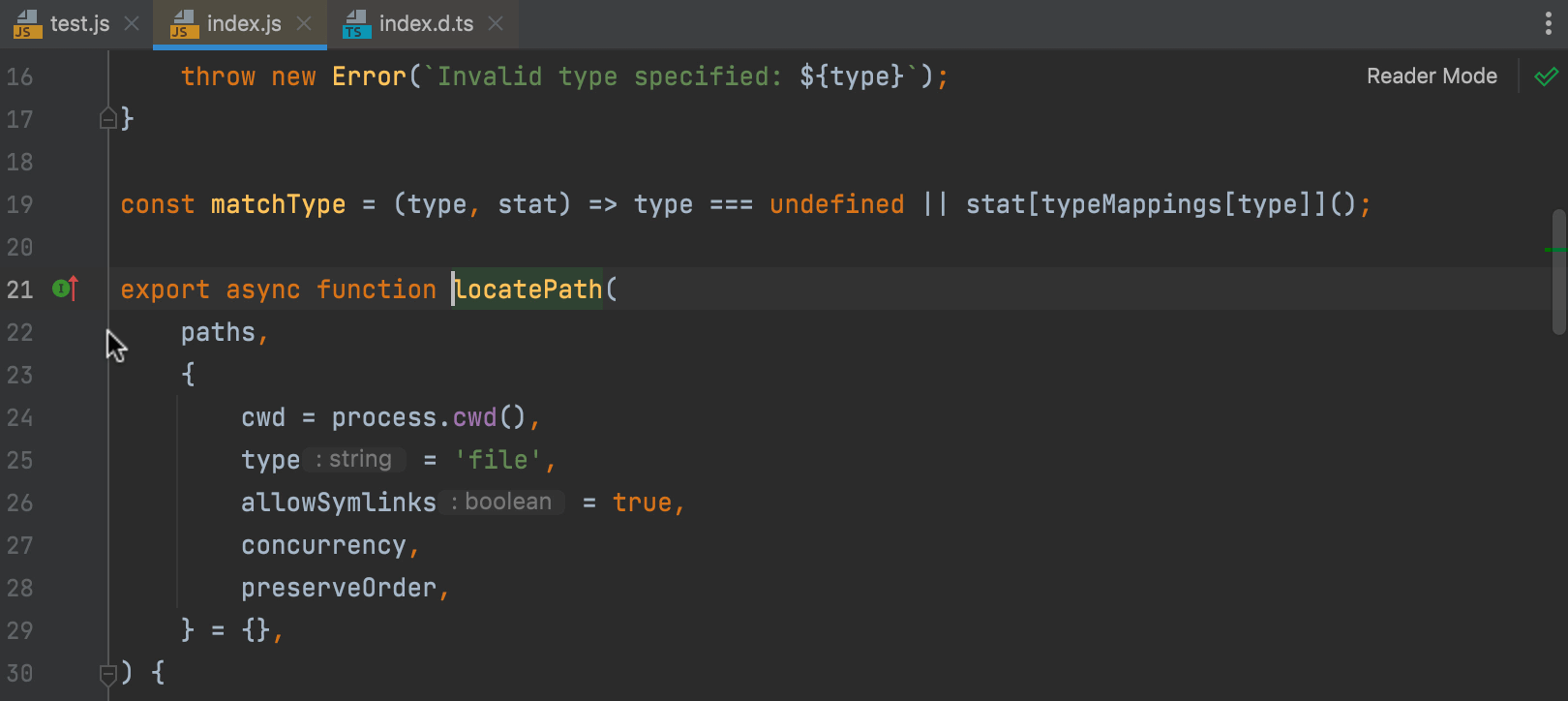
Hemos mejorado la asignación entre archivos .js y .d.ts y hemos añadido iconos del medianil para una mejor navegación entre ellos. Para saber más acerca de los cambios, lea este artículo del blog.
Indexación más rápida de los archivos JavaScript
Hemos reducido el tiempo de indexación de los archivos JavaScript en un 20 %. Esperamos que esto le ayude a trabajar más rápido cuando abra un proyecto nuevo o realice una actualización masiva de Git. Tenga en cuenta que el cambio será menos perceptible si su proyecto se compone principalmente de archivos .ts o de otro tipo.
Compatibilidad mejorada con monorepos
Esta versión incluye una serie de mejoras para trabajar con monorepos. El cambio más destacado es que las importaciones añadidas de forma automática ahora respetan la estructura del proyecto tratando cada carpeta del proyecto con package.json como un paquete independiente.
Marcos de trabajo y tecnologías

Nueva inspección para actualizar las dependencias
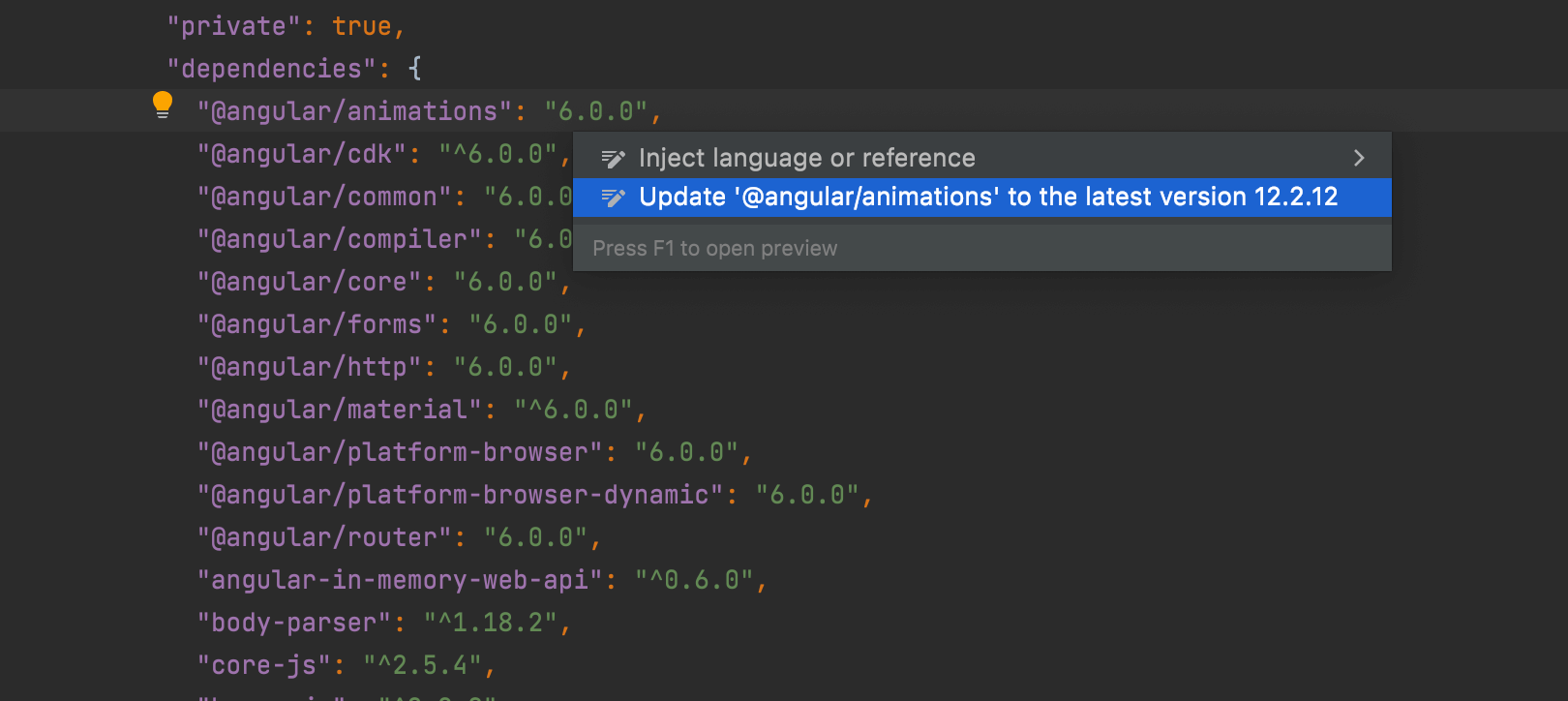
WebStorm 2021.3 le permite actualizar sus paquetes npm a la versión más reciente ¡directamente desde el editor! Abra su archivo package.json, sitúe el signo de intercalación sobre la versión del paquete que desee actualizar, pulse Alt+Intro y seleccione Update ‘nombre del paquete’ to the latest version. También se mostrará un arreglo rápido cuando pase el ratón por encima de la versión del paquete.

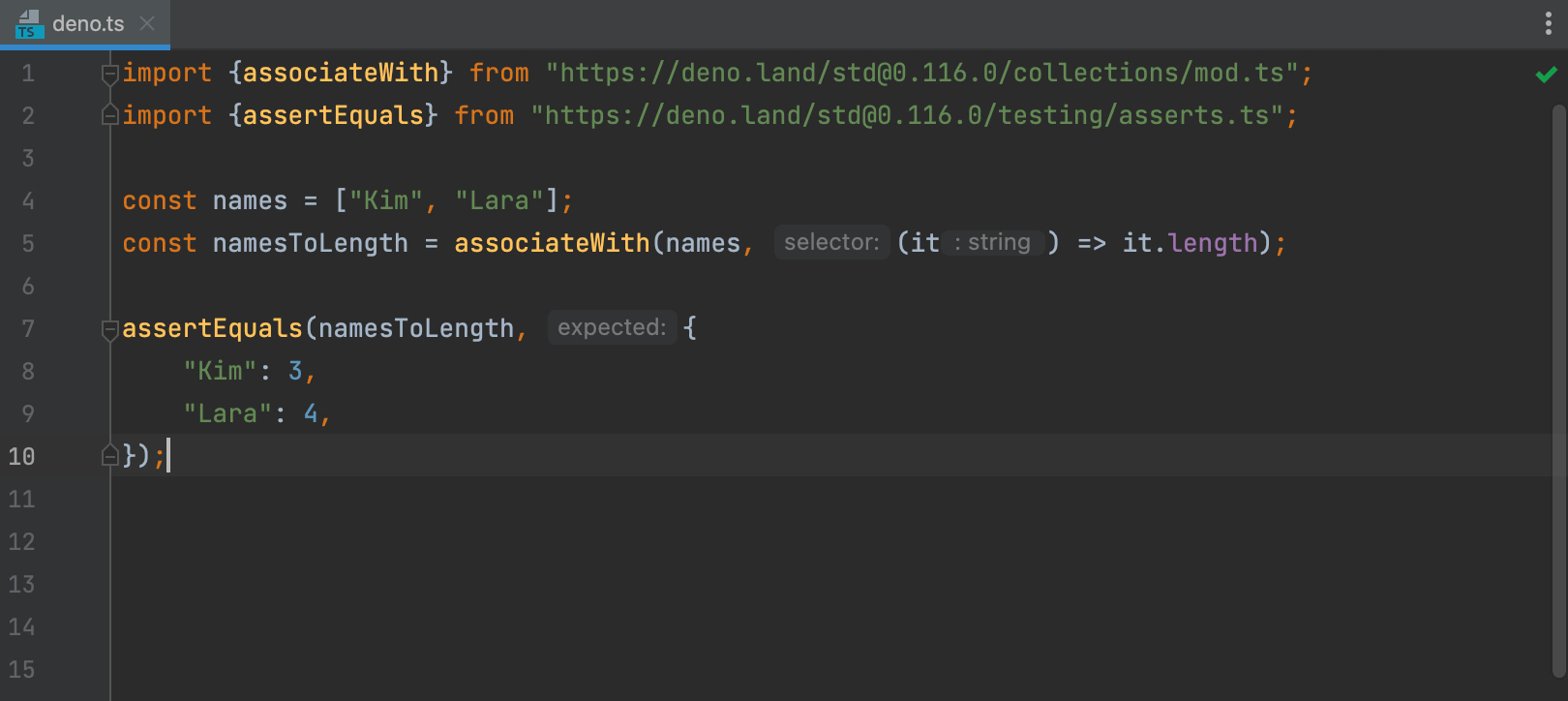
Integración con Deno renovada
Para mejorar su experiencia de trabajo con Deno en WebStorm, hemos migrado al LSP de Deno y hemos solucionado varios problemas conocidos. Consulte este artículo del blog para saber más sobre cómo empezar a utilizar Deno.

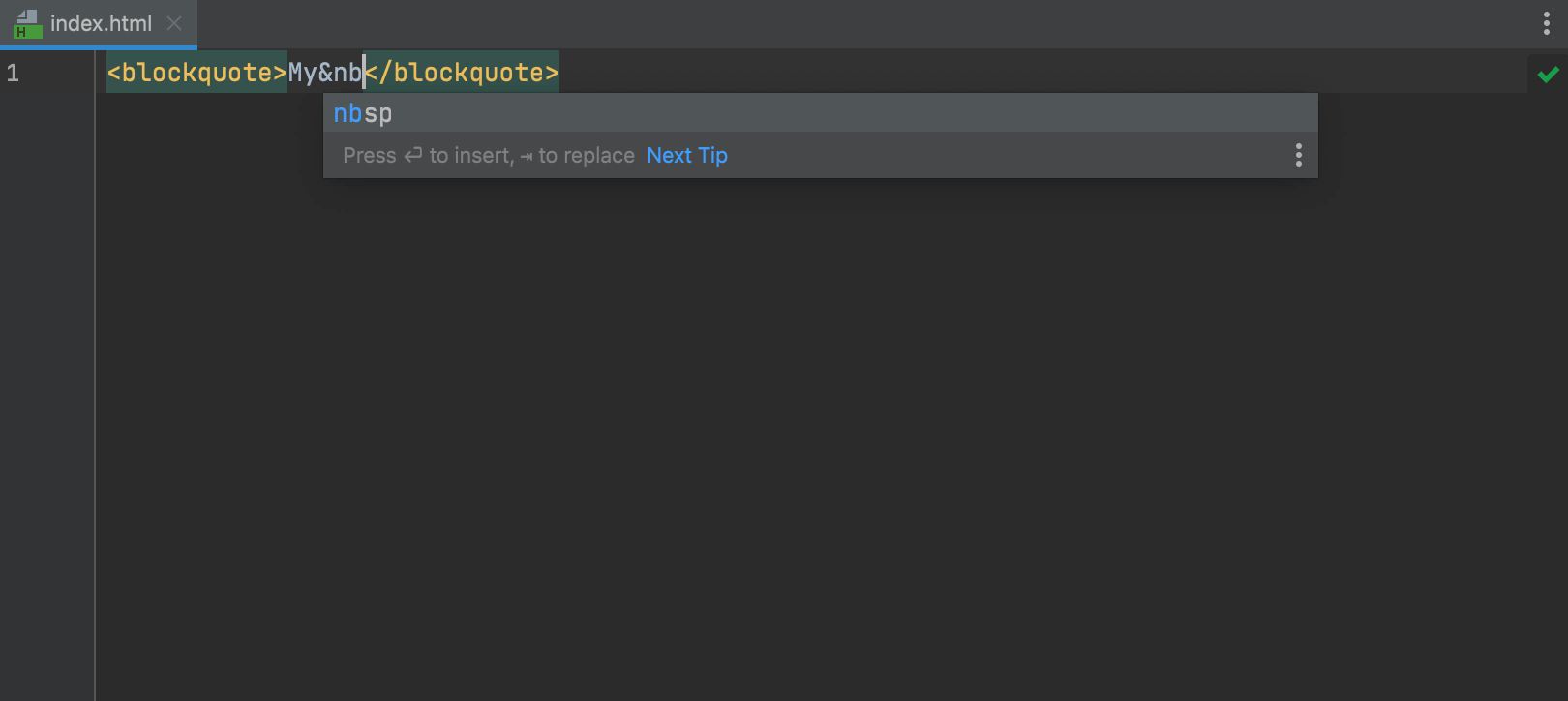
Finalización de HTML mejorada
Hemos mejorado el funcionamiento de la finalización del código en los archivos HTML. Cada vez que escriba un nombre de etiqueta o una abreviatura en el editor, o invoque la finalización de código, WebStorm le mostrará sugerencias relevantes de inmediato. Anteriormente, solo se mostraban si se escribía < primero. Además, la finalización de código para las referencias a entidades de caracteres debería funcionar mejor ahora.

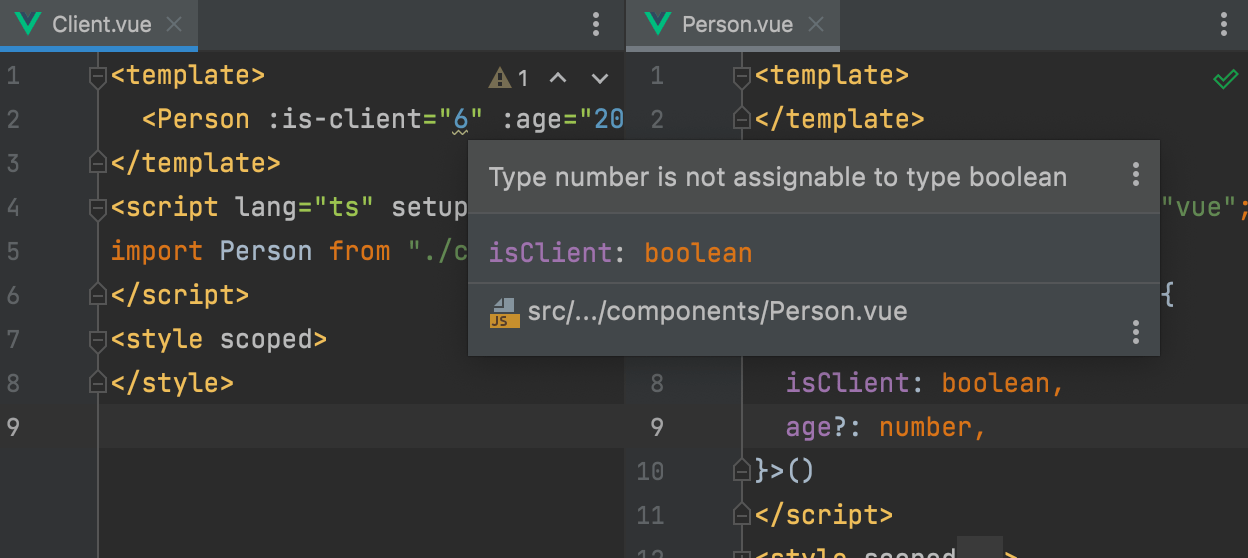
Comprobación de tipos para Vue y React
WebStorm 2021.3 es compatible con la comprobación de tipos en las plantillas Vue. El IDE le indicará cuándo se ha utilizado un tipo incorrecto en la expresión vinculada a las propiedades. Esto también funcionará para los atributos de React.

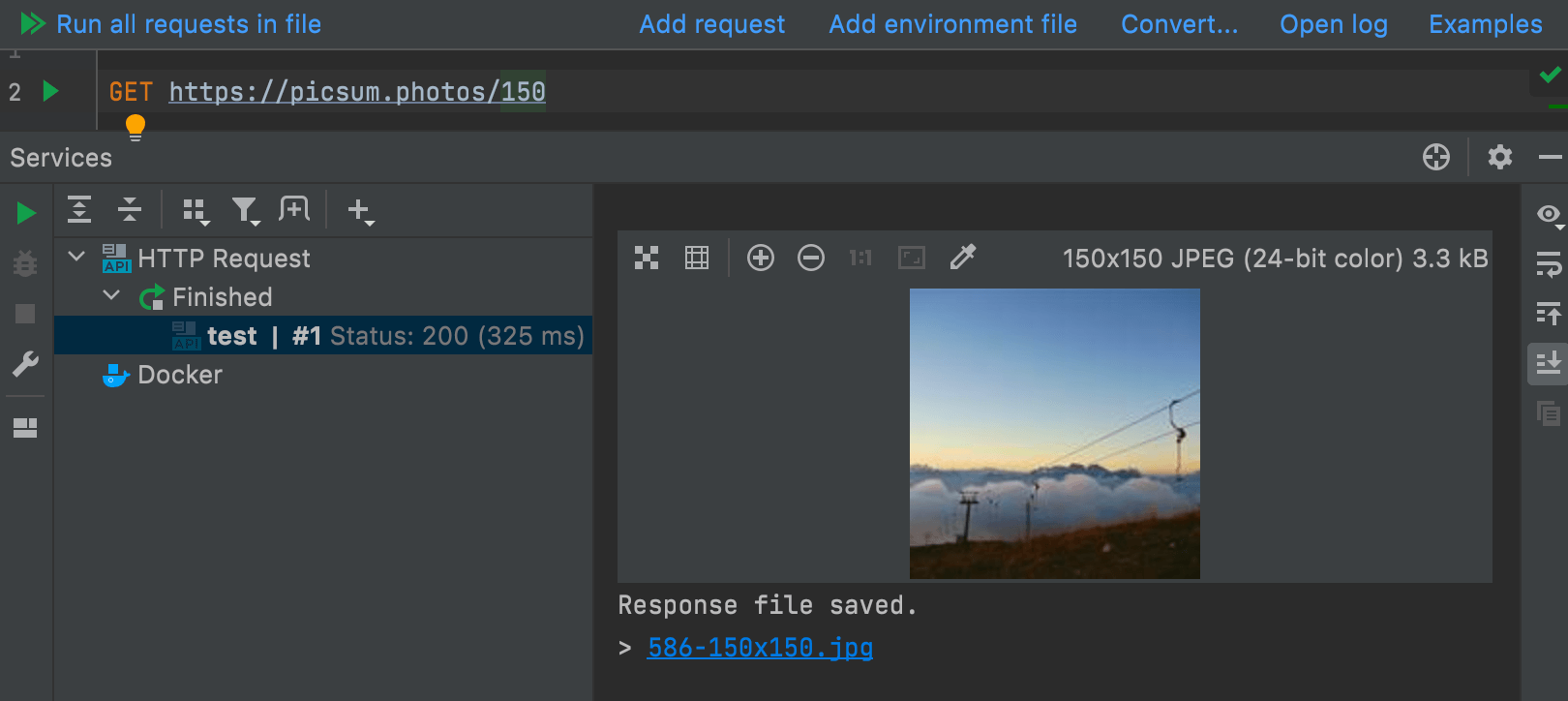
Nuevas funcionalidades para el cliente HTTP
En esta versión, hemos mejorado considerablemente el cliente HTTP integrado de WebStorm. Hemos añadido muchas nuevas funcionalidades, como la compatibilidad con respuestas binarias, la redirección del resultado a un archivo o directorio personalizado, y muchas más.
Desarrollo remoto

Ejecutar WebStorm de forma remota
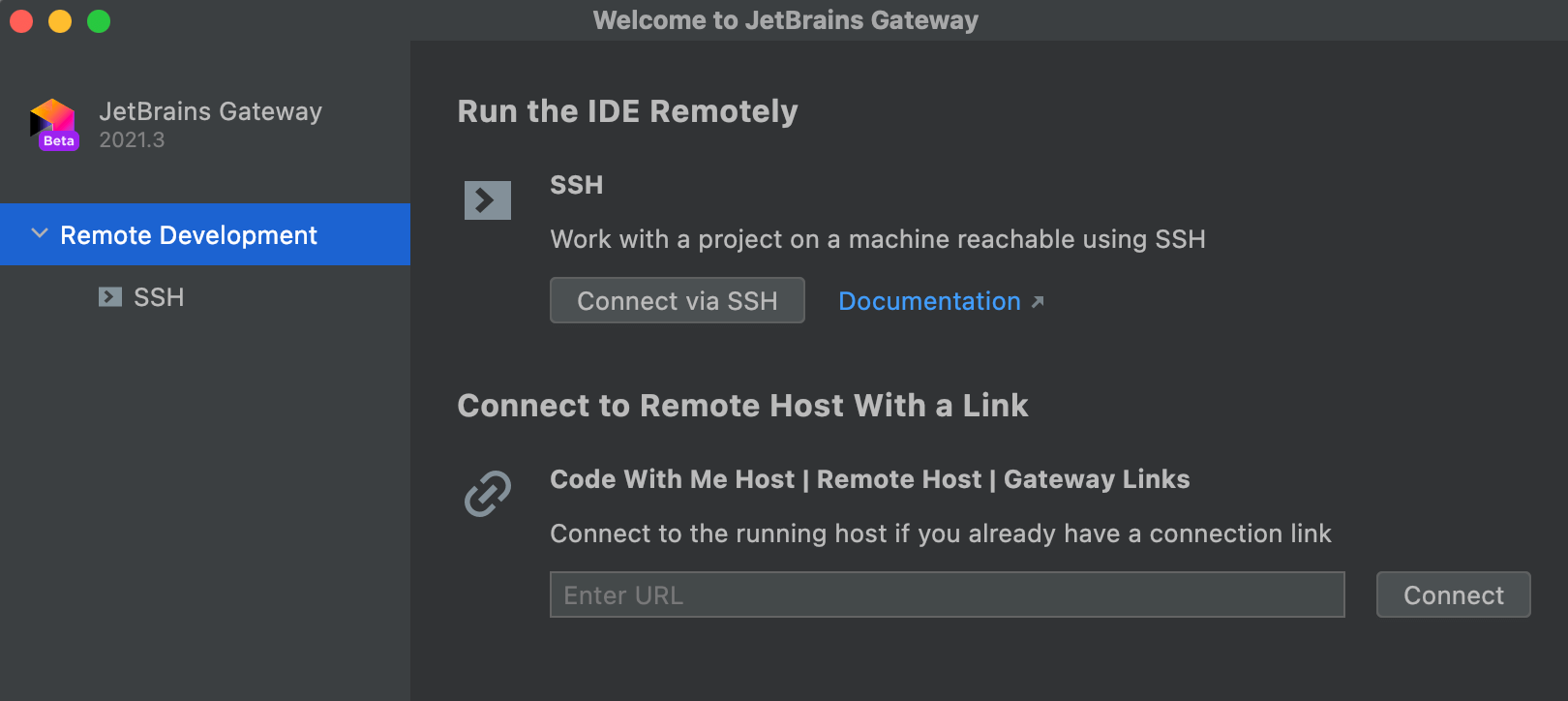
WebStorm 2021.3 admite una versión beta de nuestro nuevo flujo de trabajo de desarrollo remoto. Ahora puede conectarse a una máquina remota que ejecute un backend de IDE y trabajar en un proyecto ubicado en ella como si estuviera en su máquina local. Esto es posible gracias a nuestra nueva aplicación llamada JetBrains Gateway. Para saber más, lea este artículo del blog.

Desarrollo con Node.js remoto
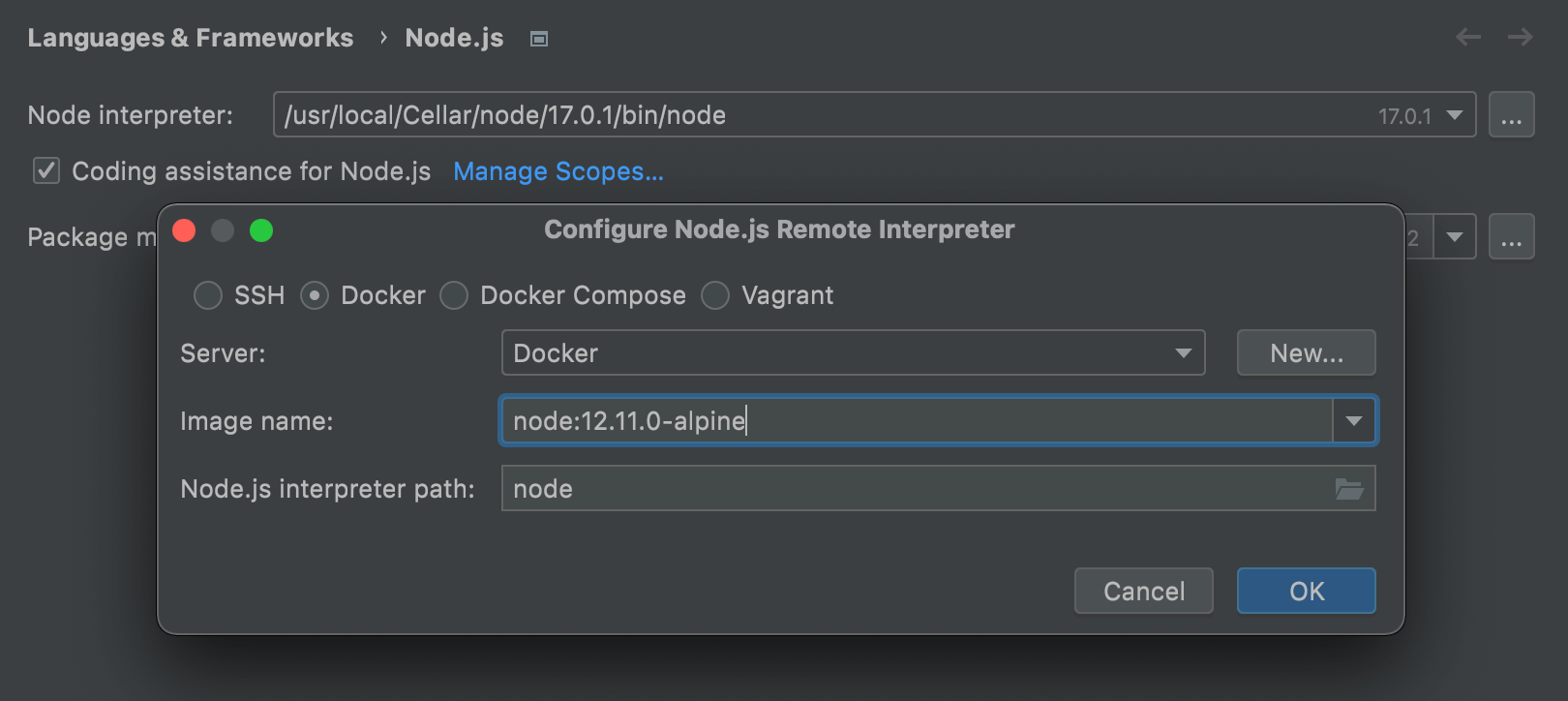
Para esta versión, hemos hecho algunas mejoras significativas compatibles con el flujo de trabajo donde Node.js se instala en Docker y luego lo utilizan las integraciones de WebStorm con las herramientas de JavaScript. Su IDE ahora le permitirá usar el intérprete remoto de Node.js con ESLint, Jest, Mocha y npm. Para obtener más información, lea este artículo del blog.

Compatibilidad con un proxy para las conexiones SSH
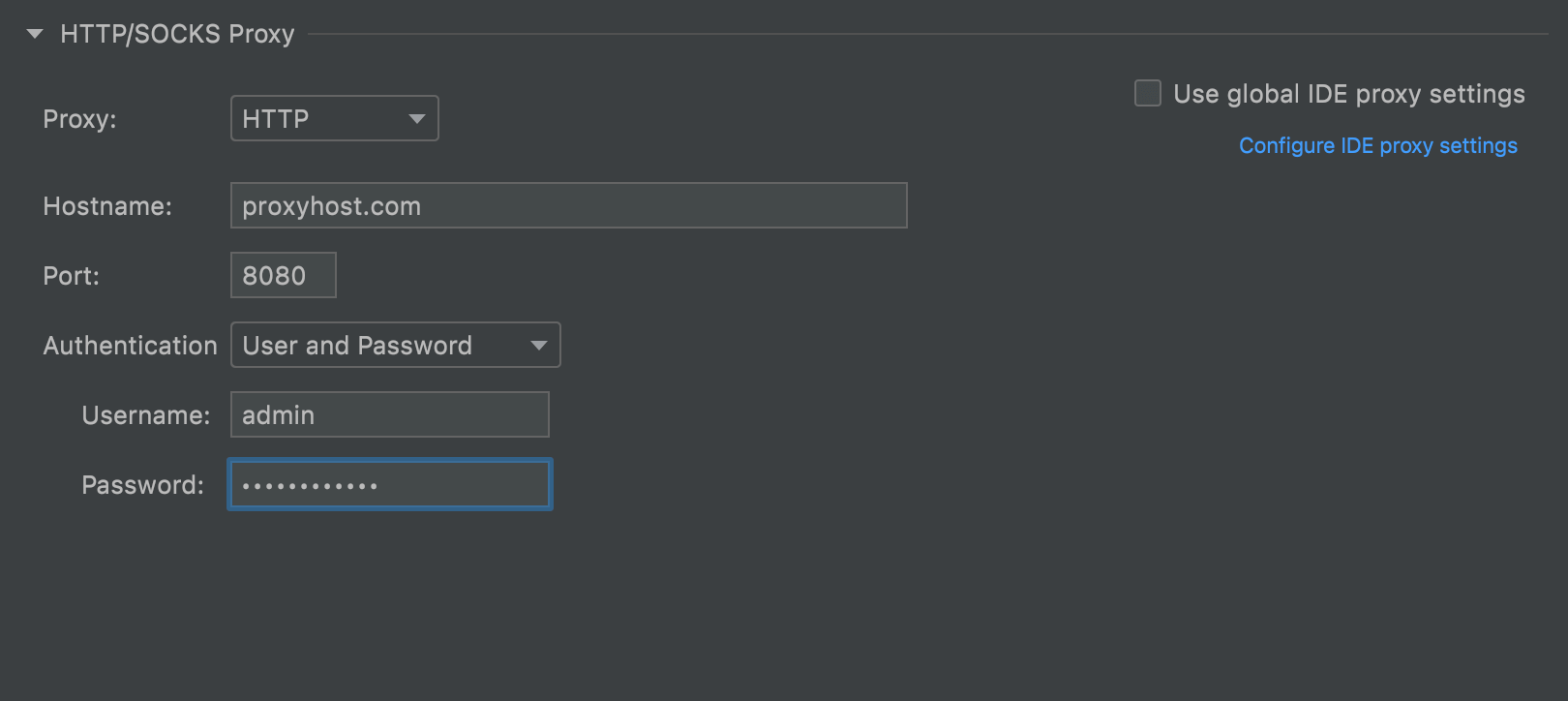
Ahora puede especificar un servidor proxy HTTP o SOCKS para su configuración SSH en Preferences / Settings | Tools | SSH Configurations. En la nueva sección HTTP/SOCKS Proxy, puede seleccionar el tipo de proxy, introducir un nombre de host y un puerto y, si es necesario, aplicar la autenticación con un nombre de usuario y una contraseña.
Experiencia de usuario

Posibilidad de dividir la ventana de herramientas Run
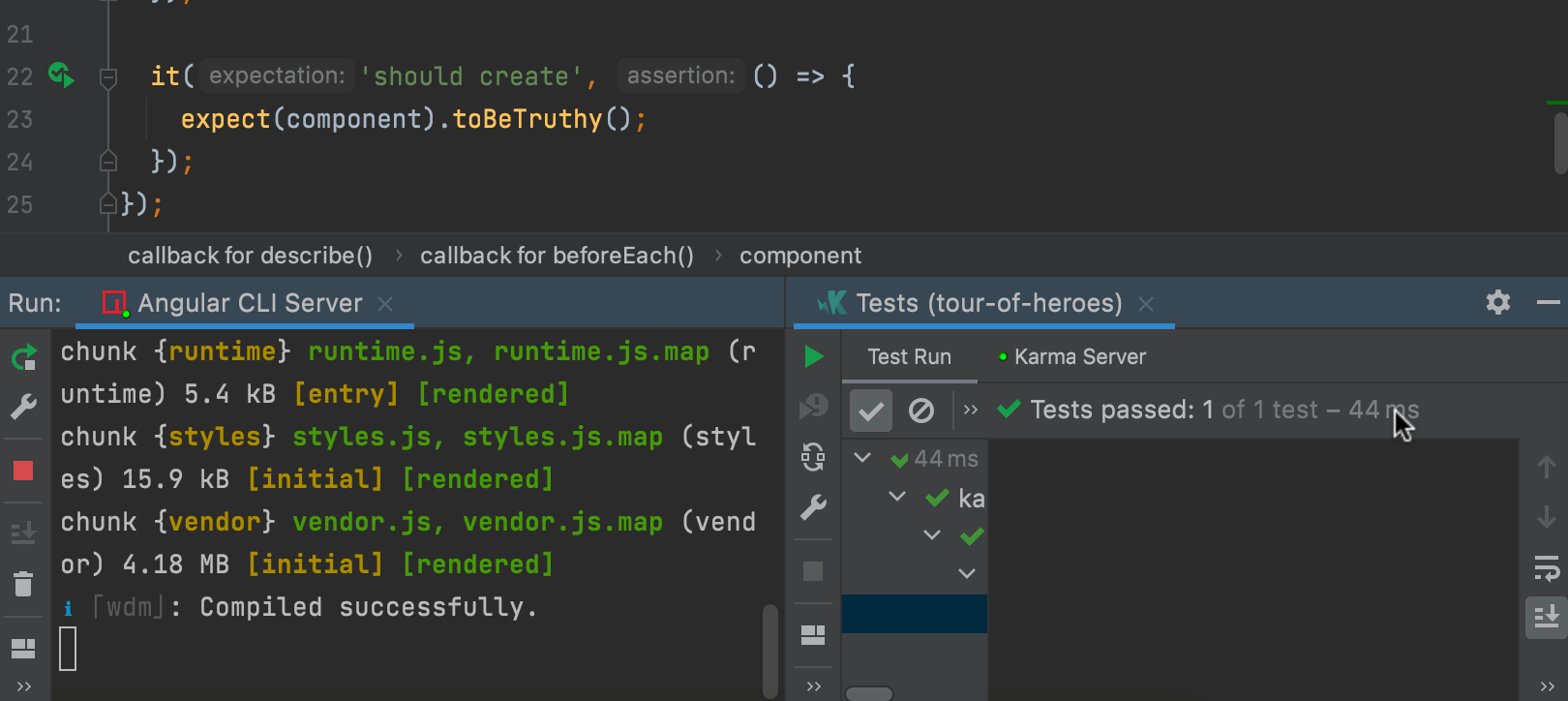
¿Tiene varias configuraciones en marcha y desea ver sus resultados simultáneamente? ¡Ahora puede dividir la ventana de herramientas Run! Para ello, arrastre la pestaña que desee a la zona resaltada y suéltela ahí. Para eliminar la división de la ventana de herramientas, arrastre la pestaña de vuelta o haga clic con el botón derecho en el panel superior y seleccione Unsplit desde el menú contextual.

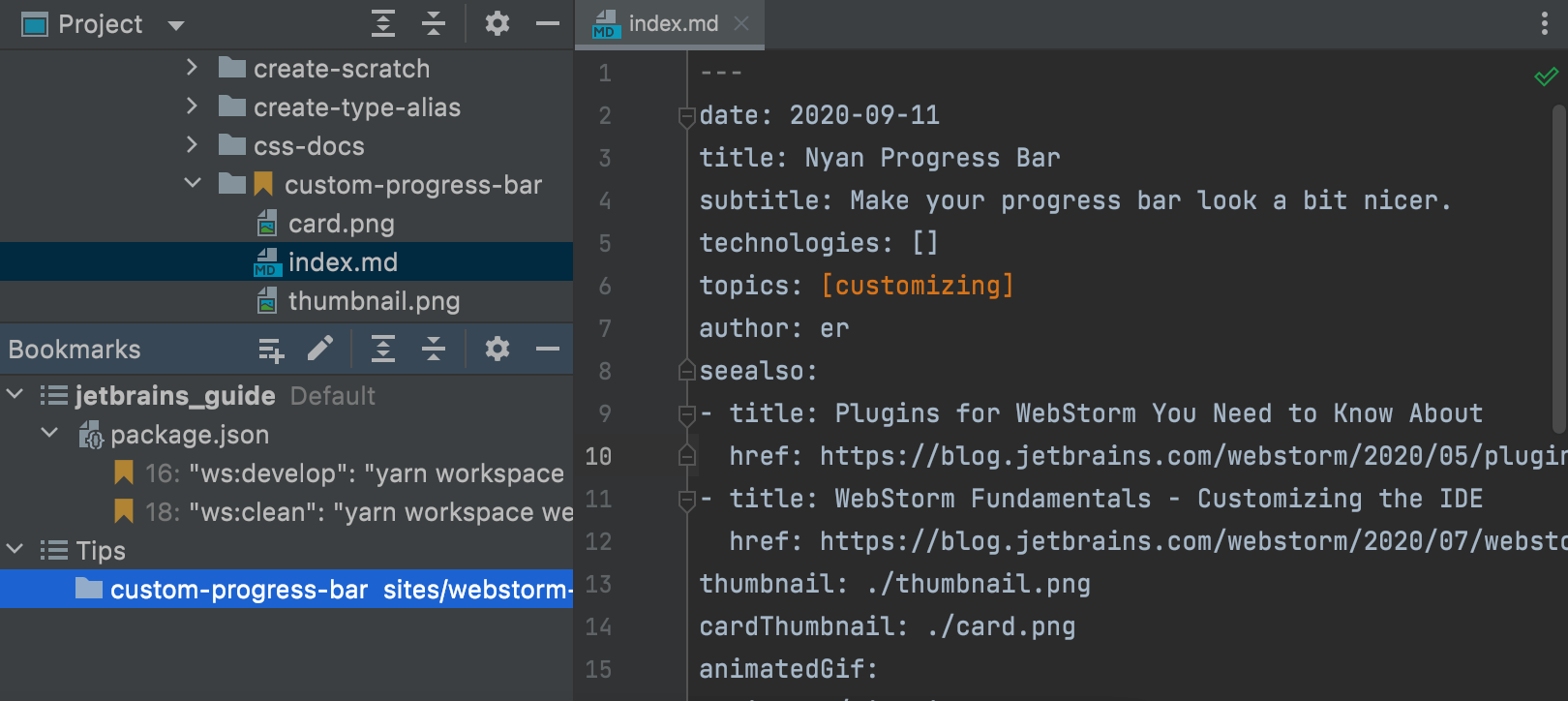
Nueva ventana de herramientas Bookmarks
WebStorm solía tener dos instancias muy similares: Favorites y Bookmarks. La diferencia podía prestarse a confusión, así que decidimos quedarnos solo con una: Bookmarks. Hemos modificado el flujo de trabajo para esta funcionalidad y hemos creado una nueva ventana de herramientas para ella. A partir de ahora, todos los archivos, carpetas y clases que marque como importantes con F11 aparecerán en la nueva ventana de la herramienta Bookmarks.

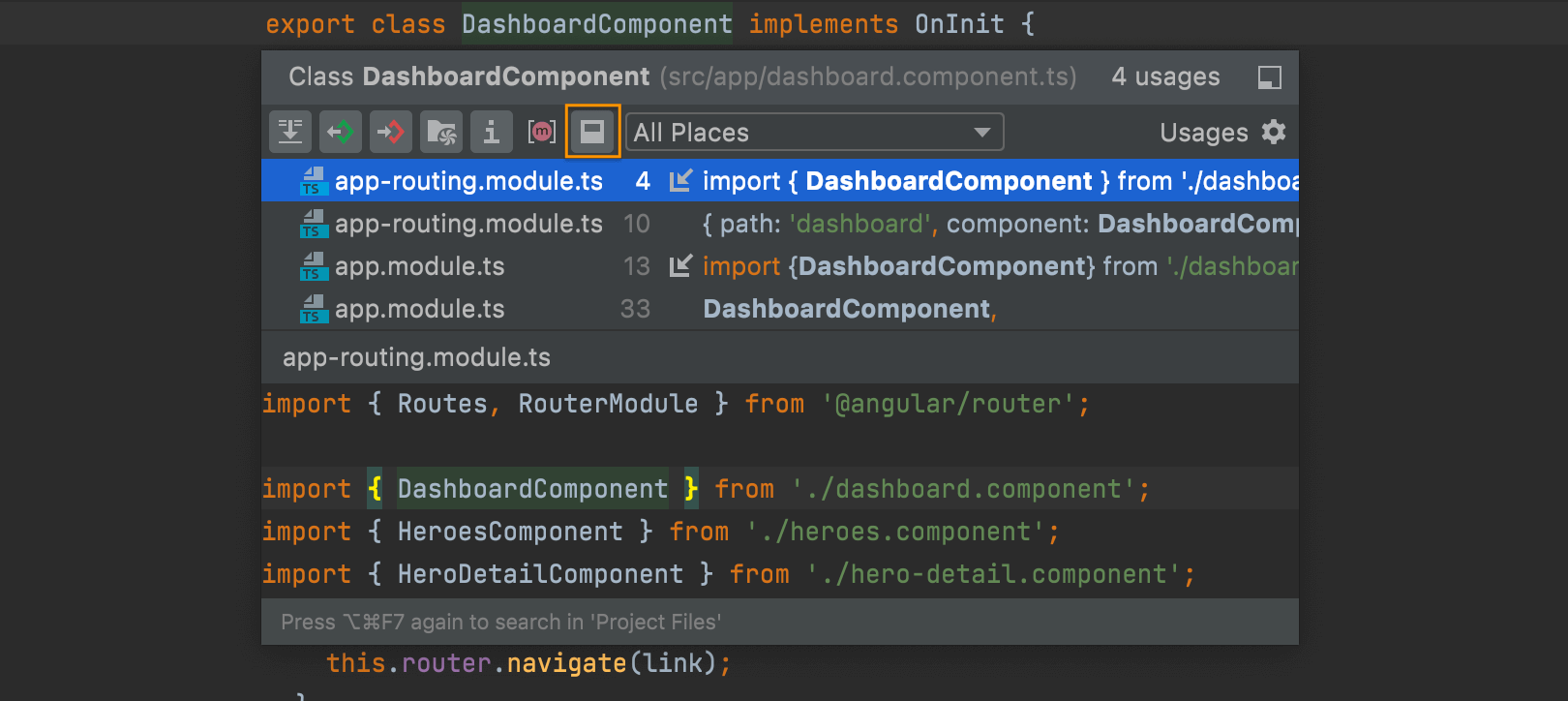
Vista previa de fuente para Show Usages
Cuando vea los usos de un símbolo con Ctrl+Alt+F7, o pulsando Ctrl y haciendo clic en la definición, ahora puede activar la vista previa del código fuente para un uso encontrado haciendo clic en el icono cuadrado.

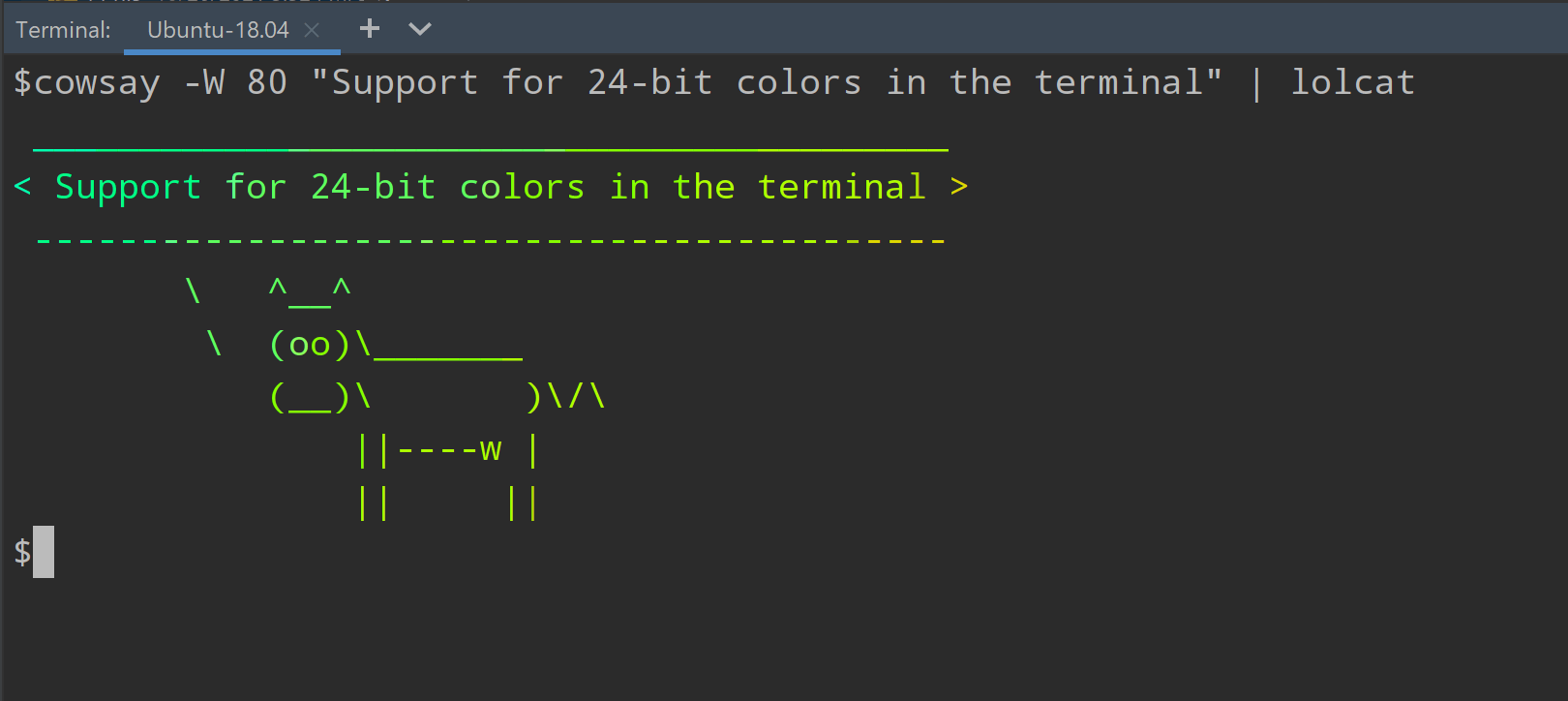
Mejoras en el terminal
El terminal integrado de WebStorm ahora es compatible con la nueva API ConPTY en Windows. Este cambio nos ayudó a solucionar varios problemas y a añadir compatibilidad con los colores de 24 bits. Además, la nueva compatibilidad con typeahead predice las modificaciones de texto y las muestra en gris claro de inmediato. Esta funcionalidad le permite escribir en el terminal con la misma rapidez, tanto si trabaja en una máquina local como en una remota.
Actualizaciones de accesibilidad
Hemos solucionado algunos problemas de accesibilidad para que el trabajo con el lector de pantalla sea más cómodo. Hemos desactivado la ventana emergente del widget de herramientas y la ventana emergente de documentación rápida que solía aparecer al pasar el ratón por encima. También se ha mejorado la compatibilidad con la accesibilidad en macOS. Hemos resuelto varios problemas de enfoque de la voz en off y hemos hecho posible la creación de proyectos con un lector de pantalla.
Posibilidad de cambiar el tamaño de la letra para todas las pestañas
¿Sabía que puede utilizar la rueda del ratón para cambiar el tamaño de la letra en el editor? Anteriormente, esta funcionalidad solo estaba disponible para el archivo actual. Ahora puede utilizarla con todos los archivos abiertos. Vaya a Preferences / Settings | Editor | General, marque Change font size with Command / Ctrl + Mouse Wheel in y, a continuación, seleccione la opción All editors.
Control de versiones

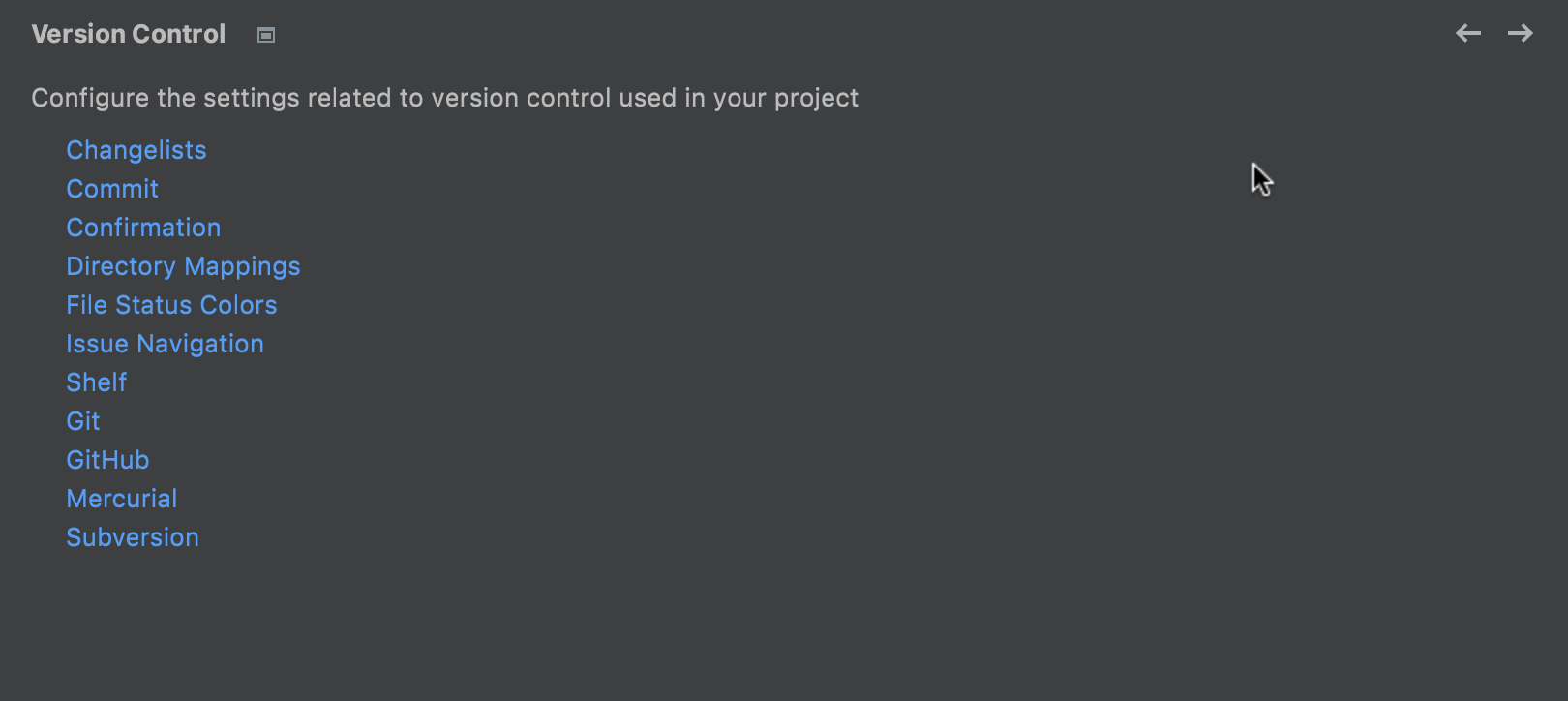
Configuración de VCS reorganizada
Lo hemos reorganizado todo en Preferences / Settings | Version Control para que las principales opciones de configuración sean más fáciles de encontrar. Por ejemplo, los ajustes del nodo Git ahora están divididos en secciones que unen los procesos más importantes: Commit, Push y Update. Además, los parámetros dentro de estas secciones están ahora organizados de forma más lógica.

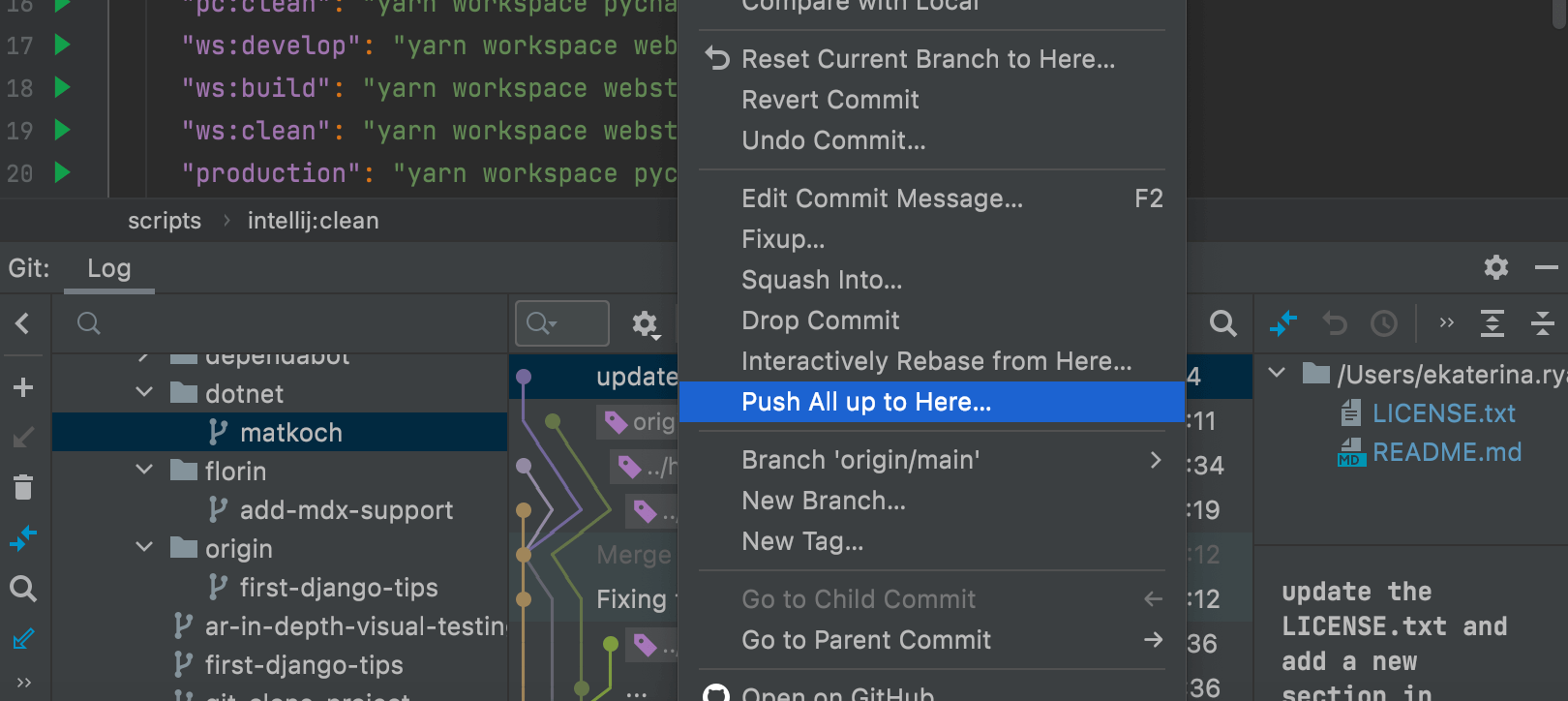
Nueva acción Push All up to Here
A veces, puede tener varias confirmaciones listas para su envío mientras que otras todavía están en curso. En estos casos, es posible que desee hacer push solo con aquellas de la que esté seguro. WebStorm le permitirá hacer push de las confirmaciones hasta la que haya seleccionado en la pestaña Logde la ventana de herramientas Git. Solo tiene que elegir la confirmación, hacer clic en ella con el botón derecho del ratón y seleccionar Push All up to Here.

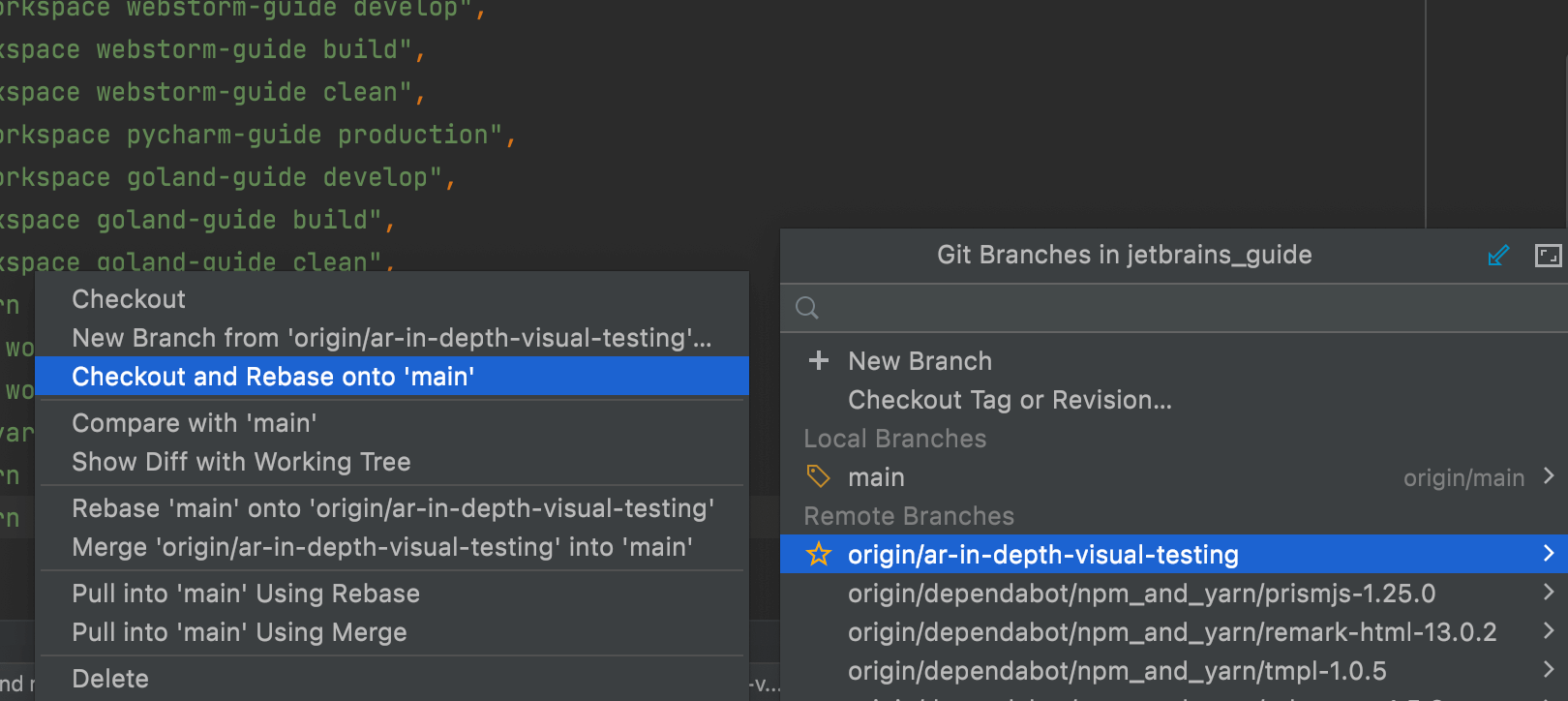
Checkout and Rebase onto Current para ramas remotas
Con la acción Checkout and Rebase onto Current puede extraer la rama seleccionada y volver a situarla sobre una rama que está actualmente extraída. Anteriormente, esta acción solo estaba disponible para las ramas locales. En la v2021.3 también se puede utilizar para las ramas remotas.

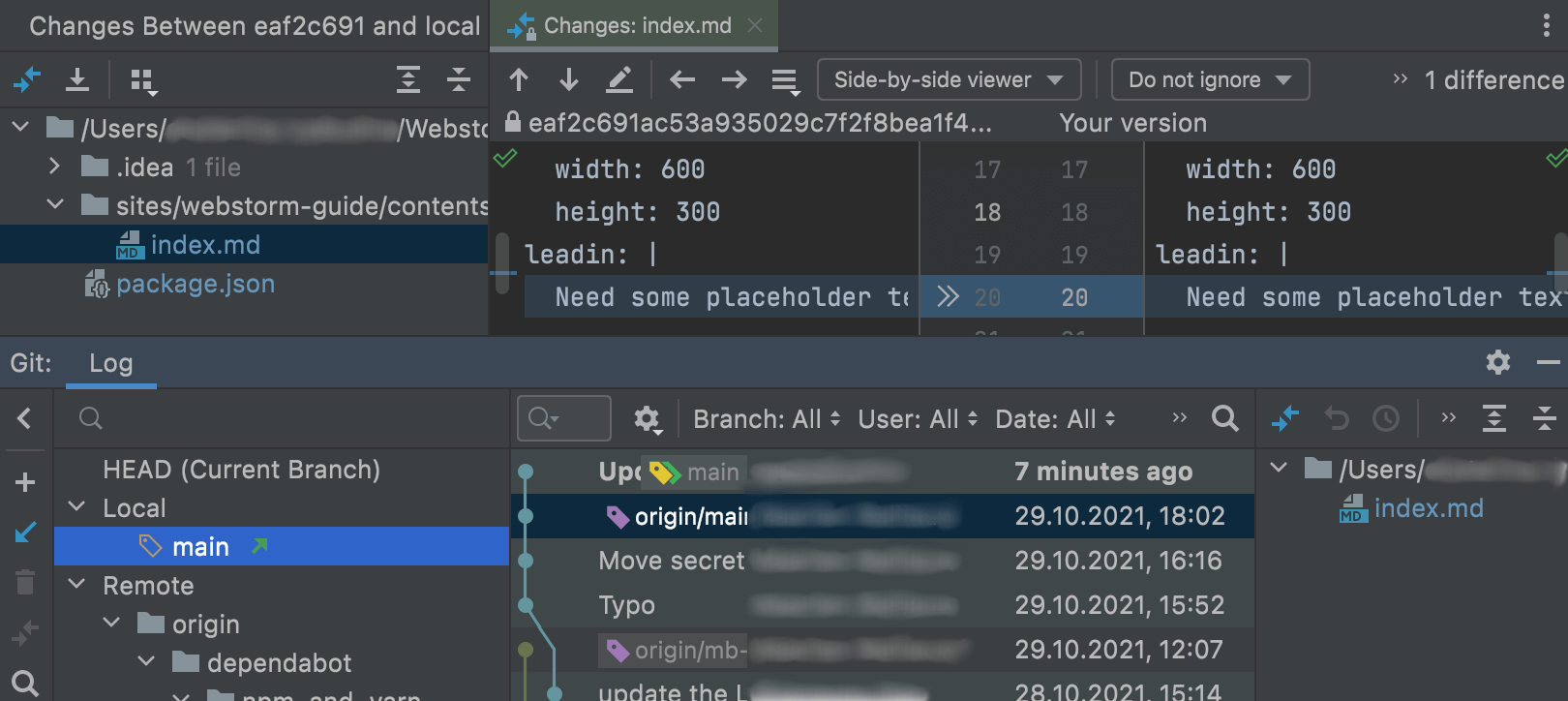
Nueva ventana de herramientas Changes
Anteriormente, WebStorm le mostraba la diferencia entre las confirmaciones en un cuadro de diálogo independiente. A partir de esta versión, el IDE mostrará esta información en una nueva ventana de herramientas Changes. Para abrir la nueva ventana de herramientas, vaya a la pestaña Log de su sistema de control de versiones, haga clic con el botón derecho del ratón en una revisión y seleccione Compare with local en el menú contextual.