Novedades de WebStorm 2023.3
Mejoras en la compatibilidad con Angular, Svelte y Vue, AI Assistant, actualizaciones para TypeScript y compatibilidad con Cypress, Playwright y el ejecutor de pruebas nativo de Node.js.
Aspectos más destacados

Compatibilidad con Angular mejorada
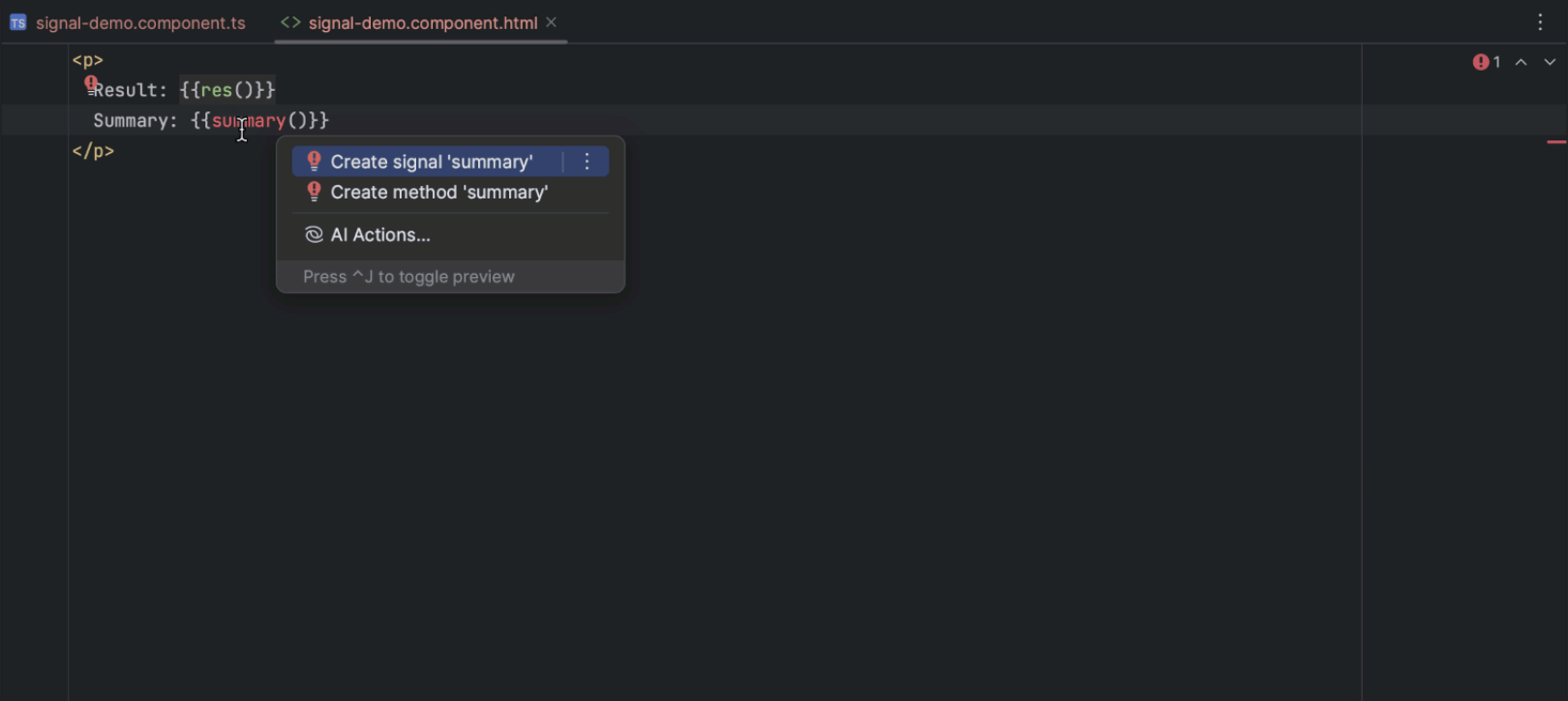
Hemos mejorado la compatibilidad con la comprobación estricta del tipo de plantilla en las plantillas Angular. También hemos añadido la compatibilidad inicial con la nueva sintaxis de flujo de control de la v17 y compatibilidad con señales, incluidas las plantillas en directo como signal, computed y effect. También hay nuevos arreglos rápidos disponibles con Alt+Intro. Por ejemplo, puede crear propiedades @Input y @Output a partir de una plantilla de componente. See this blog post for more information.

Actualizaciones del complemento Svelte
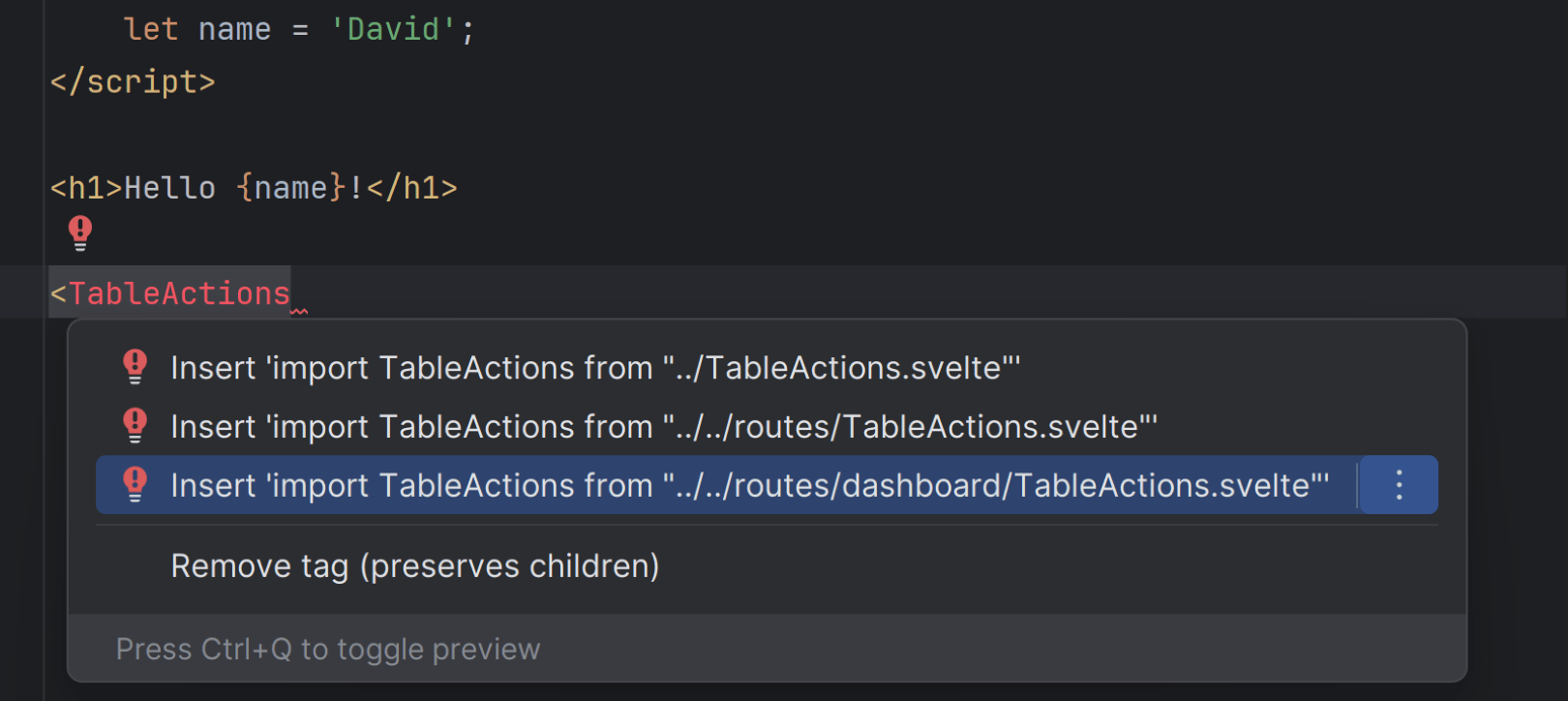
We’ve added built-in support for the TypeScript plugin to provide consistent highlighting and quick documentation for TypeScript files in your Svelte projects. Hemos implementado una forma más estable de importar componentes automáticamente, que funciona al finalizar, al copiar y pegar, y con Alt+Intro. También hemos mejorado la compatibilidad con exportaciones desde scripts context="module" y ampliado la compatibilidad con la seguridad de tipos de esfuerzo cero para cubrir los archivos TypeScript además de los archivos Svelte.

Mejoras para Vue 3
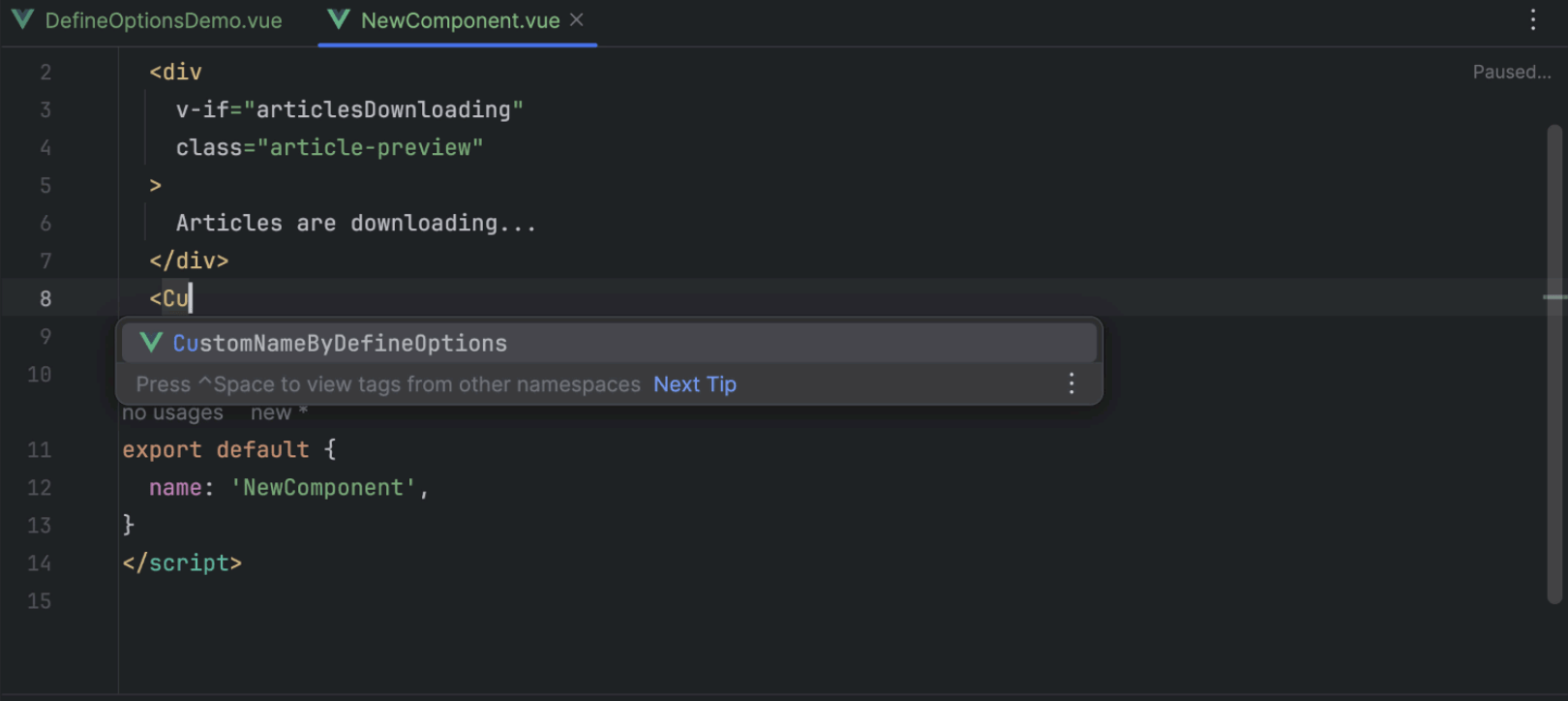
Hemos añadido compatibilidad con defineSlots para proporcionar finalización y navegación para el nombre y las propiedades de slot, así como la refactorización Rename. La finalización ahora también funciona para propiedades con defineExpose. Además, se añadirán las importaciones requeridas para los componentes basándose en el nombre especificado por la función defineOptions.

AI Assistant ya ha finalizado su versión preliminar Disponibilidad general
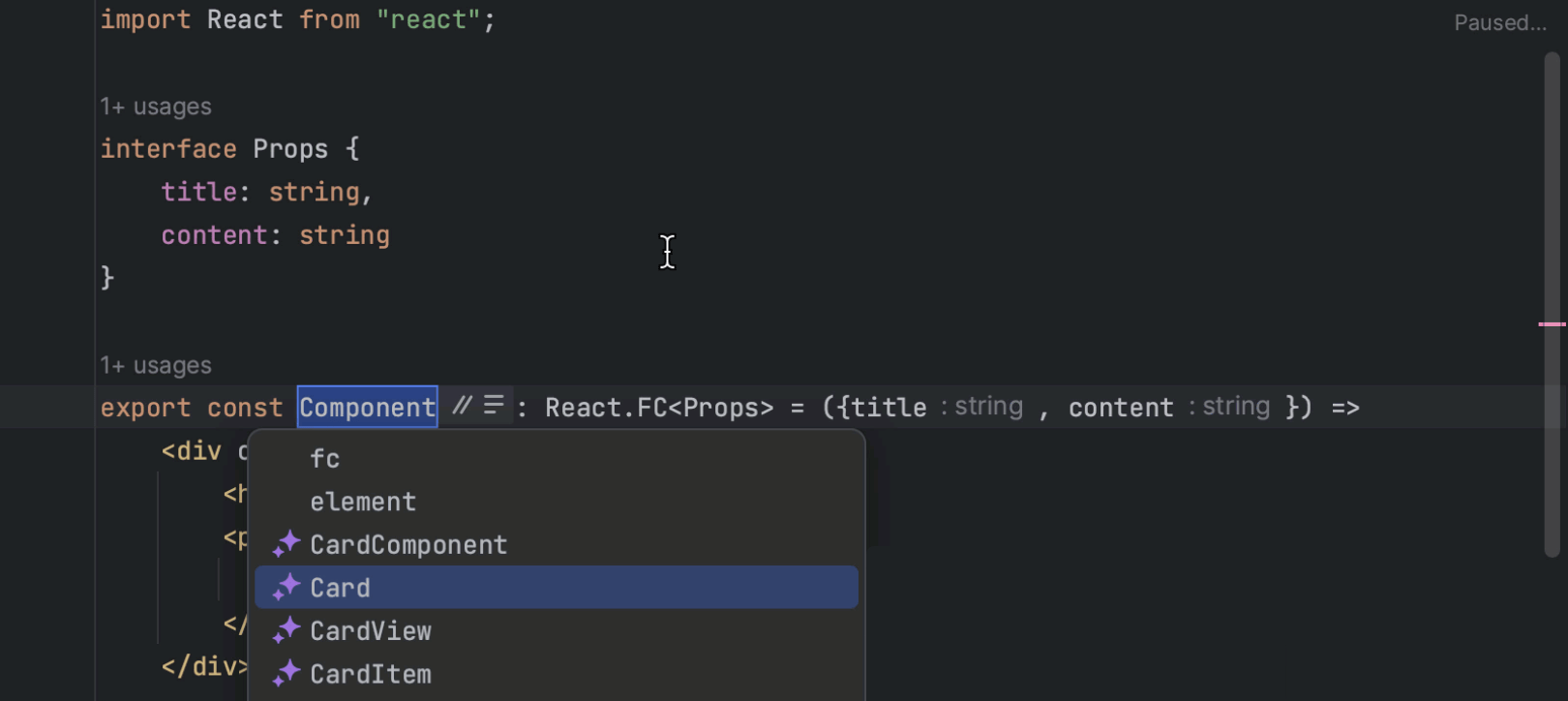
AI Assistant de JetBrains ya está disponible para todos con una serie de funcionalidades nuevas y mejoradas para aumentar su productividad en los IDE de JetBrains. Las últimas actualizaciones incluyen una generación de código mejorada directamente dentro del editor, un chat de IA consciente del contexto que responde a las consultas relacionadas con el proyecto sin necesidad de copiar el código, y acciones de IA conscientes del proyecto que utilizan el contexto ampliado para ofrecer resultados más completos. Utilice AI Assistant en WebStorm como función complementaria con una suscripción a JetBrains AI Service.

Compatibilidad con Cypress y Playwright
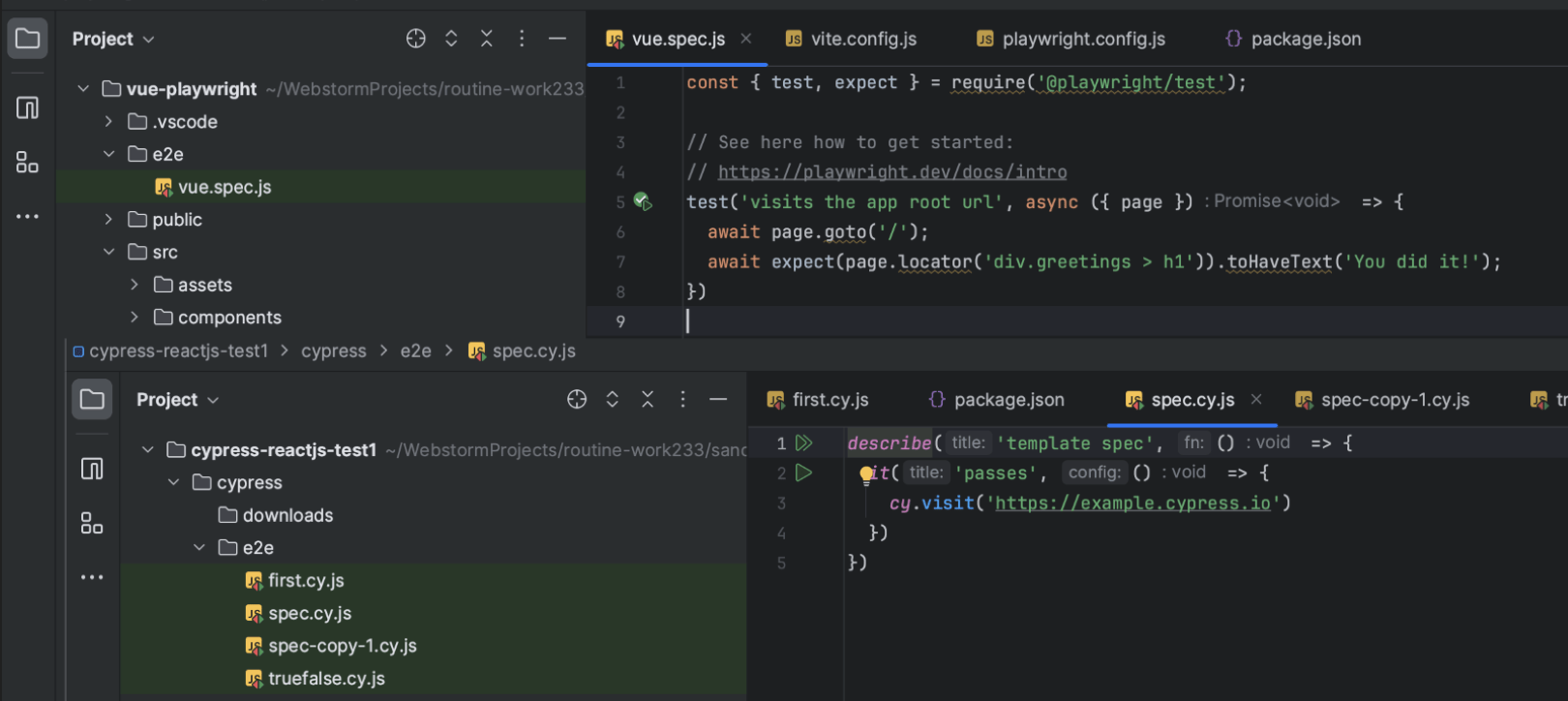
WebStorm detectará automáticamente sus pruebas Cypress y Playwright y le permitirá ejecutarlas y depurarlas con un clic del ratón. La compatibilidad también incluye la posibilidad de explorar los resultados y detectar problemas navegando por el árbol de pruebas. You can extend the support with the Test Automation plugin, which will provide an embedded browser and advanced code insight.

Compatibilidad inicial con el ejecutor de pruebas Node.js
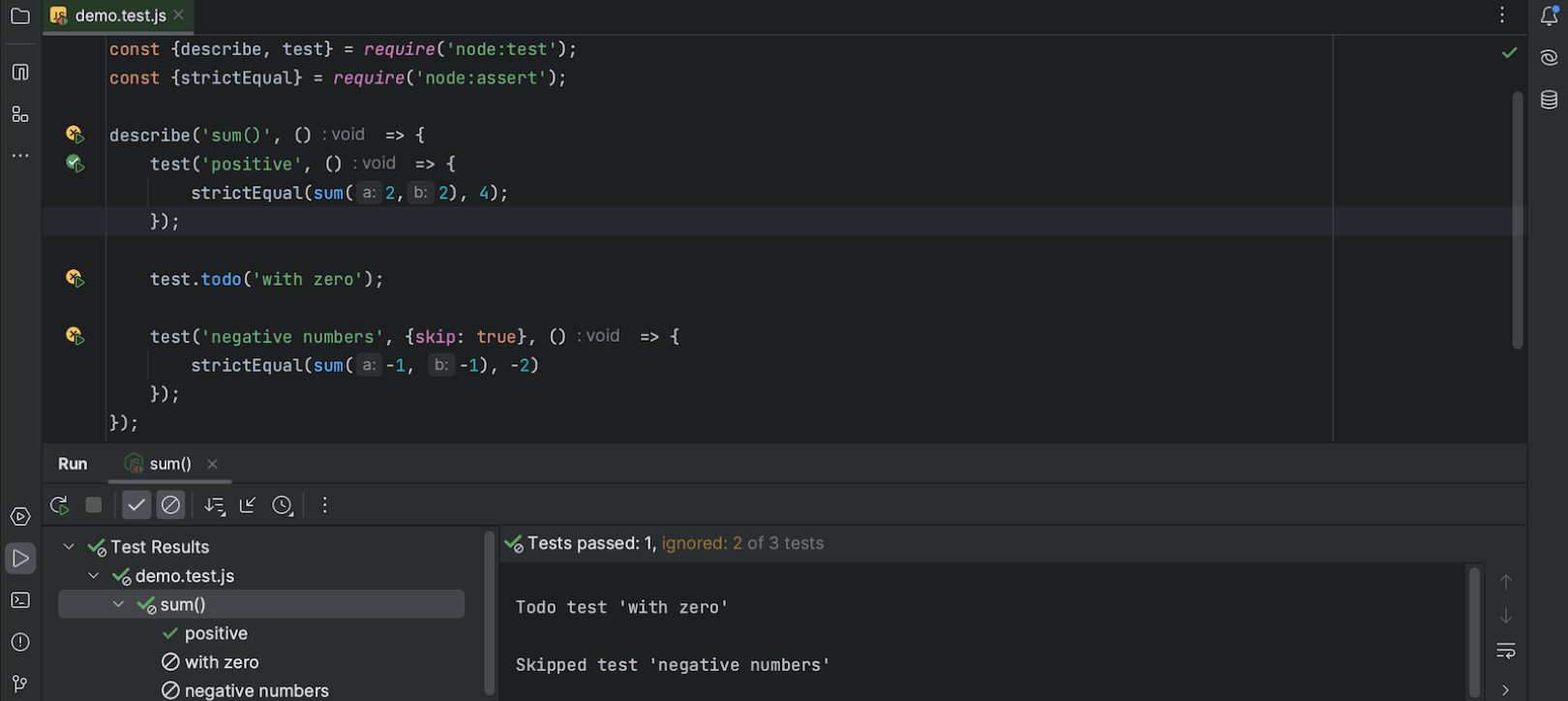
También se incluye la compatibilidad con el ejecutor de pruebas nativo de Node.js. Ahora se reconocen las pruebas declaradas con la API node:test, y puede ejecutarlas y depurarlas mediante iconos del medianil. Tenemos previsto implementar algunas mejoras más en la próxima versión para ampliar la compatibilidad.
JavaScript, TypeScript y CSS

Mejoras para TypeScript
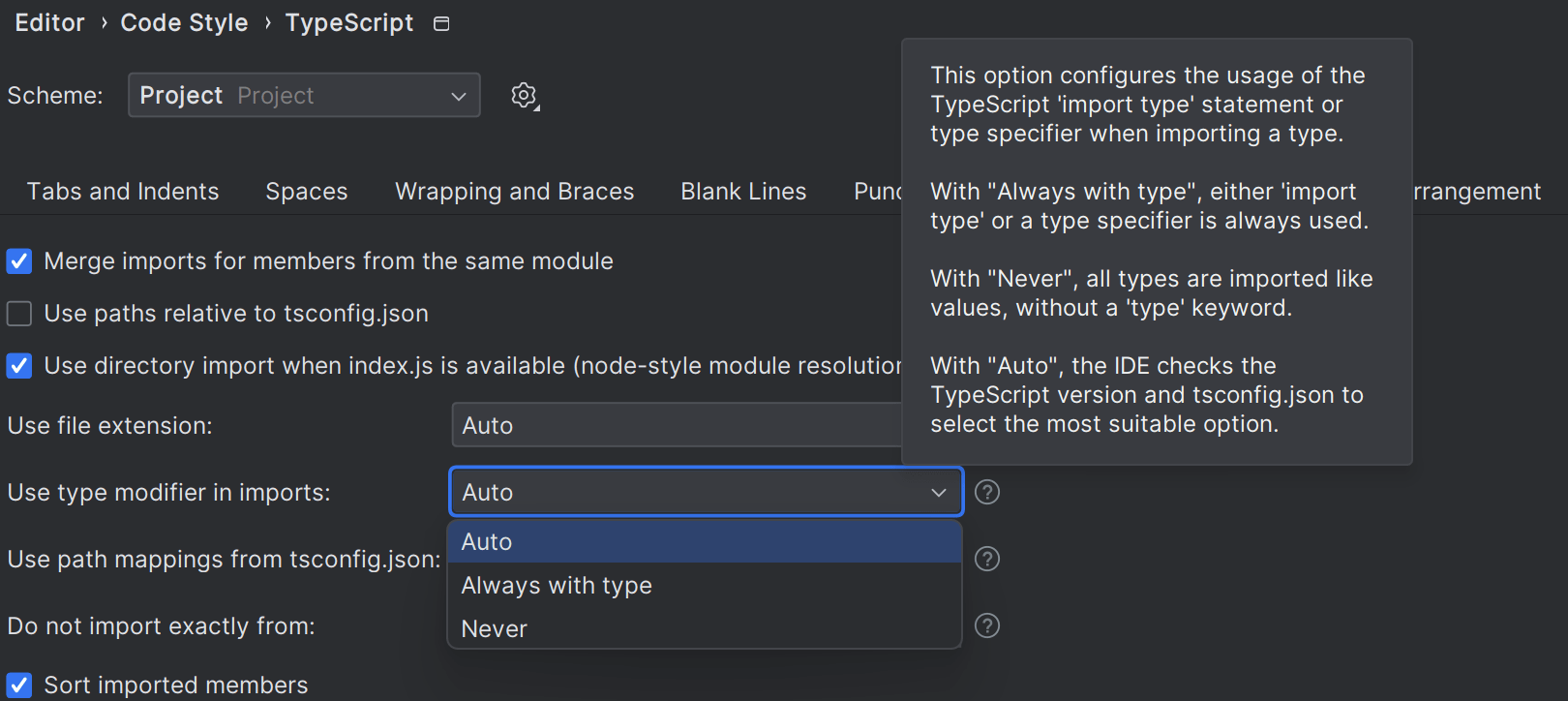
WebStorm 2023.3 resuelve algunas de las incoherencias encontradas al añadir declaraciones import type. Hemos añadido la opción de configurar el uso de la declaración de tipo de importación de TypeScript o el especificador de tipo al importar un tipo. También hemos mejorado el comportamiento del campo exports de package.json para los archivos TypeScript.

Cierre de etiquetas únicas de HTML en JSX
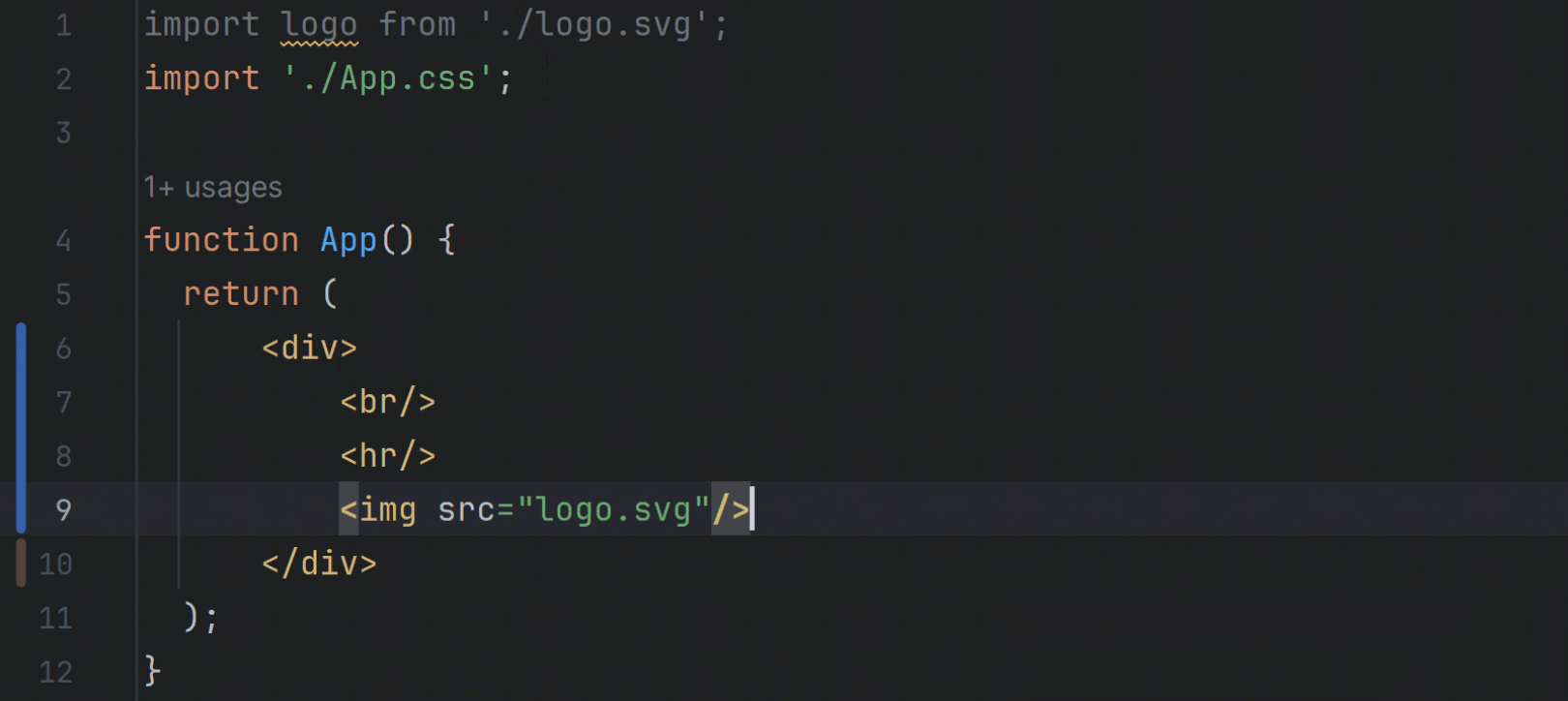
Ahora, cuando pegue código HTML en un archivo JSX, no solo convertirá los atributos, sino que también cerrará automáticamente las etiquetas únicas por usted. Puede configurar esta opción en Settings | Editor | General | Smart Keys | JavaScript.

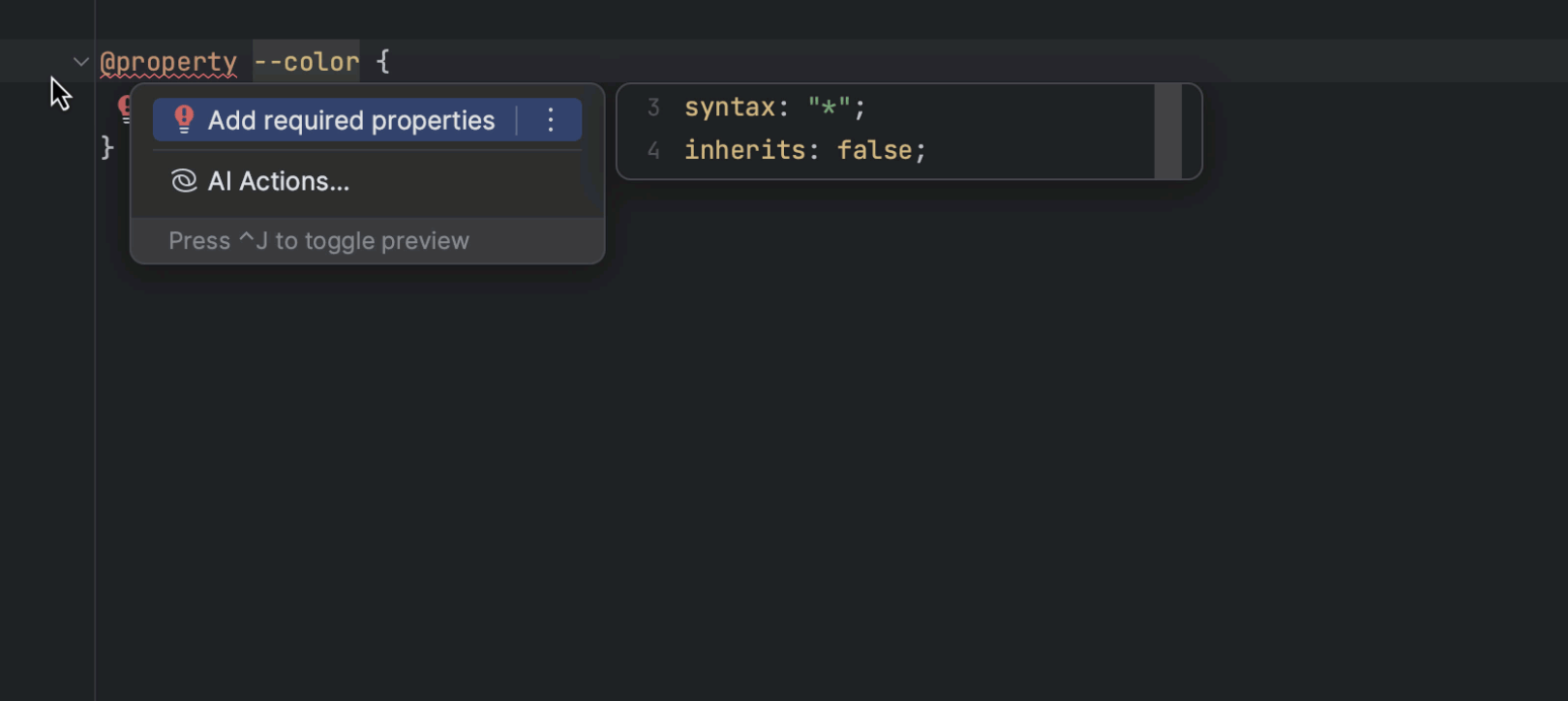
Compatibilidad con @property personalizada de CSS
We’ve been following updates around the Interop 2023 initiative, which introduces the CSS custom @property. WebStorm 2023.3 admite inspecciones y finalización para propiedades.
Compatibilidad con el formato .jsonc
Hemos incluido la compatibilidad con el formato .jsonc, lo que le permite utilizar comentarios de una o varias líneas en sus documentos mediante // y /* */.
Compatibilidad mejorada con el espacio de trabajo Yarn PnP
Los módulos referenciados mediante el protocolo workspace: pueden resolverse ahora en sus espacios de trabajo PnP de Yarn. Ahora también funciona la navegación en las declaraciones de importación.
Herramientas de desarrollo integradas

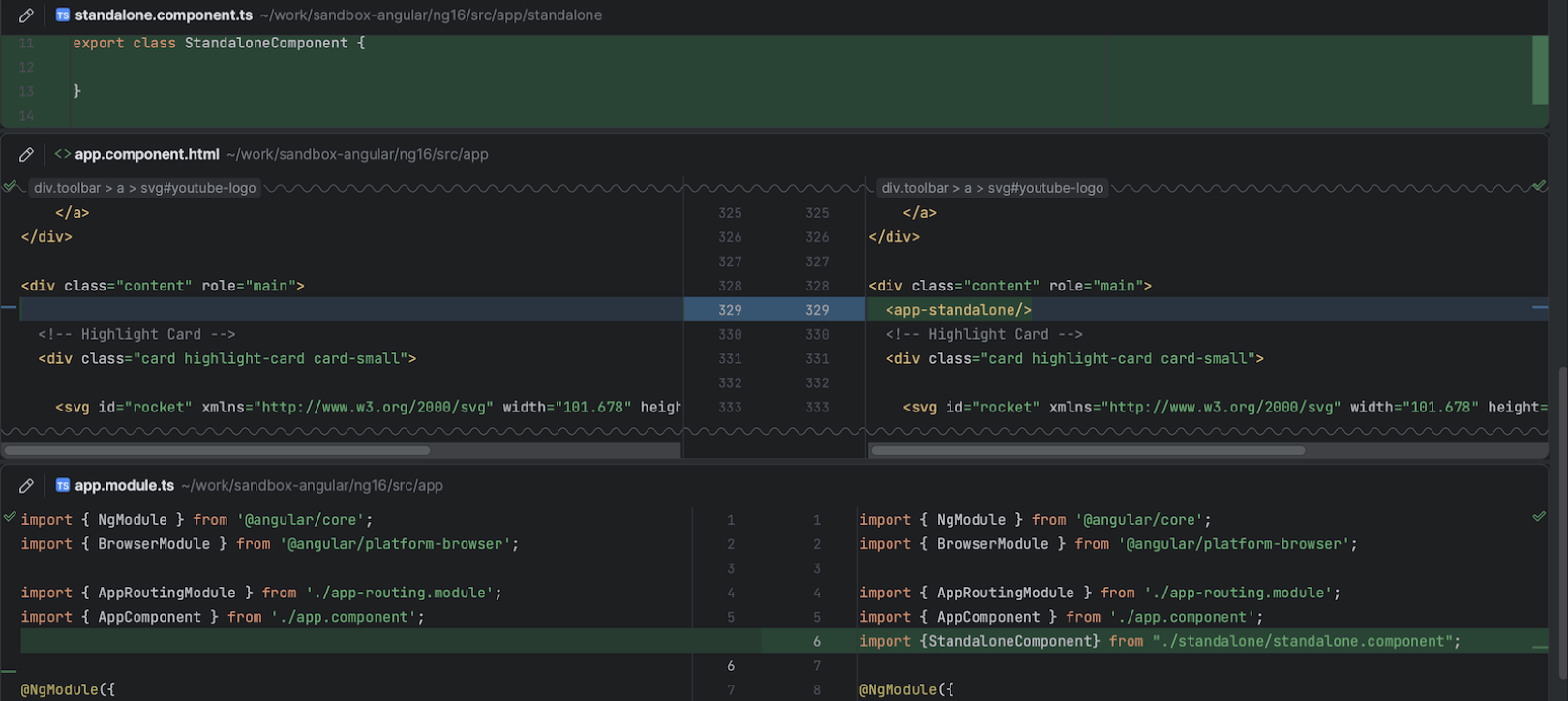
Visor diff todo en uno
WebStorm 2023.3 presenta una forma renovada de revisar los cambios. Ahora, en lugar de recorrer cada archivo uno por uno, puede ver todos los archivos modificados a partir de un conjunto de cambios en un único marco por el que puede desplazarse. Este nuevo visor diff es compatible con GitLab y GitHub.

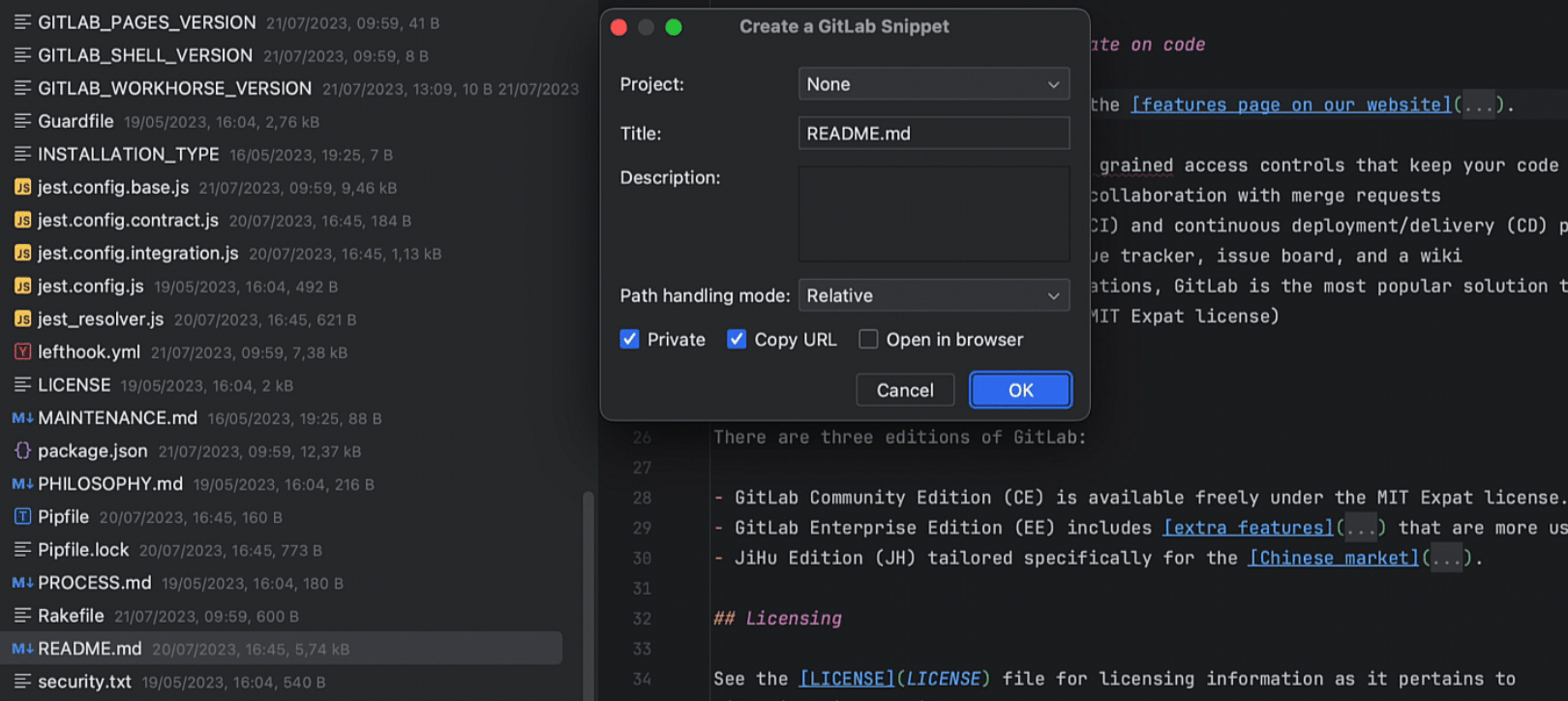
Compatibilidad con fragmentos de GitLab
Expanding on the GitLab integration introduced in WebStorm 2023.2, we’ve added support for GitLab snippets. Ahora puede crear fragmentos públicos o privados directamente dentro del IDE.

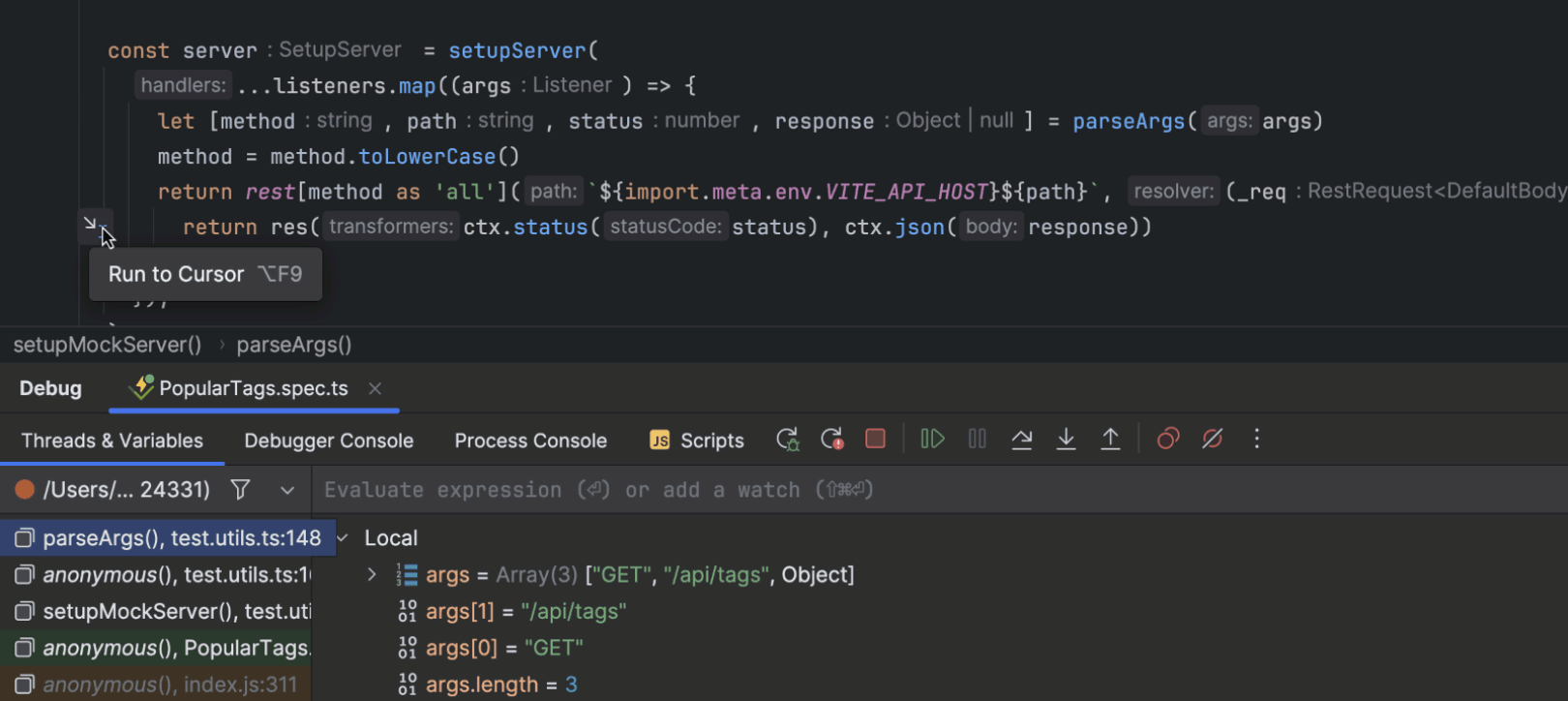
Opción de inserción Run to Cursor en el depurador
La nueva opción de inserción Run to Cursor le permite ejecutar rápidamente hasta una línea específica de código mientras depura. Una vez suspendido el programa, puede pasar el ratón por encima de la línea de código hasta la que desee ejecutar y utilizar la ventana emergente Run to Cursor. También puede utilizar esta funcionalidad con Alt+F9 después de situar el signo de intercalación en la línea que desee.

Mejoras en el cliente HTTP
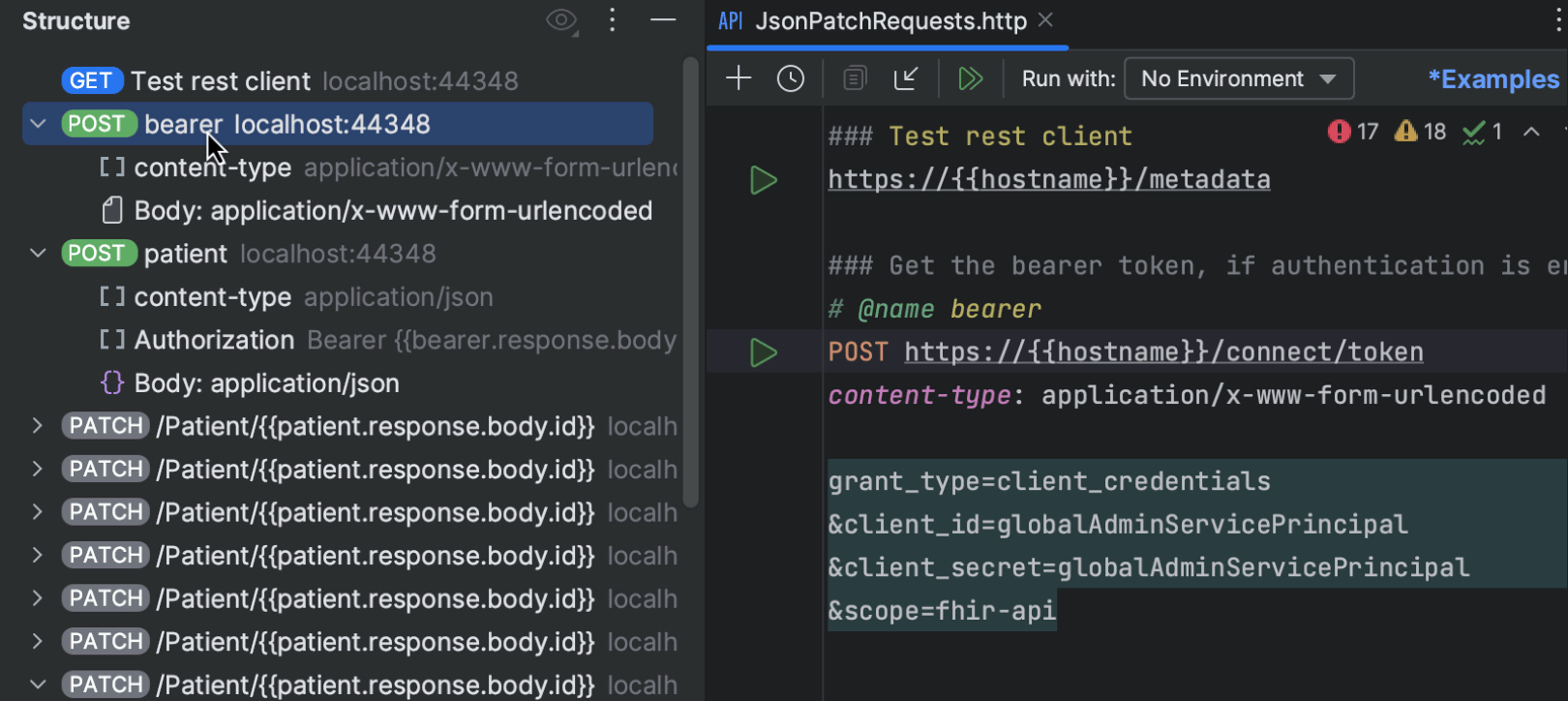
Hemos mejorado la vista Structure para una mejor navegación dentro de archivos .http de gran tamaño. Esta actualización también introduce etiquetas codificadas por colores para los tipos de solicitud y proporciona un listado más explícito de su contenido. Además, hemos añadido la compatibilidad con la declaración de variables utilizando @ y autenticación con contraseña OAuth 2.0 y los tipos de concesión de credenciales de cliente.
Experiencia de usuario

Nuevo icono de producto para macOS
WebStorm 2023.3 introduce un icono de producto rediseñado para macOS para adaptarlo a las directrices de estilo estándar del sistema operativo.

Opción de diseño de la ventana de herramientas Default
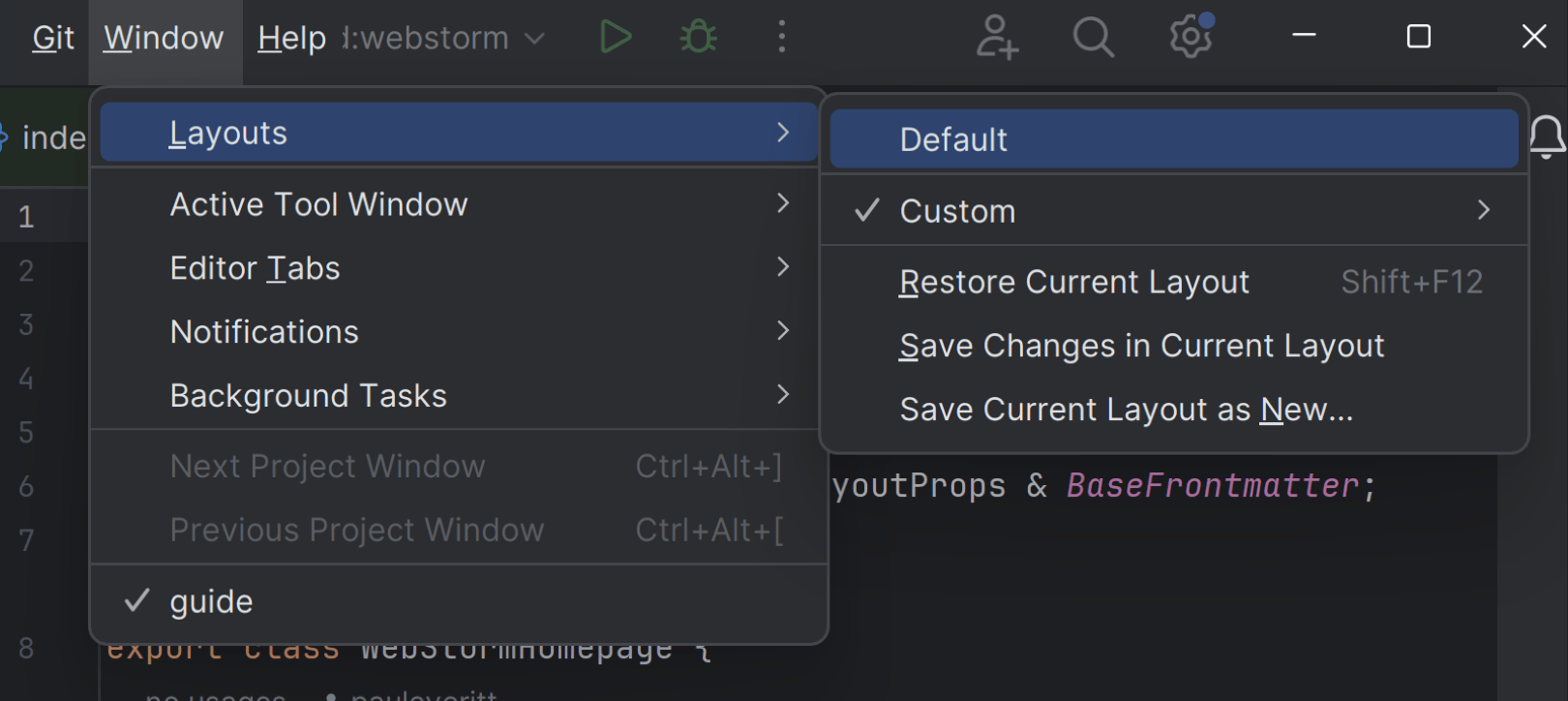
Hemos ampliado la funcionalidad para guardar varios diseños de ventanas de herramientas con una opción Default, que proporciona una forma rápida de revertir la apariencia de su espacio de trabajo a su estado predeterminado. Se puede acceder a este diseño a través de Main Menu | Window | Layouts.

Opción para ocultar la barra de herramientas principal
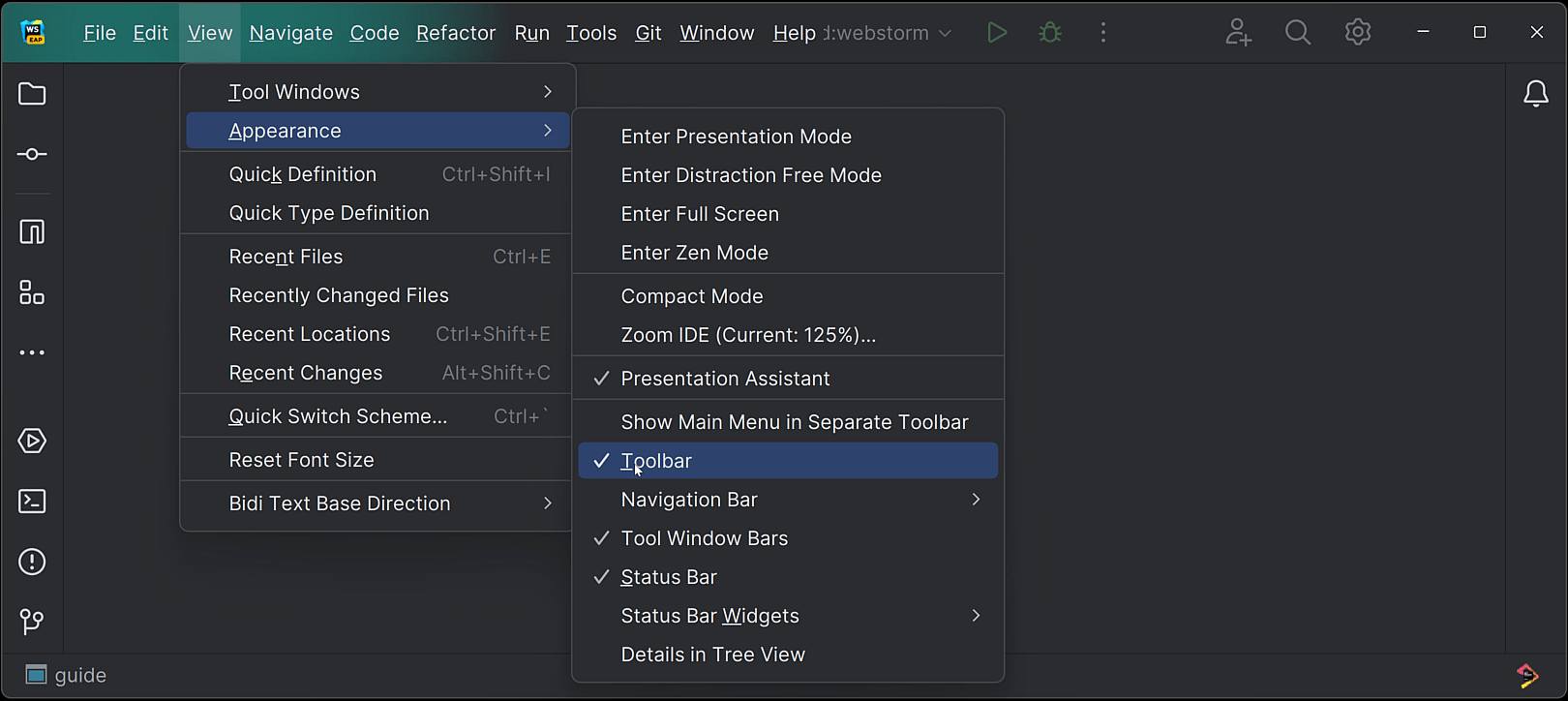
Hemos implementado una opción para ocultar la barra de herramientas principal cuando se utiliza el modo de visualización predeterminado del IDE. Para ocultar la barra de herramientas principal, seleccione View | Appearance en el menú principal y desactive la opción Toolbar.

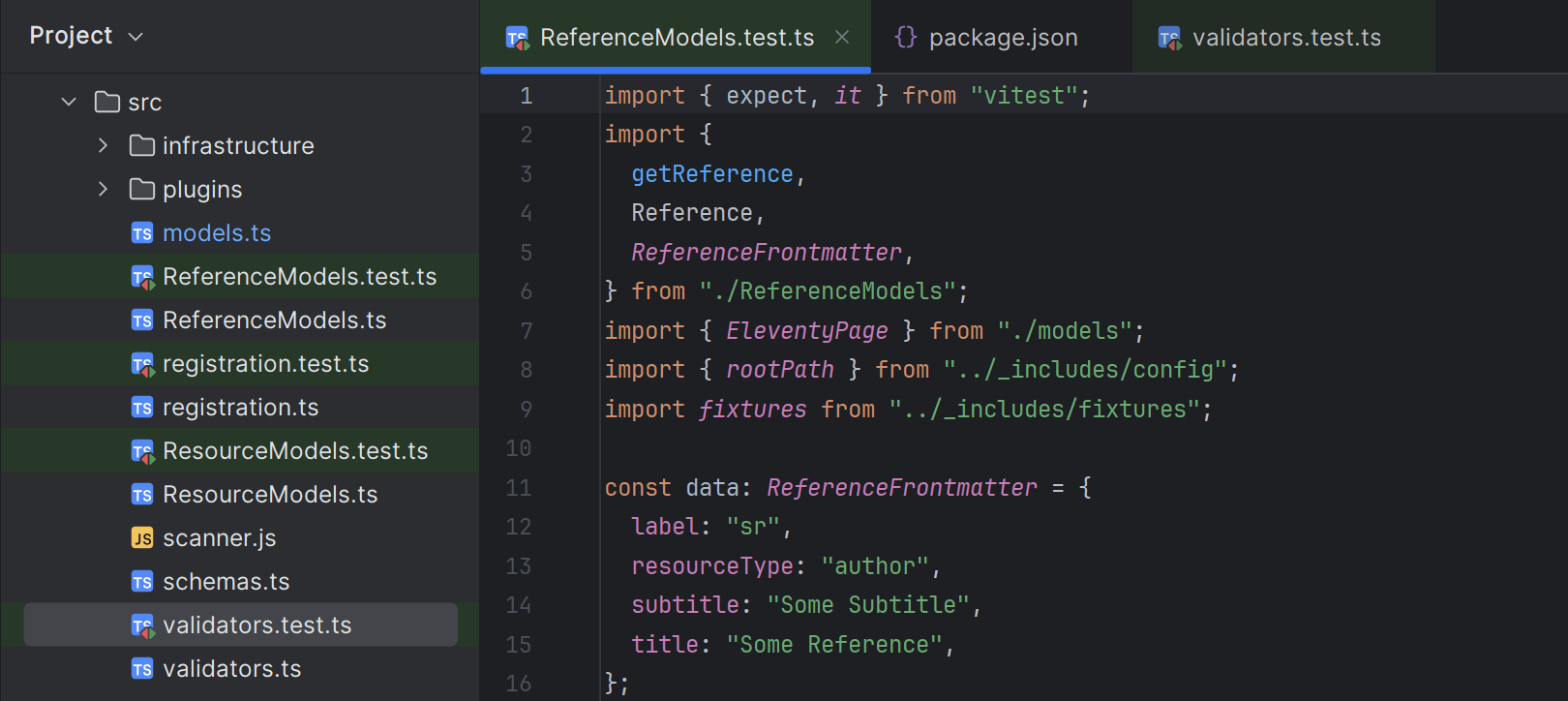
Resaltado por colores de las pestañas del editor
Para mejorar su experiencia de navegación cuando trabaje simultáneamente con diversos tipos de archivos en el editor, hemos reintroducido el resaltado con código de colores para las pestañas del editor de forma predeterminada, que refleja su apariencia en la ventana de herramientas Project.

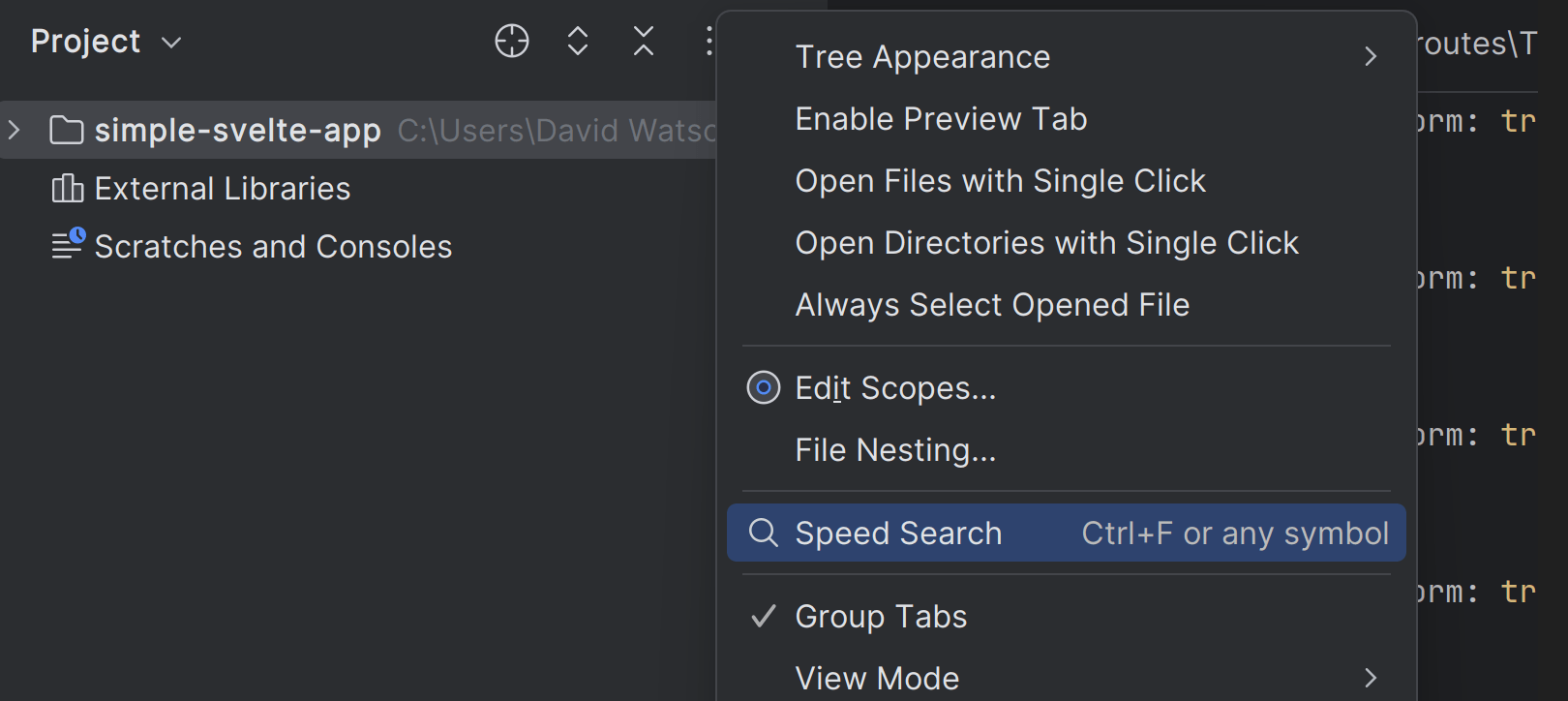
Acceso directo Speed Search
La funcionalidad Speed Search, que le permite navegar rápidamente dentro de las ventanas de herramientas y los cuadros de diálogo, está ahora disponible a través de un acceso directo. Una vez situado el foco en un árbol o lista, puede invocar la búsqueda desde el menú Options de la ventana de herramientas pulsando Ctrl+F.