Nouveautés de PhpStorm 2023.1
PhpStorm 2023.1 est une mise à jour majeure qui apporte des mises à jour pour la nouvelle interface utilisateur, l'intégration de 3v4l.org, de meilleures performances, un débogueur avec DFA, la prise en charge des projets avec de multiples fichiers composer.json, des améliorations pour les génériques PHP, et bien plus.
Nouvelle interface utilisateur Bêta
Dans la version précédente, nous avons inauguré une nouvelle interface utilisateur, qui était désactivée par défaut. Nous continuons à perfectionner cette interface sur la base de vos retours et des résultats de nos recherches. Voici quelques-unes des dernières améliorations que nous avons implémentées.
Pour activer la nouvelle interface utilisateur, rendez-vous dans Preferences / Settings | Appearance & Behavior | New UI.
Mode Compact
Le mode Compact Mode améliore l'expérience utilisateur de la nouvelle interface sur les petits écrans. Il propose des barres d'outils et en-têtes des fenêtres d'outils affinés, ainsi que des espacements, marges, icônes et boutons de taille réduite, ce qui permet de se concentrer sur le code plutôt que sur les commandes.
Pour activer le Mode Compact, allez dans le menu View et sélectionnez Appearance | Compact Mode.

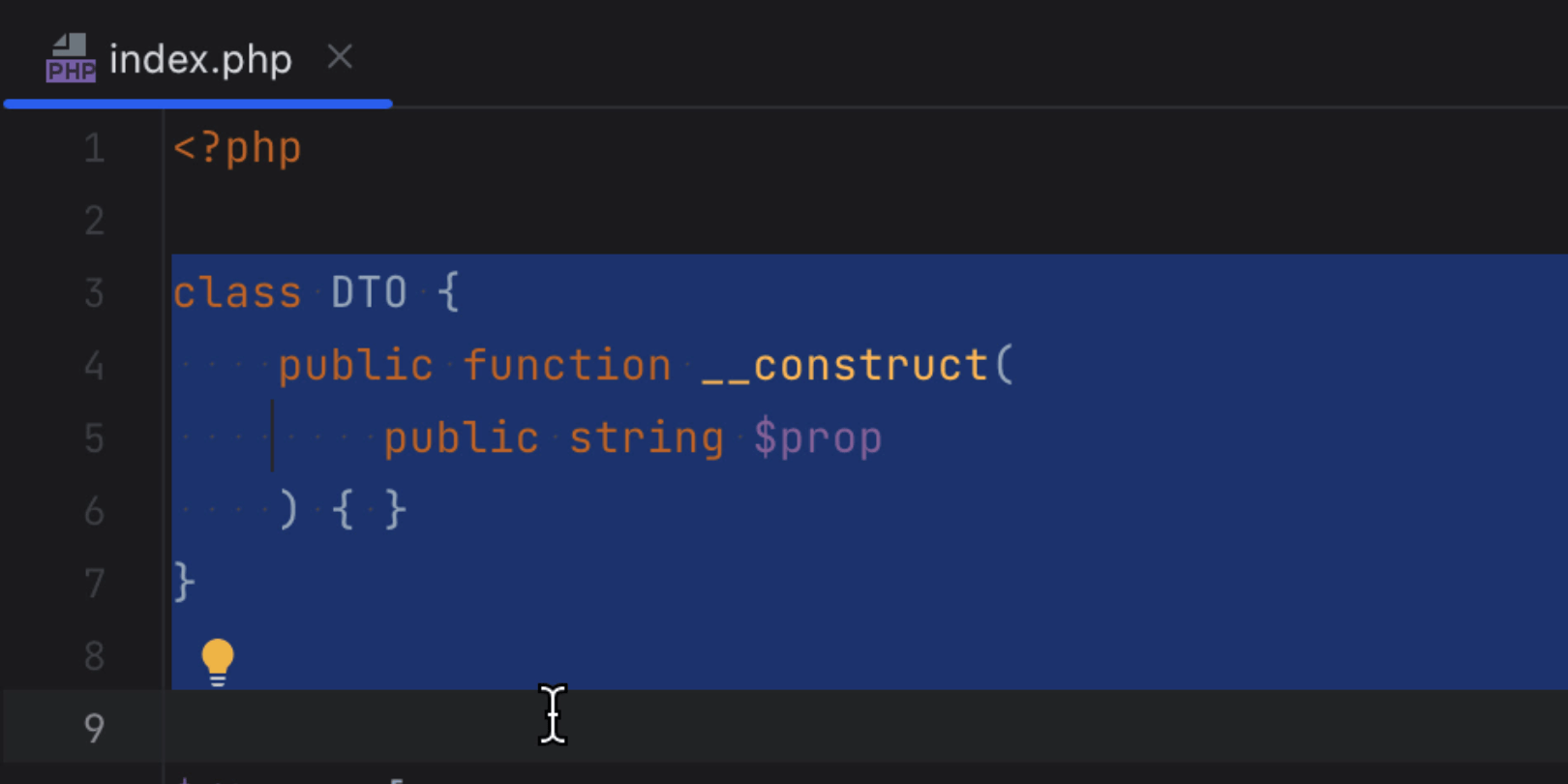
Affichage du nom du fichier lorsque les onglets sont masqués dans la nouvelle interface utilisateur
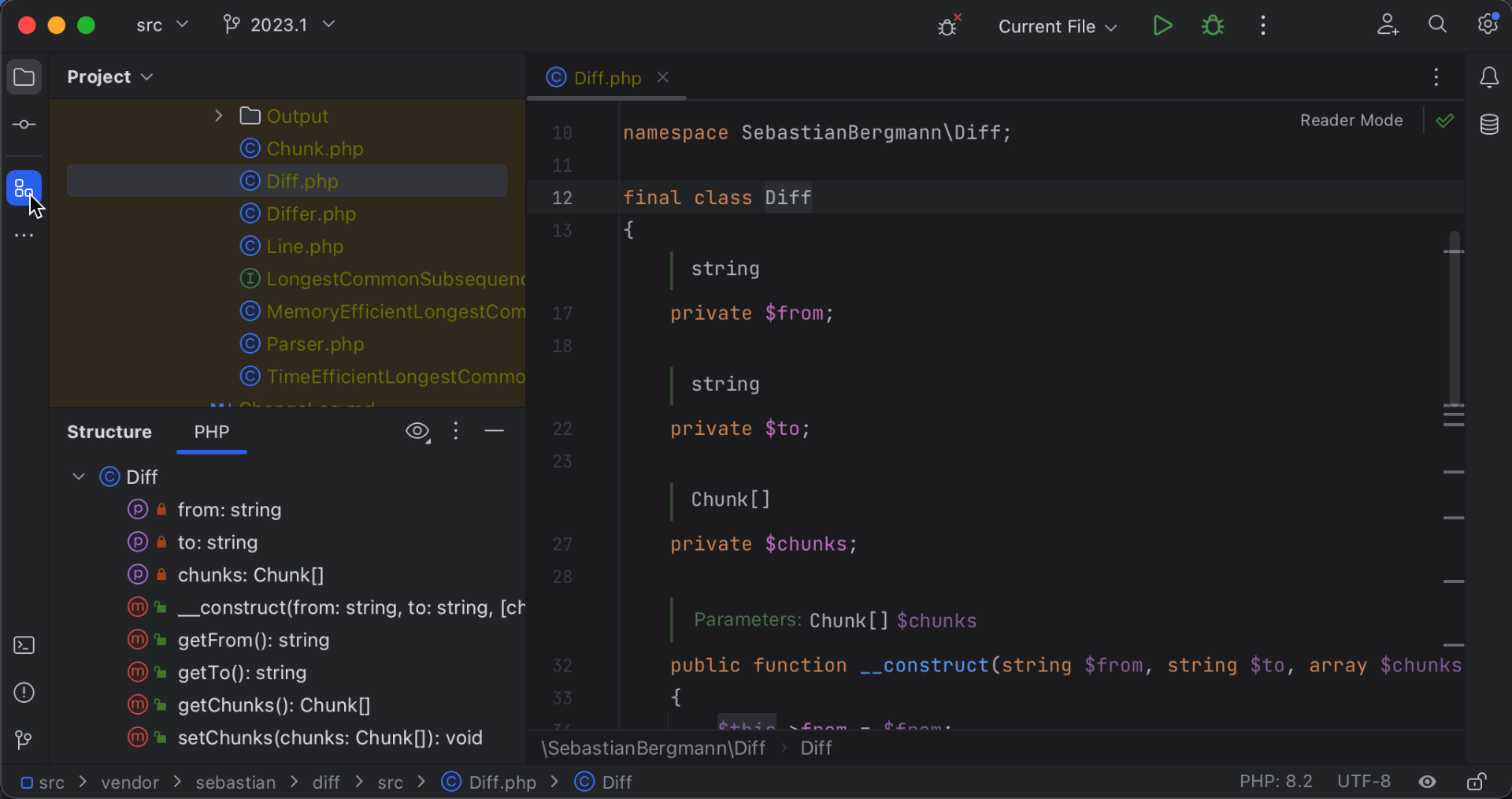
Le nom du fichier actuellement ouvert s'affiche désormais dans un volet lorsque les onglets de l'éditeur sont masqués.

Fractionnement vertical pour les fenêtres d'outils
Ce paramètre de la nouvelle interface utilisateur vous permet de diviser la zone des fenêtres d'outils en deux et de disposer les fenêtres de manière à voir les deux en même temps. Il s'agit d'une fonctionnalité de l'ancienne interface utilisateur qui manquait dans la nouvelle version.
Pour ajouter une fenêtre d'outil à cette zone et la placer dans la partie inférieure, glissez son icône le long de la barre latérale et déposez-la sous la ligne de séparation. Vous pouvez également faire un clic droit sur l'icône de la fenêtre d'outils et lui affecter un nouvel emplacement en utilisant l'action Move to.
Onglets de projets dans la nouvelle interface utilisateur sous macOS
Lorsque plusieurs projets sont ouverts, les utilisateurs de macOS peuvent maintenant passer facilement de l'un à l'autre en utilisant les onglets de projets situés sous la barre d'outils principale.

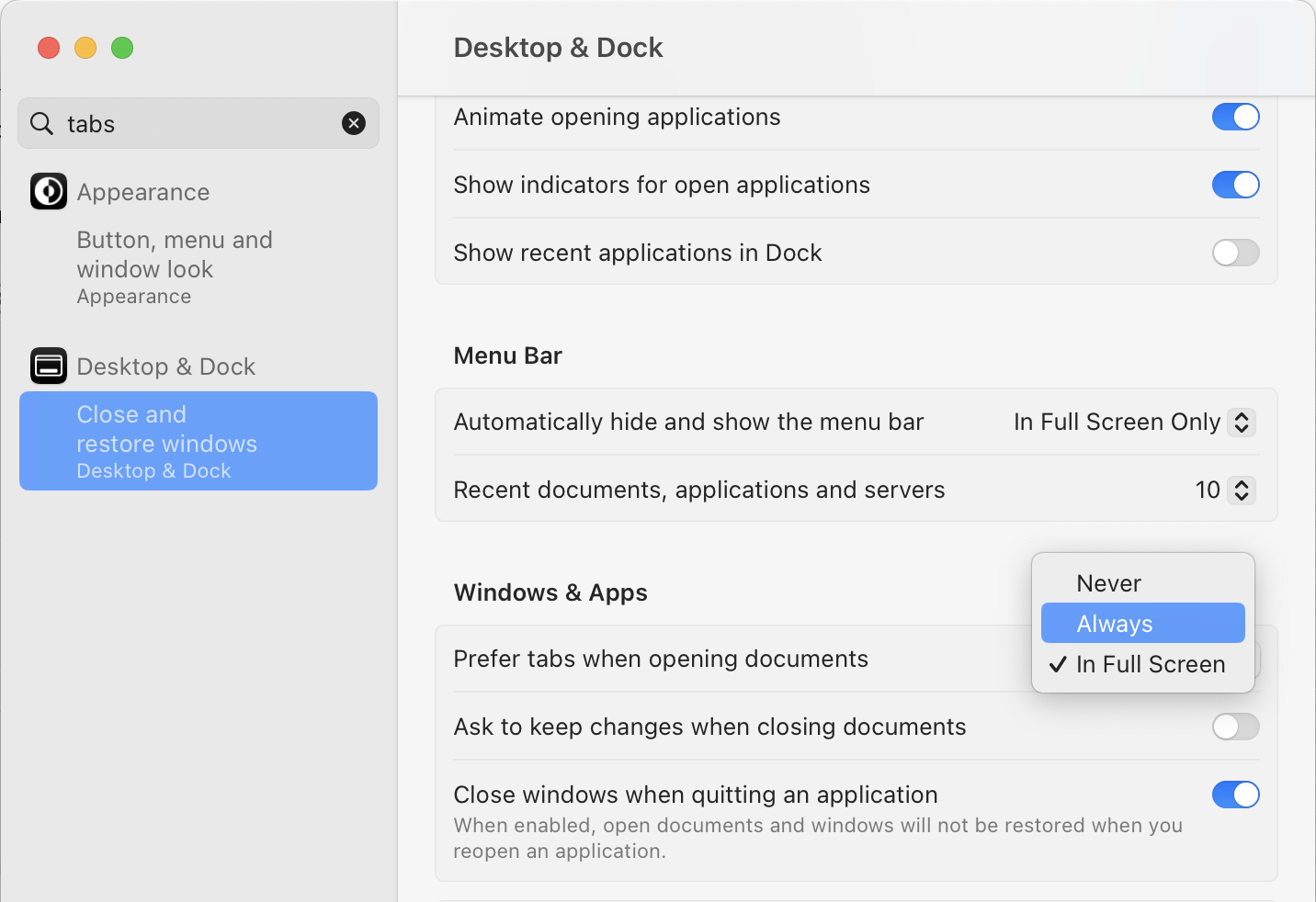
Par défaut, les onglets de fenêtre ne peuvent être affichés qu'en mode plein écran dans macOS. Si vous souhaitez qu'ils restent actifs en permanence, vous pouvez modifier vos préférences système comme suit :

Widget Run repensé pour la nouvelle interface utilisateur
En réponse aux retours d'expérience que nous avons reçus sur la nouvelle interface utilisateur de l'IDE, nous avons remanié le widget Run dans l'en-tête de la fenêtre principale pour qu'il soit moins voyant et plus agréable à l'œil.
PHP
Exécuter des fichiers temporaires PHP avec 3v4l.org
PhpStorm 2023.1 natively integrates with 3v4l.org and allows you to run PHP scratch files on any desired PHP version without installing anything on your local machine.
Créer un nouveau fichier temporaire PHP en utilisant Ctrl+Alt+Maj+Insert.
Choisissez la version de PHP dans la liste déroulante et appuyez sur le bouton Run. La sortie du script s'affichera à côté de l'éditeur.
If you find 3v4l.org useful, consider supporting its author with a donation here: github.com/sponsors/SjonHortensius.
Améliorations des performances
Cette version apporte plusieurs améliorations significatives des performances et nous poursuivrons dans ce sens pour les prochaines mises à jour. Voici ce que vous trouverez dans cette version.


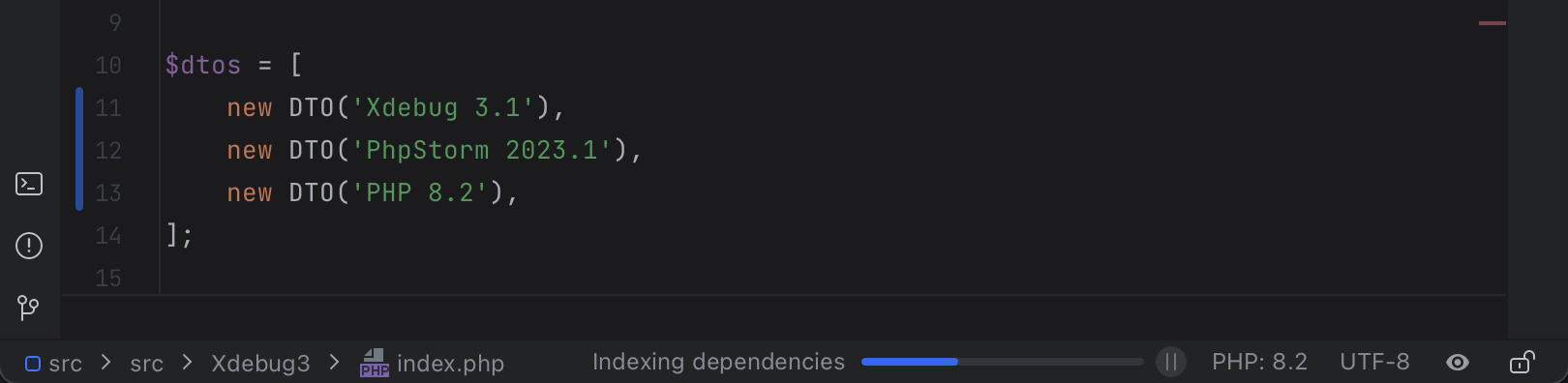
Index partagés pour les paquets PHP populaires
Pour les paquets PHP populaires, nous avons des index précalculés qui vous évitent d'avoir à reconstruire leur index sur chaque instance de PhpStorm. Ces index sont notamment disponibles pour PHPUnit, aws/aws-sdk-php, doctrine/orm, laravel/framework et symfony/*.
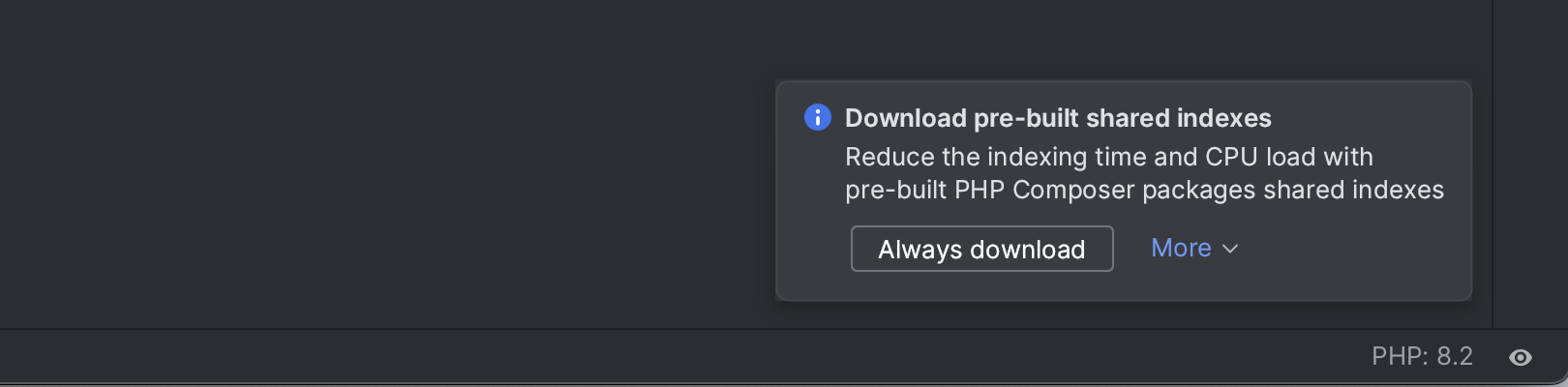
Désormais, lorsque vous ouvrez un projet PHP indexé, PhpStorm vérifie composer.json pour voir si l'une des dépendances spécifiées a un index partagé pré-construit.
PhpStorm peut télécharger l'index ou le reconstruire localement, selon que votre CPU et votre RAM sont plus rapides que votre connexion Internet.
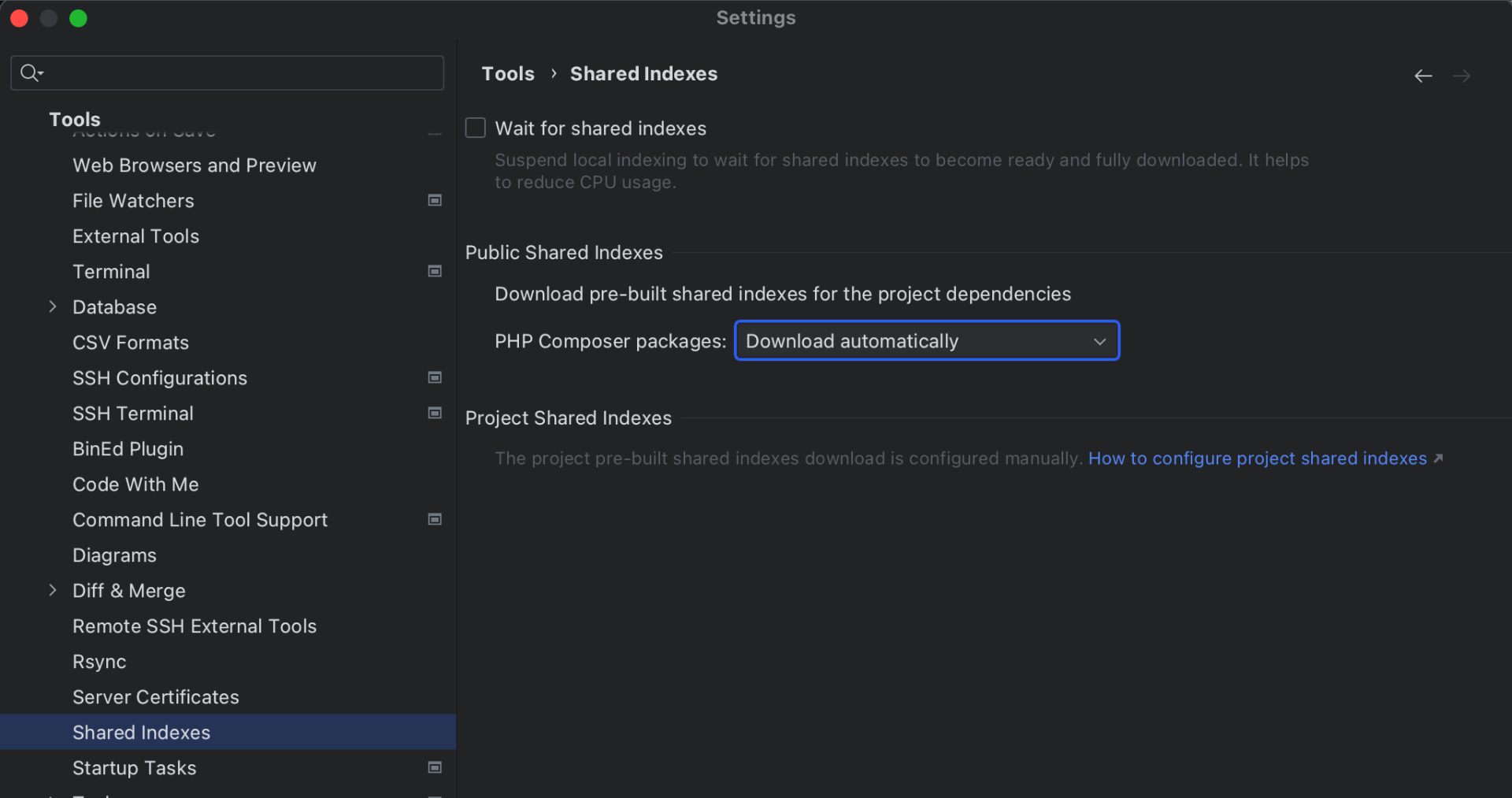
Vous pouvez également générer vos propres index partagés pour vos projets privés. Apprenez-en plus sur ce point ici .
Avant :

Après :
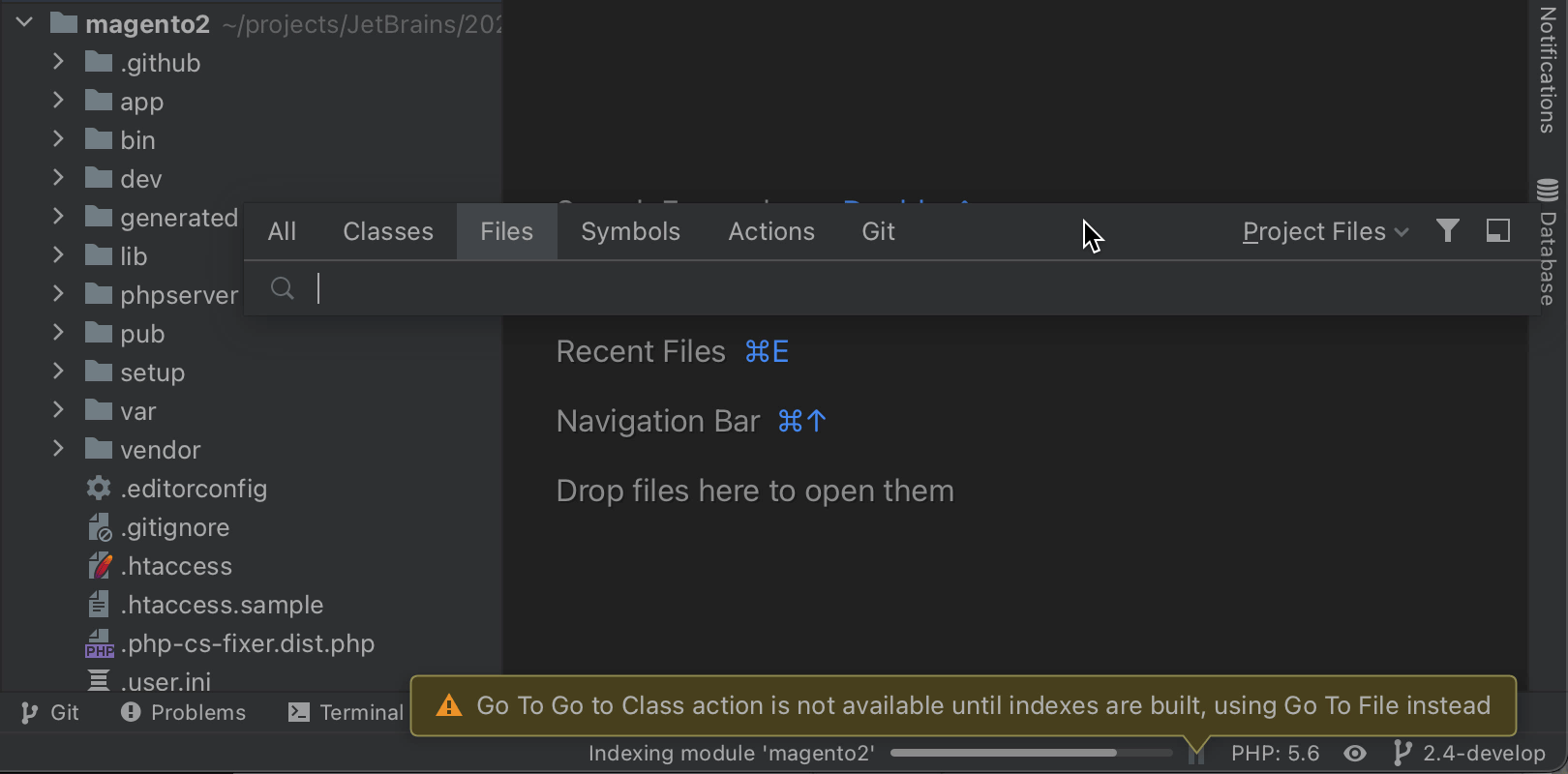
Action Go to Class disponible pendant l'indexation
Dans le cadre de notre travail sur l'amélioration des performances, nous veillons à ce qu'un maximum d'actions soient disponibles lors de l'indexation.
Go to Class (Ctrl+O ou Navigate | Class…) est l'une des actions les plus populaires pour naviguer dans le code. Dans cette version, elle reste disponible à tout moment, même lorsque votre index est en cours de reconstruction. Elle affichait auparavant une liste vide tant que l'indexation n'était pas terminée.
Exécution de l'annotation pendant l'indexation
Une autre action désormais disponible même lorsque l'indexation est encore en cours est l'annotation du code.
De nombreuses erreurs et les mots-clés faibles seront ainsi mis en évidence par PhpStorm afin de fluidifier et d'accélérer votre workflow.

Processus Scanning files to index intelligent
L'IDE s'ouvre maintenant beaucoup plus rapidement car PhpStorm utilise les caches de la session précédente du projet et recherche les nouveaux fichiers à indexer. Si aucune modification n'est détectée lors de l'inspection, l'IDE sera prêt sans attendre.
Accélération des inspections
Cette version améliore les performances de toutes les inspections, notamment pour les plus lourdes. Certaines d'entre elles sont désormais de 30 à 40 % plus rapides. Pour les autres, l'amélioration des performances n'est pas aussi significative, mais l'amélioration est toutefois perceptible. Regardez la vidéo ci-dessous qui présente une comparaison avec les versions précédentes.
Modèles Blade
Nous avons fortement amélioré les performances de la mise en évidence du code dans les balises @php… @endphp. Tous les mots-clés et les constructions sont mis en évidence beaucoup plus rapidement, quelle que soit la complexité du code.

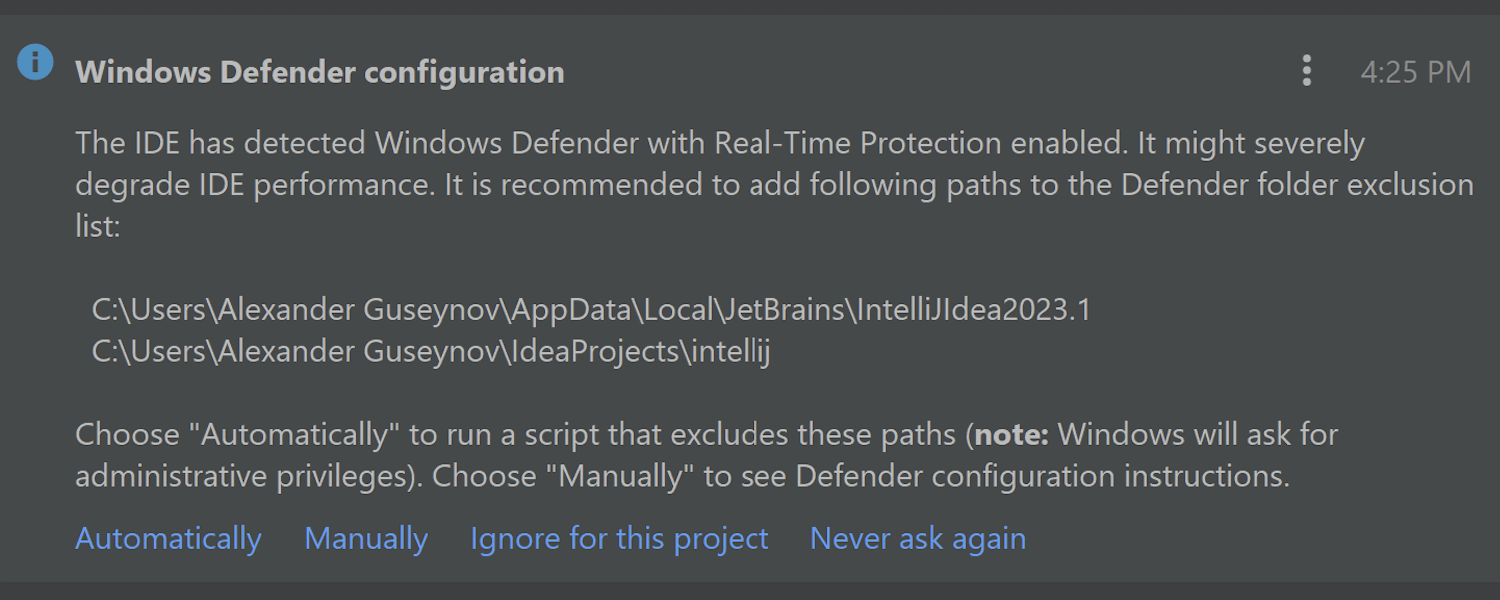
Nouvelle suggestion de reconfigurer les paramètres de Microsoft Defender pour améliorer les performances
Les contrôles de protection en temps réel de Windows Defender peuvent considérablement ralentir l'IDE. Pour résoudre ce problème, PhpStorm suggère maintenant d'ajouter certains dossiers à la liste des exclusions de Defender.
La notification propose de reconfigurer ces paramètres automatiquement ou de consulter d'abord les instructions de configuration de Defender afin de le configurer manuellement ensuite.
Débogueur avec analyse du flux de données
Les utilisateurs qui préfèrent Xdebug pour déboguer des applications PHP bénéficient maintenant d'une fonctionnalité avancée : le débogueur DFA (Data Flow Analysis). Il permet de voir à l'avance les branches du code qui ne seront jamais exécutées, sans avoir à parcourir le code progressivement avec le débogueur.
PhpStorm affiche le résultat précalculé des conditions dans le conseil d'insertion sur la droite avant que le code soit exécuté. Vous pouvez ainsi vous faire une idée de la situation dans le code sans avoir à creuser davantage. Les branches qui ne seront pas exécutées sont grisées pendant la session de débogage.
Désactiver DFA pendant le débogage
Si ces informations supplémentaires ne vous intéressent pas, vous pouvez faire un clic droit sur n'importe quelle valeur précalculée afin de désactiver l'analyse du flux de données pour la session de débogage en cours.
Pour la désactiver de manière permanente, allez dans Preferences/Settings | PHP | Debug | Xdebug.
Limitations
Actuellement, PhpStorm ne précalcule pas les valeurs des propriétés en raison de limitations techniques. Ce point fera l'objet d'un développement ultérieur.

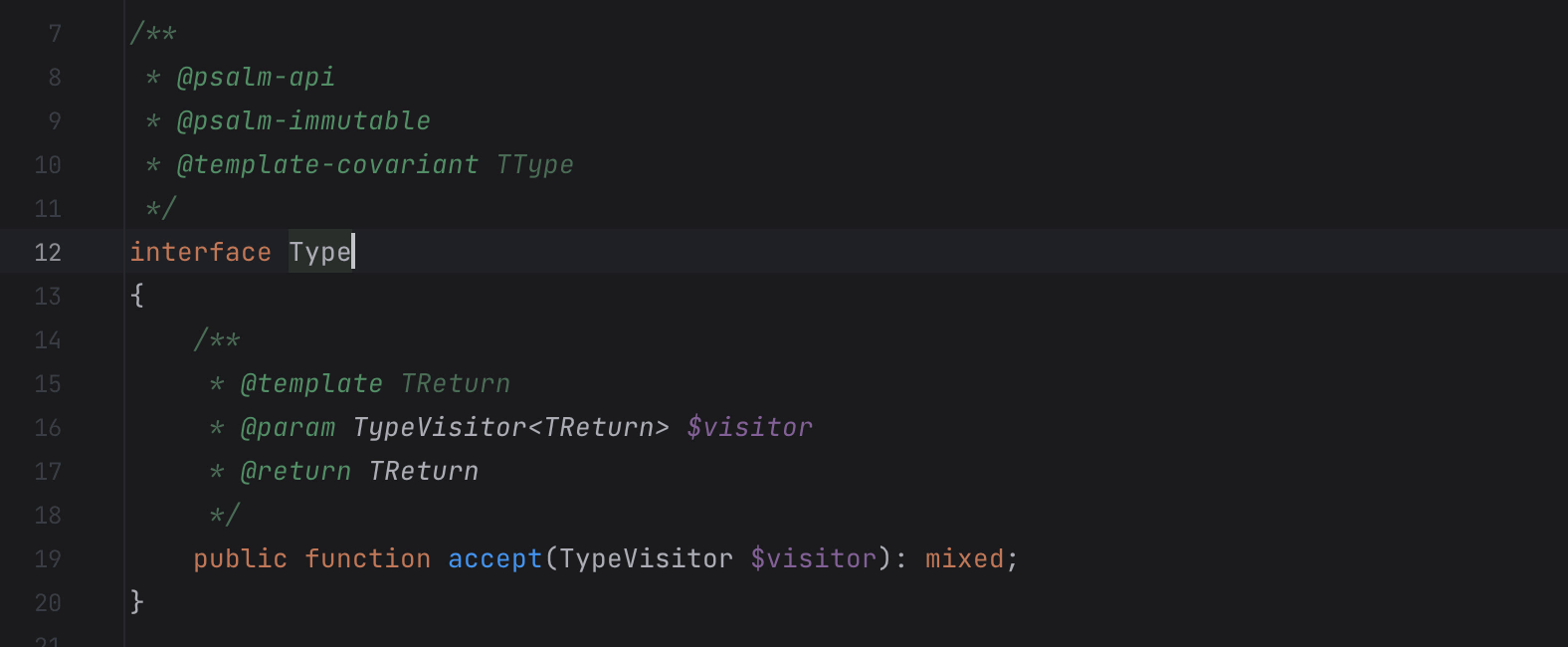
Prise en charge de toutes les balises PHPStan et Psalm
Toutes les balises PHPStan et Psalm existantes sont désormais analysées correctement dans PhpStorm. Cela rend le code fortement annoté plus lisible.
Prise en charge des projets ayant plusieurs fichiers composer. json et vendor
Auparavant, PhpStorm traitait tout projet ouvert comme un espace unique. Nous voyons toutefois de plus en plus de cas dans lesquels un même projet comporte plusieurs applications, ayant toutes leurs propres dépendances composer.json.
Nous avons implémenté des fondations pour prendre en charge ce type de projets avec de multiples fichiers composer.json et répertoires vendor. ce qui a permis les améliorations suivantes :
- Les répertoires exclus sont définis correctement – cela contribue à améliorer les performances globales car il y a moins d'analyses et d'inspections à effectuer. La résolution multiple pour les symboles est également plus stable.
- Les racines PSR sont détectées correctement – les refactorisations telles que Move Class fonctionnent comme prévu lors du glisser-déposer de classes entre les applications d'un projet.
- L'IDE signale correctement les extensions manquantes dans
composer.jsonpour chaque application.
Nouvelles inspections
Inspections de recherche et de remplacement personnalisées basées sur des expressions régulières
Vous pouvez désormais utiliser des expressions régulières pour créer vos propres inspections de recherche et de remplacement. Ces inspections s'avèrent particulièrement utiles pour mettre en évidence des problèmes de formatage ou de style, ou de simples problèmes liés au code.
Allez dans Settings/Preferences | Editor | Inspections, appuyez sur l'icône + et sélectionnez Add RegExp Search Inspection (ou Replace) dans la liste. Vous serez dirigé vers une boîte de dialogue dans laquelle vous pourrez configurer votre nouvelle inspection.
Pour des inspections plus avancées pouvant impliquer des vérifications de la hiérarchie des types, vous pouvez utiliser les inspections Structural Search and Replace (SSR). Learn more about them in the docs, or check out the example in the video.
Inspections PHP intégrées
Chaque version de PhpStorm s'accompagne de nouvelles inspections prêtes à l'emploi. PhpStorm 2023.1 ne fait pas exception à la règle. Voici quelques-unes des inspections que vous y trouverez :

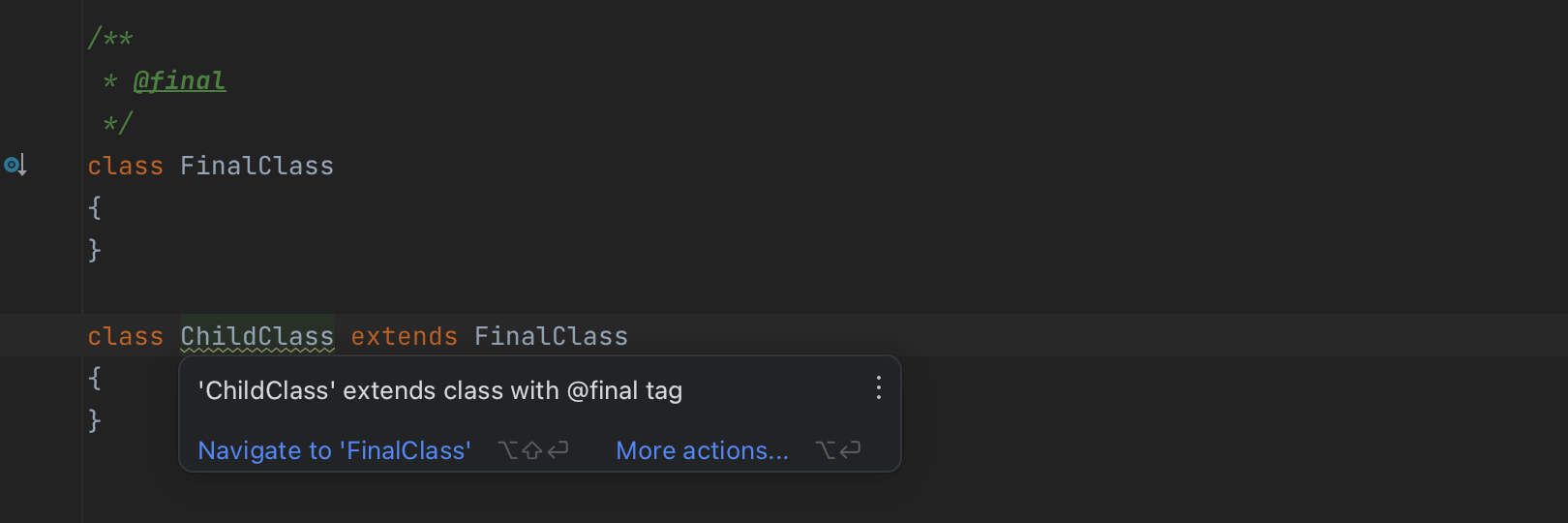
Remplacer une méthode/étendre une classe marquée avec @final
Vous pouvez marquer les classes avec le mot-clé final, ce qui génère une erreur fatale en cas de violation. Une approche alternative serait d'ajouter la balise PHPDoc @final.
PhpStorm mettra alors en évidence un héritage incorrect, mais le code ne produira pas d'erreur lors de l'exécution.
Types de retour incompatibles
Un nouveau correctif rapide de PhpStorm 2023.1 permet maintenant d'ajouter des types de retour compatibles pour les méthodes dans les classes enfants ou de les modifier s'ils sont incompatibles.
L'assertion peut être remplacée par assertTrue/assertFalse.
Plusieurs instances d'isset() pour l'accès à des tableaux imbriqués ou objets peuvent être remplacées par une seule.
Vous pouvez ajouter global pour les variables accessibles à partir d'autres fichiers.
Améliorations de confort pour PHP
Chemins d'accès et références de classes cliquables pour les sorties var_dump() / dd() dans le terminal
Nous voulons améliorer l'expérience de débogage pour les utilisateurs qui préfèrent l'approche « dump and die ». Dans un premier temps, nous avons activé les chemins d'accès aux fichiers et les références aux classes. En cliquant dessus, vous ouvrez le fichier correspondant dans l'éditeur.

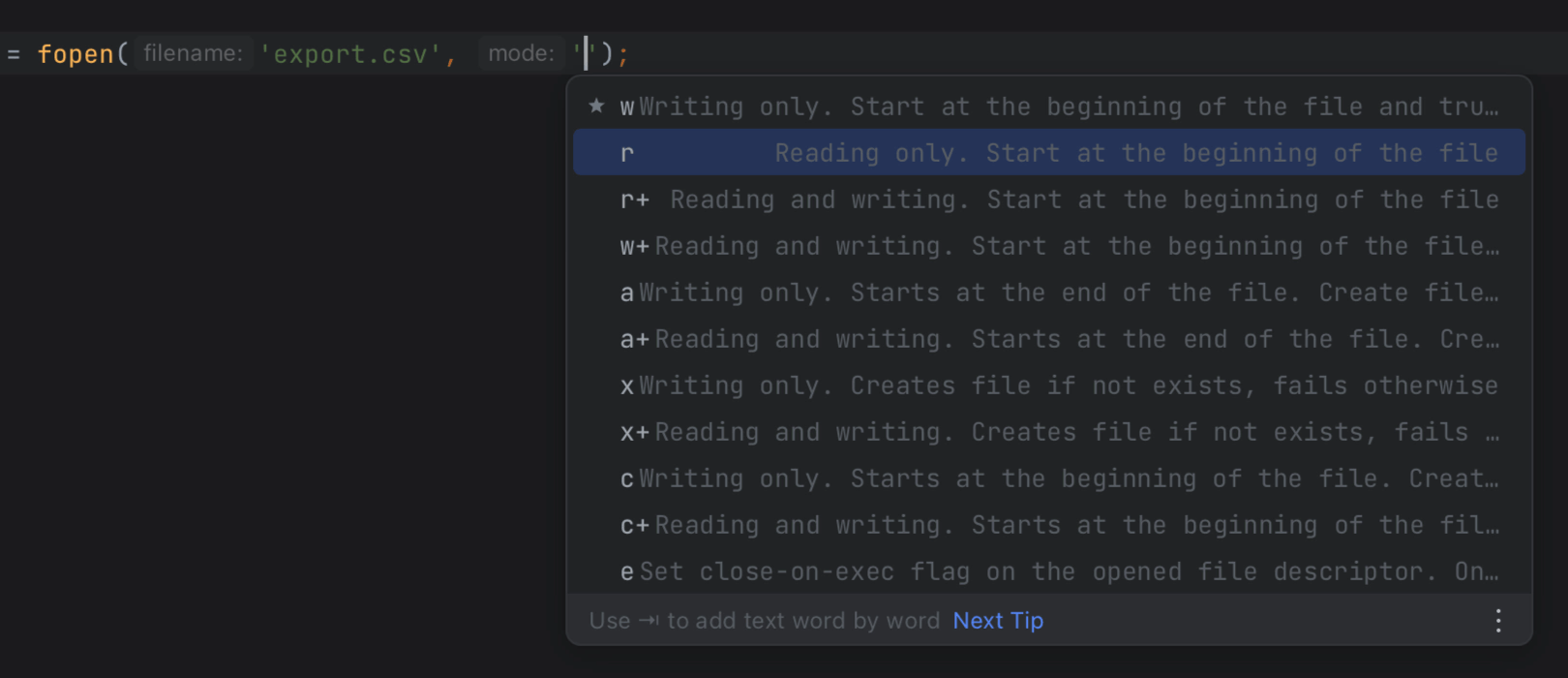
Descriptions des modes d'ouverture de fichiers dans la fenêtre contextuelle de saisie semi-automatique
Dans la version précédente de PhpStorm, nous avons ajouté les descriptions des différents formats dans les fonctions de date et d'heure.
Toutes les fonctions qui acceptent des modes de fichiers comportent à présent une description détaillée de ceux-ci dans un menu déroulant. Vous n'avez plus à vous souvenir de la signification de r+, a et w.
Davantage de Live Templates
Nous avons introduit d'autres live templates, notamment fun pour le modèle de fonction et fori pour les boucles indexées.
Expérience utilisateur
Zoom complet dans l'IDE
Vous pouvez désormais zoomer dans l'ensemble de PhpStorm pour changer la taille de tous les éléments de l'interface utilisateur en même temps. Dans le menu principal, sélectionnez View | Appearance et ajustez l'échelle de l'IDE.
Cela peut vous servir pour des démonstrations, des diffusions en direct, des réunions en ligne ou des présentations.
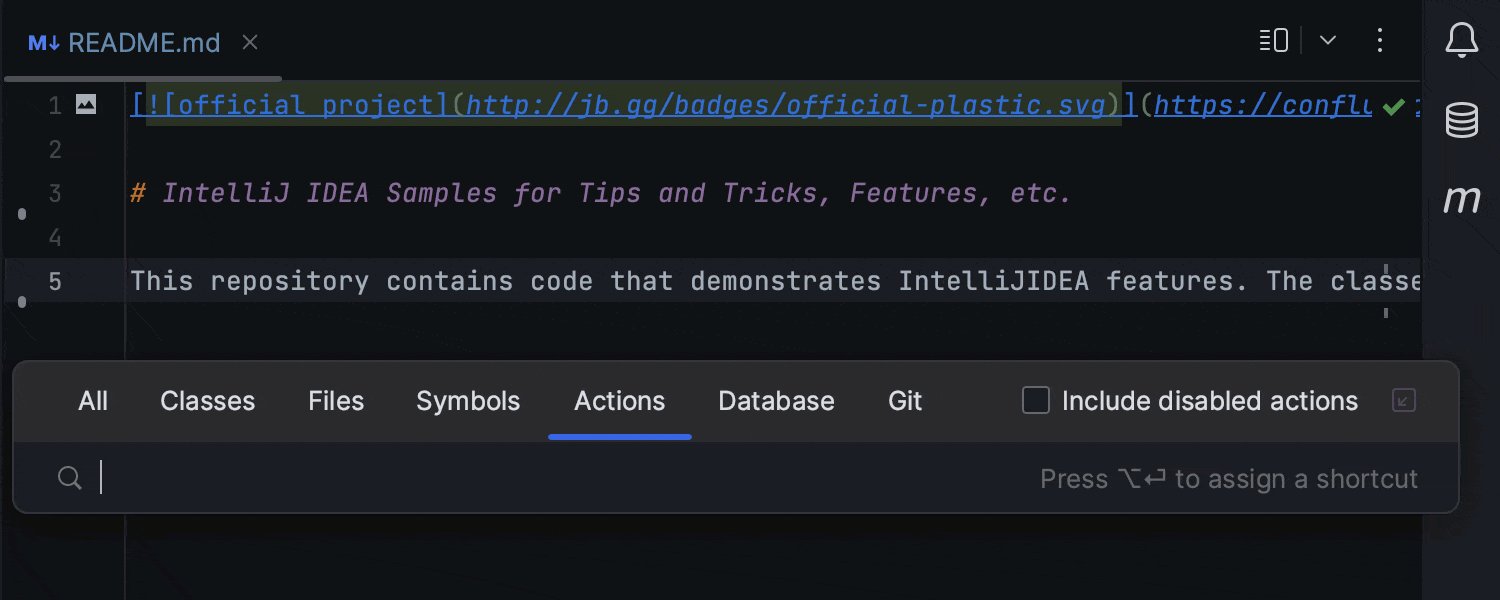
En attribuant à ces actions des raccourcis uniques, il vous sera plus facile de les appeler. Accédez à la fenêtre Search Actions (Ctrl+Shift+A), tapez « zoom ide », et attribuez-lui un raccourci après avoir appuyé sur Alt+Entrée.
Possibilité d'enregistrer plusieurs dispositions de fenêtres d'outils
Vous pouvez maintenant enregistrer et gérer plusieurs dispositions de fenêtres d'outils et basculer de l'une à l'autre en fonction de vos besoins. Découvrez les nouvelles actions dans Window | Layouts pour enregistrer, mettre à jour et activer les dispositions de fenêtres.

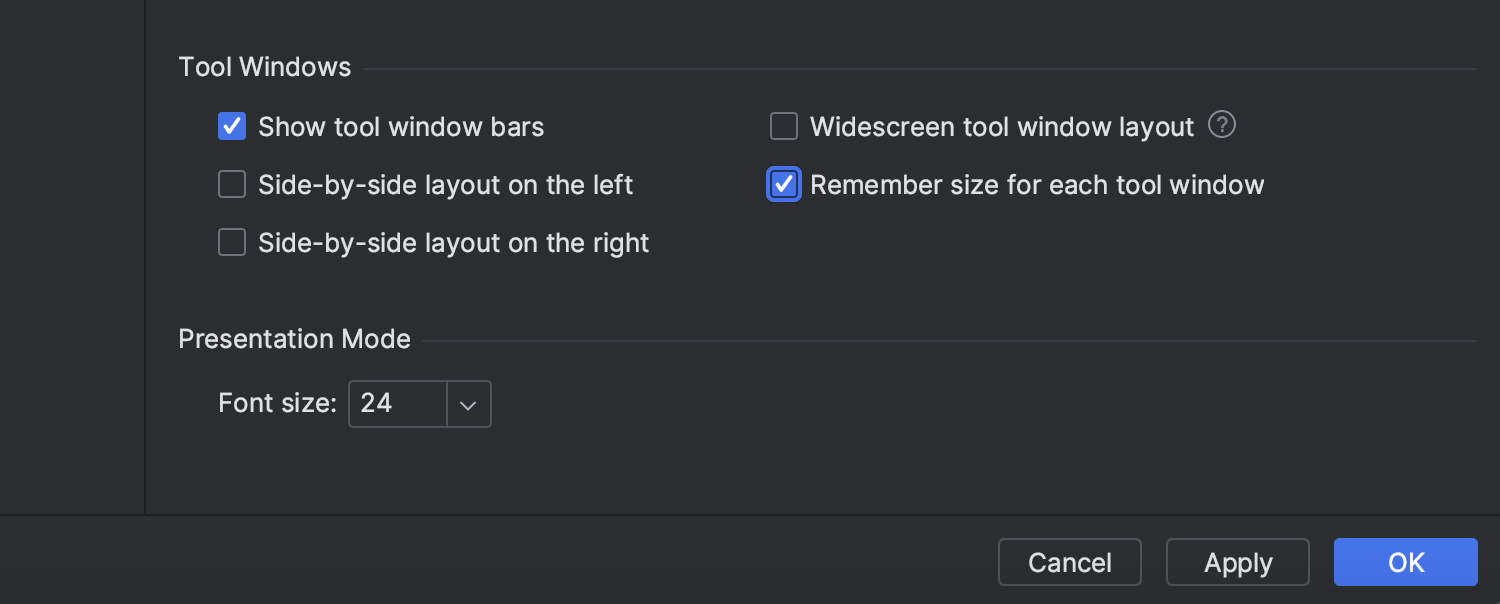
Nouveau paramètre Remember size for each tool window
La nouvelle case à cocher Remember size for each tool window est disponible dans Settings/Preferences | Appearance & Behavior | Tool Windows. Elle vous permet d'unifier la largeur des fenêtres d'outils latérales ou de conserver la possibilité d'ajuster librement leur taille lorsque vous personnalisez votre mise en page.
Éditeur

Fill Paragraph pour les fichiers Markdown
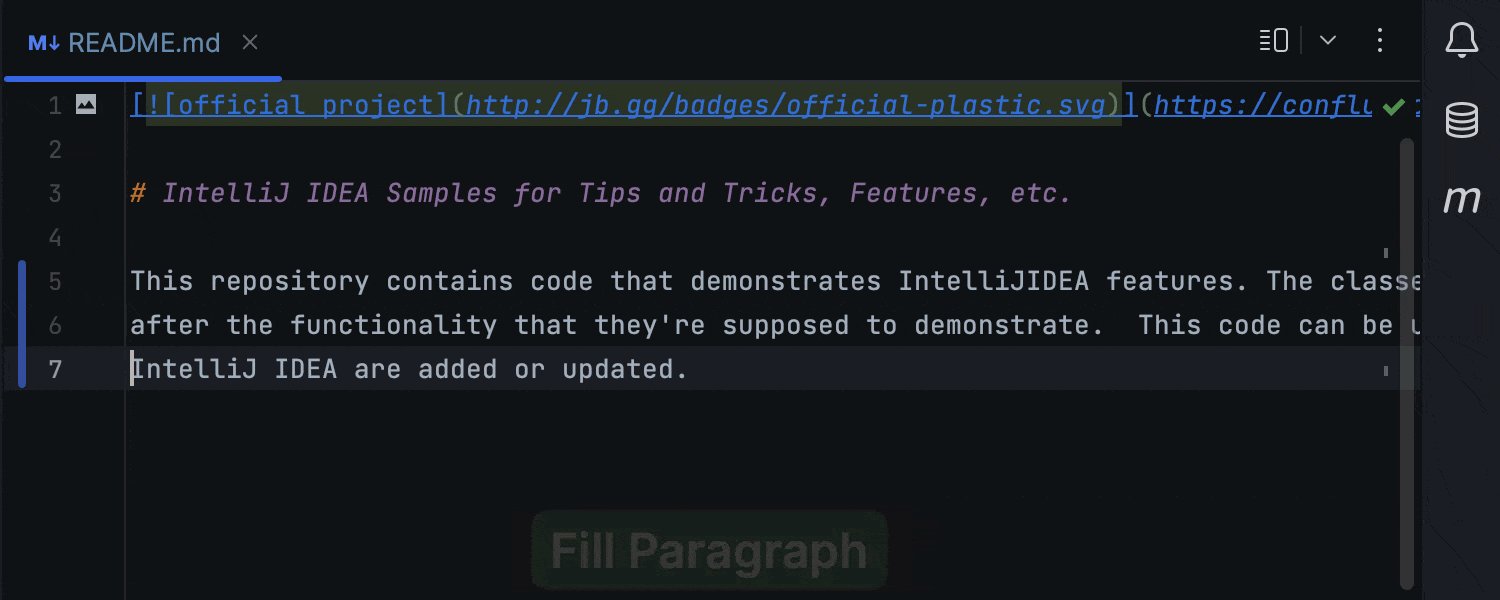
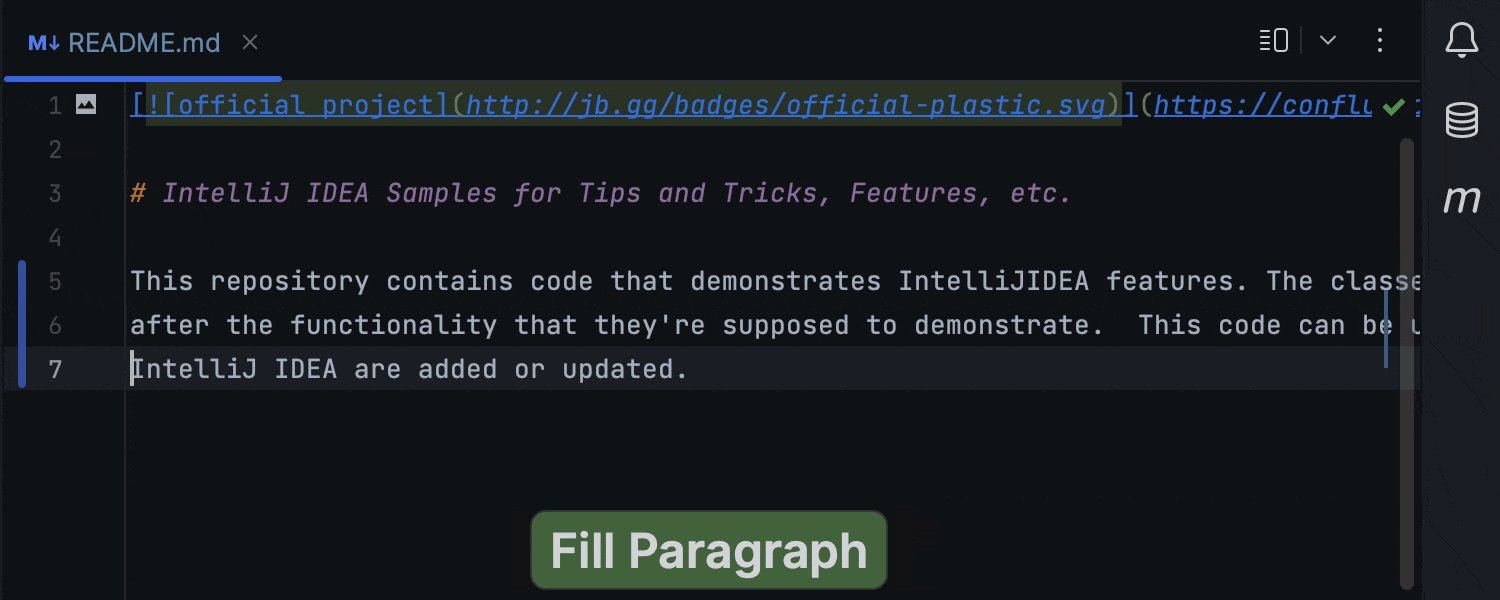
Les fichiers Markdown prennent désormais en charge l'action Fill Paragraph de l'éditeur, qui vous permet de répartir de longs textes sur plusieurs lignes de longueur égale.
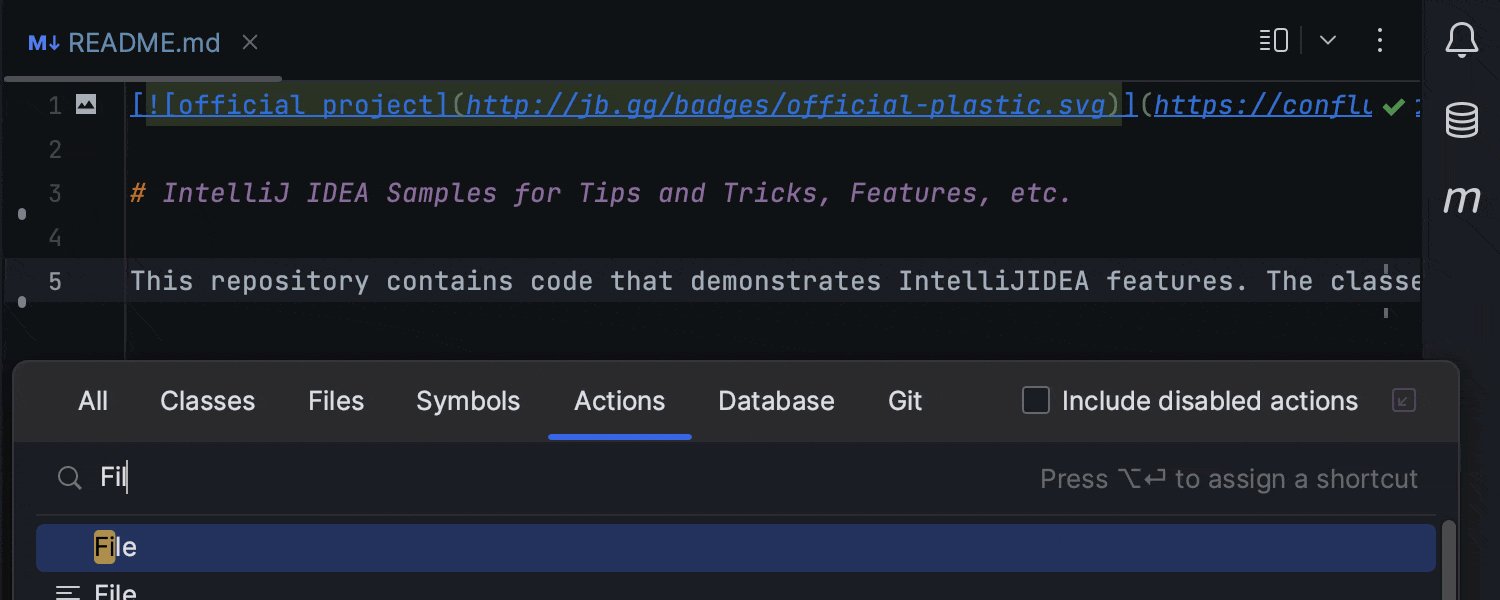
Pour ce faire, placez le curseur à l'intérieur du paragraphe à modifier et choisissez l'action dans le menu Edit. Vous pouvez également utiliser Find Action (Ctrl+Maj+A) pour rechercher la commande Fill Paragraph et l'exécuter.

Nouvelle page de configuration Smart Keys pour Markdown
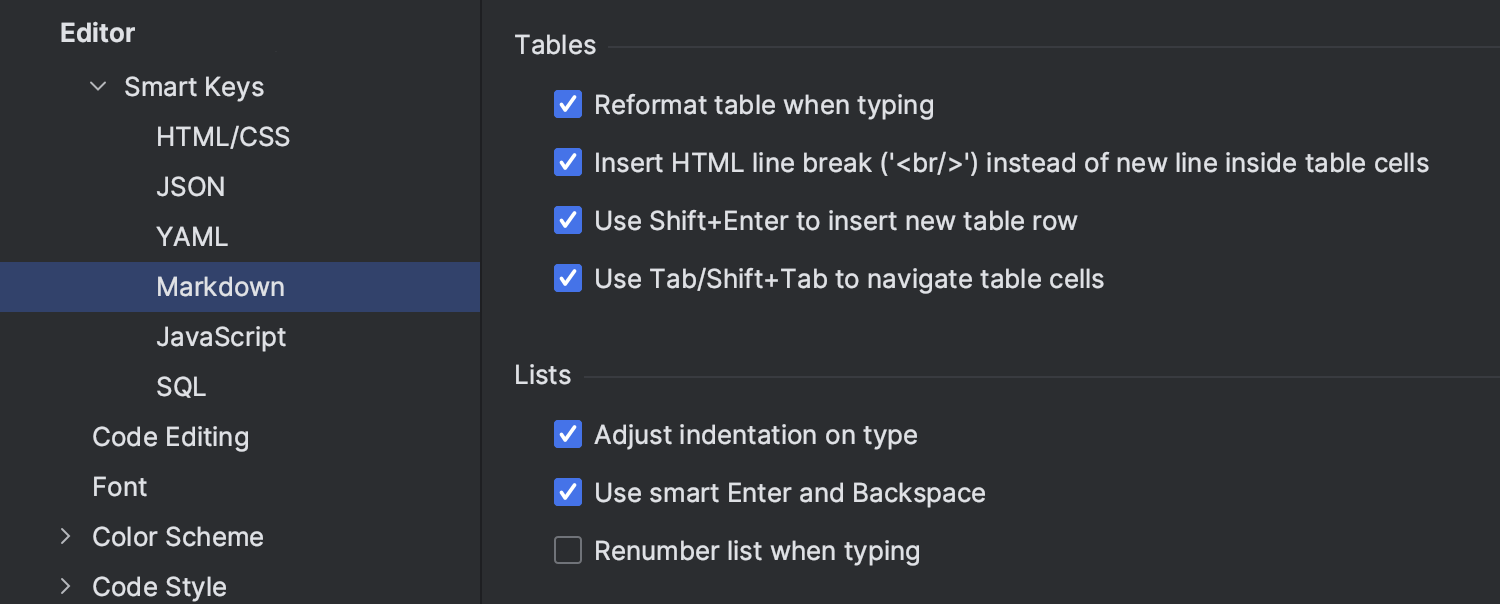
Nous avons ajouté une page dans Settings/Preferences | Editor | General | Smart Keys qui vous permet de configurer et modifier vos préférences Markdown.
Cette page propose des cases à cocher distinctes pour diverses fonctionnalités de l'éditeur afin de faciliter la gestion de vos préférences. Auparavant, il n'y avait qu'une seule case à cocher dans Settings/Preferences | Languages & Frameworks.

Possibilité d'afficher les espaces uniquement dans le code sélectionné
Une nouvelle case à cocher Selection dans Settings/Preferences | Editor | General | Appearance | Show Whitespaces permet de configurer ce paramètre afin que l'IDE affiche les espaces sous forme de petits points uniquement lorsque vous sélectionnez du code.
VCS / Git / GitHub
Indications de couleur pour l'état du VCS dans la fenêtre d'outil Structure
Nous avons ajouté des indications de couleur pour les modifications dans la fenêtre d'outil Structure.
Ainsi, vous pouvez maintenant voir quelles propriétés, méthodes et fonctions ont été modifiées ou ajoutées.

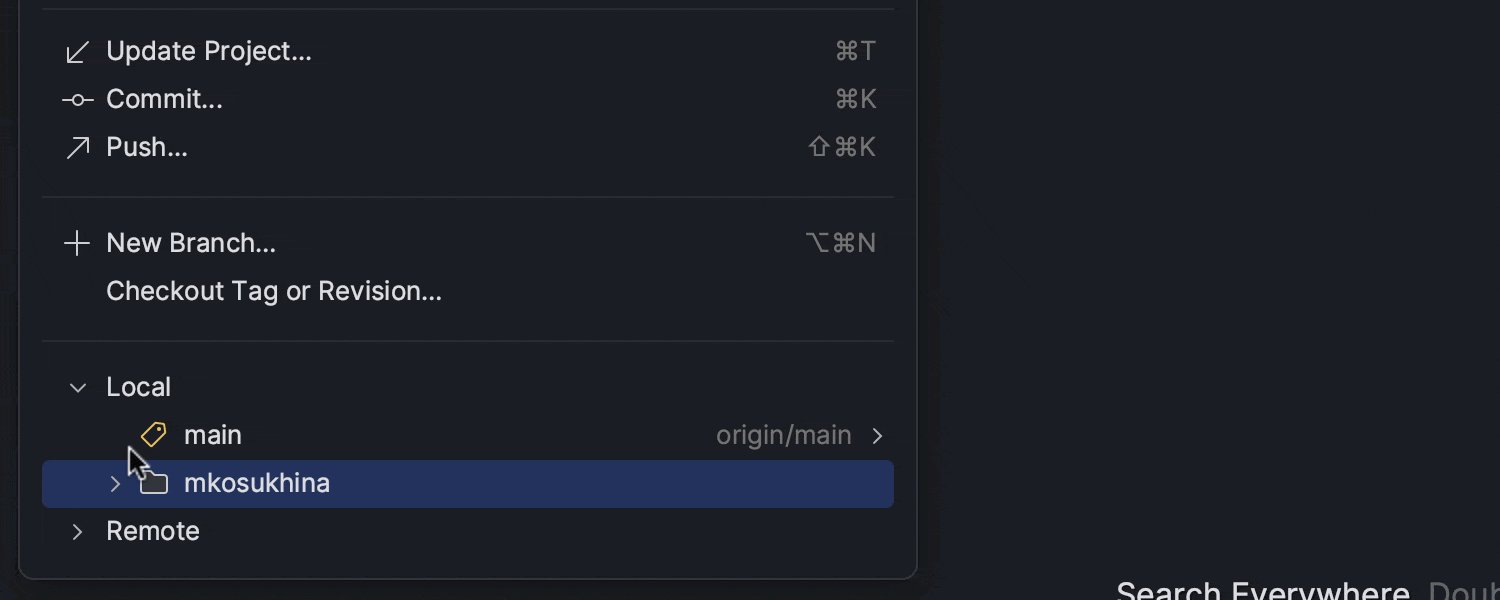
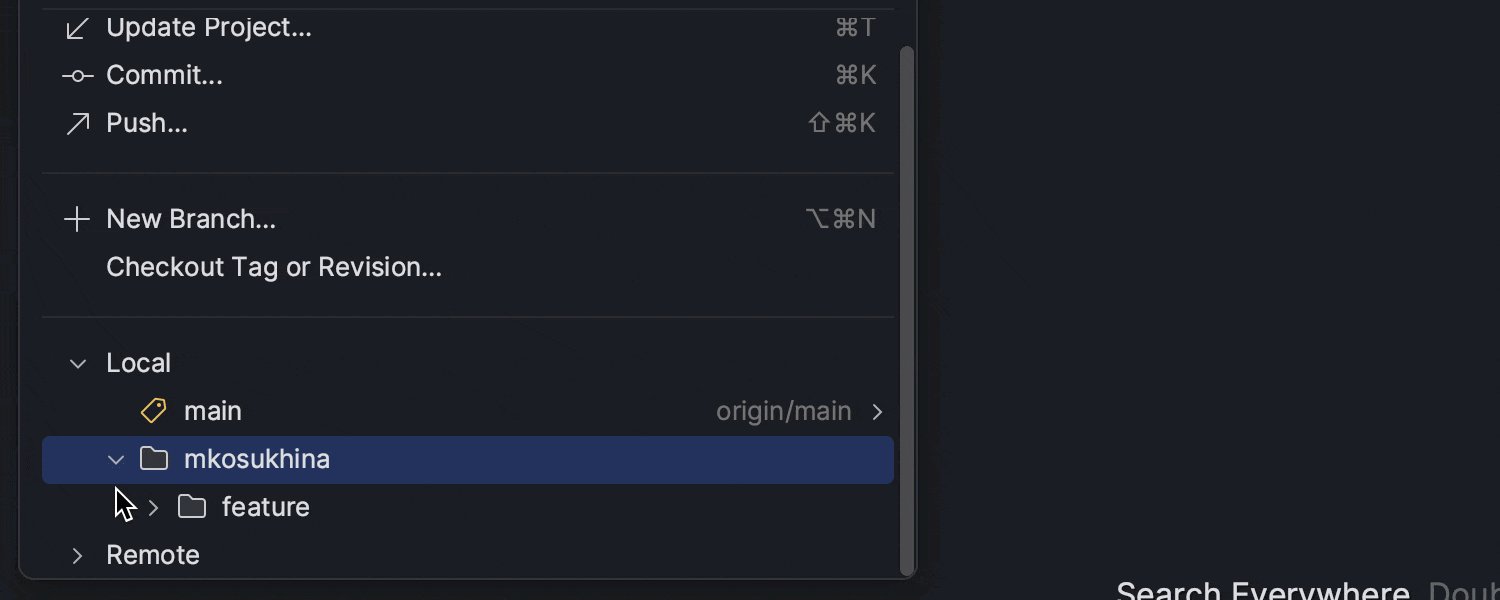
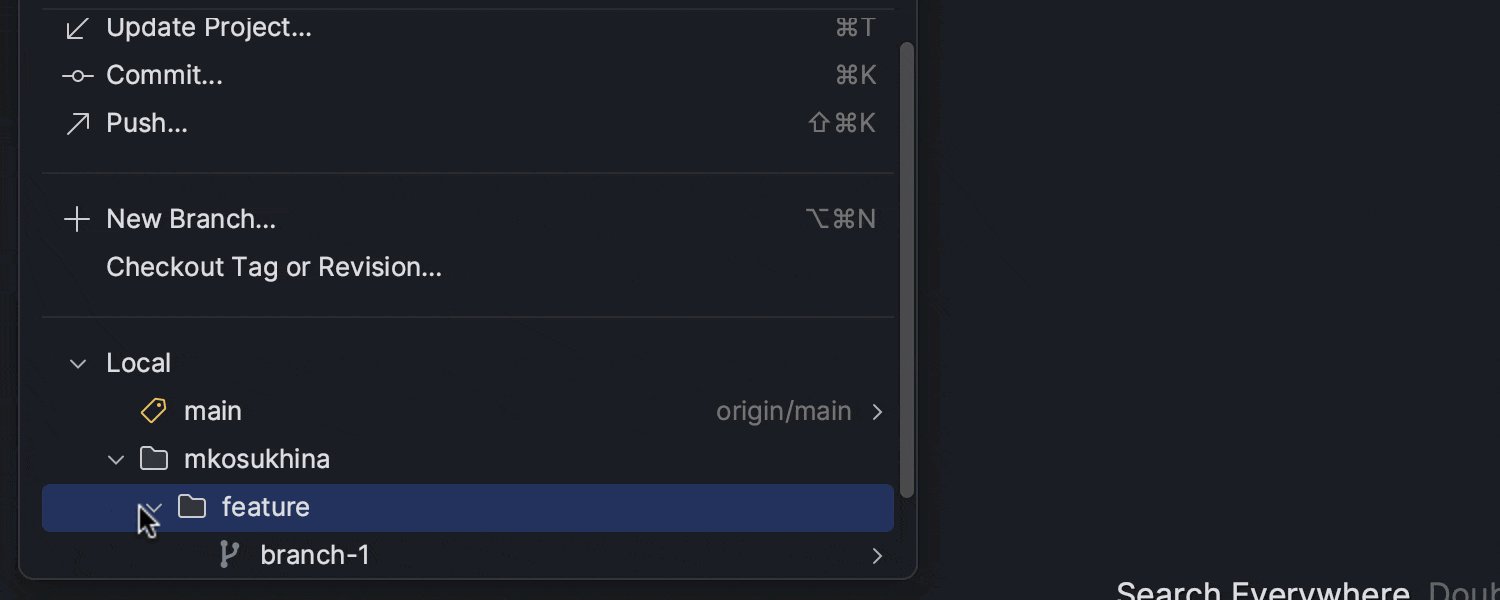
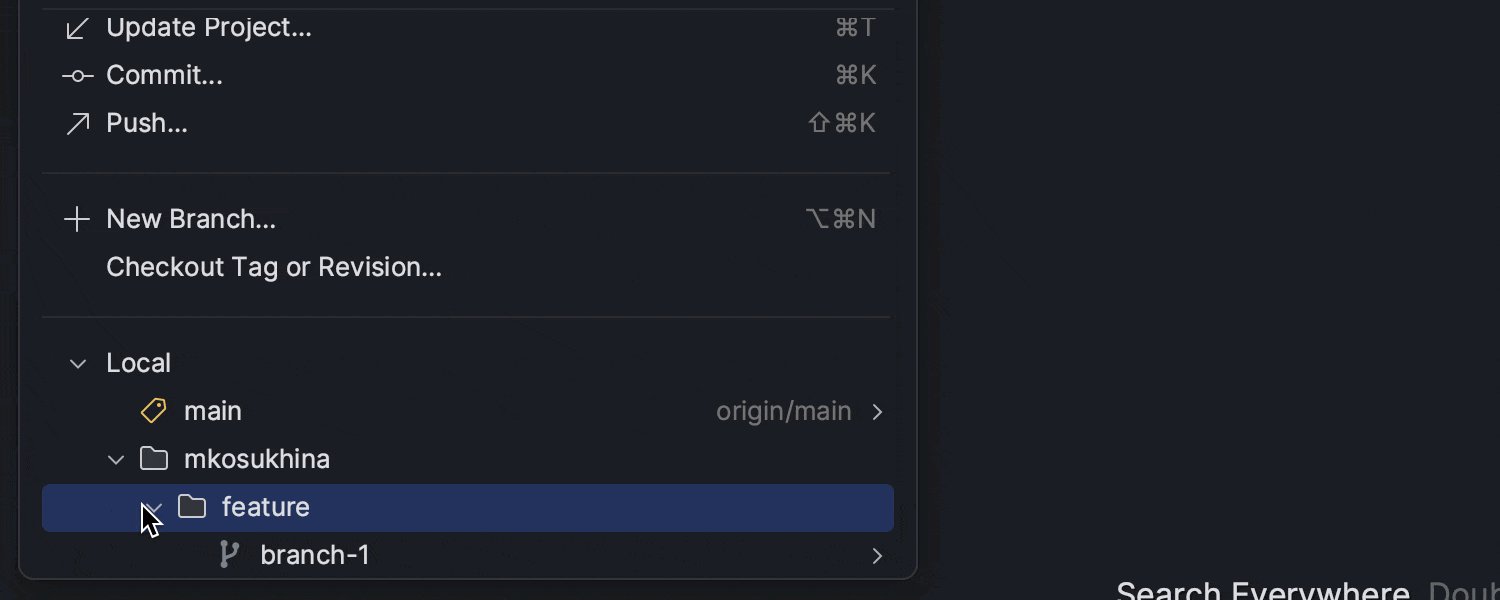
Amélioration de la fenêtre contextuelle Branches
Il est maintenant plus facile de passer d'une branche à l'autre car elles sont stockées dans des listes que vous pouvez développer.

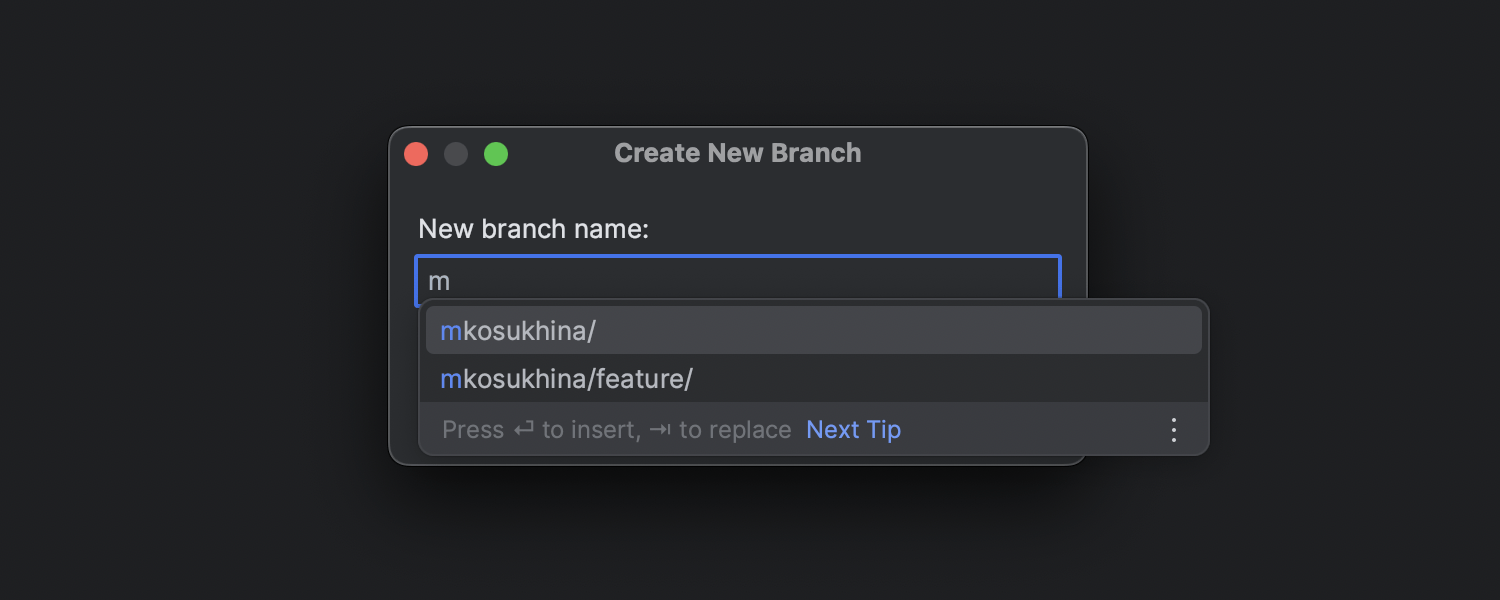
Saisie semi-automatique dans la fenêtre contextuelle Create New Branch
Nous avons implémenté la saisie semi-automatique dans la fenêtre contextuelle Create New Branch dans le premier EAP de PhpStorm 2023.1. Grâce à cela, lorsque vous commencez à saisir le nom de votre nouvelle branche, l'IDE vous propose des préfixes pertinents basés sur les noms des branches locales existantes.

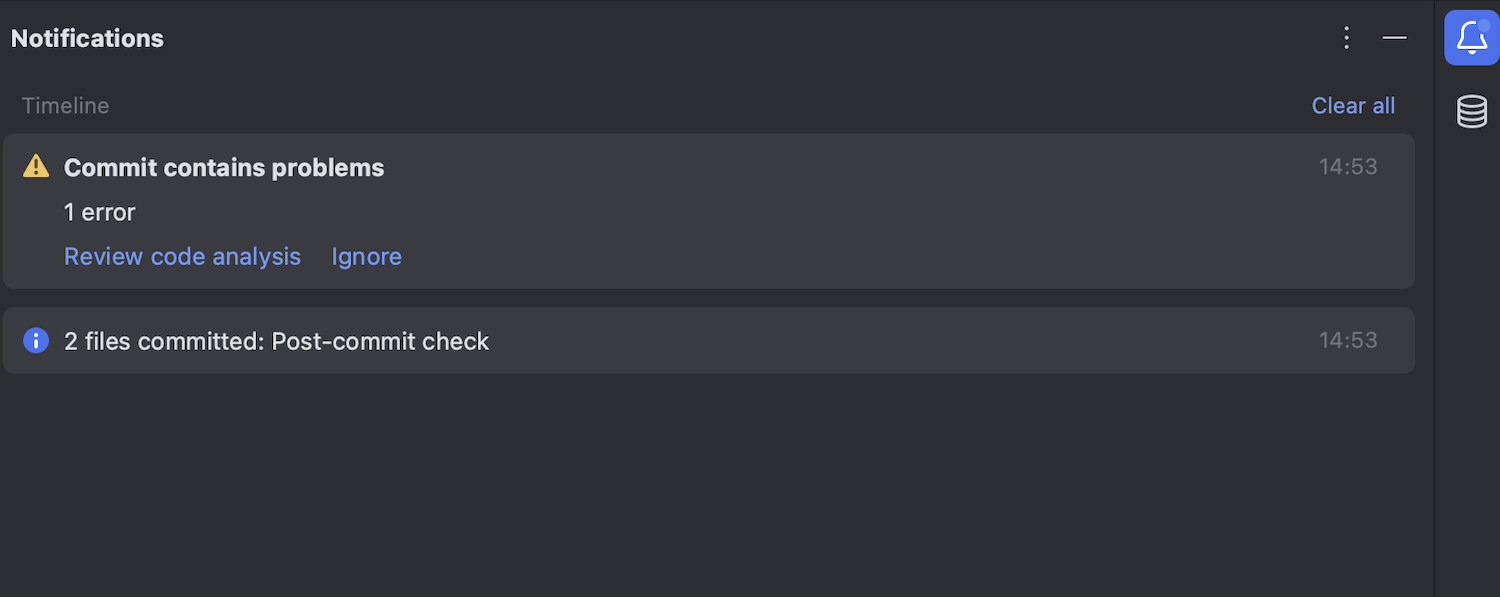
Vérifications des commits en arrière-plan
Les vérifications de commits pour Git et Mercurial se déroulent désormais en arrière-plan, après votre commit, mais avant le push. L'objectif est d'accélérer le processus de commit global.

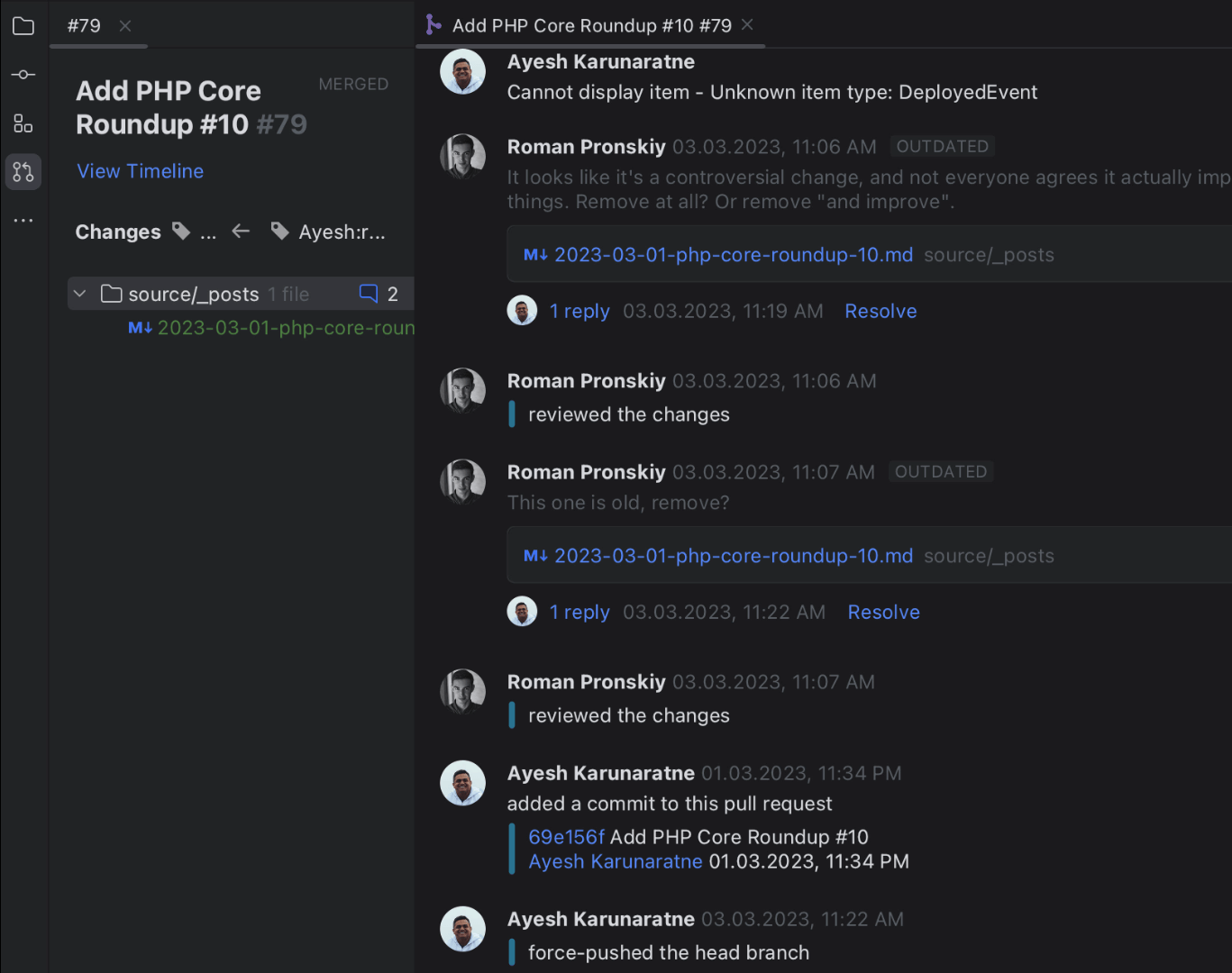
Amélioration du workflow de révision du code pour GitHub
Le scénario d'utilisation des requêtes pull le plus courant est celui où un utilisateur commence par se rendre sur GitHub, puis se réfère à l'IDE dans les cas où il est nécessaire de parcourir entièrement le code.
Nous avons remanié la fenêtre d'outil Pull Request afin de simplifier ce workflow. Elle propose désormais un onglet dédié pour chaque requête pull que vous ouvrez. L'onglet affiche instantanément la liste des fichiers modifiés, mais fournit moins d'informations qu'auparavant pour éviter les distractions et vous aider à rester concentré sur votre tâche en cours.
De plus, un bouton dédié permet désormais d'exécuter facilement l'action considérée comme la plus importante compte tenu de l'état de la requête pull.
Améliorations pour Docker

Journaux fusionnés pour tous les conteneurs Docker-compose
L'onglet Dashboard du nœud Docker Compose regroupe et affiche désormais les journaux de tous les conteneurs Docker Compose, qui sont mis à jour en temps réel.

Prise en charge d'Azure Container Registry
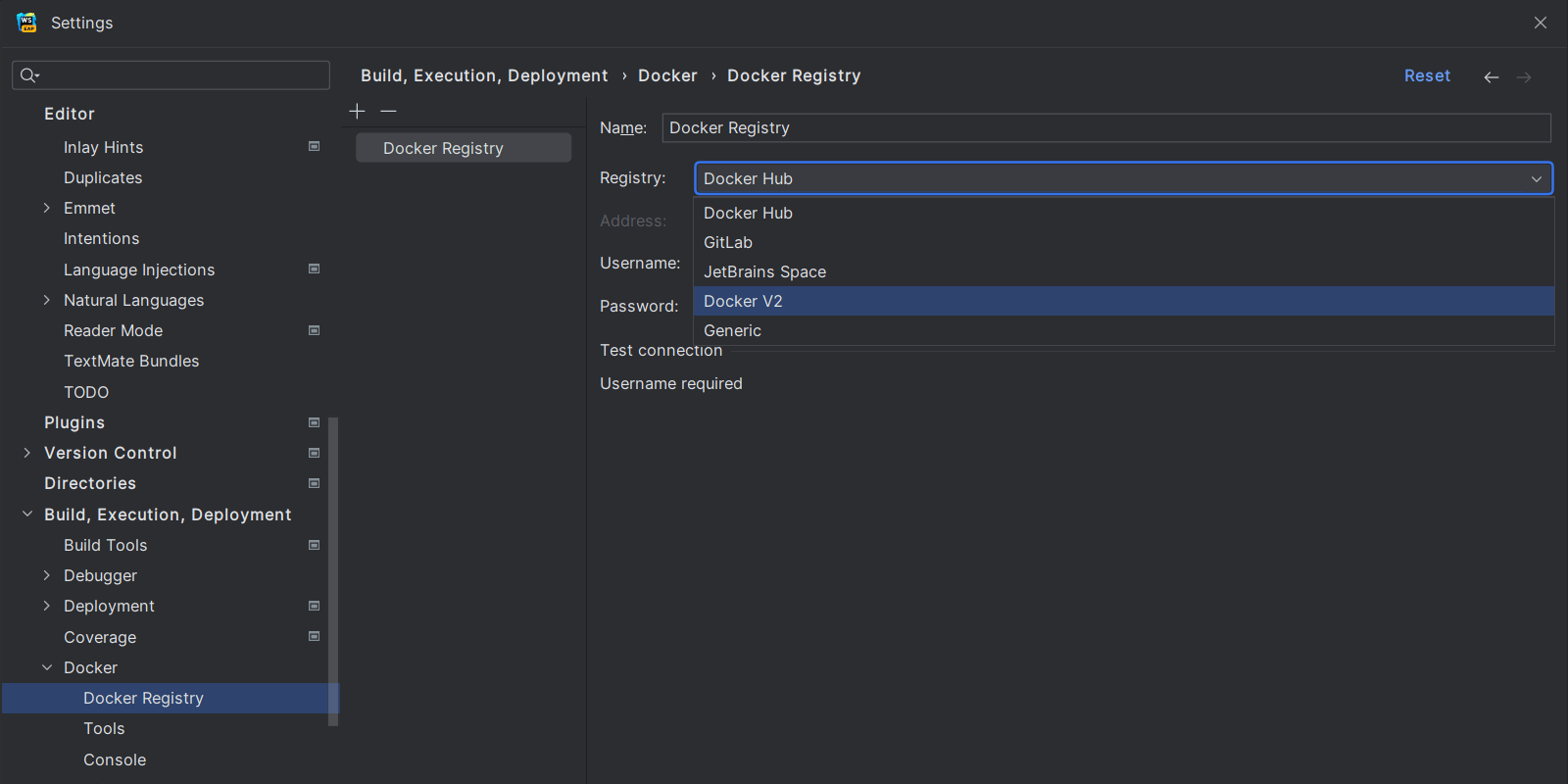
Vous pouvez désormais vous connecter facilement à Azure Container Registry. Il vous suffit d'aller dans Preferences / Settings | Build, Execution, Deployment | Docker | Docker Registry et de sélectionner l'option Docker V2 dans le champ Registry.

Nouveau paramètre pour appliquer l'option de montage :z aux volumes associés sous SELinux
Vous avez maintenant la possibilité d'ajouter des drapeaux de configuration :z aux montages Docker afin d'attacher des volumes à des conteneurs Docker sur des postes de travail SELinux.
Pour activer cette fonction, allez dans Preferences / Settings | Advanced Settings | Docker.
Web

Prise en charge d'Astro
Long-awaited Astro support has landed in PhpStorm! Pour en bénéficier, utilisez notre nouveau plugin Astro, dont l'installation se fait via Preferences / Settings | Plugins. Ce plugin fournit des fonctionnalités de base telles que la mise en évidence de la syntaxe, la complétion de code avec importations automatiques, des refactorisations, la navigation, le formatage, et bien plus.

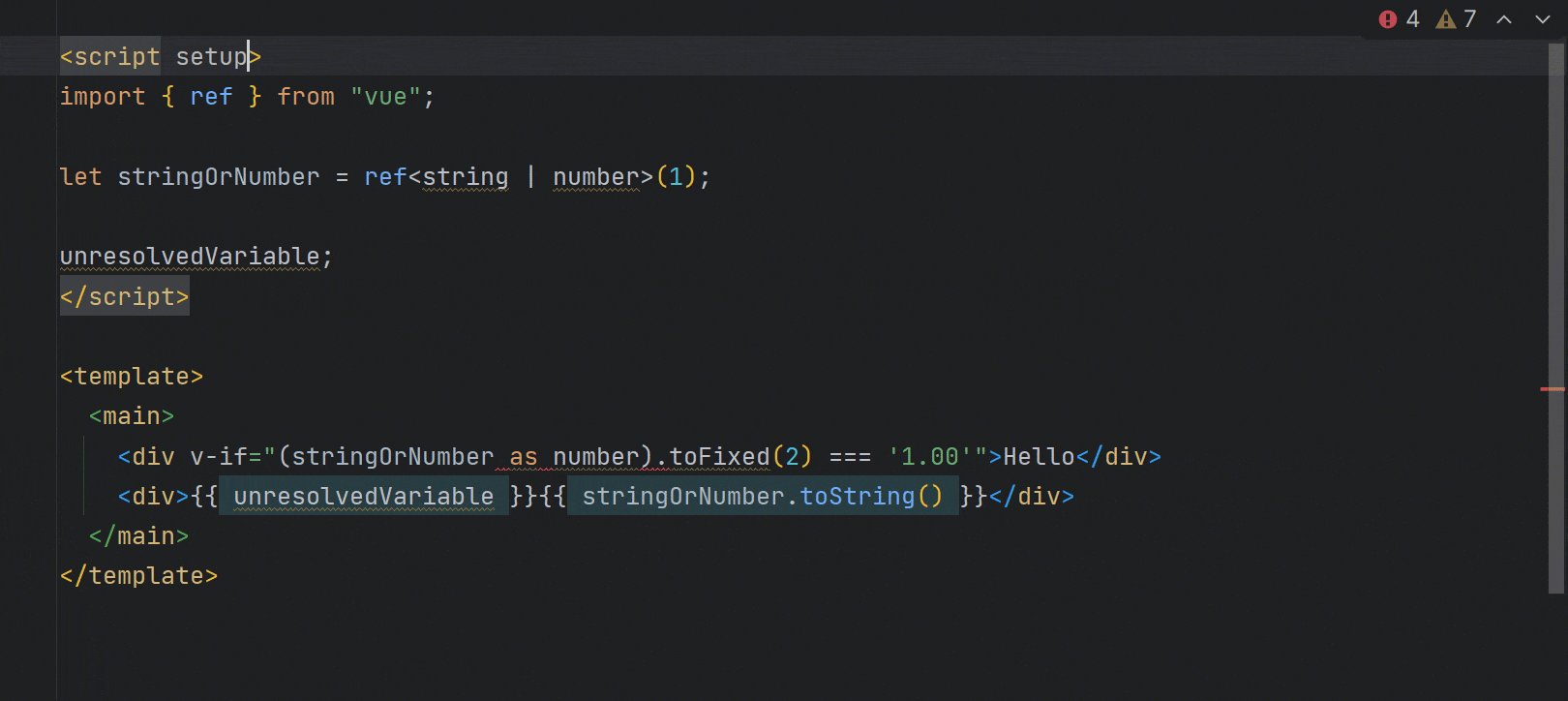
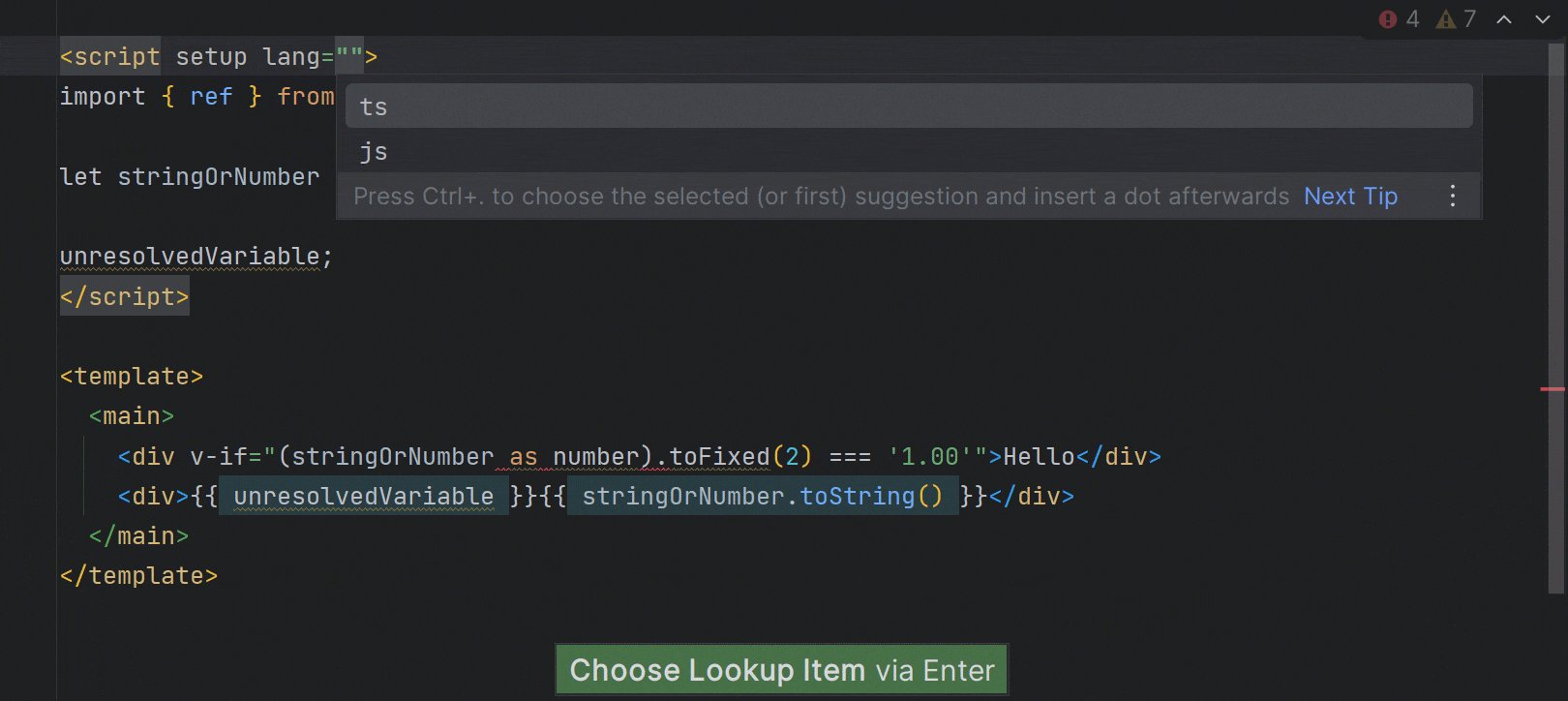
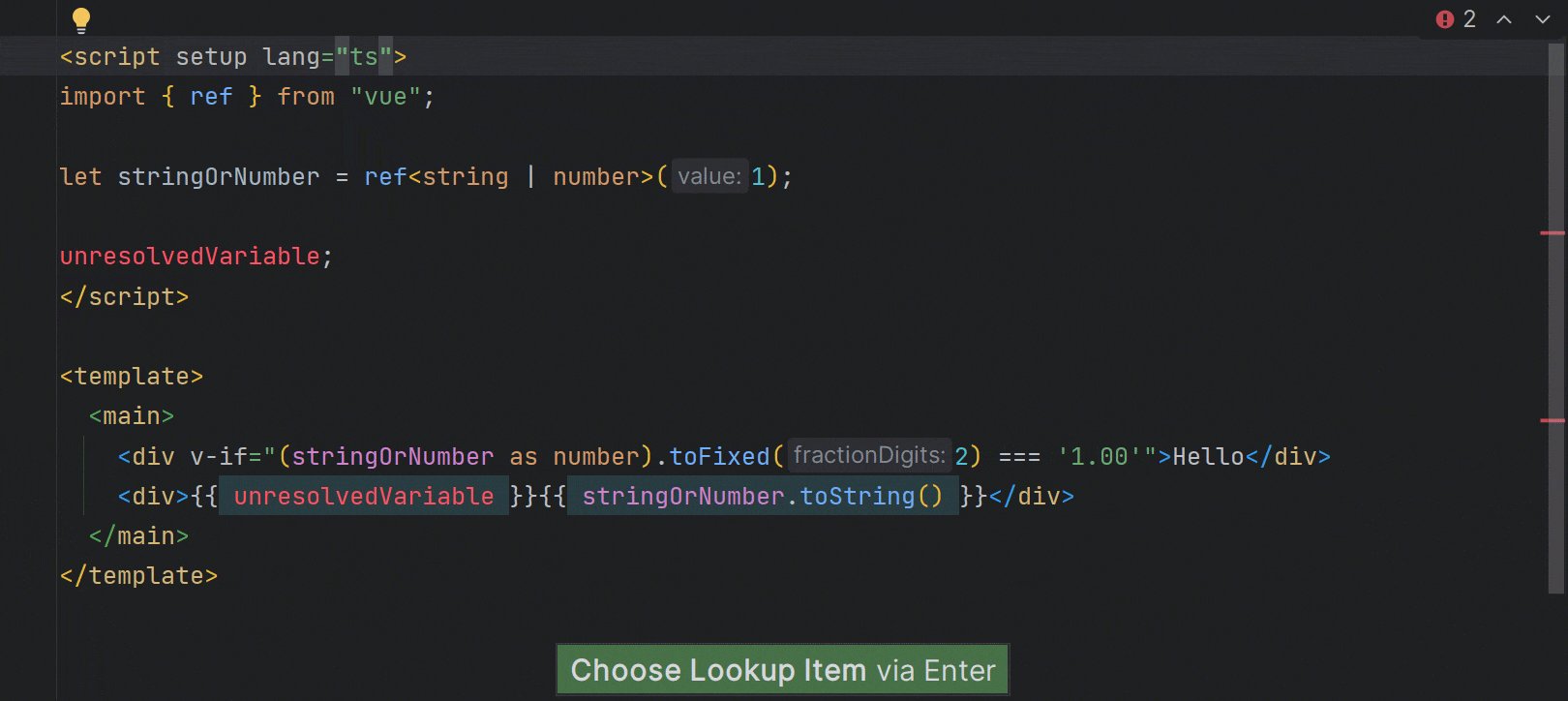
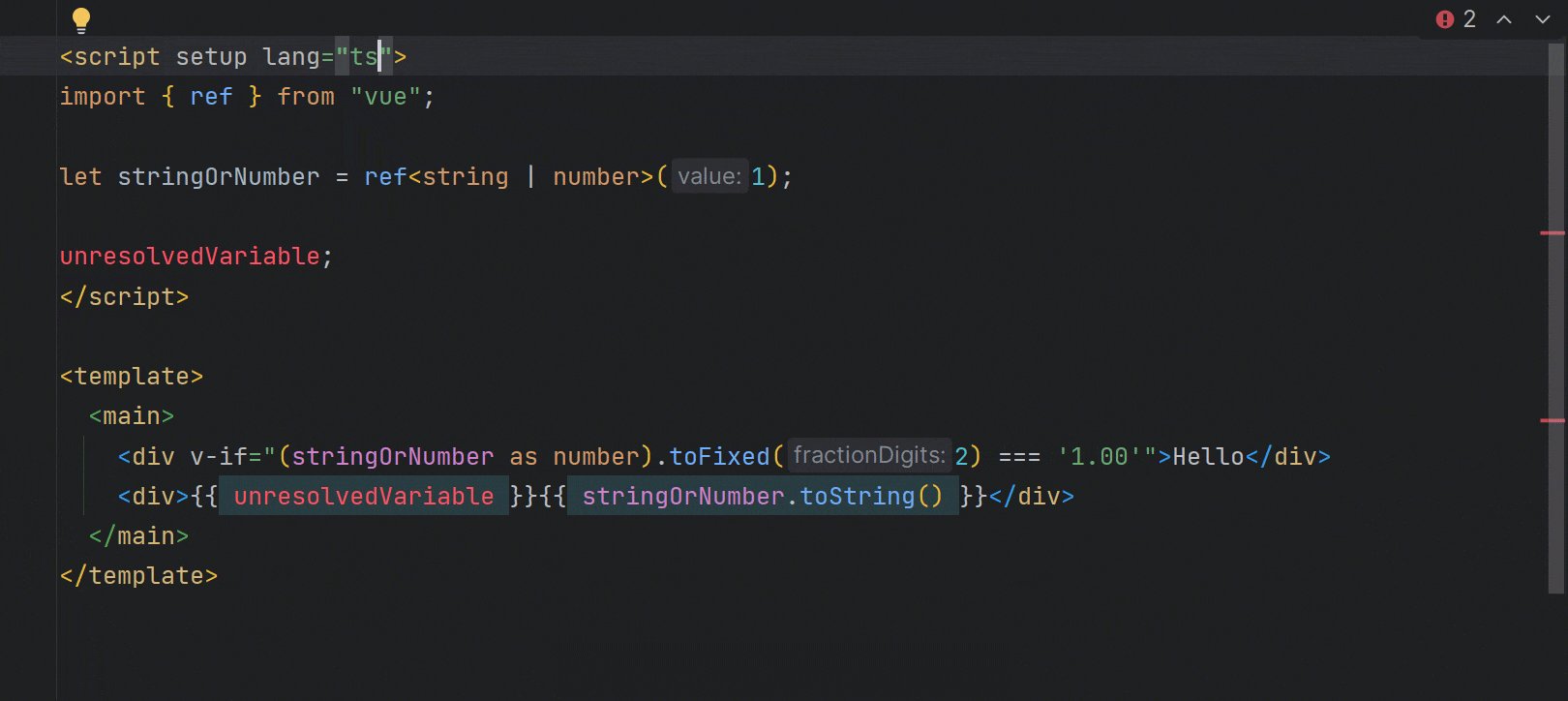
Prise en charge de TypeScript dans les modèles Vue
Nous avons ajouté la prise en charge de TypeScript dans les modèles Vue. Pour l'activer, définissez l'attribut lang d'une balise script sur ts. Auparavant, JavaScript était utilisé indépendamment de l'attribut lang de la balise script. PhpStorm fournit désormais la prise en charge du casting inline, une réduction des types améliorée, et des informations correctes sur les types déduits dans la documentation rapide pour les modèles de composants de fichier unique Vue.

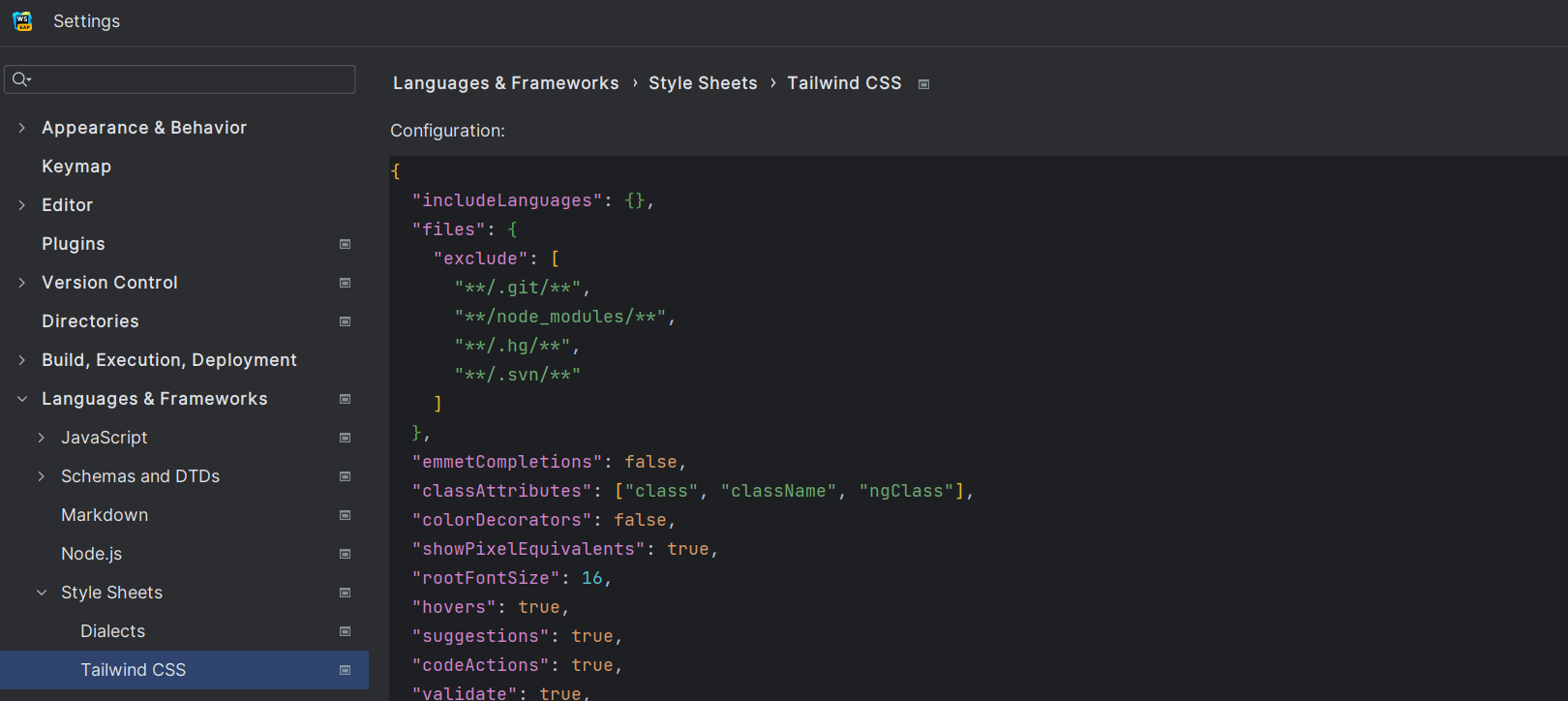
Configuration de Tailwind CSS
Dans cette version, nous avons ajouté la prise en charge des options de configuration, telles que la saisie semi-automatique des noms de classe personnalisés sous l'option classAttributes, ou des options expérimentales telles que tailwindCSS.experimental.configFile.
Vous pouvez définir ces options de configuration dans Preferences / Settings | Languages & Frameworks | Style Sheets | Tailwind CSS.
Ces évolutions sont les plus importantes de cette version, mais il y en a beaucoup d'autres. Consultez l'annonce publiée sur le blog de PhpStorm pour découvrir la liste complète des améliorations de cette version.