Nouveautés de PhpStorm 2023.2
Voici les points clés de cette mise à jour :
- Améliorations pour les génériques en PHP
- Prise en charge de Laravel Pint
- Prise en charge native des assertions PHP
- AI Assistant (accès limité)
- Intégration avec GitLab
- Recherche de texte dans Search Everywhere
AI Assistant Accès limité
AI Assistant, l'une des principales nouveautés de version, est conçu pour vous fournir une assistance générée par l'intelligence artificielle. Parmi ses fonctionnalités actuelles, vous trouverez notamment un chat assisté par IA, la rédaction automatique de commentaires de documentation , la suggestion de noms et la génération de messages de commits.

Chat avec IA
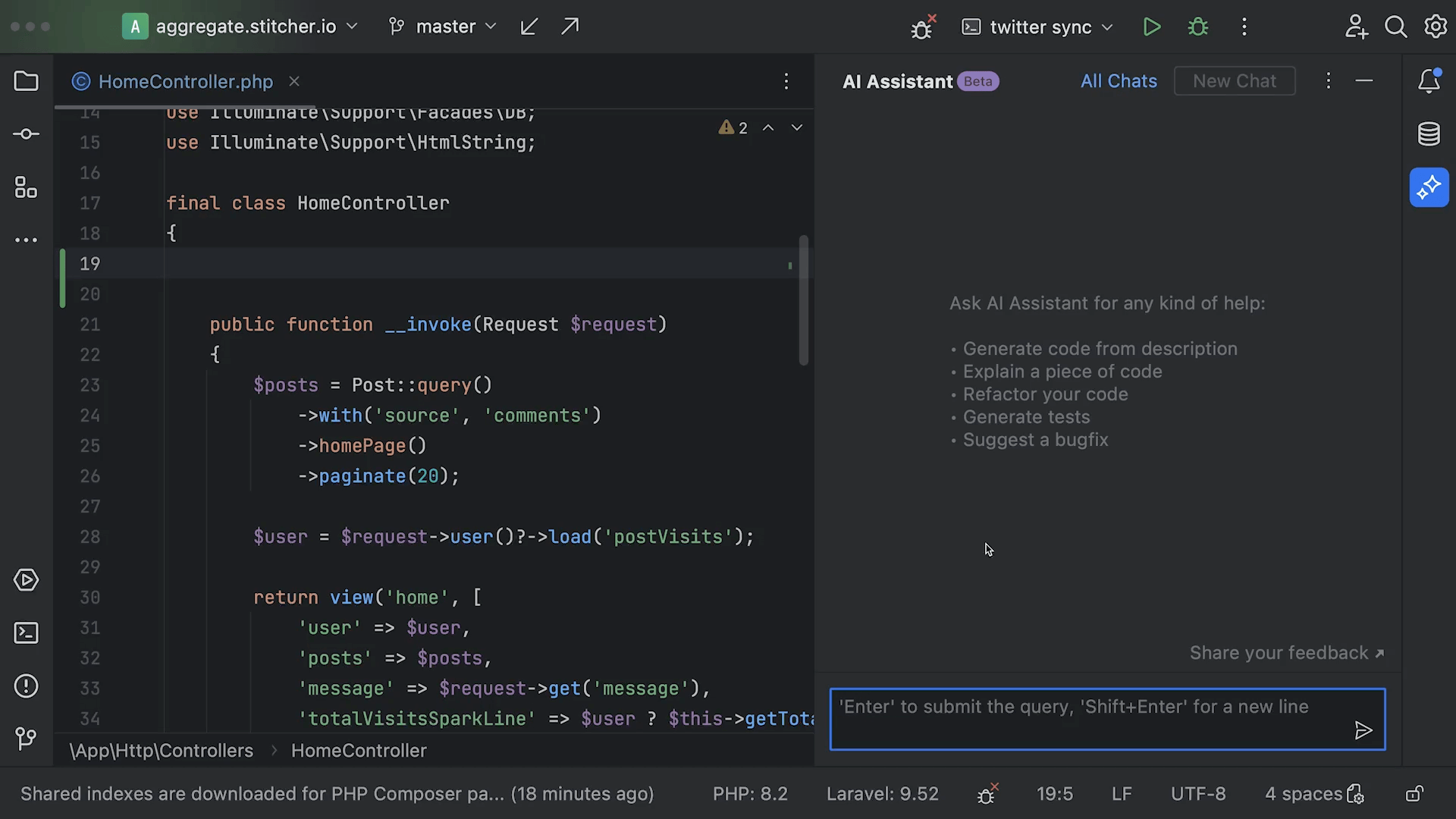
La fenêtre d'outils AI Assistant vous permet de communiquer avec le LLM (Large Language Model), de poser des questions ou d'obtenir de l'aide sur un morceau de code. PhpStorm fournit un contexte spécifique à votre projet, par exemple le niveau de langage PHP et le framework utilisé. Une fois que vous êtes satisfait du code généré par l'IA, cliquez sur Insert Snippet at Caret pour coller le code dans l'éditeur ou faites simplement un copier-coller.

AI Actions
Le menu contextuel Alt+Entrée comporte désormais une section AI Actions qui répertorie les tâches pour lesquelles l'AI Assistant peut vous aider.

Documentation du code
L'AI Assistant peut générer de la documentation pour vous. Pour bénéficier de cette aide, appuyez sur Alt+Entrée, sélectionnez le menu AI Actions et choisissez Write Documentation. De plus, l'AI Assistant peut vous donner des explications sur votre code dans le chat.

Génération de message de commit
La boîte de dialogue de message de commit comporte désormais un bouton Generate Commit Message with AI Assistant. Cliquez sur ce bouton pour envoyer les diffs de vos modifications au LLM, qui générera un message de commit décrivant vos modifications.

Modalités d'accès
L'AI Assistant est alimenté par le service JetBrains AI. Pour accéder à ses fonctionnalités, vous devez installer manuellement le plugin AI Assistant et vous connecter au service JetBrains AI en utilisant votre compte JetBrains. Le plus simple est de cliquer sur l'icône More tool windows dans la barre d'outils, de sélectionner AI Assistant et de suivre les instructions.
Veuillez noter que l'accès à l'AI Assistant est actuellement limité par une liste d'attente. Vous trouverez plus d'informations sur le fonctionnement de l'AI Assistant et sur la façon dont nous traitons votre code et vos données dans cet article.
Nous vous invitons à tester ces nouvelles fonctionnalités d'IA et à nous faire part de vos idées et suggestions en cliquant sur Share your feedback dans la fenêtre d'outils AI Assistant. Vous pouvez également signaler les bugs relatifs à l'AI Assistant sur YouTrack.
PHP
Génériques PHP

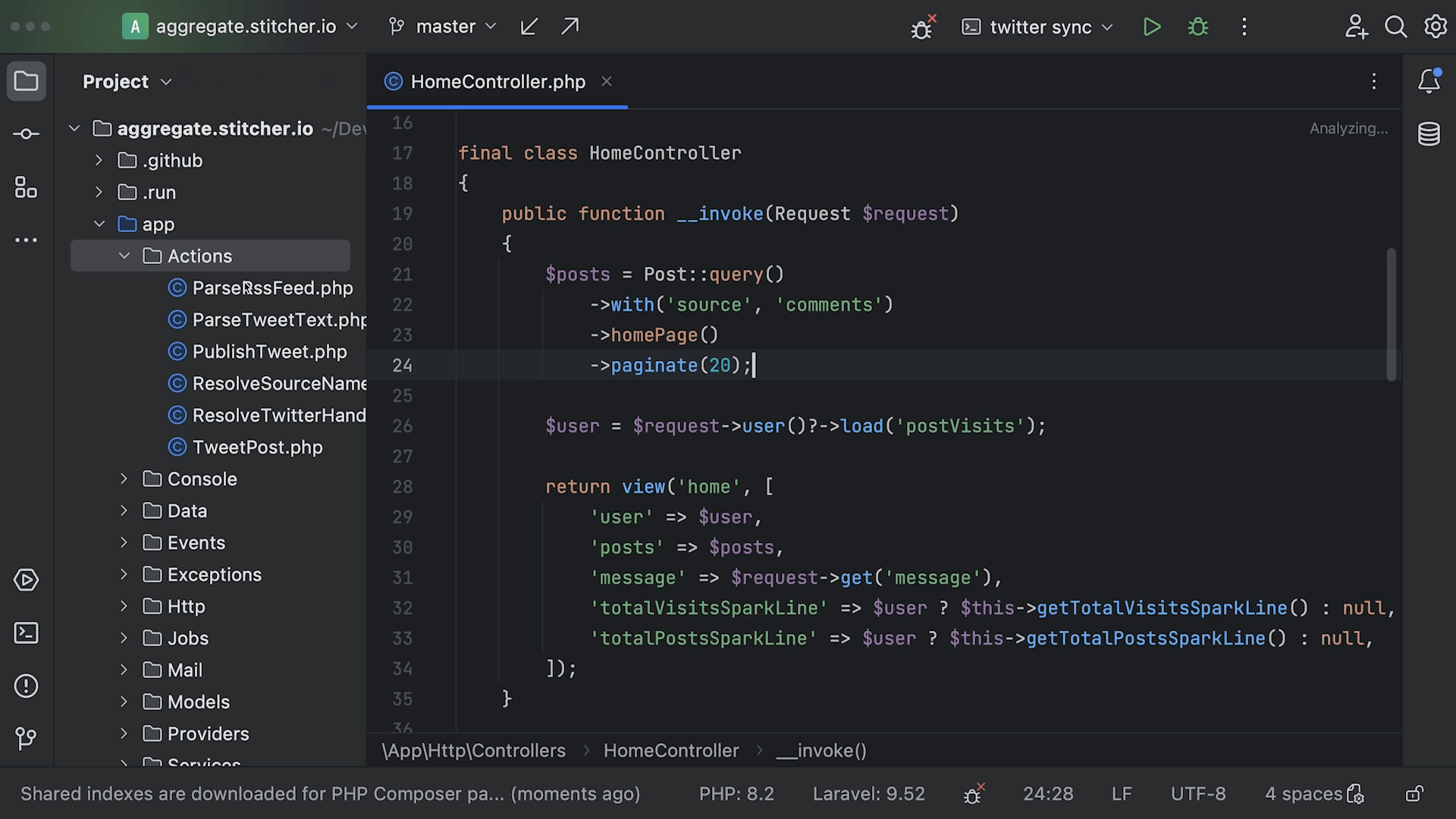
Nouvelle refactorisation Rename generic
Appuyez sur Maj+F6 lorsque vous vous trouvez sur un type générique pour commencer à le renommer et PhpStorm mettra automatiquement le nom à jour dans toute votre base de code.
Vous pouvez également appuyer sur Ctrl+T, puis choisir Rename.

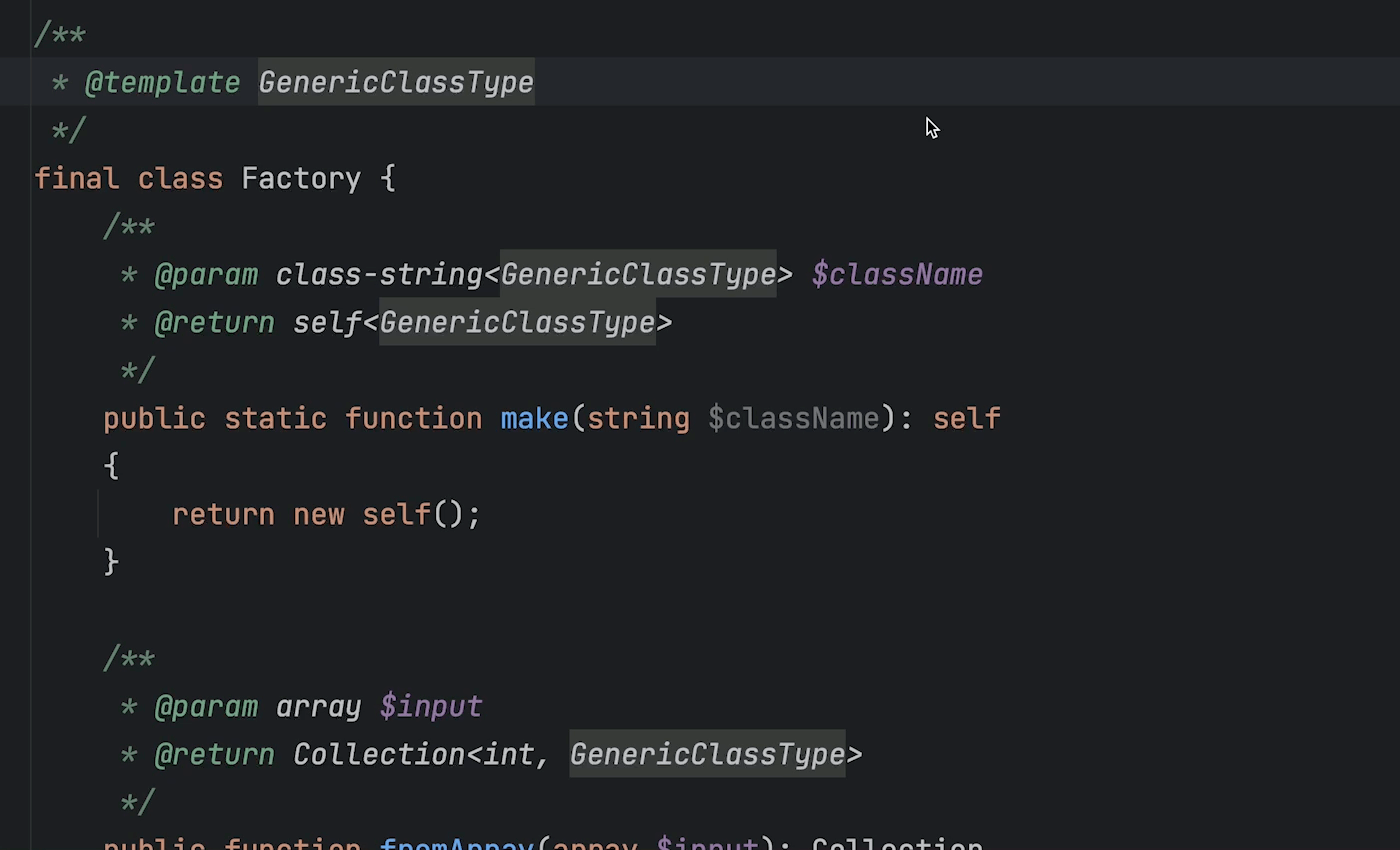
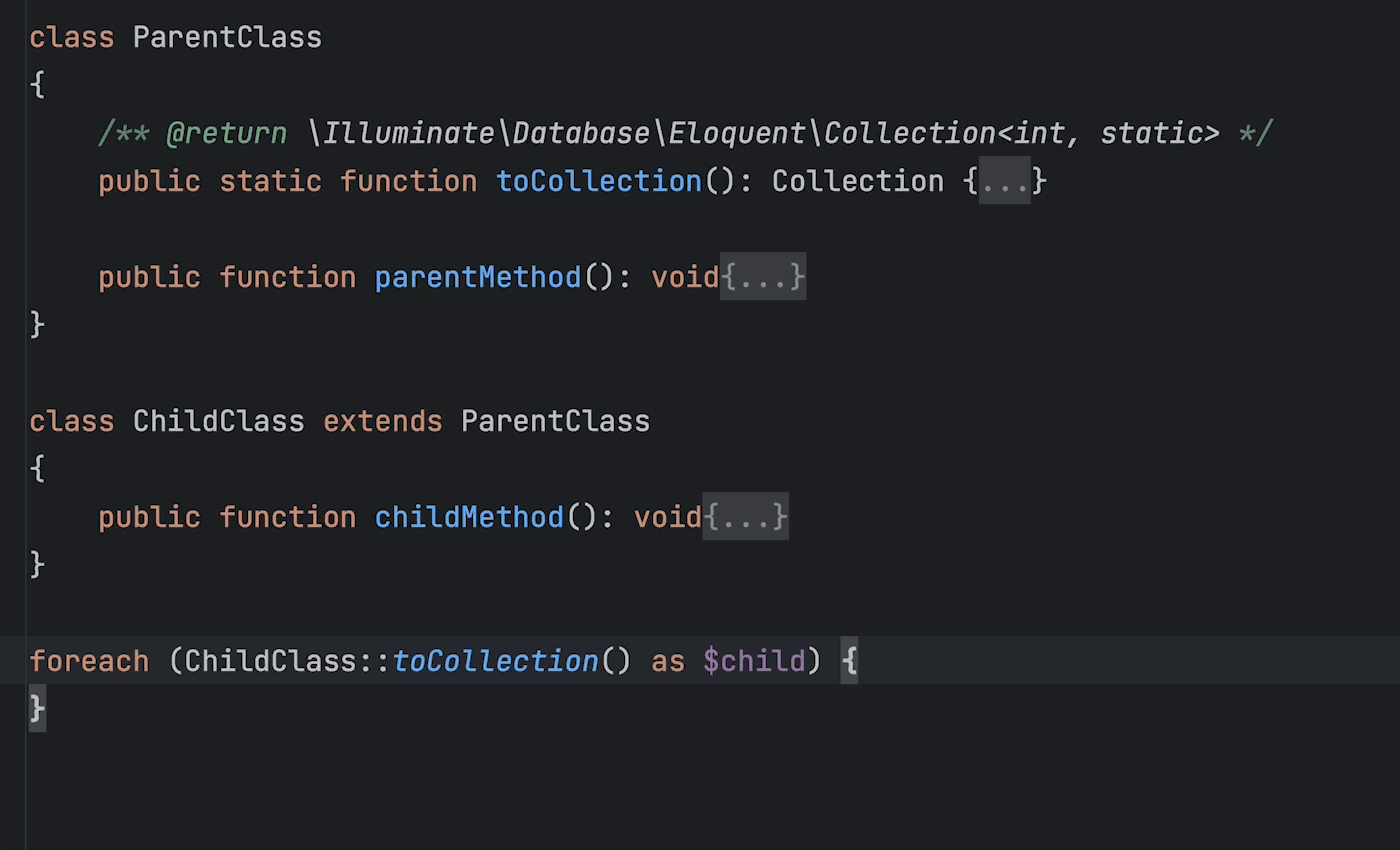
Prise en charge du type static dans les génériques
L'une des fonctionnalités les plus attendues dans ce domaine était la prise en charge des références statiques dans les modèles génériques.
Nous l'avons finalement implémentée dans cette version et nous continuerons à optimiser la prise en charge des génériques PHP autant que possible.

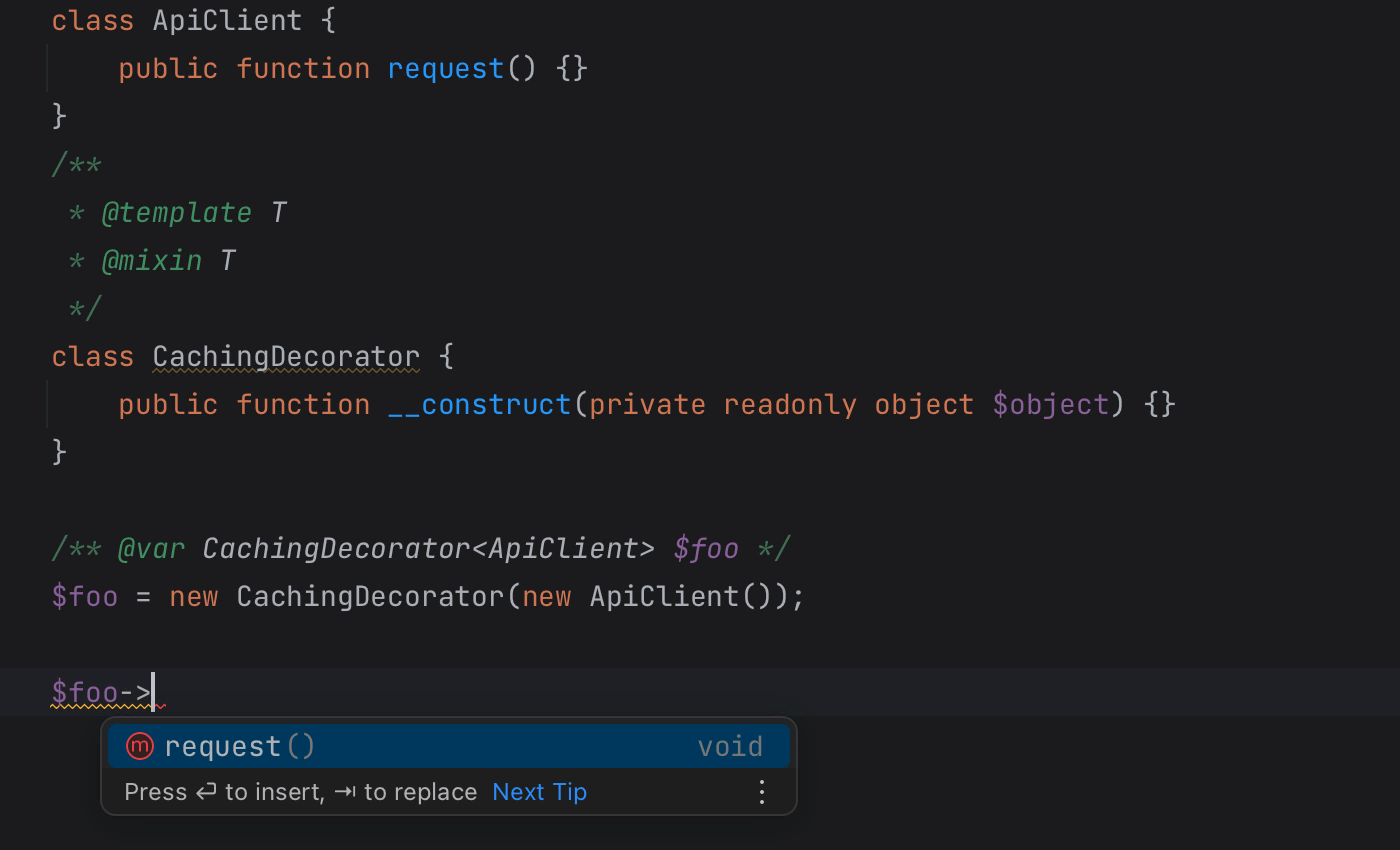
Prise en charge de @mixin avec des modèles
Avec les annotations génériques @mixin, vous pouvez tirer pleinement parti des décorateurs et autres schémas permettant d'injecter un comportement dans des objets. De plus, PhpStorm fournit maintenant la complétion de code pour ces derniers chaque fois que possible.
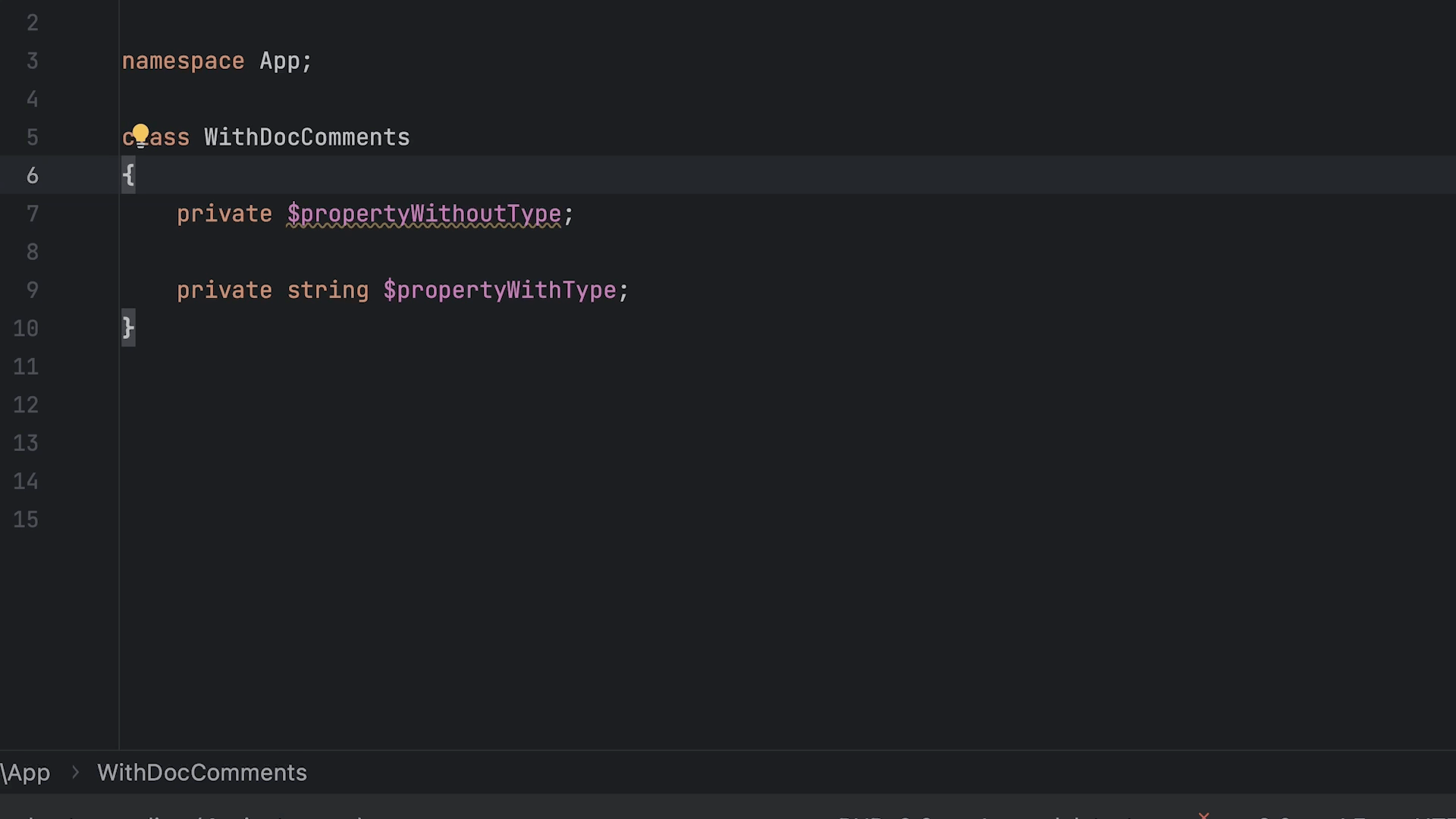
Fin de la génération redondante de PHPDocs

PhpStorm supprime désormais les déclarations redondantes des blocs PHPDoc générés automatiquement dans la plupart de ses actions et signale des balises PHPDoc redondantes spécifiques dans les commentaires de documentation.
Pour les getters et setters générés, PhpStorm ajoute des commentaires PHPDoc uniquement s'il n'y a pas de types déclarés.
Pour appeler la génération de méthodes getter et setter, utilisez l'action d'intention Add getter/setter (Alt+Entrée) ou l'action Generate code (Alt+Insert).
Prise en charge intégrée de Laravel Pint

PhpStorm has added Laravel Pint to the list of supported quality tools. Les problèmes de style de code signalés par Laravel Pint sont désormais traités de la même façon que les inspections de code natives de PhpStorm.
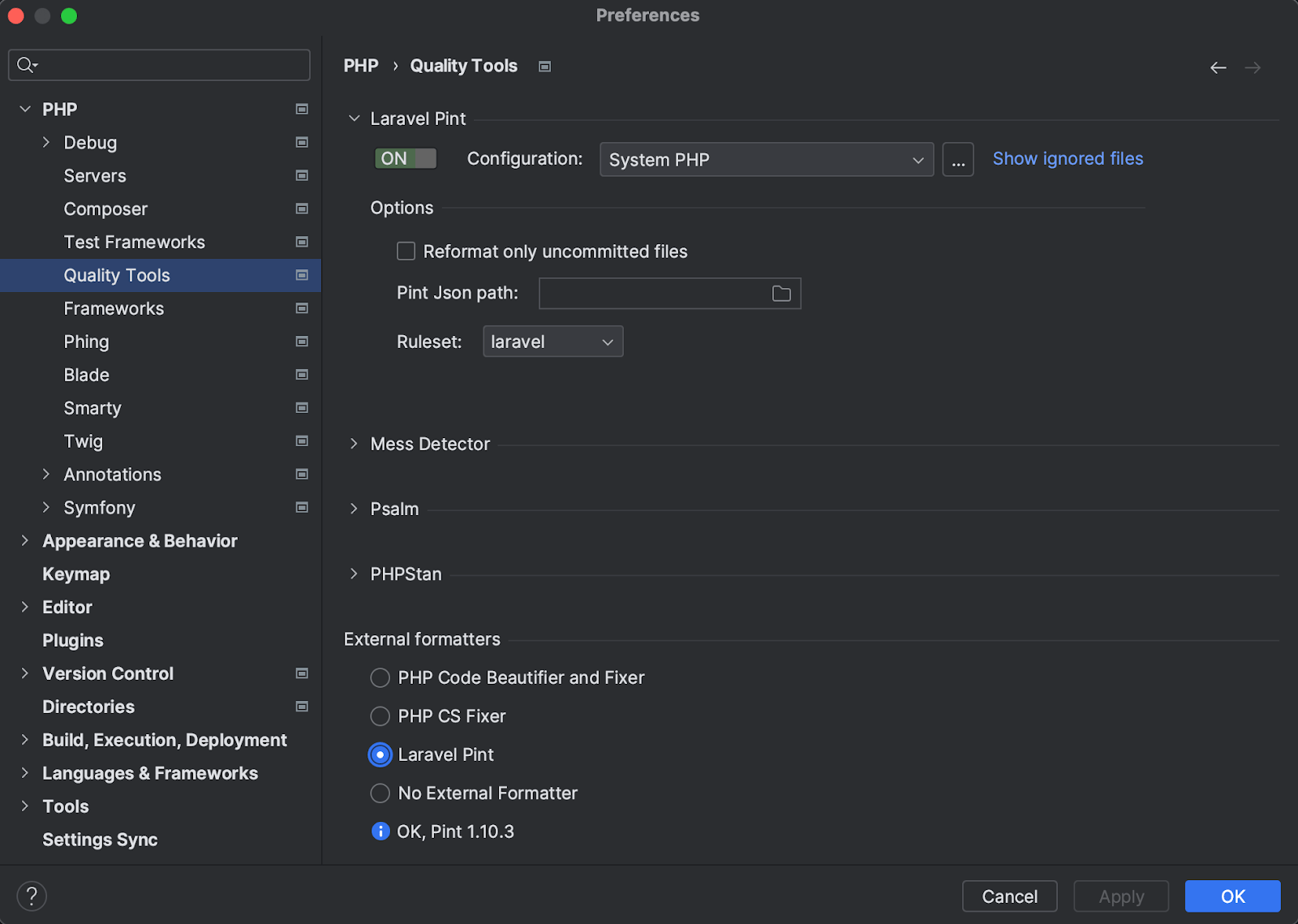
Pour configurer l'intégration avec Laravel Pint, allez dans Settings | PHP | Quality Tools et développez la section Laravel Pint.
Vous pouvez également y sélectionner Laravel Pint comme formateur externe. Cela permet de résoudre tous les problèmes détectés par Laravel Pint en une seule fois grâce à l'action Reformat Code (Ctrl+Alt+L).

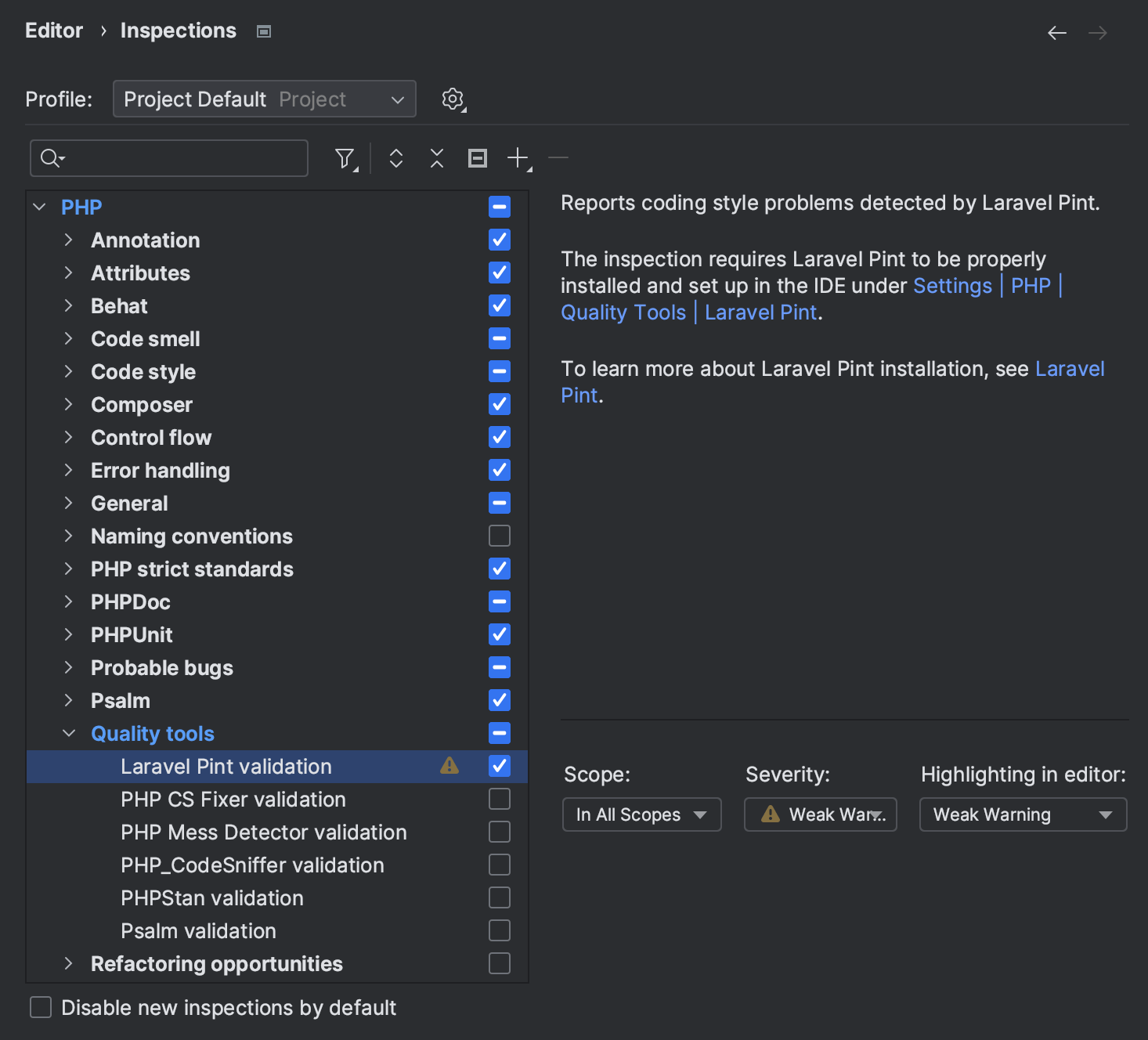
Pour activer Laravel Pint en tant qu'inspection PhpStorm, allez dans Settings | Editor | Inspections et cochez la case Laravel Pint validation sous PHP | Quality Tools.
Si l'inspection est activée, les problèmes détectés par Laravel Pint seront mis en évidence dans tout fichier PHP ouvert ou signalés dans la fenêtre d'outils Problems.
Inspections pour les assertions PHP

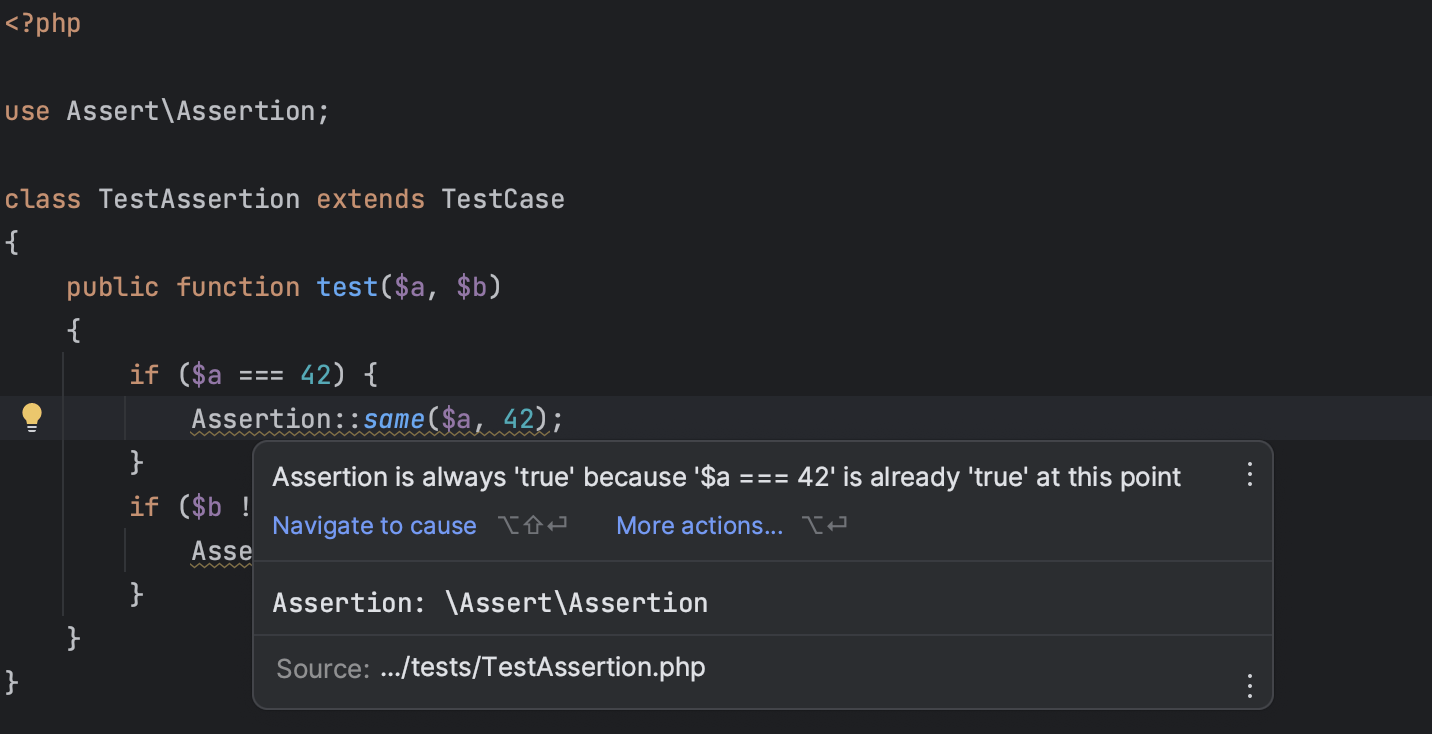
Avec cette version, nous avons étendu la logique d'analyse du code aux assertions PHP.
PhpStorm détecte désormais les assertions redondantes (toujours vraies ou toujours fausses) et les met en évidence. This is available for PHP’s built-in assert() constructs, PHPUnit’s assertion methods, and methods from the webmozart/assert and beberlei/assert libraries.
Expérience utilisateur

En-têtes colorés pour les projets dans la nouvelle interface utilisateur
Vous pouvez attribuer une couleur et une icône uniques à chacun de vos projets afin de les distinguer plus facilement dans votre espace de travail.
Les en-têtes ont des couleurs prédéfinies par défaut, mais vous pouvez maintenant les personnaliser : faites un clic droit sur un en-tête, sélectionnez l'option Change Toolbar Color, puis choisissez la couleur souhaitée.

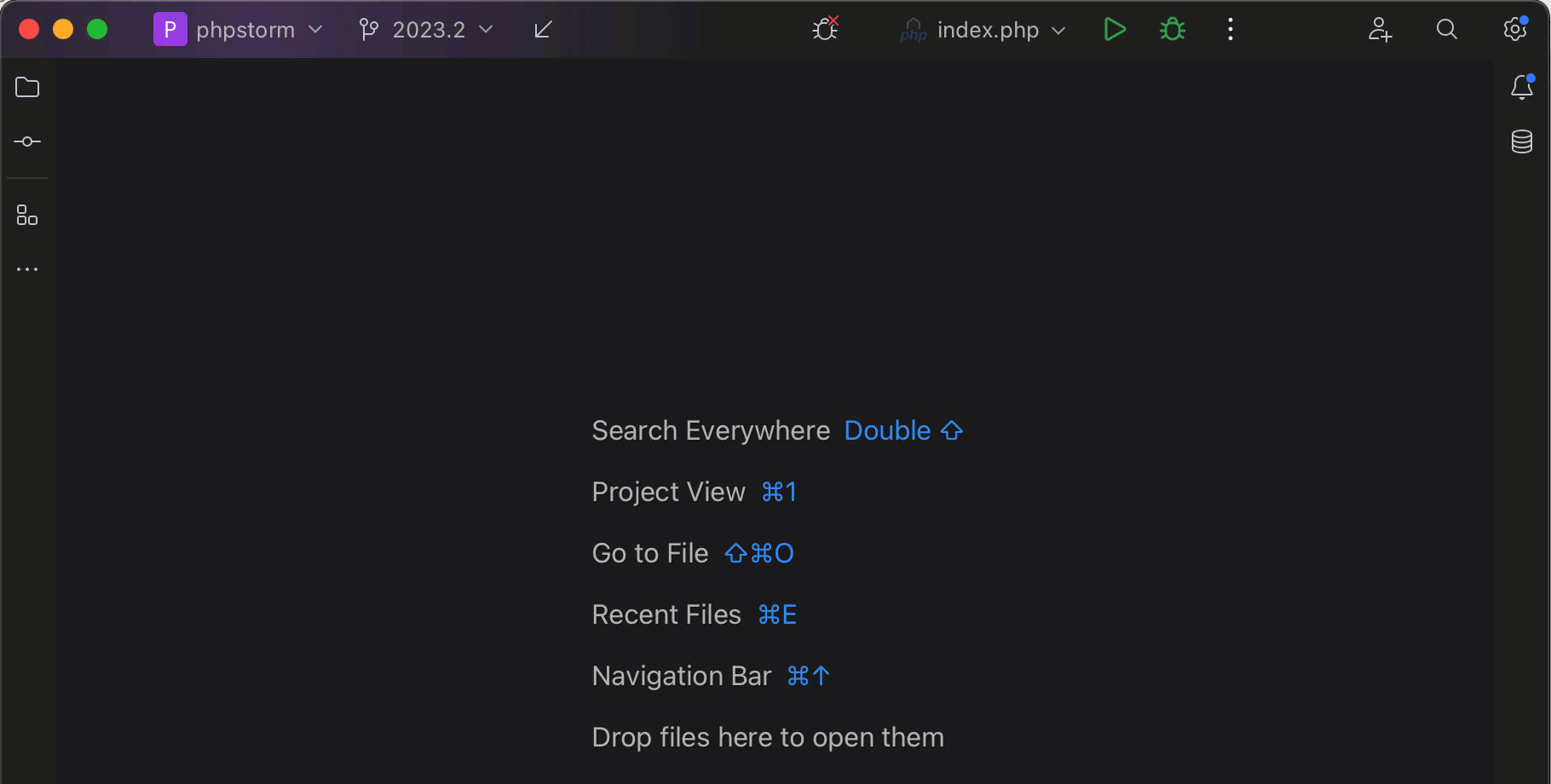
Recherche de texte dans Search Everywhere
Search Everywhere (Double Maj) permet de lancer des recherches dans vos fichiers, classes, méthodes, actions et paramètres.
Cette fonctionnalité inclut désormais des capacités de recherche de texte similaires à celles de Find in Files. Les résultats de la recherche de texte sont affichés lorsqu'il n'y a pas ou peu d'autres résultats de recherche disponibles pour une requête donnée.

Personnalisation de la barre d'outils principale améliorée
Dans la nouvelle interface utilisateur, vous pouvez désormais utiliser un menu déroulant pour choisir rapidement des actions à ajouter à la barre d'outils.
Faites un clic droit sur n'importe quel widget et sélectionnez Add to Main Toolbar pour explorer les options disponibles.

Menu hamburger de la barre d'outils principale sous Windows et Linux remanié
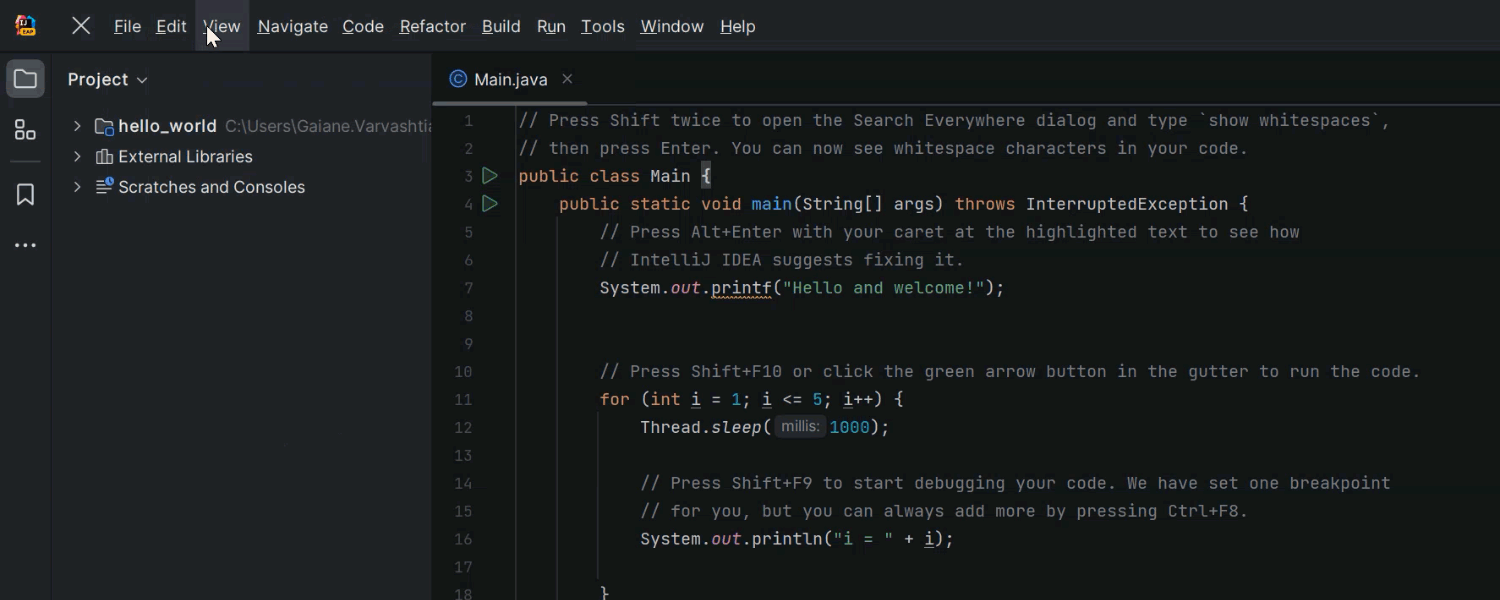
Nous avons affiné le comportement du menu hamburger dans la nouvelle interface utilisateur (situé dans la barre d'outils principale pour Windows et Linux). Lorsque vous cliquez sur l'icône de menu, les éléments s'affichent désormais à l'horizontale sur la barre d'outils.
D'autre part, vous disposez désormais d'une option permettant de transformer ce menu en une barre d'outils distincte dans View | Appearance | Main menu as a Separate Toolbar.

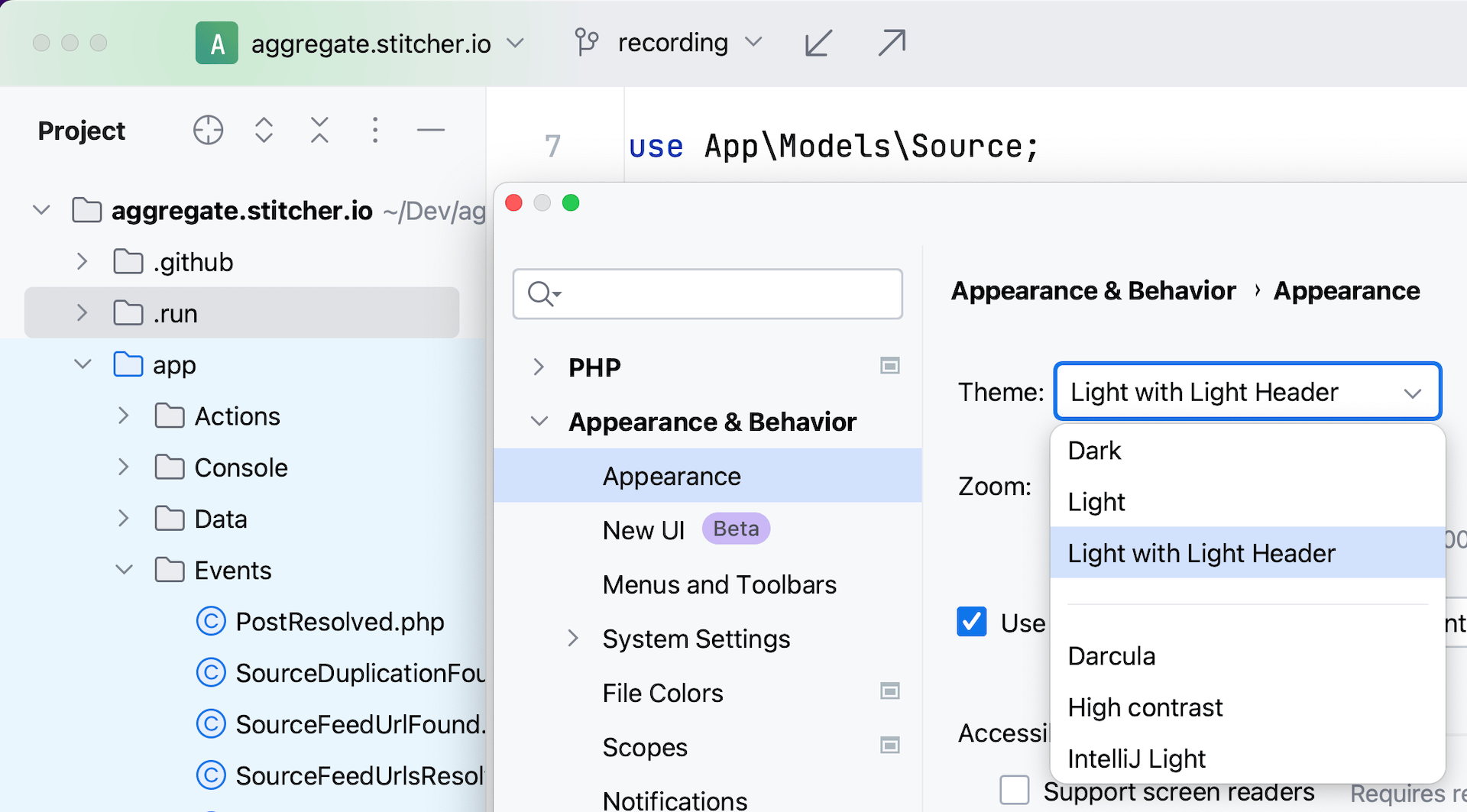
Thème Light with Light Header dans la nouvelle interface utilisateur
Nous proposons un nouveau thème Light with Light Header, qui comporte des couleurs claires assorties pour les en-têtes de fenêtres, les infobulles et les bulles de notification.

Épingler des configurations d'exécution
Pour ajouter une configuration d'exécution dans la section Pinned, ouvrez le menu kebab (trois points) près de son nom et sélectionnez Pin. Vous pouvez facilement réorganiser les configurations épinglées par glisser-déposer.

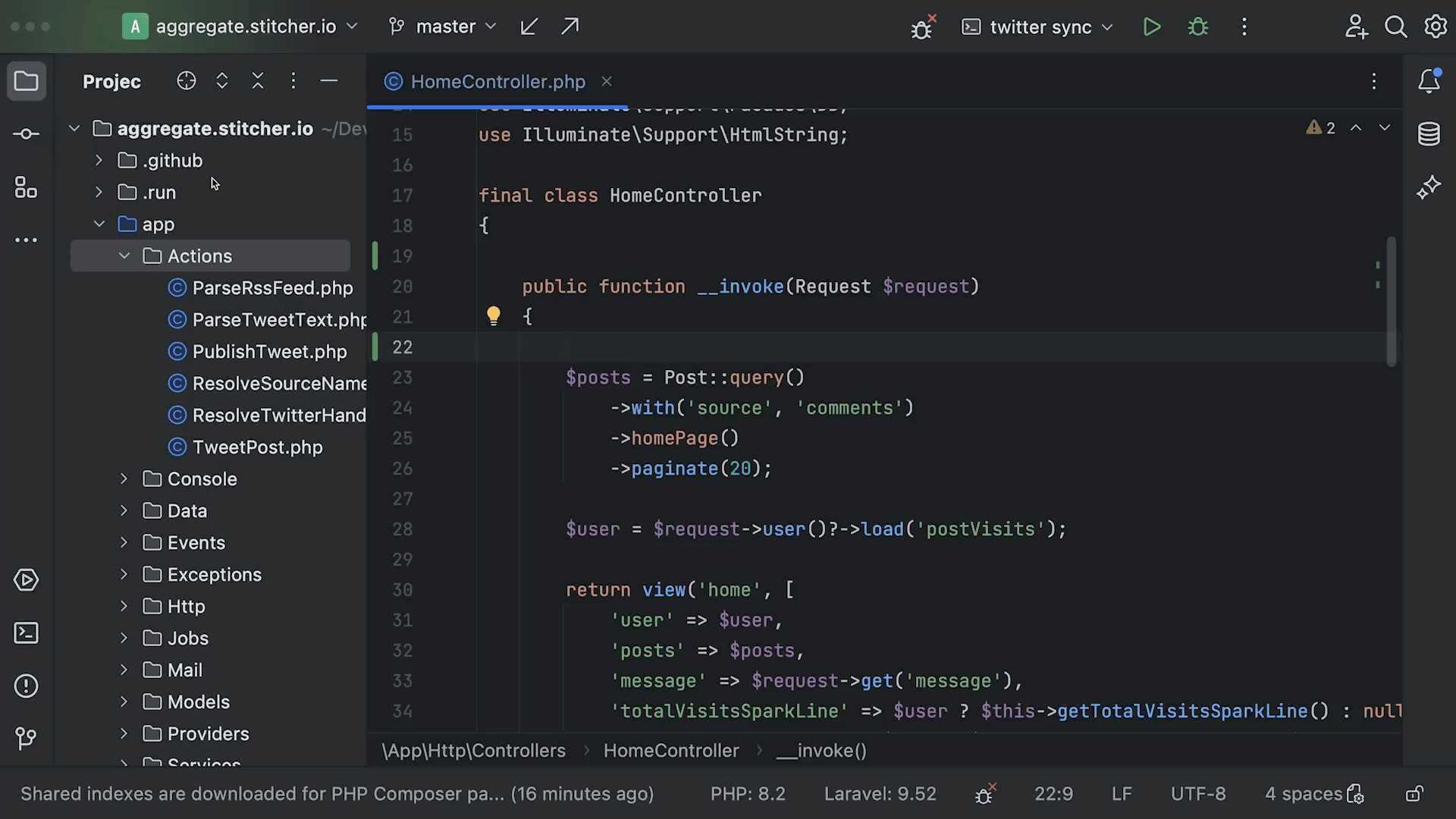
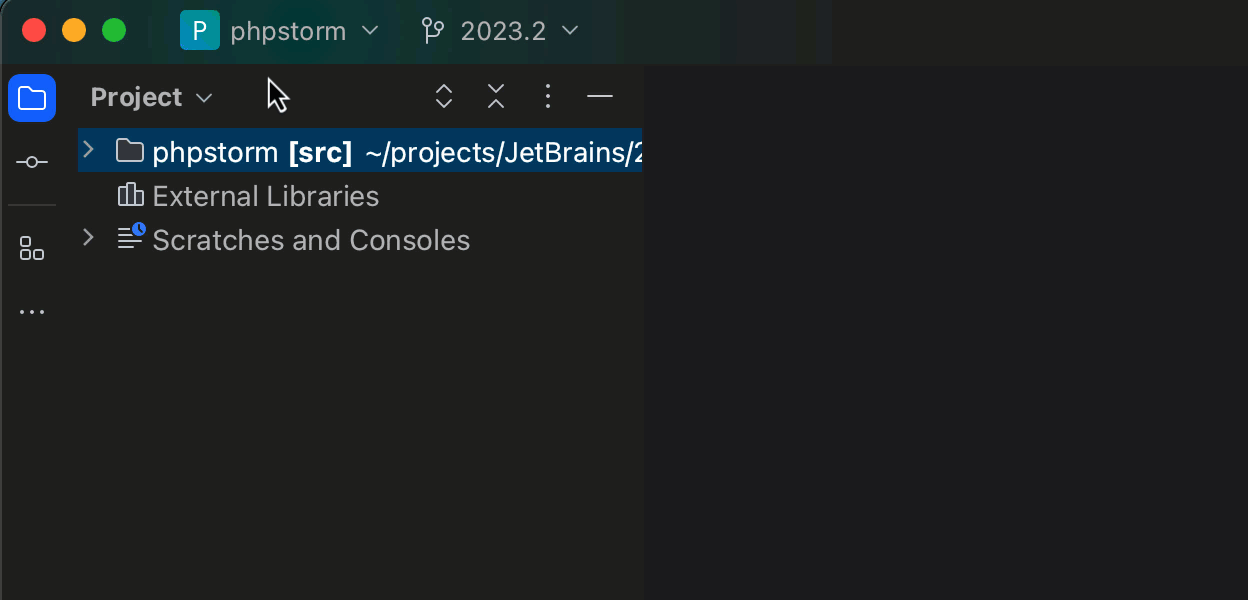
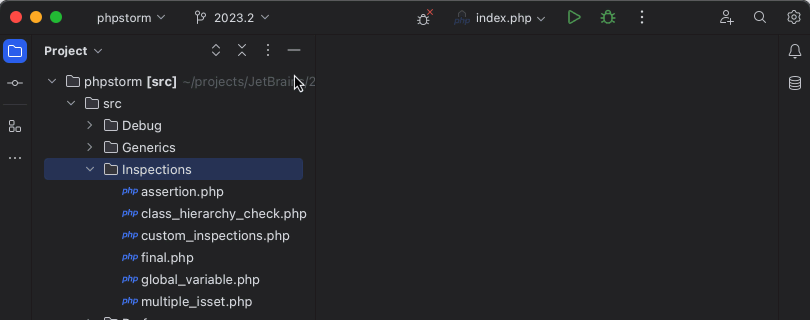
Trier les fichiers par heure de modification dans la vue Project
Vous pouvez désormais classer vos fichiers dans la vue Project en fonction de l'heure de leur dernière modification. Pour activer cette fonctionnalité, ouvrez le menu kebab (trois points verticaux) dans la vue Project, puis sélectionnez Tree Appearance | Sort by Modification Time.
Améliorations pour le client HTTP

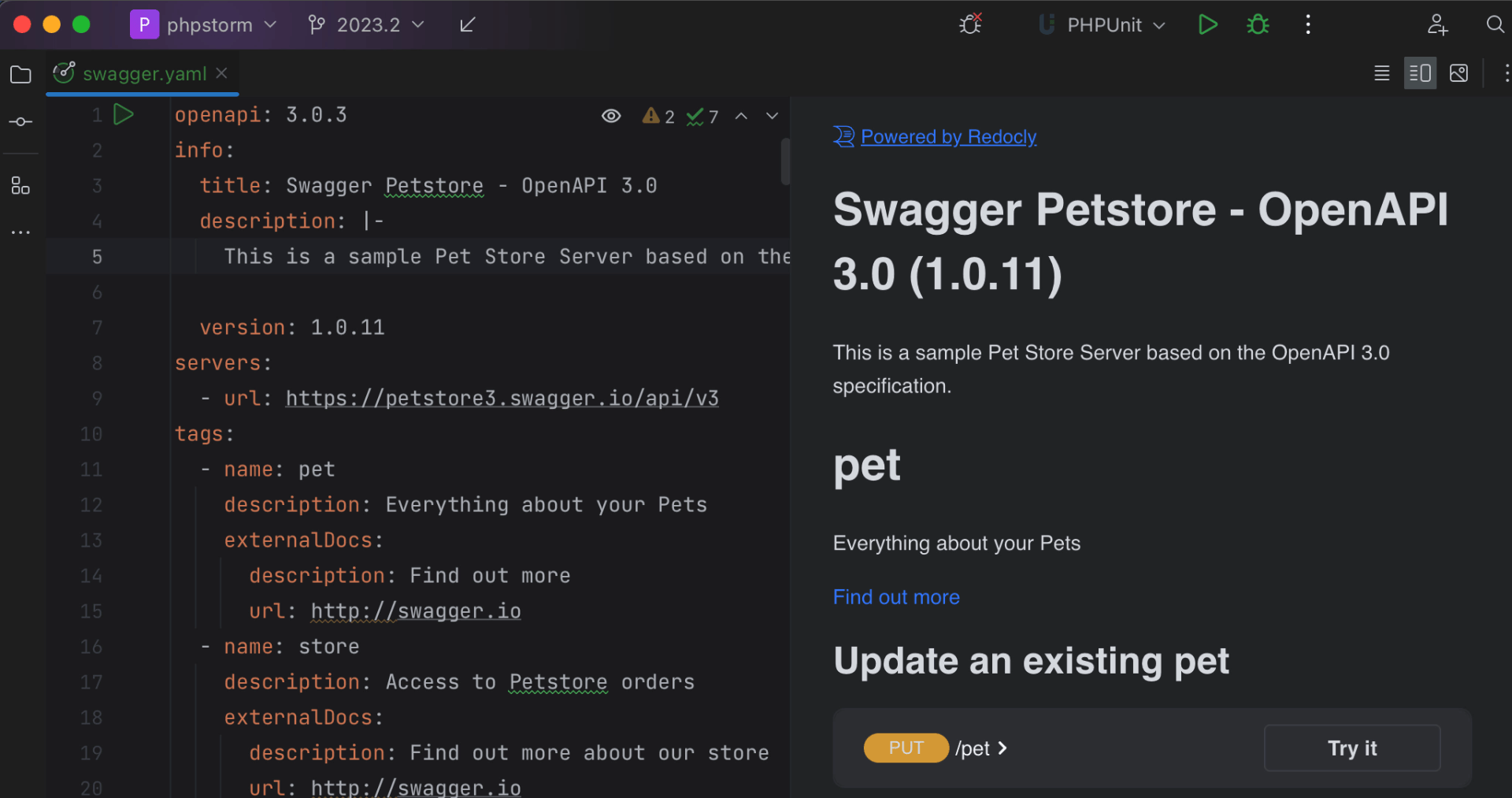
Aperçu de l'interface utilisateur de Redoc pour les fichiers OpenAPI et Swagger
Vous pouvez maintenant basculer entre les interfaces utilisateur de Redoc et Swagger pour prévisualiser votre documentation OpenAPI.
Grâce à l'intégration de Redoc, vous avez accès à la console Try it directement depuis PhpStorm et pouvez l'utiliser pour définir des paramètres et envoyer des requêtes à votre API.

Prise en charge de GraphQL et WebSocket dans l'interface en ligne de commande du client HTTP
Vous pouvez exécuter des fichiers .http en tant que requêtes à l'aide d'un client HTTP en ligne de commande dédié.
À partir de cette version, l'outil est désormais capable d'interagir avec les API GraphQL et d'établir des connexions WebSocket avec les services.

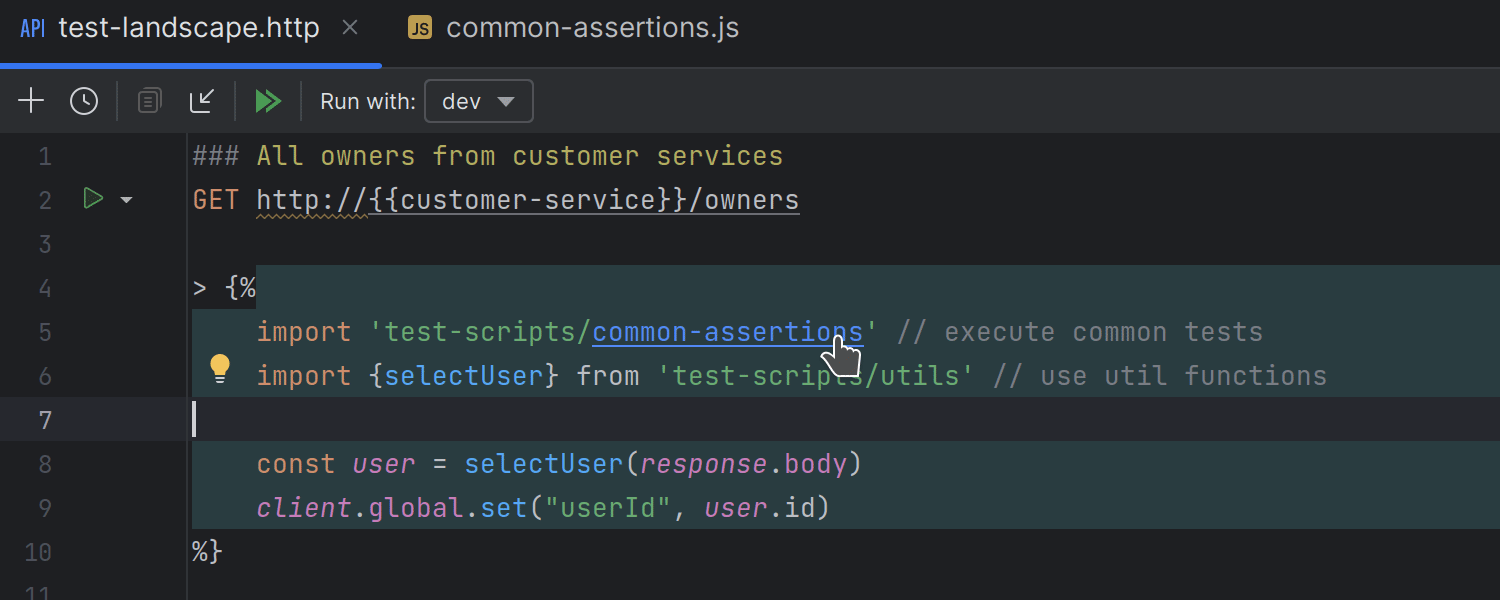
Prise en charge des importations JavaScript dans le client HTTP
Il est désormais possible de partager du code JavaScript commun pour les gestionnaires de requêtes du client HTTP via des modules importés.
VCS / Git / GitLab

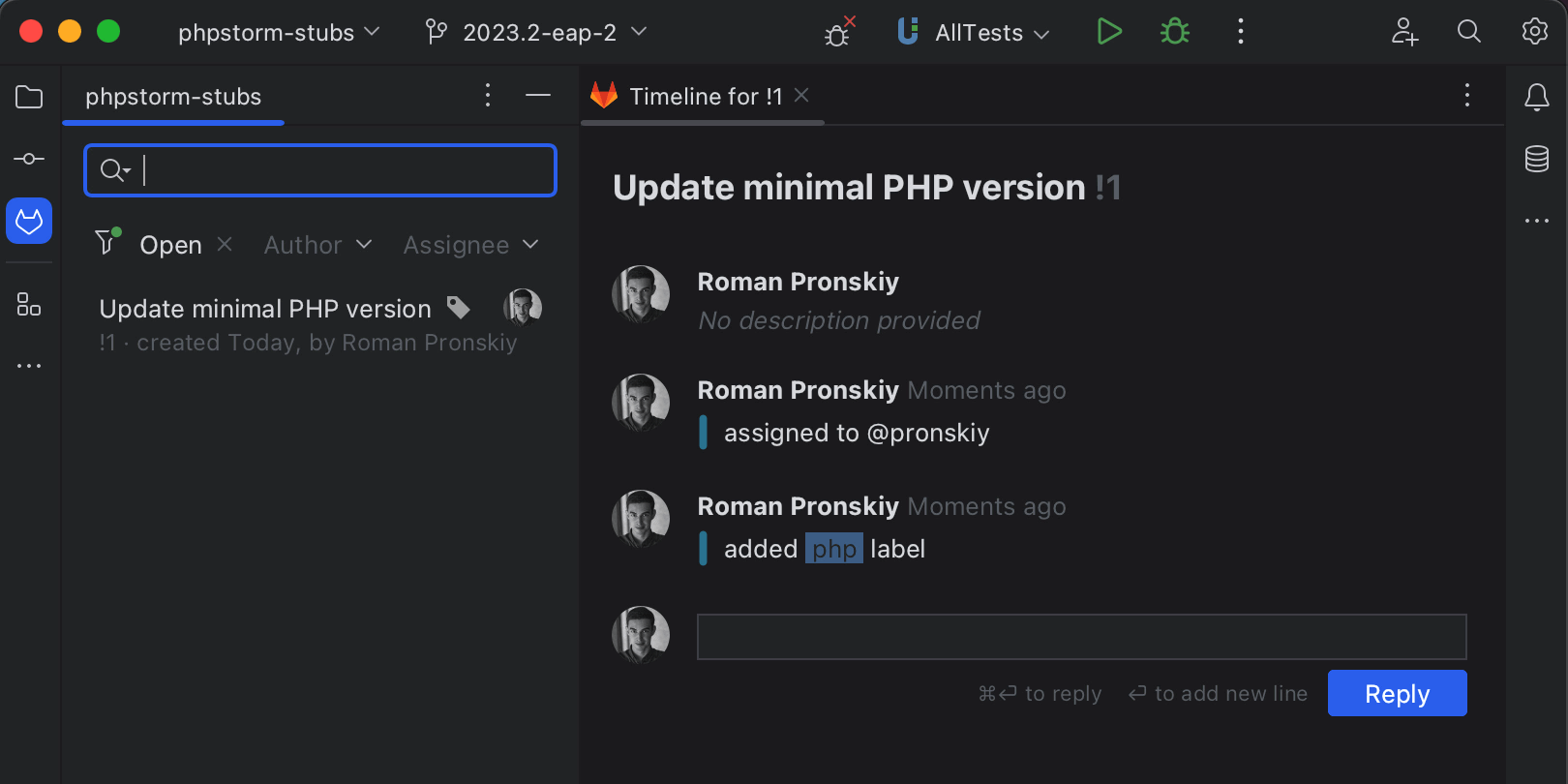
Prise en charge des Merge Requests de GitLab
PhpStorm 2023.2 inaugure une première intégration avec GitLab, qui vous permet de travailler avec des Merge Requests directement depuis l'IDE.

Commit ligne par ligne
PhpStorm introduit un nouveau niveau de granularité pour les commits en vous permettant d'effectuer un commit pour des lignes spécifiques d'un bloc de code.
Ouvrez le fichier diff, sélectionnez les lignes dans le bloc modifié et appelez Include these lines into commit à partir du menu contextuel. Une case à cocher s'affiche pour chaque ligne pour vous permettre de sélectionner individuellement les lignes que vous souhaitez ajouter ou exclure.
Prise en charge du protocole LSP pour les développeurs de plugins
Certains langages et technologies ne sont pas (pas encore) pris en charge nativement par PhpStorm, mais il peut y avoir un serveur de langage qui les prenne en charge. C'est pourquoi nous donnons la possibilité aux développeurs de plugins d'utiliser l'API LSP et d'intégrer le serveur LSP requis.
Si vous avez créé votre propre langage de programmation ou framework, vous pouvez vous assurer qu'il soit pris en charge par l'IDE en créant un serveur LSP et un plugin.
Actuellement, la prise en charge du protocole LSP comprend la mise en évidence des erreurs et des avertissements, des correctifs rapides, la saisie semi-automatique du code et la navigation vers les déclarations.
Intégration de JetBrains Qodana

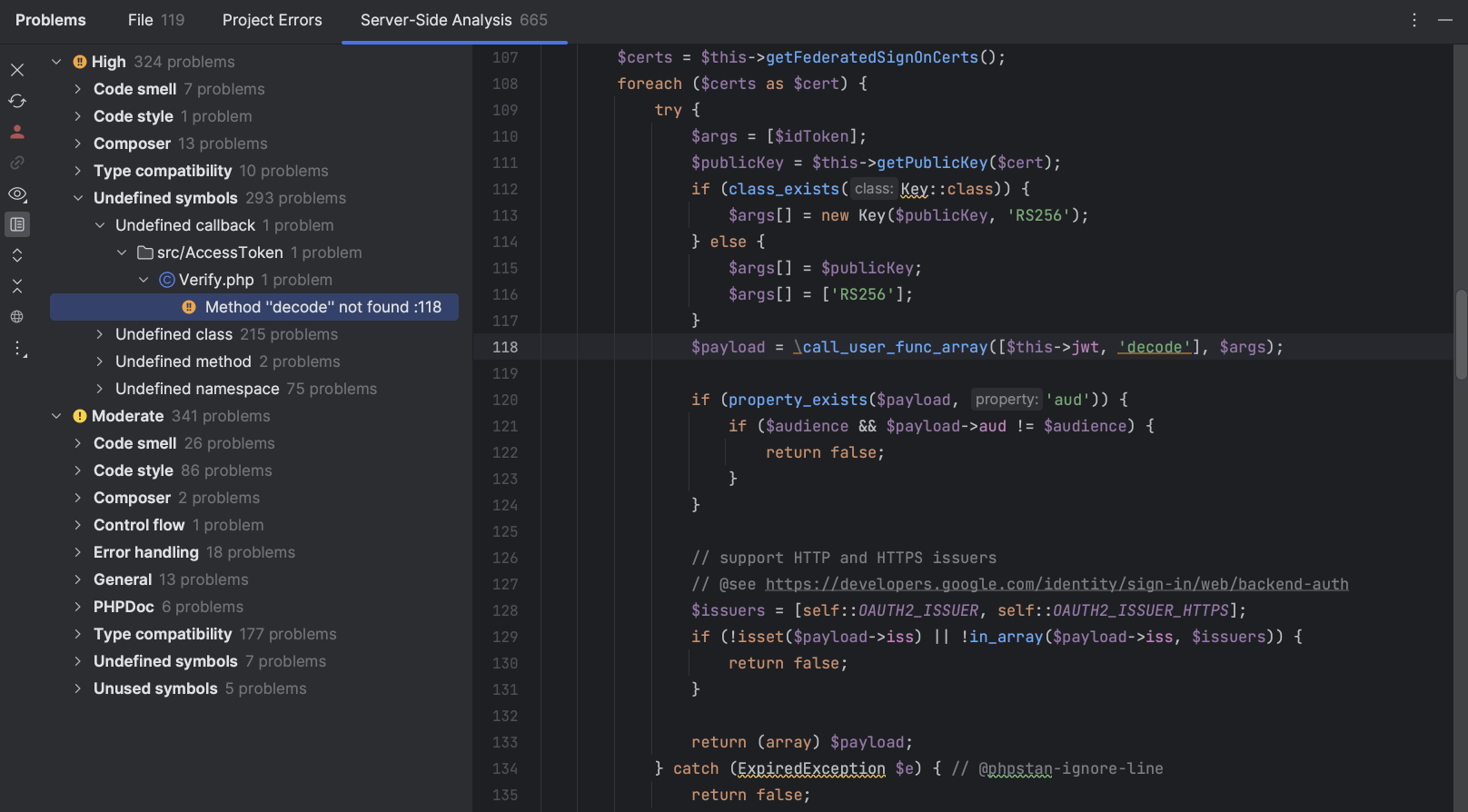
PhpStorm 2023.2 intègre la plateforme de qualité du code Qodana, notre moteur d'analyse statique intelligent conçu pour s'adapter à n'importe quel pipeline de CI/CD.
Vous pouvez déclencher l'analyse en quelques clics, afficher la liste des problèmes sur l'ensemble de votre projet, puis configurer Qodana dans votre système de CI/CD préféré pour établir des murs qualité et exécuter des vérifications côté serveur.
De plus, une fois Qodana configurée sur votre CI/CD, vous pourrez consulter les résultats de l'analyse côté serveur directement, sans quitter l'IDE.
Développement web

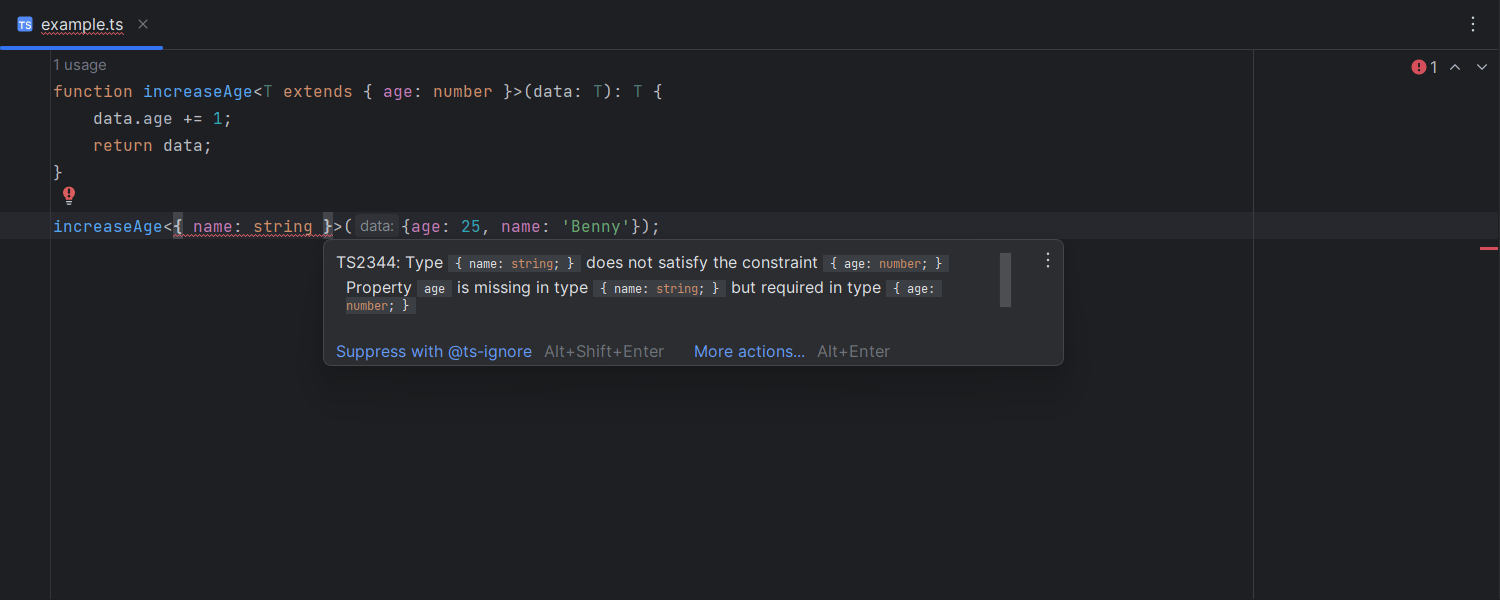
Amélioration de la présentation des erreurs en JavaScript et TypeScript
Les erreurs et avertissements JavaScript et TypeScript sont désormais présentés de façon plus lisible, ce qui vous permet de repérer plus facilement les problèmes dans votre code.

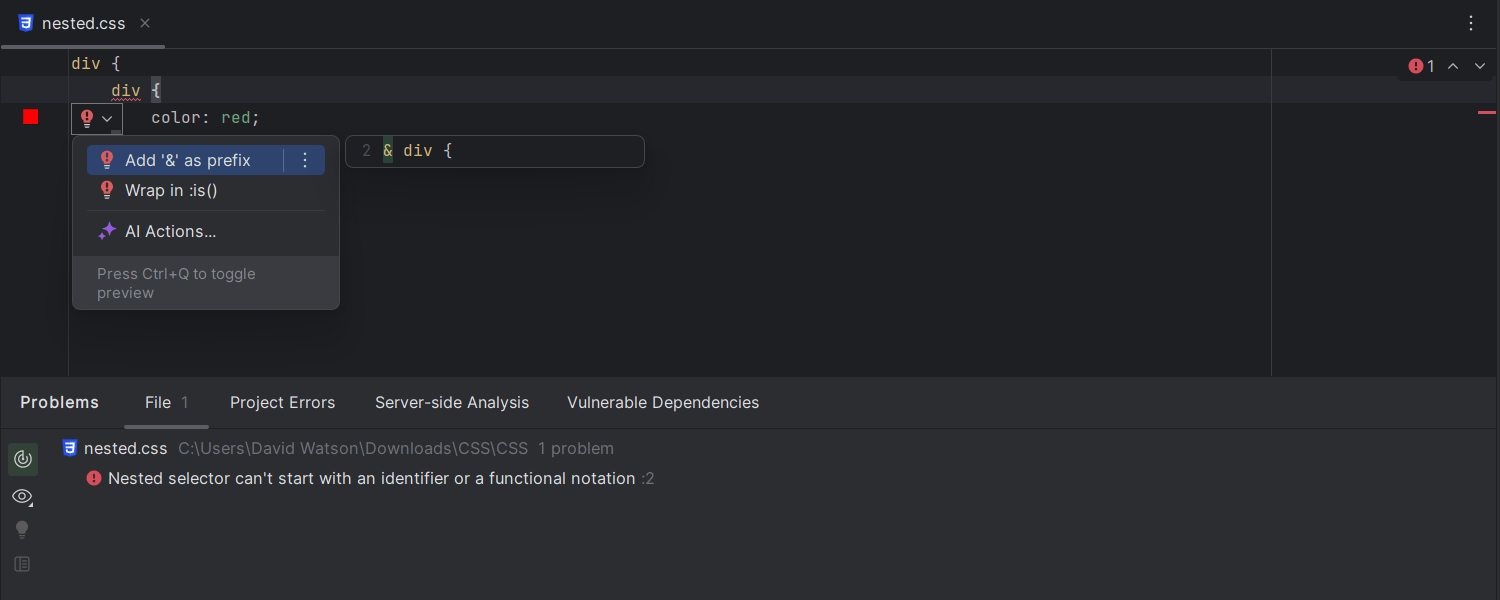
Prise en charge de l'imbrication CSS
We’ve implemented syntax support and an inspection that alerts you if a CSS nested selector starts with an identifier or functional notation.

Prise en charge du serveur de langage Vue
La prise en charge du serveur de langage Vue (VLS), aussi appelé Volar, améliore la précision de la détection d'erreurs ainsi que les informations sur les types dans les fenêtres contextuelles de navigation et de documentation rapides. Par défaut, VLS sera utilisé pour TypeScript v5.0 et ses versions ultérieures. Vous pouvez configurer le service Vue pour utiliser l'intégration VLS sur toutes les versions de TypeScript dans Settings | Languages & Frameworks | TypeScript | Vue.