Nouveautés de WebStorm 2021.3
Prise en charge des membres de classes privées ES2022, nouvelles fonctionnalités pour le développement à distance, meilleure prise en charge des monorepos, protocole de serveur de langage Deno, possibilité de fractionner la fenêtre d'outils Run, et bien plus encore.
JavaScript & TypeScript

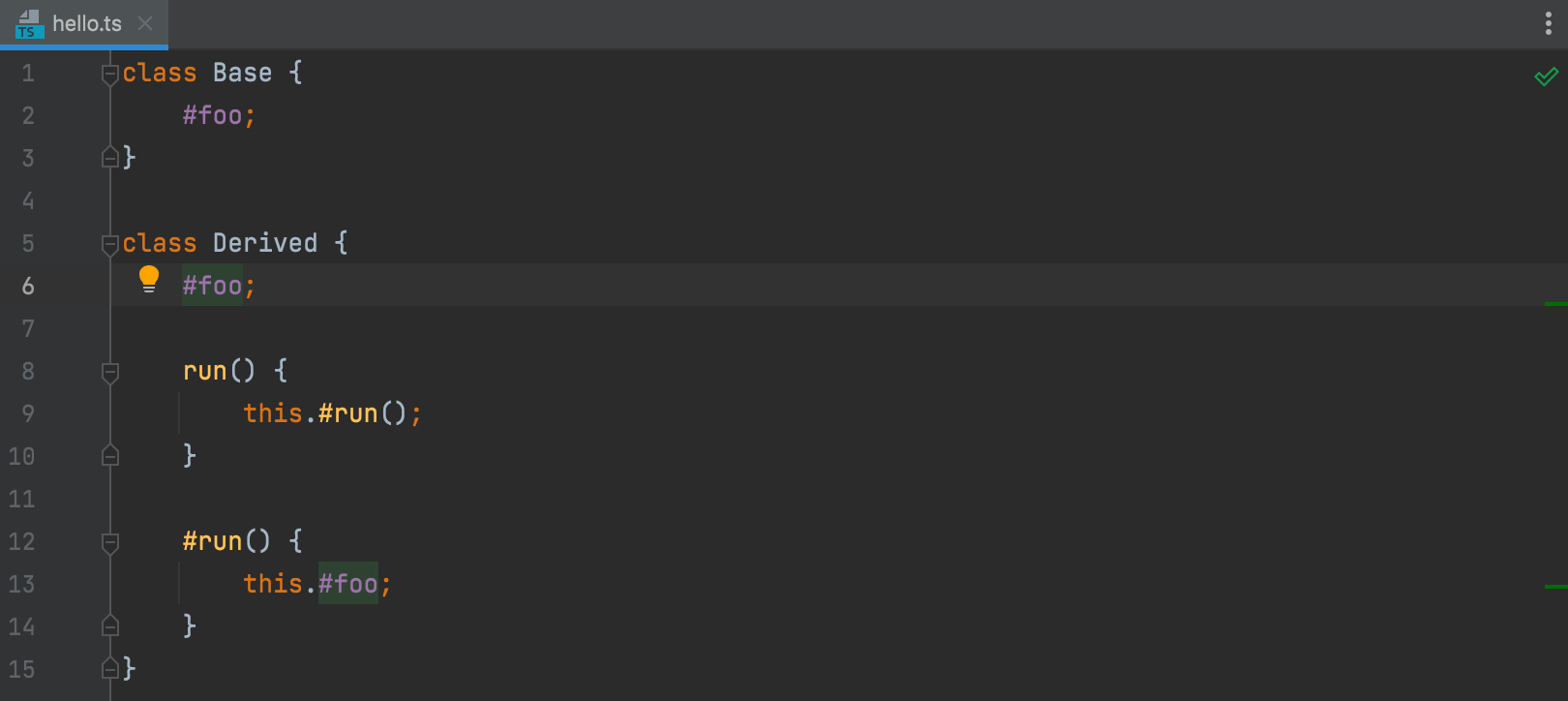
Prise en charge de la refactorisation pour les membres de classes privées
Nous avons ajouté la prise en charge des champs privés en 2018. Toutefois, cette prise en charge s'appuyait sur l'ancienne proposition du TC39, elle s'est donc écartée de la norme depuis. Pour respecter la norme, nous avons entièrement remanié la prise en charge existante. WebStorm 2021.3 prend correctement en charge les membres des classes privées ES2022.

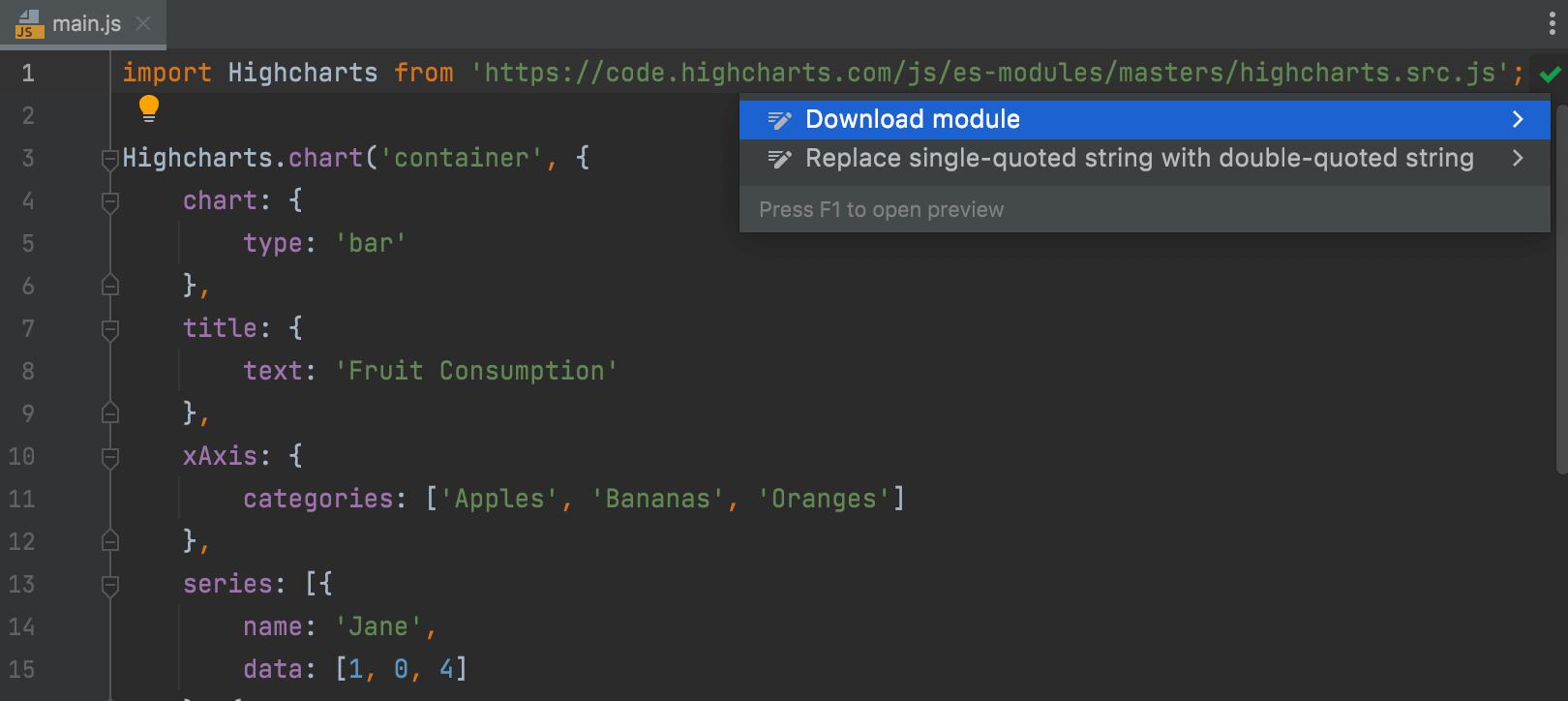
Prise en charge des URL dans les déclarations d'importation
Vous pouvez désormais télécharger des modules ES6 distants en utilisant un correctif rapide sur le chemin d'importation dans les fichiers ES6. Le module sera téléchargé avec toutes ses dépendances et lié en tant que bibliothèque de projet. Pour l'essayer, placez le curseur sur le chemin d'importation, puis appuyez sur Alt+Entrée et sélectionnez Download module.

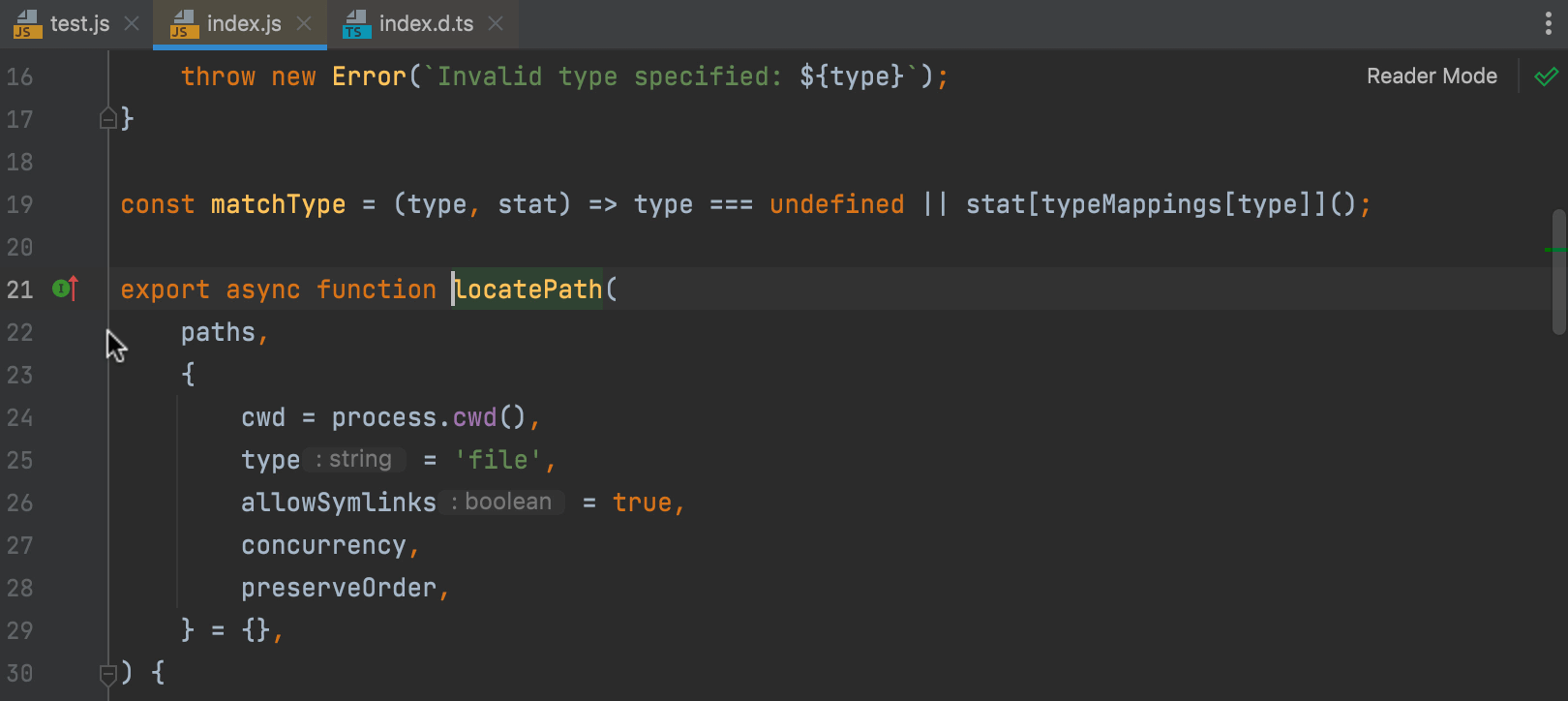
Meilleur mappage entre les fichiers .js et .d.ts
Nous avons amélioré le mappage entre les fichiers .js et .d.ts et ajouté des icônes dans la gouttière pour faciliter la navigation entre ces fichiers. Pour en savoir plus sur ces modifications, lisez cet article de blog.
Accélération de l'indexation des fichiers JavaScript
Nous avons réduit le temps d'indexation des fichiers JavaScript de 20 %. Nous espérons que vous pourrez ainsi commencer à travailler plus rapidement dès l'ouverture d'un nouveau projet ou lors d'une mise à jour Git majeure. Veuillez noter que le changement sera moins perceptible si votre projet se compose principalement d'autres types de fichiers, notamment de fichiers .ts.
Amélioration de la prise en charge des monorepos
Cette version comporte plusieurs améliorations pour le travail avec les monorepos. Le changement le plus notable est que les importations ajoutées automatiquement respectent désormais la structure du projet en traitant chaque dossier du projet comportant un package.json comme un paquet séparé.
Frameworks et Technologies

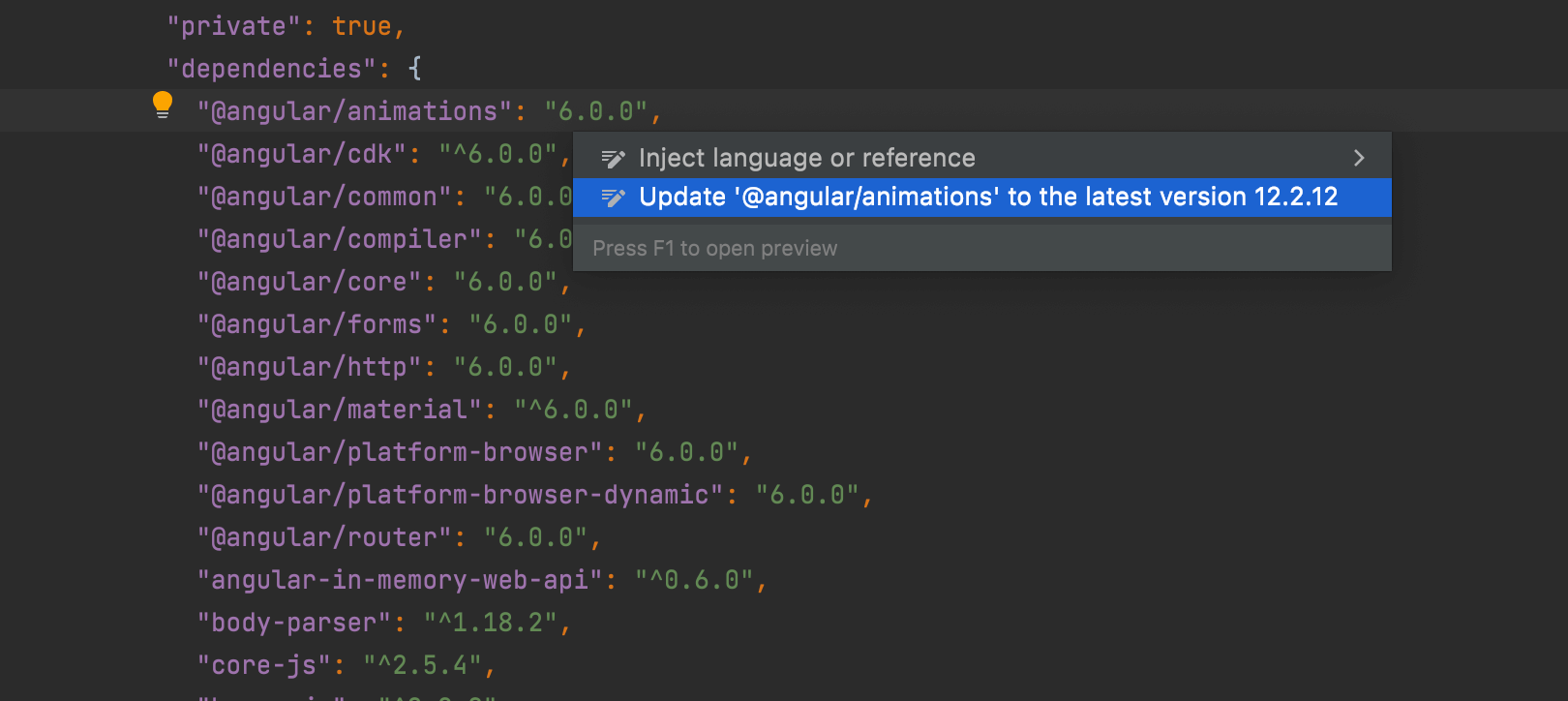
Nouvelle inspection pour la mise à jour des dépendances
WebStorm 2021.3 vous permet de mettre à jour vos paquets npm vers la dernière version directement depuis l'éditeur ! Ouvrez votre fichier package.json, placez le curseur sur la version du paquet que vous souhaitez mettre à jour, puis appuyez sur Alt+Entrée et sélectionnez Update 'nom du paquet' to the latest version. Un correctif rapide s'affiche également lorsque vous survolez la version du paquet avec votre souris.

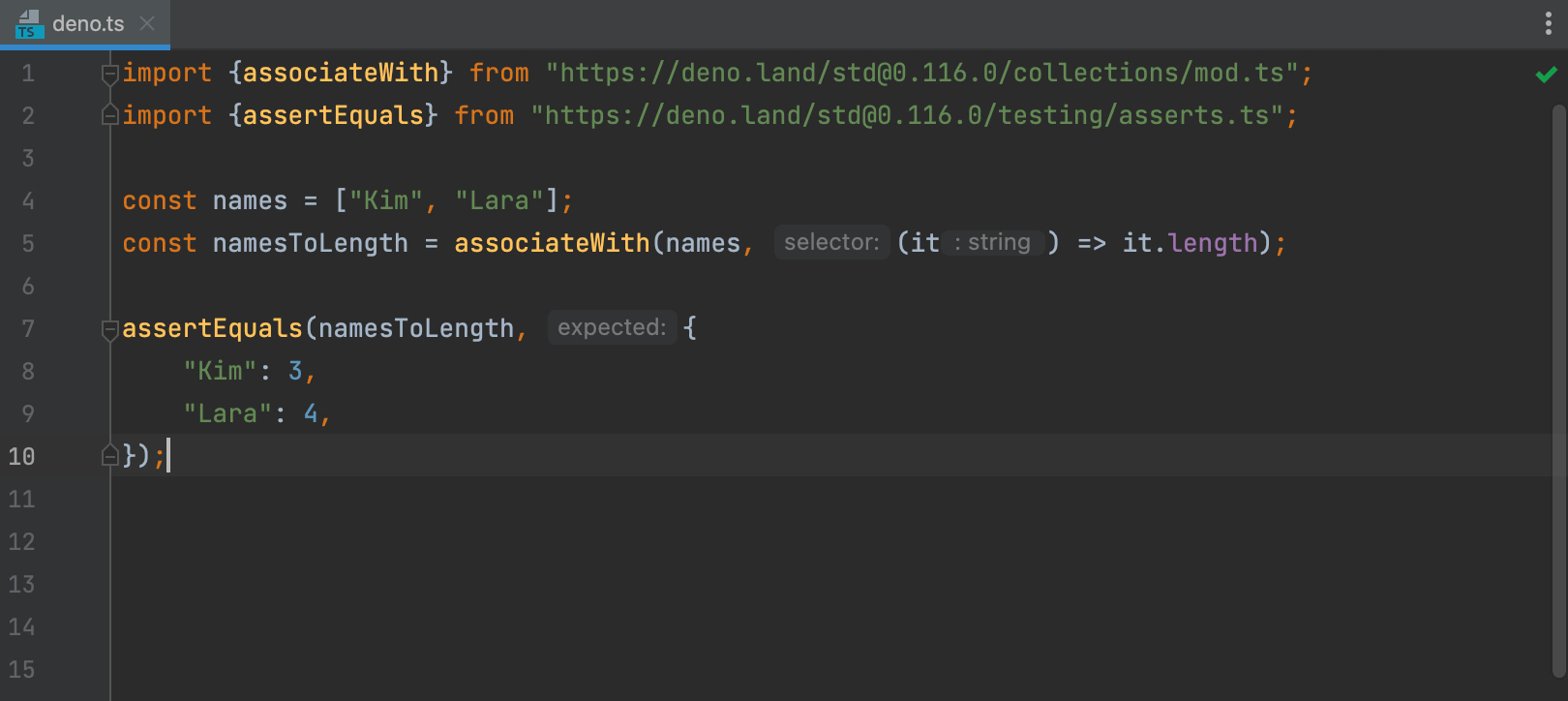
Remaniement de l'intégration de Deno
Pour améliorer votre expérience de travail avec Deno dans WebStorm, nous avons migré vers le protocole de serveur de langage Deno et corrigé un certain nombre de problèmes connus. N'hésitez pas à consulter cet article de blog sur les premiers pas avec Deno.

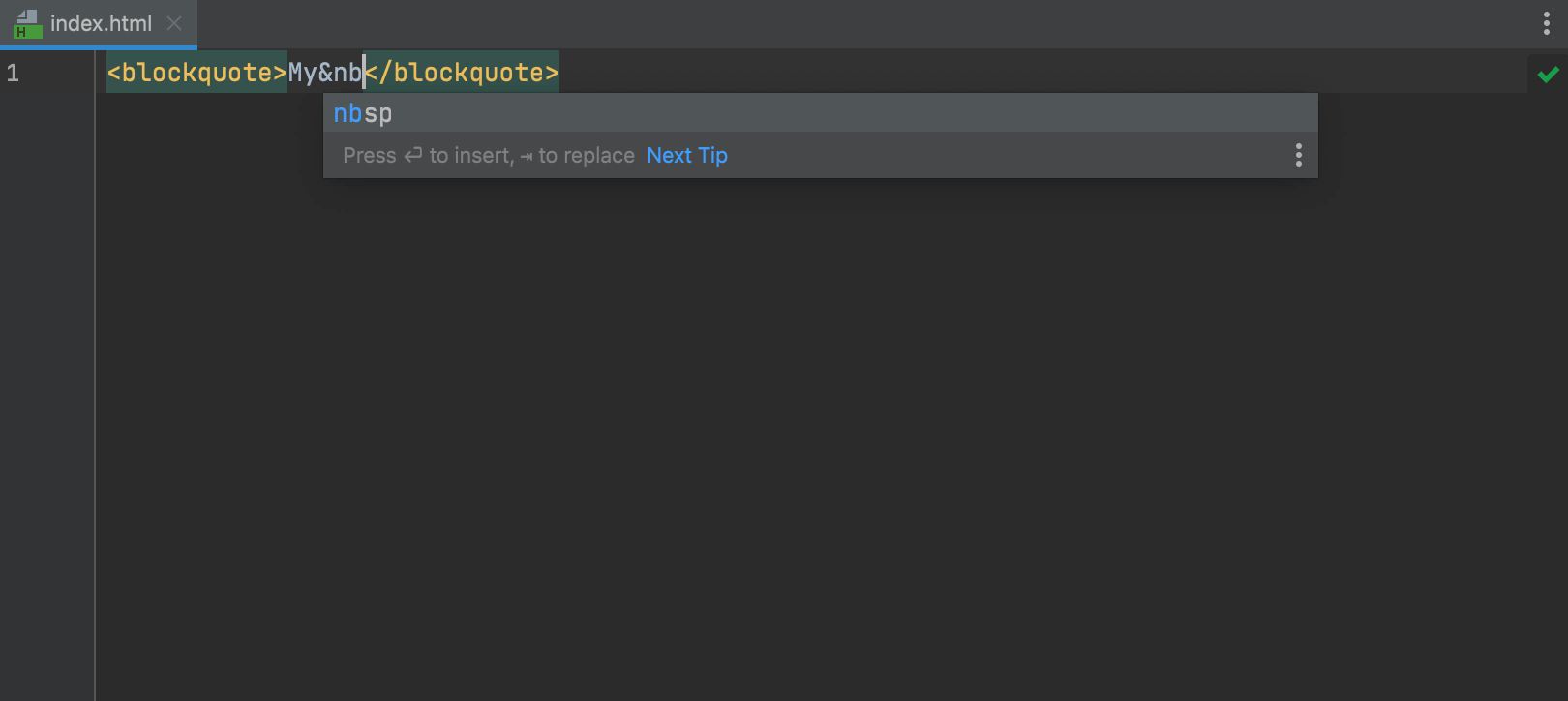
Amélioration de la saisie semi-automatique pour HTML
Nous avons amélioré le mode de fonctionnement de la saisie semi-automatique du code en HTML. Chaque fois que vous saisissez un nom de balise ou une abréviation dans l'éditeur, ou que vous appelez la saisie semi-automatique du code, WebStorm affiche immédiatement des suggestions pertinentes. Auparavant, il ne les montrait que si vous commenciez par saisir <. De plus, la saisie semi-automatique du code pour les références d'entités de caractères devrait désormais mieux fonctionner.

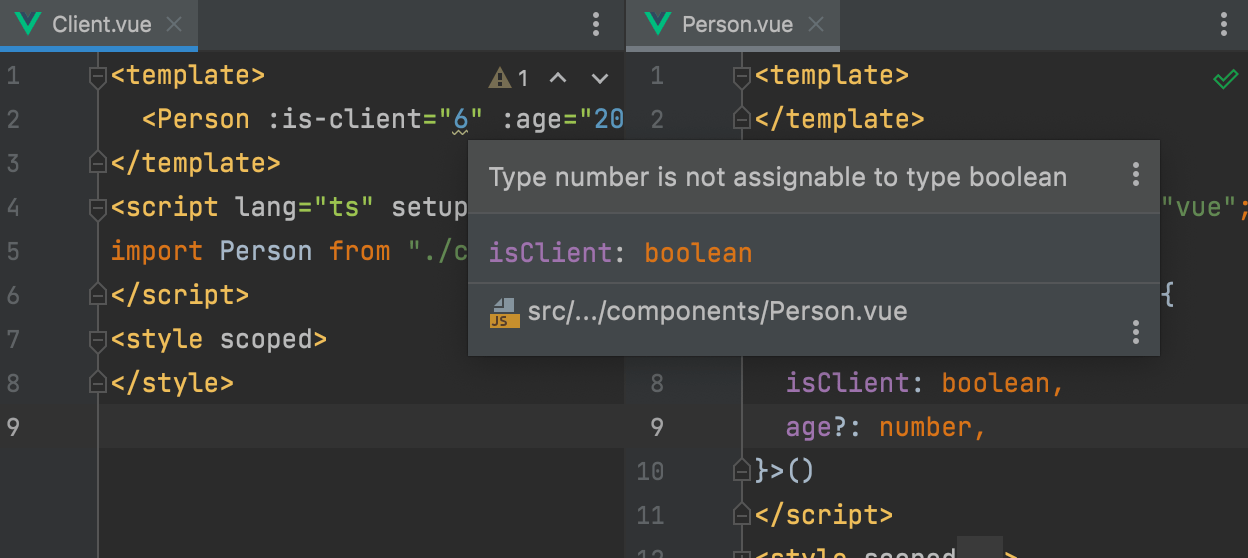
Vérification de type pour Vue et React
WebStorm 2021.3 prend en charge la vérification de type dans les modèles Vue. L'IDE vous prévient lorsqu'un type incorrect est utilisé dans les expressions liées aux propriétés. Il le fera également pour les attributs React.

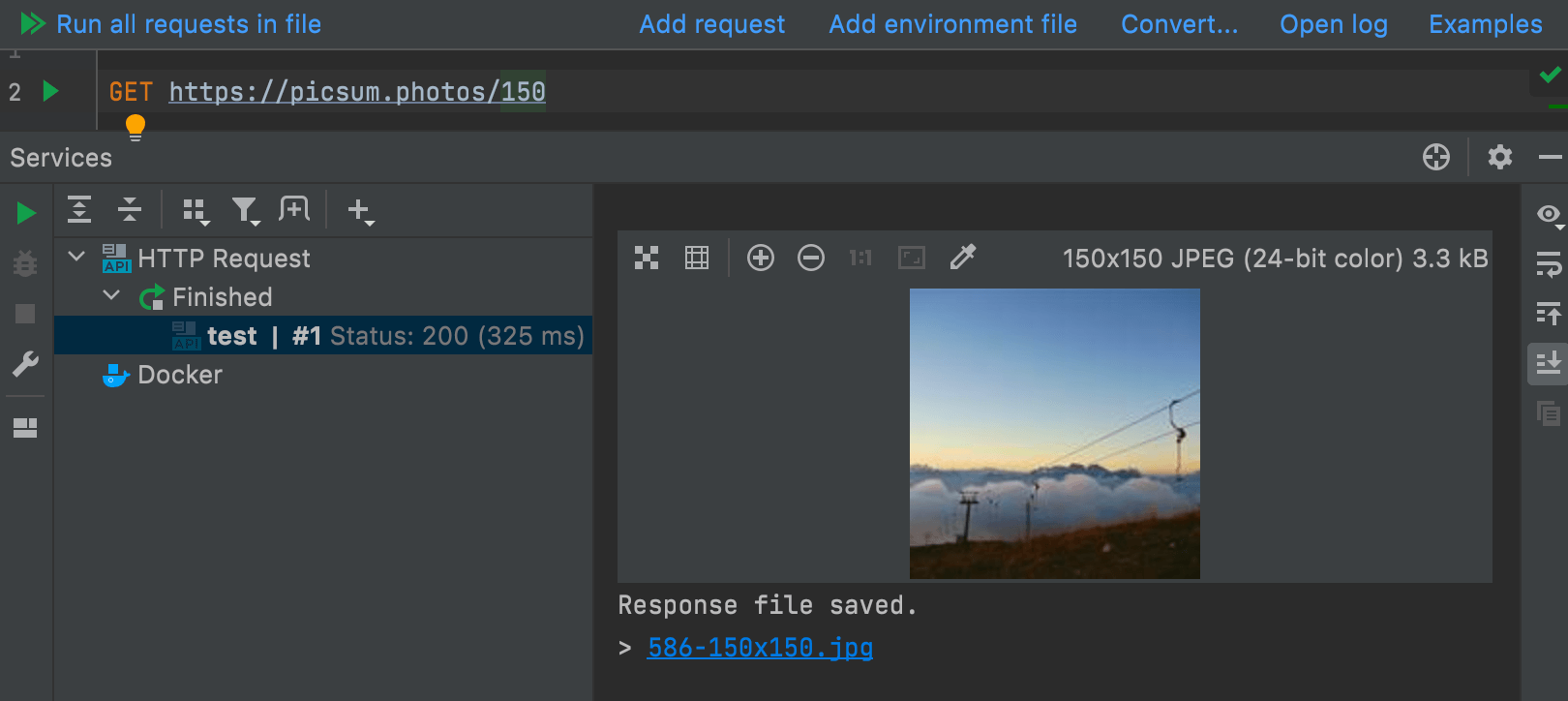
Nouvelles fonctions pour le client HTTP
Dans cette version, nous avons considérablement amélioré le client HTTP intégré de WebStorm. Nous avons ajouté un grand nombre de nouvelles fonctionnalités, parmi lesquelles la prise en charge des réponses binaires, la redirection de sortie vers un fichier ou un répertoire personnalisé, et plus.
Développement à distance

Exécution de WebStorm à distance
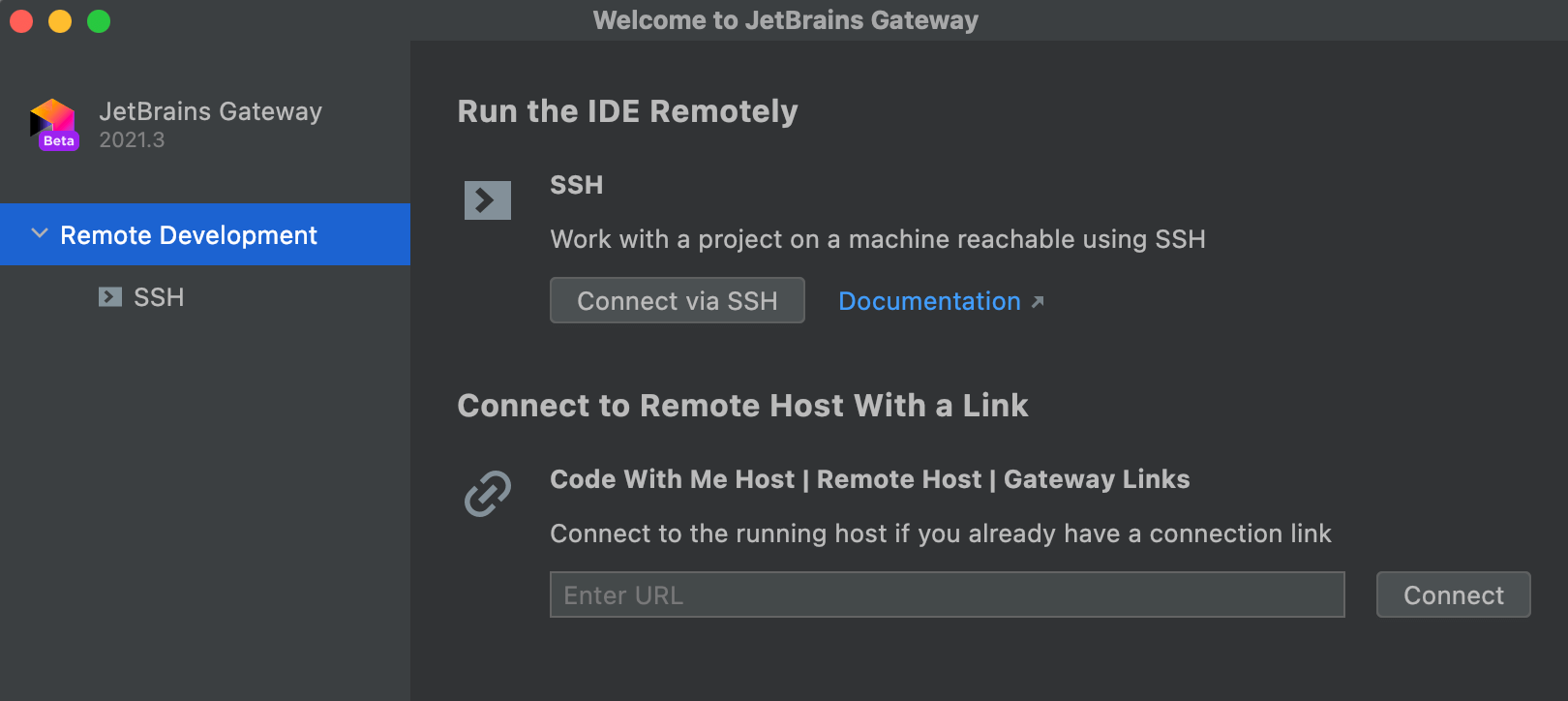
WebStorm 2021.3 prend en charge une version bêta de notre nouveau workflow de développement à distance. Vous pouvez désormais vous connecter à une machine distante exécutant un IDE en backend et travailler sur un projet qui s'y trouve comme s'il était sur votre machine locale. C'est possible grâce à notre nouvelle application JetBrains Gateway. Pour en savoir plus, consultez cet article de blog.

Développement avec Node.js à distance
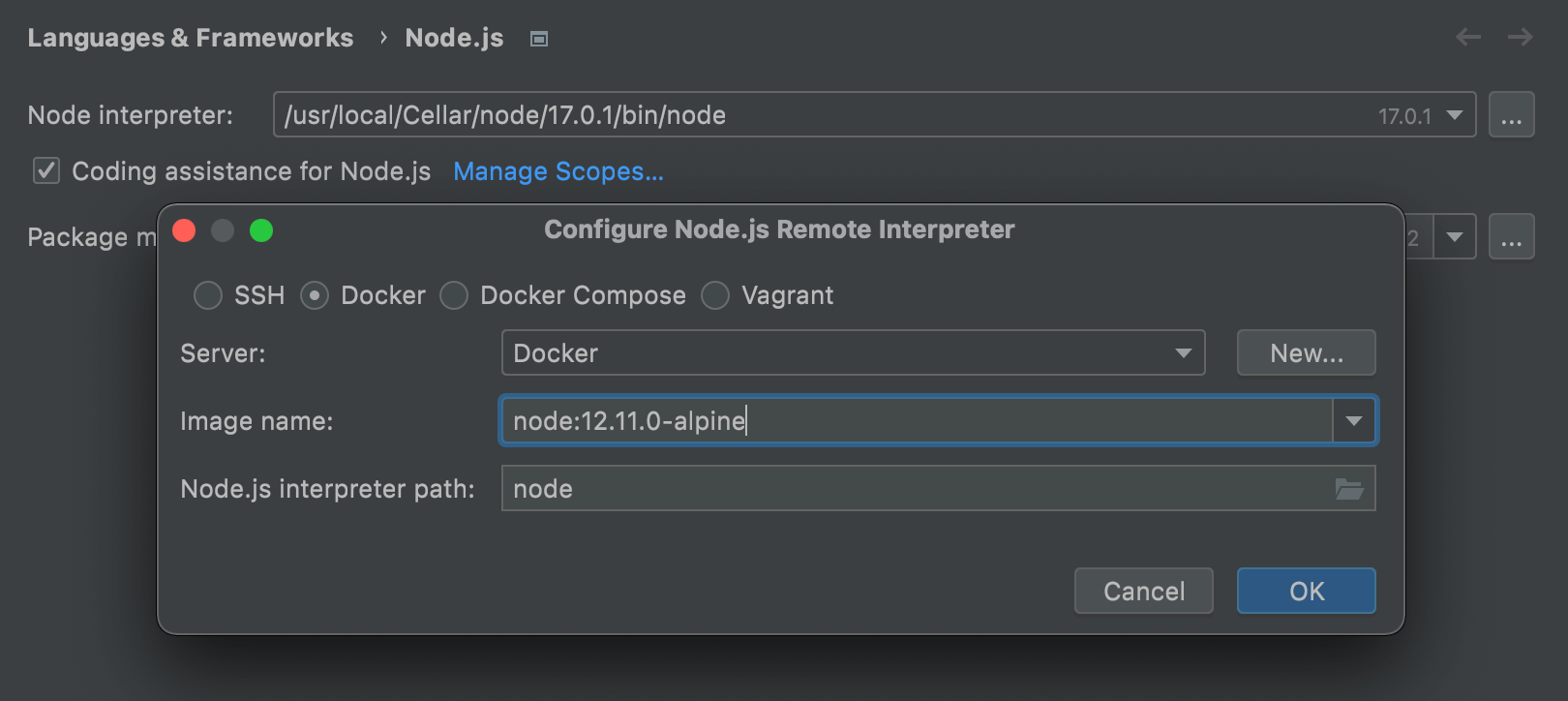
Pour cette version, nous avons apporté quelques améliorations importantes qui prennent en charge le workflow dans lequel Node.js est installé dans Docker puis utilisé par les intégrations de WebStorm avec les outils JavaScript. Votre IDE vous permettra désormais d'utiliser l'interpréteur distant Node.js avec ESLint, Jest, Mocha et npm. Pour en savoir plus, consultez cet article de blog.

Prise en charge d'un proxy pour les connexions SSH
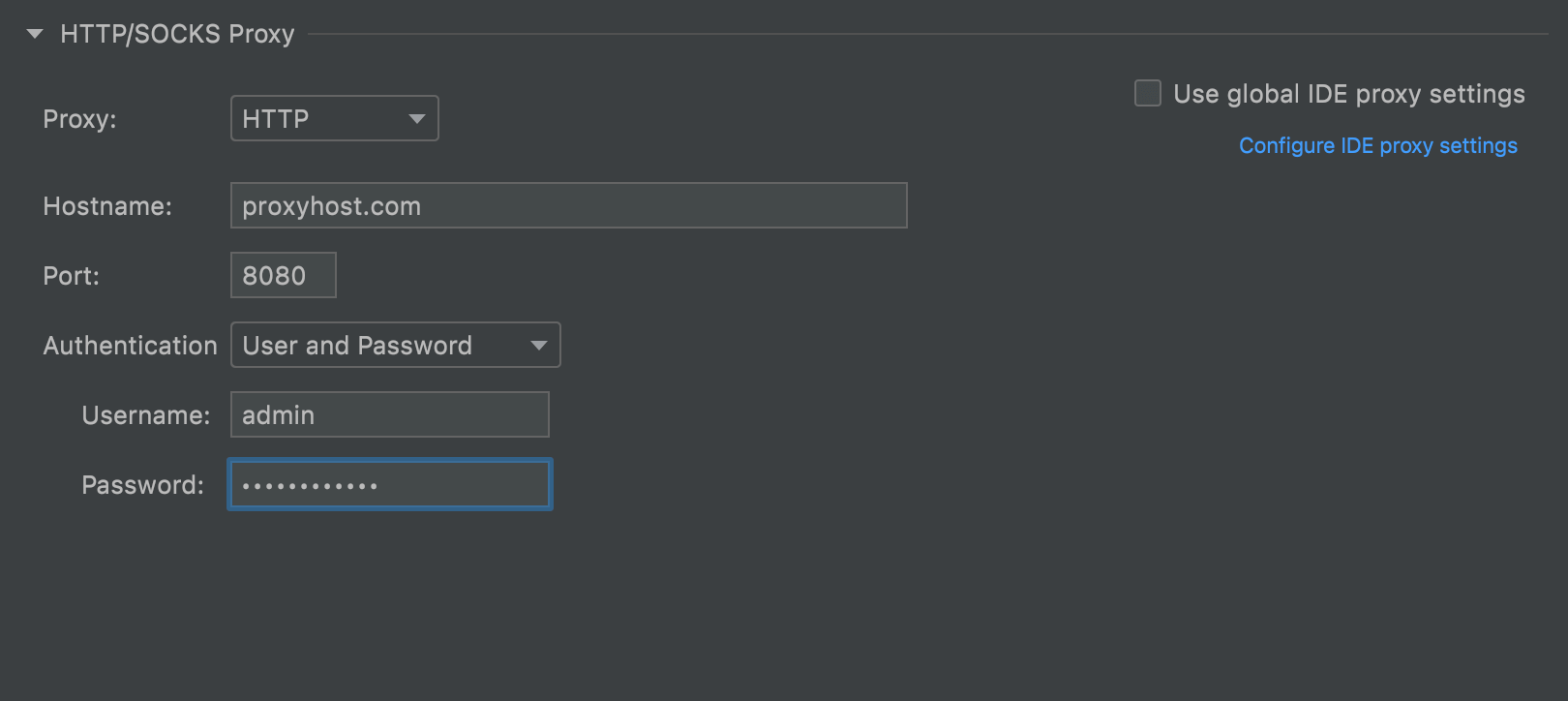
Vous pouvez désormais spécifier un serveur proxy HTTP ou SOCKS pour votre configuration SSH dans Preferences / Settings | Tools | SSH Configurations. Dans la nouvelle section HTTP/SOCKS Proxy, vous pouvez sélectionner le type de proxy, indiquer un nom d'hôte et un port et, si nécessaire, appliquer une authentification avec identifiant et mot de passe.
Expérience utilisateur

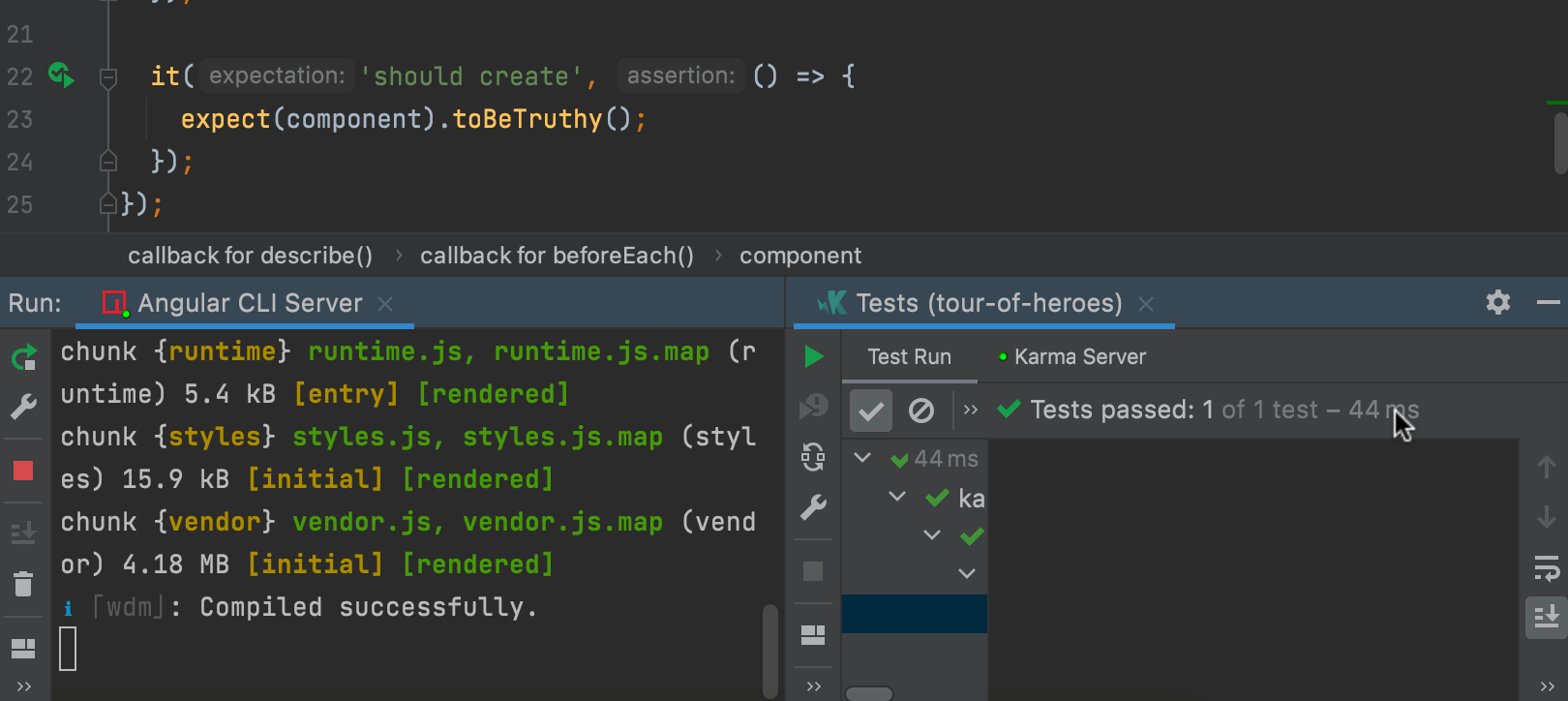
Possibilité de fractionner la fenêtre d'outils Run
Vous avez plusieurs configurations en cours et voulez afficher leurs résultats simultanément ? Vous pouvez maintenant fractionner votre fenêtre d'outils Run ! Pour cela, faites glisser l'onglet souhaité vers la zone en surbrillance et déposez-le à cet endroit. Pour réunifier la fenêtre d'outils, faites glisser l'onglet vers l'arrière ou cliquez droit sur le volet supérieur et sélectionnez Unsplit dans le menu contextuel.

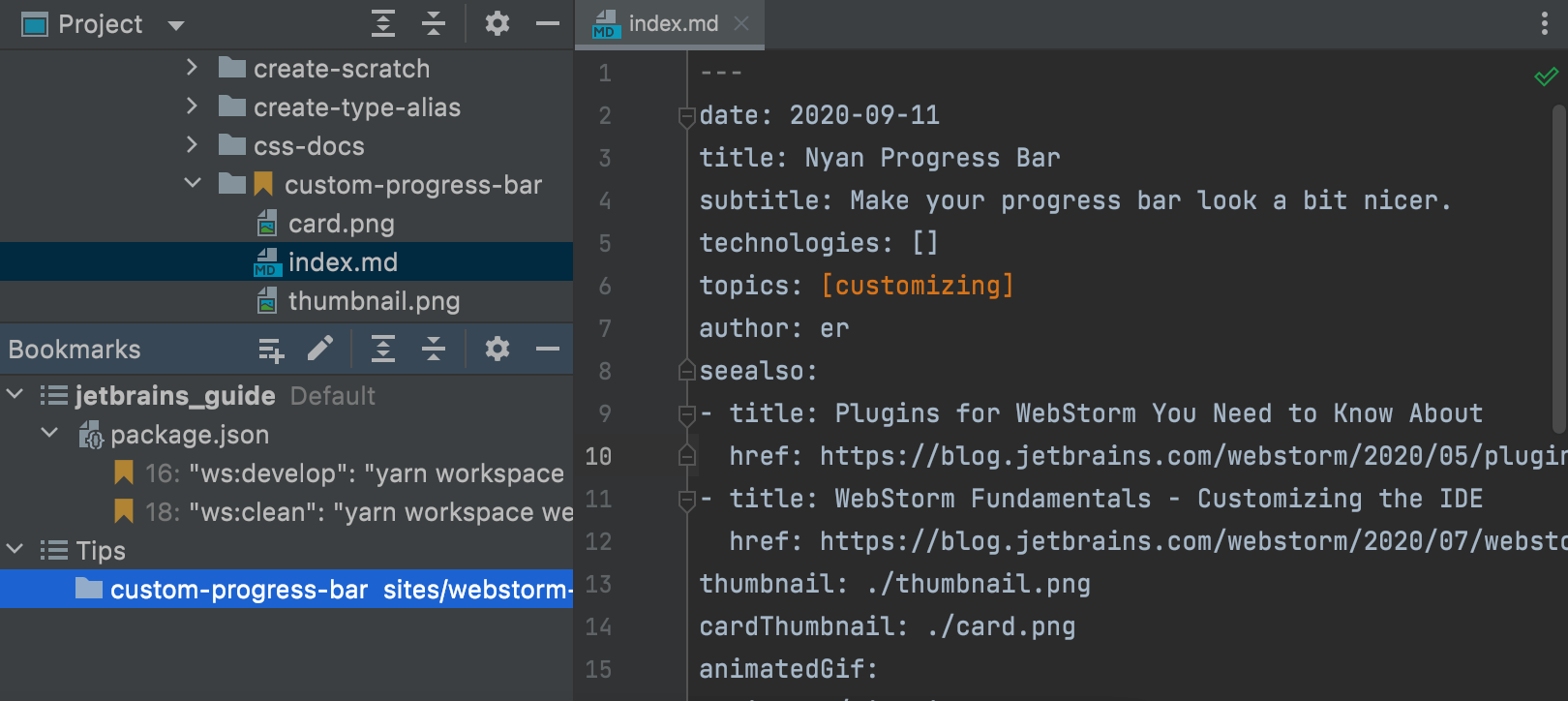
Nouvelle fenêtre d'outils Bookmarks
Auparavant, WebStorm disposait de deux instances très similaires : Favorites et Bookmarks. Cela pouvait prêter à confusion, c'est pourquoi nous avons décidé de n'en garder qu'une seule : Bookmarks. Nous avons retravaillé le workflow de cette fonctionnalité et créé une nouvelle fenêtre d'outils dédiée. Dorénavant, tous les fichiers, dossiers et classes que vous signalez comme importants avec F11 se retrouveront dans la nouvelle fenêtre d'outils Bookmarks.

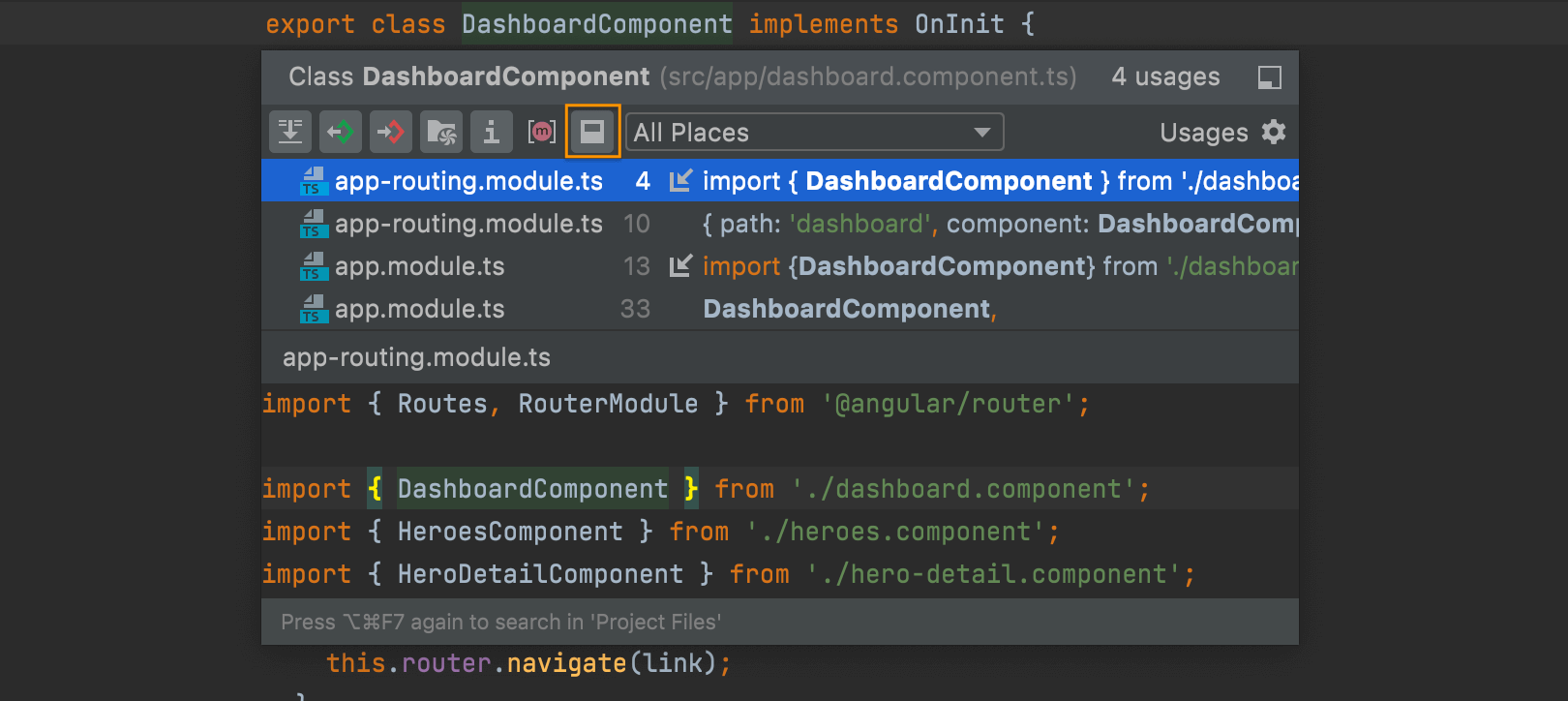
Aperçu de la source pour Show Usages
Lorsque vous visualisez les occurrences d'un symbole avec Ctrl+Alt+F7 ou en appuyant sur Ctrl et en cliquant sur la définition, vous pouvez maintenant activer l'aperçu du code source pour une occurrence donnée en cliquant sur l'icône carré.

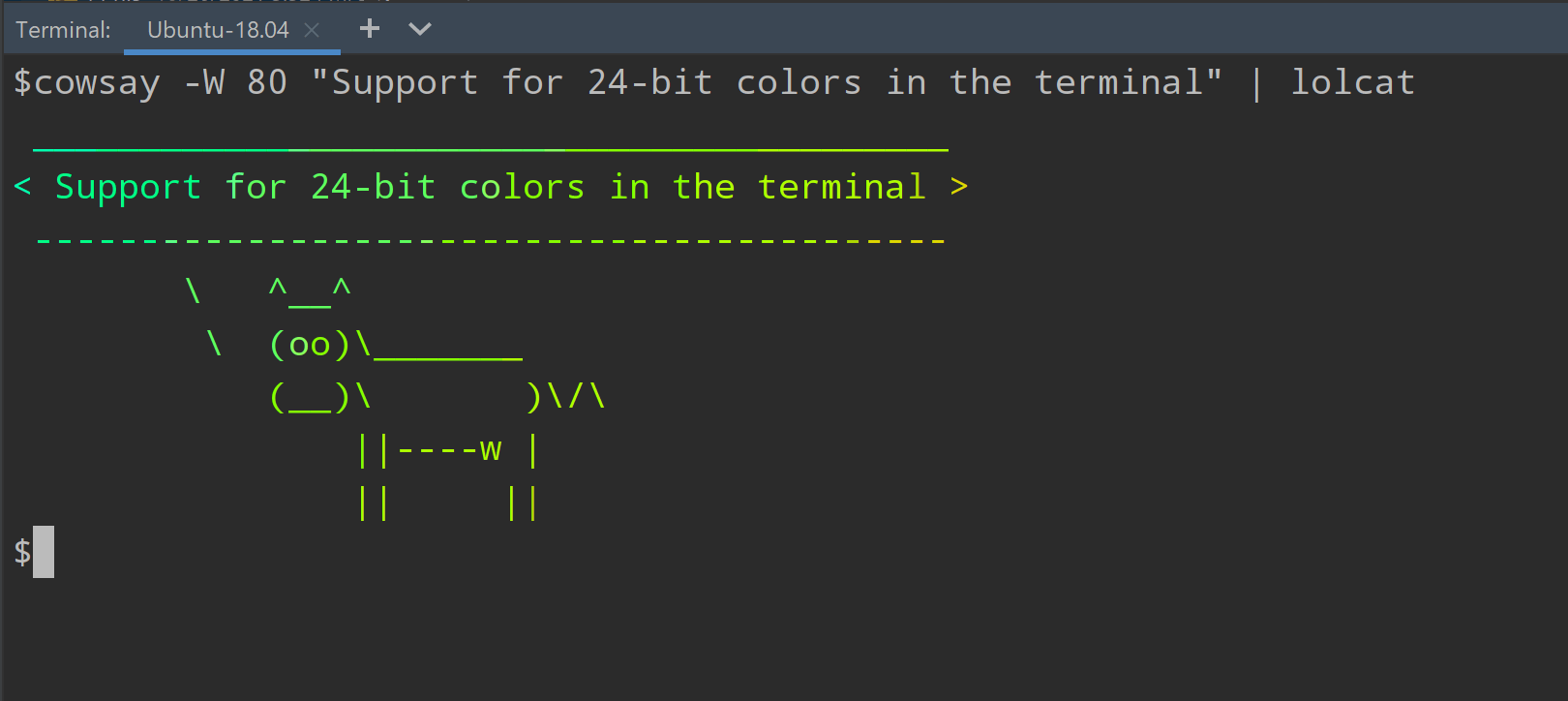
Améliorations du terminal
Le terminal intégré de WebStorm prend désormais en charge la nouvelle API ConPTY sous Windows. Cette modification nous a permis de résoudre plusieurs problèmes et d'ajouter la prise en charge des couleurs 24 bits. En outre, la nouvelle prise en charge de typeahead permet de prévoir les modifications de texte et de les afficher immédiatement en gris clair. Cette fonctionnalité vous permet de conserver la même rapidité de saisie dans le terminal, que vous travailliez sur une machine locale ou distante.
Mises à jour d'accessibilité
Nous avons résolu certains problèmes d'accessibilité afin d'améliorer le confort de travail avec le lecteur d'écran. Nous avons désactivé la fenêtre contextuelle d'outils et la fenêtre contextuelle de documentation rapide qui s'affichaient au passage de la souris. La prise en charge de l'accessibilité sous macOS a également été renforcée. Nous avons aussi résolu plusieurs problèmes liés à la synthèse vocale et rendu possible la création de projets à l'aide d'un lecteur d'écran.
Possibilité de modifier la taille de la police pour tous les onglets
Saviez-vous que vous pouvez utiliser la molette de votre souris pour modifier la taille de la police dans l'éditeur ? Cette fonctionnalité ne s'appliquait auparavant que pour le fichier en cours. Vous pouvez maintenant l'appliquer à tous les fichiers ouverts. Dans Preferences / Settings | Editor | General, cochez l'option Change font size with Command / Ctrl + Mouse Wheel in, puis choisissez l'option All editors.
Contrôle de version

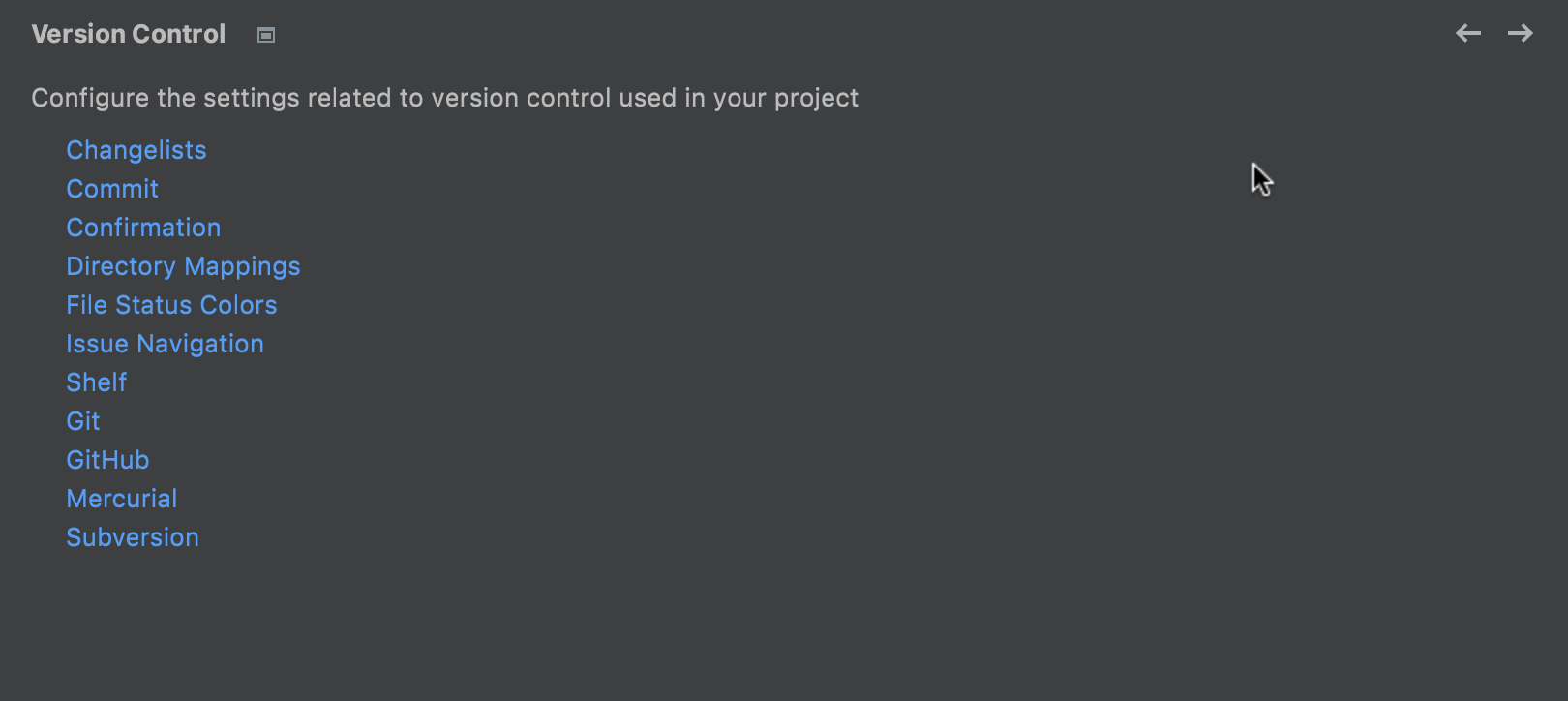
Réorganisation des paramètres VCS
Nous avons tout réorganisé dans Preferences / Settings | Version Control afin que les principales options de configuration puissent être trouvées plus facilement. Par exemple, les paramètres du nœud Git sont maintenant divisés en sections correspondant aux processus les plus importants : Commit, Push et Update. En outre, les paramètres contenus dans ces sections sont désormais organisés de manière plus logique.

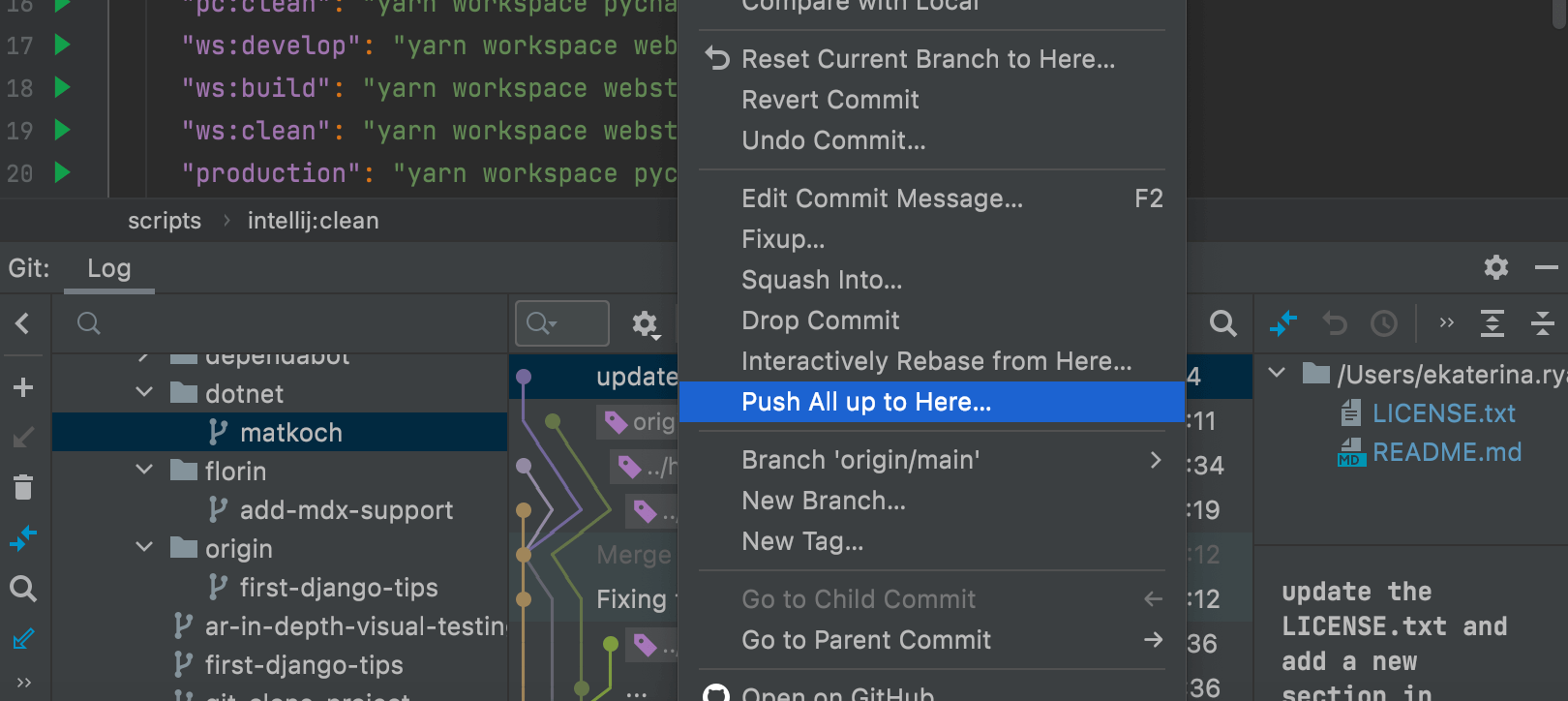
Nouvelle action Push all up to Here
Parfois, plusieurs commits sont prêts à être livrés alors que d'autres sont encore en cours de réalisation. Dans ce cas, il est préférable de n'envoyer par push que ceux dont vous êtes sûr·e. WebStorm vous permettra d'envoyer les commits en push jusqu'à celui que vous avez sélectionné dans l'onglet Log de la fenêtre d'outils Git. Il vous suffit de choisir le commit, de cliquer droit dessus et de sélectionner Push All up to Here.

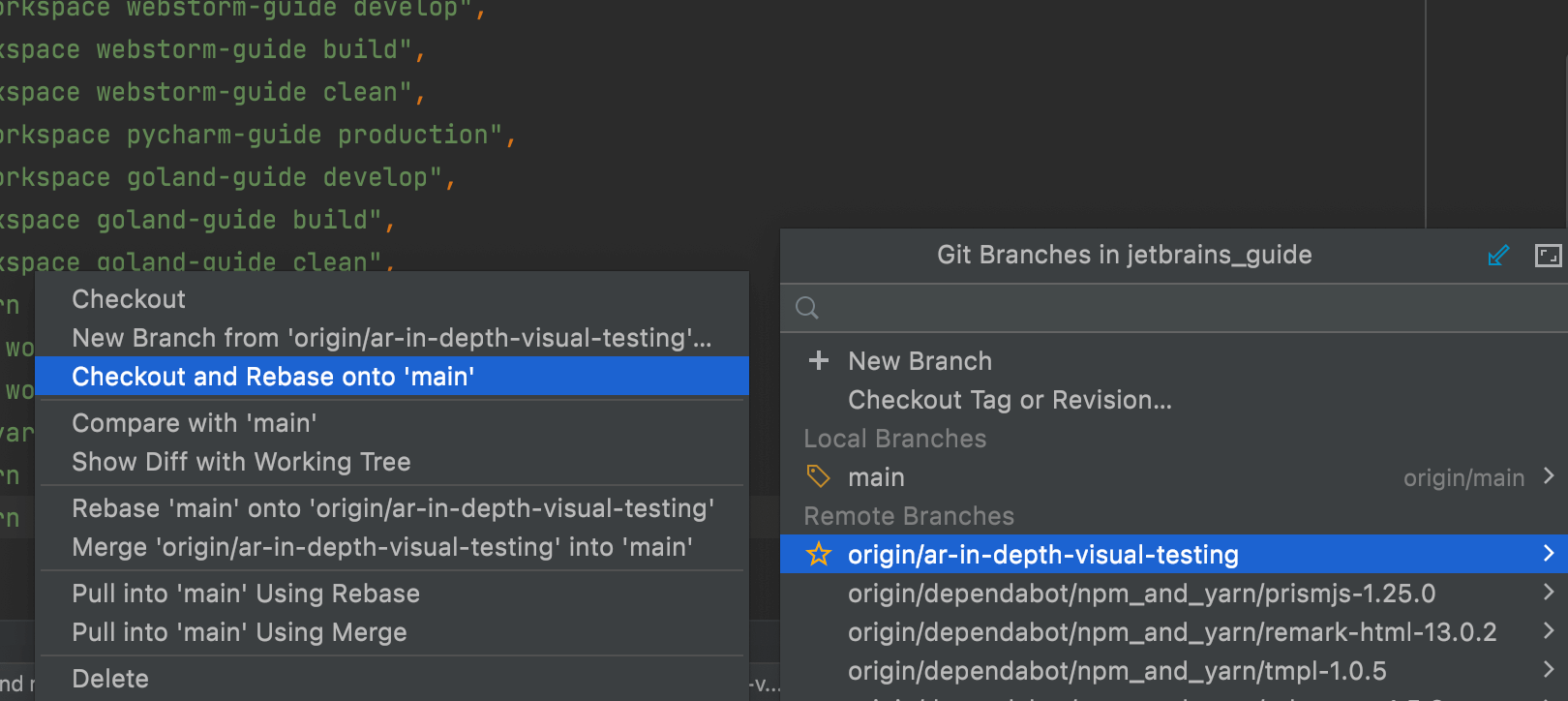
Checkout and Rebase onto Current pour les branches distantes
L'action Checkout and Rebase onto Current vous permet d'extraire la branche sélectionnée et de la rebaser sur une branche actuellement extraite. Auparavant, cette action n'était disponible que pour les branches locales. Dans la v2021.3, vous pouvez aussi l'utiliser pour les branches distantes.

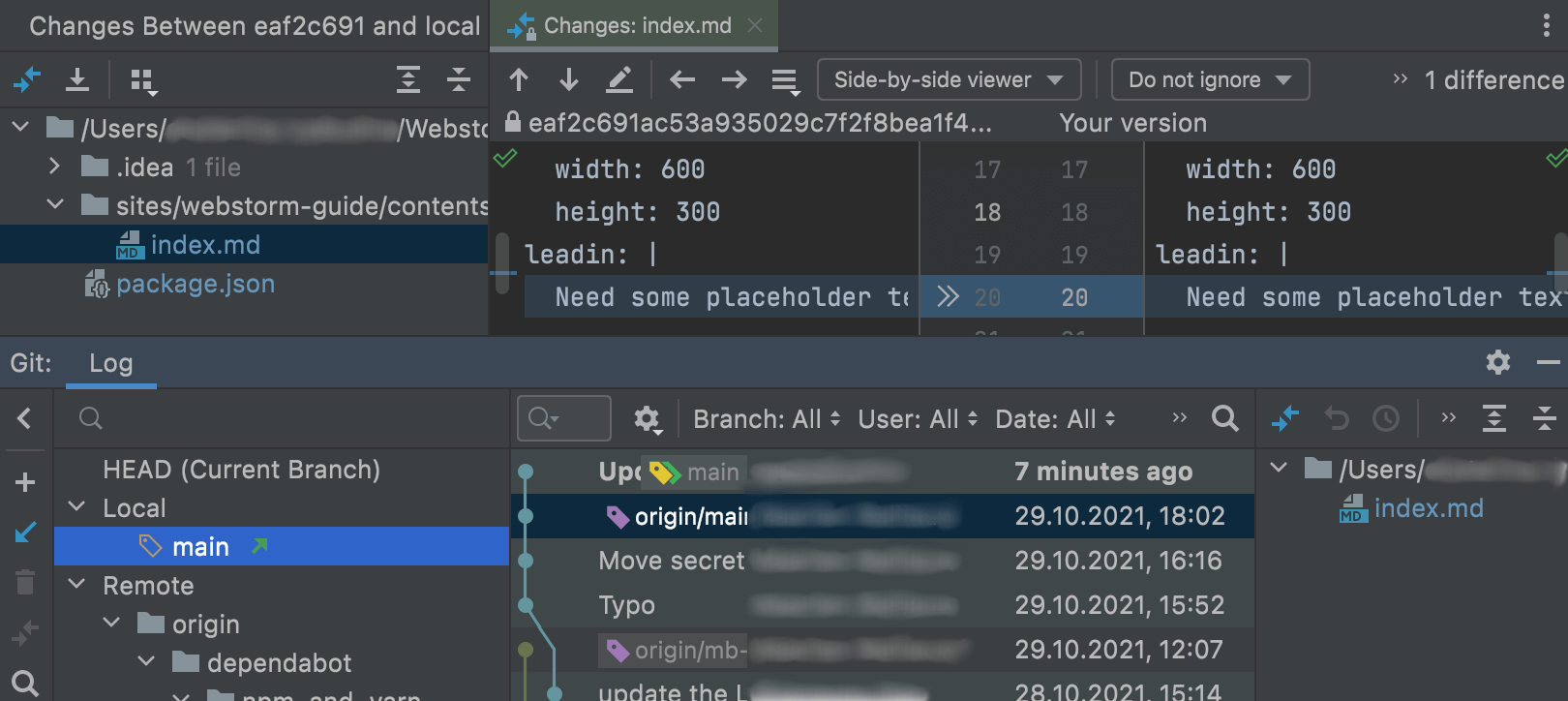
Nouvelle fenêtre d'outils Changes
Auparavant, WebStorm affichait les différences entre les commits dans une boîte de dialogue séparée. À partir de cette version, l'IDE affichera ces informations dans une nouvelle fenêtre d'outils Changes. Pour ouvrir la nouvelle fenêtre d'outils, allez dans l'onglet Log de votre système de contrôle des versions, faites un clic droit sur une révision et choisissez Compare with local dans le menu contextuel.