Nouveautés de WebStorm 2022.2
Prise en charge des composants Angular autonomes, mises à jour pour Vue 3, prise en charge de TypeScript 4.7, workflows de développement à distance intégrés, nouveau moyen d'exécuter le fichier en cours, et bien plus.
Frameworks et Technologies

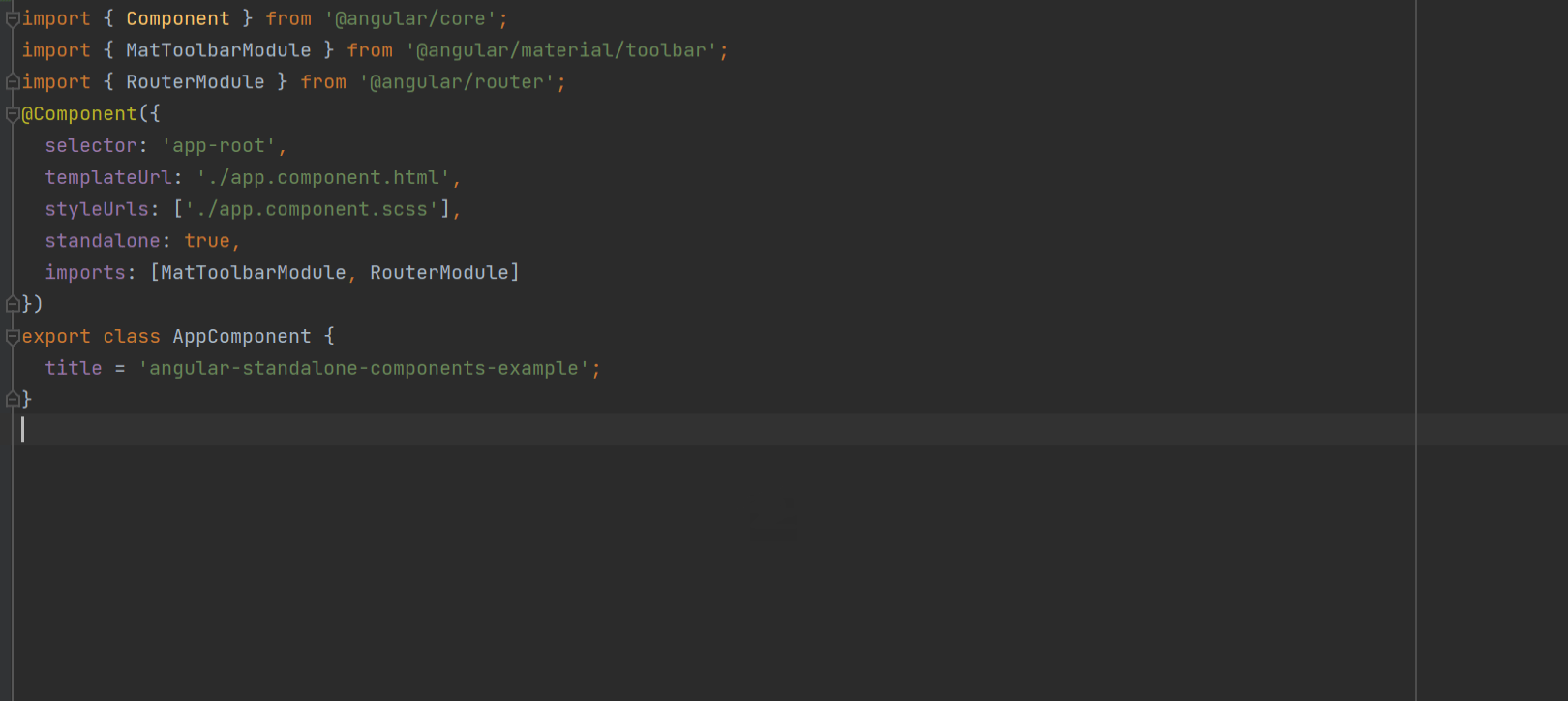
Prise en charge des composants Angular autonomes
Nous avons activement travaillé à la prise en charge d'Angular 14 dans WebStorm. L'ajout le plus important apporté dans cette version est la prise en charge des composants Angular autonomes. WebStorm reconnaît désormais correctement les composants, directives et canaux signalés par standalone: true.

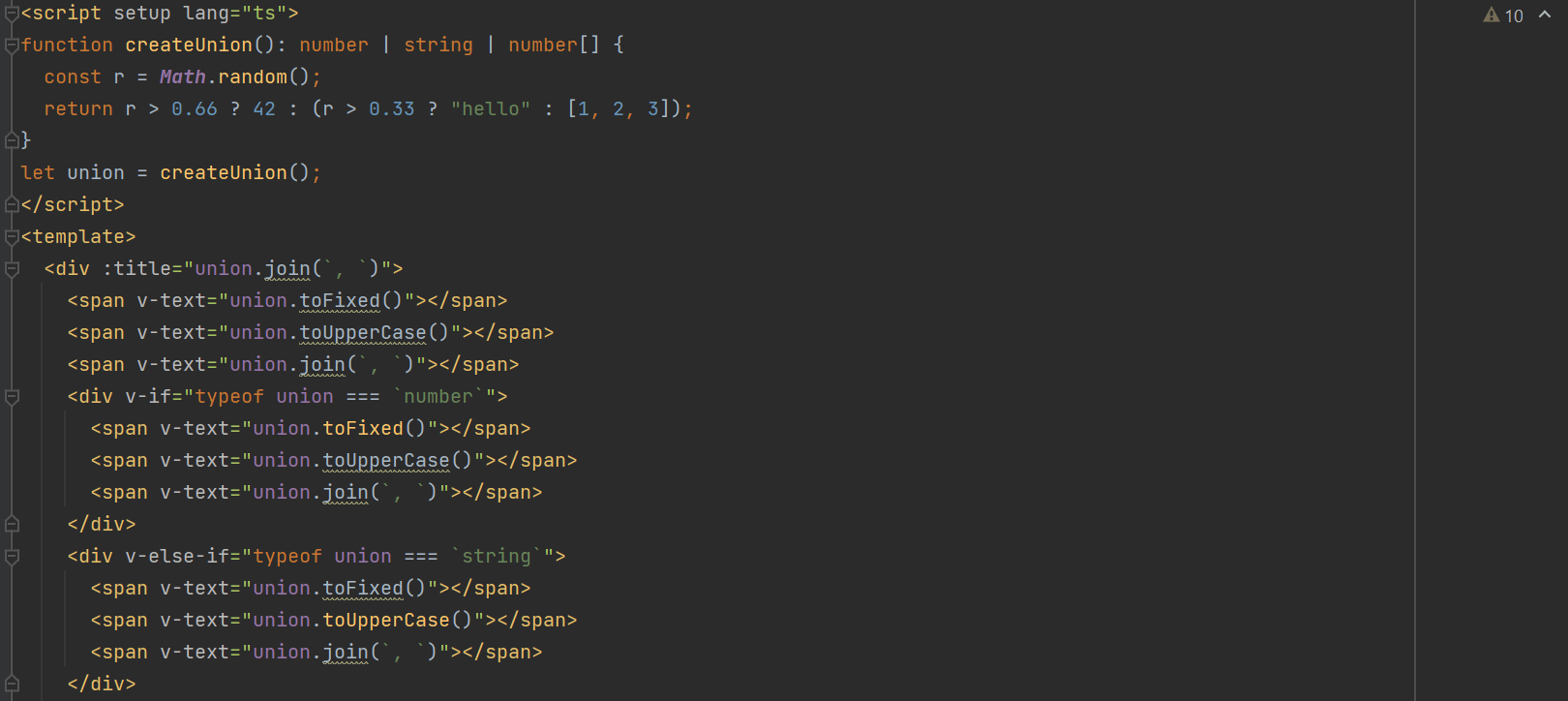
Mises à jour pour Vue 3
WebStorm 2022.2 améliore la prise en charge de Vue 3. Par exemple, il est maintenant capable de comprendre la réduction de types (narrowing) dans les directives v-if/else. En outre, nous avons amélioré la prise en charge de Pinia, la solution de gestion d'état recommandée par l'équipe Vue, qui fonctionne comme un référentiel global. La saisie semi-automatique et la résolution fonctionnent désormais dans Vue avec la bibliothèque Pinia et vous pouvez accéder aux propriétés d'état et aux actions définies dans le référentiel.

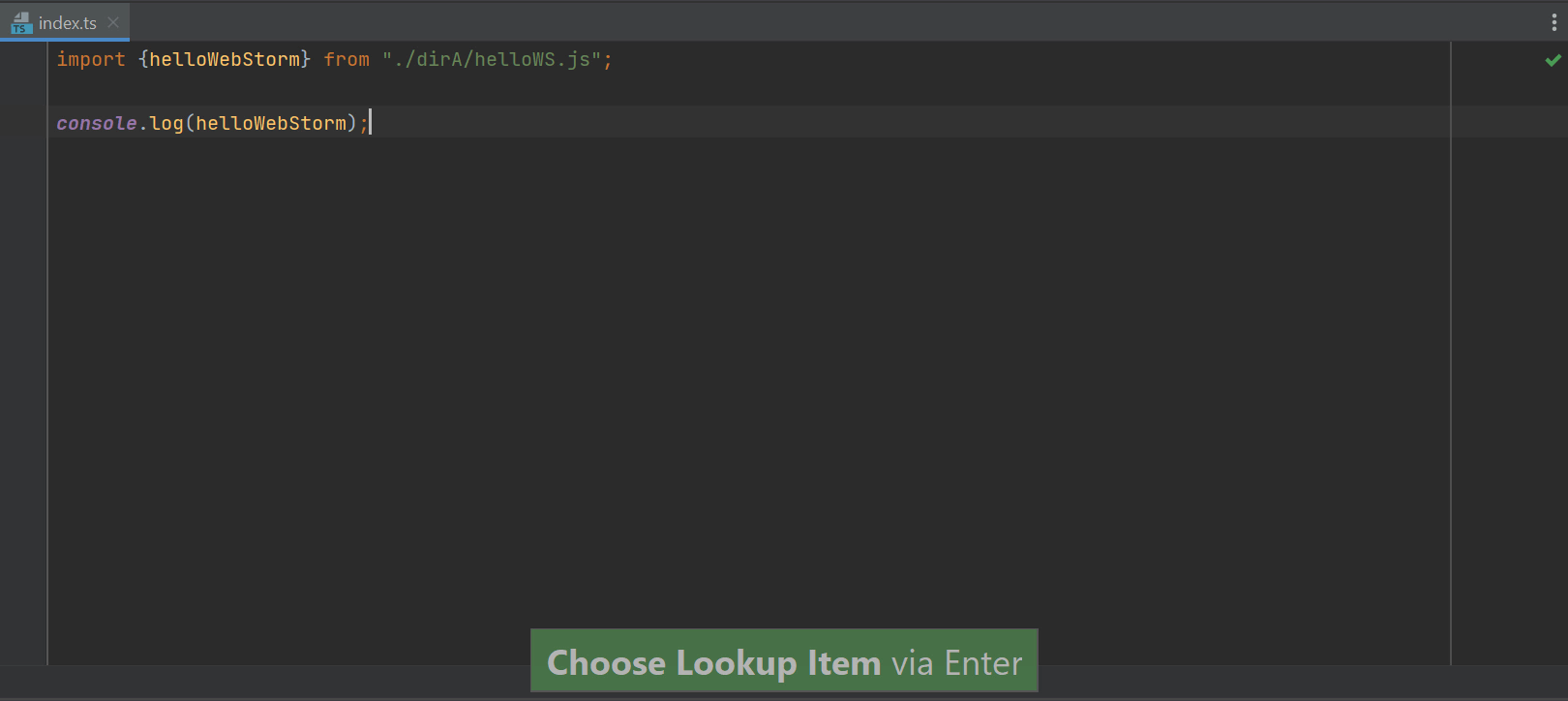
Prise en charge de TypeScript 4.7
WebStorm 2022.2 est fourni avec TypeScript 4.7 et prend en charge de nouvelles fonctionnalités de langage comme moduleSuffixes et ESM dans Node.js. Il insère automatiquement l'extension .js dans l'instruction d'importation si module est défini sur node16 ou nodenext dans votre fichier tsconfig.json. En outre, WebStorm prend en charge le champ typesVersions dans les fichiers package.json.
Fin de la prise en charge d'AngularJS
As AngularJS has now reached the end of its support, we will no longer actively maintain it in WebStorm. Nous allons nous concentrer exclusivement sur la prise en charge d'Angular. La prise en charge d'AngularJS restera disponible dans WebStorm et les autres IDE JetBrains, soit directement, soit via le plugin Angular and AngularJS.
Plugins non intégrés
Nous avons supprimé la prise en charge automatique des technologies suivantes, qui n'étaient pas utilisées activement : Cordova and PhoneGap, Meteor, Spy-js, XPathView and XSLT. Leur prise en charge reste disponible via des plugins indépendants. Vous pouvez les installer via Preferences / Settings | Plugins.
Outils de développement intégrés

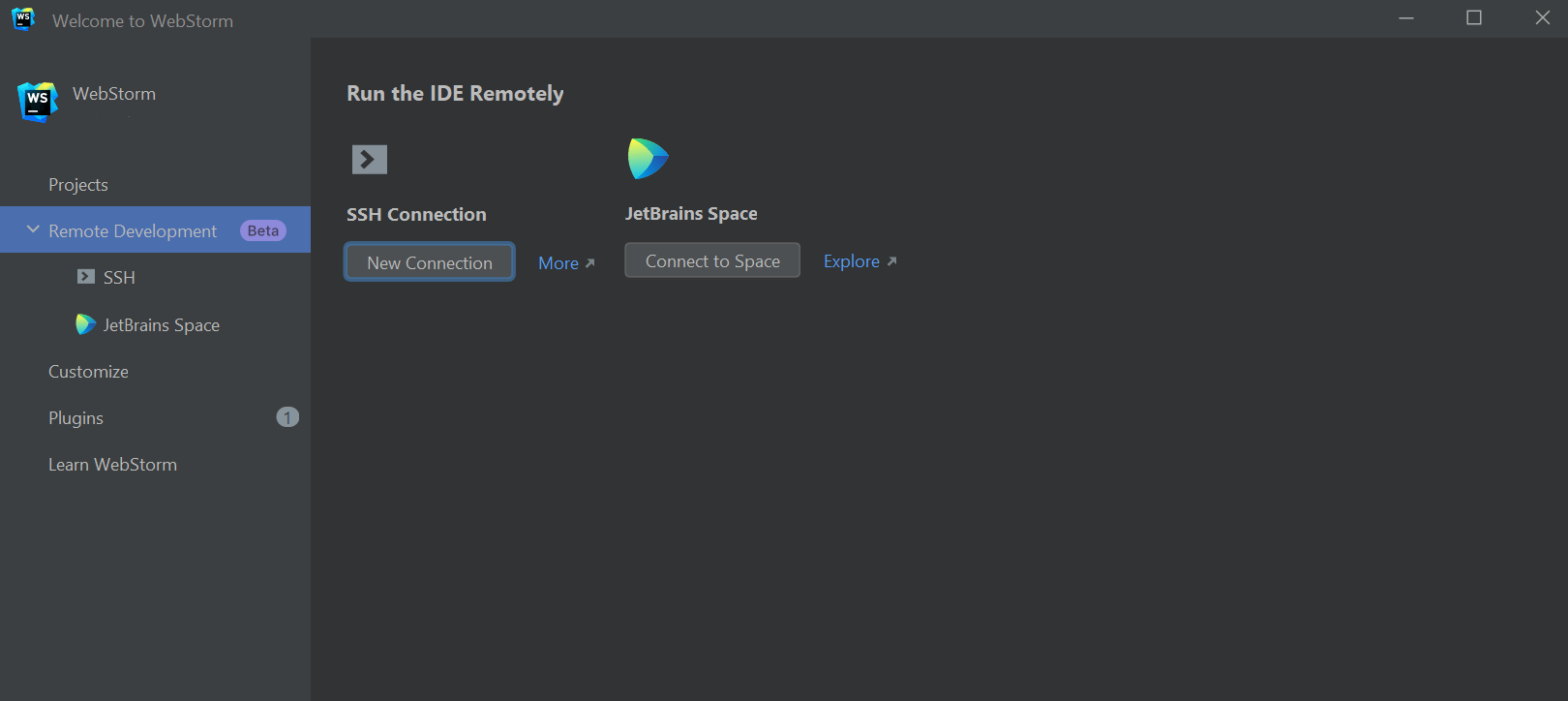
Workflows de développement à distance intégrés
La prise en charge des workflows de développement à distance est maintenant directement disponible en Bêta. Vous pouvez vous connecter à une machine distante sur laquelle s'exécute un backend d'IDE et travailler sur un projet qui s'y trouve comme s'il était sur votre machine locale. Pour commencer, cliquez sur l'onglet Remote Development sur l'écran d'accueil de WebStorm. Pour en savoir plus, consultez cet article de blog.

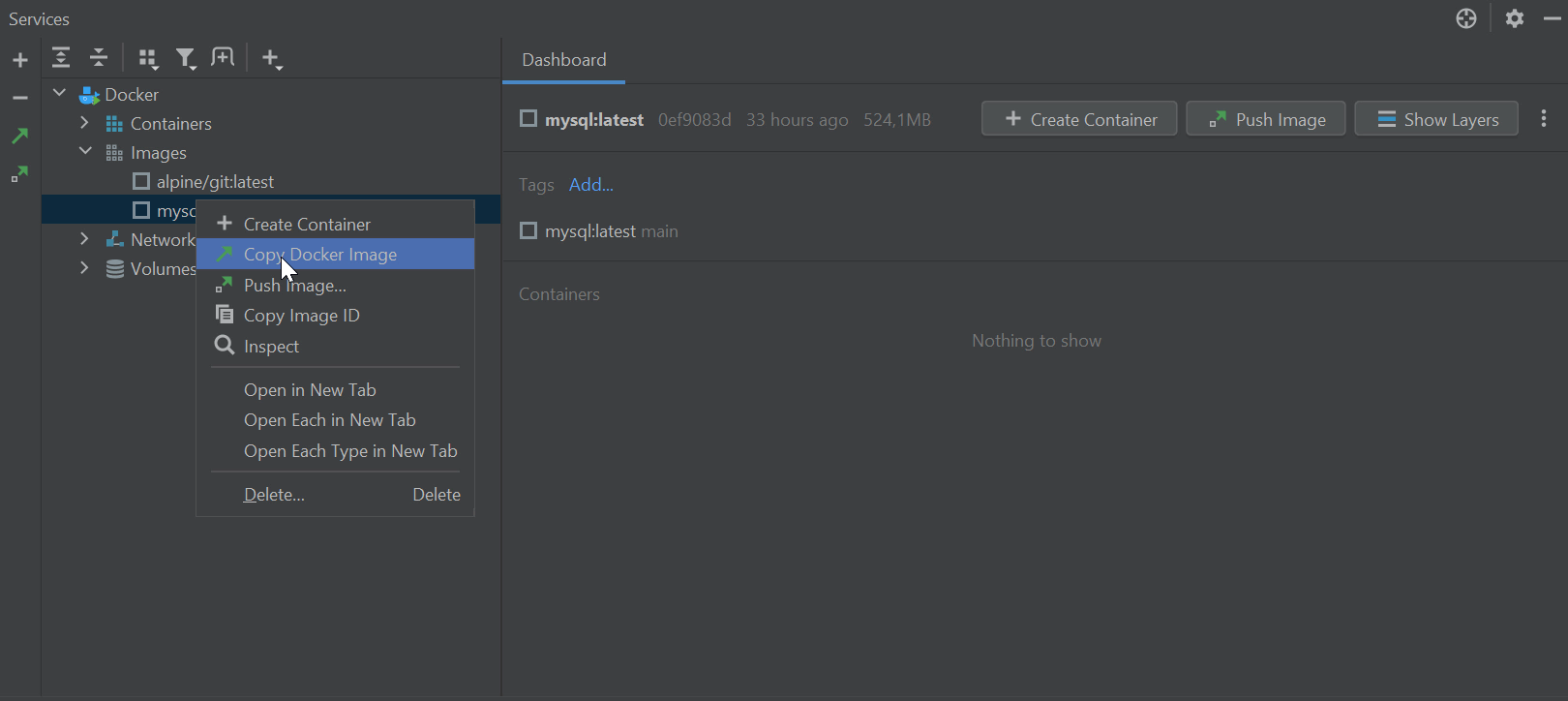
Améliorations pour Docker

Nouvelles fonctionnalités pour le client HTTP
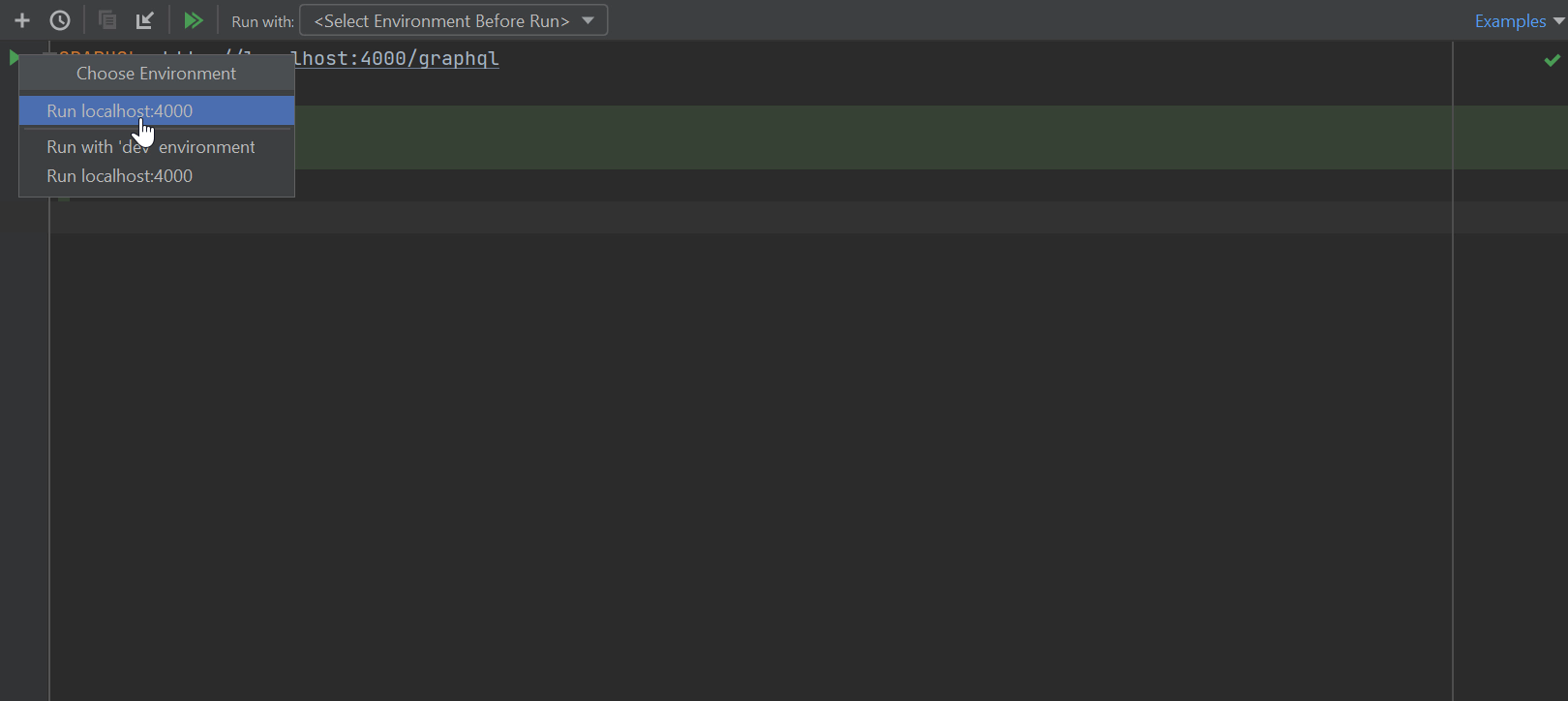
WebStorm 2022.2 prend en charge les connexions WebSocket. Nous avons également ajouté la prise en charge des requêtes GraphQL, ce qui permet d'envoyer des requêtes GraphQL sur des protocoles HTTP et WebSocket. En outre, vous pouvez maintenant sélectionner un environnement d'exécution à partir d'une icône de la gouttière avant de l'exécuter.

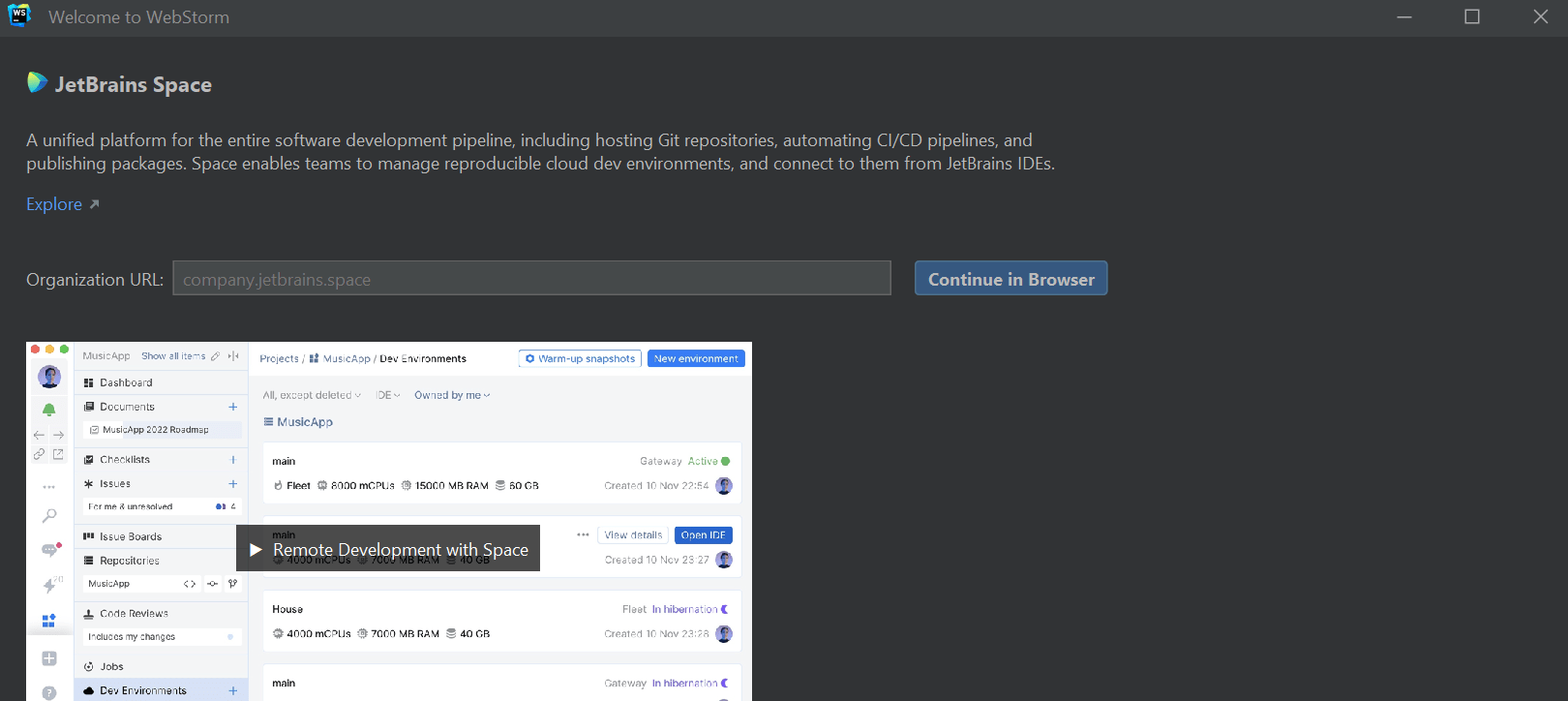
Intégration avec JetBrains Space
WebStorm offre maintenant l'intégration avec JetBrains Space, notre solution tout-en-un pour les équipes de développement logiciel. Vous pouvez ainsi connecter l'IDE à votre organisation dans Space afin de visualiser et cloner des référentiels de projets, rédiger des scripts complexes utilisant les API de Space et réviser le code des membres de votre équipe.
Éditeur

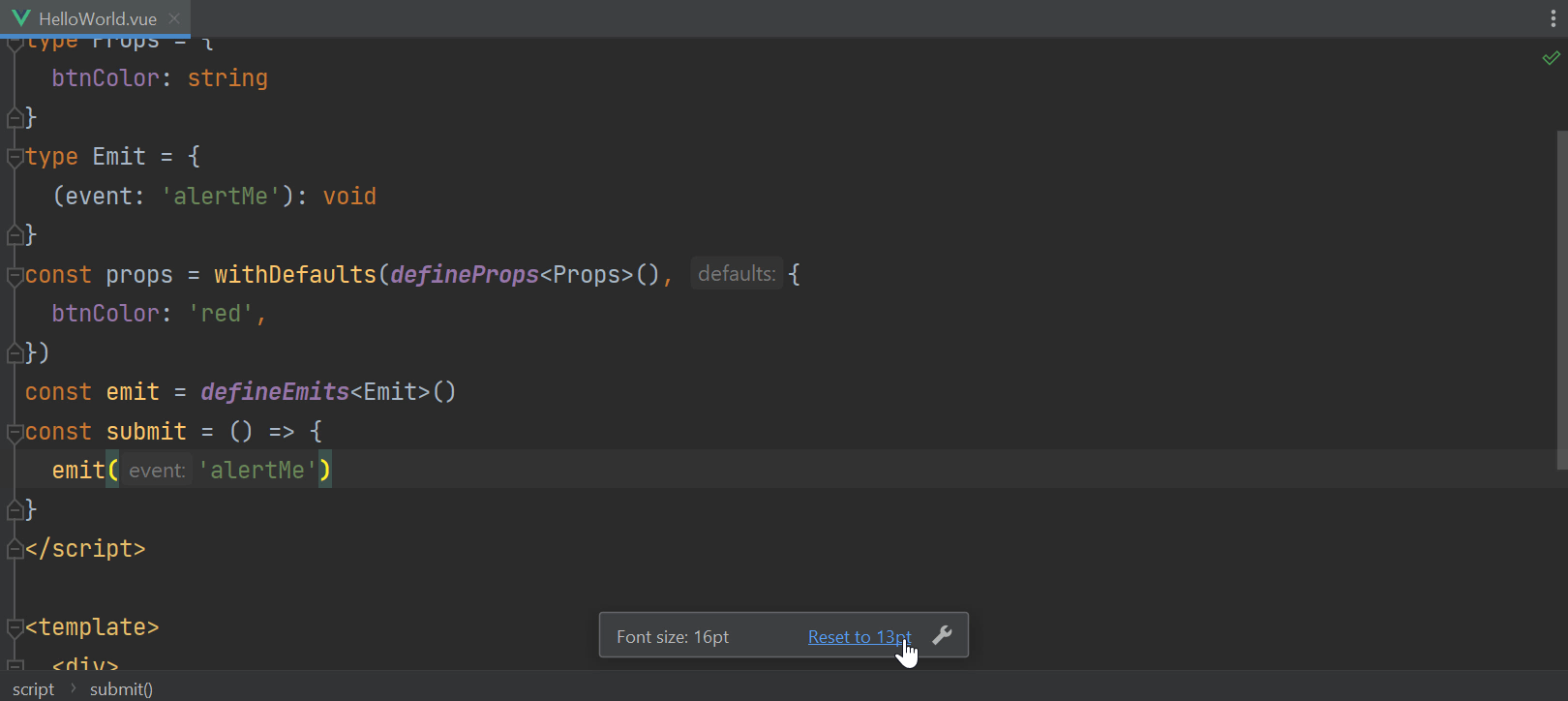
Indicateur de taille de police lors du zoom
Lorsque vous effectuez un zoom avant ou arrière sur votre code dans l'éditeur, vous pouvez maintenant voir un indicateur qui affiche la taille de police actuelle et propose une option pour rétablir la valeur par défaut.

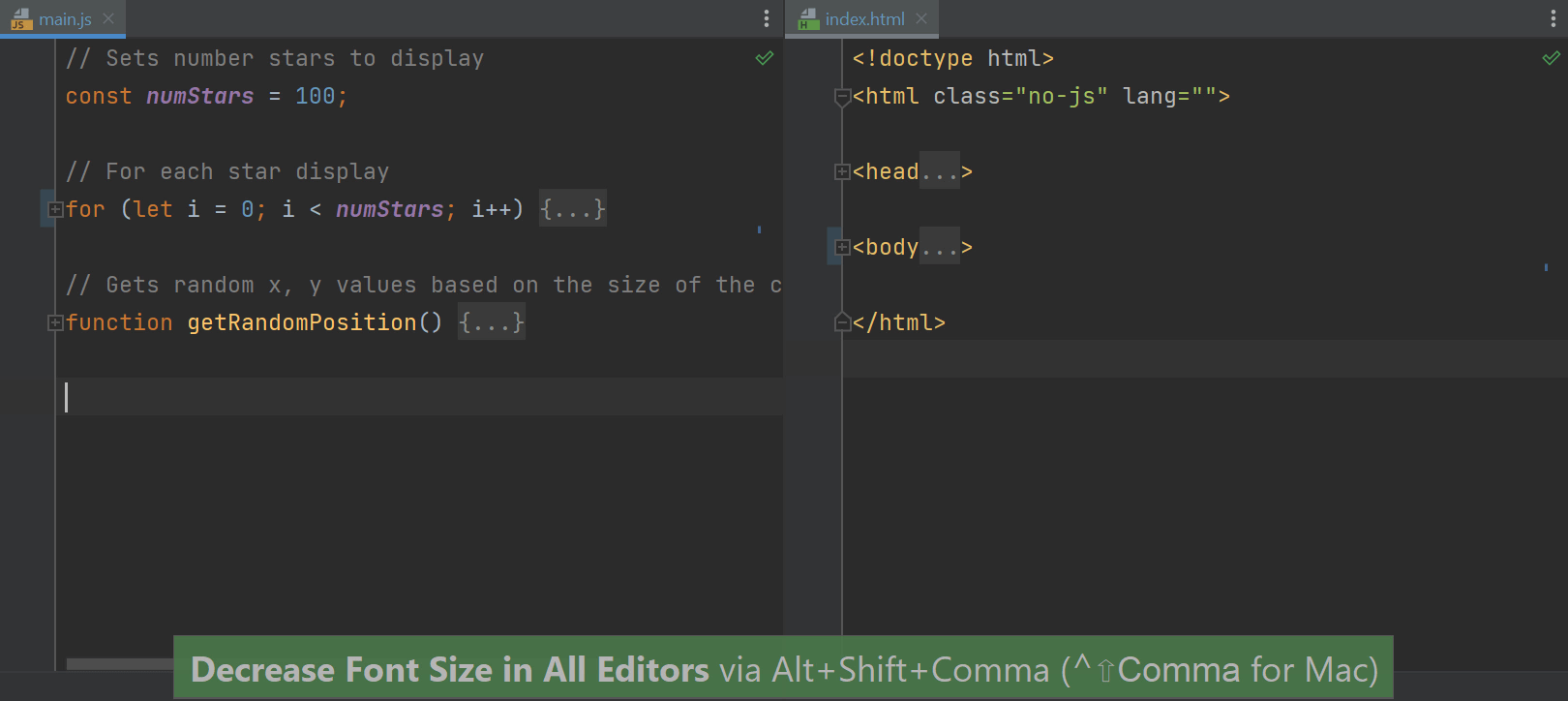
Raccourci pour modifier globalement la taille de la police
Un raccourci clavier permet maintenant de modifier la taille de la police dans l'ensemble de l'éditeur. Il suffit d'appuyer sur Alt+Maj+. pour augmenter la taille de la police et sur Alt+Maj+, pour la réduire.

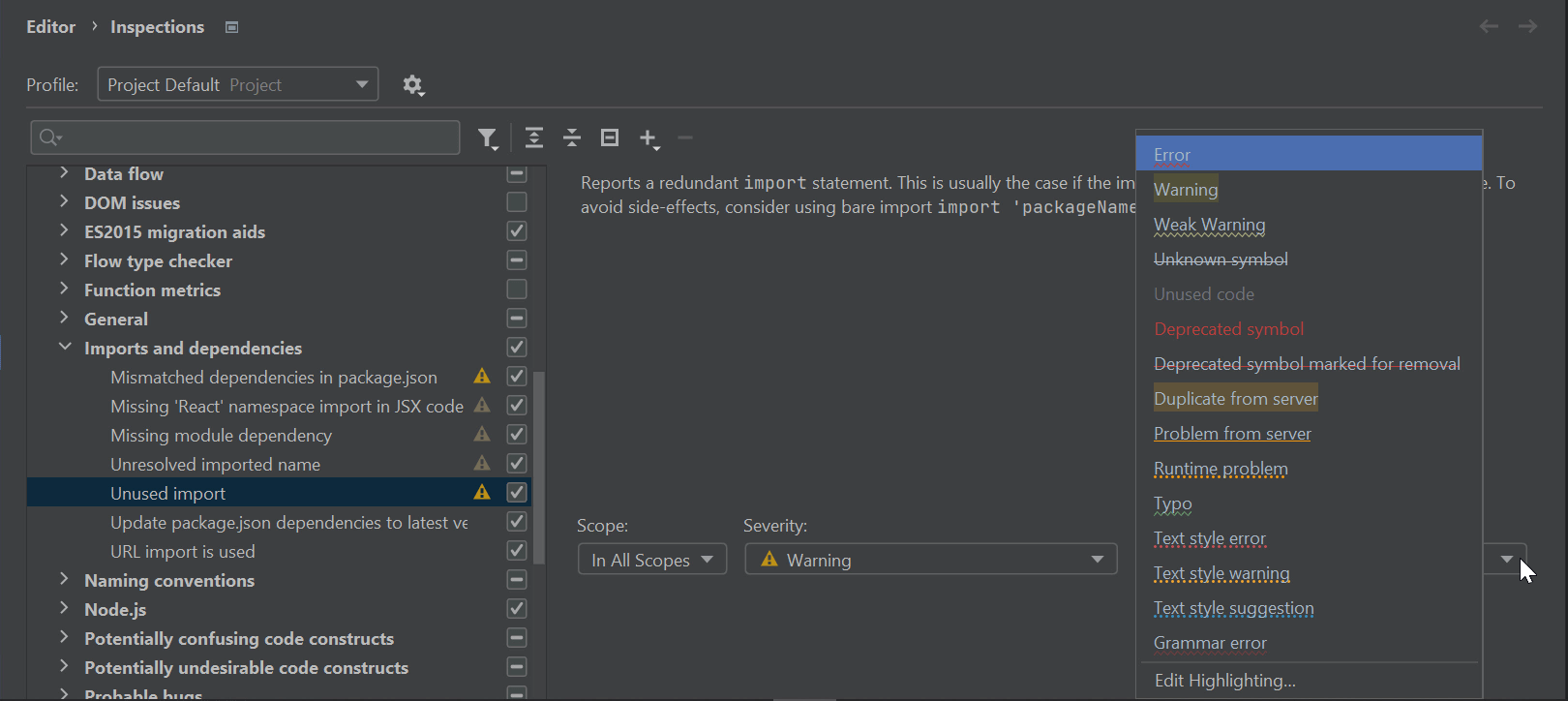
Meilleure configuration pour la mise en évidence du code problématique
WebStorm fournit des dizaines d'inspections qui détectent et vous signalent les problèmes dans votre code. Dans cette version 2022.2, nous avons amélioré la configuration de la mise en évidence dans l'éditeur pour ces inspections. Allez dans Preferences / Settings | Editor | Inspections, recherchez l'inspection dont vous avez besoin et modifiez-en la valeur sous Highlighting in editor.

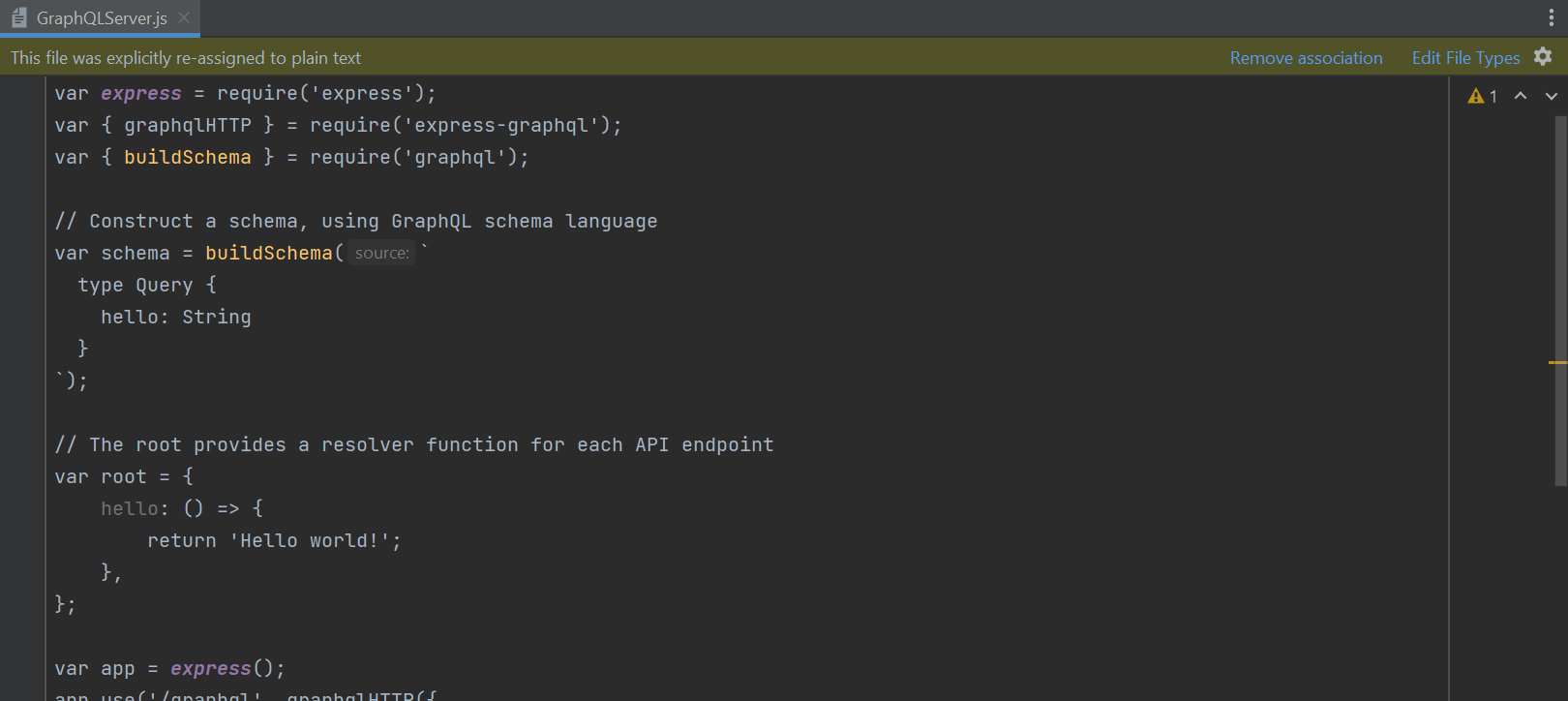
Nouveau panneau de notifications pour les associations de types de fichiers
Désoromais, lorsque l'un de vos fichiers est détecté en tant que texte brut et que sa mise en évidence n'est pas correcte, WebStorm suggère de réinitialiser l'association de type de fichier directement dans l'éditeur au lieu de devoir passer par Preferences / Settings pour configurer manuellement les types de fichier.

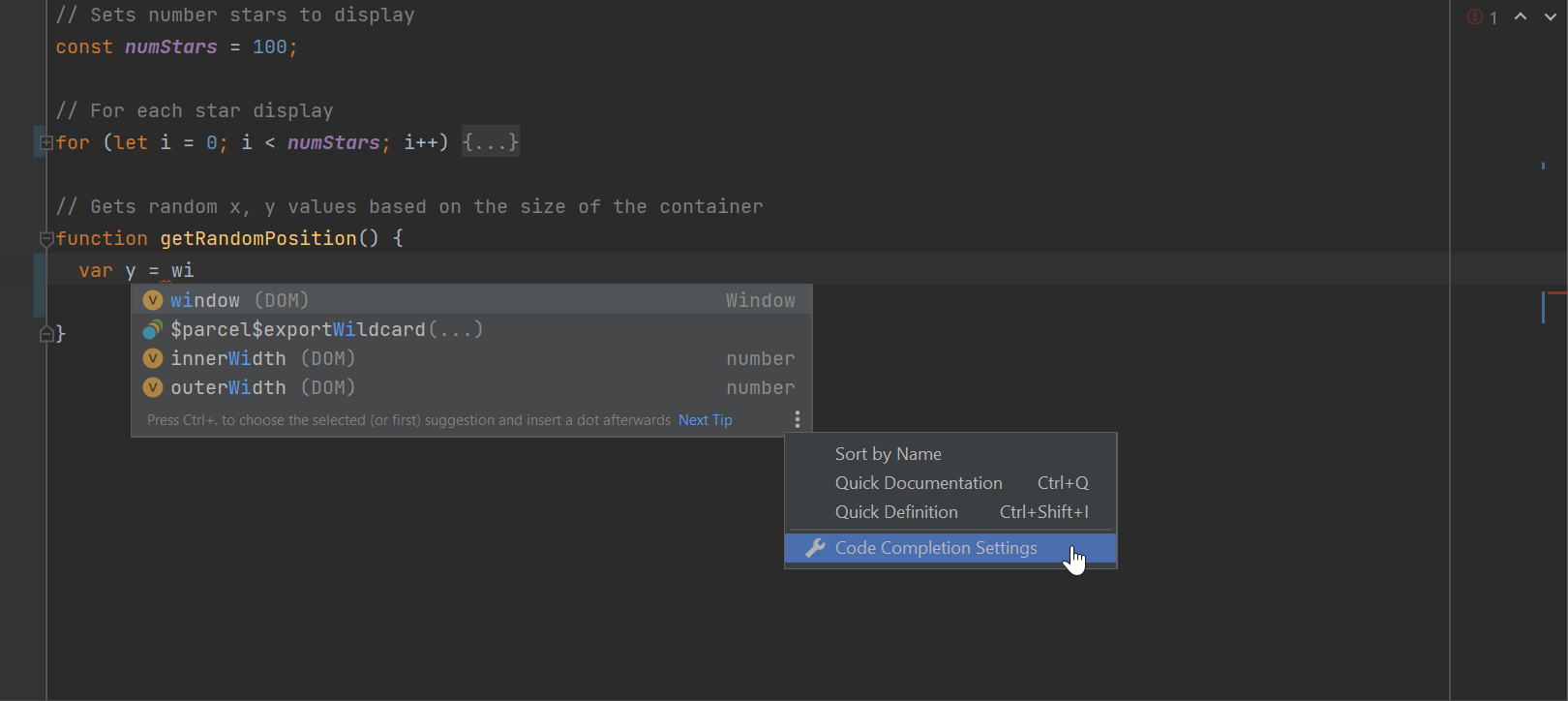
Accès facilité aux paramètres de saisie semi-automatique du code
Vous pouvez maintenant accéder directement à vos paramètres de saisie semi-automatique à partir de la fenêtre contextuelle de saisie semi-automatique dans l'éditeur chaque fois que vous devez modifier le fonctionnement de la saisie semi-automatique.
URL cliquables dans les valeurs de chaînes JSON et YAML
Les fichiers JSON et YAML comportent maintenant des références web insérées automatiquement dans les valeurs commençant par http:// et https://. Vous pouvez ouvrir ces liens dans un navigateur web en utilisant Ctrl+B.
Nouveau paramètre pour désactiver la fermeture des commentaires de bloc
Nous avons ajouté une option permettant de désactiver la fermeture automatique des commentaires de bloc en appuyant sur la touche Entrée. Vous trouverez cette option dans Preferences / Settings | Editor | General | Smart Keys.
Expérience utilisateur

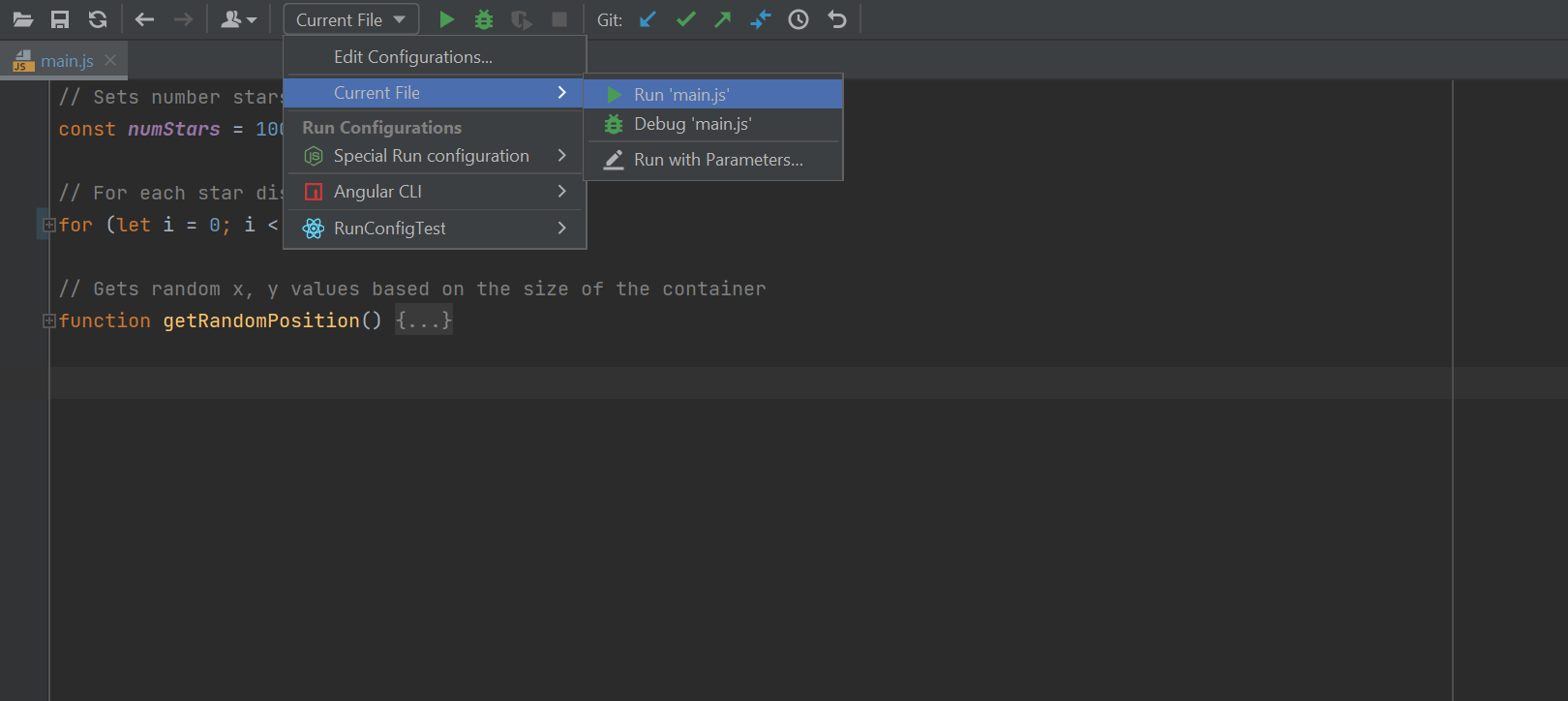
Un nouveau moyen d'exécuter le fichier en cours
Les configurations d'exécution vous permettent d'exécuter, de déboguer et de tester votre code. Nous avons ajouté une option Current File pour faciliter la prise en main pour les nouveaux utilisateurs. Cliquez sur le bouton correspondant à sa droite. WebStorm utilisera le type de configuration d'exécution le mieux adapté au fichier actuel, comme si vous exécutiez ce fichier à partir du menu contextuel.

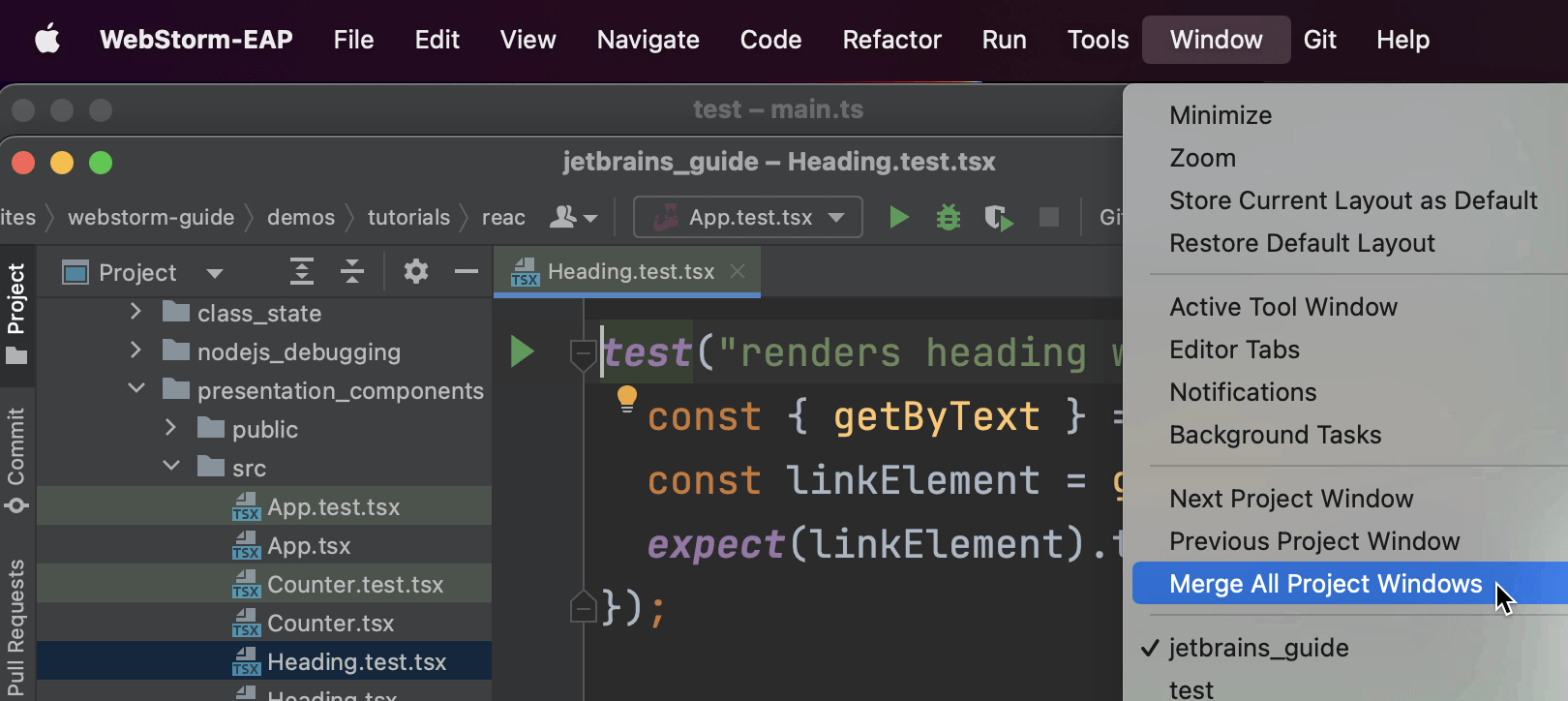
Action Merge All Project Windows pour macOS
Si vous travaillez sur macOS, vous pouvez maintenant fusionner toutes les fenêtres de projet ouvertes en une seule fenêtre, en les transformant en onglets. Pour effectuer cette action, allez dans Window | Merge All Project Windows dans le menu principal.

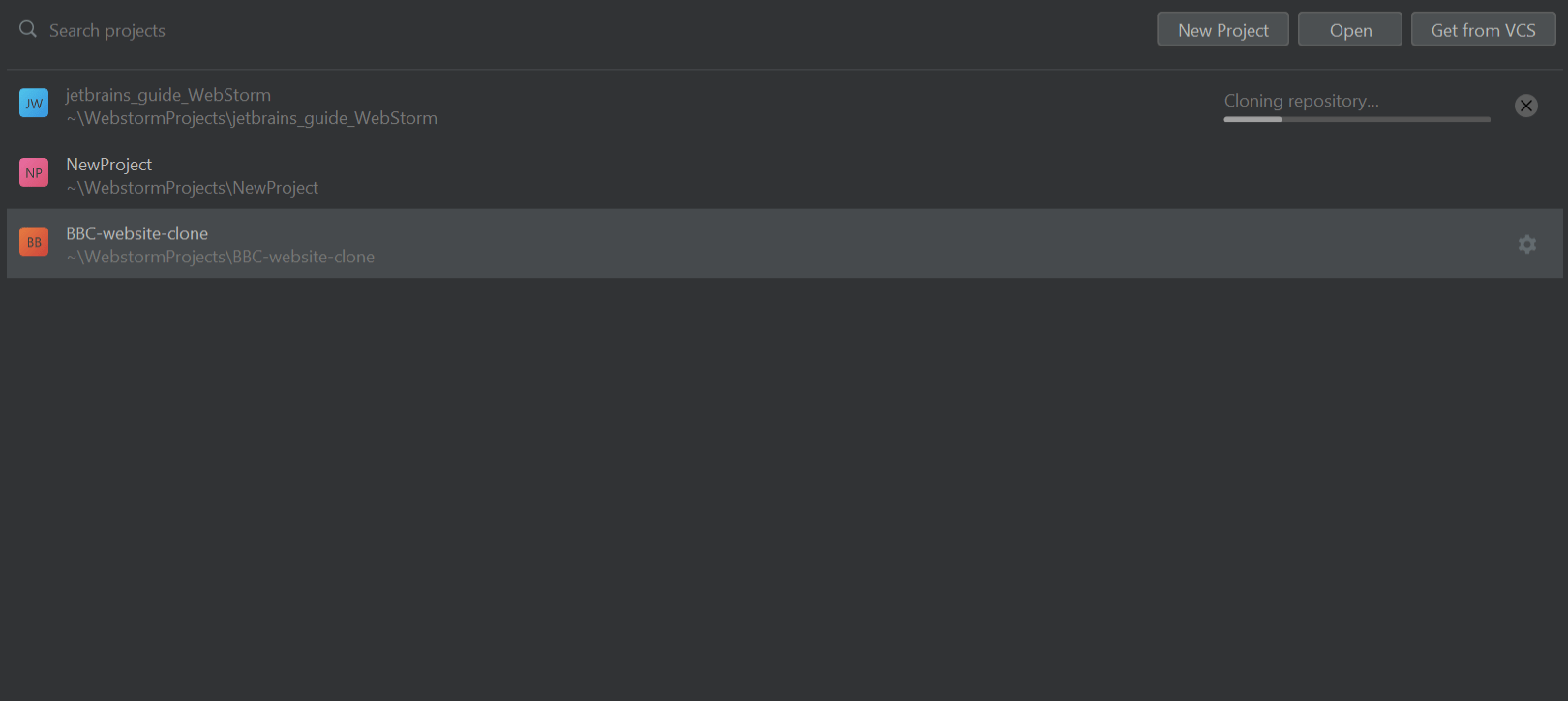
Barre de progression Cloning repository sur l'écran d'accueil
Nous avons amélioré l'affichage de la barre de progression Cloning repository sur l'écran d'accueil de WebStorm : elle s'affiche maintenant directement dans la liste Projects, pour plus de clarté et de facilité d'utilisation.
Mise à jour de JetBrains Runtime
Nous avons modifié l'environnement d'exécution de JetBrains Runtime 17 (JBR17) pour améliorer les performances, la sécurité et l'accessibilité. Lisez cet article de blog pour en savoir plus.
Champ de description pour les signets mnémoniques
La boîte de dialogue Add Mnemonic Bookmark dispose d'un nouveau champ de description, que vous pouvez appeler avec Alt+F3, afin d'ajouter une description à vos signets mnémoniques.