Nouveautés de WebStorm 2023.3
Amélioration de la prise en charge pour Angular, Svelte et Vue, AI Assistant, mises à jour pour TypeScript, et prise en charge de Cypress, Playwright et de l'outil d'exécution de tests natif Node.js.
Principales nouveautés

Amélioration de la prise en charge d'Angular
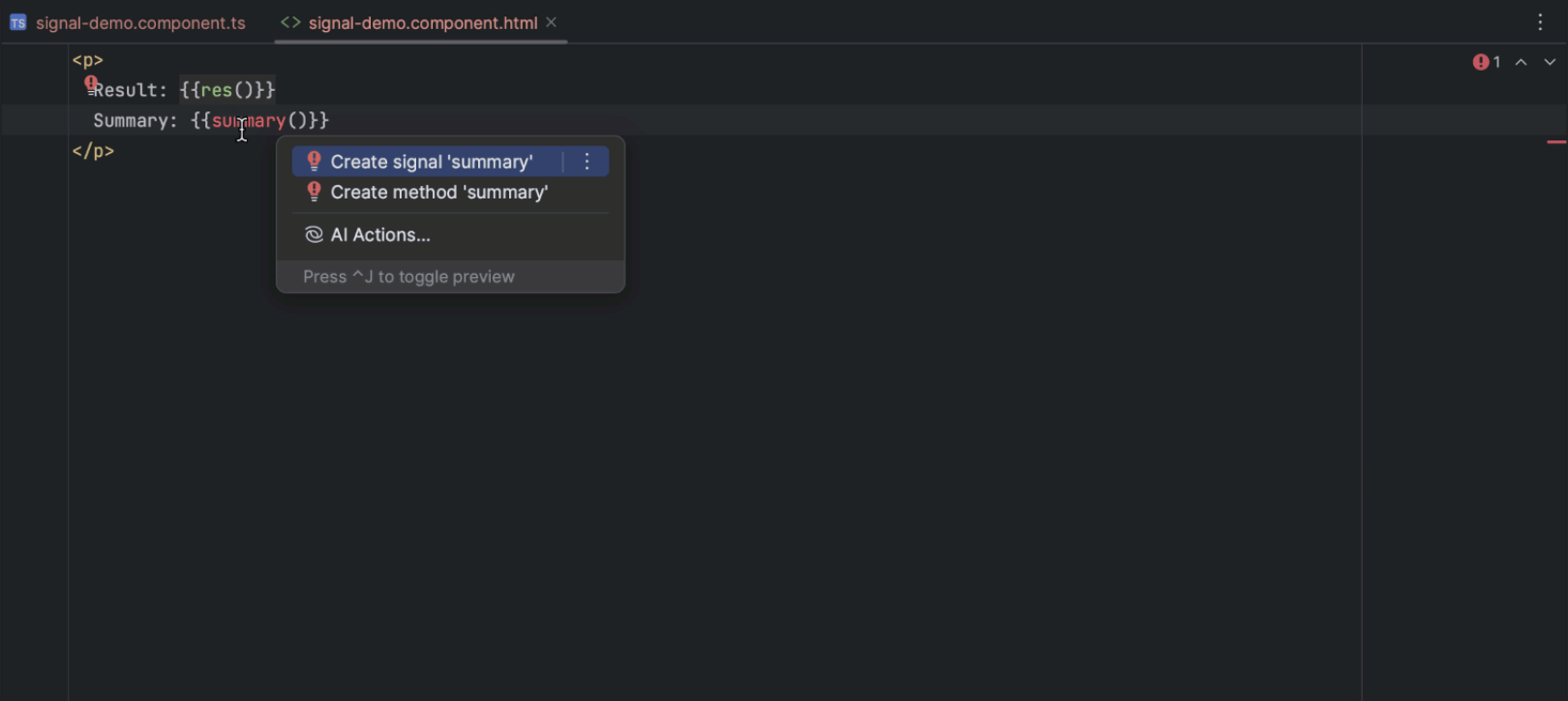
Nous avons amélioré la prise en charge de la vérification stricte du type de modèle dans les modèles Angular. Nous avons également ajouté une première prise en charge de la nouvelle syntaxe de flux de contrôle de la v17 et des signaux, notamment des live templates tels que signal, computed et effect. De nouveaux correctifs rapides sont également disponibles via Alt+Entrée. Par exemple, vous pouvez créer les propriétés @Input et @Output à partir d'un modèle de composant. See this blog post for more information.

Mises à jour du plugin Svelte
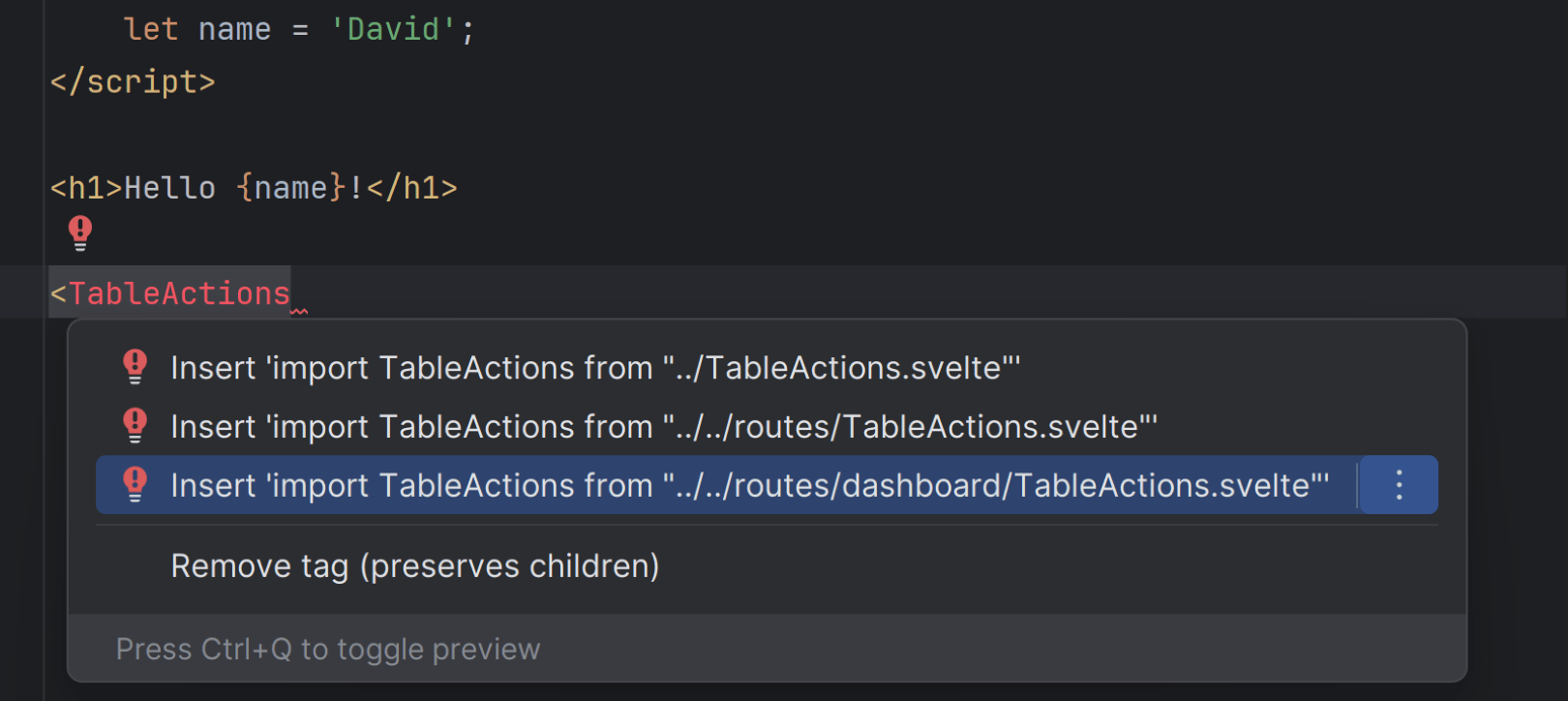
We’ve added built-in support for the TypeScript plugin to provide consistent highlighting and quick documentation for TypeScript files in your Svelte projects. Nous avons implémenté une méthode plus stable pour importer automatiquement les composants. Elle fonctionne lors de la saisie semi-automatique, lors du copier-coller et avec Alt+Entrée. Nous avons également amélioré la prise en charge des exportations à partir de scripts context="module" et étendu la prise en charge de la sécurité de type zero-effort pour couvrir les fichiers TypeScript en plus des fichiers Svelte.

Améliorations pour Vue 3
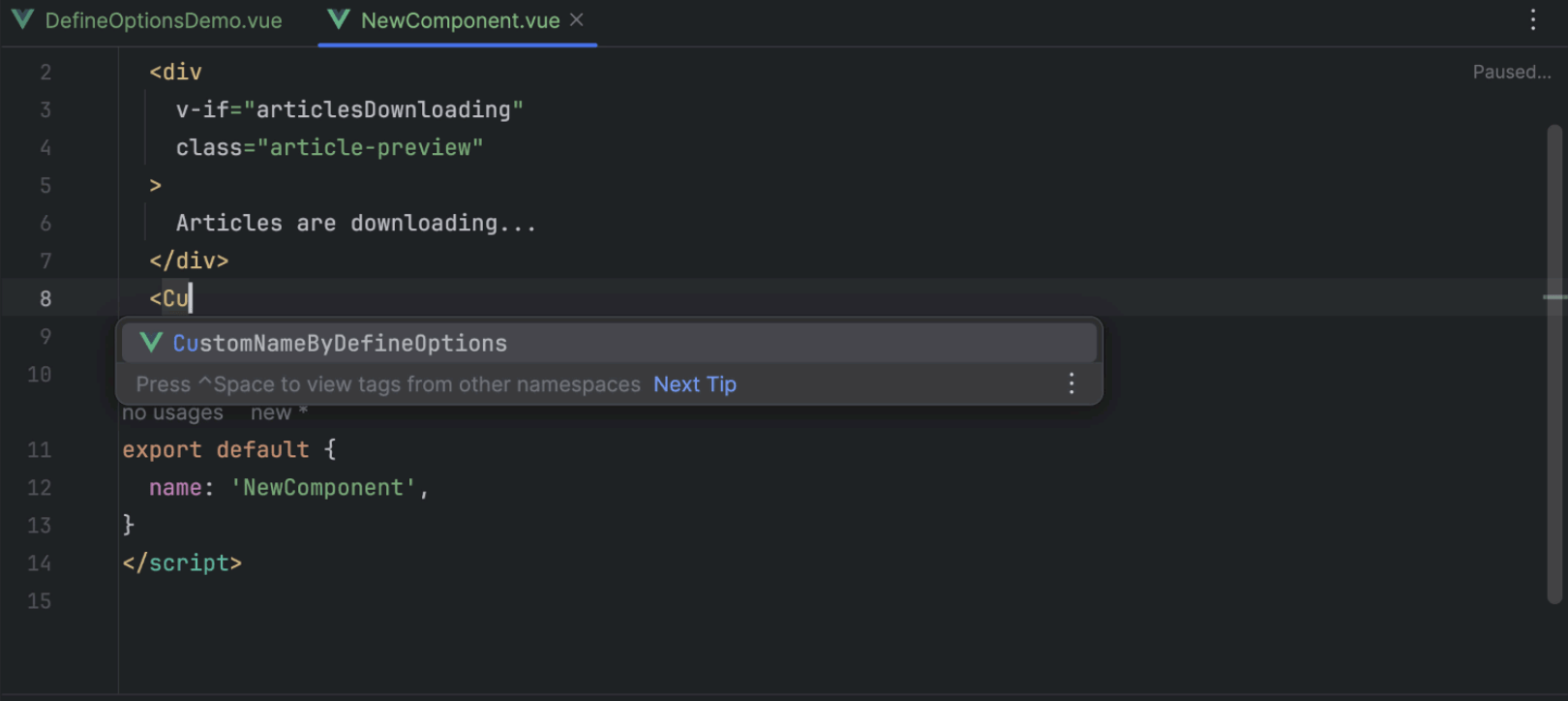
Nous avons ajouté une prise en charge de defineSlots qui fournit la saisie semi-automatique et la navigation pour le nom et les propriétés de slot, ainsi que la refactorisation Rename. La saisie semi-automatique du code fonctionne désormais également pour les propriétés avec defineExpose. De plus, les importations requises pour les composants seront ajoutées en fonction du nom spécifié par la fonction defineOptions.

L'AI Assistant est sorti de la phase de préversion Disponibilité générale
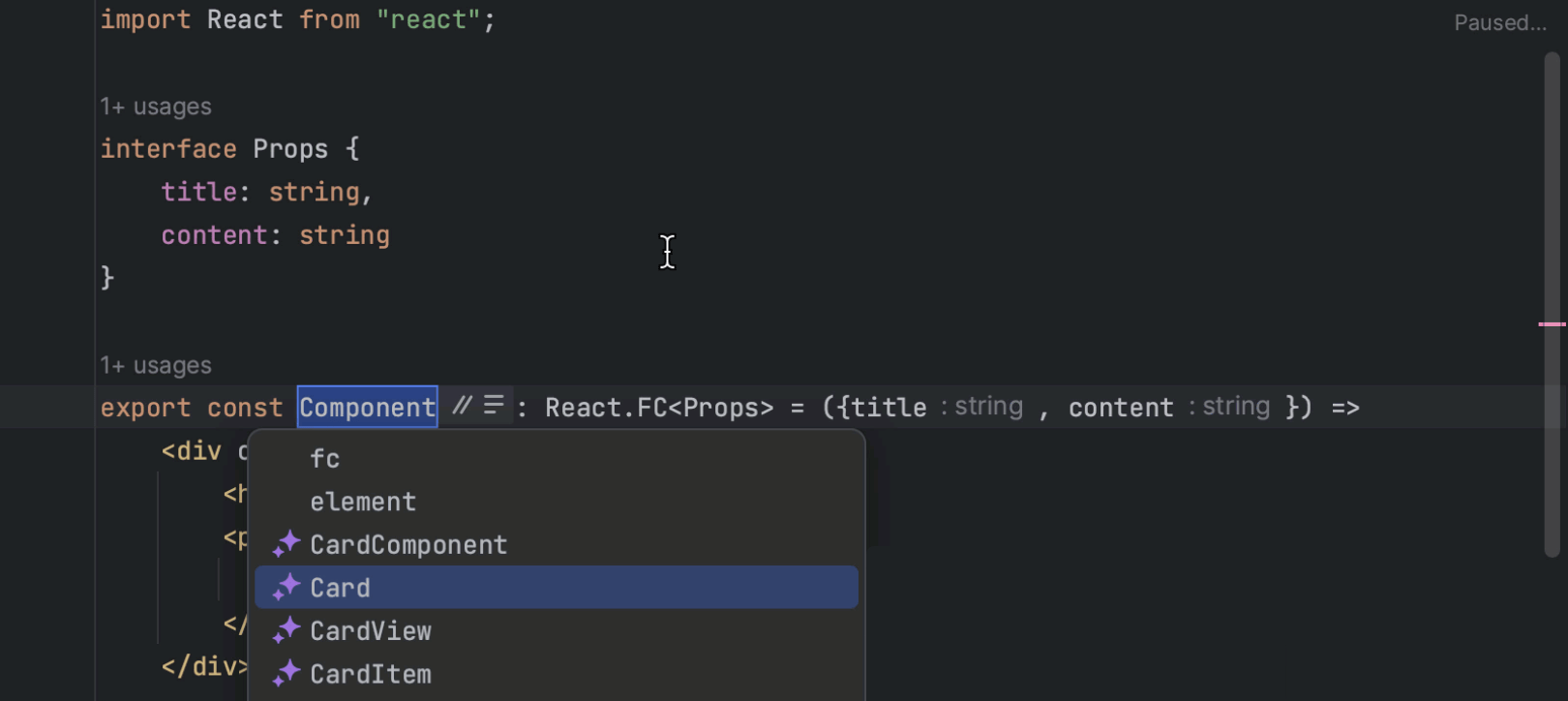
L'AI Assistant de JetBrains est désormais disponible pour tous avec un certain nombre de nouveautés et d'améliorations des fonctionnalités afin de vous faire gagner en productivité dans les IDE JetBrains. Les dernières mises à jour incluent une génération de code améliorée directement dans l'éditeur, un chat IA contextuel qui répond aux requêtes concernant votre projet sans que vous ayez à en copier le code, et des actions d'IA tenant compte du projet et utilisent un contexte étendu pour fournir des résultats plus complets. Utilisez l'AI Assistant dans WebStorm en tant que fonctionnalité supplémentaire en vous abonnant à JetBrains AI Service.

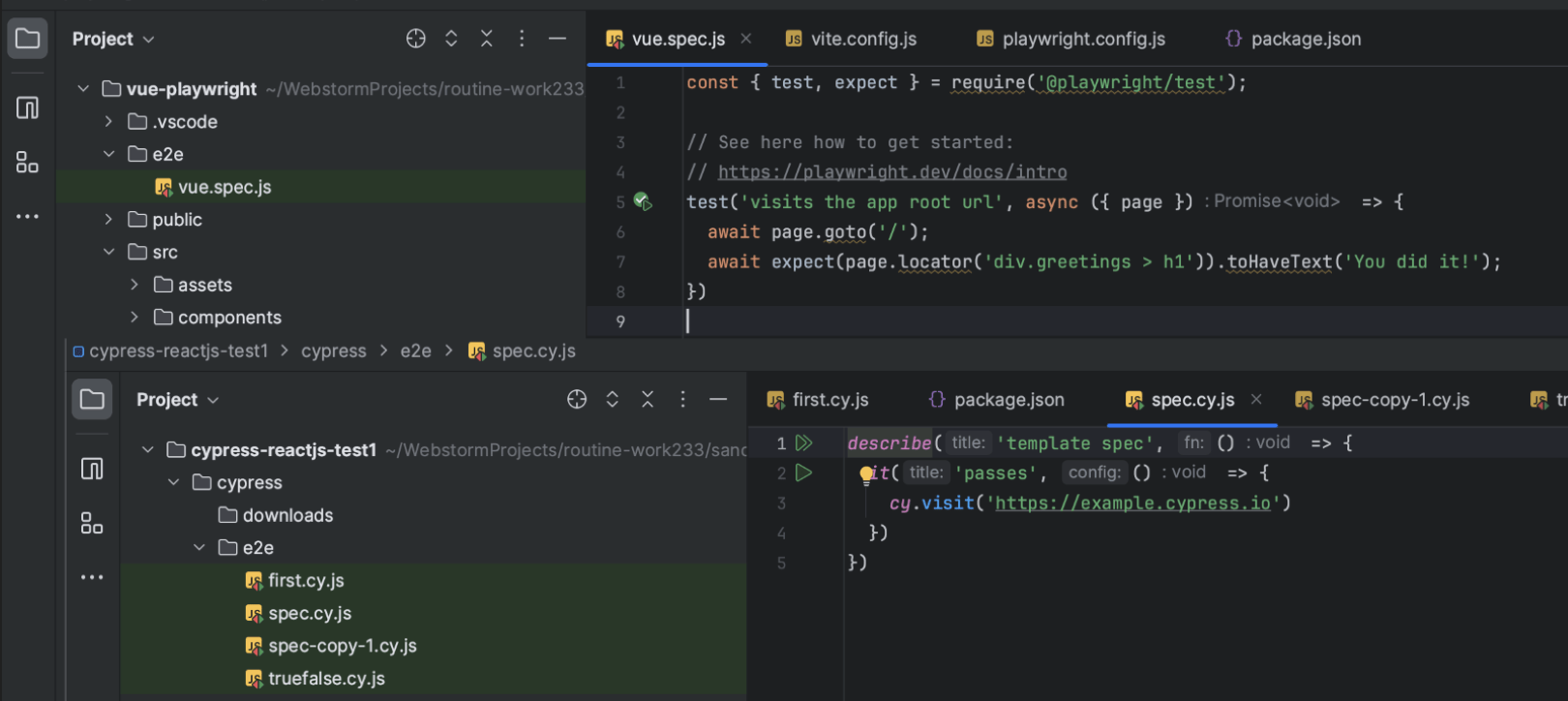
Prise en charge de Cypress et Playwright
WebStorm détecte automatiquement vos tests Cypress et Playwright, et vous permet de les exécuter et de les déboguer en un clic. La prise en charge permet également d'explorer les résultats et d'identifier les problèmes en parcourant l'arborescence des tests. You can extend the support with the Test Automation plugin, which will provide an embedded browser and advanced code insight.

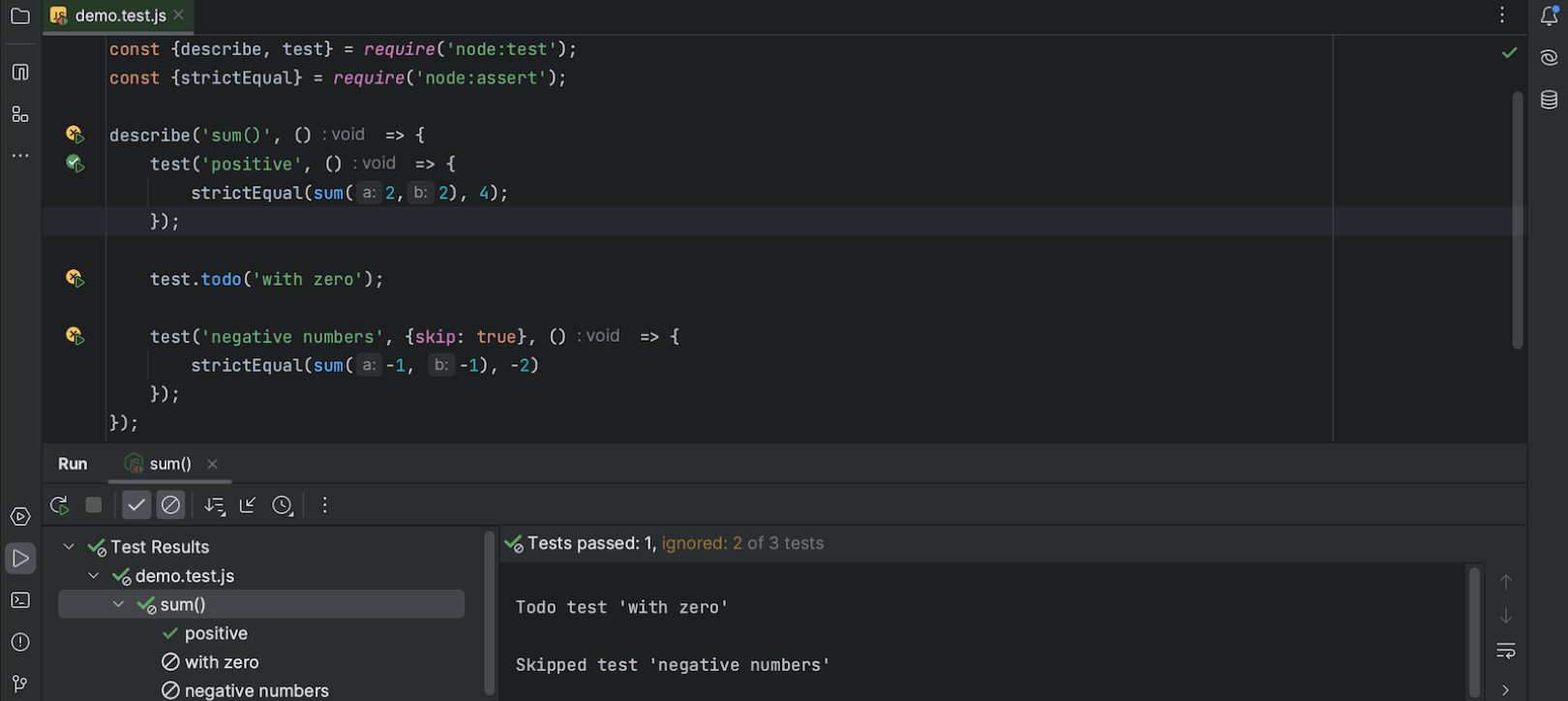
Prise en charge initiale de l'outil d'exécution de test Node.js
L'outil d'exécution de test natif Node.js est également pris en charge. Les tests déclarés avec l'API node:test sont désormais reconnus, et vous pouvez les exécuter et les déboguer via les icônes de gouttière. Nous prévoyons d'implémenter quelques améliorations supplémentaires dans la prochaine version pour renforcer la prise en charge.
JavaScript, TypeScript et CSS

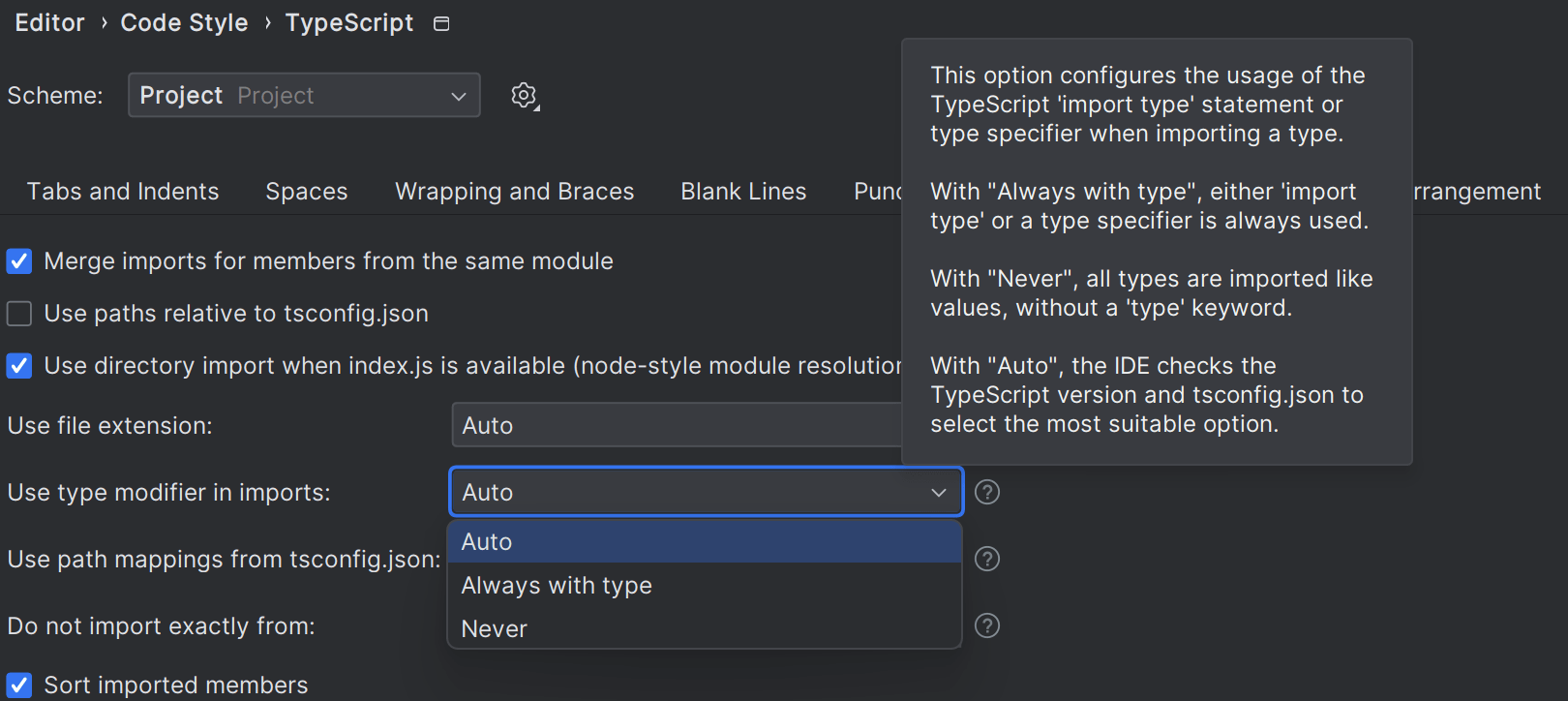
Améliorations concernant TypeScript
WebStorm 2023.3 résout certaines des incohérences rencontrées lors de l'ajout de déclarations import type. Nous avons ajouté la possibilité de configurer l'utilisation de l'instruction import type de TypeScript ou du spécificateur de type lors de l'importation d'un type. Nous avons également amélioré le comportement du champ exports de package.json pour les fichiers TypeScript.

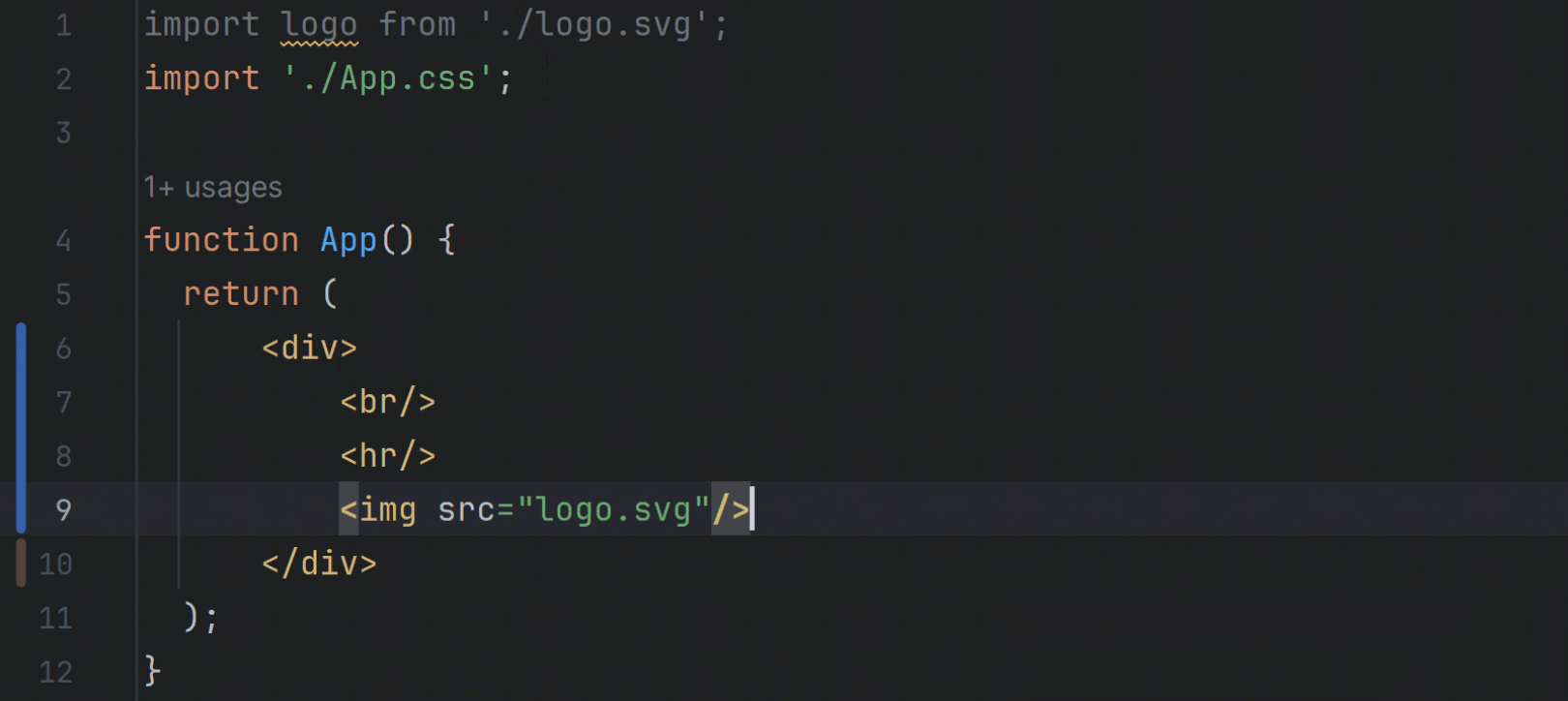
Fermeture des balises HTML simples en JSX
Désormais, lorsque vous collez du code HTML dans un fichier JSX, non seulement PhpStorm convertit les attributs, mais il ferme aussi automatiquement les balises simples pour vous. Vous pouvez configurer cette option sous Settings | Editor | General | Smart Keys | JavaScript.

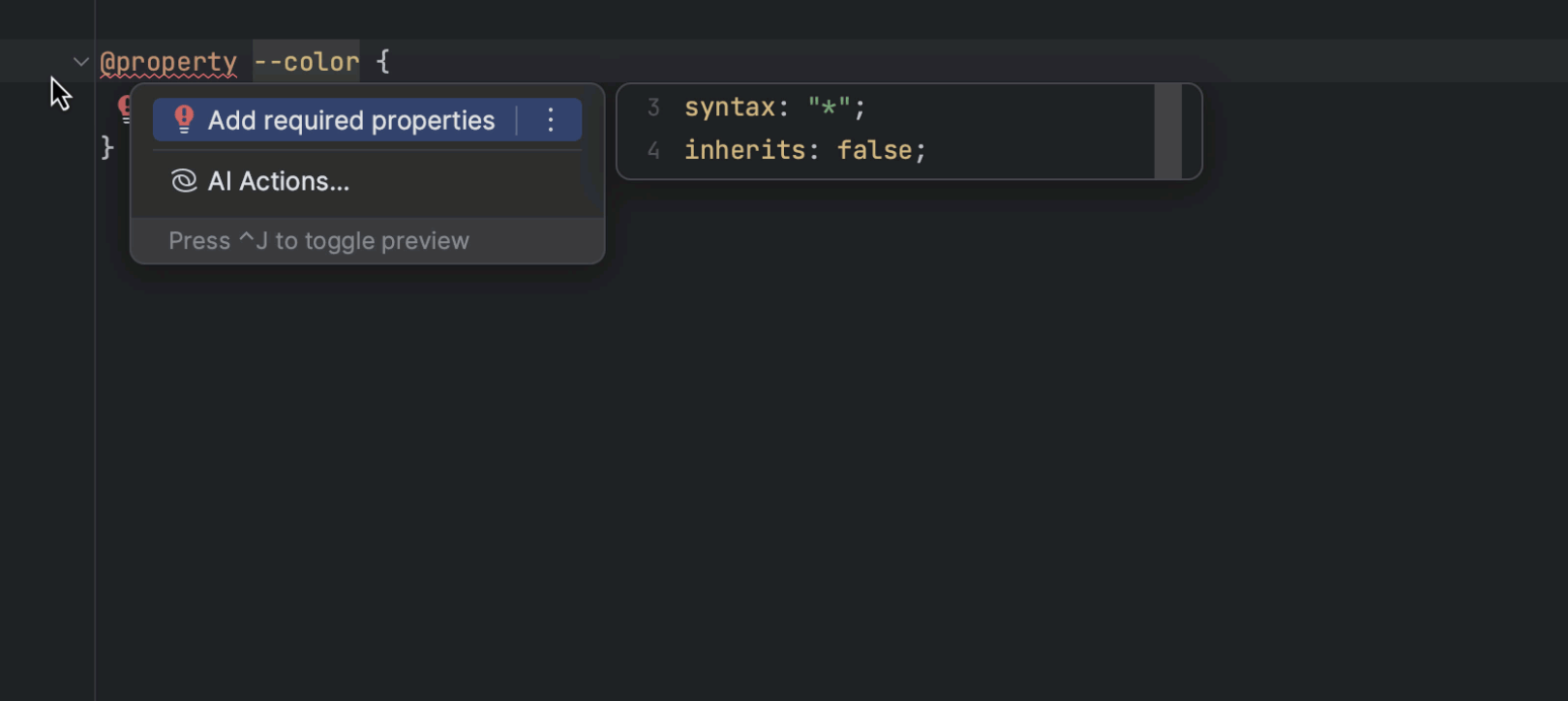
Prise en charge des propriétés CSS personnalisées @property
We’ve been following updates around the Interop 2023 initiative, which introduces the CSS custom @property. WebStorm 2023.3 prend en charge les inspections et la saisie semi-automatique des propriétés.
Prise en charge du format .jsonc
Nous avons inclus la prise en charge du format .jsonc, qui vous permet d'utiliser des commentaires sur une seule ligne et sur plusieurs lignes dans vos documents à l'aide de // et de /* */.
Amélioration de la prise en charge de l'espace de travail Yarn PnP
Les modules référencés à l'aide du protocole workspace: peuvent désormais être résolus dans vos espaces de travail Yarn PnP. La navigation dans les instructions d'importation fonctionne désormais elle aussi.
Outils de développement intégrés

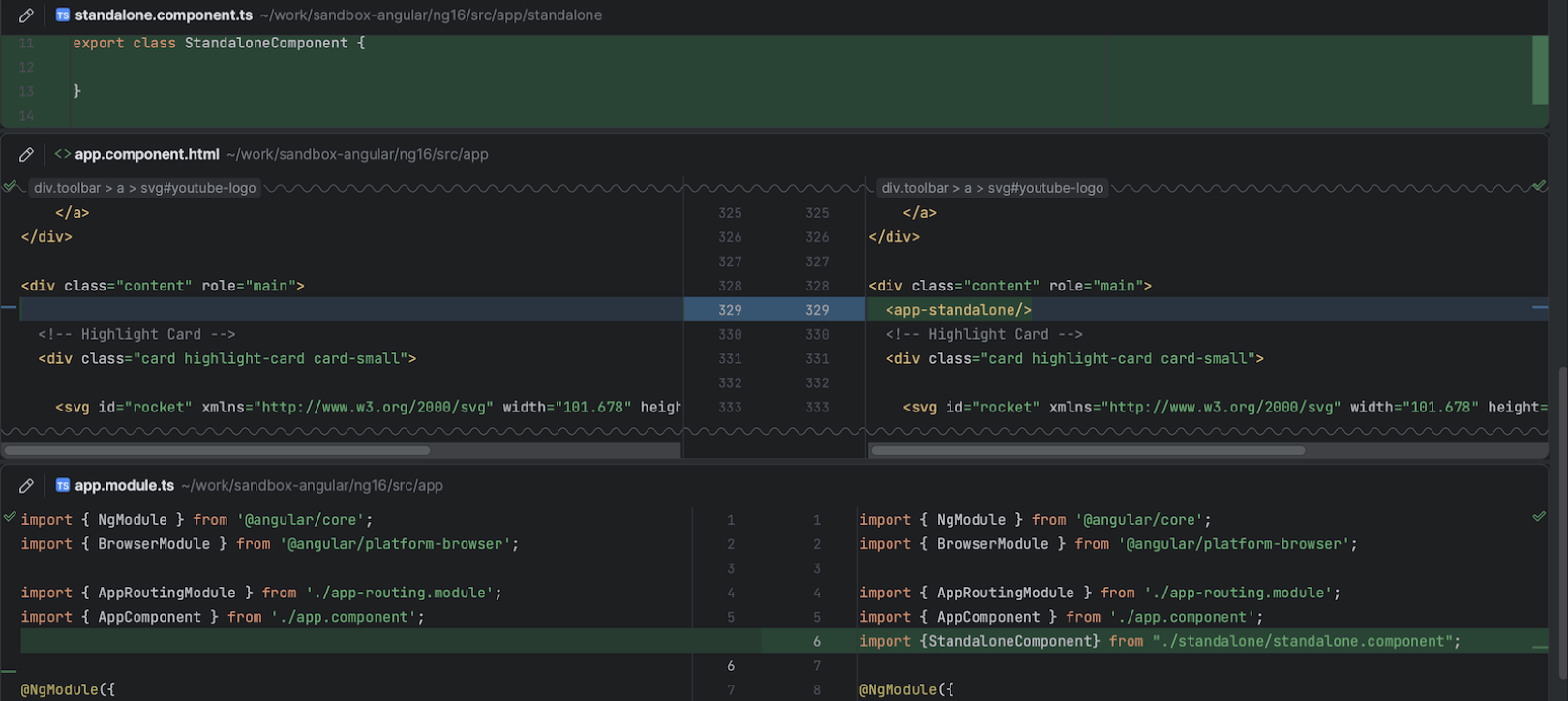
Visualiseur de diff tout-en-un
WebStorm 2023.3 repense l'examen des modifications. Désormais, au lieu de parcourir chaque fichier un par un, vous pouvez consulter tous les fichiers modifiés à partir de l'ensemble des modifications regroupées dans un même cadre déroulant. Ce nouveau visualiseur de différences est compatible avec GitLab et GitHub.

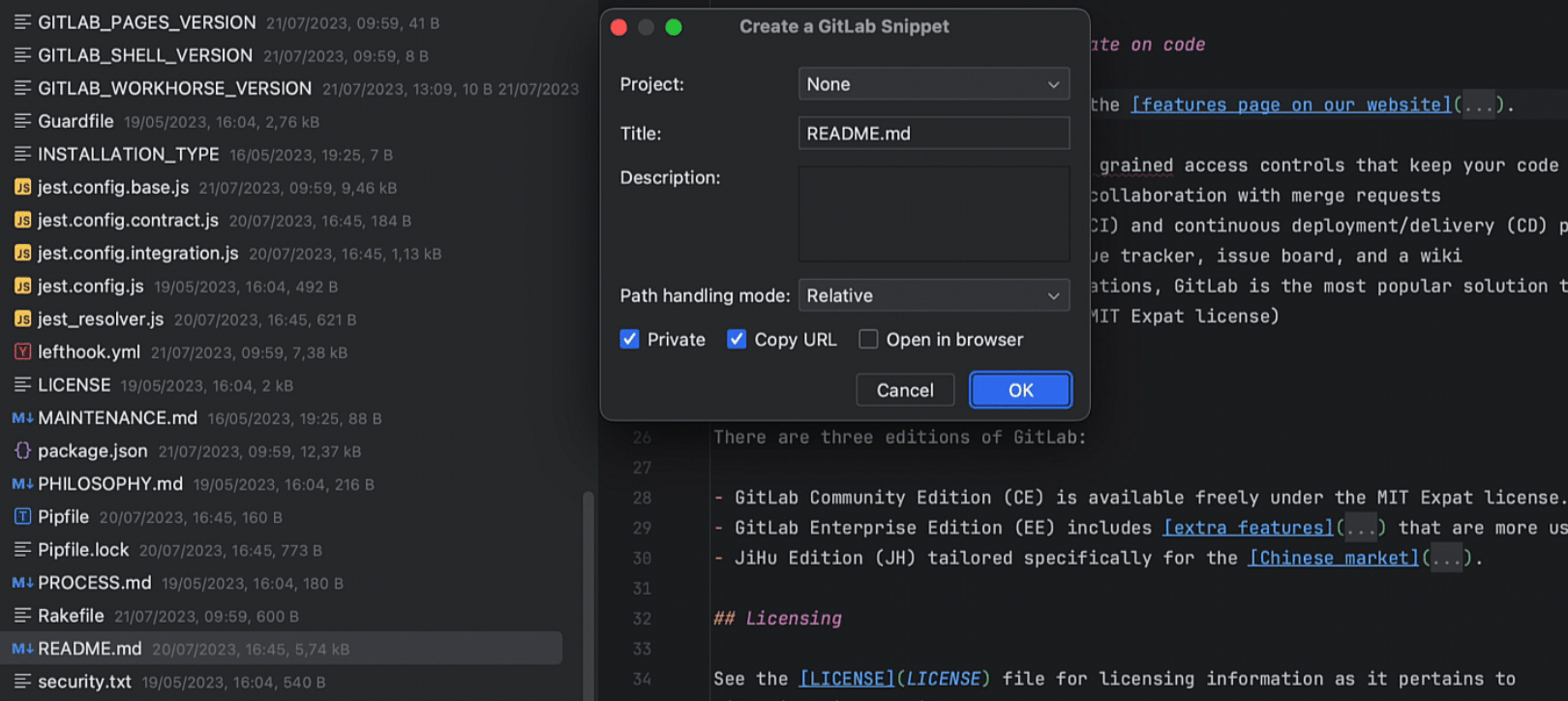
Prise en charge des extraits de code GitLab
Expanding on the GitLab integration introduced in WebStorm 2023.2, we’ve added support for GitLab snippets. Vous pouvez désormais créer des extraits de code publics ou privés directement dans l'IDE.

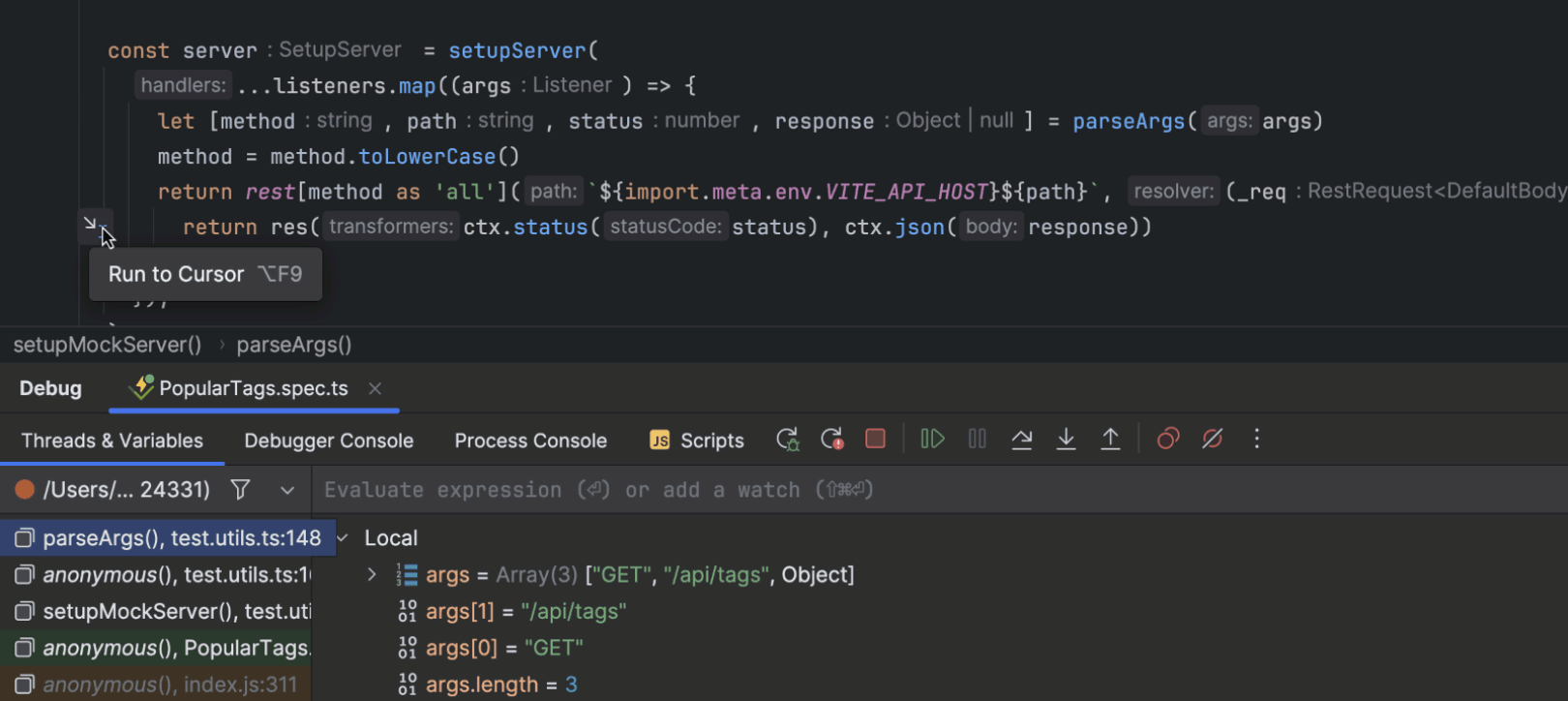
Option d'incrustation Run to Cursor dans le débogueur
La nouvelle option d'incrustation Run to Cursor vous permet d'exécuter rapidement votre code jusqu'à une ligne spécifique pendant le débogage. Une fois votre programme en pause, survolez la ligne jusqu'à laquelle vous souhaitez exécuter le code et cliquez sur la fenêtre contextuelle Run to Cursor. Vous pouvez également appeler cette fonctionnalité avec Alt+F9, après avoir placé le curseur sur la ligne souhaitée.

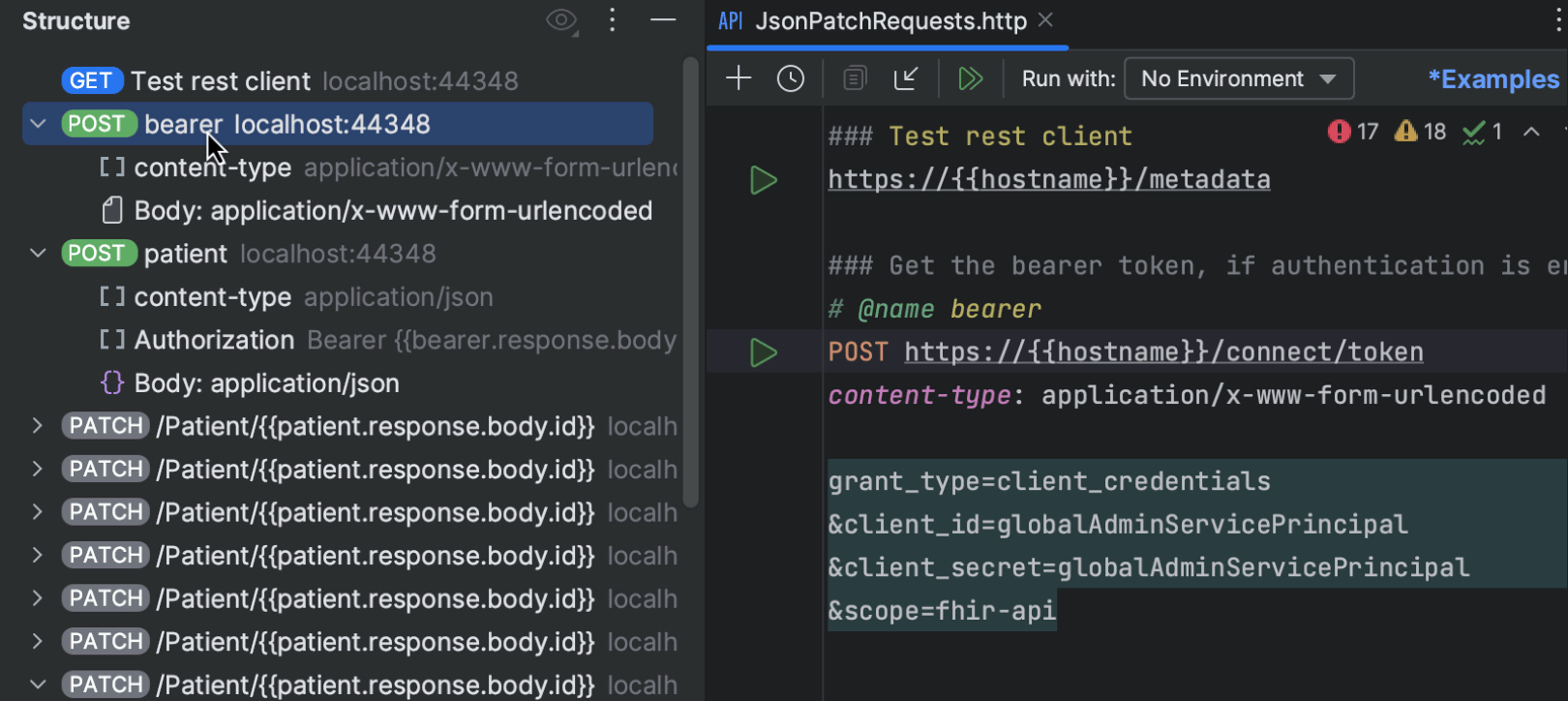
Améliorations pour le client HTTP
Nous avons amélioré la vue Structure pour améliorer la navigation au sein des gros fichiers .http. Cette mise à jour introduit aussi des libellés à code couleur pour les types de requêtes et fournit une liste plus explicite de leur contenu. Nous avons également ajouté la prise en charge de la déclaration de variables à l'aide de @ et de l'authentification à l'aide des types d'autorisation OAuth 2.0 par mot de passe et par informations d'identification client.
Expérience utilisateur

Nouvelle icône produit pour macOS
WebStorm 2023.3 présente une icône de produit remaniée pour macOS afin de respecter les directives de style standard du système d'exploitation.

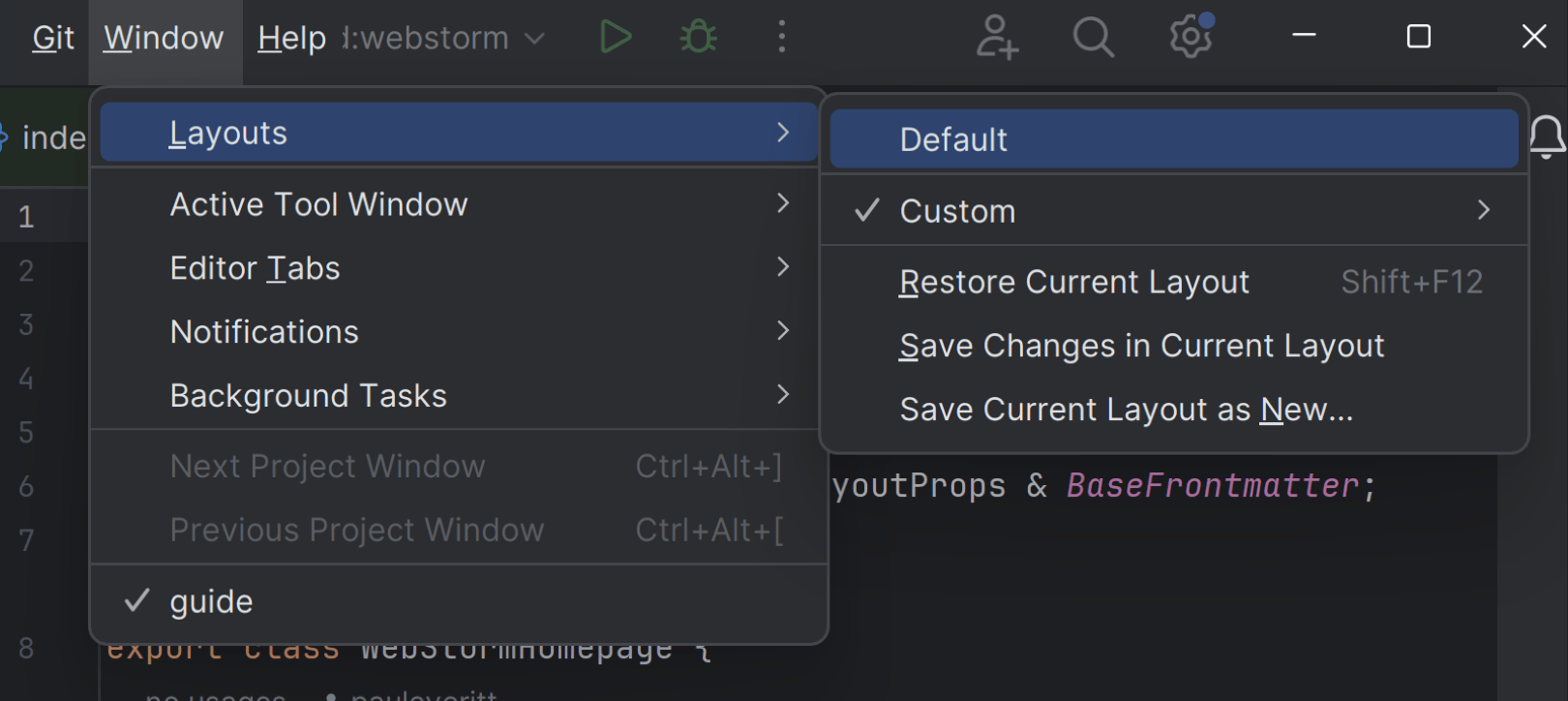
Option de disposition des fenêtres d'outils Default
Nous avons étendu la fonctionnalité pour enregistrer plusieurs dispositions de fenêtres d'outils avec une option Default, qui offre un moyen rapide de rétablir l'apparence par défaut de votre espace de travail. Cette disposition est accessible dans Main Menu | Window | Layouts.

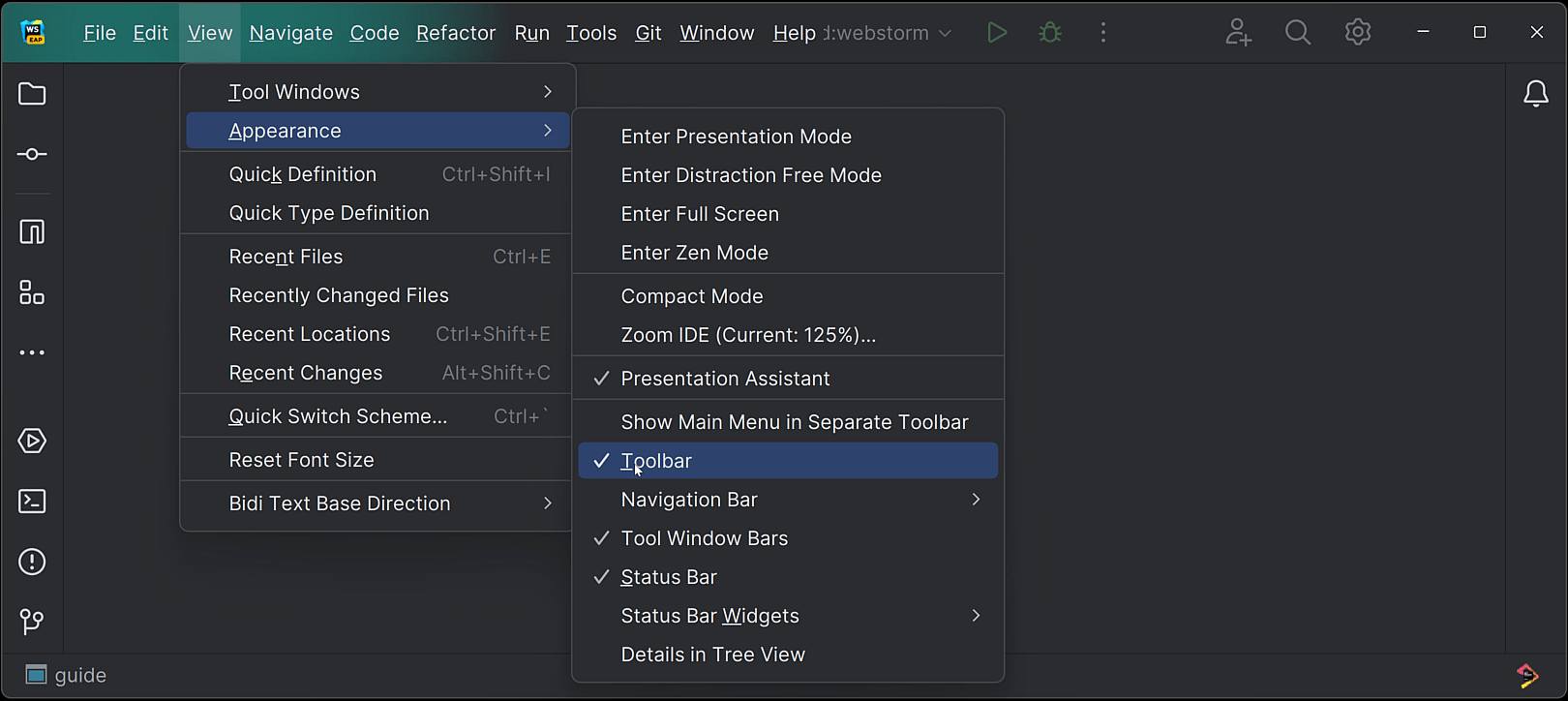
Option permettant de masquer la barre d'outils principale
Nous avons implémenté une option permettant de masquer la barre d'outils principale dans le mode d'affichage par défaut de l'IDE. Pour masquer la barre d'outils principale, sélectionnez View | Appearance dans le menu principal et décochez l'option Toolbar.

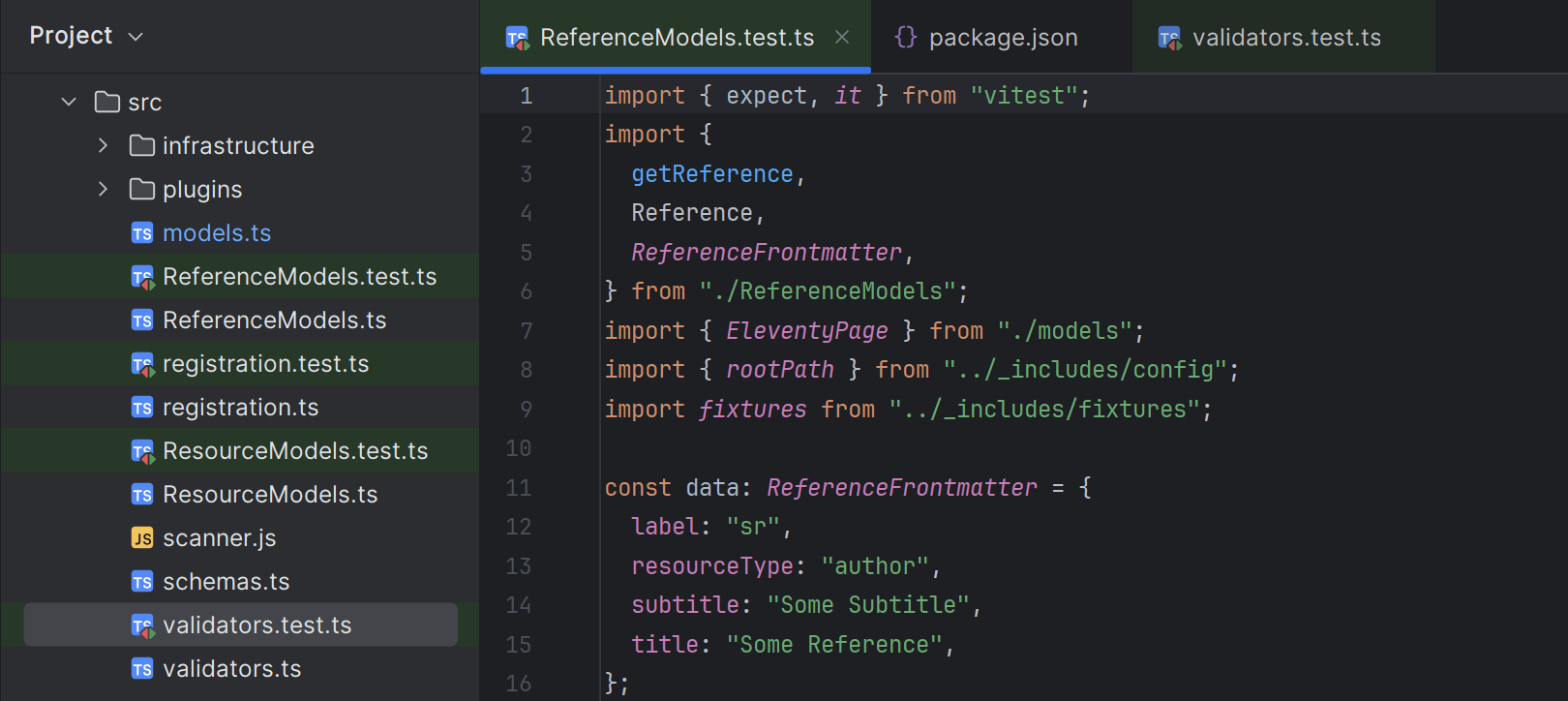
Mise en évidence par code couleur des onglets de l'éditeur
Pour améliorer votre expérience de navigation lorsque vous travaillez simultanément avec divers types de fichiers dans l'éditeur, nous avons introduit une mise en évidence par défaut à l'aide de codes couleur pour les onglets de l'éditeur, rappelant leur apparence dans la fenêtre d'outil Project.

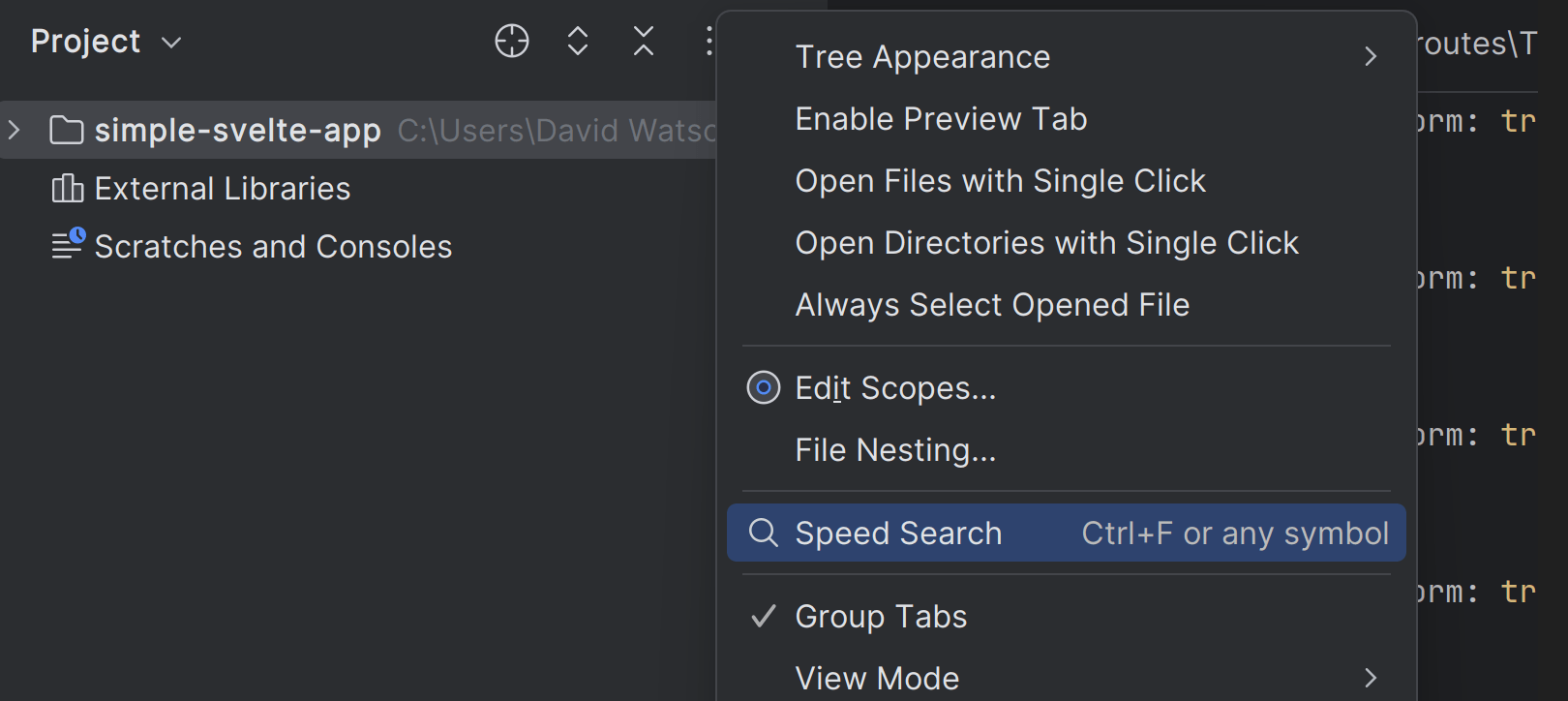
Raccourci pour Speed Search
La fonctionnalité Speed Search, qui vous permet de naviguer rapidement dans les fenêtres d'outils et les boîtes de dialogue, est désormais accessible via un raccourci. Une fois que le focus est mis sur une arborescence ou une liste, vous pouvez appeler la recherche à partir du menu Options de la fenêtre d'outil ou en appuyant sur Ctrl+F.