Using TSLint Code Quality Tool
On this page:
- Introduction
- Before you start
- Installing TSLint
- Activating and configuring the TSLint tool
- TSLint quick-fixes
Introduction
CLion provides facilities to run TypeScript-specific code quality inspections through integration with the TSLint code verification tool. This tool registers itself as a CLion code inspection: it checks TypeScript code for most common mistakes and discrepancies without running the application. When the tool is activated, it launches automatically on the edited TypeScript file. Discrepancies are highlighted and reported in pop-up information windows, a pop-up window appears when you hover the mouse pointer over a stripe in the Validation sidebar. You can also press Alt+Enter to examine errors and apply suggested quick fixes. Learn more about inspections and intention actions at Code Inspection and Intention Actions.
Before you start
- The TSLint tool is run through Node.js, therefore make sure the Node.js runtime environment is downloaded and installed on your computer. The runtime environment also contains the Node Package Manager(npm) through which tslint is installed.
- Integration with Node.js and NPM is supported through the NodeJS plugin.
Installing TSLint
Open the CLion built-in Terminal ( or Alt+F12) and type npm install tslint typescript --save-dev. See TSLint for more information.
Activating and configuring the TSLint tool
- Open the Settings / Preferences Dialog by pressing Ctrl+Alt+S or by choosing for Windows and Linux or for macOS. Expand the Languages & Frameworks node, and then click TSLint under TypeScript.
- On the TSLint page that opens, select the Enable check box. After that all the controls in the page become available.
- Specify the location of the Node.js executable file and the path to the TSLint package.
- In the Configuration File area, appoint the configuration to use. By default, CLion first looks for a
tslint.jsonconfiguration file. CLion starts the search from the folder where the file to be checked is stored, then searches in the parent folder, and so on until reaches the project root. If notslint.jsonfile is found, TSLint uses its default embedded configuration file. Accordingly, you have to define the configuration to apply either in atslint.jsonconfiguration file, or in a custom JSON configuration file, or rely on the default embedded configuration.- To have CLion look for a
tslint.jsonfile, choose the Search for tslint.json option. If notslint.jsonfile is found, the default embedded configuration file will be used. - To use a custom file, choose the Configuration File option and specify the location fo the file in the Path field. Choose the path from the drop-down list, or type it manually, or click the
 button and select the relevant file from the dialog box that opens.
button and select the relevant file from the dialog box that opens.
- To have CLion look for a
- If necessary, in the Additional Rules Directory field, specify the location of the files with additional code verification rules. These rules will be applied after the rules from
tslint.jsonor the above specified custom configuration file and accordingly will override them.
TSLint quick-fixes
With CLion, you can fix some of the issues reported by TSLint automatically.
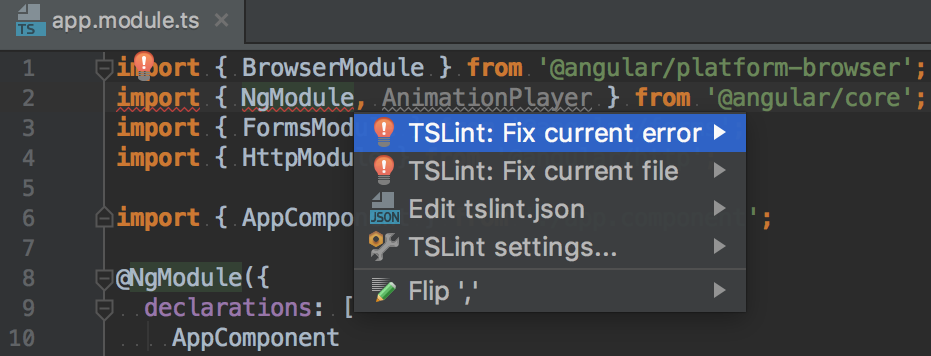
- To fix a specific error, place the cursor at the highlighted code, press Alt+Enter, and then choose TSLint: fix current error from the pop-up menu.
- To fix all the issues detected in the file, choose TSLint: fix current file.