Prettier
Prettier is a tool to format files in various languages, like TypeScript, JavaScript, CSS, HTML, JSON, and others. With CLion, you can format selected code fragments as well as entire files or directories using the Reformat with Prettier action. CLion adds this action as soon as you install Prettier as a dependency in your project or globally on your computer.
You can configure Prettier to reformat specific files every time such file is changed and the changes are saved automatically or manually, refer to Run Prettier automatically on save.
Also, Prettier can be set as default formatter for specific files. It will run against such files every time you reformat your code with Ctrl+Alt+L.
For more information, refer to Reformat code with Prettier.
Before you start
Make sure you have Node.js on your computer.
Make sure a local Node.js runtime is configured in your project: open the Settings dialog (Ctrl+Alt+S) and go to . The Node runtime field shows the default project Node.js runtime. Learn more from Configuring a local Node.js interpreter.
Make sure the JavaScript and TypeScript and Prettier required plugins are enabled on the Settings | Plugins page, tab Installed. For more information, refer to Managing plugins.
Install Prettier
Open the embedded Terminal (Alt+F12) .
Type one of the following commands:
npm install --save-dev --save-exact prettiernpm install --global prettier
Learn more about installation modes from the Prettier official website.
Configure Prettier in CLion
CLion enables Prettier and adds the Reformat with Prettier action as soon as you install it as described above. To turn Prettier off, open the Settings dialog (Ctrl+Alt+S) , go to Languages & Frameworks | JavaScript | Prettier, and select Disable Prettier.
Supported formats of configuration files
CLion recognizes Prettier configurations in the following file types:
.prettierrc.json, .prettierrc.yml, .prettierrc.yaml, or .prettierrc.json5
.prettierrc.js, prettier.config.js, .prettierrc.mjs, prettier.config.mjs, .prettierrc.cjs, prettier.config.cjs, .prettierrc.toml
.prettierrc.ts, prettier.config.ts, .prettierrc.mts, prettier.config.mts, .prettierrc.cts, prettier.config.cts
Learn more from the Prettier official website.
Automatic Prettier configuration
In this mode, for each file that matches the run-for-files pattern:
CLion uses the Prettier package from the closest node_modules folder that is located in the same folder as the file to reformat or in one of its parent folders.
CLion automatically detects the closest configuration file and applies the settings from it.
CLion searches for a .prettierignore file upwards the folder tree and uses the settings from the first one found, if any.
With Automatic Prettier configuration, Prettier is applied only to files within the scope of the Prettier dependency listed in the corresponding package.json. To change this behavior, select Manual Prettier configuration and select the Apply Prettier to files outside the prettier dependency scope checkbox, see Manual Prettier configuration for details.
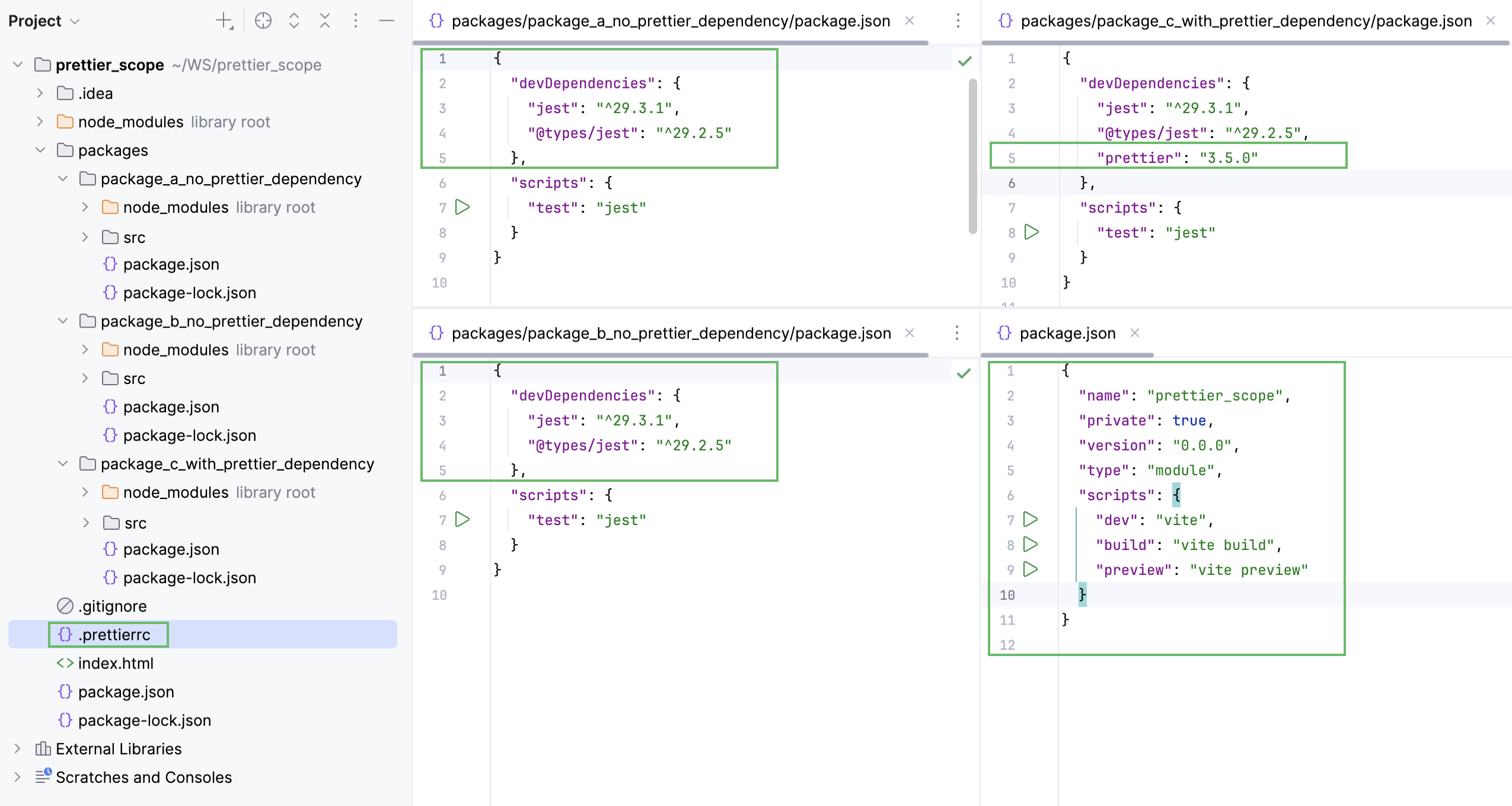
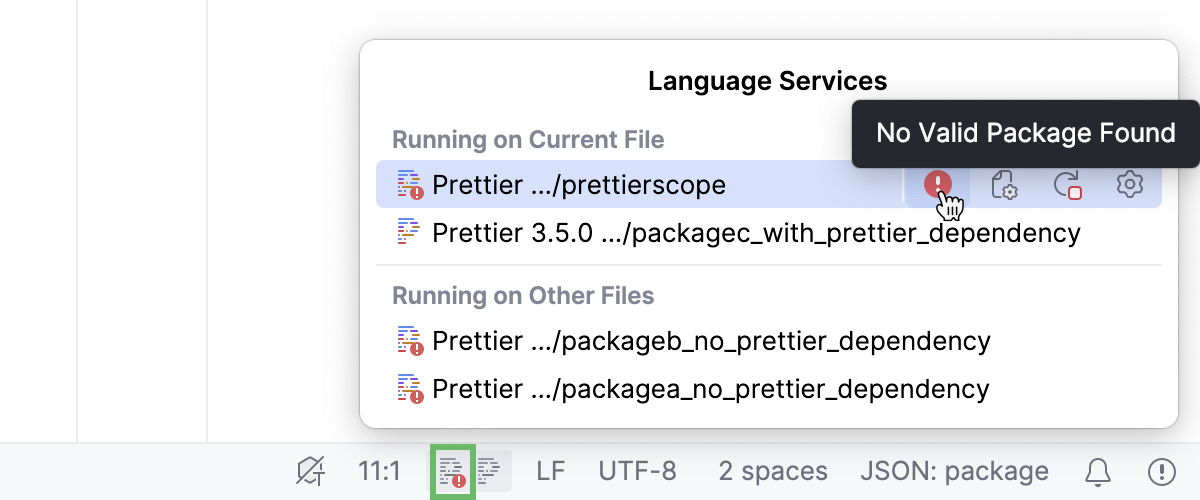
Suppose, your project is structured as follows:

The project has a .prettierrc configuration file in the project root. There are also four package.json files, one of them is in the project root, the others are in subprojects. As you can see, Prettier is listed as dependency only in the package.json from the packages/package_c_with_prettier_dependency subproject. As a result, only the files from packages/package_c_with_prettier_dependency/src will be formatted with Prettier.
Automatic Prettier configuration is enabled by default in any new project without an .idea folder if Prettier is listed as dependency in any package.json and the project has at least one Prettier configuration file.
As a result, if your project consists of multiple modules with different Prettier configurations, each module will use the rules from its own Prettier configuration file (if such config is found).
If Automatic Prettier configuration is not enabled by default for some reason, you can enable it yourself.
Enable automatic Prettier configuration
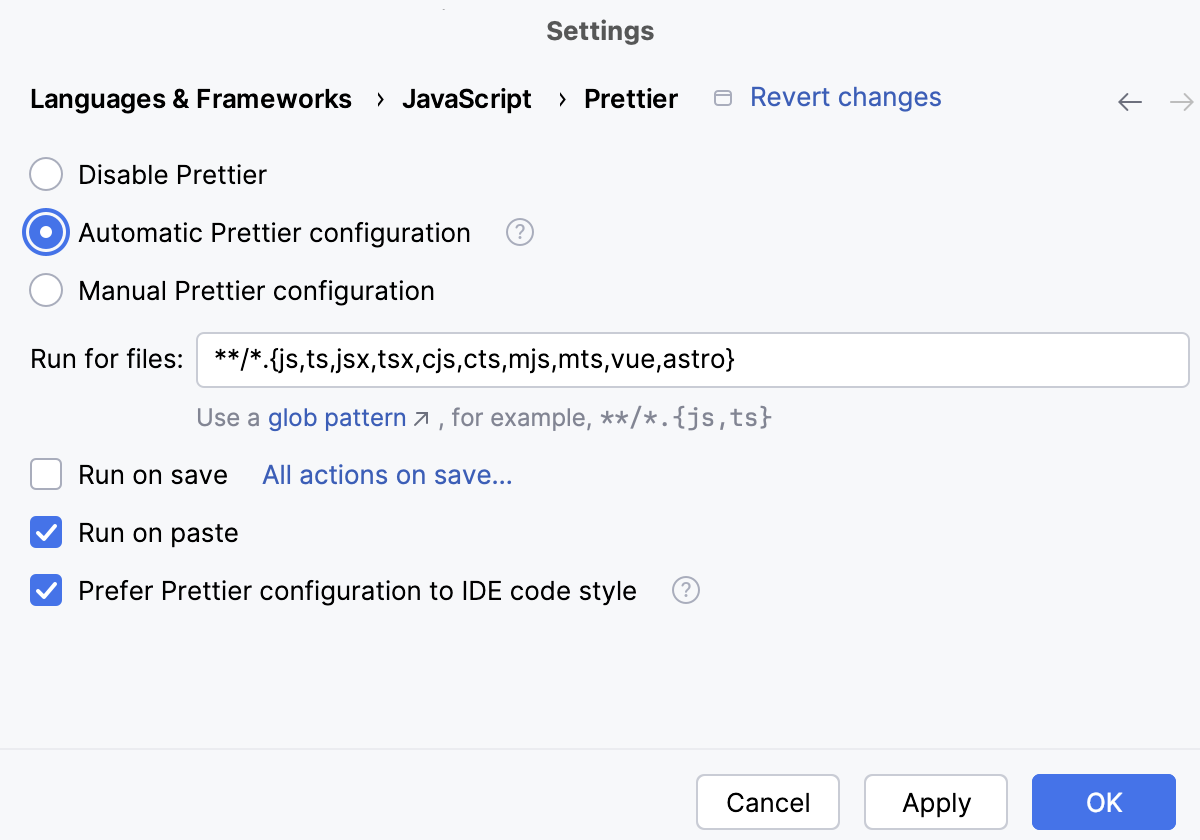
Open the Settings dialog (Ctrl+Alt+S) , go to Languages & Frameworks | JavaScript | Prettier, and select Automatic Prettier configuration.

To apply Prettier automatically to saved files, select the Run on save checkbox.
In the Run for files field, specify the file patterns to which Prettier will be applied automatically when such files are saved or when the Reformat Code action is invoked.
With the default pattern, Prettier will be applied to any JavaScript, TypeScript, JSX, TSX, HTML, Vue, or Astro file. To reformat files of other types or files stored in specific folders, use glob patterns to update the default pattern.
For example, to automatically reformat CoffeeScript files as well, add
coffeeto the default pattern as follows:**/*.{js,ts,jsx,tsx,cjs,cts,mjs,mts,vue,astro,coffee}To reformat files from a specific folder, including subfolders, replace
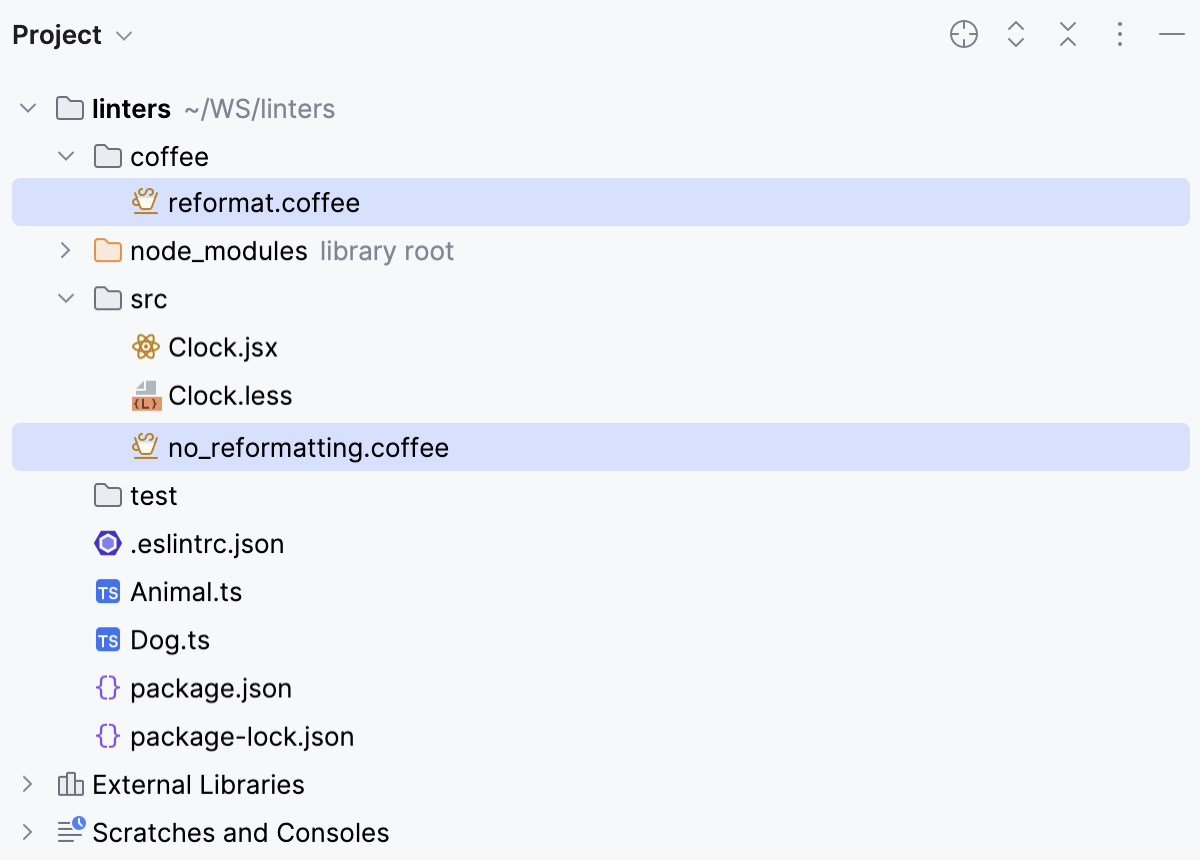
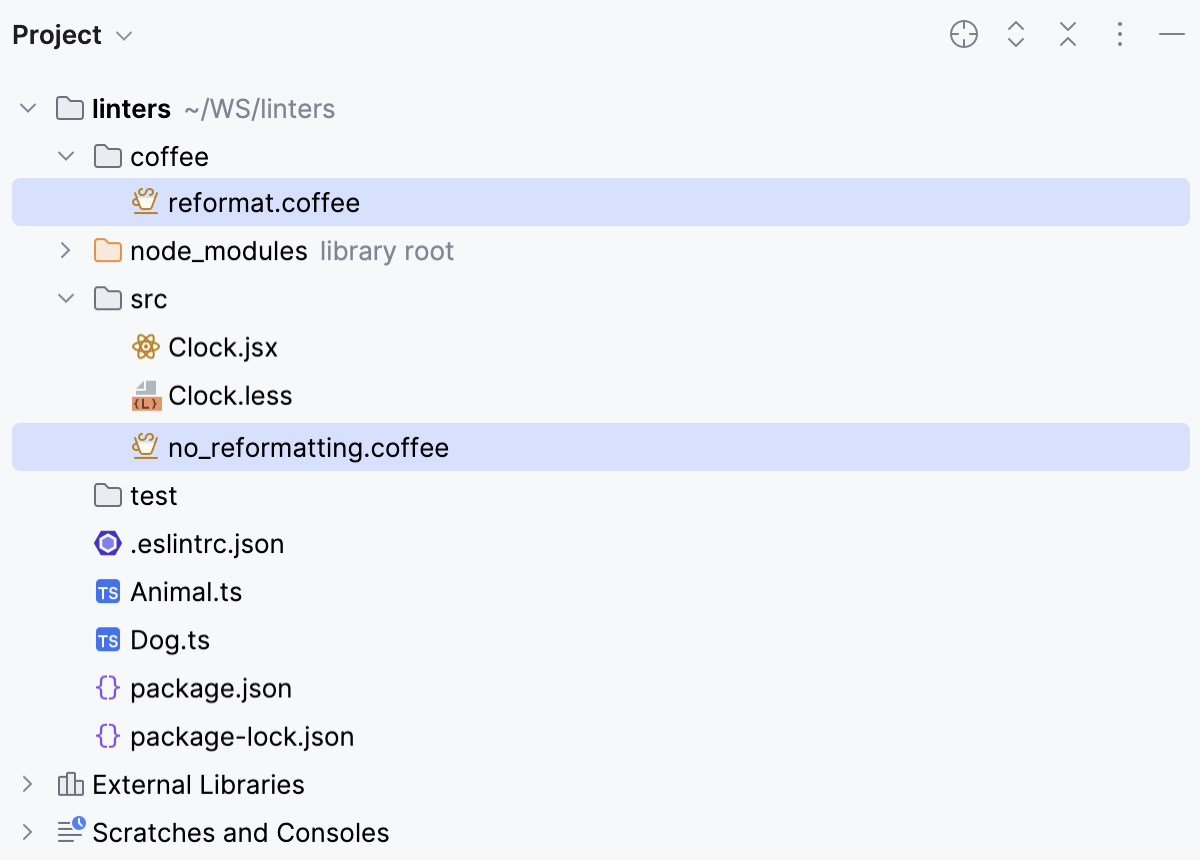
**/*with<path to the folder>/**/*.Suppose, you have a project with the following structure:

To reformat only the files in the coffee folder, update the pattern as follows:
coffee/*.{js,ts,jsx,tsx,cjs,cts,mjs,mts,vue,astro,coffee}As a result, the file reformat.coffee is reformatted while no_reformatting.coffee is not.
For more information, refer to Run Prettier automatically on save and Set Prettier as default formatter.
Manual Prettier configuration
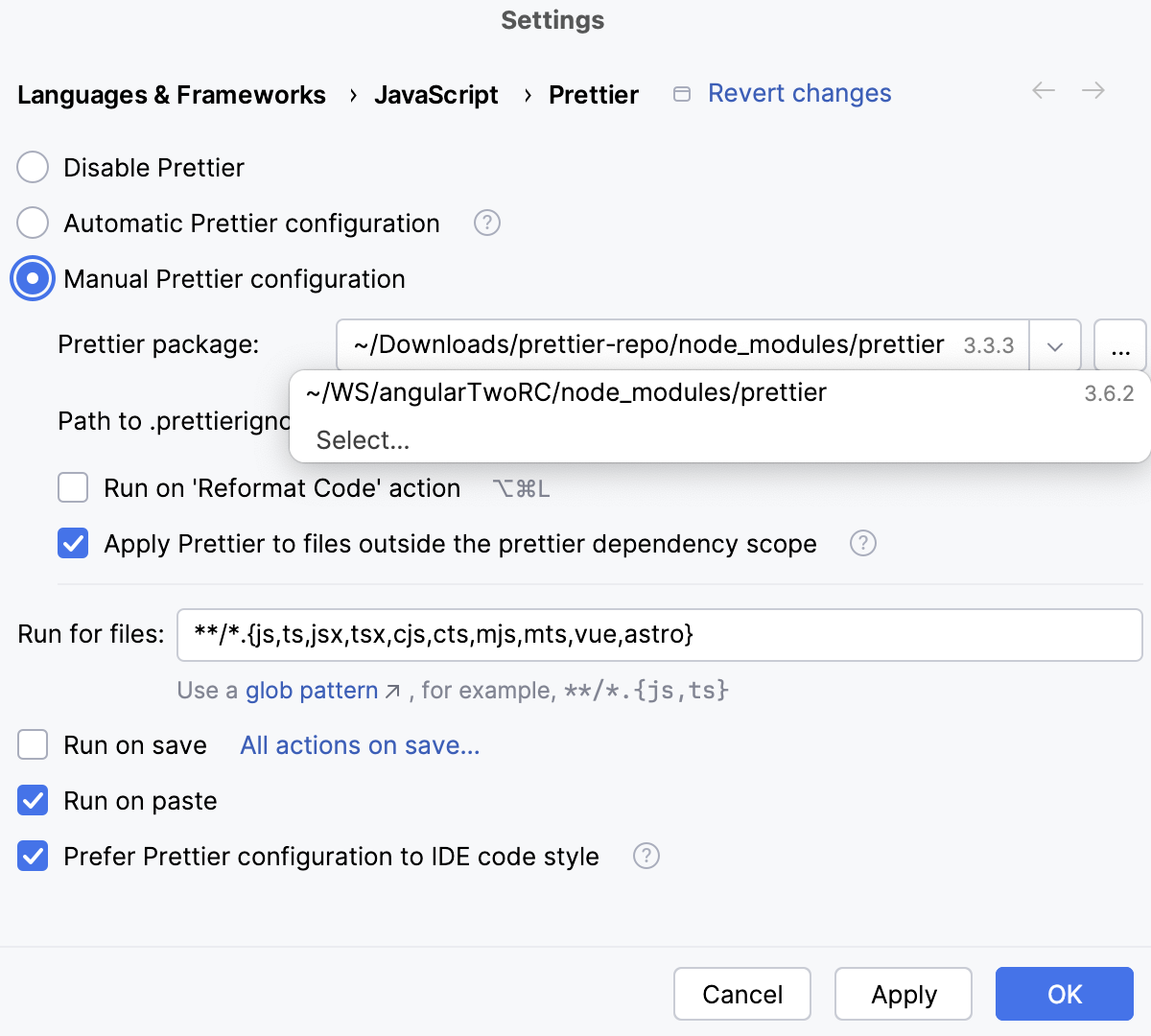
Open the Settings dialog (Ctrl+Alt+S) , go to Languages & Frameworks | JavaScript | Prettier, and select Manual Prettier configuration.
From the Prettier package list, select the
prettierinstallation to use. If you followed the standard installation procedure, CLion locates theprettierpackage itself and the field is filled in automatically.
To set Prettier as the default formatting tool, select the Run on 'Reformat Code' action checkbox.
To apply Prettier automatically to saved files, select the Run on save checkbox.
Configure scope for Prettier
You can specify file name patterns that define the files to be automatically processed by Prettier. You can also exclude some files from processing by adding them to a .prettierignore file.
By default, Prettier is applied not only in the module where the prettier package is stored but in other modules as well, which may be helpful in monorepos.
In the Settings dialog (Ctrl+Alt+S) , go to Languages & Frameworks | JavaScript | Prettier.
In the Run for files field, specify the file patterns to which Prettier will be applied automatically when such files are saved or when the Reformat Code action is invoked.
With the default pattern, Prettier will be applied to any JavaScript, TypeScript, JSX, TSX, HTML, Vue, or Astro file. To reformat files of other types or files stored in specific folders, use glob patterns to update the default pattern.
For example, to automatically reformat CoffeeScript files as well, add
coffeeto the default pattern as follows:**/*.{js,ts,jsx,tsx,cjs,cts,mjs,mts,vue,astro,coffee}To reformat files from a specific folder, including subfolders, replace
**/*with<path to the folder>/**/*.Suppose, you have a project with the following structure:

To reformat only the files in the coffee folder, update the pattern as follows:
coffee/*.{js,ts,jsx,tsx,cjs,cts,mjs,mts,vue,astro,coffee}As a result, the file reformat.coffee is reformatted while no_reformatting.coffee is not.
For more information, refer to Run Prettier automatically on save and Set Prettier as default formatter.
Specify the .prettierignore file to use.
For each file that matches the above-specified pattern CLion, by default, searches for a .prettierignore upwards the folder tree and uses the first one found. This default approach is always applied when you select Automatic Prettier configuration.
With Manual Prettier configuration, the Path to .prettierignore field also shows
Detect the .prettierignore file automaticallyby default. Accept this suggestion or clickand select the .prettierignore to use.
By default, Prettier is automatically applied to every file that matches the above-specified pattern no matter whether the node_modules folder higher in the project tree contains a
prettierpackage or not. This lets you use Prettier in all subprojects without installing theprettierpackage in each of them.To suppress processing files from subprojects without a
prettierpackage, select Manual Prettier configuration and clear the Apply Prettier to files outside the prettier dependency scope checkbox.
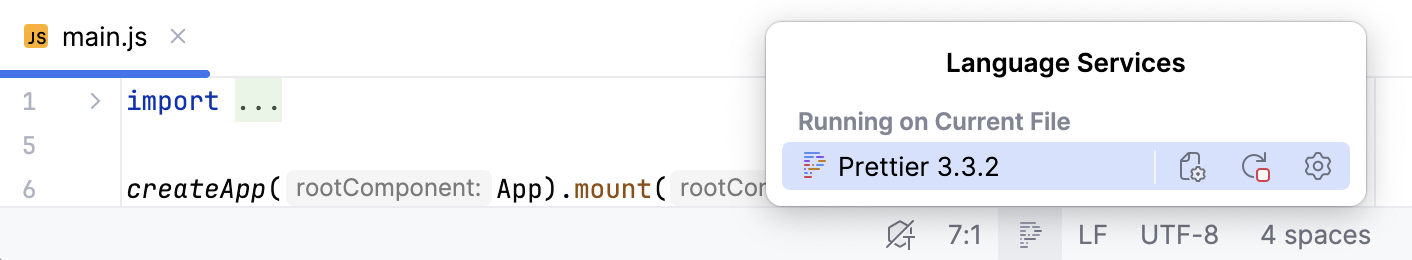
Prettier Language Status Widget
When you open a file that should be processed with Prettier according to the configured scoped, a Prettier widget icon ![]() appears on the Status bar.
appears on the Status bar.

From this widget, you can restart the Prettier language service, open the Prettier configuration file for editing, or open the Prettier settings to update the Prettier configuration.

To restart the Prettier language service, click
.
To open and edit the Prettier configuration file, click
.
To update the Prettier configuration in CLion, click
.
If any errors are detected, for example, an incorrect Node.js version, invalid Prettier package, plugin errors, or a language service timeout,
is displayed.
Hover over
to view a tooltip with a problem description.

Click
to open the Prettier configuration settings.
To avoid wasting system resources, the Prettier language server is automatically stopped on timeout after a period of inactivity. Prettier is considered active when it’s called to format your code or to resolve configuration (for example, when the code style is modified).
Set a custom timeout
The default timeout is 5 minutes.
Go to on the main menu or use Ctrl+Shift+A to open the Registry.
Find the
prettier.service.expiration.timeout.mskey and change the default timeout in the Value field.
Reformat code with Prettier
In the editor, select the code fragment to reformat. To reformat a file or a folder, select it in the Project tool window Alt+1.
Then select Reformat with Prettier from the context menu.
You can configure Prettier to reformat specific files every time such file is changed and the changes are saved automatically or manually, refer to Run Prettier automatically on save.
Also, Prettier can be set as default formatter for specific files. It will run against such files every time you reformat your code with Ctrl+Alt+L.
This behavior can be enabled in the current project as well as for all new projects.
Run Prettier automatically on save
Open the Settings dialog (Ctrl+Alt+S) , go to , and select the Run on save checkbox.
In the Run for files field, specify the pattern that defines the set of files to be reformatted every time such file is saved. You can accept the default pattern or type a custom one.
With the default pattern, Prettier will wake up and process any updated and saved JavaScript, TypeScript, JSX, TSX, HTML, Vue, Astro, .ml, or CSS file. To reformat files of other types or files stored in specific folders, use glob patterns to update the default pattern.
For example, to automatically reformat sass and .scss files as well, add
sass, scssto the default pattern as follows:**/*.{js,ts,jsx,tsx,cjs,cts,mjs,mts,vue,astro,ml,css,scss,sass}To reformat files from a specific folder, including subfolders, replace
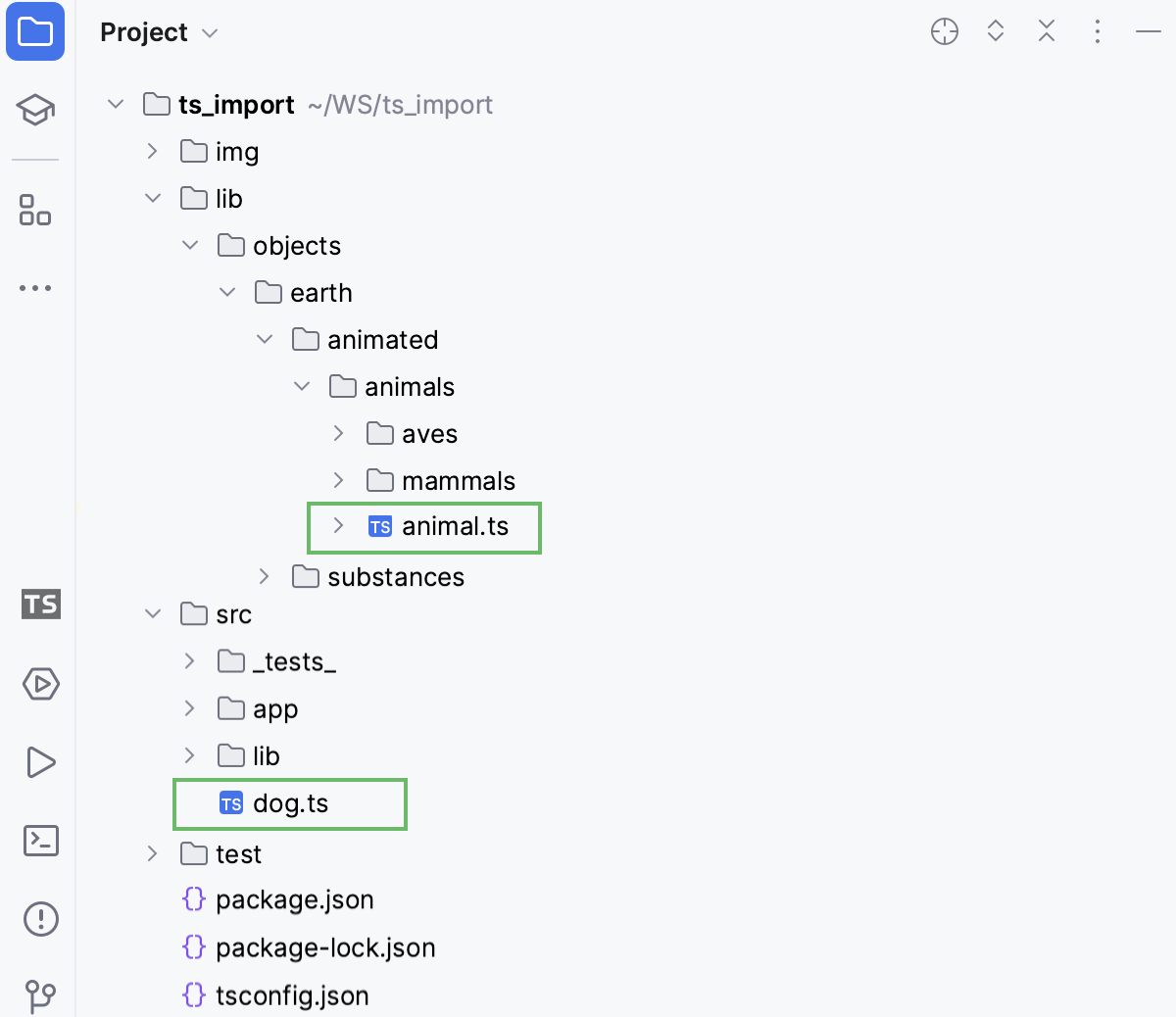
**/*with<path to the folder>/**/*.Suppose, you have a project with the following structure:

To apply Prettier automatically only to the files in the src folder, update the pattern as follows:
src/*.{js,ts,jsx,tsx,cjs,cts,mjs,mts,vue,astro,ml,css}As a result, the file dog.ts will be reformatted on save while animal.ts will remain unchanged.
Reformat code snippets on paste
By default, newly pasted code snippets are reformatted with Prettier automatically. To disable this behavior:
Open the Settings dialog (Ctrl+Alt+S) , go to , and clear the Run on paste checkbox.
Set Prettier as default formatter
Open the Settings dialog (Ctrl+Alt+S) , go to .
Select Manual Prettier configuration and then select the Run on 'Reformat Code' action checkbox. Learn more about Prettier configuration from Choose how to detect the Prettier package and configuration file.
In the Run for files field, specify the pattern that defines the set of files to be always reformatted with Prettier. Accept the default pattern or customize it as described in Configure the scope for Prettier.
Configure Prettier to run on save or on reformat in new projects
Go to . In the dialog that opens, go to .
Use the Run on 'Reformat Code' action and
On savecheckboxes to specify the actions that will trigger Prettier.If necessary, update the default pattern in the Run for files field as described in Run Prettier automatically on save.