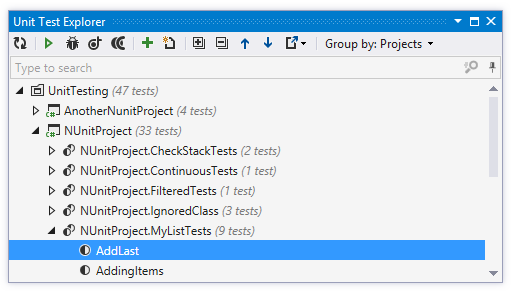
Unit Test Explorer window
Using this window, you can explore and run, debug or cover unit tests in the entire solution. The window displays all tests from the supported frameworks in the solution. Note that unit tests from a project only appear in the window after the project is built. Tests from currently opened files are updated automatically, new tests from these files appear in the Unit Test Explorer as soon as you create them. For more information, see working with unit tests in project or solution.

Toolbar Controls
| Control | Name | Description |
|---|---|---|
|
| Refresh | Updates window content to reflect any changes made in the code. |
|
| Run Unit Tests Ctrl+T R | Runs selected tests. To select multiple texts, use the Ctrl key. |
|
| Debug Unit Tests Ctrl+T D | Debugs selected tests in the current session. |
|
| Profile Unit Tests | This button appears if JetBrains dotTrace is integrated with Visual Studio. By clicking this button, you can profile selected tests. |
|
| Cover Unit Tests Ctrl+T H | By clicking this button, you can perform code coverage on the selected tests. |
|
| Append Tests to Session Ctrl+T A | Includes selected tests into the session tab that is currently opened in the Unit Test Sessions window, without running them right away. |
|
| Create New Session Ctrl+T N | Creates a new session in the Unit Test Sessions Window for the selected tests. |
|
| Expand All/ Collapse All | Expands/collapses all nodes in the current tab. |
|
| Previous/ Next Shift+F8/F8 | Navigate to the previous/next item and scrolls through the source code accordingly. |
|
| Export | Click this button to export the data currently displayed in the window in text format, or use the drop-down selector to export the data in XML or HTML format. The Export Data Dialog that appears, will help you to save the data to a file or copy it to the clipboard. |
| Group by | Allows grouping items in the window by different categories. |
See Also
Reference:
Last modified: 15 December 2016