Unit Test Coverage
In Visual Studio:
Ctrl+Alt+K B
This window allows exploring coverage data obtained during unit tests coverage run.
Each snapshot can be presented in two views, which you can toggle with the buttons in the right of the toolbar:
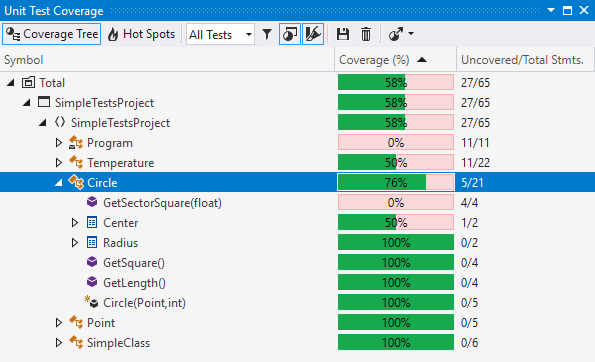
Coverage Tree
In this view, all code items are grouped in a tree structure and you can study the coverage of each code item.

In the Coverage column, dotCover uses three colors to display the coverage status:
Green - the percentage of covered statements within the node.
Red - the percentage of uncovered statements within the node.
Grey - the nodes not covered during the test run as they do not have executable code statements.
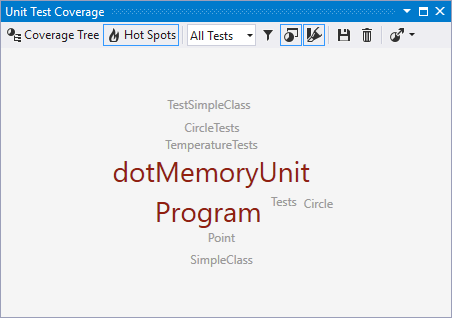
Hot Spots
In this view, you can quickly see the potential risk areas within the snapshot. To learn more, see Detecting Hot Spots.

Toolbar Controls
Control | Name | Description |
|---|---|---|
| Coverage Tree | Toggles the Coverage Tree view. |
| Hot Spots | Toggles the Hot Spots view. For more information, see Detecting Hot Spots. |
All Tests | If selected, the tree shows aggregated coverage results from all unit test sessions. | |
All Tests in Active Session | If selected, the tree shows coverage results for all unit tests from the session that is currently selected in the Unit Test Sessions window. | |
Selected Tests in Active Session | If selected, the tree shows coverage results for the test selected in the current session in the Unit Test Sessions window. | |
| Match coverage results with current project structure | If this button is turned on, dotCover displays only assemblies that are included in the current solution. For more information, see Matching Coverage Snapshot with Project Structure. |
| Highlight code | Toggles highlighting of the code in the editor for the current coverage snapshot. For more information, see Visualizing Code Coverage. |
| Save coverage snapshot as | Saves the current snapshot to a .dcvr file. For more information, see Saving and Opening Coverage Snapshot. |
| Drop coverage results | Removes the existing coverage results. |
| Export coverage reports | Allows you to export the test coverage report to one of the selected formats: HTML, XML, JSON, and XML for NDepend. For more information, see Exporting Coverage Results |
The context menu in this window includes commands:
Exclude selected nodes
Exclude all nodes except selected
Exclude selected node and create coverage filter