Coding assistance in JavaScript and TypeScript
In Smart Mode, JetBrains Fleet provides coding assistance features for your JavaScript or TypeScript projects. They help you avoid mistakes and write code in an efficient manner.
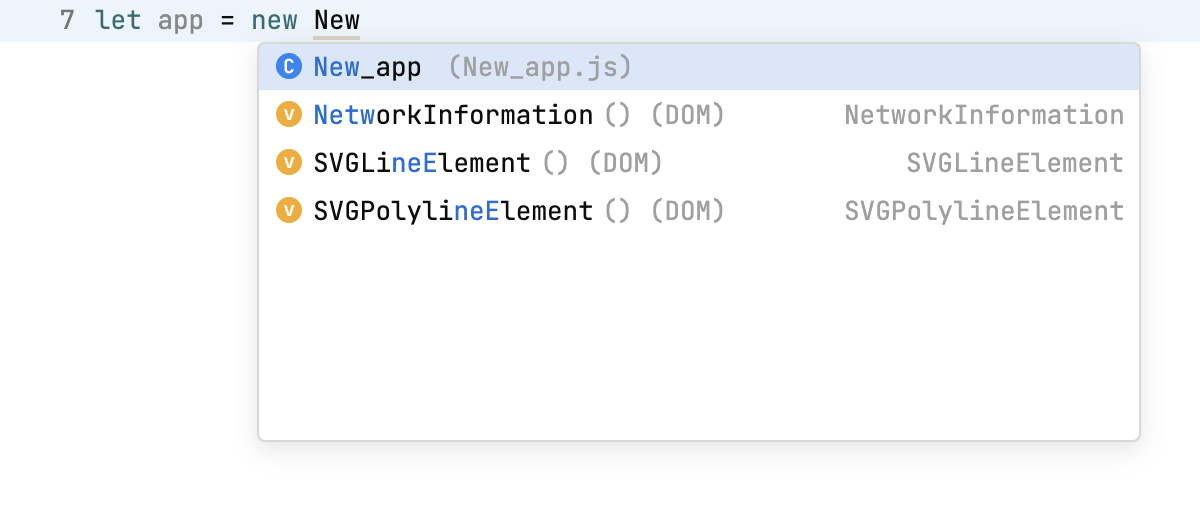
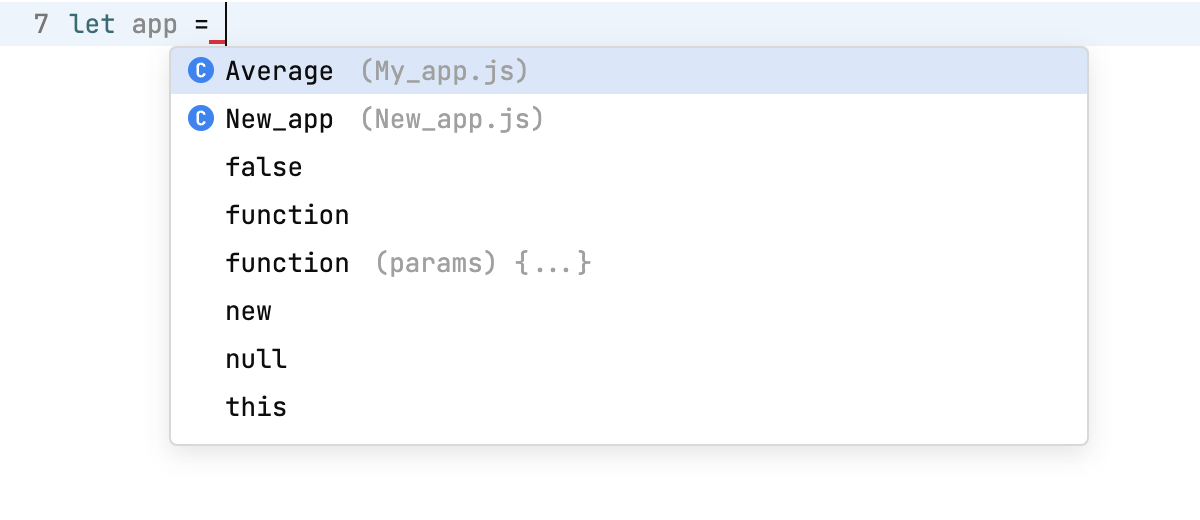
Code completion
As you type, JetBrains Fleet suggests completion options. The suggestions are based on a number of factors, such as the available code intelligence services, project model, surrounding code, and the visibility of symbols.

Completion suggestions will appear automatically as you type, but you can also invoke them explicitly by pressing ⌃ Space.

When you use code completion over existing code items, you can either insert the selected completion suggestion before the existing item by pressing Enter or replace the existing identifier with the selected suggestion by pressing Tab.
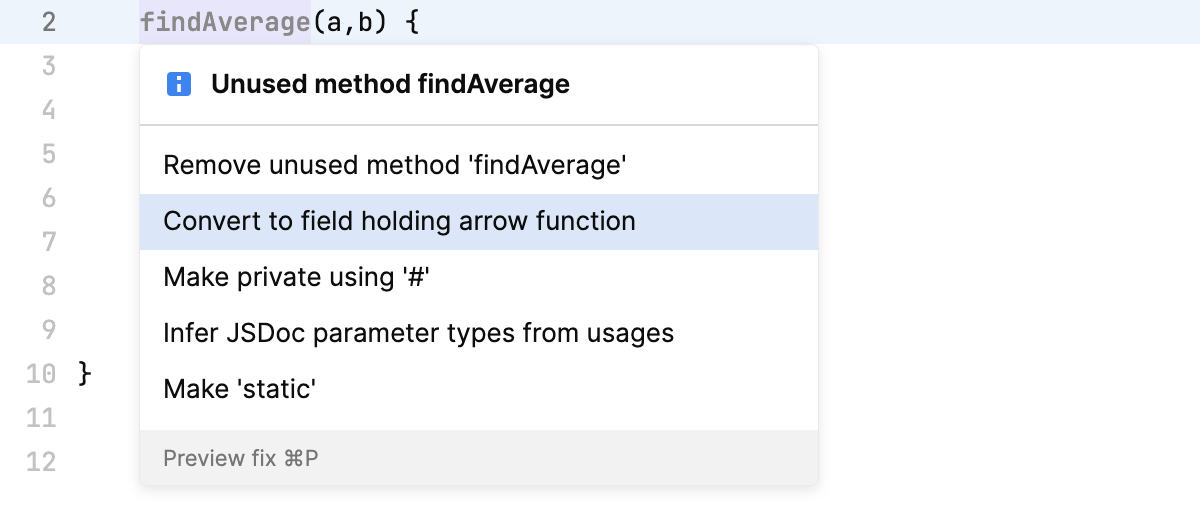
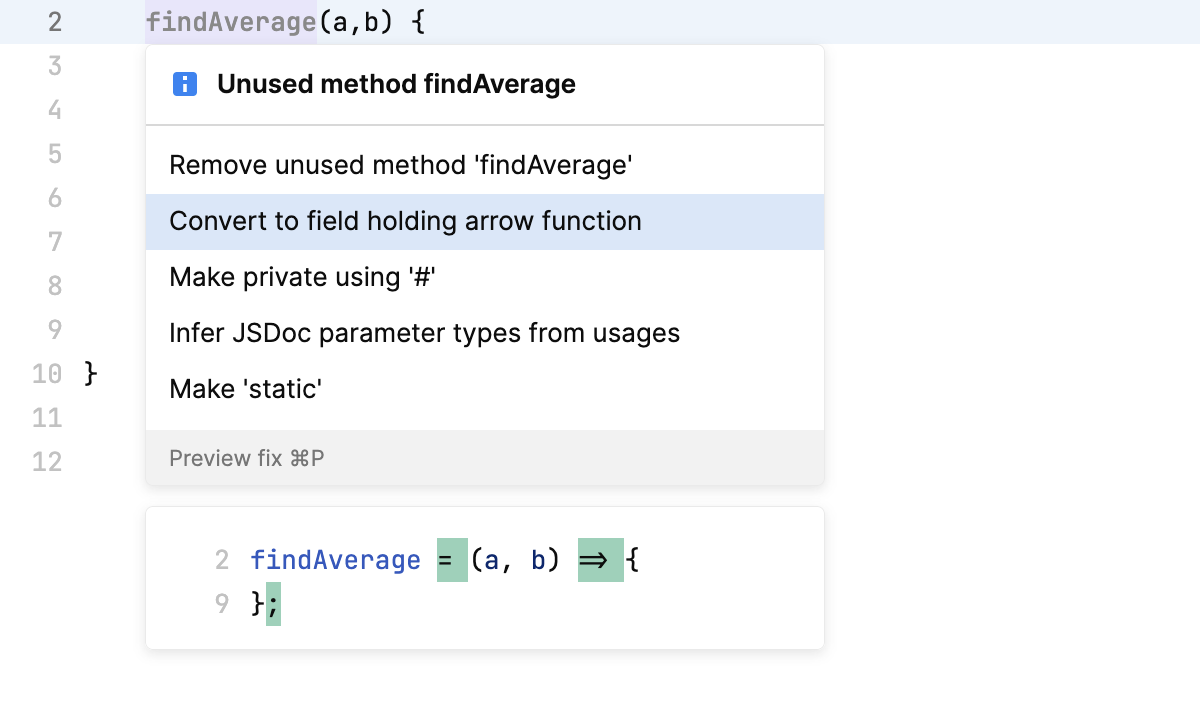
Code actions
JetBrains Fleet constantly analyzes your code and suggests actions that you might want to perform in the current context. The suggested actions range from correcting errors to refactoring the code at the caret.

To see, which actions are available at the caret, press ⌥ ⏎. After you have selected the required action, you can apply it right away or preview the result with ⌘ P.

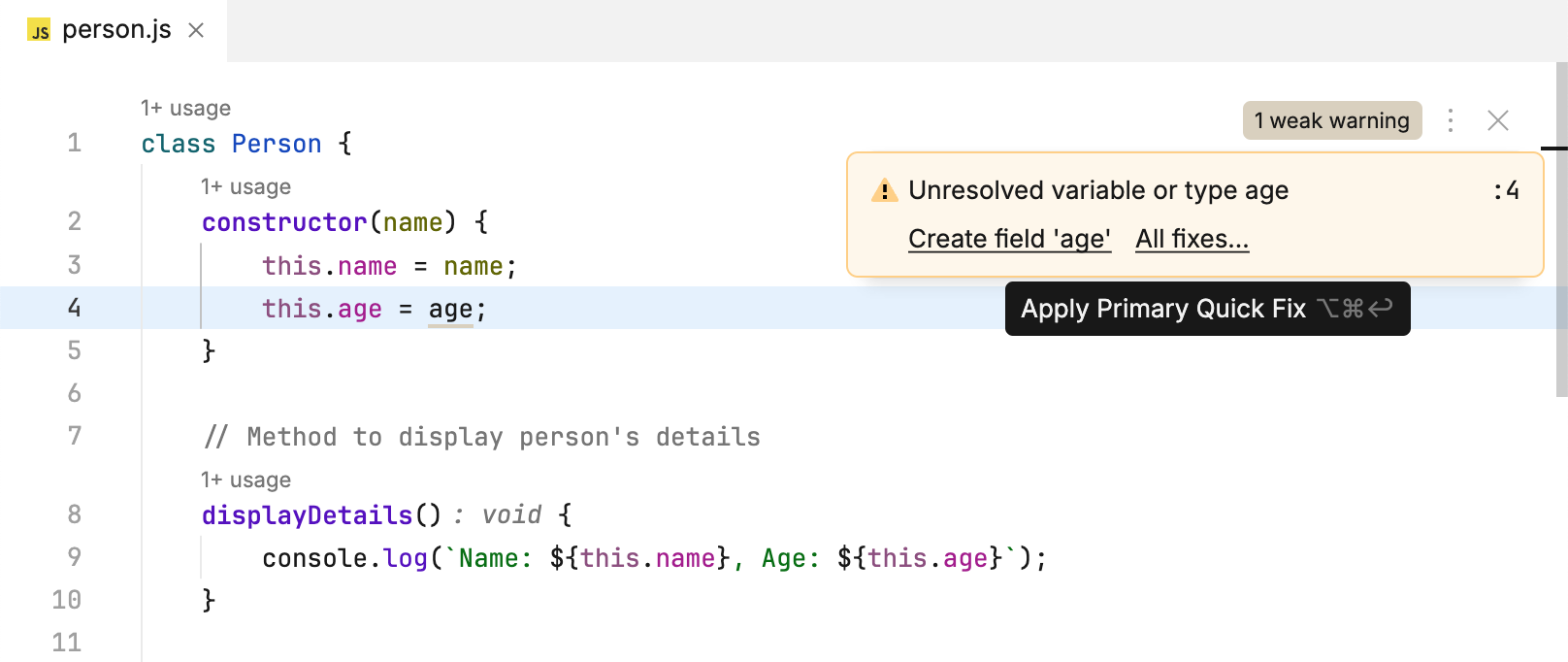
Apply a primary quick-fix
Open the Problems popup, which is in the upper-right corner of the window.
Click the issue that you want to fix from the list of problems.
While the issue is selected, press ⌥ ⇧ ⏎. Alternatively, you can click the link with the suggested quick-fix.

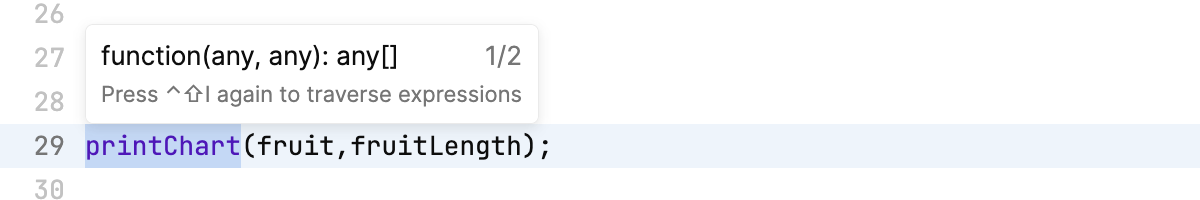
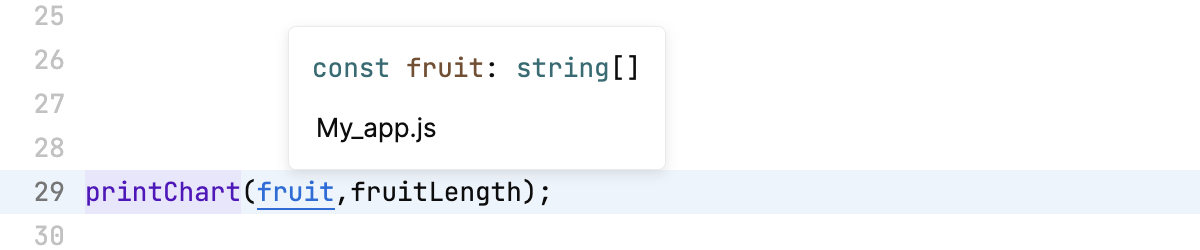
Type info
Whenever you are not sure what type you are currently working with, you can look it up by pressing ⌘ ⇧ T. JetBrains Fleet will display the static type information for the symbol or expression at the caret.

Alternatively, just hover over a symbol.

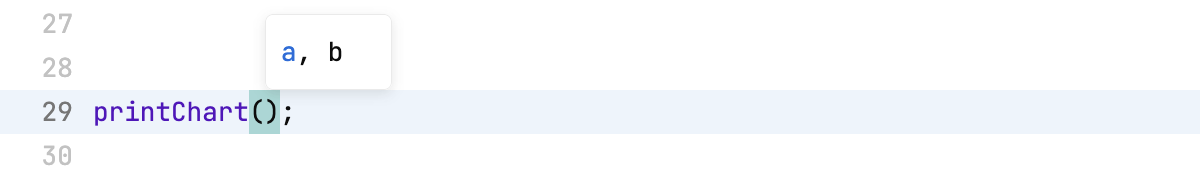
Parameter info
If you are using a method that has numerous overloads, or just want to look up the required parameters, use ⌘ I.

Live templates
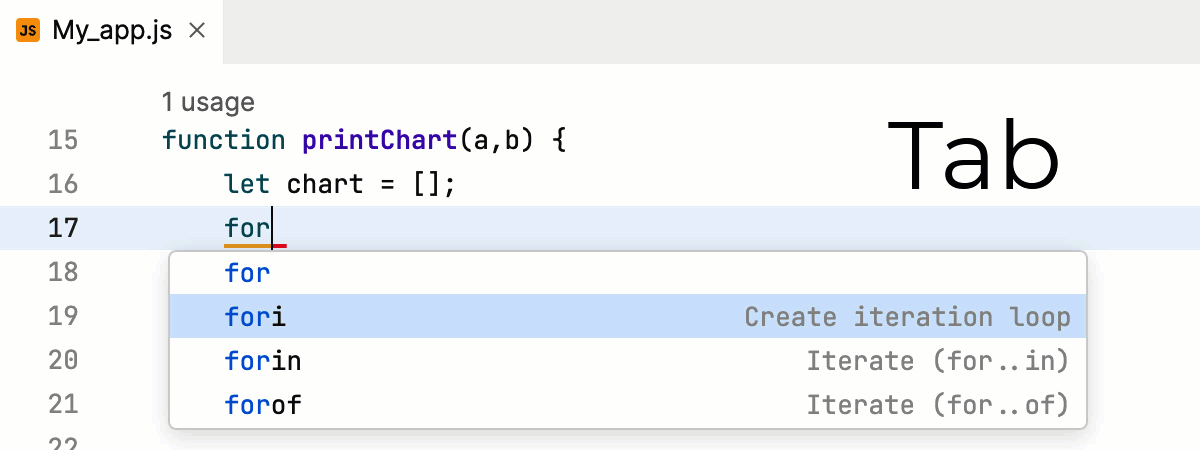
Use live templates to insert common constructs into your code, such as loops, conditions, declarations, or print statements.

To expand a code snippet, type the corresponding template abbreviation and press ⇥. Keep pressing ⇥ to jump from one variable in the template to the next one. Press ⇧ ⇥ to move to the previous variable.