Auto Import
for Windows and Linux
for macOS
Ctrl+Alt+S ![]()
XML
Show import popup | Automatically display an import popup dialog box when typing the name of an unbound namespace. |
TypeScript/JavaScript
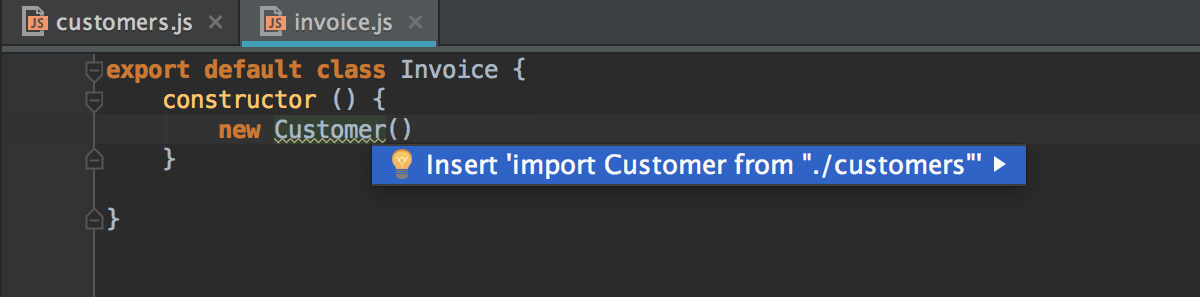
Add ES6 imports on code completion |
|
Add TypeScript imports automatically | Select this checkbox if you want GoLand to generate import statements in TypeScript code. Use the checkboxes below to choose when import generation will be invoked.
|