Node.js
Node.js is a lightweight runtime environment for executing JavaScript on the server side. GoLand integrates with Node.js providing assistance in configuring, editing, running, debugging, testing, profiling, and maintaining your applications.
If you need Node.js only as a local runtime for your application or for managing npm packages, running JavaScript linters, build tools, test frameworks, and so on, just install Node.js. If you follow the standard installation procedure, in most cases GoLand detects Node.js itself.
And even if you have no Node.js on your computer, you can install it when creating a new Node.js application in the Create New Project dialog, see Creating a new Node.js application below.
If you want to switch among several Node.js installations, you need to configure Node.js as a local interpreter.
To run a Node.js application remotely, configure it as a remote interpreter. See Node.js with Docker, Node.js via SFTP, Node.js via SSH, and Node.js with Vagrant for details.
To configure Node.js interpreters, install the NodeJS plugin on the Plugins page as described in Managing plugins.
Configuring a local Node.js interpreter
-
On the Node.js and NPM page, that opens, click
 next to the Node Interpreter list.
next to the Node Interpreter list. -
In the Node.js Interpreters dialog that opens with a list of all the currently configured interpreters, click
 on the toolbar. In the dialog that opens, choose Add Local from the context menu and choose the local installation of Node.js, then click OK. You return to the Node.js Interpreters dialog where the Node interpreter read-only field shows the path to the chosen interpreter.
on the toolbar. In the dialog that opens, choose Add Local from the context menu and choose the local installation of Node.js, then click OK. You return to the Node.js Interpreters dialog where the Node interpreter read-only field shows the path to the chosen interpreter. -
In the Package manager field, choose the package manager (npm or Yarn) to use in the current project, see Configuring a package manager for a project for details.
When you click OK, you return to the Node.js and NPM page where the Node interpreter field shows the new interpreter.
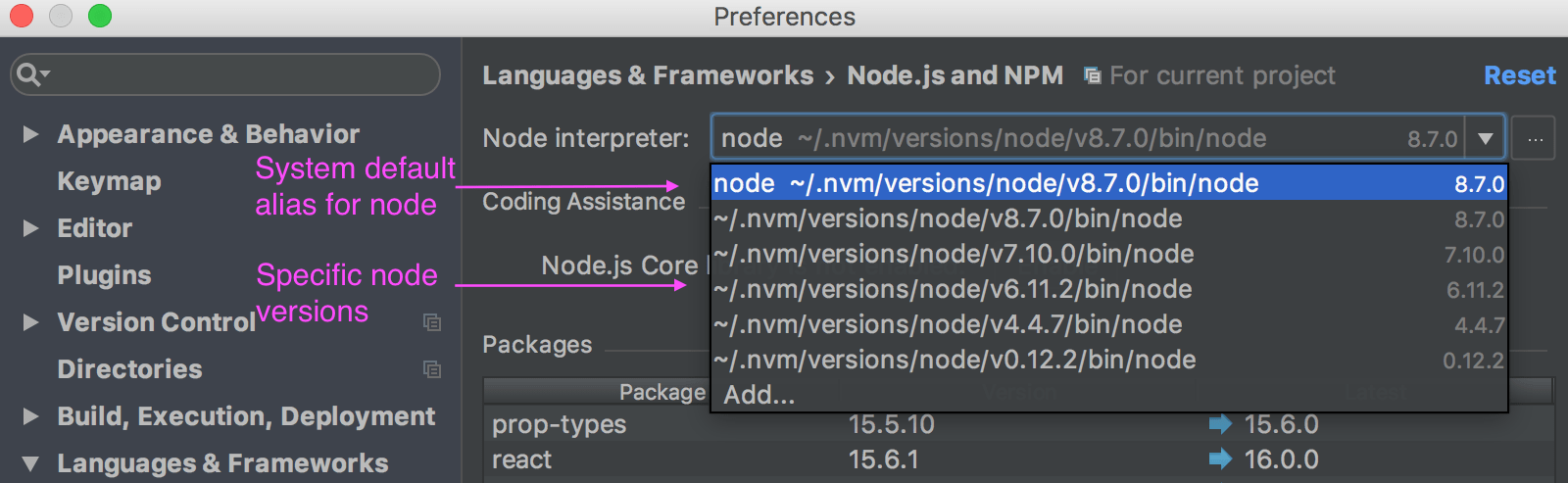
Using a system Node.js version
With GoLand, you can set the default system node alias as your project’s Node.js version. This means that if you install a new node version and make it the default in your system, all the tools and run configurations in GoLand where this system alias is specified in the Node.js interpreter field will use this newer version.
Using Node.js on Windows Subsystem for Linux
GoLand lets you run and debug Node.js applications using Node.js on Windows Subsystem for Linux. You can choose Node.js on WSL as the default interpreter for the current project or you can configure and use this node version in a Node.js Run/Debug configuration.
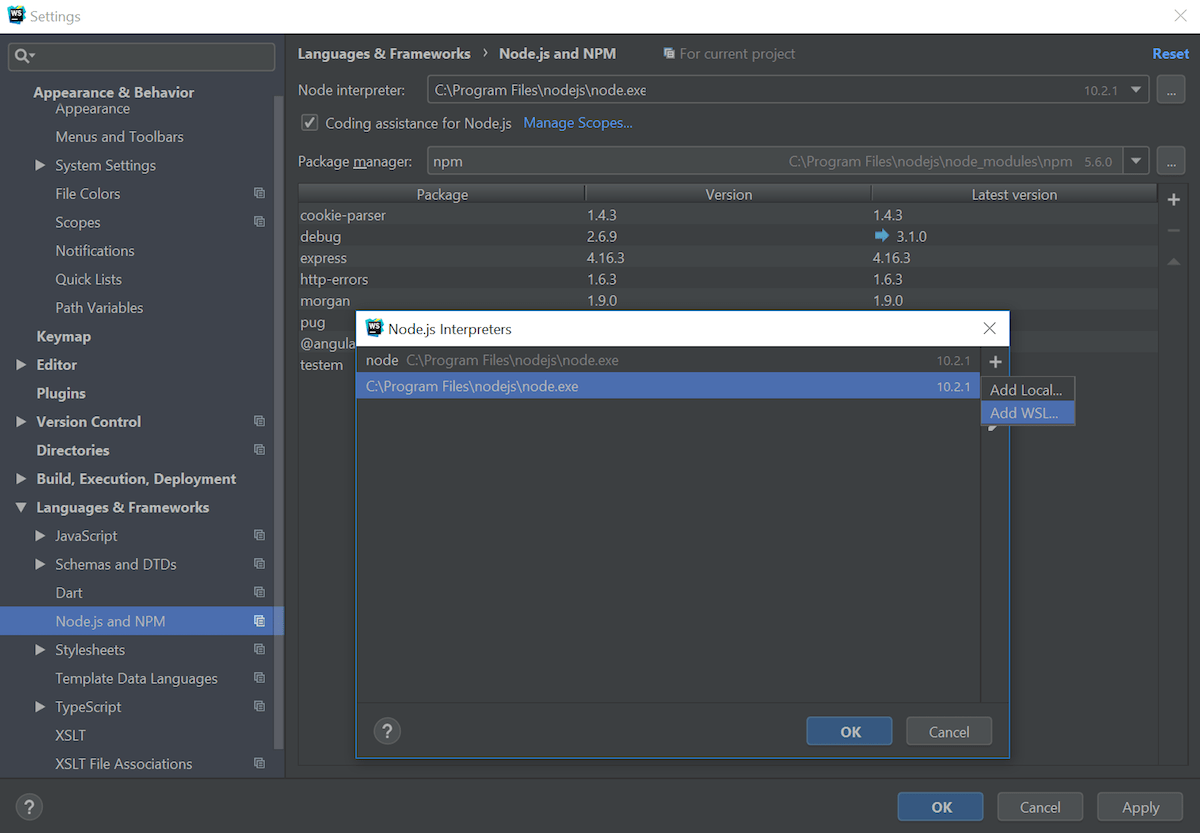
To configure Node.js on WSL as the default project node interpreter
-
Click
 next to the Node Interpreter field, in the Node.js Interpreters dialog that opens, click
next to the Node Interpreter field, in the Node.js Interpreters dialog that opens, click  , and then select Add WSL from the list.
, and then select Add WSL from the list. 
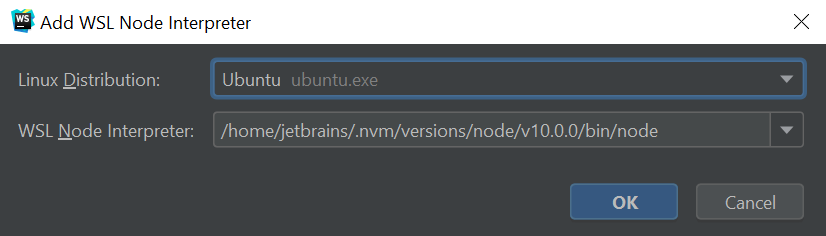
-
In the Add WSL Node Interpreter dialog that opens, select the Linux distribution you’re using and specify the path to Node.js.

Creating a Node.js application
If you have no application yet, you can generate a GoLand project with Node.js-specific structure from a template or create an empty GoLand project and configure Node.js in it as described in Starting with an existing Node.js application below.
To create a new Node.js application
Select from the main menu or click Create New Project on the Welcome screen.
In the left-hand pane, choose Node.js to create a basic Node.js application or Node.js Express App to create an Express application.
-
In the right-hand pane, specify the project folder, the Node.js interpreter, the package manager (npm or Yarn, see npm and Yarn for details).
If you have only one Node.js on your machine and you followed the standard installation procedure, GoLand detects your Node.js automatically. Otherwise, choose the relevant interpreter from the list, see Configuring a local Node.js interpreter above.
If you have no Node.js installed, select Download Node.js.
For Node.js Express app, specify the version of express-generator and select the template language and the Style Sheet language to use.
-
When you click Create, GoLand downloads the necessary dependencies and enables code completion for them as well as for the Node.js core APIs, see Configuring node_modules library and Configuring Node.js Core library for details.
For Node.js Express, GoLand creates a run/debug configuration of the type Node.js with default settings and generates a basic Node.js Express - specific directory structure.
For Node.js, GoLand just runs the
npm initcommand to generate a package.json file.
To create an empty GoLand project
Starting with an existing Node.js application
If you are going to continue developing an existing Node.js application, open it in GoLand, configure Node.js in it, and download the required dependencies.
To open the application sources that are already on your machine
To check out the application sources from your version control
-
Click Check out from Version Control on the Welcome screen or select from the main menu.
-
Select your version control system from the list.
-
In the VCS-specific dialog that opens, type your credentials and the repository to check out the application sources from.
To download the project dependencies, do one of the following:
To configure Node.js in a project
-
In the Node Interpreter field, specify the default Node.js interpreter for the current project. GoLand will automatically use it every time you select the
Projectalias from Node Interpreter lists when creating run/debug configurations or configuring Node.js-dependent tools, for example, Prettier or Yeoman.Choose the interpreter from the list or from the dialog that opens when you click
 . If you choose node, the system Node.js version is used.
. If you choose node, the system Node.js version is used. -
Select the Coding assistance for Node.js checkbox to configure the Node.js Core module sources as a JavaScript library and associate it with your project. As a result, GoLand provides code completion, reference resolution, validation, and debugging capabilities for
fs,path,http, and other core modules that are compiled into the Node.js binary.When the configuration is completed, GoLand displays information about the currently configured version.
-
Optionally, configure the scope in which the Node.js Core sources are treated as libraries:
Click Manage scopes. The Usage Scope dialog opens.
Click the relevant directories, and for each of them select the newly configured Node.js Core library from the list.