Testing JavaScript
This feature is supported in the Ultimate edition only.
In IntelliJ IDEA, you can run JavaScript test cases, methods, or entire test files against a local or remote test server using Cucumber.js, Jest, JSTestDriver, Karma, Mocha, or Protractor.
You can quickly jump from source code to the related test file with the Go to test action (Ctrl+Shift+T or ). For example, from auth.js you can jump to auth.test.js.
You can also see whether a test has passed or failed right in the editor, thanks to the test status icons ![]() in the left gutter.
in the left gutter.
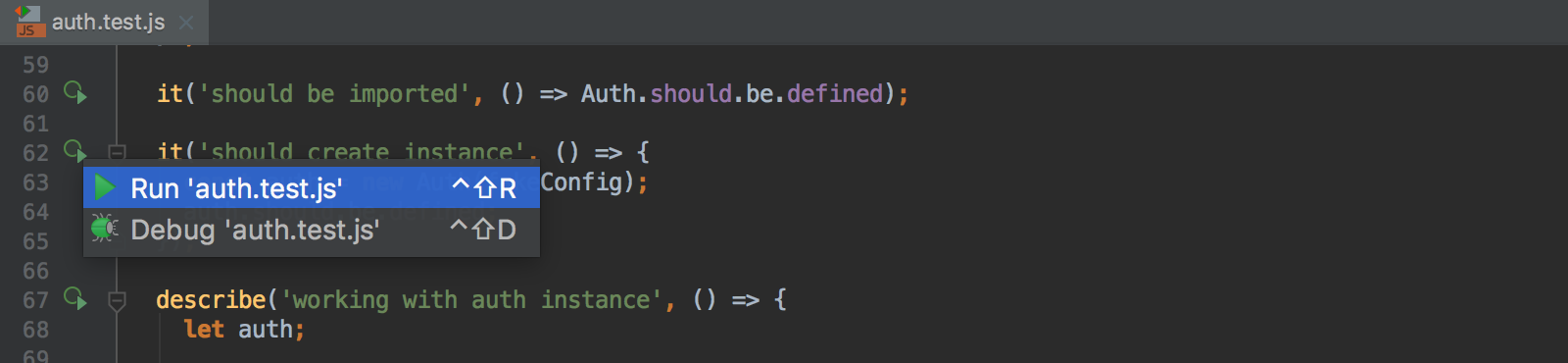
For Mocha and Jest, you can run and debug tests and suites right from the editor: click ![]() or
or ![]() in the left gutter and choose Run <test_file_name> or Debug <test_file_name> from the pop-up list.
in the left gutter and choose Run <test_file_name> or Debug <test_file_name> from the pop-up list. 
With JSTestDriver and Karma, you can also monitor how much of your code is covered with tests. IntelliJ IDEA displays this statistics in a dedicated tool window and marks covered and uncovered lines visually right in the editor.
In this part:
- Enabling JavaScript Unit Testing Support
- Creating JavaScript Unit Tests
- Running JavaScript Unit Tests
- Monitoring Code Coverage for JavaScript
- Debugging JavaScript Unit Tests