Import projects
In IntelliJ IDEA, there are several ways in which you can start working with existing code. You can open a previously created IntelliJ IDEA project, create a new project from sources, or import a project from an external model.
Open a project (simple import)
This option imports the selected project to IntelliJ IDEA as is (opens it). If you want to set custom settings while importing the project (for example, select another SDK or choose the libraries that you want to import), refer to Create a project from existing sources.
Launch IntelliJ IDEA.
If the Welcome screen opens, click Open.
Otherwise, go to in the main menu.
In the dialog that opens, select the directory in which your sources, libraries, and other assets are located and click Open.
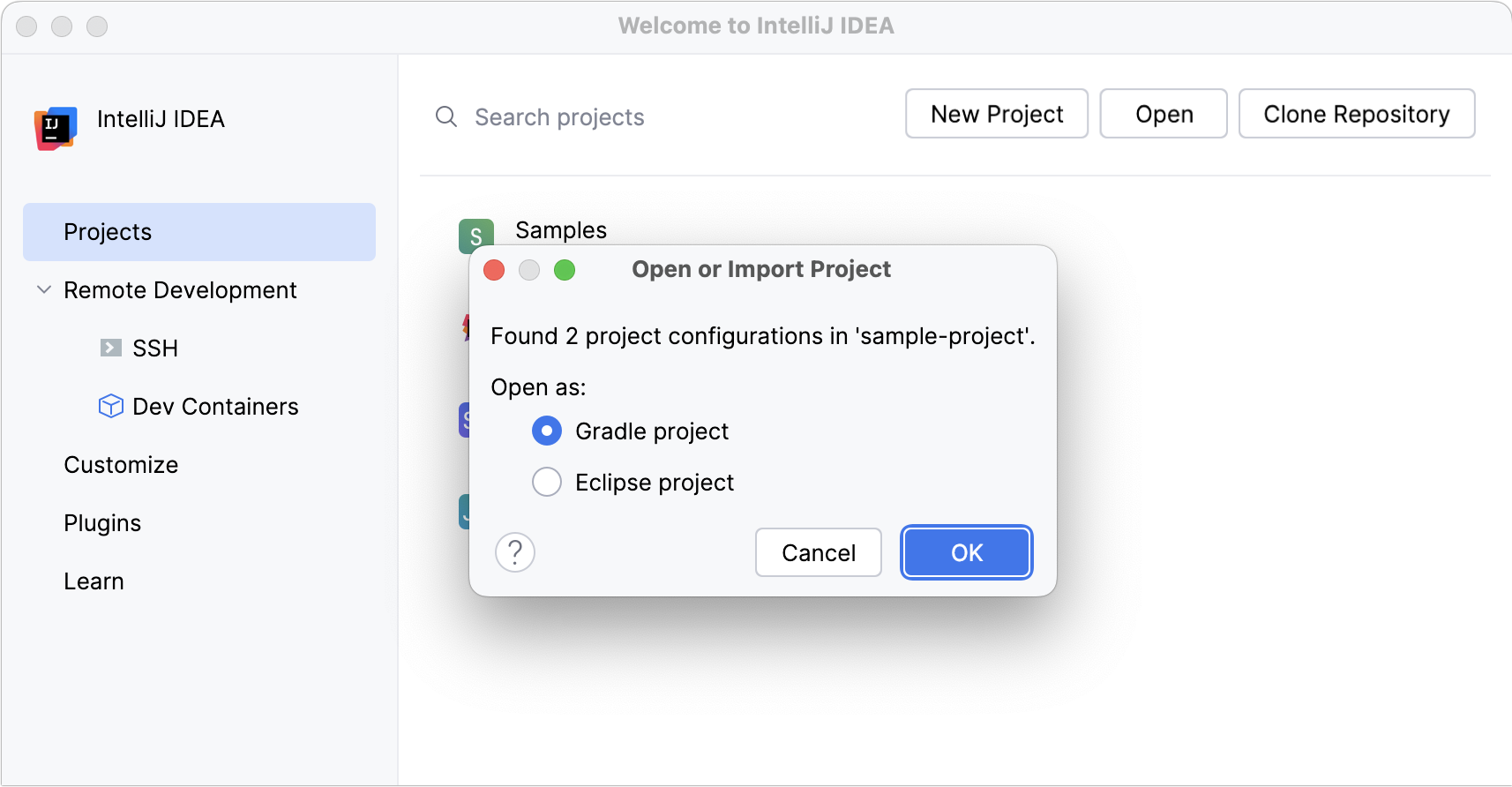
When you import or clone a project for the first time, IntelliJ IDEA analyzes it. If the IDE detects more than one configuration (for example, Eclipse and Gradle), it prompts you to select which configuration you want to use.
Select the necessary configuration and click OK.

The IDE pre-configures the project according to your choice. For example, if you select Gradle, IntelliJ IDEA executes its build scripts, loads dependencies, and so on.
If you have been working with another project, select whether you want to open the new project in a new dialog or in the current one.
Import a project with settings
Import a project from an external model
Use this type of import if your project comes from an external model, and you want to import it as a whole. In this case, IntelliJ IDEA interprets the project files (for example, your Eclipse project will be migrated to IntelliJ IDEA).
Launch IntelliJ IDEA.
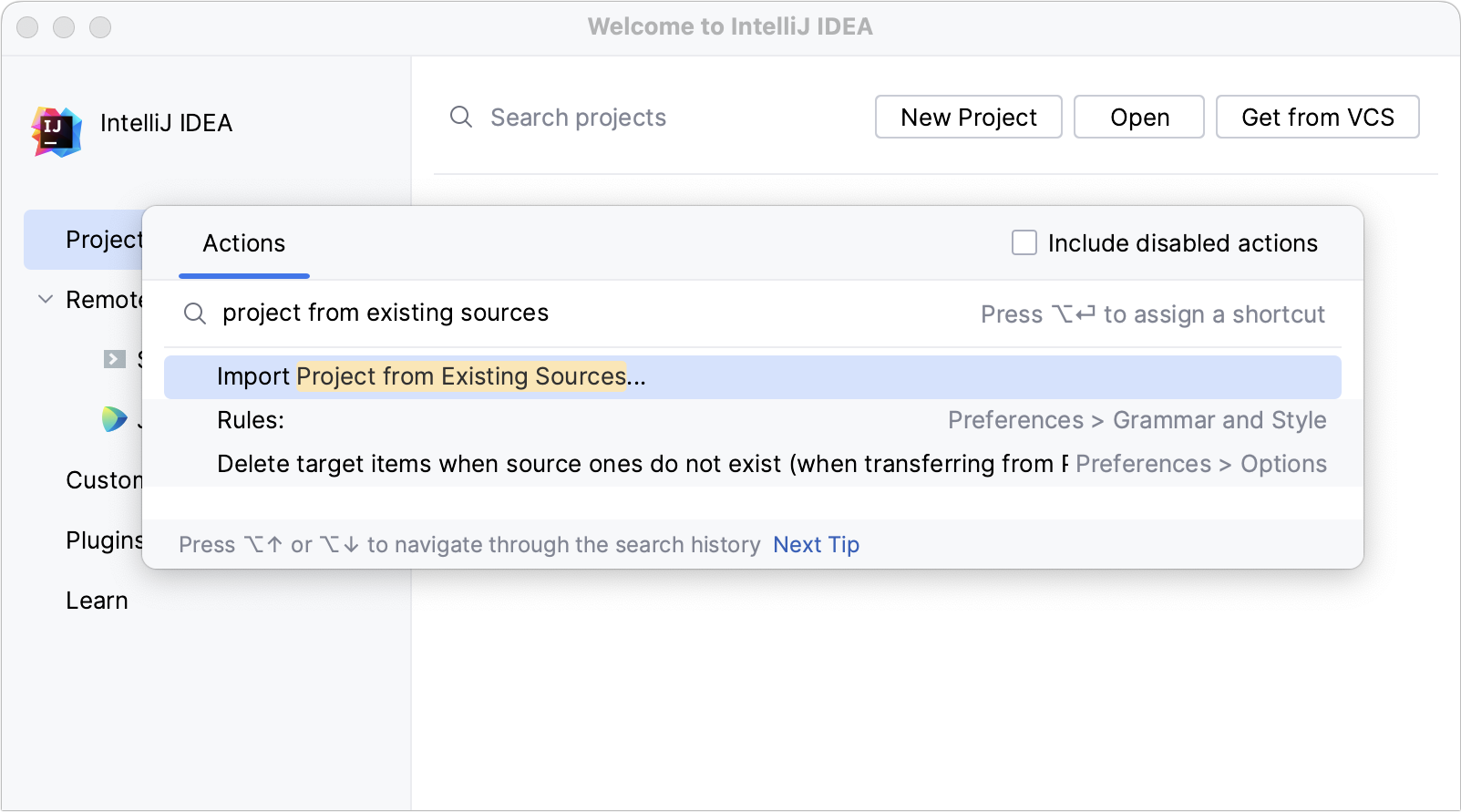
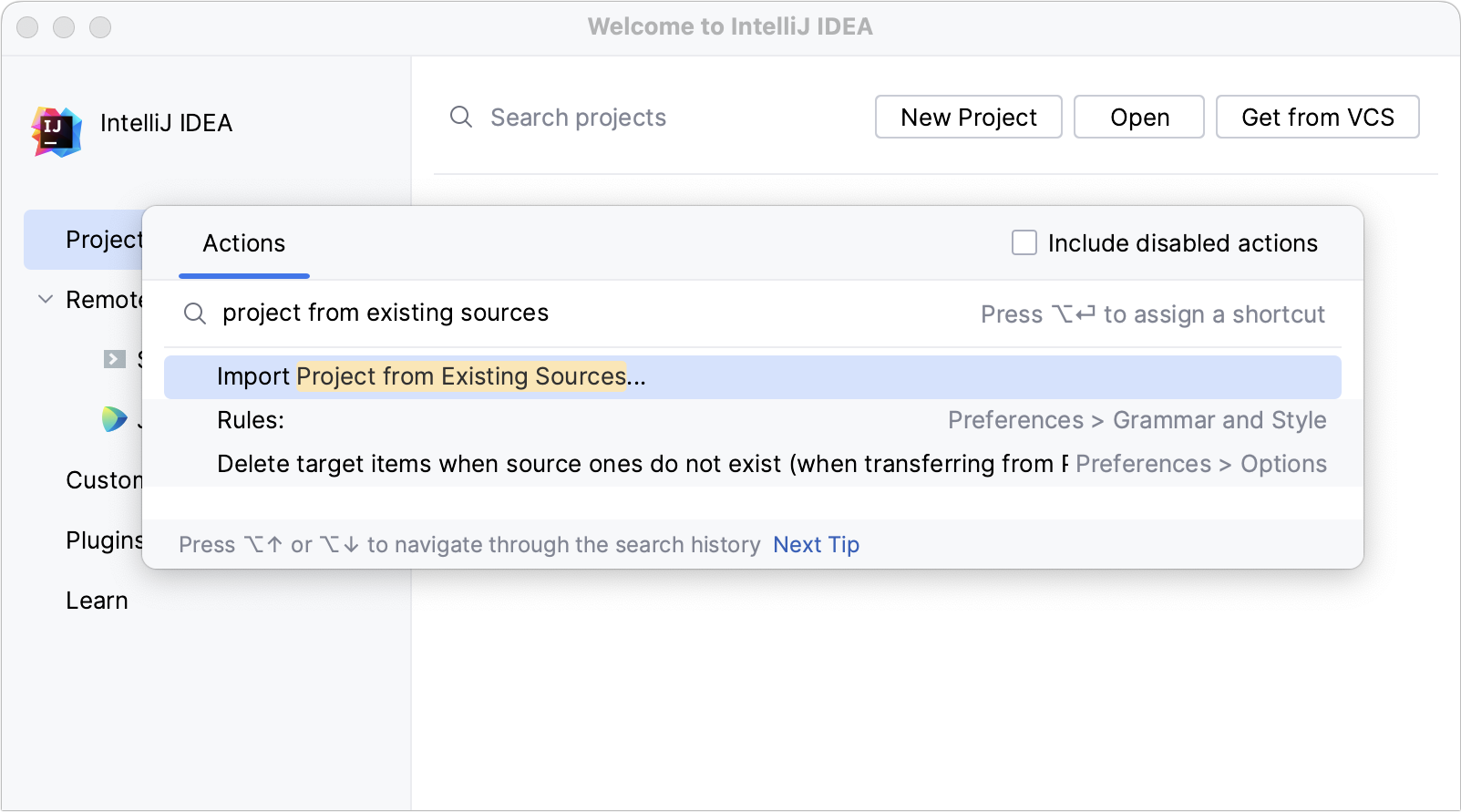
If the Welcome screen opens, press Ctrl+Shift+A, type
project from existing sources, and click the Import project from existing sources action in the popup.Otherwise, go to in the main menu.

In the dialog that opens, select the directory in which your sources, libraries, and other assets are located and click Open.
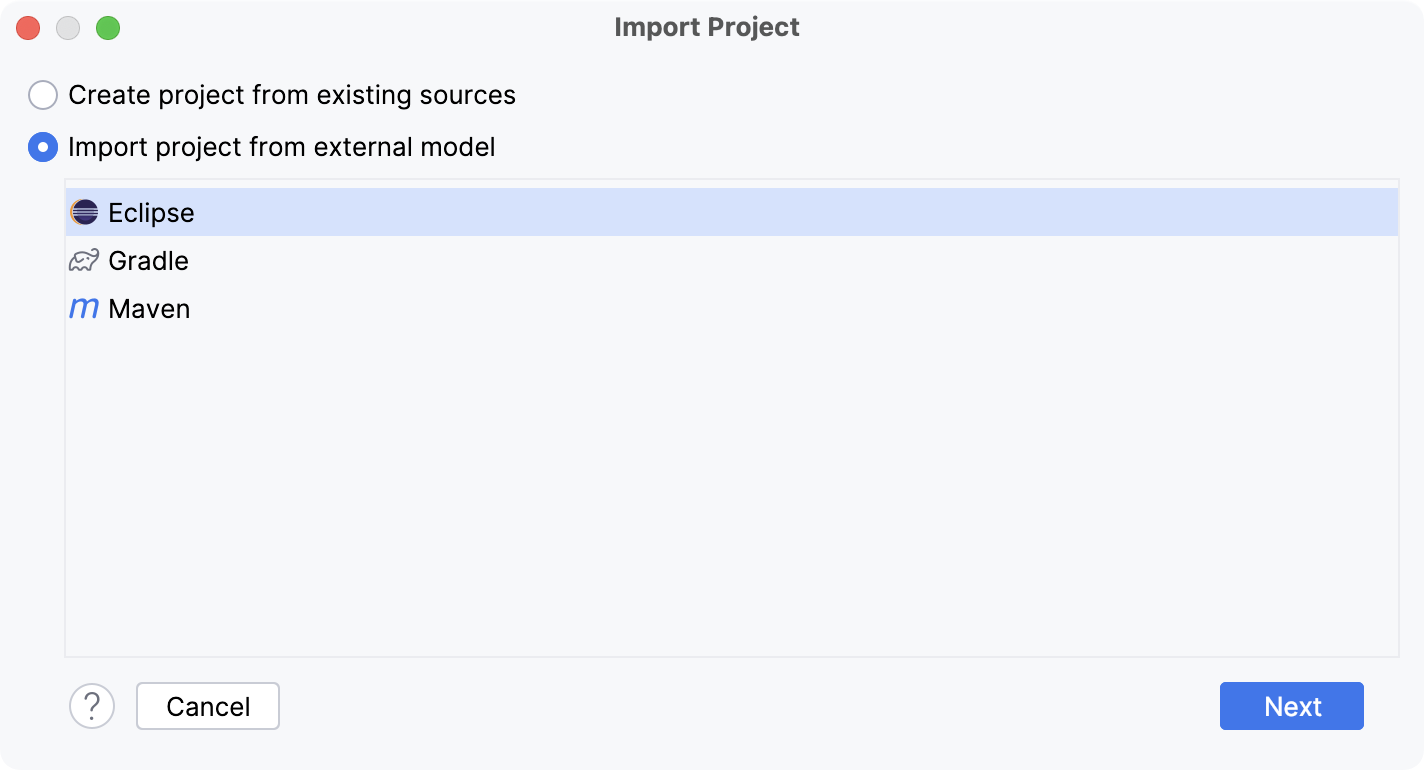
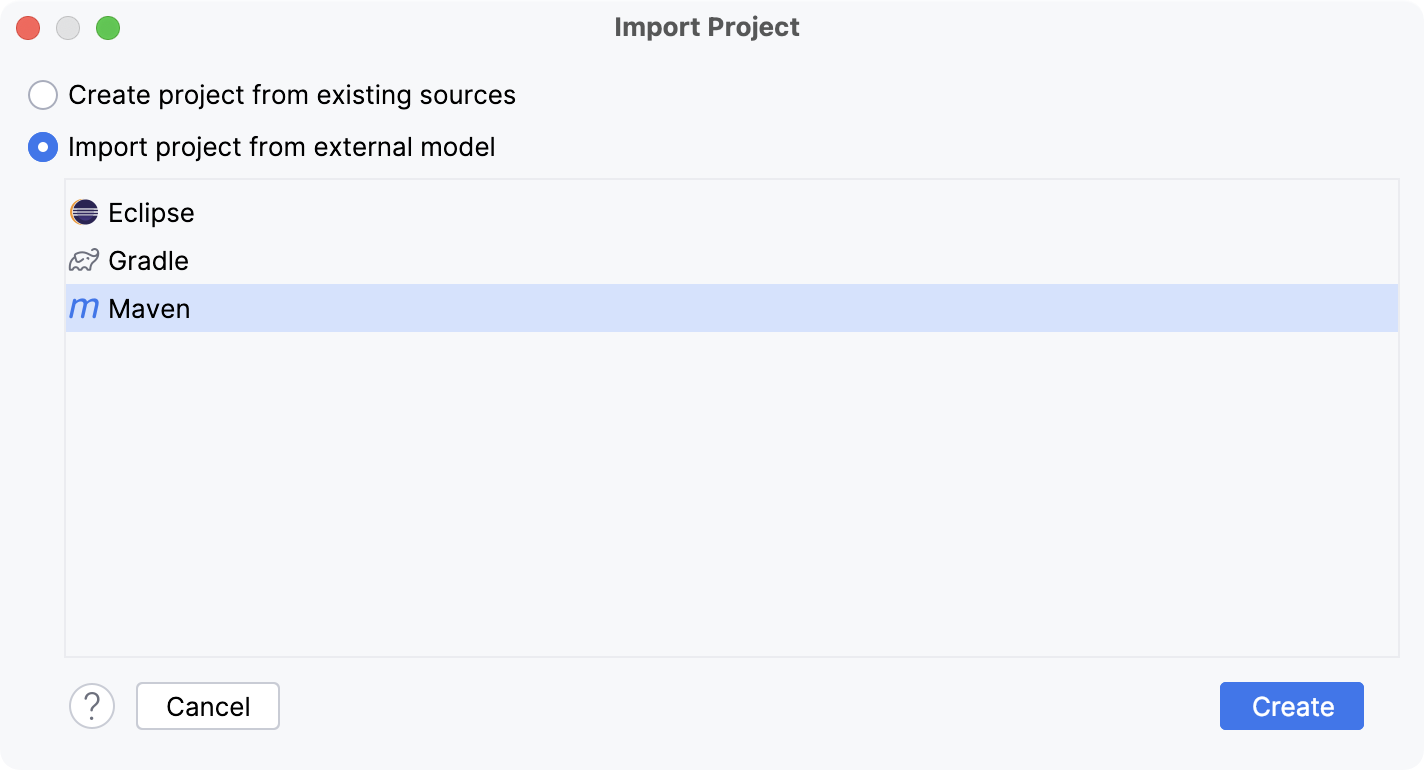
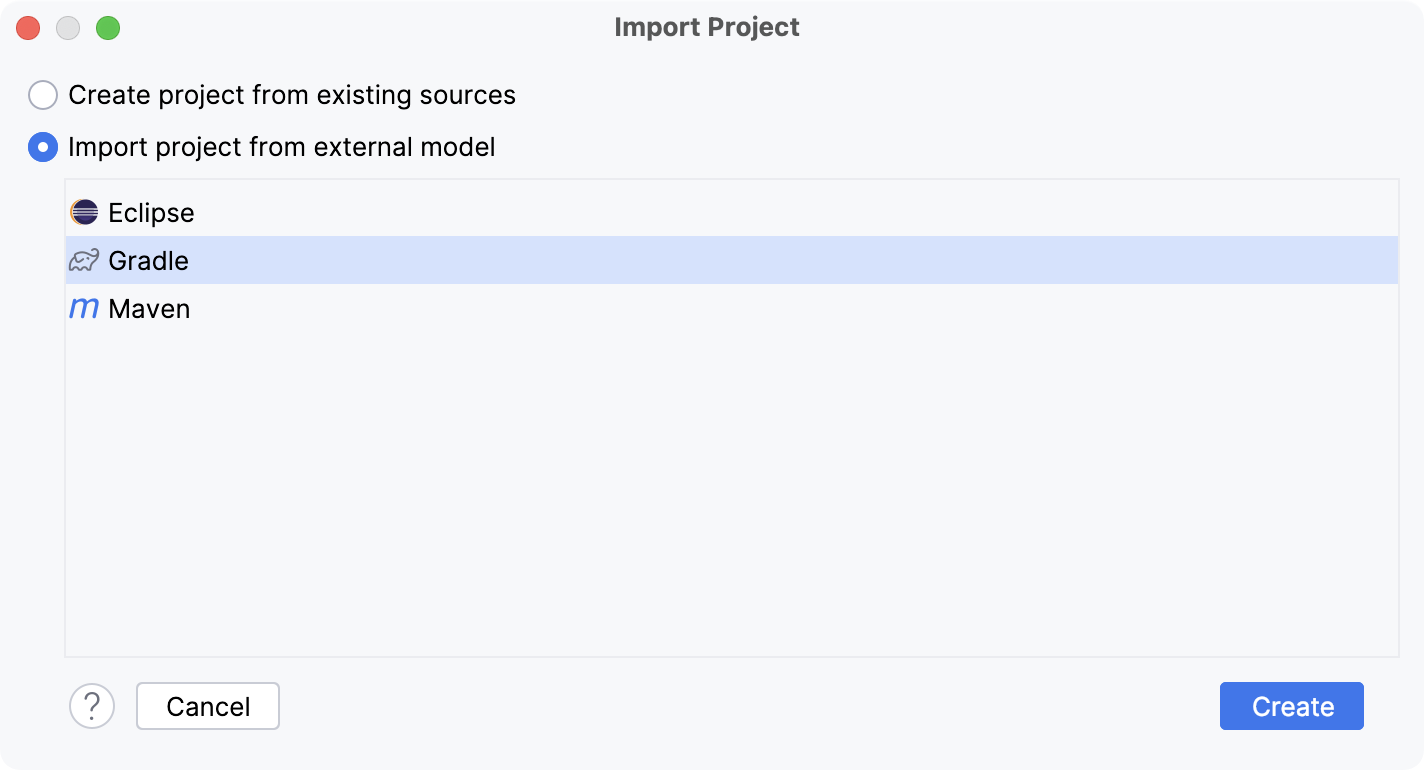
Select Import project from external model and select the model that your project uses:
Select Eclipse and click Next.

Select Maven and click Create.
For Maven projects, the IDE configures the settings automatically. You will be able to adjust them after the project is imported.

Select Gradle and click Create.
For Gradle projects, the IDE configures the settings automatically. You will be able to adjust them after the project is imported.

Create a project from existing sources
Use this type of import to create an IntelliJ IDEA project over the existing source code that is not necessarily an exported project.
Launch IntelliJ IDEA.
If the Welcome screen opens, press Ctrl+Shift+A, type
project from existing sources, and click the Import project from existing sources action in the popup.Otherwise, go to .

In the dialog that opens, select the directory in which your sources, libraries, and other assets are located and click Open.
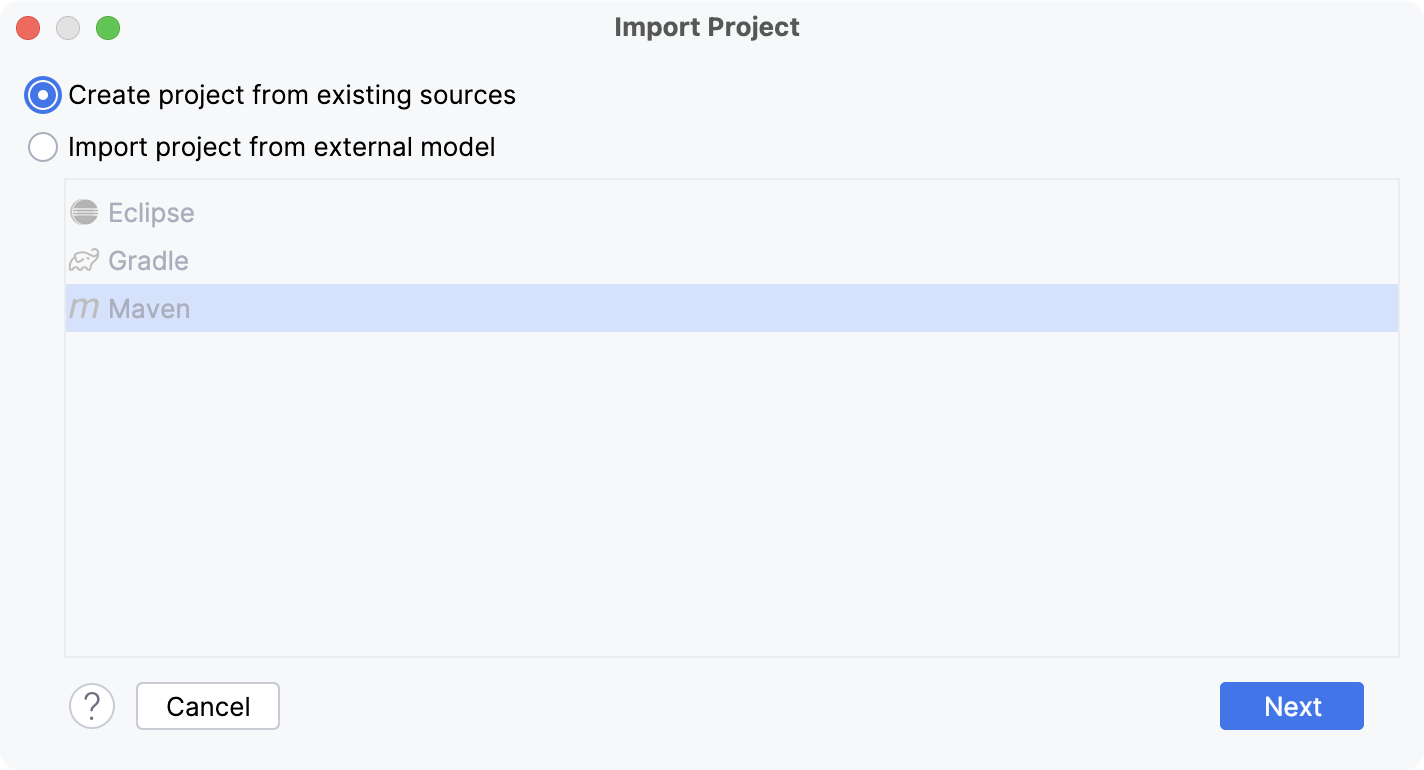
Select the Create project from existing sources option and click Next.

Specify the name and location and select a format for the new project. It's recommended that you use the directory-based format.
Click Next.
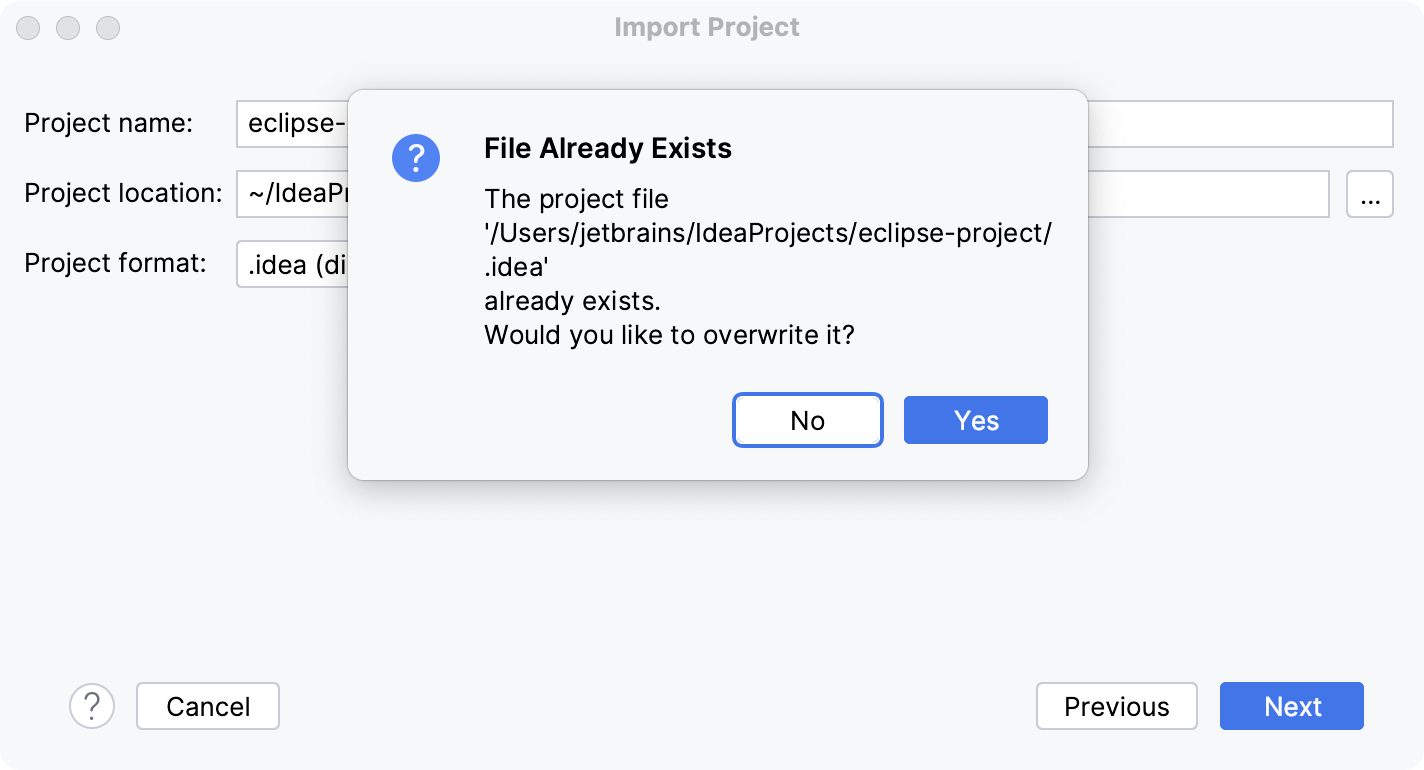
If you are importing the project to the same directory, the IDE asks you whether you want to overwrite it. If you click Yes, IntelliJ IDEA will overwrite the files in .idea directory and the .iml files, your source files will remain intact.

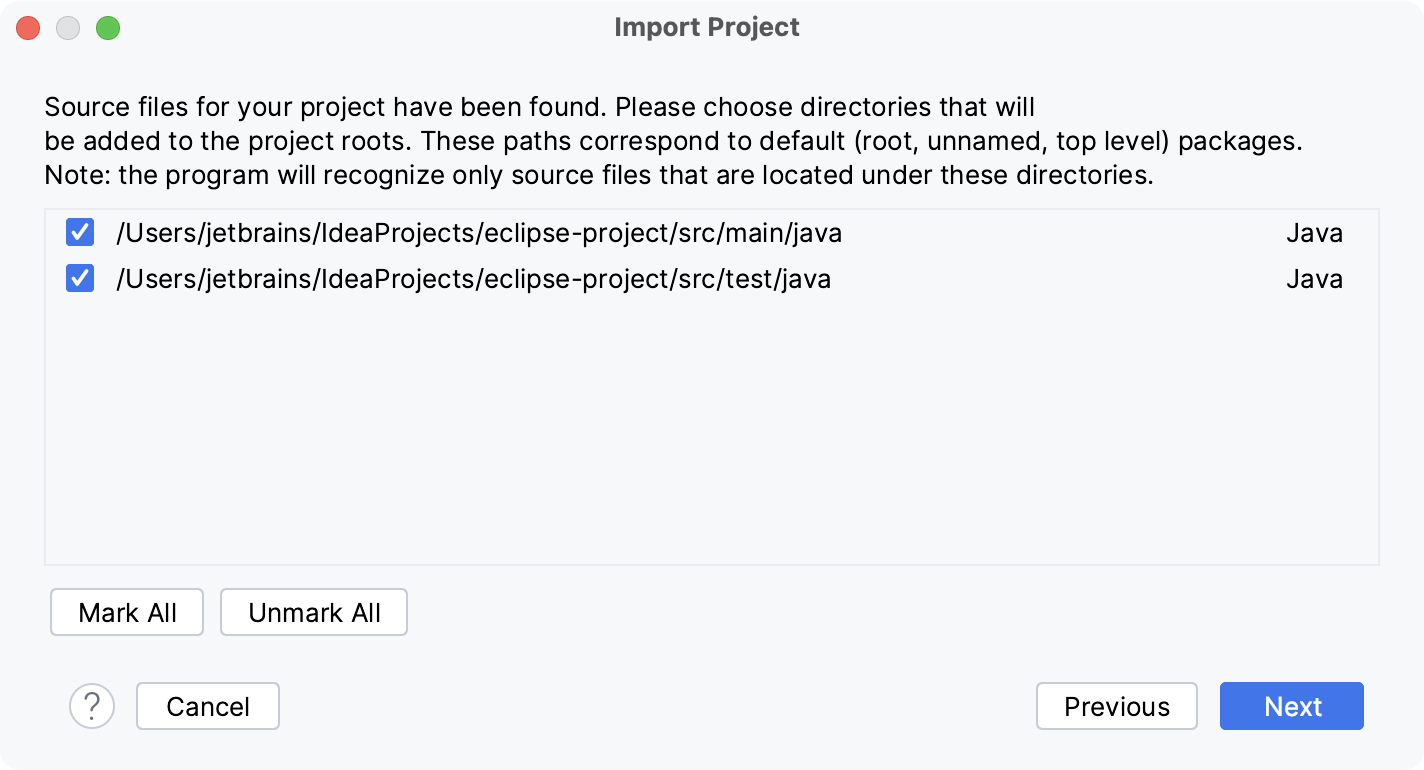
Select the directories that you want to use as source root directories (folders with your source code) and click Next.

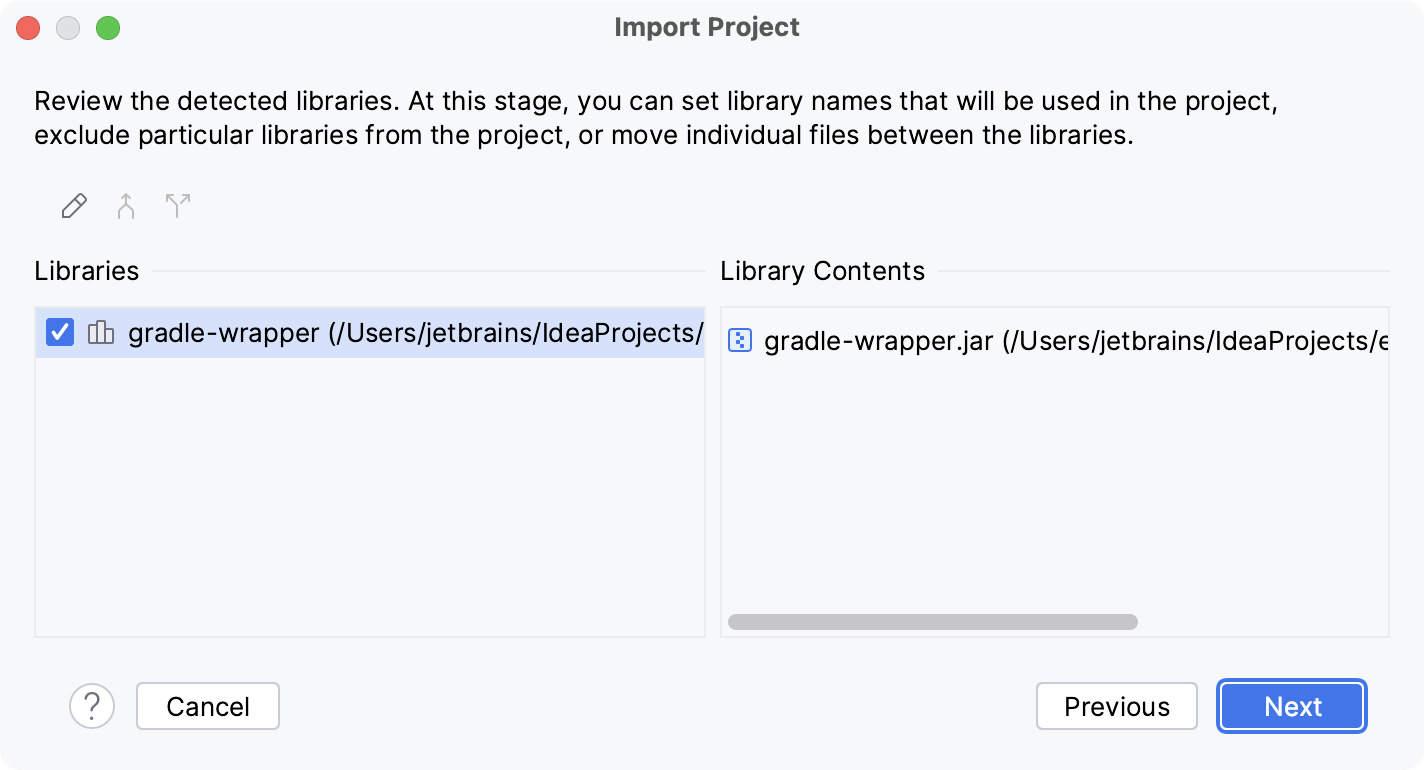
Select the libraries that you want to add to the new project.
You can join several selected libraries or archives into a new library by clicking
or split the selected library into two by clicking
.
Click Next

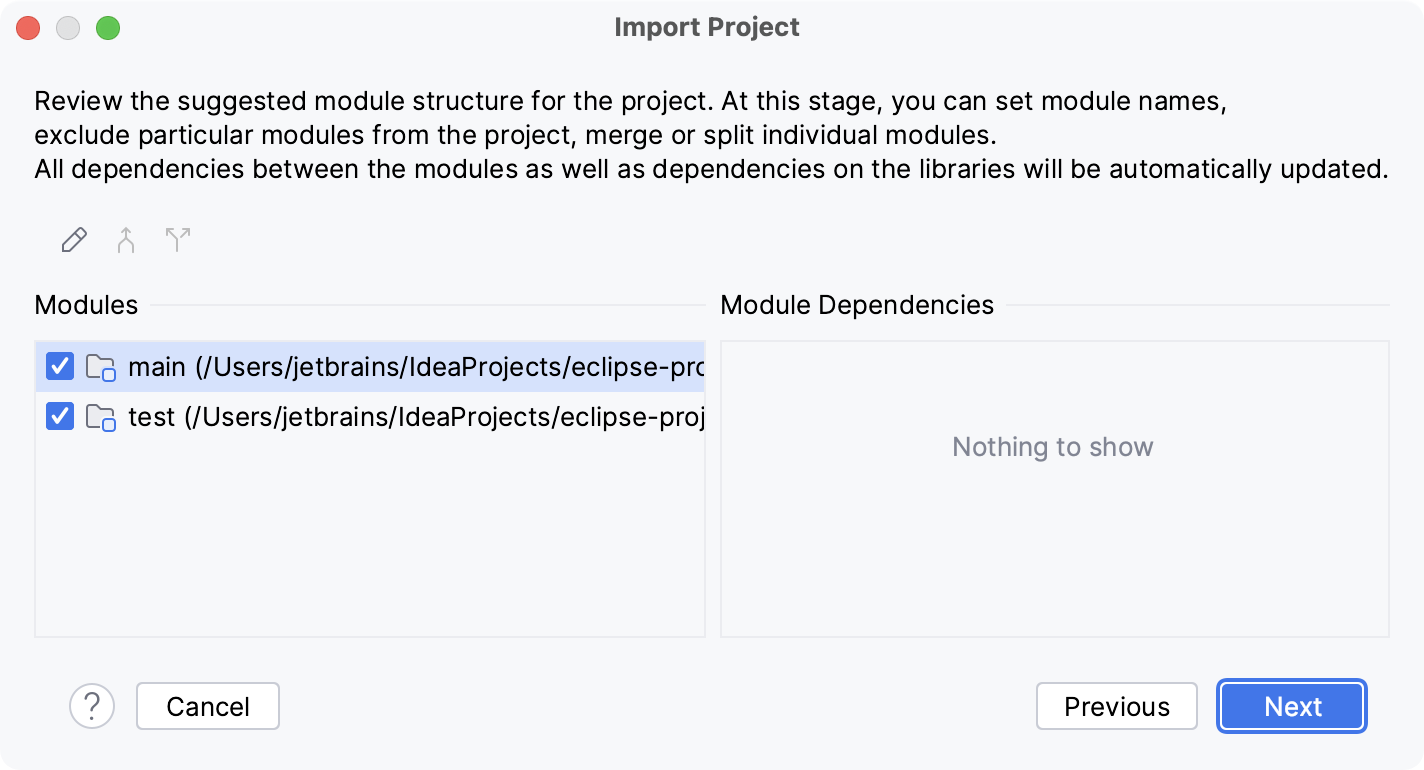
Review module structure: select the modules that you want to include in your project.
You can merge several modules into one by clicking
or split the selected module into two by clicking
.
Click Next

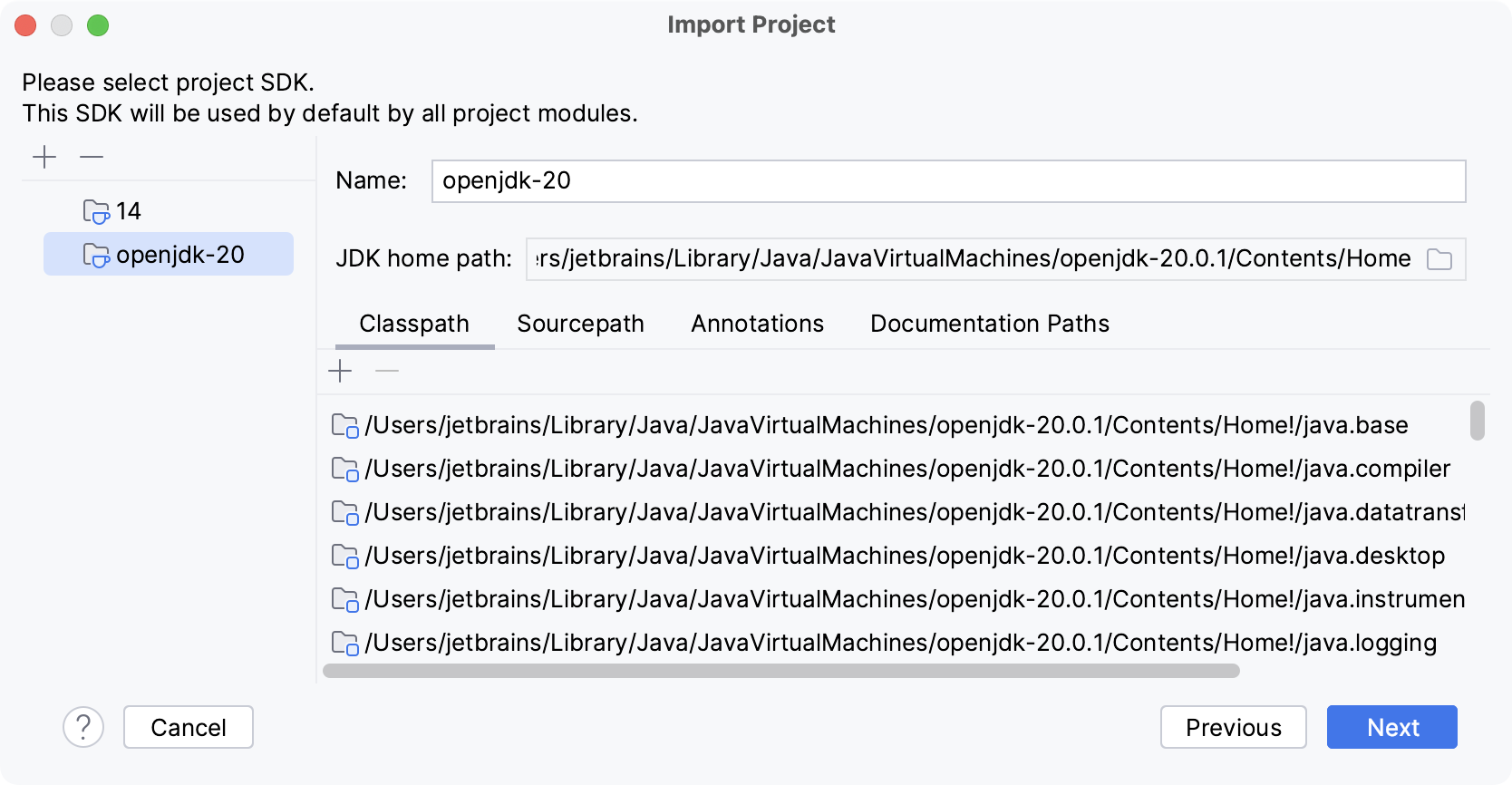
Specify the SDK that you want to use.
If the necessary SDK is already defined in IntelliJ IDEA, select it from the list on the left. Otherwise, click
and add a new SDK.
Click Next.

Enable support for the detected frameworks and technologies: select checkboxes next to the necessary items.
You can also specify how the files-indicators should be grouped: by type (by framework) or by directory (by location).
Click Create.