Minifying JavaScript
This feature is supported in the Ultimate edition only.
The term minification or compression in the context of JavaScript means removing all unnecessary characters, such as spaces, new lines, comments without changing the functionality of the source code. At the development and debugging stage, these characters improve the code readability. However at the production stage, they become unnecessary for code execution but only increase the size of code to be transferred.
IntelliJ IDEA integrates with Closure Compiler, YUI Compressor, and UglifyJS, so you can compress your JavaScript application sources on the fly.
Before you start
- Download, install, and configure Node.js as described in Configuring Node.js Interpreters.
- If you are going to use YUI Compressor or Closure Compiler, download and install Java Runtime Environment (JRE):
- JRE version 1.4 or higher for YUI Compressor.
- JRE version 7 for Closure Compiler.
Installing a minification tool
- To install UglifyJS
Open the built-in IntelliJ IDEA Terminal () and typenpm install uglify-jsornpm install uglify-js@<version>. Learn more from UglifyJS Official website. - To install YUI Compressor
Follow the instructions on YUI Compressor Official website. - To install Closure Compiler
Follow the instructions on Closure Compiler Official website.
Integrating a minification tool with IntelliJ IDEA
To use integration in IntelliJ IDEA, you need to configure minifier as a File Watcher. For each supported minifier, IntelliJ IDEA provides a predefined File Watcher template. Predefined File Watcher templates are available at the IntelliJ IDEA level. To run a minifier in a project, create a project-specific File Watcher based on the relevant template.
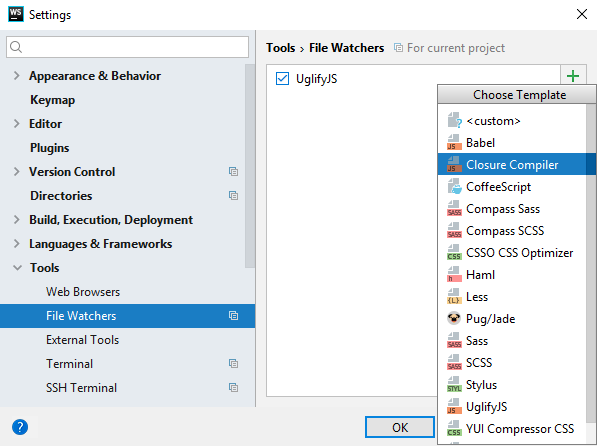
- Open the File Watchers page by choosing for Windows and Linux or for macOS.
- Click
 and choose the tool-specific File Watcher template from the list:
and choose the tool-specific File Watcher template from the list: 
- In the New Watcher Dialog that opens, specify the path to the relevant executable file or
.jararchive in the Program field:-
compiler.jarfor Closure Compiler. -
yuicompressor-<version>.jarfor YUI Compressor JS. -
uglifyjs.cmdfor UglifyJS.
-
- Optionally, customize the behaviour of the File Watcher.
- Make sure the check box next to the File Watcher is selected, which indicates that the File Watcher is enabled.
Running a minification tool
When a minification File Watcher is enabled (see Enabling and disabling File Watchers), minification starts automatically as soon as a JavaScript file in the File Watcher's scope is changed or saved, see Configuring the behaviour of the File Watcher.
IntelliJ IDEA creates a separate file with the generated output. The file has the name of the source JavaScript file and the extension min.js. The location of the generated file is defined in the Output paths to refresh text box of the New Watcher dialog. However, in the Project Tree, by default it is shown under the source JavaScript file which is now displayed as a node. To change the default presentation, configure file nesting in the Project tool window.