Testing JavaScript with Karma
This feature is supported in the Ultimate edition only.
You can run and debug tests with Karma right in IntelliJ IDEA. You can see the test results in a treeview and easily navigate to the test source from there. Test status is shown next to the test in the editor with an option to quickly run it or debug it.
On this page:
- Before you start
- Installing Karma and plugins
- Generating a Karma configuration file
- Running tests
- Navigation
- Debugging tests
- Monitoring code coverage
Before you start
- Make sure the Node.js runtime environment is installed on your computer.
- Install and enable the NodeJS and Karma repository plugins on the Plugins page as described in Installing, Updating and Uninstalling Repository Plugins and Enabling and Disabling Plugins.
Installing Karma and plugins
Open the built-in IntelliJ IDEA Terminal (press Alt+F12 or choose on the main menu) and type one of the following commands at the command prompt:
-
npm installif Karma and all the required plugins are already defined inpackage.json. - To install Karma and the required plugins (e.g.
karma-jasmineorjasmine-core) as development dependenciesnpm install --save-dev karma npm install --save-dev <required_karma_plugin> <another_required_karma_plugin>
Generating a Karma configuration file
Karma tests are run according to a karma.conf.js configuration file which is generated in the interactive mode. If you already have karma.conf.js in your project, just skip this step. For more details on Karma configuration, see Karma official website.
To create a Karma configuration file
- Open the Terminal and start the
karma.conf.jsgeneration wizard by typing one of the following depending on your operating system:- For macOS and Linux:
./node_modules/karma/bin/karma init - For Windows:
npm install -g karma-cli
karma init
- For macOS and Linux:
- Answering the questions of the wizard, specify the testing framework to use and the browsers to be captured automatically. See also Karma Files: Pattern matching.
Running tests
With IntelliJ IDEA, you can quickly run a single Karma test right from the editor or create a run/debug configuration to execute some or all of your tests.
To run a single test from the editor
Click ![]() or
or ![]() in the left gutter and choose Run <test_name> from the pop-up list. You can also see whether a test has passed or failed right in the editor, thanks to the test status icons
in the left gutter and choose Run <test_name> from the pop-up list. You can also see whether a test has passed or failed right in the editor, thanks to the test status icons ![]() in the left gutter.
in the left gutter.
To create a Karma run configuration
- Open the Run/Debug Configuration dialog box ( on the main menu).
- Click
 on the toolbar and select Karma from the list. The Run/Debug Configuration: Karma dialog box opens.
on the toolbar and select Karma from the list. The Run/Debug Configuration: Karma dialog box opens. - Specify the Node interpreter to use, the location of the
karmapackage, and the path tokarma.conf.js.
To run tests via a run configuration
- Select the Karma run/debug configuration from the list on the main toolbar and click
 to the right of the list.
to the right of the list. - The Karma test server starts automatically without any steps from your side. View and analyze messages from the test server in the Karma Server tab of the Run tool window.
- Monitor test execution in the Test Runner tab of the Run tool window as described in Monitoring and Managing Tests.
Navigation
With IntelliJ IDEA, you can jump between a file and the related test file. Navigation from a test result in the Test Runner Tab to the test is also supported.
To jump between a file and the related test file
Open the file in the editor and choose or on the context menu, or just press Ctrl+Shift+T.
To jump from a test result to the test
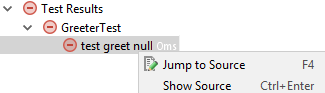
Select the test name in the Test Runner tab and choose Jump to Source on the context menu. 
Debugging tests
With IntelliJ IDEA, you can quickly start debugging a single Karma test right from the editor or create a run/debug configuration to debug some or all of your tests.
To start debugging a single test from the editor
Click ![]() or
or ![]() in the left gutter and choose Debug <test_name> from the pop-up list.
in the left gutter and choose Debug <test_name> from the pop-up list.
To launch test debugging via a run/debug configuration
- Create a Karma run/debug configuration as described above.
- Select the Karma run/debug configuration from the list on the main toolbar and click
 to the right of the list.
to the right of the list. - In the Debug Tool Window that opens, proceed as usual: step through the tests, stop and resume test execution, examine the test when suspended, etc.
Monitoring code coverage
With IntelliJ IDEA, you can also monitor how much of your code is covered with Karma tests. IntelliJ IDEA displays this statistics in a dedicated tool window and marks covered and uncovered lines visually right in the editor. To monitor coverage, you need to install the karma-coverage package and update karma.conf.js.
To install karma-coverage
Open the built-in IntelliJ IDEA Terminal (press Alt+F12 or choose on the main menu) and type npm install --save-dev karma-coverage.
To add karma-coverage definition to the configuration file
Open karma.conf.js in the editor and add the following information to it:
- Locate the
reportersdefinition and addcoverageto the list of values in the format:reporters: ['progress', 'coverage'] - Add a
preprocessorsdefinition and specify the coverage scope in the format:preprocessors: {'**/*.js': ['coverage']}
To launch tests with coverage
- Create a Karma run/debug configuration as described above.
- Select the Karma run/debug configuration from the list on the main toolbar and click
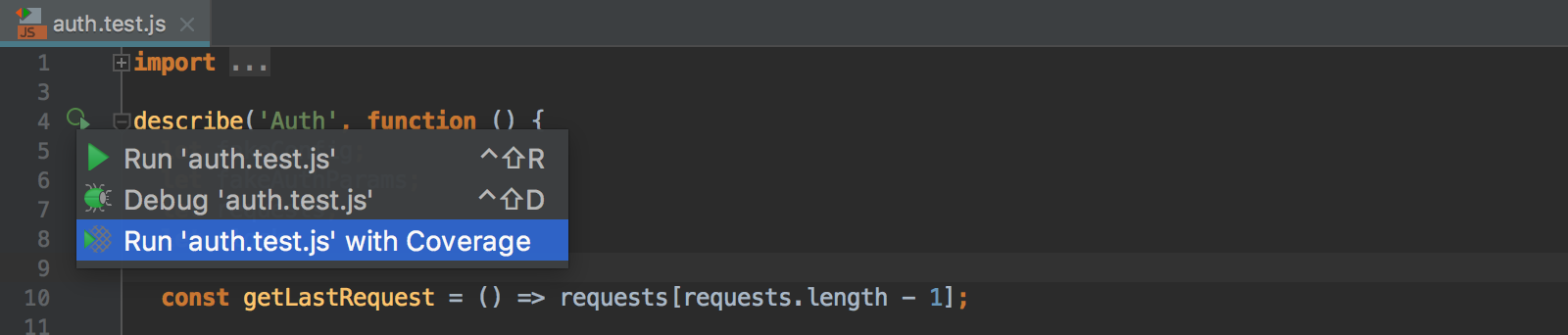
 to the right of the list. Alternatively, use the test icons in the editor to quickly run a specific suite or a test with coverage:
to the right of the list. Alternatively, use the test icons in the editor to quickly run a specific suite or a test with coverage: 
- Monitor the code coverage in the Coverage tool window. Note that for
Karmatests, the Coverage tool window does not show the Generate Coverage Report toolbar button because a coverage report is actually generated on the disk every time Karma tests are run. The format of a coverage report can be configured in the configuration file, for example: The following
because a coverage report is actually generated on the disk every time Karma tests are run. The format of a coverage report can be configured in the configuration file, for example: The following// karma.conf.js module.exports = function(config) { config.set({ ... // optionally, configure the reporter coverageReporter: { type : 'html', dir : 'coverage/' } ... });};typevalues are acceptable:htmlproduces a bunch of HTML files with annotated source code.lcovonlyproduces anlcov.infofile.lcovproduces HTML +.lcovfiles. This format is applied by default.coberturaproduces acobertura-coverage.xmlfile for easy Hudson integration.text-summaryproduces a compact text summary of coverage, typically to the console.textproduces a detailed text table with coverage for all files.