TypeScript
This feature is supported in the Ultimate edition only.
IntelliJ IDEA supports developing and running TypeScript source code. IntelliJ IDEA recognizes *.ts files and provides full range of coding assistance for editing them without any additional steps from your side. TypeScript files are marked with the ![]() icon.
icon.
Before you start
- Make sure the JavaScript Support plugin is enabled. The plugin is activated by default. If the plugin is disabled, enable it on the Plugins page as described in Enabling and Disabling Plugins.
- Make sure the Node.js plugin is installed and enabled. The plugin is not bundled with IntelliJ IDEA, but it can be installed from the JetBrains plugin repository as described in Installing, Updating and Uninstalling Repository Plugins and Enabling and Disabling Plugins.
On this page:
- TypeScript-aware coding assistance
- Common and TypeScript-specific refactoring
- Code generation
- Compilation into JavaScript
TypeScript-aware coding assistance
- Code completion for keywords, labels, variables, parameters, and functions.
- Error and syntax highlighting.
- Code formatting and folding.
- Numerous code inspections and quick-fixes.
Parameter hints and type information
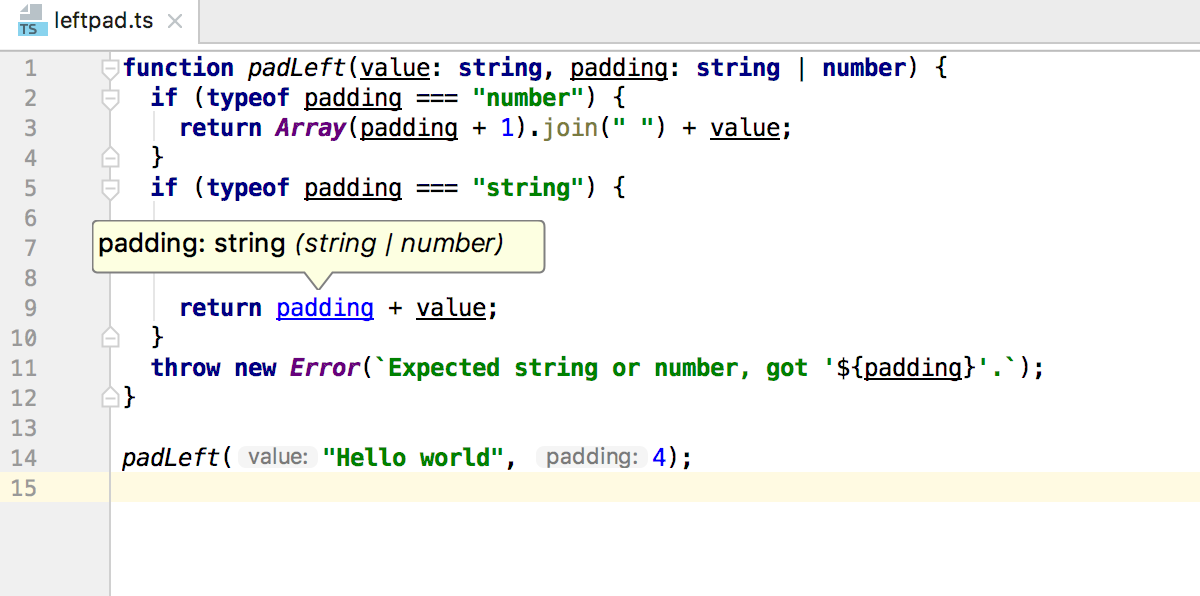
Parameter hints show the names of parameters in methods and functions to make your code easier to read. To see the inferred type for an object, hold ⌘ on macOS or Ctrl on Windows and Linux and hover the mouse pointer over it: 
By default parameter hints are shown only for values that are literals or function expressions but not for named objects.
To show parameter hints for all arguments
- Open the Appearance page ( for Windows and Linux or for macOS).
- Click Configure next to the Show parameter name hint check box (the check box is selected by default).
- In the Configure Parameter Name Hints dialog that opens, select the Show name for all arguments check box in the Options area.
Configuring TypeScript coding assistance
TypeScript-specific coding assistance can be provided either by IntelliJ IDEA itself or based on the data from the TypeScript Language Service.
To configure coding assistance for TypeScript
- Open the TypeScript page ( for Windows and Linux or for macOS).
- Select the Use TypeScript Service check box to get native support from the TypeScript Language Service according to the up-to-date specifications. As a result:
- Syntax and error highlighting is based on the annotations from the TypeScript Language Service.
- Completion lists contain both suggestions from the TypeScript Language Service and suggestions calculated by IntelliJ IDEA. To get only suggestions from IntelliJ IDEA, click Configure and clear the Code completion checkbox in the Service Options dialog that opens.
- In the Default options field, specify the command line options to be passed to the compiler when the
tsconfig.jsonfile is not found. See the list of acceptable options at TSC arguments. Note that the-wor--watch(Watch input files) option is irrelevant.
Common and TypeScript-specific refactoring
- Common refactoring procedures, such as extract method, inline, rename/move, etc.
- TypeScript-specific refactoring procedures, such as change signature, extract parameter, extract variable.
See also Refactoring JavaScript.
Code generation
- Generating code stubs based on file templates during file creation.
- Ability to create line and block comments (Ctrl+Slash/Ctrl+Shift+Slash).
- Generating
importstatements for modules, classes, and any other symbols that can be exported and called as a type. See Importing TypeScript Symbols. - Configuring automatic insertion or skipping the public access modifier in generated code.
Learn more from Generating Code.