React
React is a JavaScript library for building complex interactive User Interfaces from encapsulated components. Learn more about the library from React Official website.
IntelliJ IDEA integrates with React providing assistance in configuring, editing, linting, running, debugging, and maintaining your applications.
Before you start
- Install Node.js.
- Install and activate the NodeJS repository plugin on the Plugins page as described in Installing, Updating and Uninstalling Repository Plugins and Enabling and Disabling Plugins.
Creating a new React application
You can use the create-react-app package or create an empty IntelliJ IDEA project and install React in it.
Generating a React application with create-react-app
Create React App is the recommended way to start building a new React single page application. As a result, your development environment is preconfigured to use webpack, Babel, ESLint, and other tools. Learn more about installing React and creating React applications from React Official website.
To install create-react-app globally
- Open the built-in Terminal () and type
npm install -g create-react-appat the command prompt.
To create an application
- Choose on the main menu or click the New Project button on the Welcome screen.
- In the Project Category and Options dialog, which is the first page of the New Project wizard, choose Static Web in the left-hand pane.
- In the right-hand pane, choose React App and click Next.
- On the second page of the wizard, specify the project name and the folder to create it in. In the Node Interpreter field, specify the Node.js interpreter to use. Choose a configured interpreter from the drop-down list or choose Add to configure a new one In the create-react-app field, specify the path to the
create-react-apppackage. - Optionally:
Specify a custom package to use instead of react-scripts during the project generation. This can be one of the packages forked fromreact-scripts, for example, react-awesome-scripts, custom-react-scripts, react-scripts-ts, etc. - When you click Finish, IntelliJ IDEA generates a React-specific project with all the required configuration files.
To download the project dependencies, do one of the following:
- Open the embedded Terminal () and type
npm installat the command prompt. - Choose Run 'npm install' on the context menu of the
package.jsonfile in your project root.
Installing React in an empty IntelliJ IDEA project
In this case, you will have to configure the build pipeline yourself as described in Building a React application below. Learn more about adding React to a project from the React Official website.
To create an empty IntelliJ IDEA project
- Choose on the main menu or click the New Project button on the Welcome screen. In the Project Category and Options dialog, which is the first page of the New Project wizard, choose Static Web in the left-hand pane.
- In the right-hand pane, again choose Static Web and click Next.
- On the second page of the wizard, specify the project folder and name and click Finish.
To install React in an empty project
- Open the empty project where you will use React.
- Open the embedded Terminal () and type
npm install --save react react-dom.
Starting with an existing React application
To continue developing an existing React application, open it in IntelliJ IDEA and download the required dependencies.
To open the application sources that are already on your machine
- Click Open on the Welcome screen or choose on the main menu. In the dialog that opens, select the folder where your sources are stored.
To check out the application sources from your version control
- Click Check out from Version Control on the Welcome screen or choose on the main menu.
- Select your version control system from the list.
- In the VCS-specific dialog that opens, type your credentials and the repository to check out the application sources from.
To download the dependencies
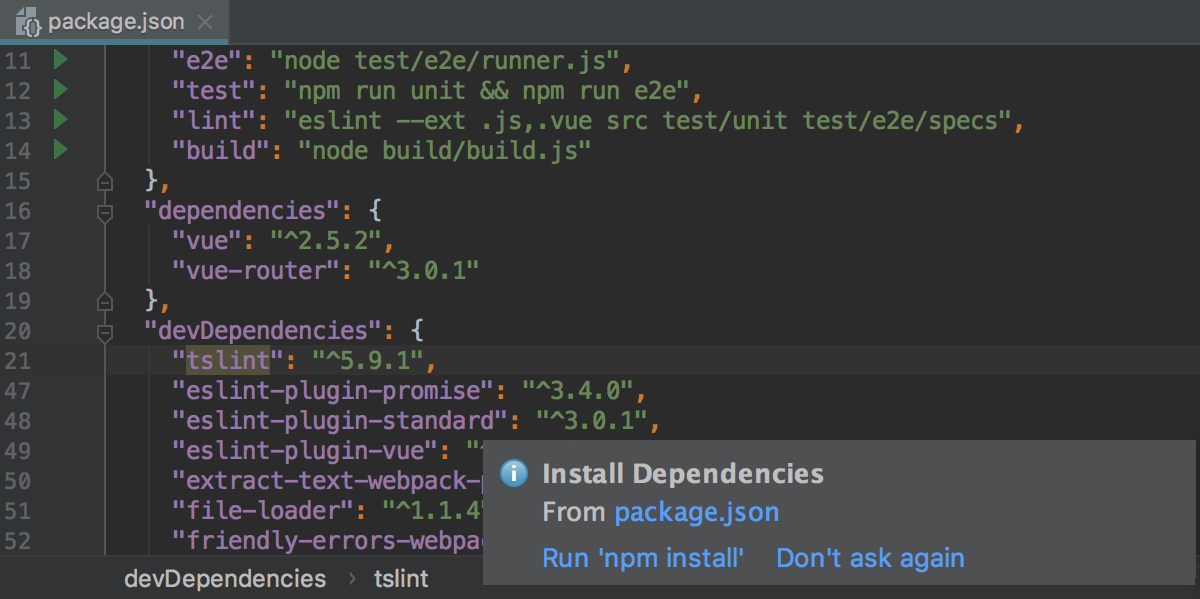
- Click Run 'npm install' in the pop-up window:

Completing code
IntelliJ IDEA provides code completion for React APIs and JSX in JavaScript code. Code completion works for React methods, React-specific attributes, HTML tags and component names, React events, component properties, etc. Learn more from React Official website.
To get code completion for React methods and React-specific attributes, you need to have the react.js library file somewhere in your project. Usually the library is already in your node_modules folder.
Completing React methods, attributes, and events
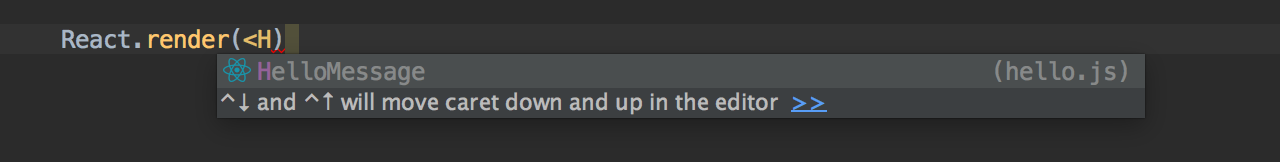
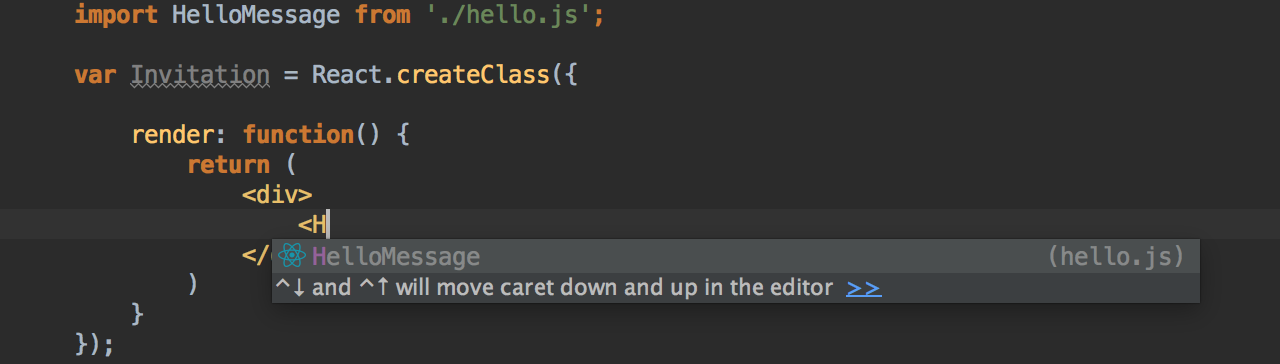
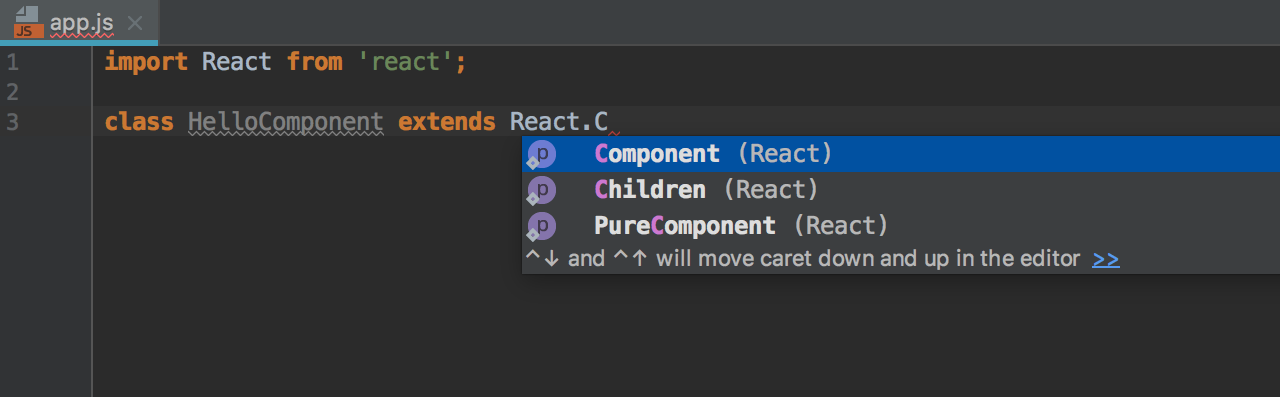
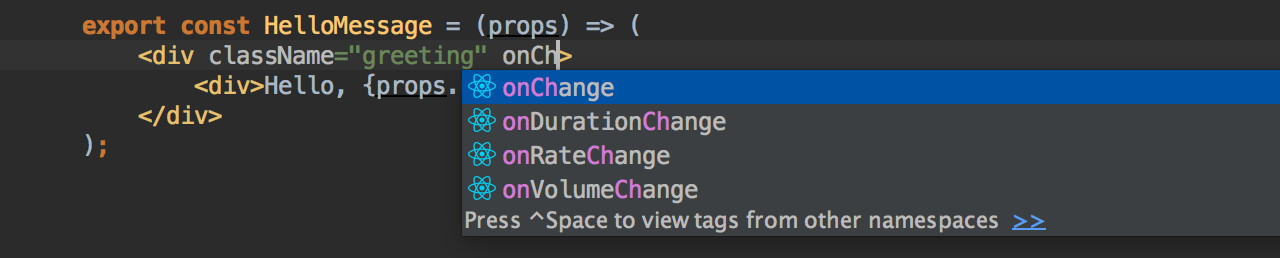
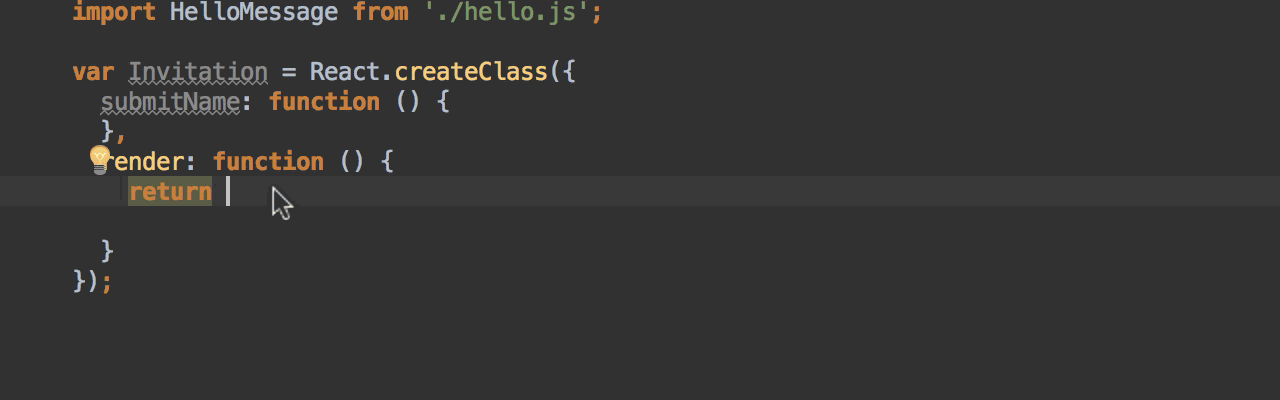
By default, the code completion popup is displayed automatically as you type. For example: 
className or classID, and non-DOM attributes, such as key or ref. Moreover, autocompletion also works for names of classes defined in the project’s CSS files: 
onClick or onChange, can also be completed automatically together with curly braces (={}): 

Completing component properties
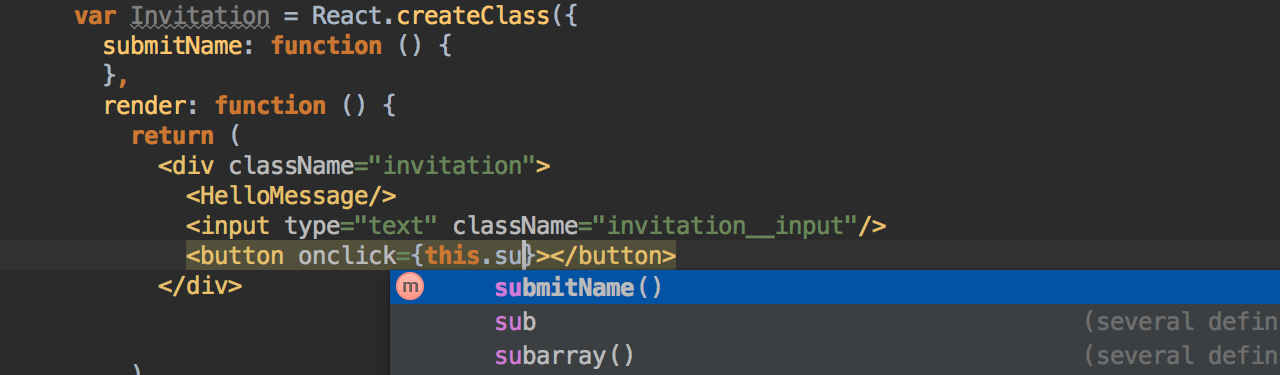
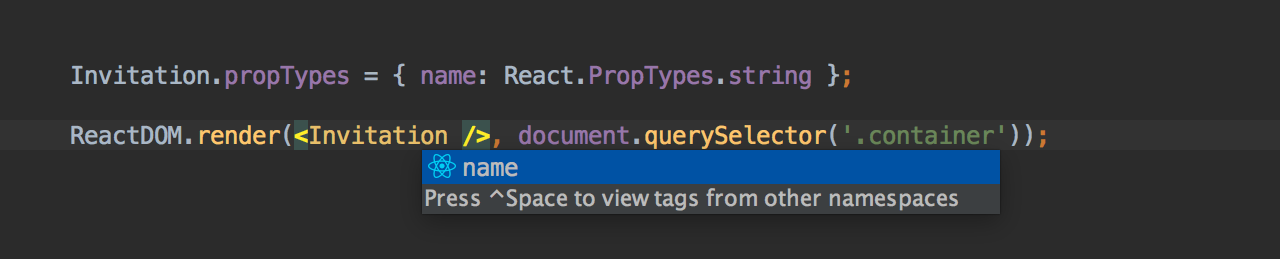
IntelliJ IDEA provides code completion for component properties defined using propTypes and resolves them so you can quickly jump or preview their definitions: 
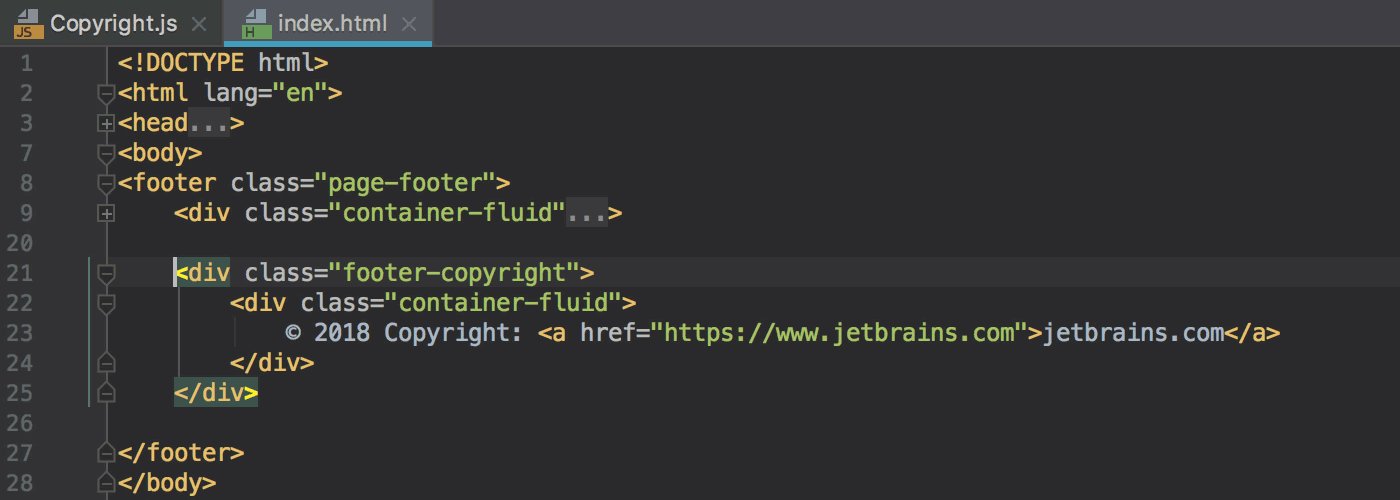
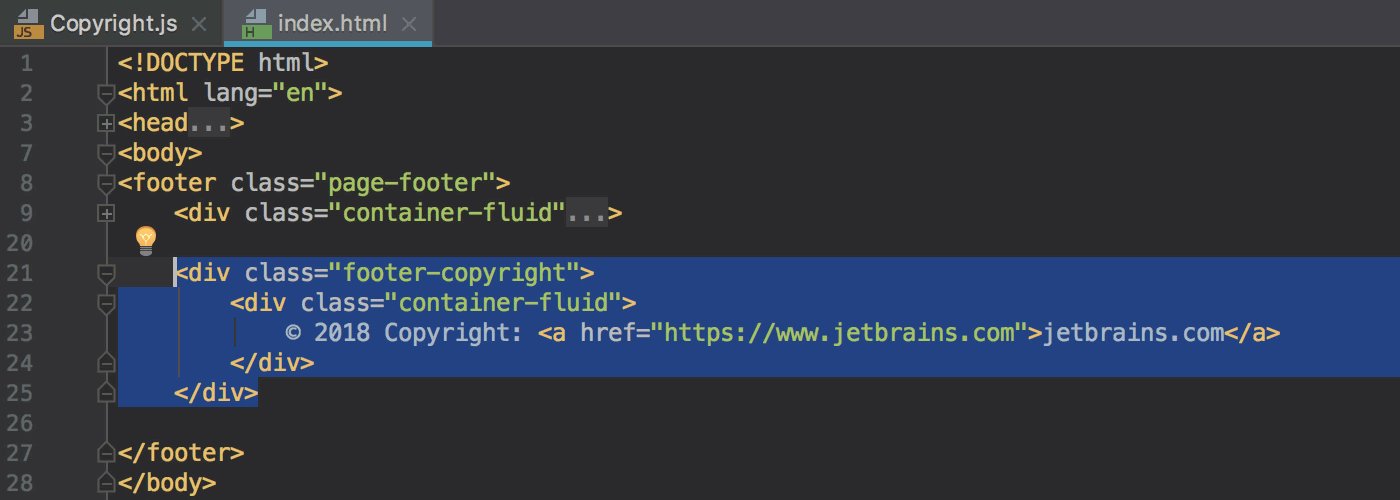
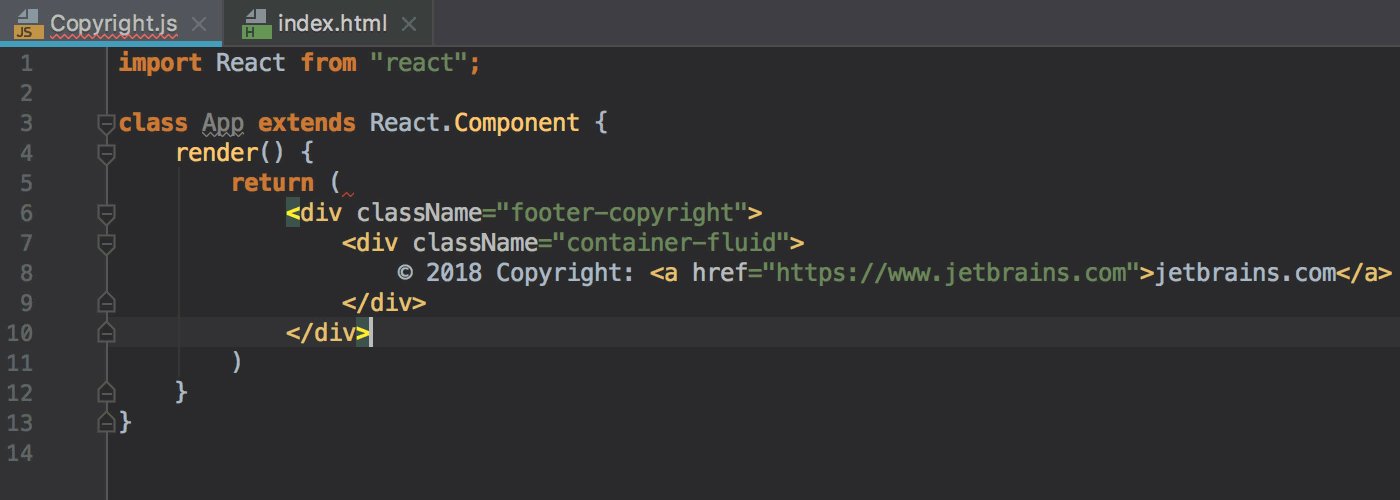
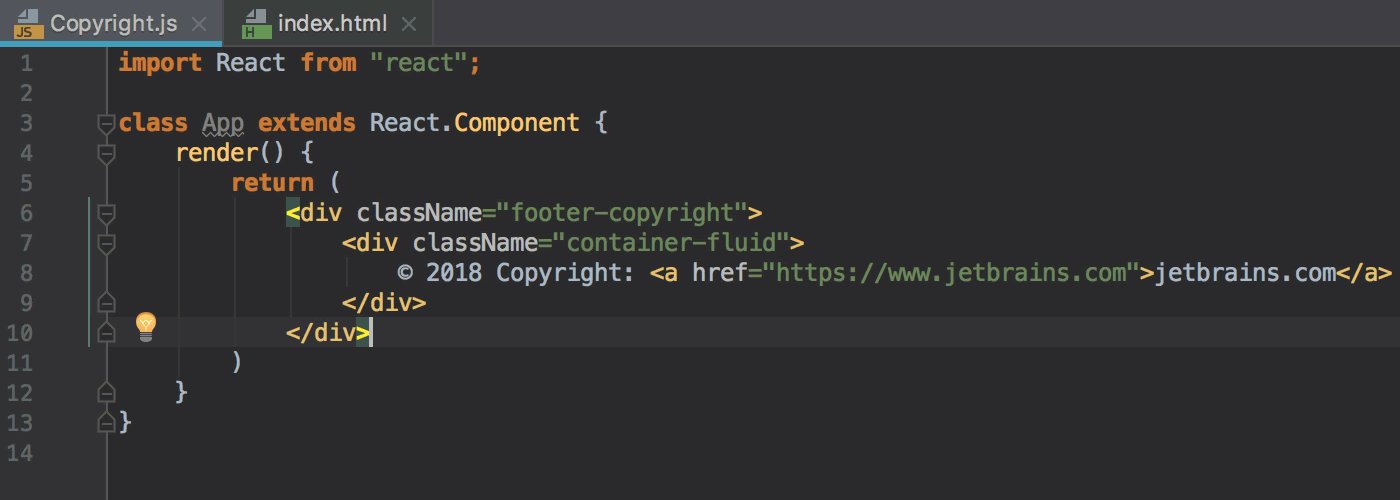
Transferring HTML attributes to JSX
When you copy a piece of HTML code with class attributes or on-event handlers and paste it into JSX, IntelliJ IDEA automatically replaces these attributes with React-specific ones (className, onClick, onChange, etc.) 
To copy HTML code to JSX "as is", use Paste Simple (Ctrl+Shift+Alt+V).
Using Emmet in JSX
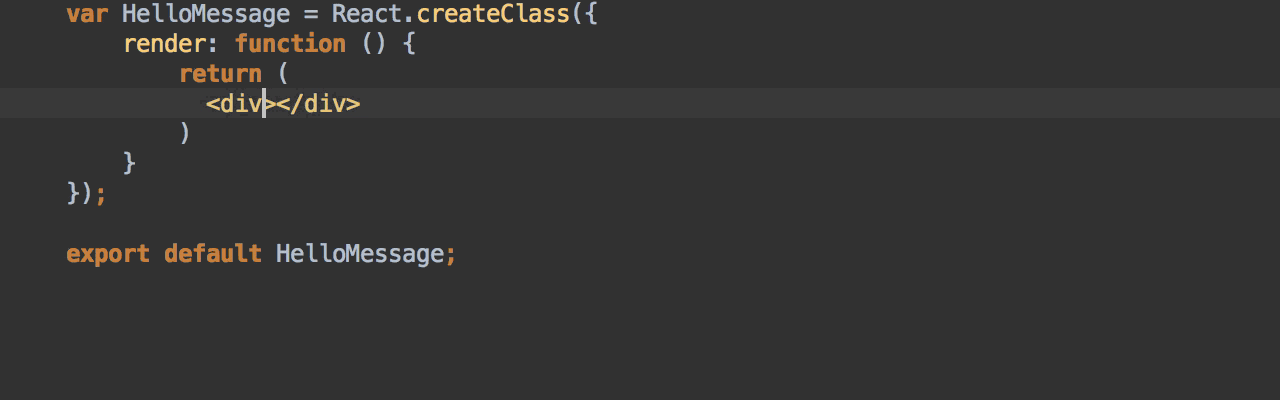
With IntelliJ IDEA, you can use Emmet not only in HTML but also in your JSX code taking advantage of some special React twists. For example, the abbreviation div.my-class expands in JSX to <div className=”my-class"></div> but not to <div class=”my-class"></div> as it would in HTML: 
Navigating through a React application
Besides the basic navigation, IntelliJ IDEA helps you jump between React-specific code elements.
- To jump to the definition of a method or a JavaScript expression inside curly braces
{}, select the method or expression and press Ctrl+B. - To jump to the definition of a component, select the component name and press Ctrl+B.
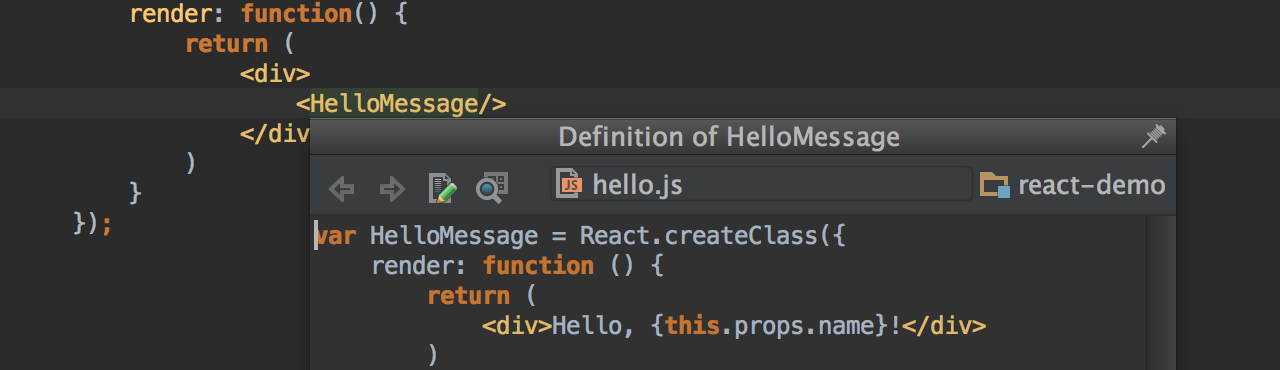
- To view documentation for a component, press Ctrl+Shift+I.

Linting a React application
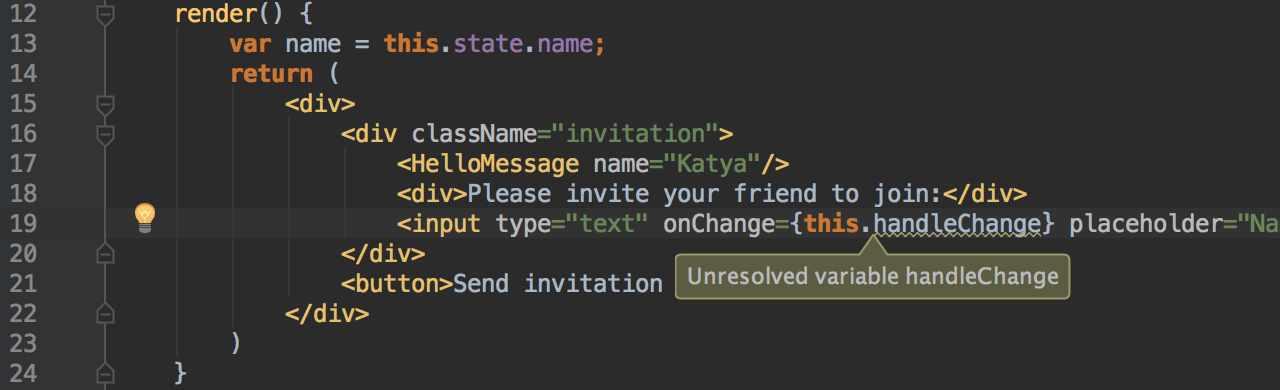
All the IntelliJ IDEA built-in code inspections for JavaScript and HTML also work in JSX code. IntelliJ IDEA alerts you in case of unused variables and functions, missing closing tags, missing statements, and much more: 
Using ESLint
Besides providing built-in code inspections, IntelliJ IDEA also integrates with linters, such as ESLint, for JSX code. ESLint brings a wide range of linting rules that can also be extended with plugins. IntelliJ IDEA shows warnings and errors reported by ESLint right in the editor, as you type. With ESLint, you can also use JavaScript Standard Style.
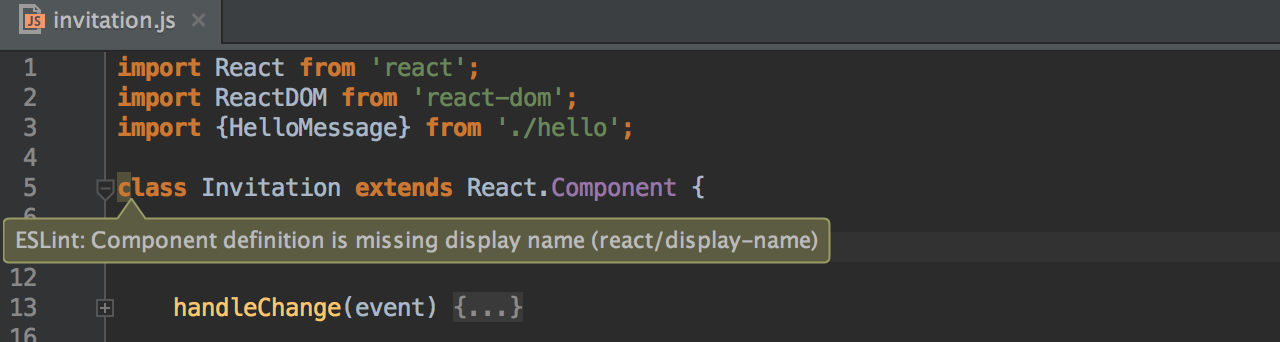
To have ESLint properly understand React JSX syntax, you need eslint-plugin-react. With this plugin, you are warned, for example, when the display name is not set for a React component, or when some dangerous JSX properties are used: 
To get started with ESLint in IntelliJ IDEA
- In the built-in Terminal (), type
npm install --save-dev eslintandnpm install --save-dev eslint-plugin-react. - Add a ESLint configuration file
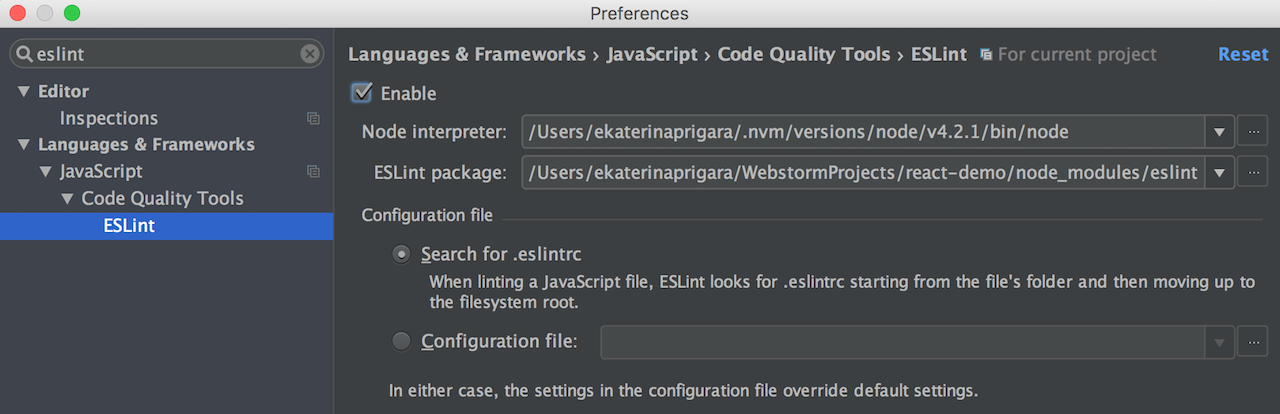
.eslintrcto your project. - In the Settings/Preferences dialog (Ctrl+Alt+S), choose Languages and Frameworks | JavaScript | Code Quality Tools | ESLint. On the ESLint page that opens, select the Enable checkbox. IntelliJ IDEA will automatically locate ESLint in your project’s
node_modulesfolder and then use the.eslintrcconfiguration by default.

Example of .eslintrc structure (ESLint 1.x with react plugin)
- In the
ecmaFeaturesobject, add"jsx" = true. Here you can also specify additional language features you’d like to use, for example ES6 classes, modules, etc. - In the
pluginsobject, addreact. - In the
rulesobject, you can list ESLint built-in rules that you would like to enable, as well as rules available via the react plugin.
{
"parser": "babel-eslint",
"env": {
"browser": true
},
"ecmaFeatures": {
"jsx": true
},
"plugins": [
"react"
],
"rules": {
"semi": 2
}
}react plugin configuration from ESLint Official website. Refactoring a React application
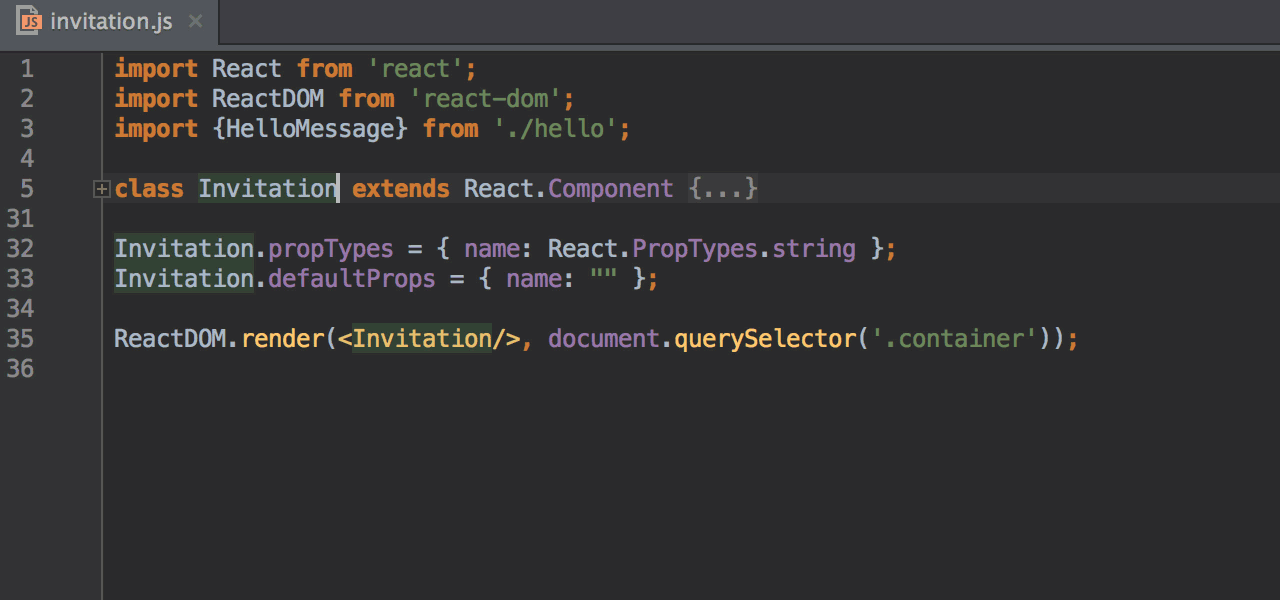
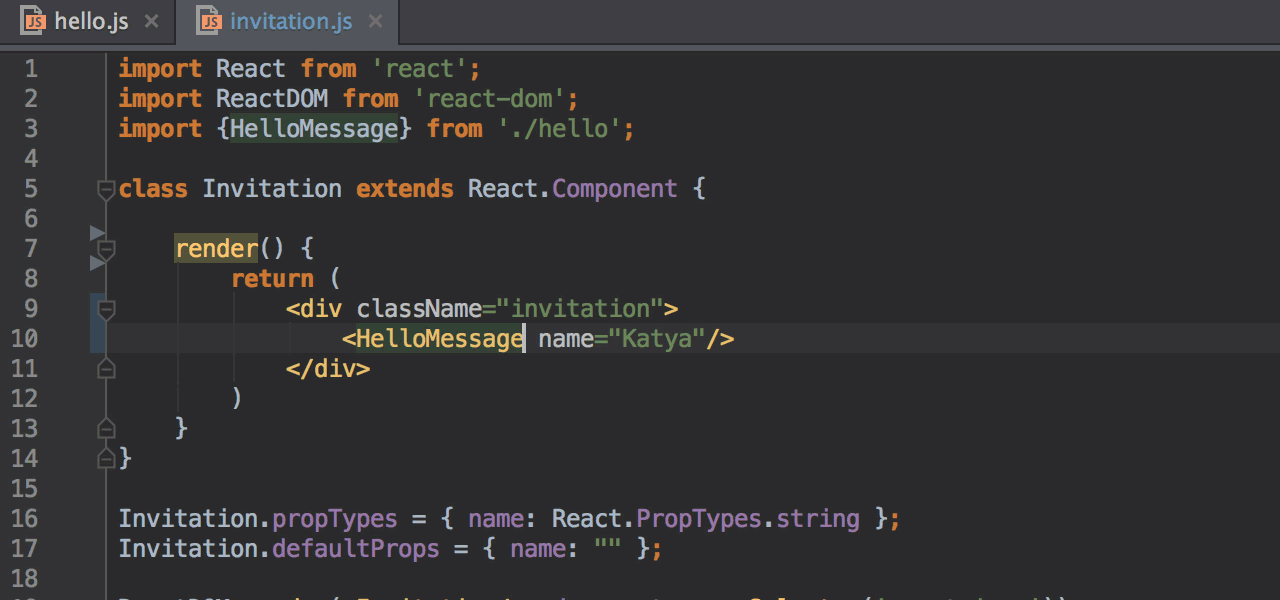
Besides the common IntelliJ IDEA refactorings, in a React application you can also run Rename for React components: Place the cursor within the component name and press Shift+F6. Below is an example of renaming a component that is defined and used in only one file: 

Running and debugging a React application
The recommended way to start building a new React single page application is Create React App. Only in this case your development environment is preconfigured to use webpack and Babel. Otherwise, you need to configure a build pipeline first.
To run a React application, do one of the following:
- In the npm tool window (), double-click the
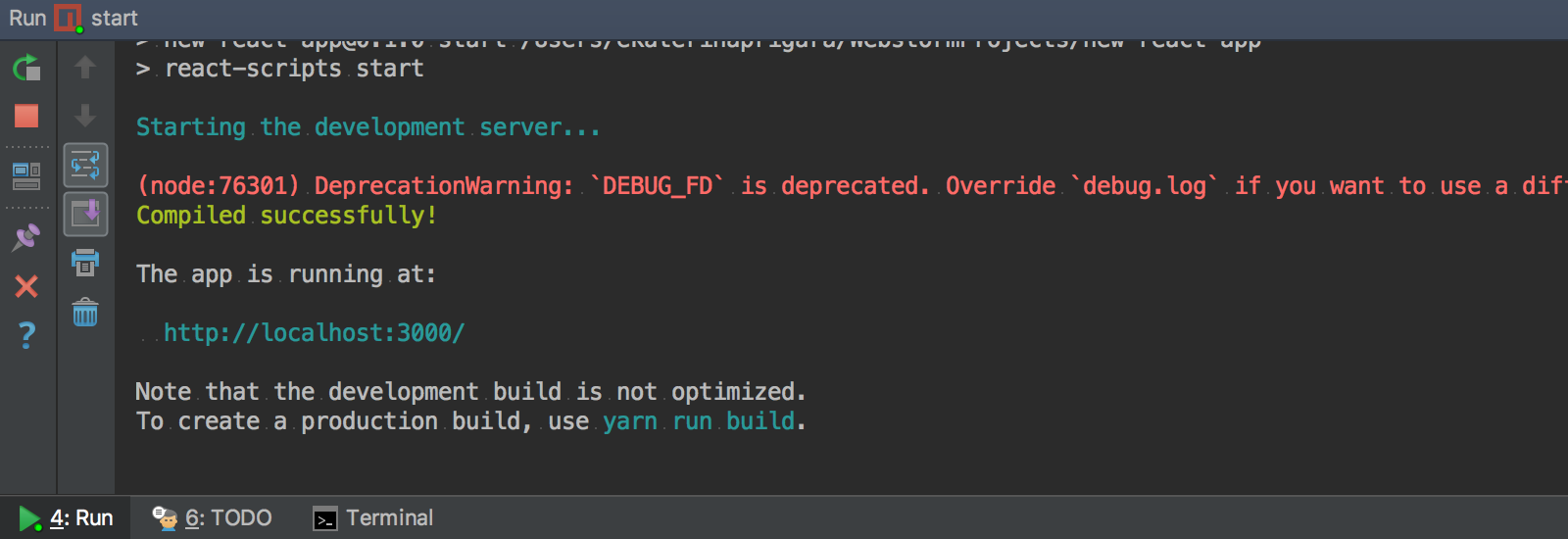
starttask.Thanks to the Webpack Hot Module Replacement, when the development server is running, your application is automatically reloaded as soon as you change any of the source files and save the updates.
To debug a React application
- Start the application in the development mode by double-clicking the
starttask in the npm tool window. - Wait till the application is compiled and the Webpack development server is ready. Open your browser at
http://localhost:3000/to view the application. - Copy the URL address at which the application is running (
http://localhost:3000/by default), you will later need this URL when creating a debug configuration.
- Create a new JavaScript debug configuration: choose , click
 , and choose JavaScript Debug from the list. In the Run/Debug Configuration: JavaScript Debug dialog, paste the saved URL (
, and choose JavaScript Debug from the list. In the Run/Debug Configuration: JavaScript Debug dialog, paste the saved URL (http://localhost:3000/) in the URL field. Save the configuration. - Set the breakpoints in your code and start a debugging session by clicking
 next to the list of configurations.
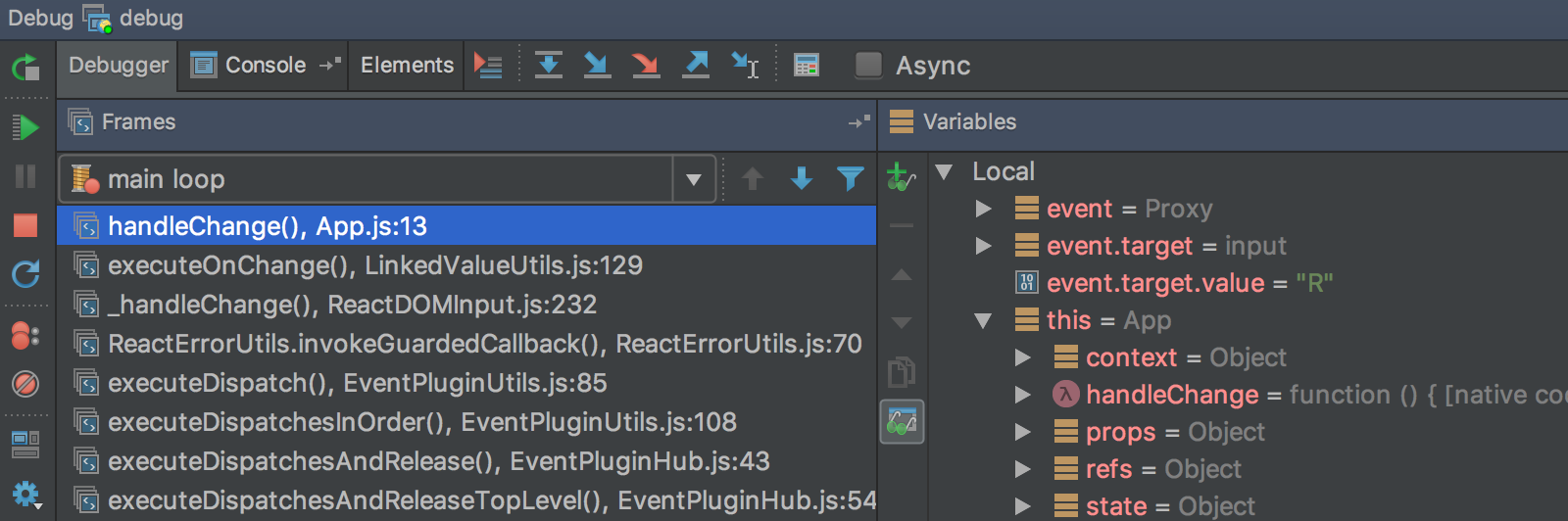
next to the list of configurations. - When the first breakpoint is hit, switch to the Debug Tool Window and proceed as usual: step through the program, stop and resume program execution, examine it when suspended, explore the call stack and variables, set watches, evaluate variables, view actual HTML DOM, etc.

Building a React application
You need to set up the build process if you installed React in an existing IntelliJ IDEA project. Learn about various ways to configure a build pipeline for your React application from React Official website.
Testing a React application
You can run and debug Jest tests in React applications created with create-react-app. Before you start, make sure the react-scripts package is added to the dependencies object of your package.json.
You can run and debug Jest tests via a run/debug configuration, or right from the editor, or from the Project tool window, see Jest for details.
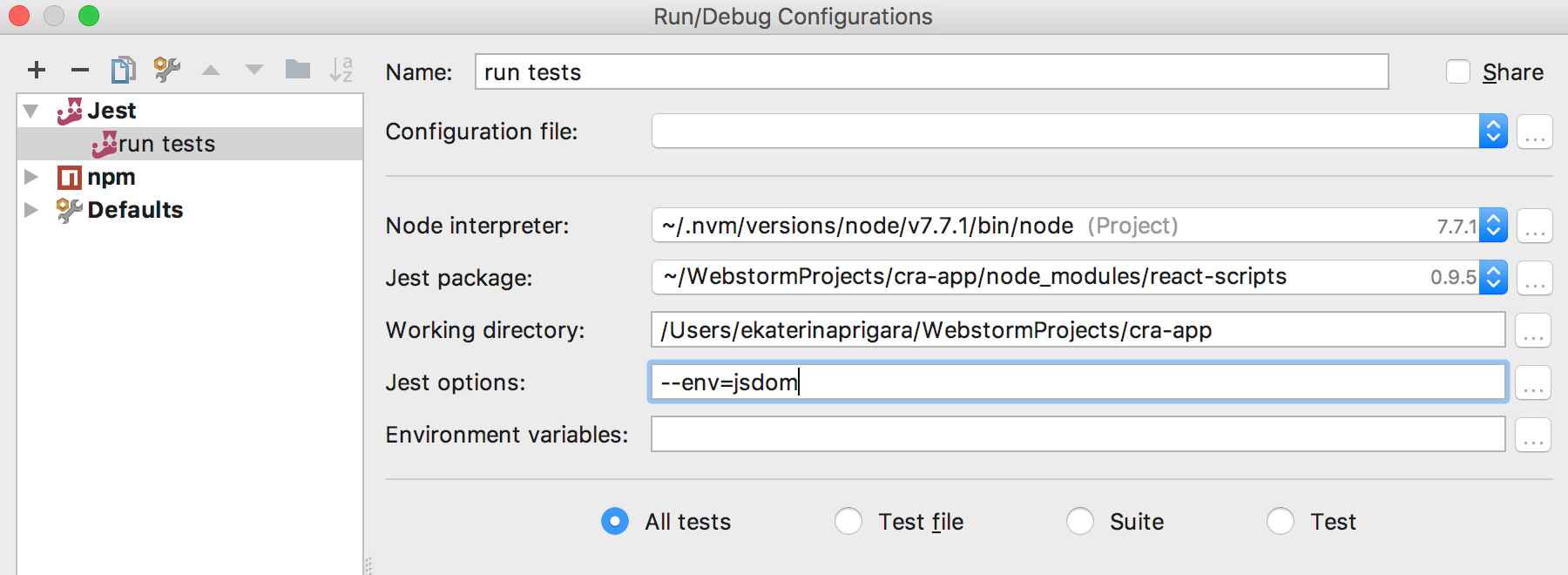
To create a Jest run/debug configuration
- Open the Run/Debug Configuration dialog box ( on the main menu).
- Click
 on the toolbar and select Jest from the list. The Run/Debug Configuration: Jest dialog box opens.
on the toolbar and select Jest from the list. The Run/Debug Configuration: Jest dialog box opens. - Specify the Node interpreter to use and the working directory of the application.
By default, the Working directory field shows the project root folder. To change this predefined setting, specify the path to the desired folder or choose a previously used folder from the list.
- In the Jest package field, specify the path to the
react-scriptspackage. - In the Jest options field, type
--env=jsdom.
To run tests
- Select the Jest run/debug configuration from the list on the main toolbar and click
 to the right of the list.
to the right of the list. - The test server starts automatically without any steps from your side. View and analyze messages from the test server in the Run tool window.
- Monitor test execution in the Test Runner tab of the Run tool window as described in Monitoring and Managing Tests.
To debug tests
- Select the Jest run/debug configuration from the list on the main toolbar and click
 to the right of the list.
to the right of the list. - In the Debug Tool Window that opens, proceed as usual: step through the tests, stop and resume test execution, examine the test when suspended, etc.
Some known limitations
- When you open an application during a debugging session for the first time, it may happen that some of the breakpoints in the code executed on page load are not hit. The reason is that to stop on a breakpoint in the original source code, IntelliJ IDEA needs to get the source maps from the browser. However the browser can pass these source maps only after the page has been fully loaded at least once. As a workaround, reload the page in the browser yourself.
- If you are using webpack-dev-server from Webpack version earlier than 2, it is recommended that you disable the Safe write feature in IntelliJ IDEA. Otherwise the application won’t be updated on-time when changed. This issue is fixed in Webpack 2.