CoffeeScript
With IntelliJ IDEA, you can use CoffeeScript that compiles into JavaScript. IntelliJ IDEA recognizes *.coffee files and marks them with ![]() . You can set breakpoints directly in your CoffeeScript code and IntelliJ IDEA recognizes them using source maps generated during compilation.
. You can set breakpoints directly in your CoffeeScript code and IntelliJ IDEA recognizes them using source maps generated during compilation.
IntelliJ IDEA helps you write CoffeeScript code by suggesting completion for keywords, labels, variables, parameters and functions. You can jump from a symbol to its declaration (Ctrl+B) or implementation (Ctrl+Alt+B) as well as find any symbol by its name (Ctrl+Shift+Alt+N).
Before you start
Install Node.js.
Install and enable the File Watchers repository plugin on the Plugins page as described in Managing Plugins.
Compiling CoffeeScript into JavaScript
IntelliJ IDEA integrates with the coffee-script compiler that translates CoffeeScript code into JavaScript. The tool also creates source maps that set correspondence between lines in your CoffeeScript code and in the generated JavaScript code so that IntelliJ IDEA debugger recognizes breakpoints in your CoffeeScript code and processes them correctly. To compile your code on the fly, you need to configure the compiler as a IntelliJ IDEA File Watcher.
To install the CoffeeScript compiler
Open the built-in IntelliJ IDEA Terminal (Alt+F12).
- At the command prompt, type one of the following commands:
npm install --global coffeescriptfor global installation.npm install --save-dev coffeescriptto install CoffeeScript as a development dependency.
To create a File Watcher
In the Settings/Preferences dialog (Ctrl+Alt+S), and click
Click the Add button
 or press Alt+Insert and choose the CoffeeScript predefined template from the pop-up list. Your code will be translated to JavaScript and supplied with generated source maps.
or press Alt+Insert and choose the CoffeeScript predefined template from the pop-up list. Your code will be translated to JavaScript and supplied with generated source maps. In the Program text box, specify the path to the
coffee.cmdfile. Type the path manually or click Browse and choose the file location in the dialog box that opens.
and choose the file location in the dialog box that opens. Proceed as described on page Using File Watchers.
Compiling the code
When you open a file, IntelliJ IDEA checks whether an applicable file watcher is available in the current project. If such file watcher is configured but disabled, IntelliJ IDEA displays a pop-up window that informs you about the configured file watcher and suggests to enable it.
If an applicable file watcher is configured and enabled in the current project, IntelliJ IDEA starts it automatically upon the event specified in the New Watcher dialog.
If the Auto-save edited files to trigger the watcher checkbox is selected, the File Watcher is invoked as soon as any changes are made to the source code.
If the Auto-save edited files to trigger the watcher checkbox is cleared, the File Watcher is started upon save (, Ctrl+S) or when you move focus from IntelliJ IDEA (upon frame deactivation).
The compiler stores the generated output in a separate file. The file has the name of the source CoffeeScript file and the extension js or js.map depending on the compiler type. The location of the generated files is defined in the Output paths to refresh text box of the New Watcher dialog. Based on this setting, IntelliJ IDEA detects the compiler output. However, in the Project tool window, they are shown under the source coffee file which is now displayed as a node.
Examples of customizing the behaviour of a compiler
With IntelliJ IDEA, you can adjust the compiler by passing arguments to it just as if you were working in the command line mode. Below are two examples of customizing the default output location for the CoffeeScript compiler.
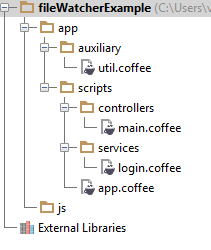
Suppose, you have a project with the following folder structure: 
js folder. Moreover, you can have them stored in a flat list or arranged in the folder structure that repeats the original structure under the app node.
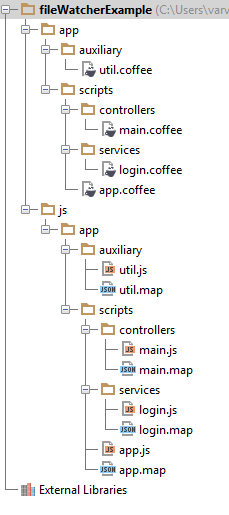
To store all the generated files in the output js folder
In the Arguments text box, type:
--output $ProjectFileDir$\js\$FileDirRelativeToProjectRoot$\ --compile --map $FileName$In the Output paths to refresh text box, type:
As a result, the project tree looks as follows:$ProjectFileDir$\js\$FileDirRelativeToProjectRoot$\$FileNameWithoutExtension$.js:$ProjectFileDir$\js\$FileDirRelativeToProjectRoot$\$FileNameWithoutExtension$.map
Previewing compilation results without running a compiler
IntelliJ IDEA can perform static analyses of your CoffeeScript code without actually running a compiler and display the predicted compilation output in the dedicated read-only viewer.
Open the desired CoffeeScript file in the editor, and right-click the editor background.
On the context menu, choose . The preview is opened in the dedicated read-only viewer: the left-hand pane shows the original CoffeeScript source code and the right-hand pane shows the JavaScript code that will be generated by the compiler when it runs.
Running CoffeeScript
There are two ways to run CoffeeScript in IntelliJ IDEA:
Compile the CoffeeScript code manually and then run the output JavaScript code as if it were a Node.js application.
Run the original CoffeeScript code through the Node.js run configuration and have IntelliJ IDEA compile it on the fly.
To compile CoffeeScript manually and run the generated JavaScript code
- Start creating a Node.js run configuration with the following mandatory settings:
The Node.js engine to use. By default, the field shows the path to the interpreter specified on the Node.js page during Node.js configuration.
In the Working directory field, specify the location of the files referenced from the starting CoffeeScript file to run, for example, includes. If this file does not reference any other files, just leave the field empty.
In the Path to Node App JS File text box, specify the full path to the JavaScript file that was generated from the original CoffeeScript file during the compilation.
Save the configuration and click
 on the toolbar.
on the toolbar. Proceed as while running a Node.js application.
To compile CoffeeScript on the fly during run
This mode requires that the
register.jsfile, which is a part of thecoffee-scriptpackage, should be located inside the project. Therefore you need to install thecoffee-scriptpackage on the Node.js page locally, as described in npm and Yarn.- Open the starting CoffeeScript file in the editor or select in the Project tool window and choose on the context menu. Alternatively, start creating a Node.js run configuration as described in To create a Node.js run/debug configuration. In the Run/Debug Configuration: Node.js dialog that opens, specify the following mandatory settings:
- The Node interpreter to use. Select the relevant interpreter configuration or create a new one, see By default, the field shows the path to the interpreter specified on the Node.js page during Node.js configuration.
For Linux and macOS, this setting is overridden by the Node.js from the path to the CoffeeScript compiler executable file.
In the Node parameters text box, type the following:
--require coffee-script/registerIn the Working directory field, specify the working directory of the application. By default, the field shows the project root folder.
In the JavaScript file text box, specify the full path to the CoffeeScript file to run.
Note that all the mandatory fields will be filled in automatically if you create a run configuration directly from the required CoffeeScript file.
- The Node interpreter to use. Select the relevant interpreter configuration or create a new one, see By default, the field shows the path to the interpreter specified on the Node.js page during Node.js configuration.
Save the configuration and click
 on the toolbar.
on the toolbar. Proceed as while running a Node.js application.
Debugging CoffeeScript
To debug CoffeeScript in IntelliJ IDEA, you need source maps generated in addition to the JavaScript code. Source maps set correspondence between lines in your CoffeeScript code and in the generated JavaScript code, otherwise your breakpoints will not be recognised and processed correctly. JavaScript and source maps are generated by compiling the CoffeeScript code manually using the File Watcher of the type CoffeeScript. After that you can debug the output JavaScript code as if it were a Node.js application.
Debugging CoffeeScript is supported only in the local mode. This means that IntelliJ IDEA itself starts the Node.js engine and the target application according to a run configuration and gets full control over the session.
For more details about debugging Node.js applications, see Running and Debugging Node.js.
To debug CoffeeScript code
Set the breakpoints in the CoffeeScript code where necessary.
Compile the CoffeeScript code into Javascript using the File Watcher of the type CoffeeScript.
- Start creating a Node.js run configuration with the following mandatory settings:
The Node.js engine to use. By default, the field shows the path to the interpreter specified on the Node.js page during Node.js configuration.
In the Working directory field, specify the location of the files referenced from the starting CoffeeScript file to run, for example, includes. If this file does not reference any other files, just leave the field empty.
In the Path to Node App JS File text box, specify the full path to the JavaScript file that was generated from the original CoffeeScript file during the compilation.
Save the configuration and click
 on the toolbar.
on the toolbar. Proceed as while debugging a Node.js application locally.