Code Style. JavaScript
for Windows and Linux
for macOS
Ctrl+Alt+S ![]()
Use this page to configure formatting options for JavaScript files. View the result in the Preview pane on the right.
Tabs and Indents
Use tab character |
|
Smart tabs | An indentation consists of two parts. One part results from nesting code blocks and the other part is determined by alignment.
|
Tab size | In this text box, specify the number of spaces that fits in a tab. |
Indent | In this text box, specify the number of spaces (or tabs if the Use Tab Character checkbox is selected) to be inserted for each indent level. |
Continuation indent | In this text box, specify the number of spaces (or tabs if the Use Tab Character checkbox is selected) to be inserted between the elements of an array, in expressions, method declarations, and method calls. |
Keep indents on empty lines | If this checkbox is selected, IntelliJ IDEA retains indents on empty lines as if they contained some code. If the checkbox is cleared, IntelliJ IDEA deletes the tab characters and spaces on empty lines. |
Indent chained methods | In declarations of functions, the second and further methods in a chain are displayed on a separate line.
|
Indent all chained calls in a group | The checkbox is available only when the Indent chained methods checkbox is selected. |
Spaces
Use this tab to specify where you want IntelliJ IDEA to insert spaces automatically. Select the checkboxes next to the description of relevant locations and check the results in the Preview pane.
Wrapping and Braces
In this tab, customize the exceptions, brace placement and alignment options that IntelliJ IDEA will apply to various code constructs on reformatting the source code. Check the results in the Preview pane.
Hard wrap at
In this field, specify the number of spaces required to the right of an element. If you accept the Default option then the value from the global settings is used.
Wrap on typing
In this field, specify how the edited text is fitted in the specified Hard wrap at field.
Default - choose this option to use the Wrap on typing value from the global settings.
Yes - choose this option to use the value from the Right Margin field.
No - if you choose this option a line can exceed the value specified in the right margin.
Visual guides In this field, specify multiple right margins. You can leave a default value or enter the number of spaces for your margin. If you want to specify several margins, enter numbers separated by comma.
Keep when reformatting
Use the checkboxes to configure exceptions that IntelliJ IDEA will make when reformatting the source code. For example, by default, the Line breaks checkbox is selected. If your code contains lines that are shorter than a standard convention, you can convert them by disabling the Line breaks checkbox before reformatting.
Wrapping options
A wrapping style applies to various code constructs, specified in the left-hand pane (for example, method call arguments, or assignment statements).
Do not wrap | When this option is selected, no special wrapping style is applied, the nested alignment and braces settings are ignored. |
Wrap if long | Select this option to wrap lines going beyond the right margin with proper indentation. |
Wrap always | Select this option to wrap all elements in lists so that there is one element per line with proper indentation. |
Chop down if long | Select this option to wrap elements in lists that go beyond the right margin so that there is one element per line with proper indentation. |
Alignment options
Align when multiline | If this checkbox is selected, a code construct starts at the same column on each next line. Otherwise, the position of a code construct is determined by the current indentation level. |
| Select this checkbox to move the specified character or characters to the next line when the lines are wrapped. |
'else' on new line | Use this checkbox to move the corresponding statements or characters to the next line. |
New line after | Select this checkbox to move the code after the specified character to a new line. |
Special else if treatment | If this checkbox is selected, else if statements are located in the same line. Otherwise, |
Objects | From the drop-down list, choose how to align objects:
|
Variable declarations | Choose one of the following options to configure alignment for equality signs:
|
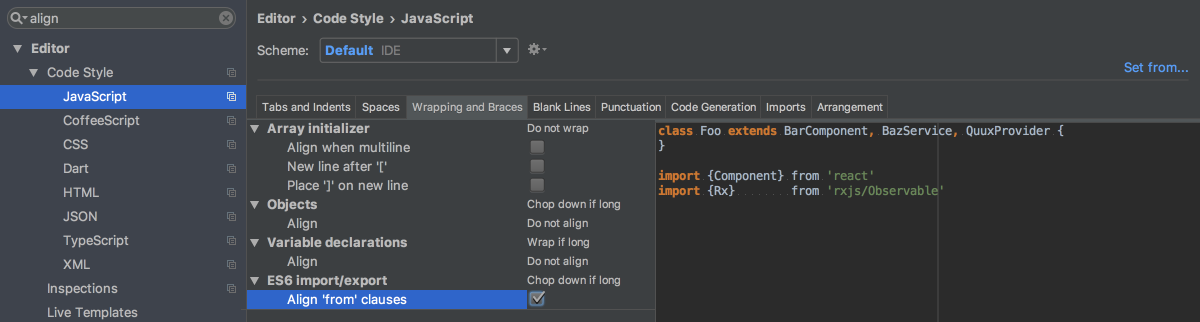
ES6 import/export | Align 'from' clauses: When this checkbox is selected, IntelliJ IDEA aligns import and export statements in ECMAScript 6 code automatically making your code easier to read and maintain. Compare the appearance of a code fragment with alignment and without it in the Preview pane.  With this option on, IntelliJ IDEA will align the new code on the fly. Existing |
Braces placement options
Braces placement style | Use this drop-down list to specify the position of the opening brace in class declarations, method declarations, function declarations, and other types of declarations. The available options are:
|
Force braces | From this drop-down list, choose the braces introduction method for if, for, while, and do () while statements. The available options are:
|
Blank Lines
Use this tab to define where and how many blank lines you want IntelliJ IDEA to retain and insert in your code after reformatting. The results are displayed in the Preview pane.
Keep Maximum Blank Lines | In this area, specify the number of extra blank lines to be kept after reformatting. |
Minimum Blank Lines | In this area, configure whether to have or not to have extra empty lines after the blocks of |
Punctuation
Use the drop-down lists in this tab to form directives in automatic insertion of terminating semicolons, single and double quotes, and trailing commas.
Semicolon to terminate statements |
|
Quotes |
|
Trailing comma | Use this drop-down list to configure whether you want to use trailing commas in objects, arrays, and for the parameters in method definitions and calls. The available options are:
|
Code Generation
On this tab, configure the code style for generated code.
Naming conventions | In this area:
|
Comment Code | In this area, configure code style for generated comments.
|
Imports
Merge imports for members from the same module |
|
Use paths relative to the project, resource or sources roots | This option is applied during automatic generation of import statements in JavaScript code.
|
Use directory import (Node-style module resolution) |
|
Use file extension in module name | When this checkbox is selected, IntelliJ IDEA automatically adds the |
Sort imported members |
|
Sort imports by modules |
|
Arrangement
In this tab, define a set of rules to rearrange your JavaScript code according to your preferences.
Grouping Rules | Use this area to set the grouping rules.
|
Matching rules | Use this area to define elements order as a list of rules, where every rule has a set of matches such as modifier or type.
|
Empty rule | Use this area to create a new matching rule or edit an existing one. You can select from the following filters:
|
| This icon appears when you select Order by Name from the Order list. The icon indicates that the items in this rule are sorted alphabetically. |
Set from
The link appears in the upper-right corner of the page, when applicable. Click this link and choose the language to be used as the base for the current language code style.
To return to the initial set of code style settings and discard the changes, click Reset.