Vue.js
IntelliJ IDEA integrates with the Vue.js framework intended for developing user interfaces and advanced single-page applications.
Before you start
Make sure you have Node.js on your computer.
Install and activate the Vue.js repository plugin on the Plugins page as described in Managing plugins.
Creating a new Vue.js application
The recommended way to create a new Vue.js app is to use Vue CLI, which is an official tool for scaffolding Vue.js applications. Of course, you can also create an empty IntelliJ IDEA project and install Vue.js in it.
To install the @vue/cli package
Open the built-in Terminal () and type
npm install --g @vue/cliat the command prompt.
To create an application
-
Select from the main menu or click the New Project button on the Welcome screen.
-
In the Project Category and Options dialog, which is the first page of the New Project wizard, select Static Web in the left-hand pane.
In the right-hand pane, choose Vue.js and click Next.
-
On the second page of the wizard, specify the project name and the folder to create it in. In the Node Interpreter field, specify the Node.js interpreter to use. Select a configured interpreter from the list or choose Add to configure a new one
Specify the folder where the @vue/cli package is stored.
Accept the suggested default project configuration or answer the questions of the Wizard to select the libraries and tools you need.
After that, IntelliJ IDEA generates a Vue.js-specific project with all the required configuration files and downloads the necessary dependencies.
To create an empty IntelliJ IDEA project
-
Select from the main menu or click the New Project button on the Welcome screen.
-
In the Project Category and Options dialog, which is the first page of the New Project wizard, select Static Web in the left-hand pane.
In the right-hand pane, choose Static Web and click Next.
On the second page of the wizard, specify the project name and the folder to create it in.
When you click Finish, IntelliJ IDEA creates and opens an empty project.
To install Vue.js in an empty project
Open the empty project where you will use Vue.js.
-
In the embedded Terminal (Alt+F12), type:
npm install vue
Starting with an existing Vue.js application
To continue developing an existing Vue.js application, open it in IntelliJ IDEA and download the required dependencies.
To open the application sources that are already on your machine
Click Open on the Welcome screen or select from the main menu. In the dialog that opens, select the folder where your sources are stored.
To check out the application sources from your version control
-
Click Check out from Version Control on the Welcome screen or select from the main menu.
-
Select your version control system from the list.
-
In the VCS-specific dialog that opens, type your credentials and the repository to check out the application sources from.
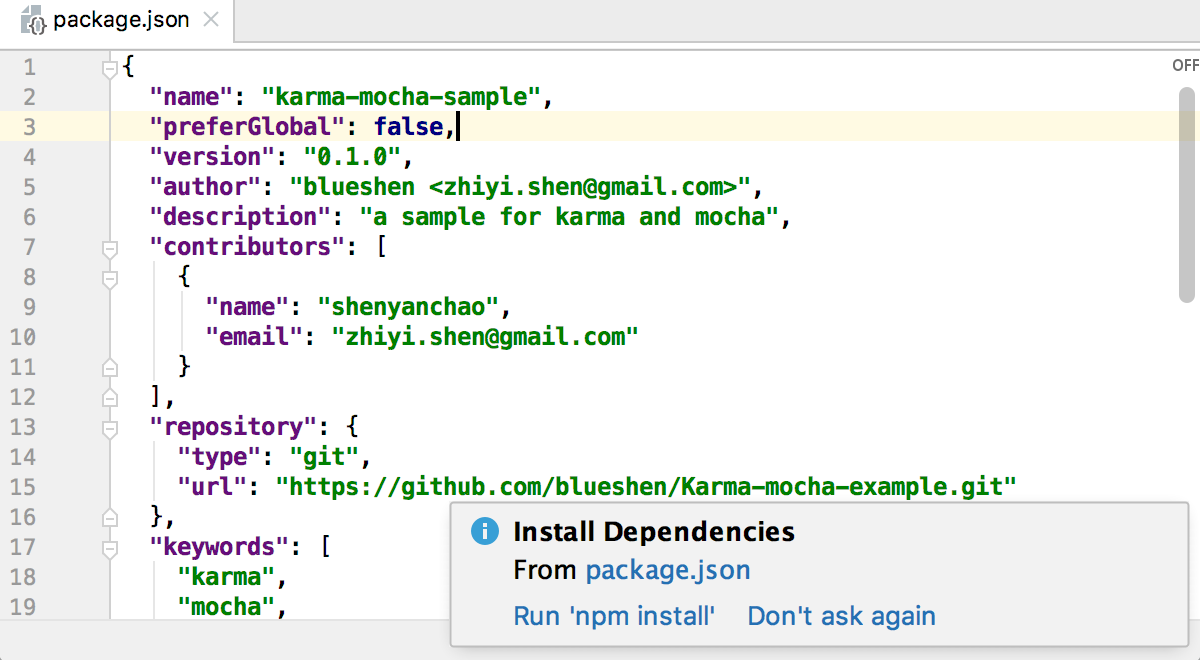
To download the dependencies
Click Run 'npm install' in the popup:

Creating Vue.js components
IntelliJ IDEA recognizes the .vue file type and provides a dedicated .vue file template for Vue.js components.
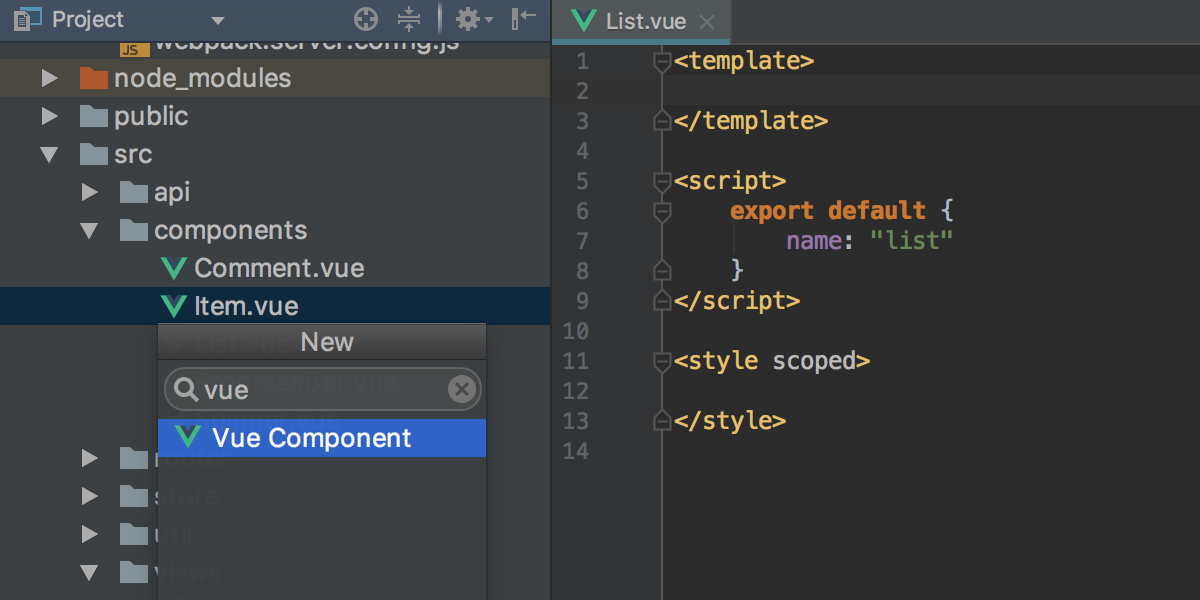
To create a Vue.js component
In the Project tool window, select the parent folder for the new component and choose Vue Component from the list.

You can also extract a new Vue.js component from an existing one without any copying and pasting but using a dedicated intention action or refactoring. All the data and methods used in the newly extracted template stay in the parent component. IntelliJ IDEA passes them to the new component with props and copies the related styles.
To extract a component
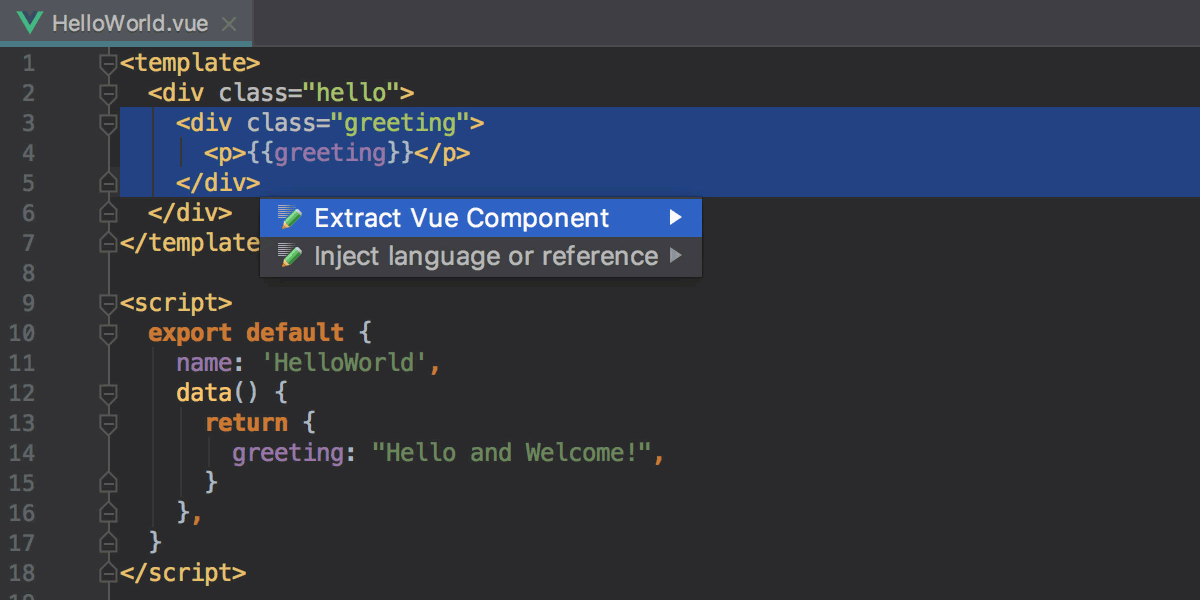
-
Select the template fragment to extract and invoke component extraction:
To use the intention action, press Alt+Enter, and then choose Extract Vue Component from the list.
To use the refactoring, choose from the main menu or from the context menu of the selection.
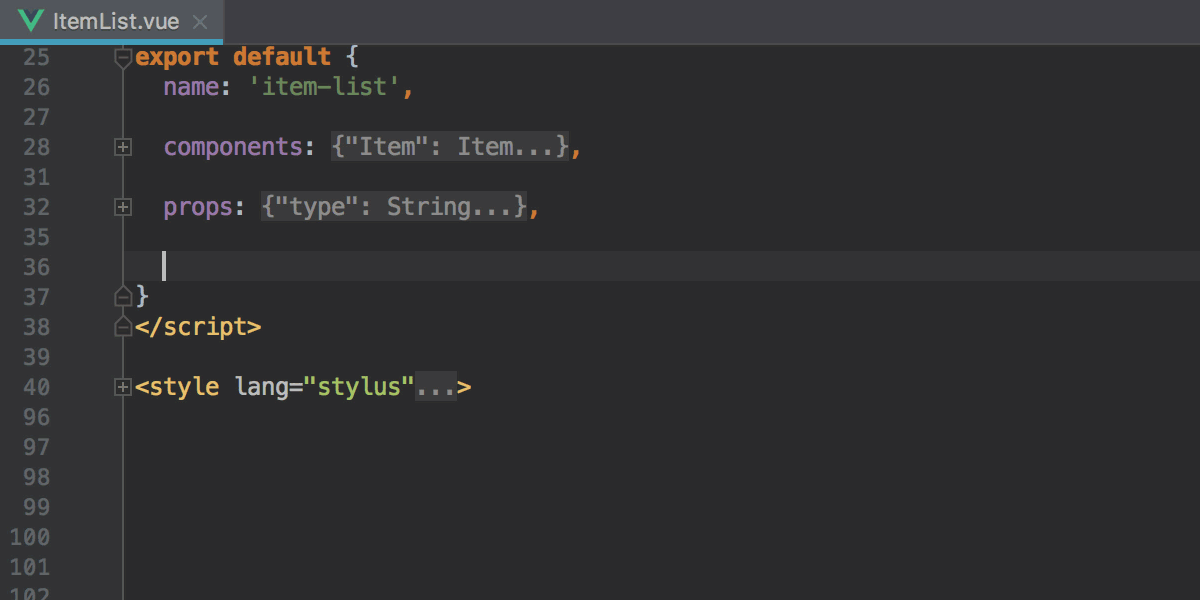
Type the name of the new component. If this name is already used or invalid, IntelliJ IDEA shows a warning. Otherwise a new single-file component is created and imported into the parent component.

Coding assistance
In .vue files, IntelliJ IDEA recognizes script, style, and template blocks. You can use JavaScript and TypeScript inside script tags, Style Sheet languages inside style tags, and HTML and Pug inside template tags.
When you use TypeScript inside a script tag, IntelliJ IDEA invokes the TypeScript Language Service for type checking and shows detected errors in the Errors and Compile errors tabs of the TypeScript tool window.
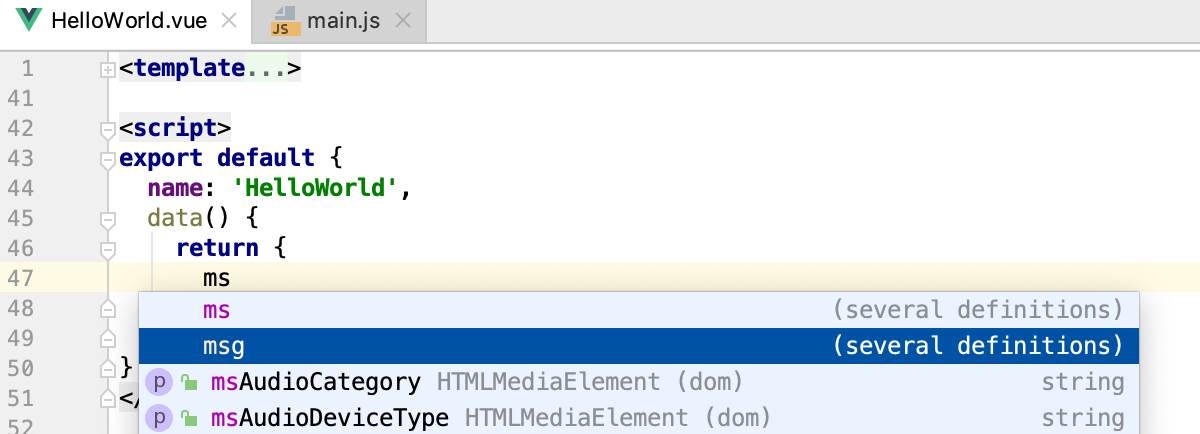
Complete your code
-
By default, IntelliJ IDEA provides code completion for ECMAScript 6 inside
scriptblocks and for CSS insidestyleblocks.
-
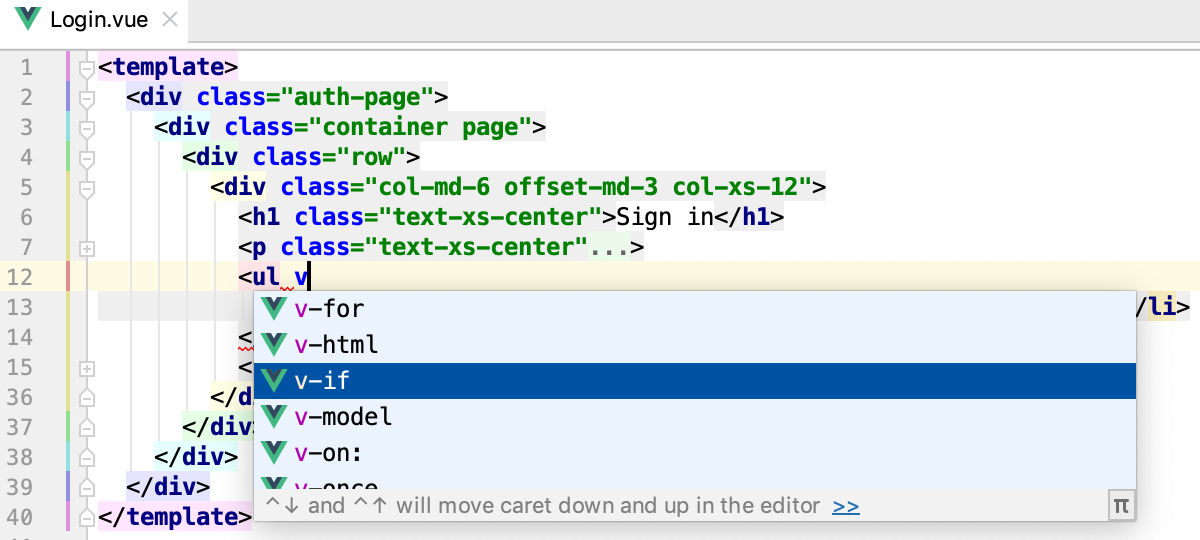
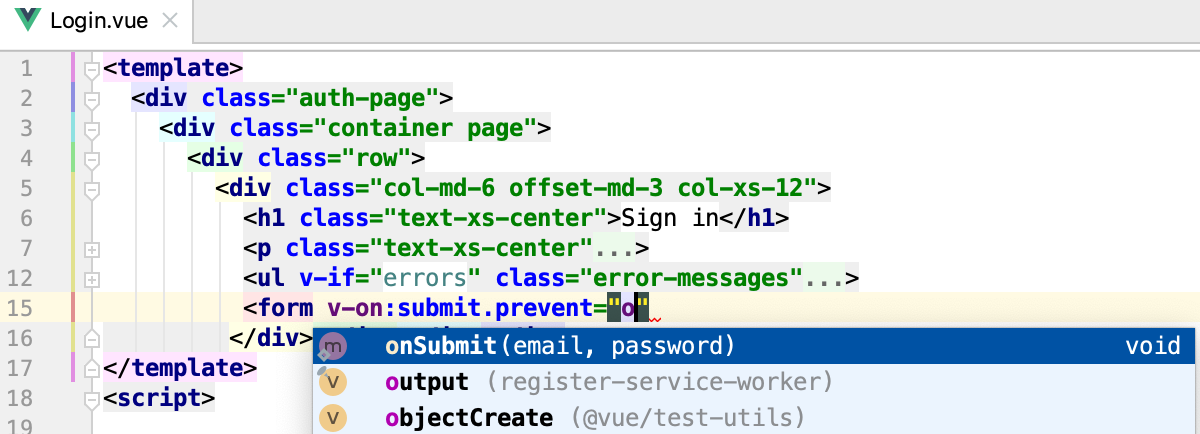
Inside the
templatetag, code completion (Ctrl+Space) and navigation to the definition (Ctrl+B) for Vue.js components and attributes is available.
-
IntelliJ IDEA also suggests completion for Vue.js properties, properties in the
dataobject, computed properties, and methods.
Generating code with Vue.js Live templates
With IntelliJ IDEA, you can use a collection of Live templates for Vue.js adapted from the collection created by Sarah Drasner.
To use a Vue.js Live template
Type the template's abbreviation or press Ctrl+J and select it from the list of available templates.
To expand the template, press Tab.
To move from one variable to another inside the template, press Tab again.

Reformatting Vue.js code with Prettier
Prettier is a tool to format .js, .ts, .css, .less, .scss, .vue, and .json code. With IntelliJ IDEA, you can format selected code fragments as well as entire files or directories using the Reformat with Prettier action. IntelliJ IDEA adds this action as soon as you install Prettier as a dependency in your project or globally on your computer.
To reformat code with Prettier
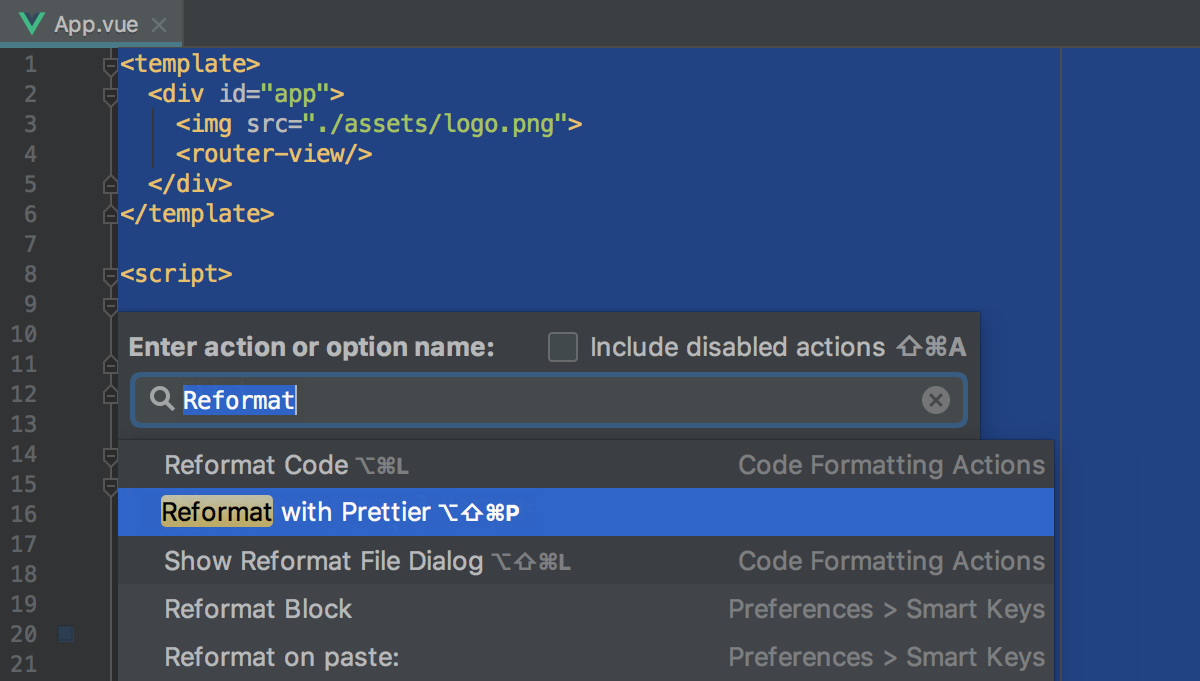
Select the code fragment to reformat in the editor or select a file or a folder in the Project tool window and press N/A or select Reformat with Prettier from the context menu.
Alternatively, press Ctrl+Shift+A and select Reformat with Prettier from the Find Action list.

IntelliJ IDEA can apply the key code style rules from the Prettier's configuration to the IntelliJ IDEA Code Style settings so that generated code (for example, after refactoring or quick-fix) and the code that is already processed with Prettier are formatted consistently.
To apply Prettier code style rules
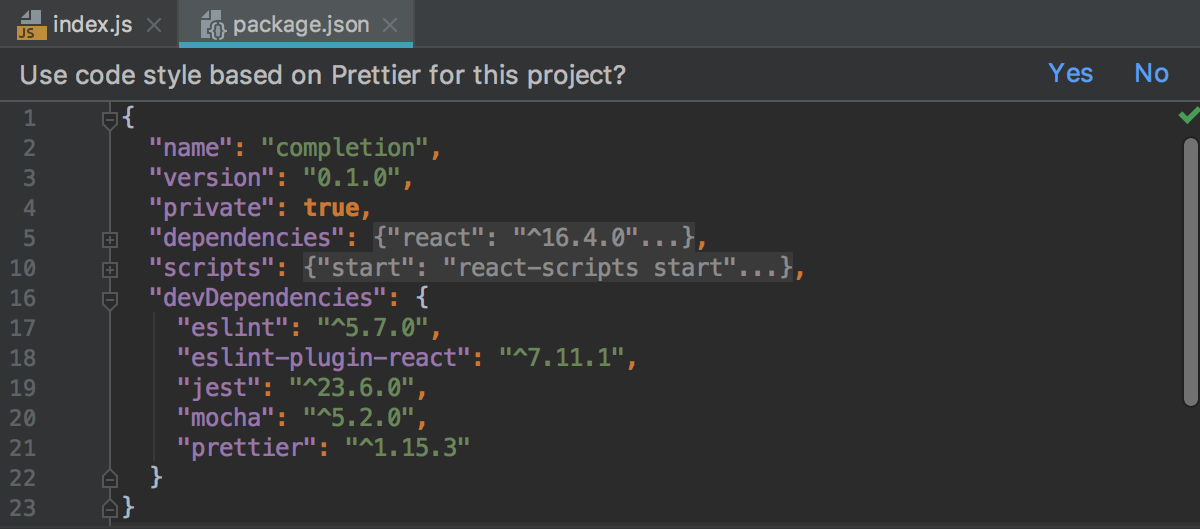
In the project where Prettier is enabled, open package.json and click Yes in the pane at the top of the tab.

To re-apply the Prettier code style (after you've clicked No in the pane or modified the code style), press Ctrl+Shift+A and select Apply Prettier Code Style Rules from the Find Action list.