JavaScript Documentation Look-Up
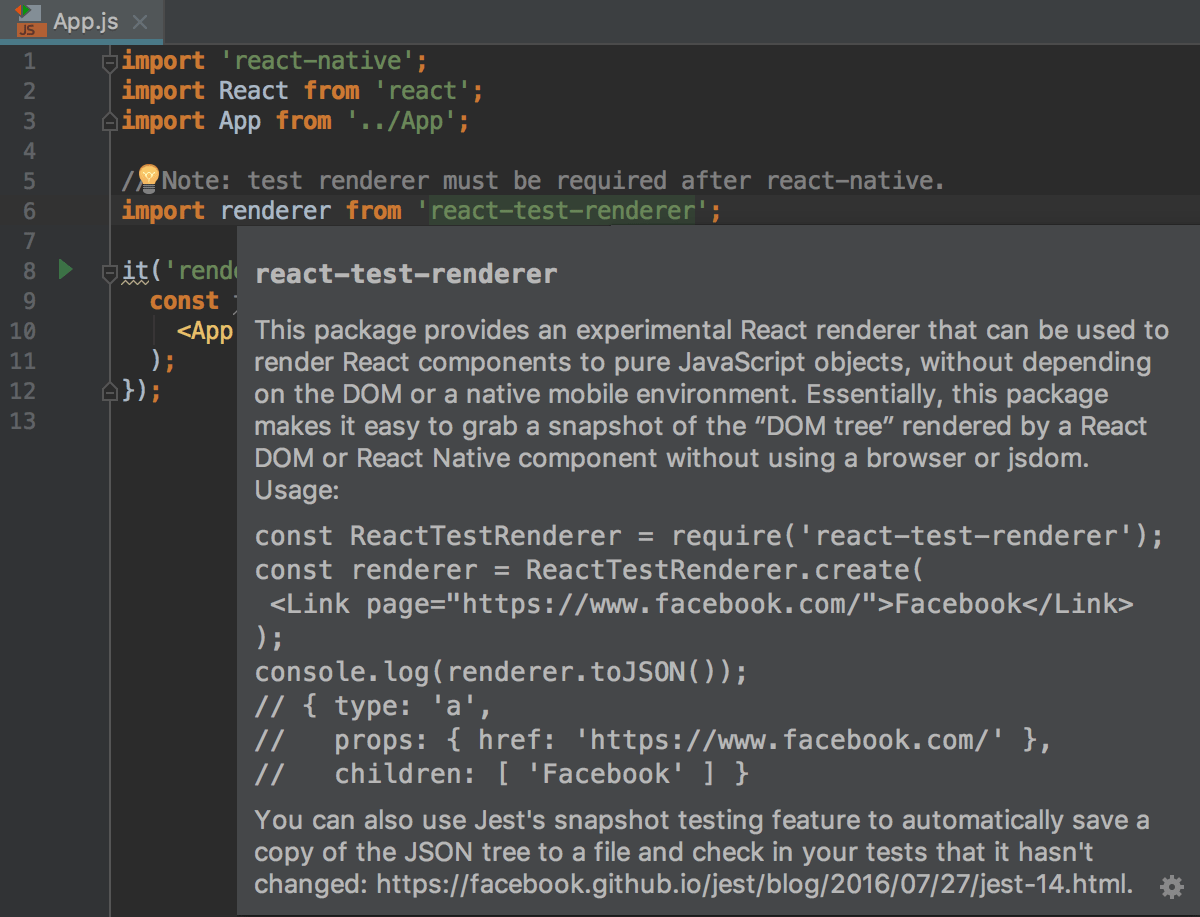
IntelliJ IDEA shows you reference for standard JavaScript APIs, for symbols from your project and from its dependencies, as well as for symbols defined in external libraries. You can view the documentation for symbols in the Documentation popup, get information on method parameters, and open documentation on external sites if links to them are available.
To view documentation for a symbol at caret
-
Press Ctrl+Q or select from the main menu. The reference for the symbol is shown in the Documentation popup.
-
For a project symbol or for a symbol from the project dependencies, IntelliJ IDEA generates the documentation from the corresponding JSDoc comment.
-
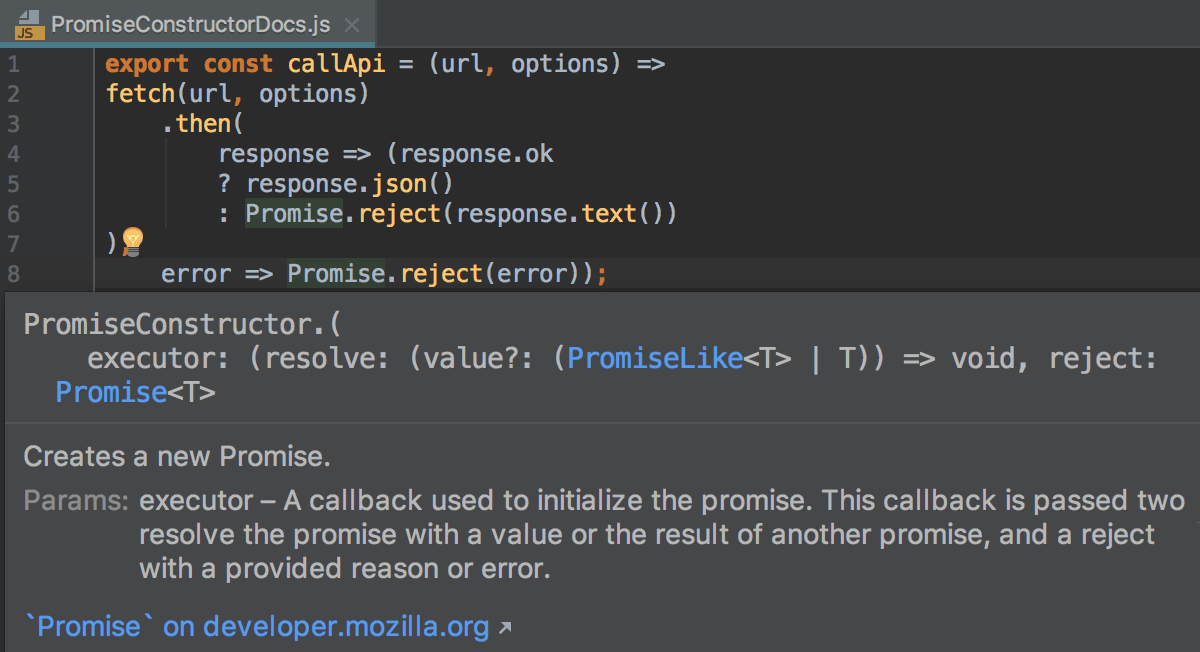
For a standard JavaScript object or method, IntelliJ IDEA shows the corresponding JSDoc comment from the built-in TypeScript definition files d.ts. These files are bundled with IntelliJ IDEA and updated on a regular basis.
-
If no comment is found in the d.ts files, IntelliJ IDEA shows a summary from the corresponding MDN article.
-
To view the MDN documentation for a symbol at caret
-
In the Documentation popup Ctrl+Q, click the link at the bottom:

-
Press Shift+F1 or select from the main menu.
IntelliJ IDEA opens the MDN article in the default IntelliJ IDEA browser.
To view documentation for a third-party JavaScript library
-
Download the required library or framework, configure it as an external JavaScript library, and specify the link to its external documentation, see Configuring a custom third-party JavaScript library for details.
-
Position the caret at the symbol in question and press Shift+F1 or choose from the main menu.
To view documentation for an npm package
-
In a package.json file or in a
requireorimportstatement, position the caret at the name of the package and press Ctrl+Q
-
To open the documentation on the npm official website in the browser, press Shift+F1.
To view reference in a tool window
-
Pin the Documentation popup. It turns into the Documentation tool window, with the corresponding sidebar icon and more controls.
-
To switch between the Documentation popup and the Documentation tool window, press Ctrl+Q sequentially.
To show documentation automatically
-
On the Code Completion page that opens, select the Show the documentation popup checkbox and specify the elapsed time.
To change the font size of quick documentation, do one of the following:
-
Click
 in the upper-right corner of the quick documentation window, and move the slider.
in the upper-right corner of the quick documentation window, and move the slider. -
In the Settings/Preferences dialog (Ctrl+Alt+S), go to and select the Change font size (Zoom) with Ctrl+Mouse Wheel checkbox. See Useful editor configurations for details.