Appearance
for Windows and Linux
for macOS
Ctrl+Alt+S ![]()
Use this page to customize the appearance of the Editor.
| Item | Description |
|---|---|
Caret blinking (ms) | Select this checkbox to make the caret blink with the specified period (in milliseconds). |
Use block caret | Select this checkbox to have the block caret applied in the Insert mode and the usual caret applied in the Overwrite mode. |
Show hard wrap guide (configured in Code Style options) | Select this checkbox to have a thin vertical line at the right margin of the editor displayed. Refer to the description of the Code Style settings. |
Show line numbers | Select this checkbox to have line numbering shown in the left gutter area. |
Show method separators | Select this checkbox to have thin lines displayed in classes to separate methods from each other and to separate methods from field declarations. |
Show whitespaces | Select this checkbox to have IntelliJ IDEA display white spaces or tabs (depending on the Code Style settings). You can select the following options:
|
Show indent guides | Select this checkbox to have IntelliJ IDEA display vertical lines in the editor to indicate positions of indents and thus facilitate typing, manual formatting, reading, and maintaining code. |
Show code lens on scrollbar hover | Select this checkbox to enable the lens mode. |
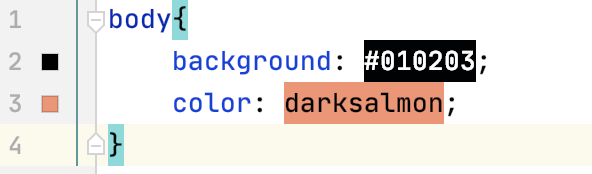
Show CSS color preview as background | If this checkbox is selected, the background of the color value shows the color preview: |
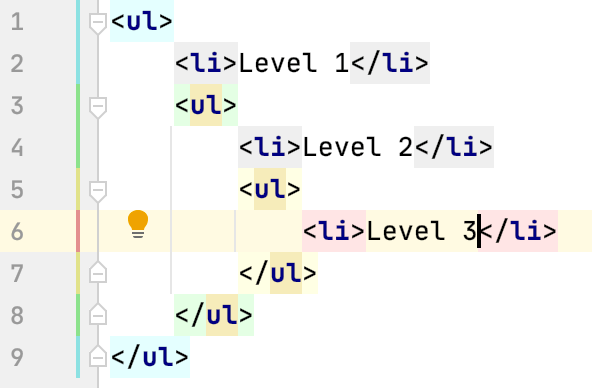
Enable XML/HTML tag tree highlighting | Select this checkbox to show the hierarchy of tags highlighted with different colors. If this option is enabled, you can define the following options:
 Highlighting is activated when there is more than one tag with the same name in the hierarchy. |
| Highlight RDoc and ruby in comments This feature is only supported, when Ruby plugin is installed! | If this checkbox is selected, the keywords are highlighted in comments. Otherwise, they are displayed as plain text. Changing state of this checkbox takes effect upon IntelliJ IDEA restart only. |
Show closing labels in Dart source code | By default, IntelliJ IDEA inserts autogenerated comments (closing labels) after the closing parentheses of objects within the |