Create a new project
Launch IntelliJ IDEA.
If the Welcome screen opens, click New Project.
Otherwise, from the main menu, select .
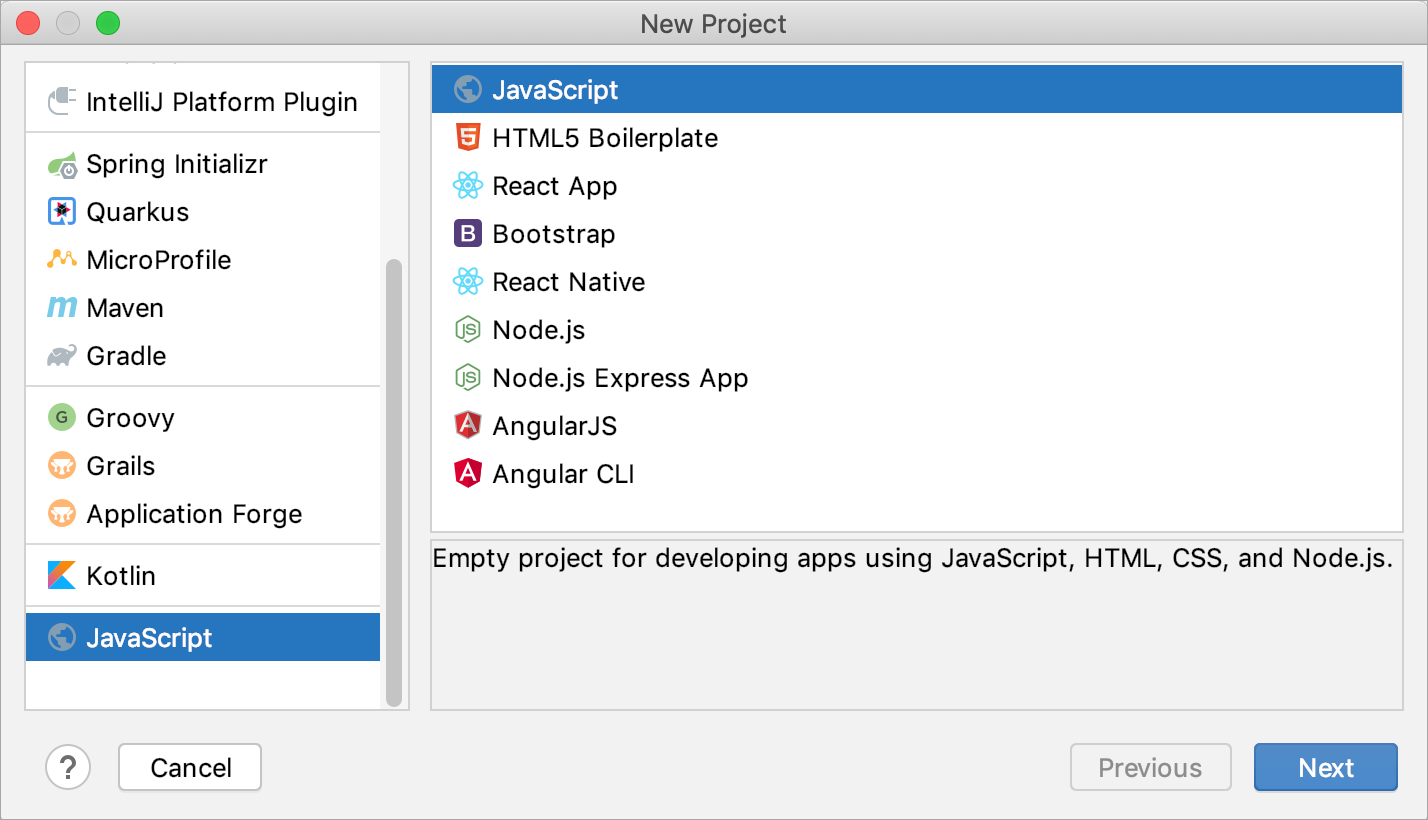
From the list on the left, select the framework that you want to use in your application.
If suggested, configure the project SDK. To develop Java-based applications, you need a JDK (Java Development Kit).
If the necessary JDK is already defined in IntelliJ IDEA, select it from the Project SDK list.
If the JDK is installed on your computer, but not defined in the IDE, select Add JDK and specify the path to the JDK home directory (for example, /Library/Java/JavaVirtualMachines/jdk-12.0.1.jdk ).

If you don't have the necessary JDK on your computer, select Download JDK. In the next dialog, specify the JDK vendor, version, and change the installation path if required.

Other options differ depending on the framework that you have selected. Refer to the list below for the detailed description of options for each framework.
Java
| Additional Libraries and Frameworks | Select the technologies, frameworks and languages that you want your project to support, and specify the associated settings. For more information, refer to Additional libraries and frameworks. |
| Create project from template | Create a simple Java application that includes a class with main() method. |
| Project name | Specify the project name. |
| Project location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| Module name | Specify the module name. By default, the project name is used. For more information on modules and the difference between projects and modules, refer to Configure projects and Modules. |
| Content root | Specify the path to the module content root folder (the folder that stores your source code). It's recommended that you use the default path. |
| Module file location | Specify the path to the folder where the .iml module file should be created. By default, this file is created in the module content root folder (recommended). |
| Project format | It's recommended that you use the directory-based format. |
Maven
| Create from archetype | Select this checkbox if you want to use a predefined project template for your project. You can configure your own archetype by clicking Add Archetype. |
| Name | Specify the project name. |
| Location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| GroupId | Specify a package of a new project. |
| ArtifactId | Specify the name of your project. |
| Version | Specify a version of a new project. By default, this field is specified automatically. |
| Maven home directory | Select a bundled Maven version that is available or the result of resolved system variables such as MAVEN_HOME or MAVEN2_HOME. You can also specify your own Maven version that is installed on your machine. |
| User settings file | Specify the file that contains user-specific configuration for Maven in the text field. If you need to specify another file, select the Override checkbox, click |
| Local repository | By default, this field shows the path to the local directory under the user home that stores downloads and contains the temporary build artifacts that you have not yet released. If you need to specify another directory, select the Override checkbox, click |
| Properties | By default, the columns in this area display system properties that are passed to Maven for creating a project from the archetype. You can add, remove, and edit these properties. |
Gradle
| Kotlin DSL build script | Select this checkbox if you want to use the script. |
| Additional Libraries and Frameworks | Select the technologies, frameworks and languages that you want your project to support, and specify the associated settings. For more information, refer to Additional libraries and frameworks. |
| Name | Specify the project name. |
| Location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| GroupId | Specify groupId of the new project. You can omit this field if you plan to deploy your project locally. |
| ArtifactId | Specify artifactId that is added as a name of your new project. |
| Version | Specify version of the new project. By default, this field is filled in automatically. |
JavaFX
| Project name | Specify the project name. |
| Project location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
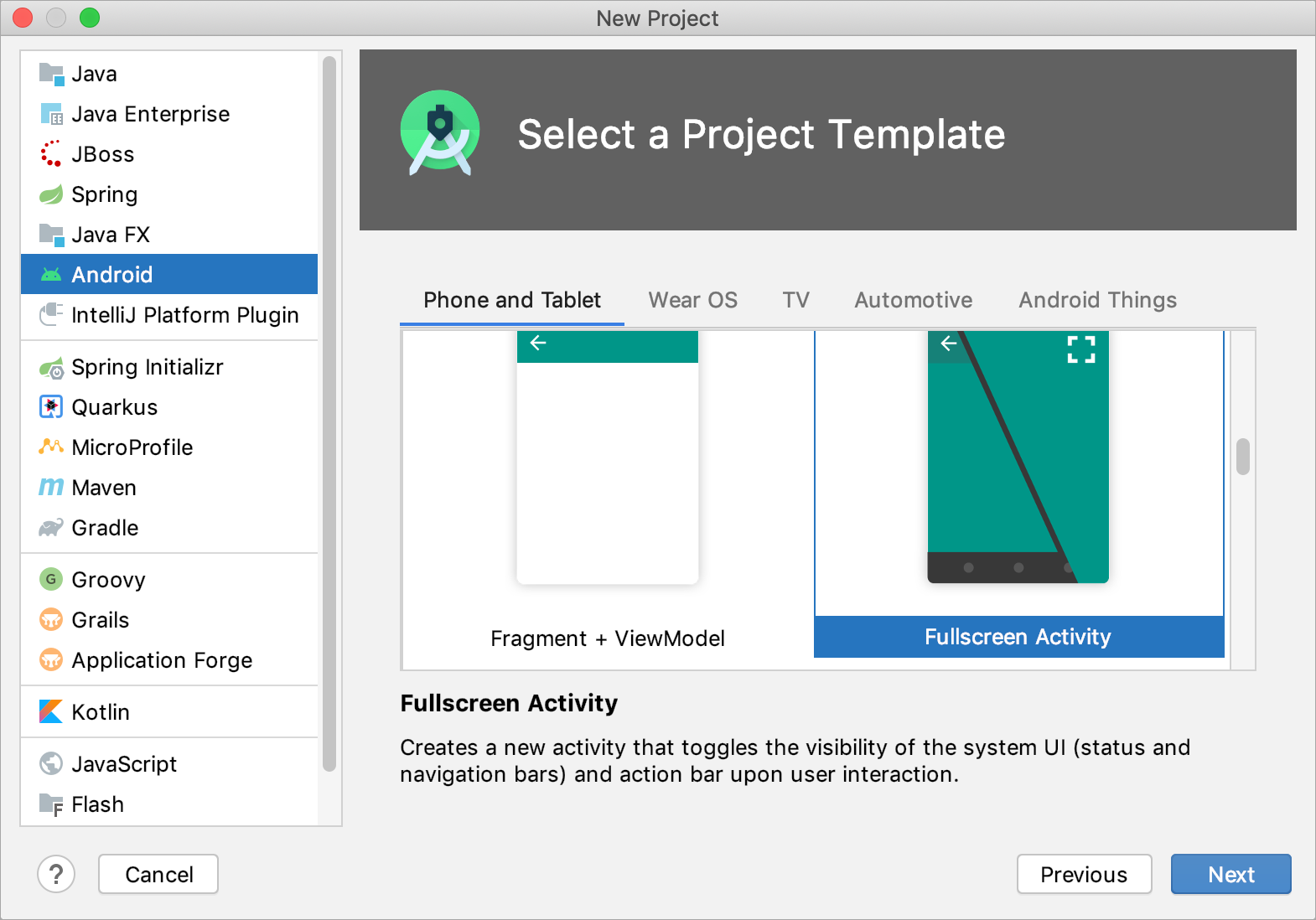
Android
Select the type of project you want to create from categories of device form factors that are shown as tabs at the top of the wizard.

| Name | Specify the name for your project. |
| Package name | Specify the package name. By default, this package name also becomes your application ID. If necessary, you will be able to change it later. |
| Save location | Use this field to specify the location of your project. |
| Language | Select the Language you want to use for creating sample code for your new project. |
| Minimum SDK | Select the minimum API level that you want to use in the project. If you are not sure which level to select, click the Help me choose link in the dialog. |
| This project will support instant apps | Select the checkbox if your project supports instant experiences though Google Play Instant, and you want to enable it for your application. |
IntelliJ Platform Plugin
| Project SDK | Select the SDK that you want to use for developing your plugin. |
| Additional Libraries and Frameworks | Select the technologies, frameworks and languages that you want your project to support, and specify the associated settings. For more information, refer to Additional libraries and frameworks. |
| Project name | Specify the project name. |
| Project location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| Module name | Specify the module name. By default, the project name is used. For more information on modules and the difference between projects and modules, refer to Configure projects and Modules. |
| Content root | Specify the path to the module content root folder (the folder that stores your source code). It's recommended that you use the default path. |
| Module file location | Specify the path to the folder where the .iml module file should be created. By default, this file is created in the module content root folder (recommended). |
| Project format | It's recommended that you use the directory-based format. |
Java Enterprise
| Project template | Select a template for your application. IntelliJ IDEA will pre-configure your project accordingly. |
| Application server | Specify the application server that you want to use in this application. IntelliJ IDEA provides integration with various application servers, enabling you to start and stop local servers, connect to running remote servers, and deploy your artifacts on those servers. |
| Build system | Select a build tool that you want to use in your project: Maven or Gradle. |
| Test framework | Select a test framework: JUnit or TestNG. |
| Language | Select a language: Java, Kotlin, or Groovy. |
| Version | Select the Java EE version that you want to use. |
| Dependencies | Select the technologies, frameworks and languages that you want your project to support. |
| Name | Specify the project name. |
| Location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| Group | Specify a package of a new project. |
| Artifact | Specify the name of your project. |
| Version | Specify a version of a new project. By default, this field is specified automatically. |
Spring Initializr
| Server URL | Specify the Spring Initializr instance URL. By default, the https://start.spring.io instance is specified, but you can use any other custom instance. |
| Group | Specify the group name (for example, com.example ). |
| Artifact | Specify the name of the package that will be created together with the project. |
| Type | Select a build tool and the project configuration type. |
| Language | Select the language for your application: Java, Kotlin, or Groovy. |
| Packaging | Select a packaging option: Jar or War. |
| Java Version | If you want to build your project on a Java version different from your project JDK version, you can select it here. |
| Version | Specify a version of a new project. By default, this field is specified automatically. |
| Name | Specify the project name. |
| Description | Provide a short description for your application. |
| Package | Specify the name for the package that will be created together with the project. |
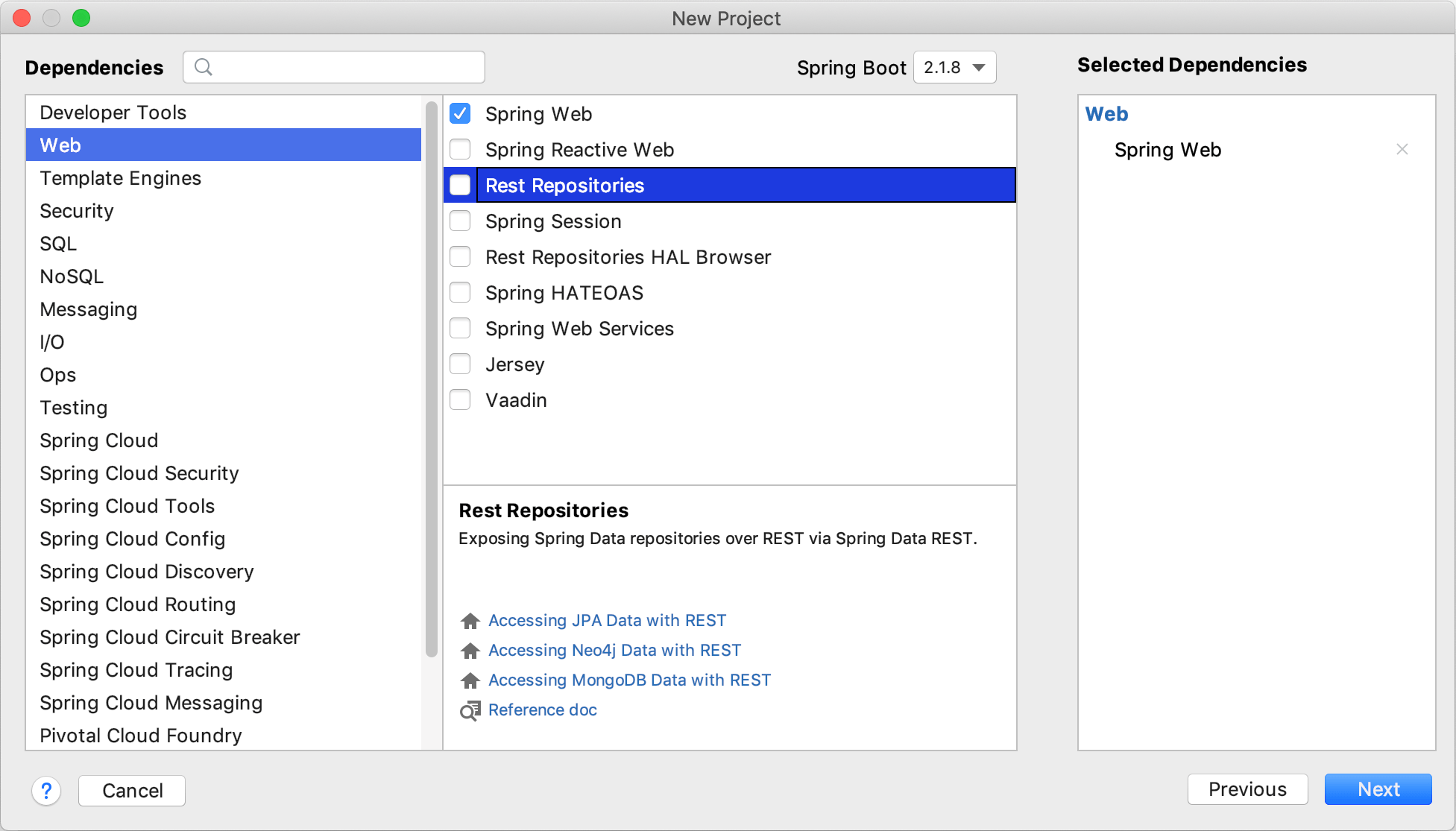
Select starters and dependencies. If you select technologies that require additional plugins, the IDE will notify you about it once the project is created, and will suggest installing or enabling them.

| Project name | Specify the project name. |
| Project location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| Module name | Specify the module name. By default, the project name is used. For more information on modules and the difference between projects and modules, refer to Configure projects and Modules. |
| Content root | Specify the path to the module content root folder (the folder that stores your source code). It's recommended that you use the default path. |
| Module file location | Specify the path to the folder where the .iml module file should be created. By default, this file is created in the module content root folder (recommended). |
| Project format | It's recommended that you use the directory-based format. |
Quarkus
| Server URL | Specify the URL of the starter service that you want to use in your application. By default, the https://code.quarkus.io instance is specified, but you can use another custom service. |
| Build system | Select a build tool that you want to use: Maven, Gradle, or Gradle Kotlin. |
| Group | Specify the group name (for example, com.example ). |
| Artifact | Specify the name of the package that will be created together with the project. |
| Version | Specify a version of a new project. This field is filled in automatically. |
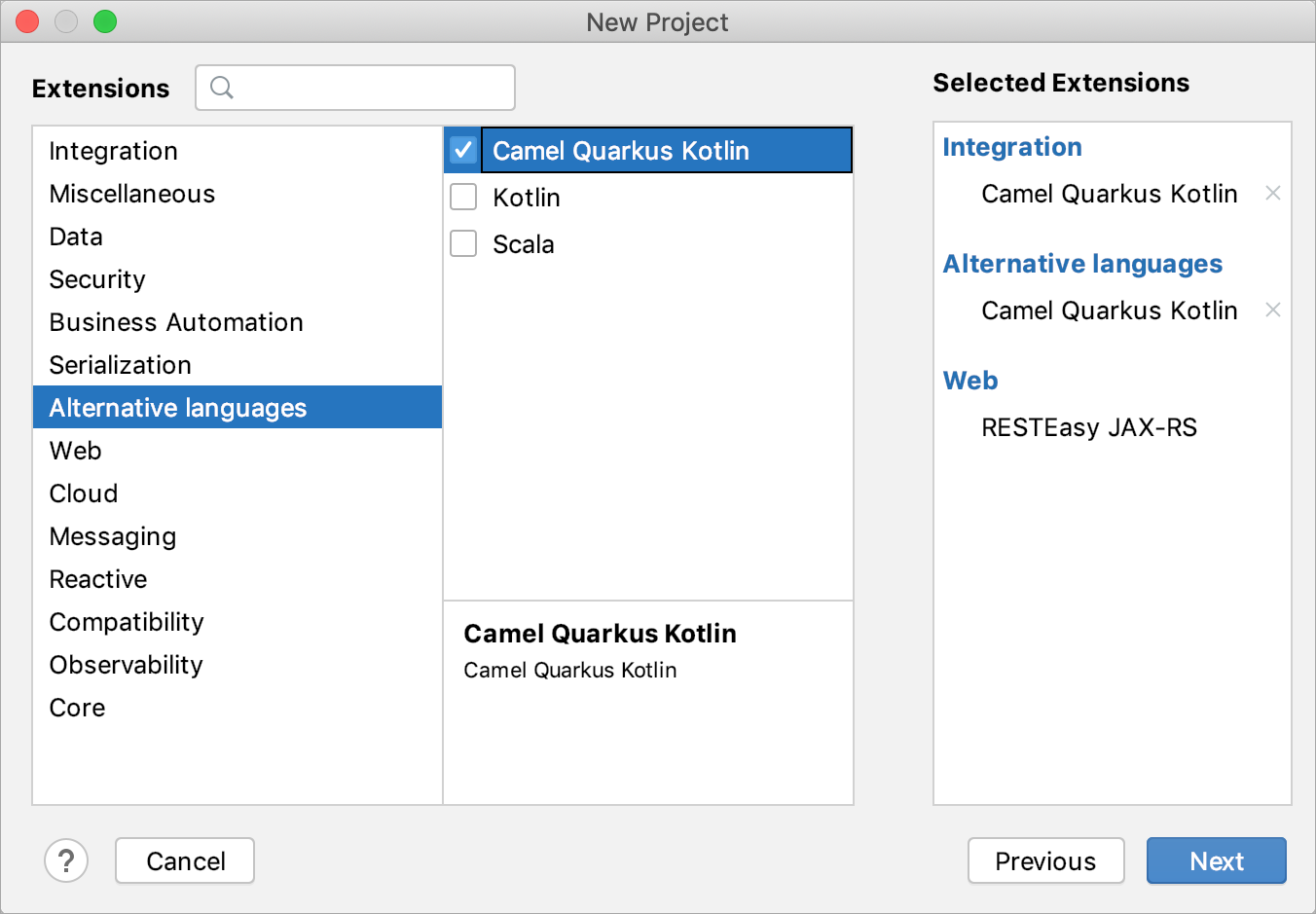
Select extensions that you want to use in your project. If you select technologies that require additional plugins, the IDE will notify you about it once the project is created, and will suggest installing or enabling them.

| Project name | Specify the project name. |
| Project location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| Module name | Specify the module name. By default, the project name is used. For more information on modules and the difference between projects and modules, refer to Configure projects and Modules. |
| Content root | Specify the path to the module content root folder (the folder that stores your source code). It's recommended that you use the default path. |
| Module file location | Specify the path to the folder where the .iml module file should be created. By default, this file is created in the module content root folder (recommended). |
| Project format | It's recommended that you use the directory-based format. |
For more information, refer to Quarkus.
Micronaut
| Server URL | Specify the URL of the starter service that you want to use in your application. By default, the https://micronaut.io/launch/ instance is specified, but you can use another custom service. |
| Build system | Select a build tool that you want to use: Maven, Gradle, or Gradle Kotlin. |
| Group | Specify the group name (for example, com.example ). |
| Artifact | Specify the name of the package that will be created together with the project. |
| Application type | Select the application type from the list. For example, you can use select a command-line application or gRPC application. |
| Java | Select a Java version from the list. |
| Language | Select a language that you want to use: Java, Kotlin, or Groovy. |
| Test framework | Select the framework that you want to use in your project: JUnit, Spock, or Kotest. |
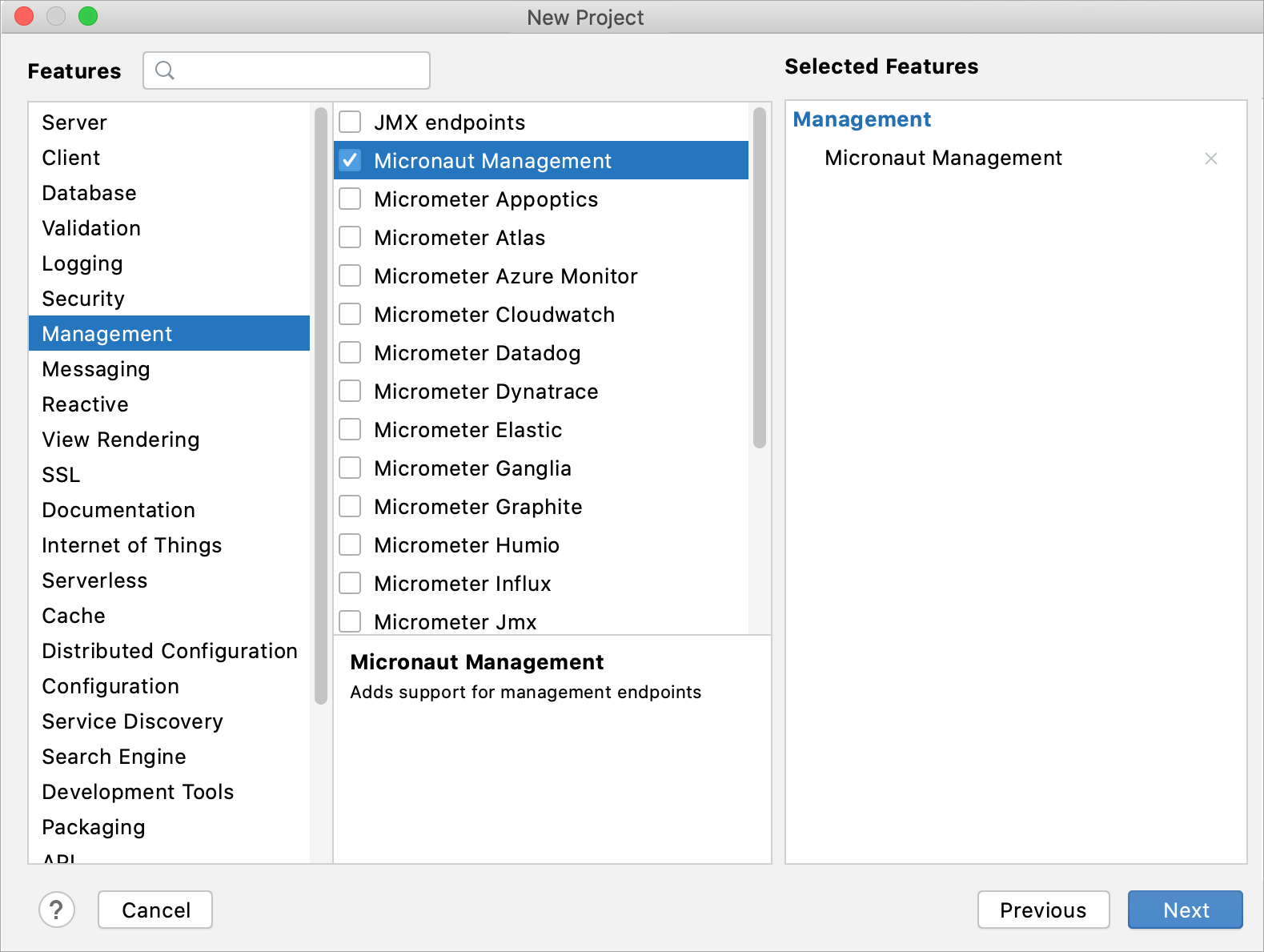
Select extensions that you want to use in your project. If you select technologies that require additional plugins, the IDE will notify you about it once the project is created, and will suggest installing or enabling them.

| Project name | Specify the project name. |
| Project location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| Module name | Specify the module name. By default, the project name is used. For more information on modules and the difference between projects and modules, refer to Configure projects and Modules. |
| Content root | Specify the path to the module content root folder (the folder that stores your source code). It's recommended that you use the default path. |
| Module file location | Specify the path to the folder where the .iml module file should be created. By default, this file is created in the module content root folder (recommended). |
| Project format | It's recommended that you use the directory-based format. |
For more information, refer to Micronaut.
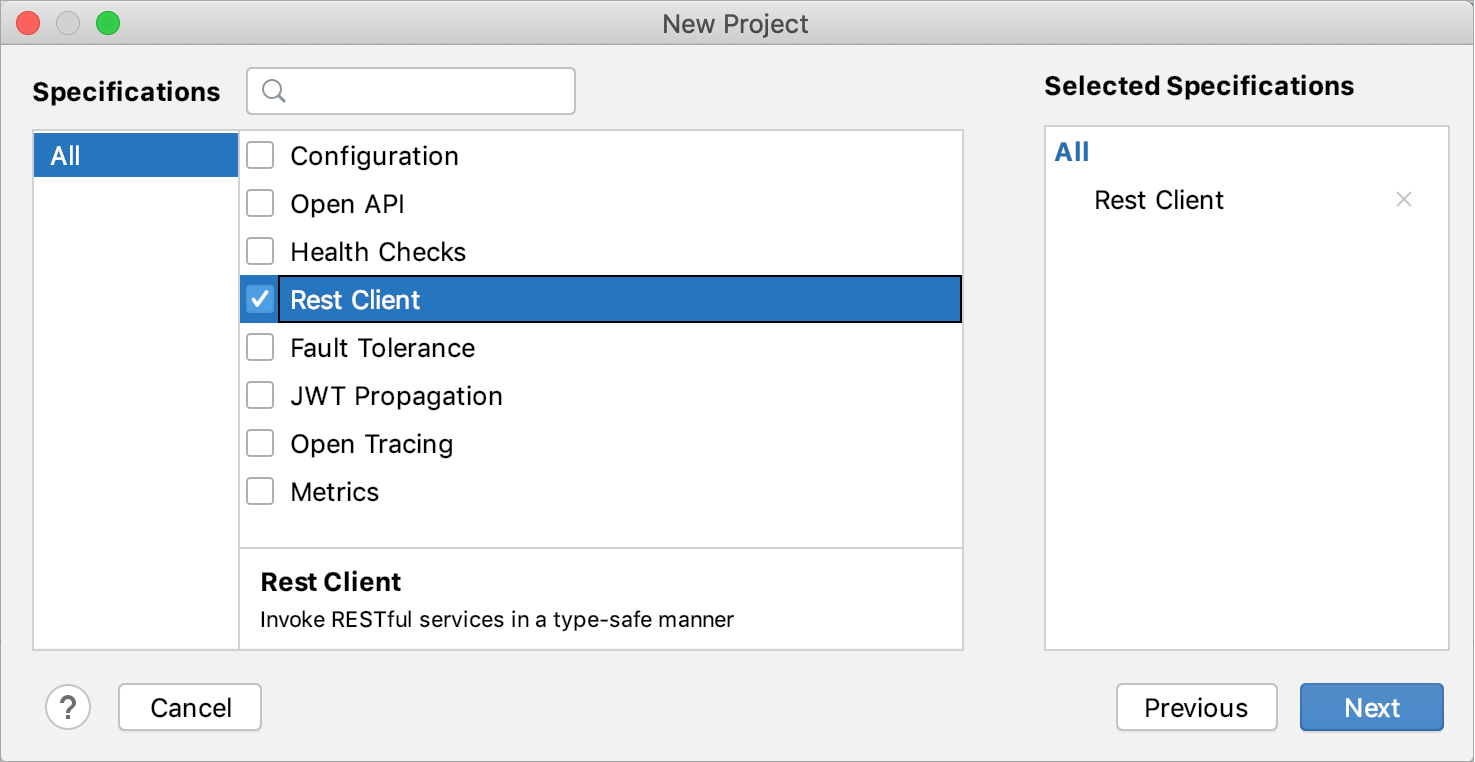
MicroProfile
| Server URL | Specify the URL of the starter service that you want to use in your application. By default, the https://start.microprofile.io/ instance is specified, but you can use another custom service. |
| Group | Specify the group name (for example, com.example ). |
| Artifact | Specify the name of the package that will be created together with the project. |
| MicroProfile Version | Select the MicroProfile version from the list. |
| MicroProfile Runtime | Select the runtime that you want to use. |
Select specifications that you want to use in your project. If you select technologies that require additional plugins, the IDE will notify you about it once the project is created, and will suggest installing or enabling them.

| Project name | Specify the project name. |
| Project location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| Module name | Specify the module name. By default, the project name is used. For more information on modules and the difference between projects and modules, refer to Configure projects and Modules. |
| Content root | Specify the path to the module content root folder (the folder that stores your source code). It's recommended that you use the default path. |
| Module file location | Specify the path to the folder where the .iml module file should be created. By default, this file is created in the module content root folder (recommended). |
| Project format | It's recommended that you use the directory-based format. |
Groovy
| Groovy library | If the necessary version of Groovy is already defined in IntelliJ IDEA, select it from the list. Alternatively, click Create and select the Groovy installation directory. |
| Additional Libraries and Frameworks | Select the technologies, frameworks and languages that you want your project to support, and specify the associated settings. For more information, refer to Additional libraries and frameworks. |
| Project name | Specify the project name. |
| Project location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| Module name | Specify the module name. By default, the project name is used. For more information on modules and the difference between projects and modules, refer to Configure projects and Modules. |
| Content root | Specify the path to the module content root folder (the folder that stores your source code). It's recommended that you use the default path. |
| Module file location | Specify the path to the folder where the .iml module file should be created. By default, this file is created in the module content root folder (recommended). |
| Project format | It's recommended that you use the directory-based format. |
Grails
| Grails SDK Home | Specify your local Grails version installation that is represented by a library. |
| create-app or create-plugin | Select one of these options depending on the type of the application that want to create. |
| Options | Use this field for additional options. For example, you can specify a profile such as --profile=web for Grails. |
| Project name | Specify the project name. |
| Project location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| Module name | Specify the module name. By default, the project name is used. For more information on modules and the difference between projects and modules, refer to Configure projects and Modules. |
| Content root | Specify the path to the module content root folder (the folder that stores your source code). It's recommended that you use the default path. |
| Module file location | Specify the path to the folder where the .iml module file should be created. By default, this file is created in the module content root folder (recommended). |
| Project format | It's recommended that you use the directory-based format. |
Application Forge
| Project Type | Select an application type (Application or Plugin ). |
| Grails Version | Select the Grails version that you want to use in your application. |
| Profile | Select the necessary application profile. |
| Features | Select the necessary checkboxes to specify features for your project. |
| Project name | Specify the project name. |
| Project location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| Module name | Specify the module name. By default, the project name is used. For more information on modules and the difference between projects and modules, refer to Configure projects and Modules. |
| Content root | Specify the path to the module content root folder (the folder that stores your source code). It's recommended that you use the default path. |
| Module file location | Specify the path to the folder where the .iml module file should be created. By default, this file is created in the module content root folder (recommended). |
| Project format | It's recommended that you use the directory-based format. |
Kotlin
During step 1, the global project properties are defined.
| Name | The project name. |
| Location | The path to the directory where the project will be located. If not specified, IntelliJ IDEA uses the default directory ( ). |
| Project Template | Defines the initial project structure. Depending on the purpose, select one of the following templates. JVM:
Multiplatform:
Kotlin/JS:
|
| Build system | The build tool that will be used for managing dependencies, testing, packaging, automating the build process, and so on. |
| Project JDK | The JDK that will be used in the project (version 1.8 or later is recommended). The JDK:
If you don't have a JDK installed, you can download it right in the dialog. |
| Group ID | The unique identifier of your organization. Not applicable for IntelliJ build system. |
| Artifact ID | The unique name of the primary artifact for this project. Not applicable for IntelliJ build system. |
| Version | The version of the primary artifact generated by the project. Not applicable for IntelliJ build system. |
| Kotlin Runtime | The Kotlin Runtime library that will be used in the project. Only required for IntelliJ build system. |
During step 2, the module structure of the project is configured. This step is optional.
Common settings
The settings in this section are applicable to all module types irrespective of the selected template.
| Name | The name of the module. |
| Test framework | The framework that will be used for unit testing. |
| Module dependencies | The list of modules the current module depends on. |
Module templates
Module templates determine the initial module setup. Depending on the selected module template, modules may have different settings.
| None | A blank project with minimal initial configuration. |
| Console application | Console application with Kotlin/JVM. Use it for prototyping or testing purposes. |
| Web server | Asynchronous client/server application with Ktor. The Web server setting specifies the server engine that will be used: Netty, Tomcat, or Jetty. |
| Frontend application | Frontend application with Kotlin/JS. For this template, Rendering engine needs to be specified:
|
| Native application | Application with Kotlin/Native that works as a standalone application under a specific platform. |
JVM-specific settings
The settings in this section are only applicable to JVM targets/modules.
| Target JVM version | The version of the JVM bytecode that will be produced as the result of compiling this module. |
| Java language support | Allows you to write Java code in the selected target. |
Android-specific settings
The settings in this section are only applicable to Android targets/modules.
| Android plugin | Android Gradle plugin that will be used for the current module. |
| Android SDK | Android SDK that will be used for the current module. |
JavaScript-specific settings
The settings in this section are only applicable to JavaScript targets/modules.
| Target kind | Specifies what will be produced as the result of compiling this module/target: a JavaScript application or JavaScript library. |
| CSS support | Enables webpack loaders for styles and CSS. If you are using SASS or LESS, diable this option. |
JavaScript (Static Web)
Select the necessary framework:

| Project name | Specify the project name. |
| Project location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| Module name | Specify the module name. By default, the project name is used. For more information on modules and the difference between projects and modules, refer to Configure projects and Modules. |
| Content root | Specify the path to the module content root folder (the folder that stores your source code). It's recommended that you use the default path. |
| Module file location | Specify the path to the folder where the .iml module file should be created. By default, this file is created in the module content root folder (recommended). |
| Project format | It's recommended that you use the directory-based format. |
| Project name | Specify the project name. |
| Project location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| Version | Specify the version of the template in accordance to which the stub will be generated. Click |
| Module name | Specify the module name. By default, the project name is used. |
| Content root | Specify the path to the module content root folder (the folder that stores your source code). It's recommended that you use the default path. |
| Module file location | Specify the path to the folder where the .iml module file should be created. By default, this file is created in the module content root folder (recommended). |
| Project format | It's recommended that you use the directory-based format. |
| Project name | Specify the project name. |
| Project location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| Node interpreter | Specify the Node.js interpreter that you want to use in this project. You can select a configured interpreter from the list or click Add to configure a new one. If you have no Node.js on your computer, select Download Node.js from the list. |
| create-react-app | Select npx create-react-app. Alternatively, for npm version 5.1 and earlier, install the |
| Scripts version | Specify a custom package to use instead of react-scripts during the project generation. This can be one of the packages forked from react-scripts, for example, react-awesome-scripts, custom-react-scripts, react-scripts-ts, and so on. |
| Create TypeScript project | Select this checkbox to enable TypeScript for your project. |
| Module name | Specify the module name. By default, the project name is used. |
| Content root | Specify the path to the module content root folder (the folder that stores your source code). It's recommended that you use the default path. |
| Module file location | Specify the path to the folder where the .iml module file should be created. By default, this file is created in the module content root folder (recommended). |
| Project format | It's recommended that you use the directory-based format. |
| Project name | Specify the project name. |
| Project location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| Version | Specify the version of the template in accordance to which the stub will be generated. Click |
| Module name | Specify the module name. By default, the project name is used. |
| Content root | Specify the path to the module content root folder (the folder that stores your source code). It's recommended that you use the default path. |
| Module file location | Specify the path to the folder where the .iml module file should be created. By default, this file is created in the module content root folder (recommended). |
| Project format | It's recommended that you use the directory-based format. |
| Project name | Specify the project name. |
| Project location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| Node interpreter | Specify the Node.js interpreter that you want to use in this project. You can select a configured interpreter from the list or click Add to configure a new one. If you have no Node.js on your computer, select Download Node.js from the list. |
| React Native | Select Alternatively, for npm version 5.1 and earlier, install the |
| Module name | Specify the module name. By default, the project name is used. |
| Content root | Specify the path to the module content root folder (the folder that stores your source code). It's recommended that you use the default path. |
| Module file location | Specify the path to the folder where the .iml module file should be created. By default, this file is created in the module content root folder (recommended). |
| Project format | It's recommended that you use the directory-based format. |
| Project name | Specify the project name. |
| Project location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| Node interpreter | In this field, specify the Node.js interpreter to use. This can be a local Node.js interpreter or a Node.js on Windows Subsystem for Linux.. |
| Package manager | Specify the location of the Node.js package manager file npm.cmd. In most cases, IntelliJ IDEA detects the Node.js executable and fills in the field automatically. |
| Module name | Specify the module name. By default, the project name is used. |
| Content root | Specify the path to the module content root folder (the folder that stores your source code). It's recommended that you use the default path. |
| Module file location | Specify the path to the folder where the .iml module file should be created. By default, this file is created in the module content root folder (recommended). |
| Project format | It's recommended that you use the directory-based format. |
| Project name | Specify the project name. |
| Project location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| Node interpreter | In this field, specify the Node.js interpreter to use. This can be a local Node.js interpreter or a Node.js on Windows Subsystem for Linux.. |
| Package manager | Specify the location of the Node.js package manager file npm.cmd. In most cases, IntelliJ IDEA detects the Node.js executable and fills in the field automatically. |
| Version | Select the version of the template in accordance to which the stub will be generated. Click |
| View Engine | Select the template engine that you want to use. |
| Stylesheet Engine | Select the CSS preprocessor for your project. |
| Module name | Specify the module name. By default, the project name is used. |
| Content root | Specify the path to the module content root folder (the folder that stores your source code). It's recommended that you use the default path. |
| Module file location | Specify the path to the folder where the .iml module file should be created. By default, this file is created in the module content root folder (recommended). |
| Project format | It's recommended that you use the directory-based format. |
| Project name | Specify the project name. |
| Project location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| Version | Specify the version of the template in accordance to which the stub will be generated. Click |
| Module name | Specify the module name. By default, the project name is used. |
| Content root | Specify the path to the module content root folder (the folder that stores your source code). It's recommended that you use the default path. |
| Module file location | Specify the path to the folder where the .iml module file should be created. By default, this file is created in the module content root folder (recommended). |
| Project format | It's recommended that you use the directory-based format. |
| Project name | Specify the project name. |
| Project location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| Node interpreter | Specify the Node.js interpreter that you want to use in this project. You can select a configured interpreter from the list or click Add to configure a new one. If you have no Node.js on your computer, select Download Node.js from the list. |
| Angular CLI | Select Alternatively, for npm version 5.1 and earlier, install the |
| Additional parameters | (Optional) Specify the extra ng new options to pass to Angular CLI. Code completion is available in this field: as you start typing the name of an option or press Ctrl+Space, IntelliJ IDEA shows you the available options and their description. |
| Module name | Specify the module name. By default, the project name is used. |
| Content root | Specify the path to the module content root folder (the folder that stores your source code). It's recommended that you use the default path. |
| Module file location | Specify the path to the folder where the .iml module file should be created. By default, this file is created in the module content root folder (recommended). |
| Project format | It's recommended that you use the directory-based format. |
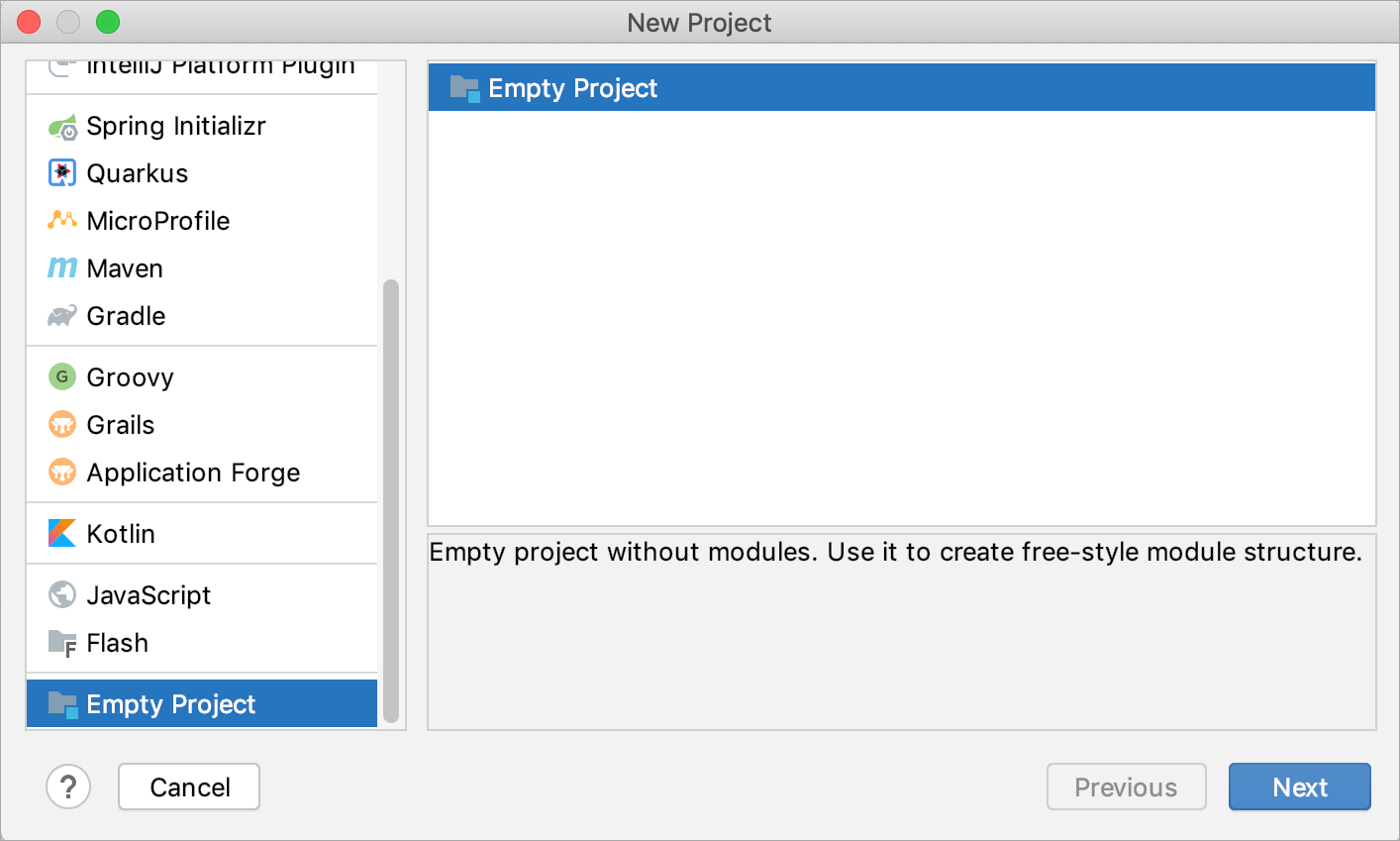
Empty Project
Empty projects are created without modules. For such projects, you need to manually create at least one module, add content roots, and configure an SDK.
Select Empty Project and click Next.

| Project name | Specify the project name. |
| Project location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
| Project format | It's recommended that you use the directory-based format. |