Markdown
Markdown is a lightweight markup language for adding formatting elements to plain text. IntelliJ IDEA recognizes Markdown files, provides a dedicated editor with highlighting, completion, and formatting, and shows the rendered HTML in a live preview pane.
Create a new Markdown file
By default, IntelliJ IDEA recognizes any file with the .md or .markdown extension as a Markdown file.
Right-click a directory in the Project tool window Alt+1 and select .
Alternatively, you can select the necessary directory, press Alt+Insert, and then select File.
Enter a name for your file with a recognized extension, for example: readme.md.
Formatting and completion
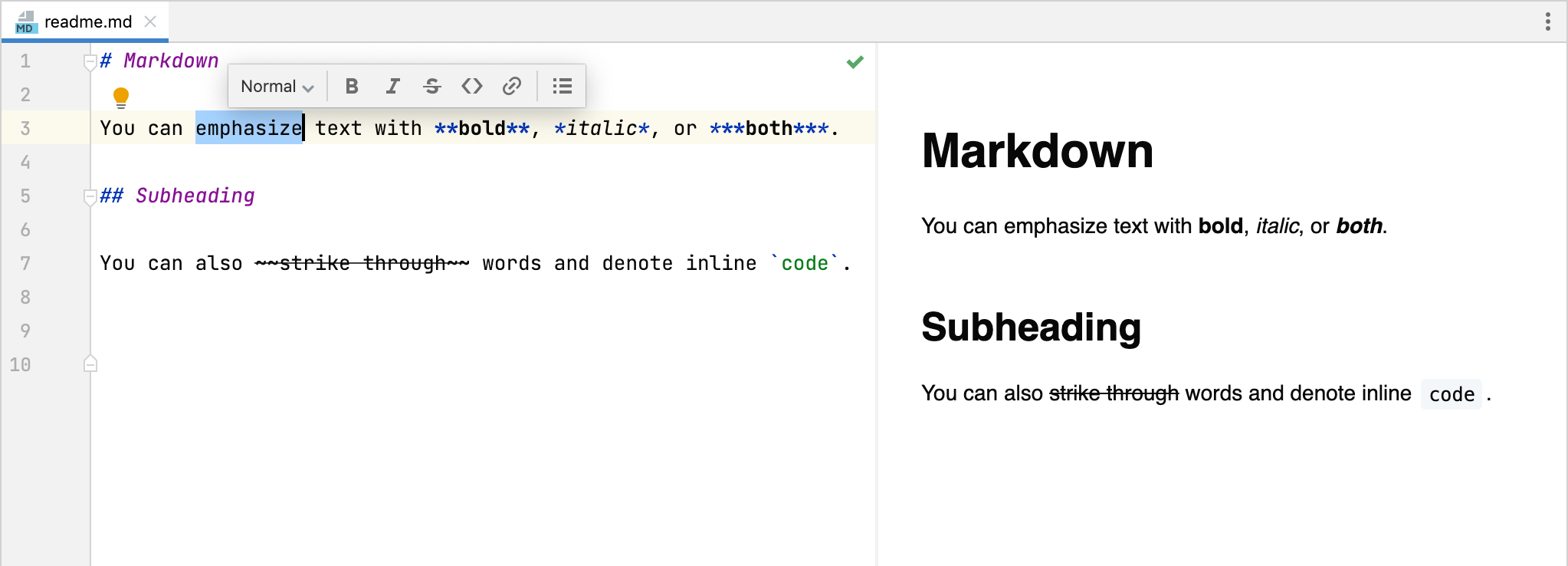
The Markdown editor provides several basic formatting actions in the floating toolbar that appears when you select a text fragment. You can use the preview pane to see the rendered HTML.

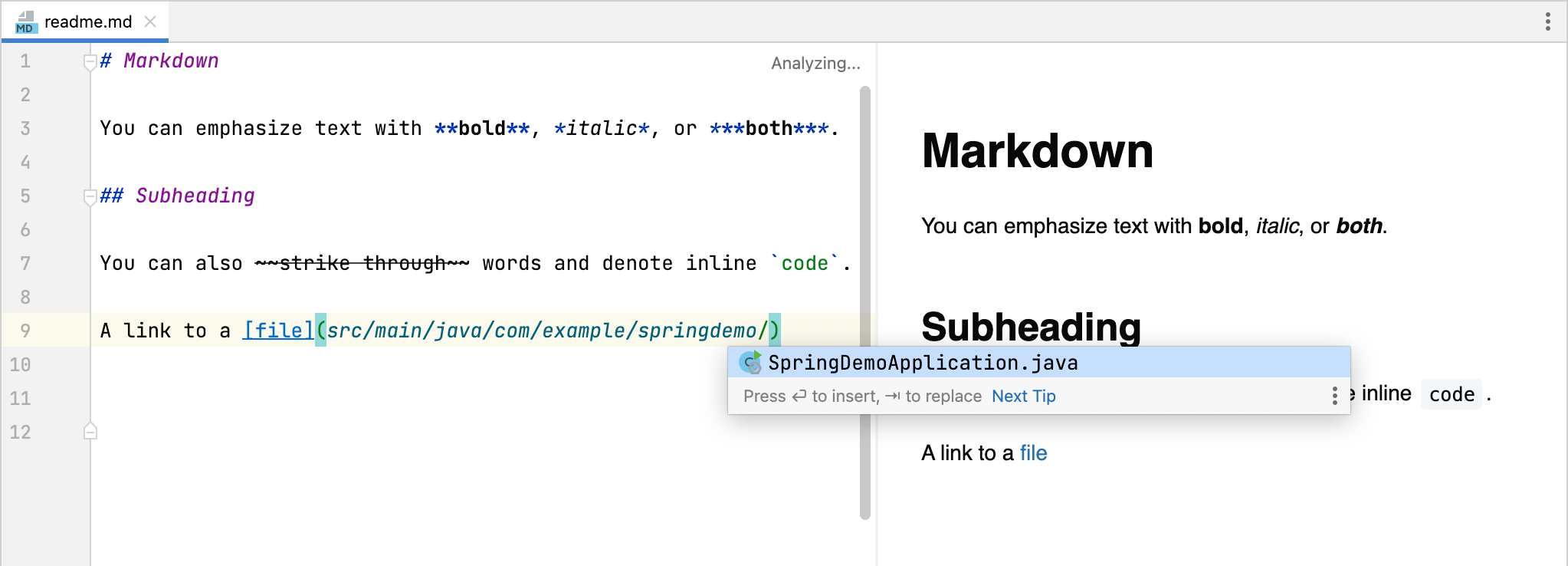
There is also completion for links to files in the current project, for example, if you need to reference source code, images, or other Markdown files.

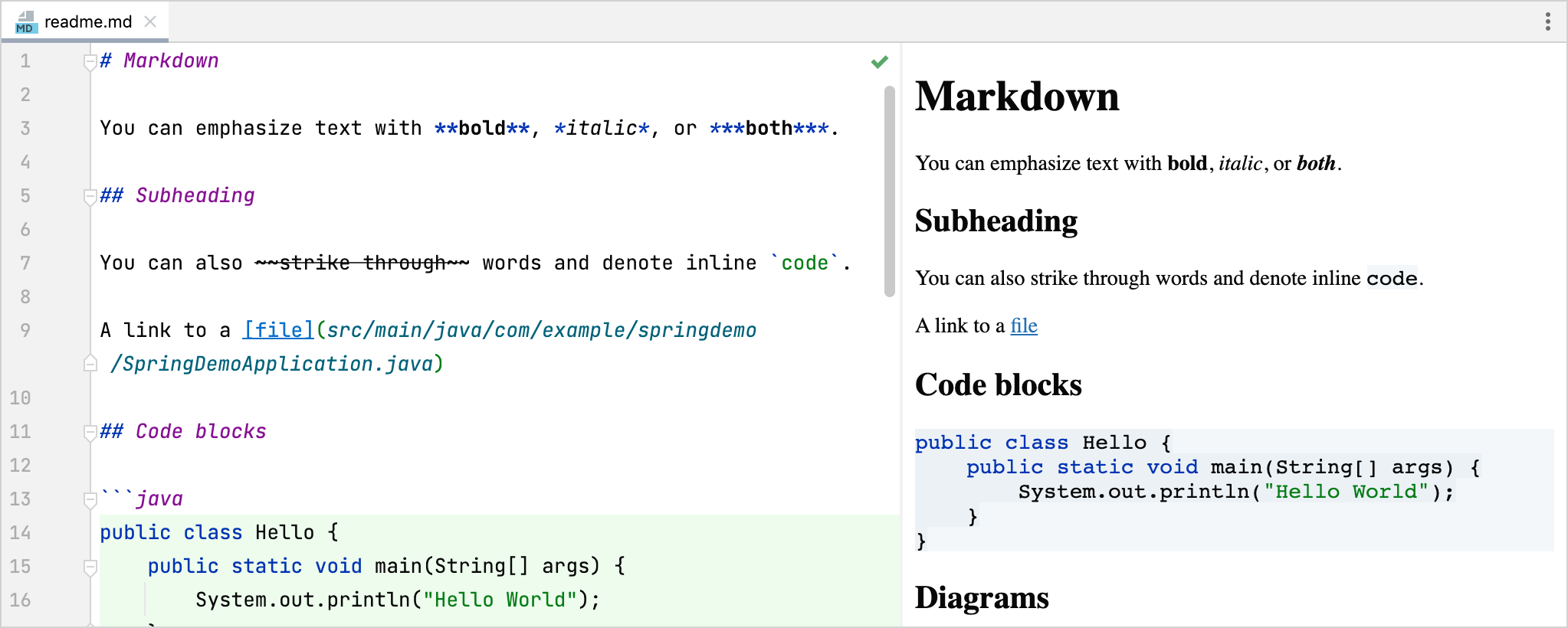
Code blocks
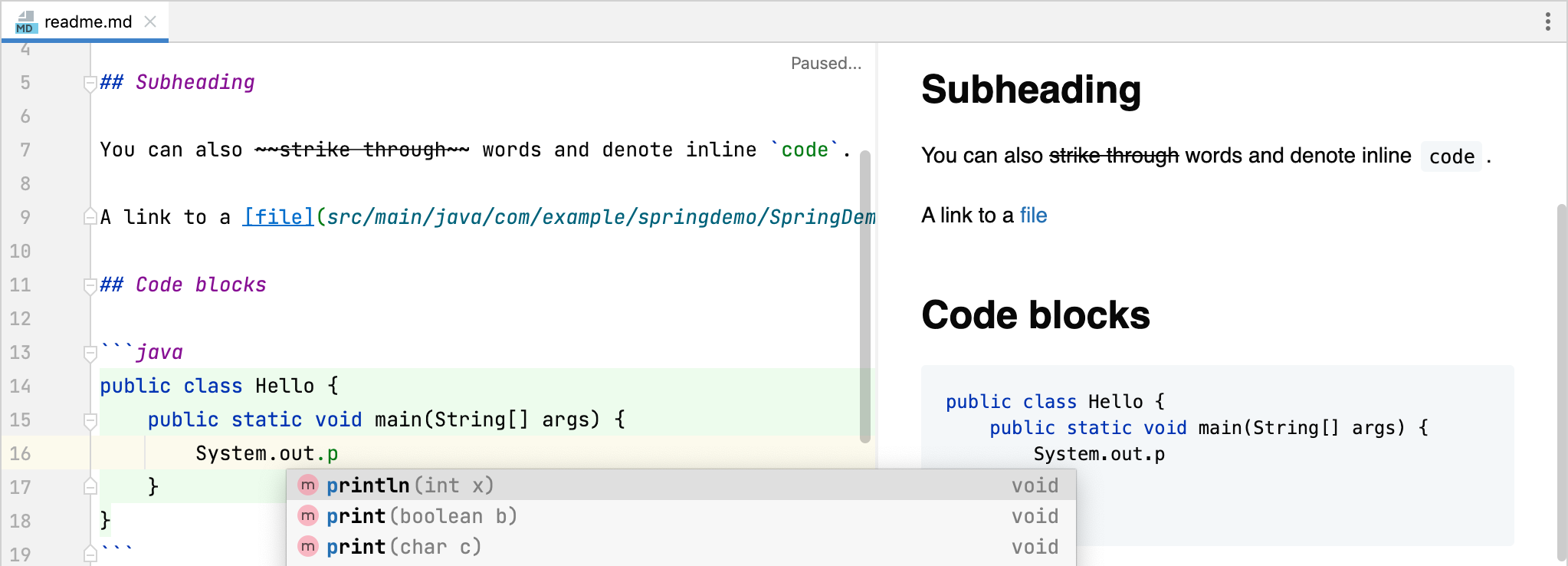
To insert a fenced code block, use triple backticks ``` before and after the code block. If you specify the language for the code block, by default, the Markdown editor injects the corresponding language.
This enables syntax highlighting and other coding assistance features for the specified language: completion, inspections, and intention actions.

Disable coding assistance in code blocks
If your code blocks are not meant to be syntactically correct, you may want to disable code injection and syntax errors in code blocks.
Press Ctrl+Alt+S to open the IDE settings and select .
Clear the following options:
Inject languages in code fences
Show errors in code fences
Click OK to apply the changes.
Run commands from Markdown files
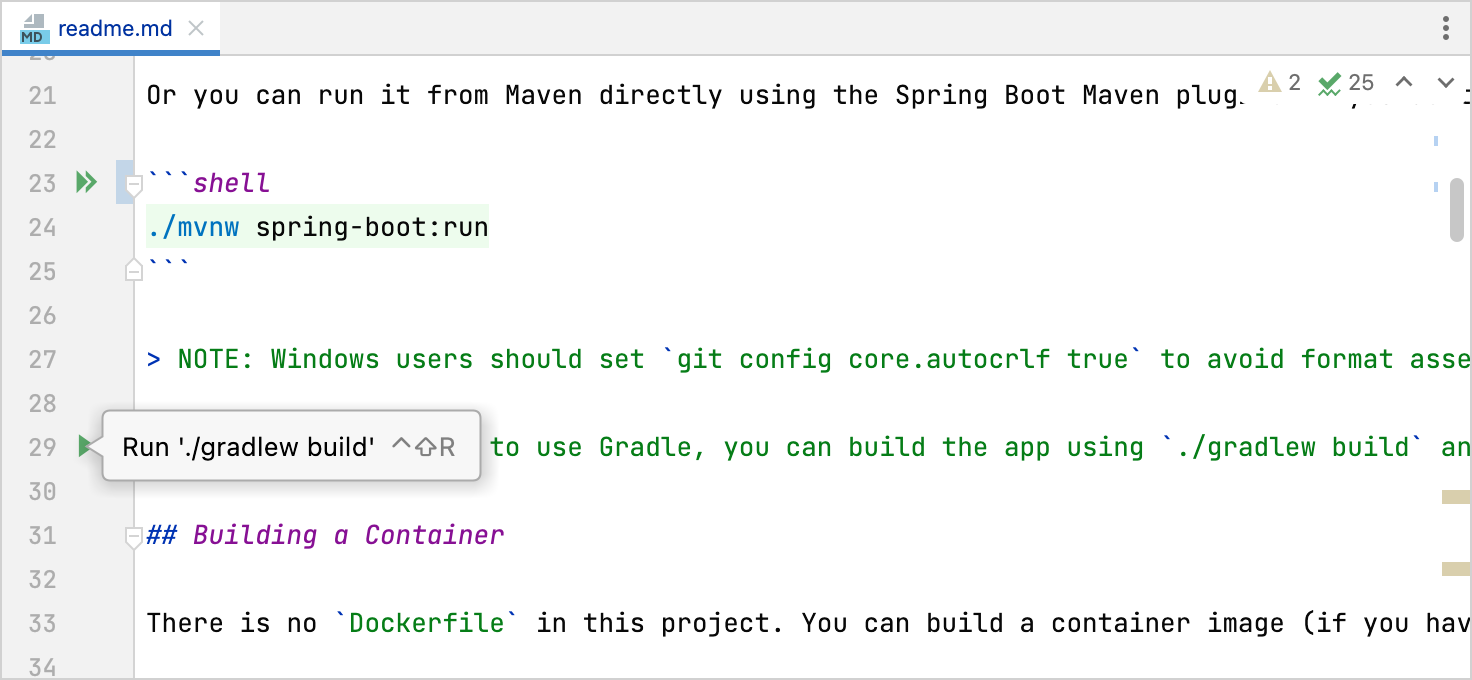
When you clone a project, there is usually a README.md file with instructions and commands to run the application, configure your environment, and so on. IntelliJ IDEA detects these commands and provides gutter icons for running the commands.
Click the corresponding gutter icon or press Ctrl+Shift+F10 with the cursor on the command that you want to run.

You can disable the gutter icons for running commands in Markdown files in IDE settings Ctrl+Alt+S under : clear the Detect commands that can be run right from Markdown files checkbox.
For more information, see Markdown.
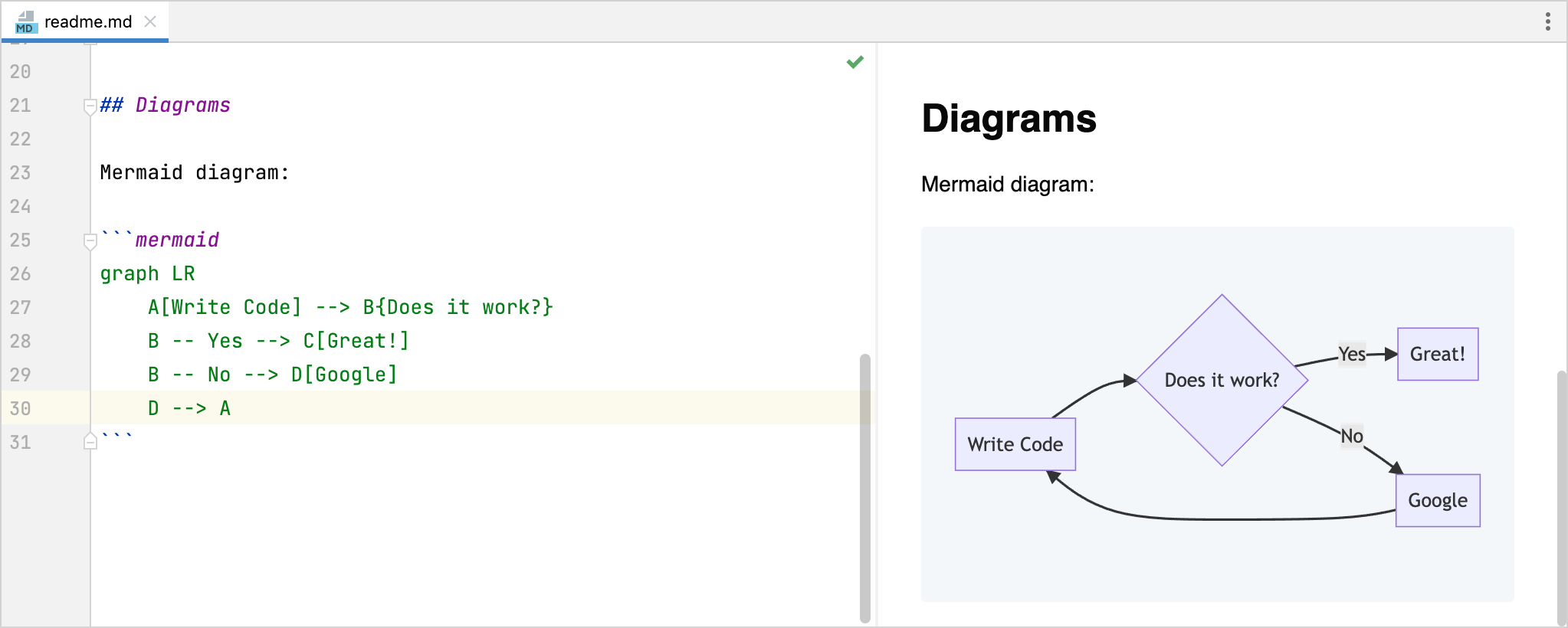
Diagrams
The Markdown editor can render diagrams defined with Mermaid and PlantUML. This is disabled by default and requires the corresponding Markdown extensions.

Enable diagram support
Press Ctrl+Alt+S to open the IDE settings and select .
Enable either Mermaid or PlantUML under Markdown extensions.
After IntelliJ IDEA downloads the relevant extensions, click OK to apply the changes.
HTML preview
By default, the Markdown editor shows a preview pane for rendered HTML code based on the Markdown file. You can use or
in the top right corner of the Markdown editor to show only the editor or the preview pane.
Split editor and preview horizontally
By default, the editor and preview are split vertically (side by side), which is convenient for wide monitors and high resolutions.
Press Ctrl+Alt+S to open the IDE settings and select .
Select Split horizontally under Preview layout.
Click OK to apply the changes.

Disable editor and preview scrollbar synchronization
By default, the scrollbars in the editor and in the preview pane are synchronized, meaning that the location in the preview pane corresponds to the location in the source.
Press Ctrl+Alt+S to open the IDE settings and select .
Clear Sync scroll in the editor and preview.
Click OK to apply the changes.
Custom CSS
IntelliJ IDEA provides default style sheets for rendering HTML in the preview pane. These style sheets were designed to be consistent with the default UI themes. You can configure specific CSS rules to make small presentation changes (for example, change the font size for headings or line spacing in lists) or you can provide an entirely new CSS to better match your expected output (for example, if you want to replicate the GitHub Markdown style).

Configure CSS for rendering HTML preview
Press Ctrl+Alt+S to open the IDE settings and select .
Configure the settings under Custom CSS:
Select Load from to specify the location of a custom CSS file.
Select CSS rules rules to enter specific CSS rules that you want to override.
Click OK to apply the changes.
Here is an example of custom CSS rules:
Images
By default, Markdown uses the following syntax for images, which you can enter yourself with completion for paths inside your project:

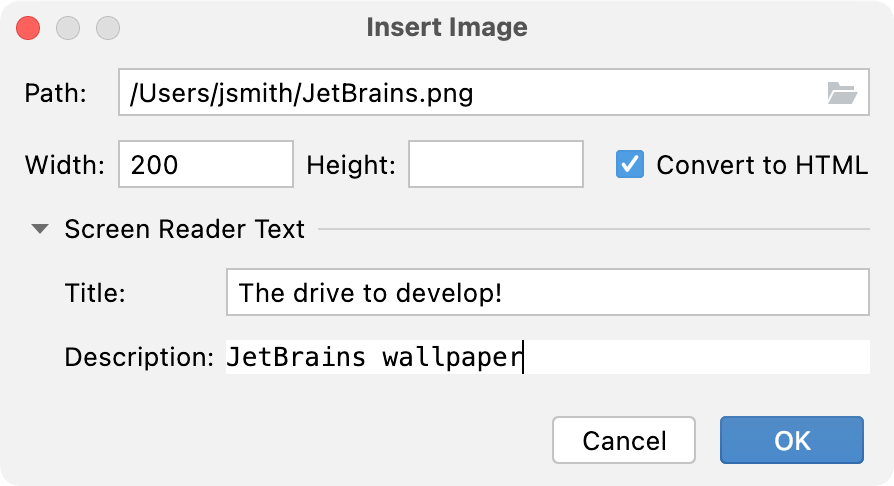
Insert image
Press Ctrl+U.
Alternatively, press Alt+Insert to open the Insert… popup, and select Image.
Specify the path to the image in the Insert Image dialog.

Click OK.
To configure the image, click in the gutter on the line where the image is inserted. For example, you can select Convert to HTML in the Insert Image dialog to insert the image with raw HTML markup in the Markdown file.

This will produce the following:

Links
You can define links with the following syntax:
Insert link
Press Ctrl+Shift+U.
Alternatively, press Alt+Insert to open the Insert… popup, and select Link.
If you had some text highlighted, it will be enclosed in
[ ]as the text of the link. If you had a URL copied to the clipboard, it will be enclosed in( )as the link URL.

Tables
IntelliJ IDEA provides support for creating and editing tables in Markdown.
Insert table
Press Alt+Insert to open the Insert… popup, and select Table.
Select the size of the table (number of rows and columns).
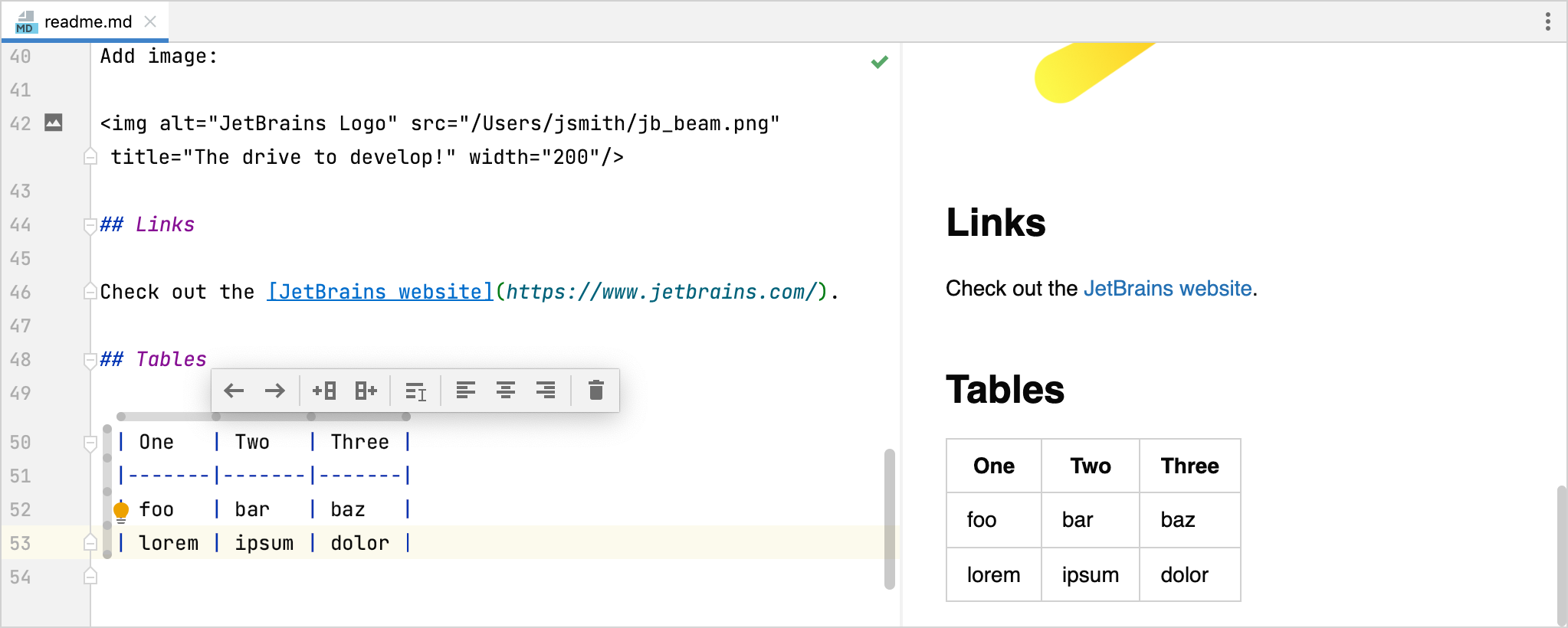
Type the contents of each cell and press Tab to move the caret from one cell to the next. To add a new row, press Shift+Enter.
By default, IntelliJ IDEA shows table column and row markers in the editor. Use these markers to select, move, insert, remove, and align the columns and rows. The markers are a special type of inlay hints specific to Markdown files. If you don't see these markers, press Ctrl+Alt+S to open the IDE settings, go to , and check the option.

Click the column marker to perform the following actions:
Move Column Left
Move Column Right
Insert Column Left
Insert Column Right
Select Column Cells
Align Left
Align Center
Align Right
Remove Column
Click the row marker to perform the following actions:
Move Row Up
Move Row Down
Insert Row Above
Insert Row Below
Select Row
Remove Row
Floating toolbar
When you select some text in a Markdown file, IntelliJ IDEA shows a floating toolbar with various formatting options:
Select a header level or set the whole line to be normal text
Bold Ctrl+B
Italic Ctrl+I
Strikethrough Ctrl+Shift+S
Code Ctrl+Shift+C
Create Link Ctrl+Shift+U
Unordered List
Customize the floating toolbar
Press Ctrl+Alt+S to open the IDE settings and select .
Add or remove the necessary actions under Markdown Editor Floating Toolbar.
For more information, see Menus and toolbars.
Click OK to apply changes.
Hide the floating toolbar
Press Ctrl+Alt+S to open the IDE settings and select .
Select Hide floating toolbar.
Click OK to apply changes.
Reformat Markdown files
IntelliJ IDEA can reformat Markdown files with proper line wrappings, blank lines, and indentation.
From the main menu, select or press Ctrl+Alt+L.
For more information, see Reformat code.
IntelliJ IDEA formats the contents according to the code style settings for Markdown files.
Configure Markdown code style settings
Press Ctrl+Alt+S to open the IDE settings and select .
Markdown code style settings include the following:
Configure the options for breaking lines.
Hard wrap at | Specify at which column to put a line break. IntelliJ IDEA shows a vertical line at the specified column and breaks lines between words, not within words. |
Wrap on typing | Add line breaks as you type. Disable this option to add line breaks only when IntelliJ IDEA performs formatting. |
Visual guides | Show an additional vertical line at the specified column. |
Configure the options for nesting text blocks and alignment within a block.
Use tab character | Use the tab character for indentation. Disable this option to use spaces for indentation. |
Smart tabs | Nest blocks with tabs and align with spaces. Disable this option to use only tabs and replace spaces that fit the specified tab size with tabs. |
Tab size | Specify the number of spaces to render in place of one tab character. |
Indent | Specify the number of spaces used for each indentation level. |
Continuation indent | Specify the number of spaces used for continuing the same text block. |
Keep indents on empty lines | Retain tabs and spaces on empty lines. By default, this option is disabled and IntelliJ IDEA removes tabs and spaces if there is nothing else on that line. |
Set the maximum and minimum number of blank lines to keep for various text elements.
Around header | Before and after chapter headings. |
Around block elements | Before and after code blocks. |
Between paragraphs | Between two adjacent paragraphs. |
Specify which elements should have exactly one space.
Between words | Remove extra spaces between words. |
After header symbol | Remove extra spaces or add a missing space between the header symbol and the header title. |
After list marker | Remove extra spaces or add a missing space between the list item marker and the list item text. |
After blockquote marker | Remove extra spaces or add a missing space between the block quote marker and the text of the block quote. |
Convert Markdown files
IntelliJ IDEA can use Pandoc for converting to and from Markdown files.
Configure Pandoc
IntelliJ IDEA should be able to detect your Pandoc installation automatically. If not, perform the following:
From the main menu, select .
Under Pandoc Settings specify the location of the Pandoc executable and the location where you want to store images imported from Microsoft Word documents.
Click OK to apply the changes.
Import from Microsoft Word
From the main menu, select .
Specify the location of the document.
Export Markdown file to another format
From the main menu, select .
In the Export Markdown dialog, specify the name, location, and format for the output file and click OK.

IntelliJ IDEA can export to Microsoft Word (requires Pandoc), PDF, and HTML.
Productivity tips
Customize highlighting for Markdown
IntelliJ IDEA highlights various Markdown elements according to the color scheme settings.
In the Settings/Preferences dialog (Ctrl+Alt+S), select Editor | Color Scheme | Markdown.
Select the color scheme, accept the highlighting settings inherited from defaults, or customize them as described in Colors and fonts.
Navigate in a large Markdown file
Use the Structure tool window Alt+7 or the File Structure popup Ctrl+F12 to view and jump to the relevant headings.
Add comments to a Markdown file
Markdown does not have dedicated syntax for commenting out lines. However, it is possible to emulate a comment line using a link label without an address, like this:
Put the caret at the line that you want to comment out and press Ctrl+/.
This will add a link label with the commented out text in parentheses and a blank line before it if necessary. Press the same shortcut to uncomment.