Update the user interface
To build the user interface, you'll use the Compose Multiplatform toolkit for the Android part of your project and SwiftUI for the iOS one. These are both declarative UI frameworks, and you'll see similarities in the UI implementations. In both cases, you store the data in the phrases variable and later iterate over it to produce a list of Text items.
Update the Android part
The composeApp module contains an Android application, defines its main activity and the UI views, and uses the shared module as a regular Android library. The UI of the application uses the Compose Multiplatform framework.
Make some changes and see how they are reflected in the UI:
Navigate to the
App.ktfile incomposeApp/src/androidMain/kotlin.Find the
Greetingclass invocation. Select thegreet()function, right-click it and select the Go To | Declaration or Usages menu item. You'll see that it's the same class from thesharedmodule you edited in the previous step.In
Greeting.kt, update thegreet()function:fun greet(): List<String> = buildList { add(if (Random.nextBoolean()) "Hi!" else "Hello!") add("Guess what this is! > ${platform.name.reversed()}!") }Now it returns a list of strings.
Go back to
App.ktand update its definition:@Composable @Preview fun App() { MaterialTheme { val greeting = remember { Greeting().greet() } Column( modifier = Modifier.padding(all = 20.dp), verticalArrangement = Arrangement.spacedBy(8.dp), ) { greeting.forEach { greeting -> Text(greeting) Divider() } } } }Here the
Columncomposable shows each of theTextitems, adding padding around them and space between them.Follow Android Studio's suggestions to import the missing dependencies.
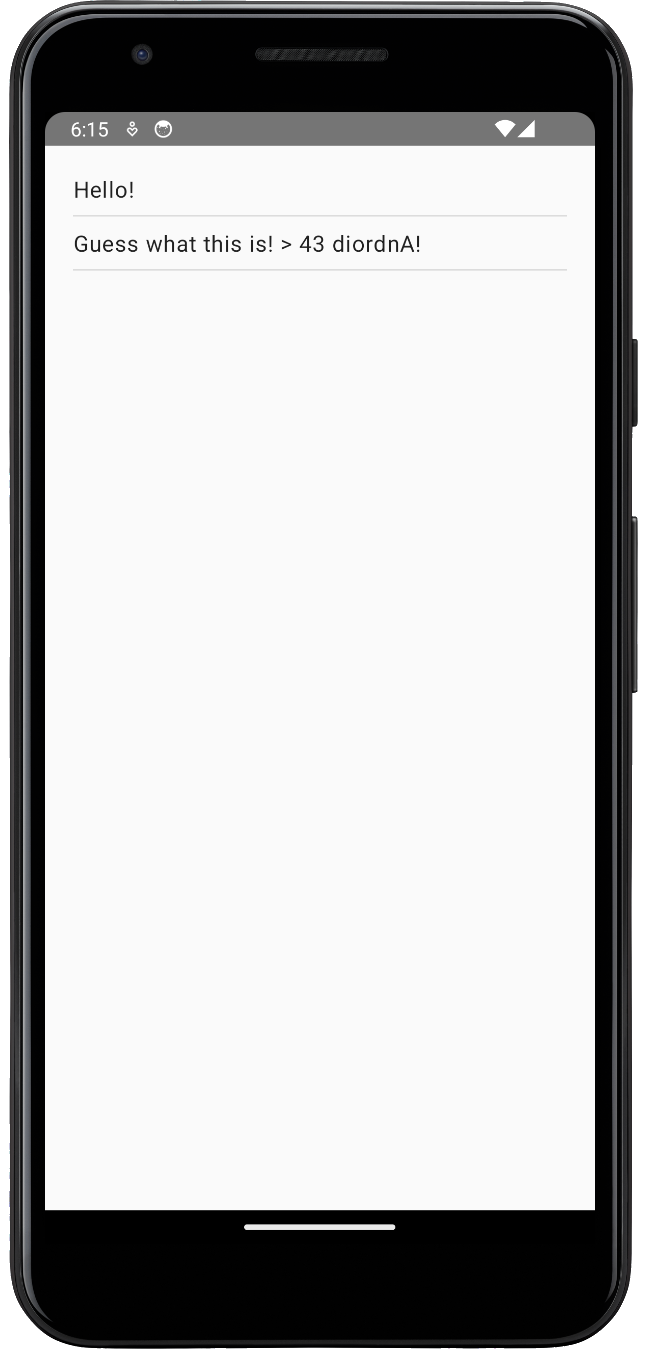
Now you can run the Android app to see how it displays the list:

Work with the iOS module in Xcode
iosApp is an Xcode project that builds into an iOS application. It depends on and uses the shared module as an iOS framework. The UI of the app is written in Swift.
Implement the same changes as in the Android app:
Find the
iosAppfolder at the root of your project in the Project tool window.Inside
iosApp, right-click theiosApp.xcodeprojfolder and select Open In | Xcode.In the
ContentView.swiftfile, select thegreet()function and use the ⌃ ⌘ J shortcut, or right-click the function name and select Jump to Definition.You'll see the Objective-C declarations for the Kotlin functions defined in the
sharedmodule. Kotlin types are represented as Objective-C types when used from Objective-C/Swift. Here thegreet()function returnsList<String>in Kotlin and is seen from Swift as returningNSArray<NSString>. For more on type mappings, see Interoperability with Swift/Objective-C.If you run the app, it will display an array of strings: the Swift code that uses the
greet()function doesn't take into account its changed declaration. Update the SwiftUI code to display a list of items:struct ContentView: View { let phrases = Greeting().greet() var body: some View { List(phrases, id: \.self) { Text($0) } } }The results of the
greet()call are stored in thephrasesvariable (letin Swift is similar to Kotlin'sval).The
Listfunction produces a list ofTextitems.
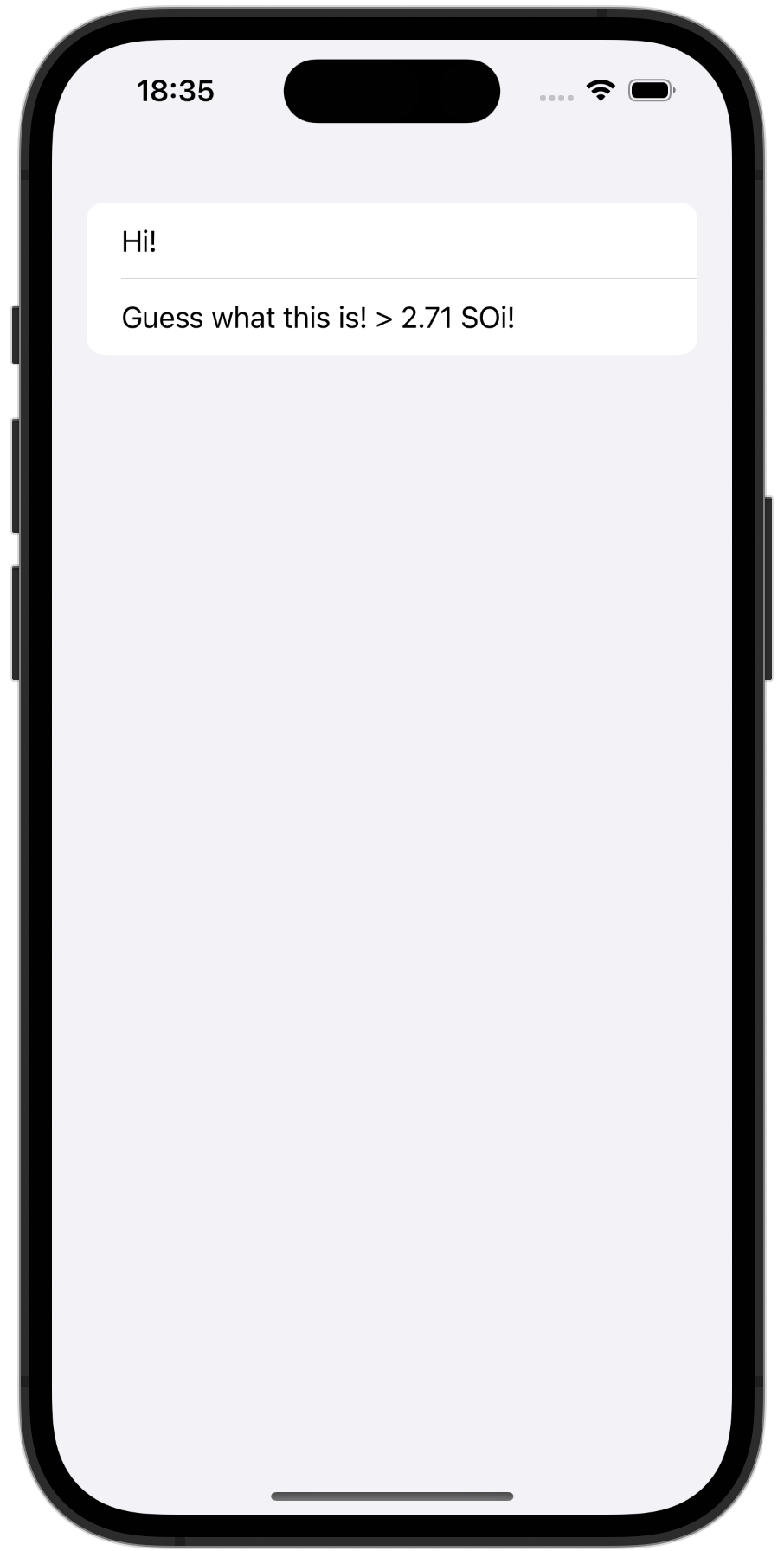
Run the app to see the changes:

Next step
In the next part of the tutorial, you'll learn about dependencies and add a third-party library to expand the functionality of your project.
Get help
Kotlin Slack. Get an invite and join the #multiplatform channel.
Kotlin issue tracker. Report a new issue.