Configuring colors and fonts
As a developer, you work with a lot of text resources: the source code in the editor, search results, debugger information, console input and output, and so on. Colors and font styles are used to format this text and help you better understand it at a glance.
MPS uses color schemes that define the preferred colors and fonts.
You can use a predefined color scheme or customize it to your liking. It is also possible to share schemes.
Select a color scheme
-
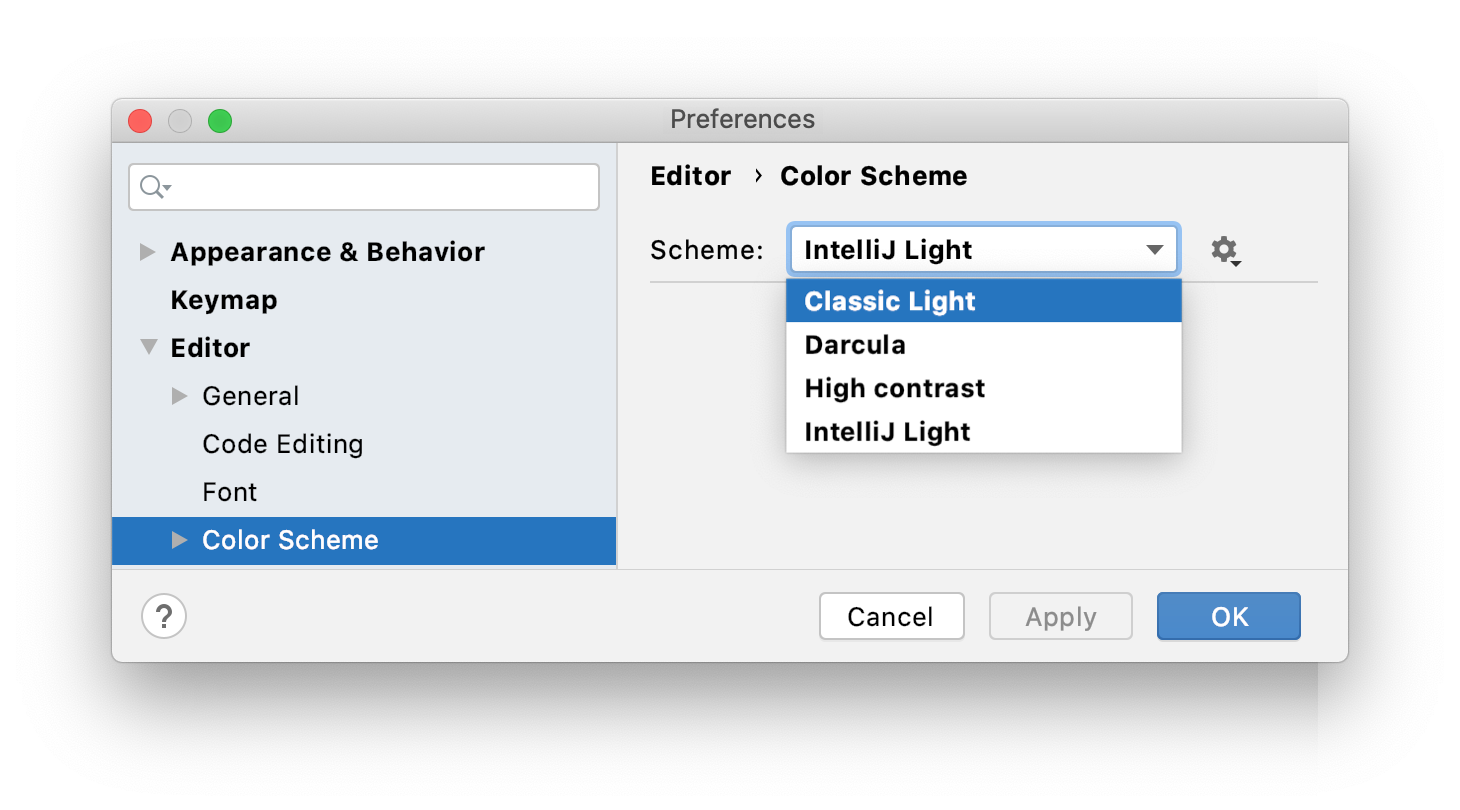
Use the Scheme list to select a color scheme.

By default, there are the following predefined color schemes:
Default: color scheme designed for the Light theme.
Darcula: color scheme designed for the Darcula theme.
High contrast: color scheme designed for users with sight deficiency (the High contrast theme).
Customize a color scheme
You can customize a predefined color scheme, but it is recommended to create a duplicate for your custom color and font settings:
Duplicate a color scheme
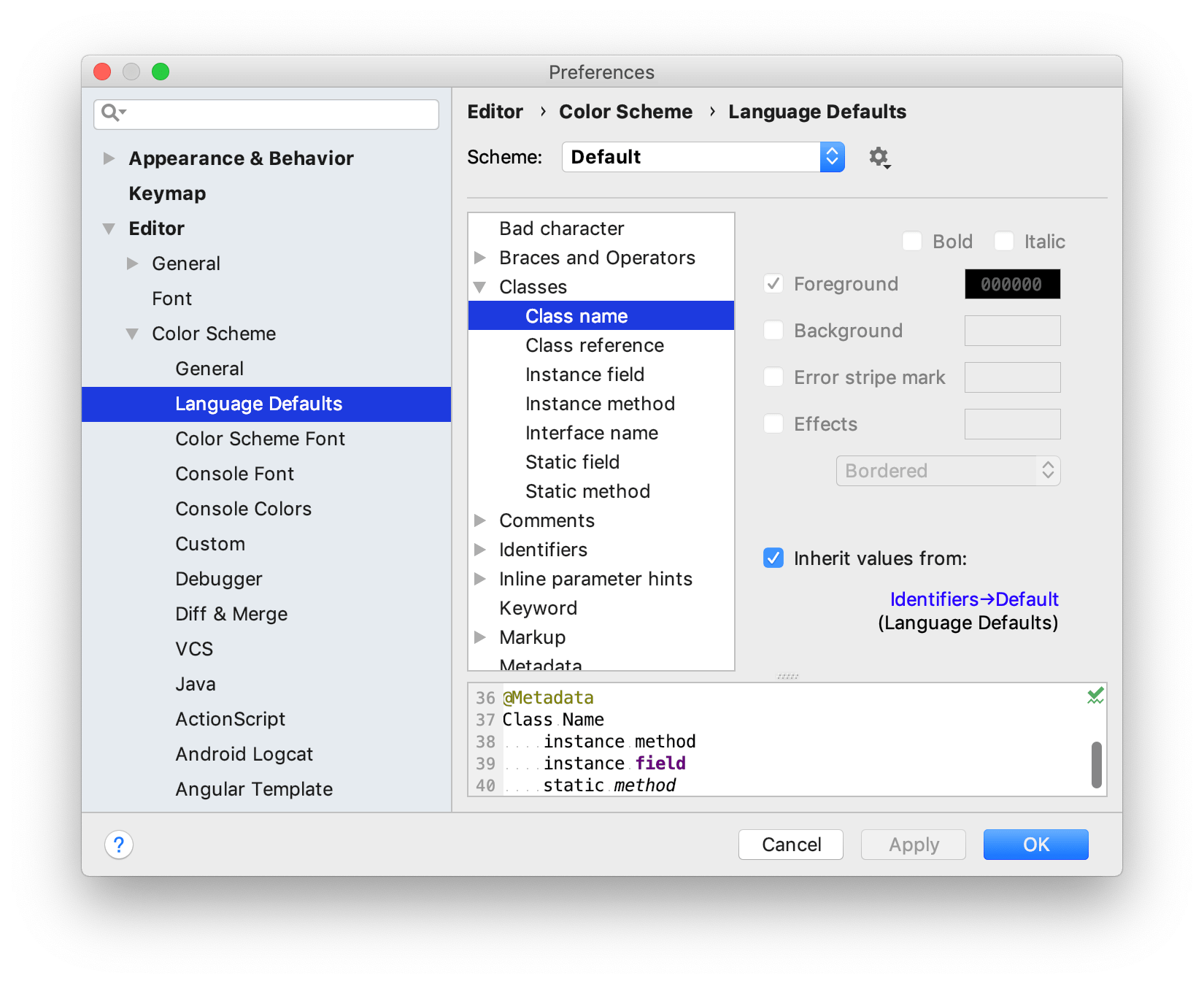
To define color and font settings, expand the Editor | Color Scheme section in the Settings/Preferences dialog Ctrl+Alt+S. The settings are separated into sections. For example, the General section defines basic editor colors, such as the gutter, line numbers, errors, warnings, popups, hints, and so on. The Language Defaults section contains common syntax highlighting settings, which are applied to all supported programming languages by default. In most cases, it is sufficient to configure Language Defaults and make adjustments for specific languages if necessary. To change inherited color settings for an element, clear the Inherit values from checkbox.

Semantic highlighting
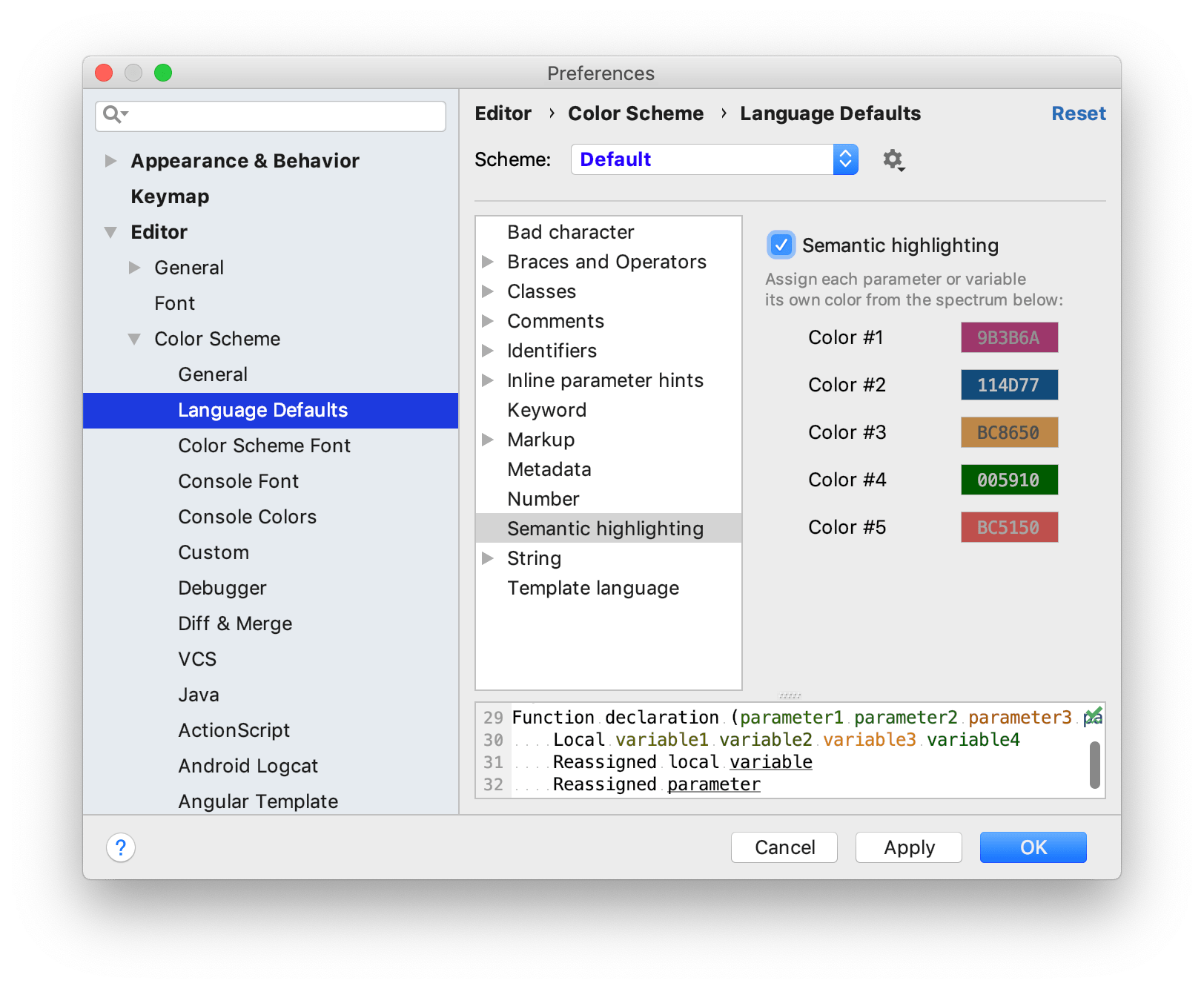
By default, the color scheme defines syntax highlighting for reserved words and other symbols in your source code: operators, keywords, suggestions, string literals, and so on. If you have a function or method with many parameters and local variables, it may be hard to distinguish them from one another at a glance. You can use semantic highlighting to assign a different color to each parameter and local variable.
Enable semantic highlighting
Select the Semantic highlighting checkbox and customize the color ranges if necessary.

Share color schemes
If you are used to a specific color scheme, you can export it from one installation and import it to another one. You can also share color schemes with other developers.
Export a color scheme as XML
MPS can save your color scheme settings as an XML file with the .icls extension. You can then import the file to another installation.
Export a color scheme as a plugin
The plugin can be uploaded to the plugin repository for others to install. This format has several benefits over an XML file, including metadata, feedback, download statistics, and versioning (when you upload a new version of the plugin, users will be notified about it).
Fonts
To customize the default font, go to in the Settings/Preferences dialog Ctrl+Alt+S. This font is used and inherited in all color schemes by default.
Customize the color scheme font
You can set a different font for your current scheme.
Customize the console font
By default, text in the console uses the same font as the color scheme. To use a different font in the console:
Productivity tips
You can navigate to the relevant color scheme settings for the symbol under the caret using the Jump to Colors and Fonts action. Press Ctrl+Shift+A and start typing the action name to find and execute it.