Configuring Colors and Fonts
With AppCode, you can maintain your preferable colors and fonts layout for syntax and error highlighting in the editor, search results, Debugger and consoles via font and color schemes.
AppCode comes with a number of pre-defined color schemes. You can select one of them, or create your own one, and configure its settings to your taste. Note that pre-defined schemes are not editable. You have to create a copy of a scheme, and then change it as required.
To configure color and font scheme
- Open Preferences, and under the Editor node, click Colors & Fonts.
- Select the desired scheme from the Scheme name drop-down list.
- If you need to change certain settings of the selected scheme, create its copy. To do that, click
Manage, then Save as button, and type the
new scheme name.
-
Under the Colors and Fonts node, change the font families used in the editor and in the console:
- Define font family for the editor and console. When you just open the Font or Console Fonts
pages under the Colors and Fonts node, AppCode displays Editor Font area where you can configure
primary and secondary fonts, their size and line spacing.
- Define font family for the editor and console. When you just open the Font or Console Fonts
pages under the Colors and Fonts node, AppCode displays Editor Font area where you can configure
primary and secondary fonts, their size and line spacing.
- Under the Colors and Fonts node, open pages to configure specific color preferences
and font types for the different supported languages and AppCode components.
Example. Changing font for Swift.
Important! Make sure the check boxInherit attributes from <component> is NOT selected:

In the list of language components selectKeyword.
Define the desired font type using the Bold and Italic check boxes. Next, select the check boxForeground, and right click the color preview to customize:
Refer to the description of the Color Picker dialog box for details.
Observe results in the preview pane:
To import a color scheme from Xcode
- Open the IDE Preferences, and under the Editor node, click Colors & Fonts.
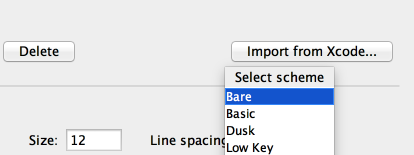
- Press the Import from Xcode button and select the desired scheme from the drop-down list: