Configuring Colors and Fonts
With AppCode, you can maintain your preferable colors and fonts layout for syntax and error highlighting in the editor, search results, Debugger and consoles via font and color schemes.
AppCode comes with a number of pre-defined color schemes. You can select one of them, or create your own one, and configure its settings to your taste.
It is important to mention the node Language Defaults - it contains the settings that are common for all the supported languages. It's enough to change one of the settings there, and then inherit this setting from the defaults.
Configuring colors and fonts
To configure color and font scheme
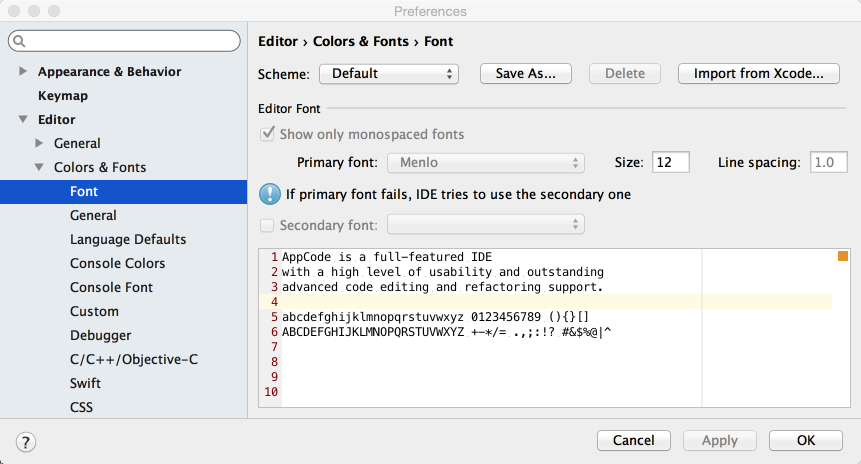
- Open Settings/Preferences dialog, and under the Editor node, click Colors & Fonts.
- Select the desired scheme from the Scheme name drop-down list.
- Under the Color Scheme node, change the font families used in the editor and in the console:
- Define font family for the editor and console. When you just open the Font or Console Fonts pages under the Color Scheme node, AppCode displays Editor Font area where you can configure primary and secondary fonts, their size and line spacing.

- Define font family for the editor and console. When you just open the Font or Console Fonts pages under the Color Scheme node, AppCode displays Editor Font area where you can configure primary and secondary fonts, their size and line spacing.
- Under the Color Scheme node, open pages to configure specific color preferences and font types for the different supported languages and AppCode components.
Example
Changing language defaults
The node Language Defaults is actually language-agnostic. It contains the settings that are common to the majority of the supported languages (keywords, dots, commas, parenthesis etc.)
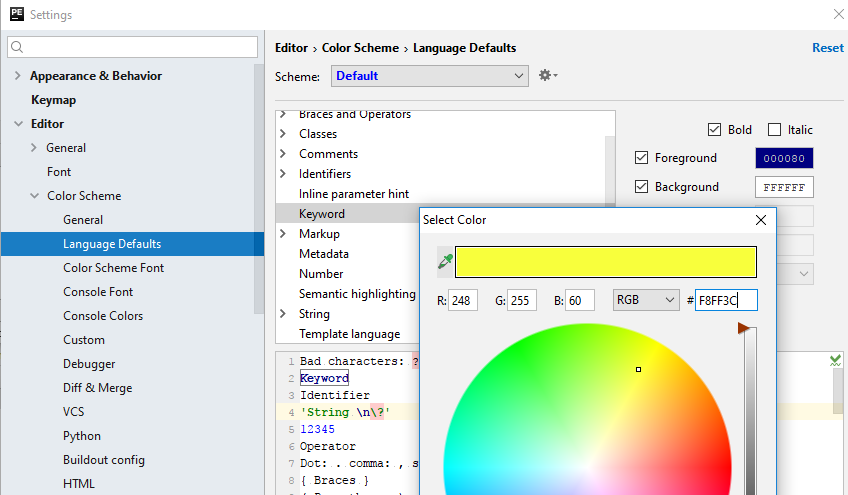
Select the node Language Defaults, and in the list of textual components, select the component Keyword. The background of the keywords is white; let's make it yellow.
To do that, select the check box to the left of the field name Background, and then click the white swatch. Color Picker opens — all you need to do is to select the desired color and click OK:

So far, the changes to the language defaults are made; now let's look how they can be inherited.
Changing font for Swift
Click Swift node.
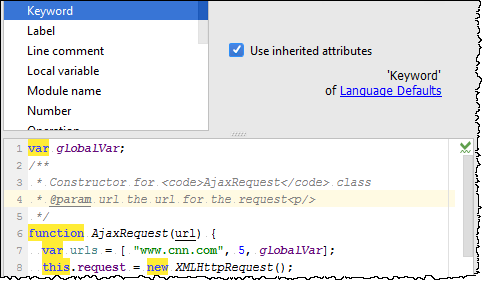
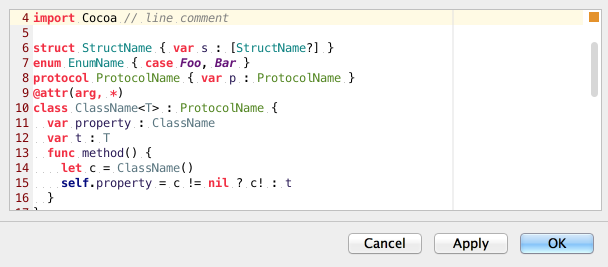
In the list of language components select Keyword, and see that the keywords now have the yellow background:

It's important to note that the check box Use inherited attributes is selected!

Clicking the link below this check box leads you to the respective page under Colors Scheme node, in this case to Language Defaults.
Next, clear the check box Use inherited attributes, and define the desired font type using the Bold and Italic check boxes. In this case, these textual components will change for the selected language only!
Observe results in the preview pane.

Importing a color scheme
To import a color scheme from Xcode
- Press N/A or choose on the main menu, and then go to .
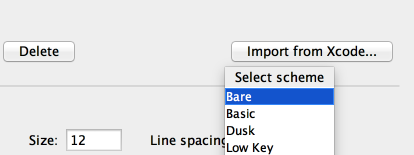
- Press the Import from Xcode button and select the desired scheme from the drop-down list:

Semantic highlighting
What happens if there is a function/method with a long list of uniformly highlighted parameters? One can easily make AppCode distinguish each parameter from the others using the semantic highlighting.
To turn semantic highlighting on, follow these steps:
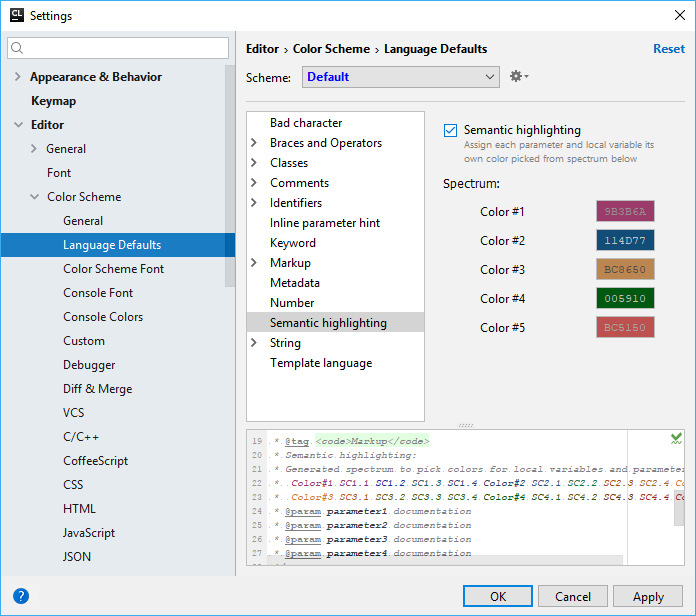
- In the Settings/Preferences dialog, click Color Scheme, and then click the page Language Defaults.
- In the list of the supported Objective-C components, choose Semantic highlighting.
- In the right-hand pane, select the check box Semantic highlighting:

After that, all the parameters in a lengthy list will get the colors from the suggested swatches. If one is not happy with the suggested colors, click on a swatch to choose the suitable color.