Creating Code Constructs Using Surround Templates
With AppCode's surround templates, you can quickly enclose an expression, a single statement, or an arbitrary block of code with if...else, @try...@catch or other code constructs, block comments, tags, etc. As the template expands, AppCode intelligently reformats the code, adjusts the selection, and/or repositions the caret in the end so that you could continue typing from a handy position.
To surround a block of code with a live template
In the editor, select the piece of code to be surrounded.
- Do one of the following:
On the main menu, choose .
Press N/A.
Select the desired template from the suggestion list.
As an example of applying a surround template, let's wrap a piece of HTML code with tags.
To surround a code fragment
Open the desired file for editing.
Select a code fragment.
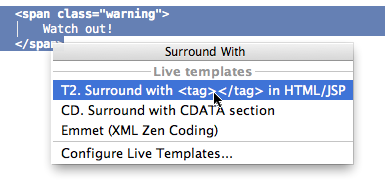
Press invocation shortcut N/A. AppCode suggests the following surround templates:

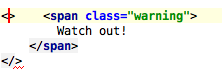
Select the tag template from the suggestion list. The code fragment is surrounded with empty tags:

The caret rests within the opening one. On typing the tag name in the opening tag, the name is automatically reproduced in the closing tag: