Auto Import
XML
Show import popup | Automatically display an import popup dialog box when typing the name of an unbound namespace. |
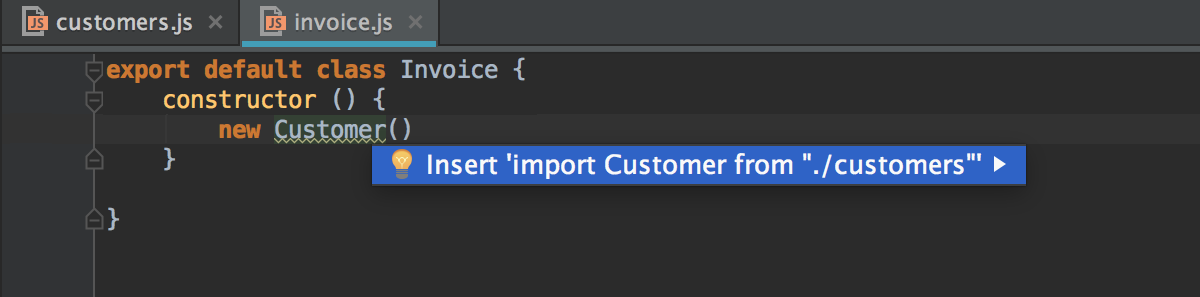
TypeScript/JavaScript
Objective C
Show import popup | Automatically display import popup dialog box when typing a name of the class that lacks import statement. |
Predeclare | |
Import |
Last modified: 19 September 2019