JavaScript Documentation Look-Up
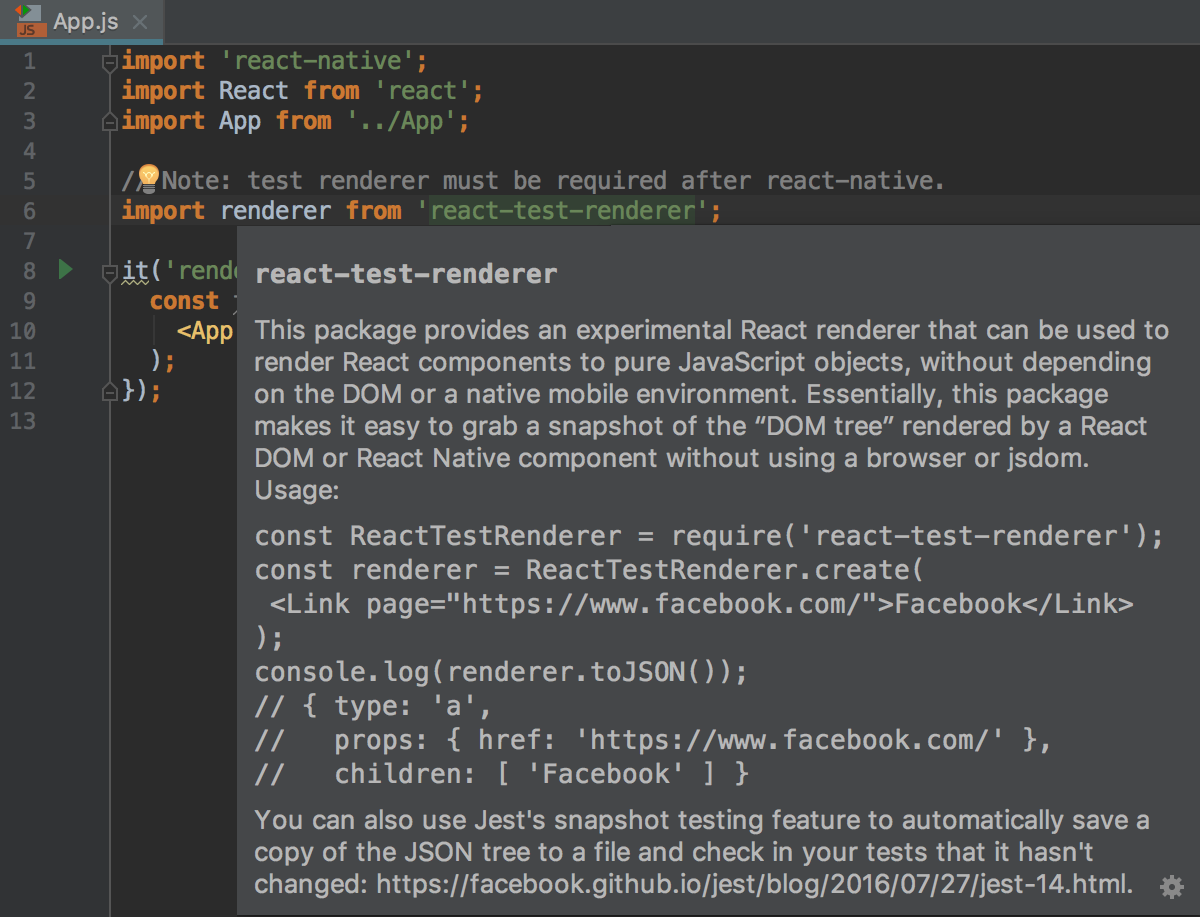
AppCode lets you get reference for standard JavaScript APIs, for symbols from your project and from its dependencies, as well as for symbols defined in external libraries. For npm packages, AppCode shows their readme files when you invoke documentation look-up from require or import statements or from package.json files. The documentation is shown in a Documentation pop-up window that helps navigate to the related symbols via hyperlinks, and provides a toolbar for moving back and forth through the already navigated pages.
To view documentation for a symbol at caret
Press N/A or choose on the main menu. The reference for the symbol is shown in the Documentation pop-up window.
For a project symbol or for a symbol from the project dependencies, AppCode generates the documentation from the corresponding JSDoc comment.
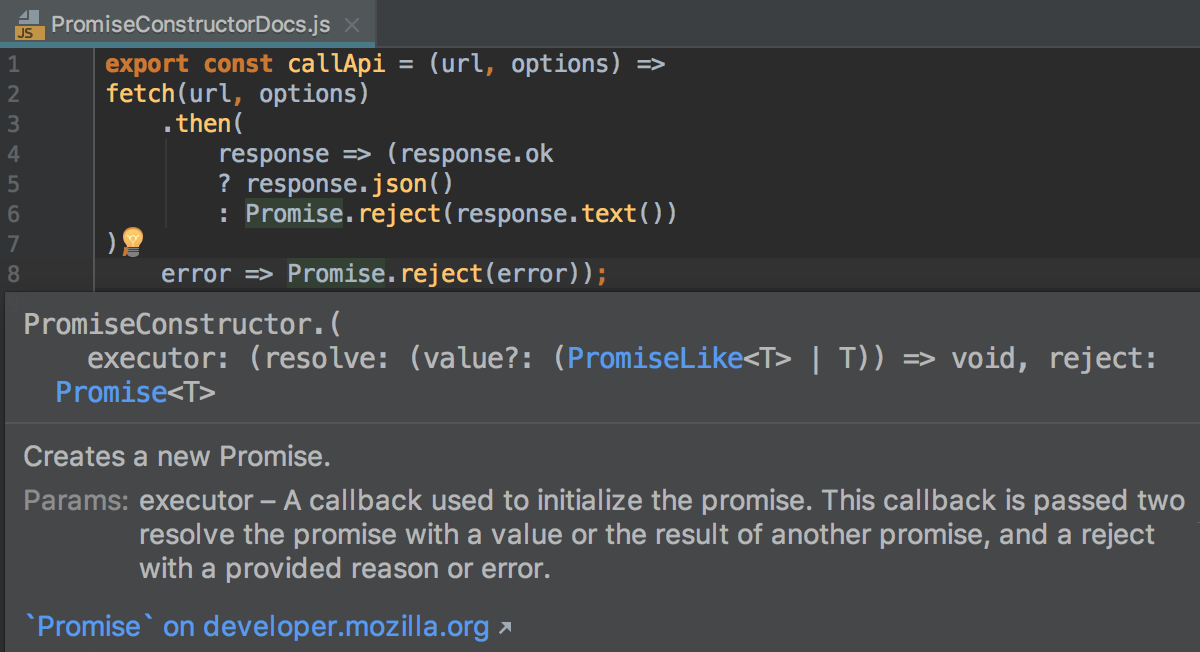
For a standard JavaScript object or method, AppCode shows the corresponding JSDoc comment from the built-in TypeScript definition files (
d.ts). These files are bundled with AppCode and updated on a regular basis.If no comment is found in the
d.tsfiles, AppCode shows a summary from the corresponding MDN article.
To view the MDN documentation for a symbol at caret, do one of the following:
In the Documentation window (N/A), click the link at the bottom of the window:

Press N/A or choose on the main menu.
To view documentation for a third-party JavaScript library
Download the required library or framework, configure it as an external JavaScript library, and specify the link to its external documentation, see Configuring a custom third-party JavaScript library for details.
Position the cursor at the symbol in question and press N/A or choose on the main menu.
To view documentation for an npm package
In a
package.jsonfile or in arequireorimportstatement, position the cursor at the name of the package and press N/A
To open the documentation on the npm Official website in the browser, press N/A.
To show documentation automatically
In the Settings/Preferences dialog (N/A), click General under Editor, then click Code Completion. The Code Completion page opens.
Select the Auto-display documentation checkbox and specify the elapsed time.