Change Signature
The Change Signature refactoring combines several different modifications that can be applied to a method/function signature. You can use this refactoring for the following purposes:
- To change the method/function name.
- To change the method/function return type.
- To add new parameters and remove the existing ones.
- To assign default values to the parameters.
- To reorder parameters.
- To change parameter names and types.
When changing a method/function signature, AppCode searches for all usages of the method/function and updates all the calls, implementations, and override replacements of the method/function that can be safely modified to reflect the change.
More refactoring examples
To see how different refactoring settings discussed above affect the refactoring result, let us consider the following examples.
All the examples are a simplified version of the refactoring shown earlier. In all cases, a new parameter wireframe1 of the type Boolean is added to the function paint() defined in the IShape interface.
In different examples, different combinations of the initializer and the default value are used, and the new parameter is either propagated to Canvas.paint() (which calls IShape.paint()) or not.
| Initializer | Default value | Propagation used | Result |
|---|---|---|---|
| false | Yes | public interface IShape {
function paint(g:Graphics, wireframe:Boolean):void;
}
// The function paint() in the Canvas class:
public function paint(g:Graphics, wireframe:Boolean): void
{
for each
(
var shape: IShape in shapes) {
shape.paint(g,wireframe);
}
} | |
| false | No | public interface IShape {
function paint(g:Graphics, wireframe:Boolean):void;
}
// The function paint() in the Canvas class:
public function paint(g:Graphics): void
{
for each
(
var shape: IShape in shapes) {
shape.paint(g,false);
}
} | |
| true | Yes | public interface IShape {
function paint(g:Graphics, wireframe:Boolean = true):void;
}
// The function paint() in the Canvas class:
public function paint(g:Graphics):
void
{
for each
(
var shape: IShape in shapes) {
shape.paint(g);
}
} | |
| true | No | public interface IShape {
function paint(g:Graphics, wireframe:Boolean = true):void;
}
// The function paint() in the Canvas class:
public function paint(g:Graphics):void
{
for each
(
var shape: IShape in shapes) {
shape.paint(g);
}
} | |
| true | false | Yes | public interface IShape {
function paint(g:Graphics, wireframe:Boolean = true):void;
}
// The function paint() in the Canvas class:
public function paint(g:Graphics, wireframe:Boolean = true):
void {
for each
(
var shape: IShape in shapes) {
shape.paint(g,wireframe);
}
} |
| true | false | No | public interface IShape {
function paint(g:Graphics,
wireframe:Boolean = true):void;
}
// The function paint() in the Canvas class:
public function paint(g:Graphics):
void {
for each
(
var shape: IShape in shapes) {
shape.paint(g,false);
}
} |
Changing a method/function signature
- In the editor, place the cursor within the name of the method/function whose signature you want to change.
- Do one of the following:
- Press ⌘F6.
- Choose Refactor | Change Signature on the main menu or
- Choose Refactor | Change Signature on the context menu.
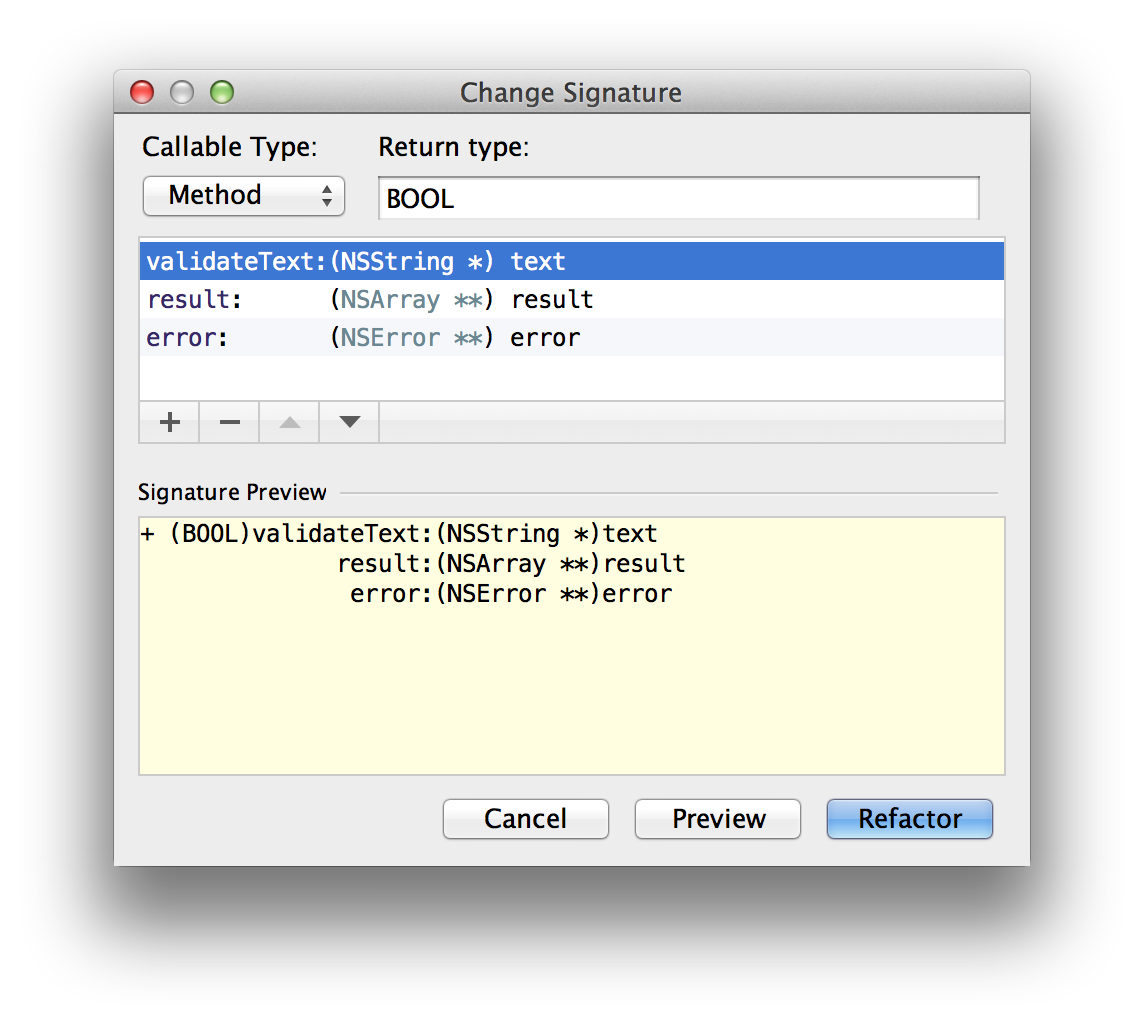
- In the Change Signature dialog, make the necessary changes to the method/function signature and specify what other, related, changes are required.
You can:
- Change the method/function name. To do that, edit the text in the Name field.
- Change the method/function return type by editing the contents of the Return type field.
Setting the method/function return type is only possible in PHP language version 7.1 and later.
You can configure the quotes style for generated
importstatements on the Punctuation tab of the () page. - Manage the method/function parameters using the table and the buttons in the Parameters area:
- To add a new parameter, click
 and specify the properties of the new parameter in the corresponding table row.
and specify the properties of the new parameter in the corresponding table row. - To remove a parameter, click any of the cells in the corresponding row, and then click
 .
. - To reorder the parameters, use the
 and
and  buttons. For example, if you want to put a certain parameter first in the list, click any of the cells in the row corresponding to that parameter, and then click
buttons. For example, if you want to put a certain parameter first in the list, click any of the cells in the row corresponding to that parameter, and then click  the required number of times.
the required number of times. - To change the name or the default value of a parameter, make the necessary updates in the table of parameters (in the fields Name and Default value respectively).
- To add a new parameter, click
- To perform the refactoring right away, click Refactor.
To see the expected changes and make the necessary adjustments prior to actually performing the refactoring, click Preview.