Auto import
When you start using a class that is not yet imported, or a method from a library that is not yet included, AppCode will suggest adding the corresponding import statement automatically, or on code completion.
Import a missing header file
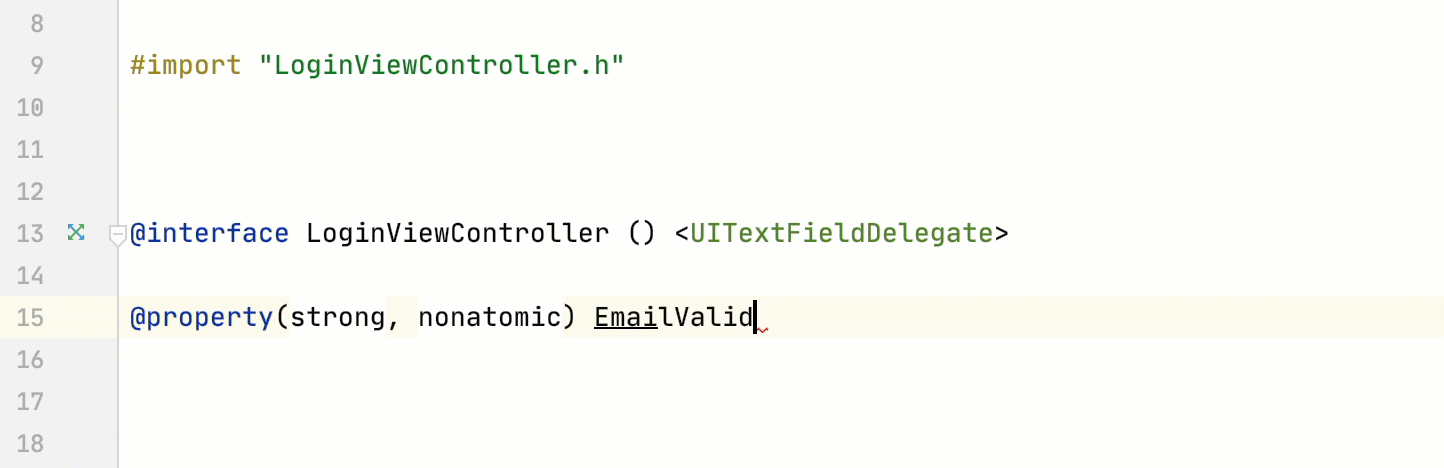
Type a reference to a non-imported class or function.
Press ⌥⏎. If there are multiple choices, select the desired option from the list.

Automatically add import statements (in TypeScript)
In TypeScript files, AppCode can automatically add import statements if there is only one option to choose from.
In the Preferences dialog ⌃⌥S, go to .
Select the Unambiguous imports on the fly checkbox and apply the changes.
When you paste blocks of code that contain references to the symbols that are not yet imported, AppCode will add missing imports automatically.
Disable import popups
When popups are disabled, unresolved references are underlined and marked with the red bulb icon . To view the list of suggestions, click this icon (or press ⌥⏎) and select Import class.
Disable all popups
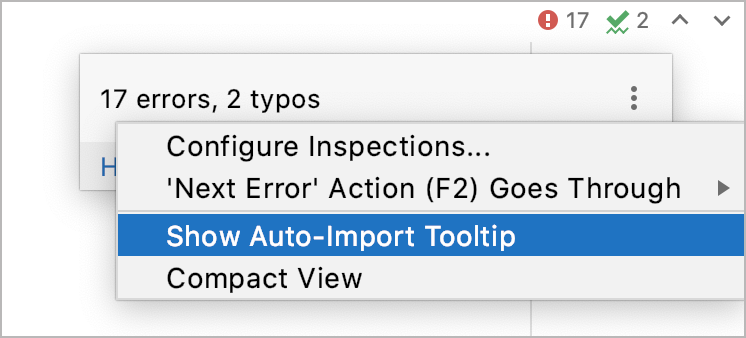
Hover the mouse over the inspection widget in the top-right corner of the editor, click
, and disable the Show Auto-Import Tooltip option.

Optimize imports
The Optimize Imports feature helps you remove unused imports and organize import statements in the current file or in all files in a directory at once according to the rules specified in .
Optimize all imports
Select a file or a directory in the Project tool window ( ).
Do any of the following:
From the main menu, select (or press ⌃⌥O ).
From the context menu, select Optimize Imports.
(If you've selected a directory) Choose whether you want to optimize imports in all files in the directory, or only in locally modified files (if yor project is under version control), and click Run.
Optimize imports in a single file
Place the caret at the import statement and press ⌥⏎ or use the
icon.
Select Optimize imports.
Automatically optimize imports in modified files
If your project is under version control, you can instruct AppCode to optimize imports in modified files before committing them to VCS.
From the main menu, select (or press ⌃K ).
Click
and in the Before commit area, select the Optimize imports checkbox.