Generate code
AppCode provides multiple ways to generate common code constructs and recurring elements, which helps you increase productivity. These can be either file templates used when creating a new file, custom or predefined live templates that are applied differently based on the context, various wrappers, or automatic pairing of characters.
Additionally, AppCode provides code completion and Emmet support.
Generate initializers
AppCode allows you to generate initializers for your class and select initialization parameters.
Generate an initializer for a class
On the Code menu, click Generate ⌘N.
In the Generate popup, click Initializer for Swift or initWith for Objective-C.
If the class contains fields, select the fields to be initialized and click OK.
The following code fragment shows the result of generating an initializer for a class:
Generate code for isEqual(_:) and hash
AppCode can generate overrides for standard isEqual(_:) method and hash property.
Generate isEqual(_:) and hash for a class
From the Code menu, click Generate ⌘N.
In the Generate popup, click equals and hashValue (for Swift) or -isEqual: and -hash (for Objective-C).
Select a velocity template from the Template list.
Click Next.
Select the fields that should be used to determine equality, and click Next.
Select the fields to use for calculating the hash code value. You can choose only from fields that were selected on the previous step (for determining equality). Click Next.
Here is an example of the generated code:
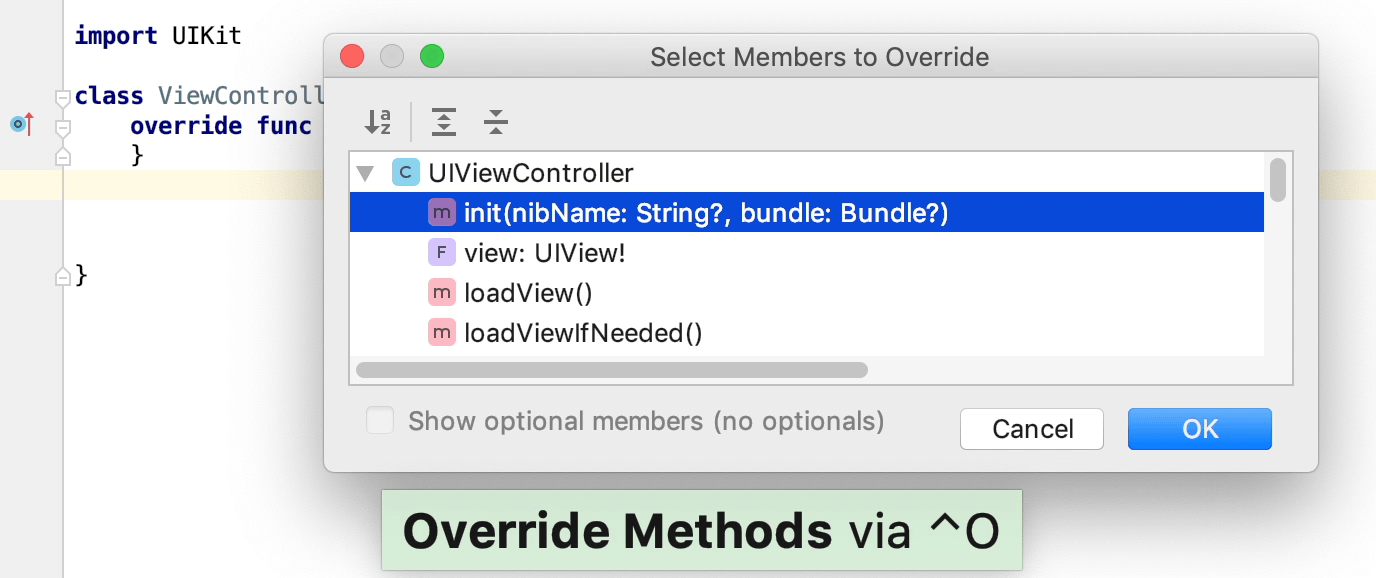
Override methods of a superclass
You can override any method of a parent class by generating the corresponding method stub in a child class.

Perform the following steps to do this:
Place a caret inside a child class and do one of the following:
On the Code menu, click Override methods (⌃O ).
On the Code menu, click Generate (⌘N) and select Override methods.
Choose the desired method in the opened dialog.
Implement the created method.
Implement methods of an interface or an abstract class
If a class is declared as implementing an interface or an abstract class, it has to implement the methods of the parent class or the base interface. AppCode creates stubs for implemented methods.
Select Generate from the context menu of a class ⌘N and select Implement Methods from the popup or just press ⌃I.
In the dialog that opens, select the methods to implement and click OK.

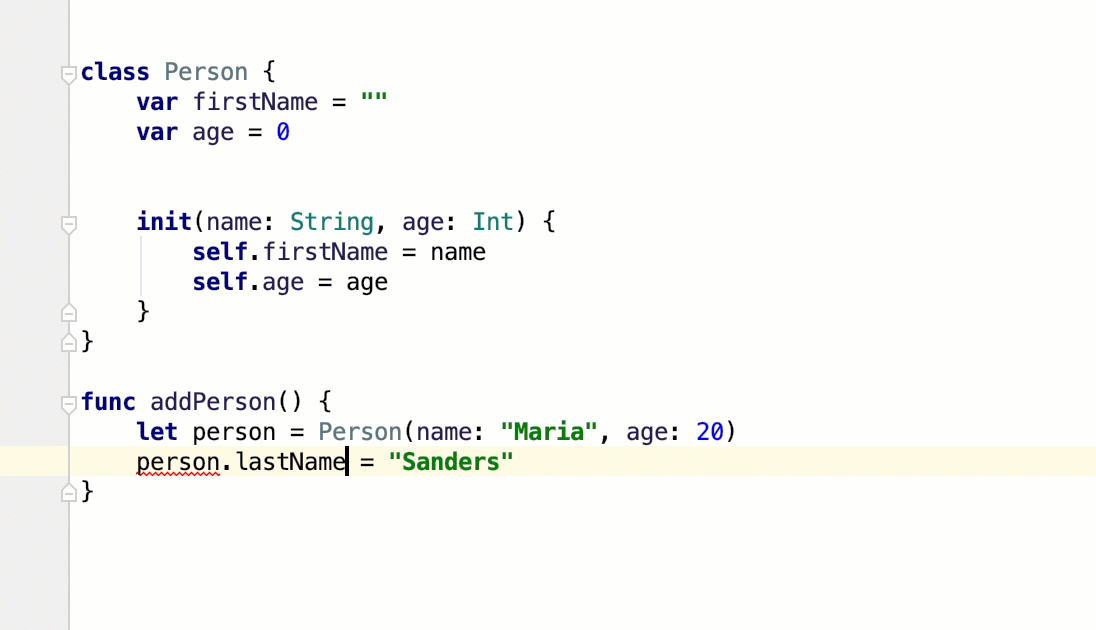
Generate properties from usage
You can generate an empty stub for a property that you want to use but have not yet defined.

To do this, perform the following steps:
Type a name that references a non-existent property. AppCode highlights the reference.
Press ⌥⏎, choose the Create property '<name>' from the suggestion list, and press ⏎.
Generate code with live templates
AppCode provides a number of predefined live templates for many common code constructs. You can also define custom templates to cover use cases specific to your workflow.
You can create code constructs by inserting and expanding live templates as well as wrap fragments of code using surround templates.
Insert a live template
Place the caret at the place where you want the template to expand.
Type the template abbreviation and press the invocation key (⇥ by default).
Alternatively, to use code completion, press ⌃J or select from the context menu and select the required template from the suggestion list. To view Quick Documentation for the selected suggestion, press ⌃Q.
If the selected template requires user input, the first input field is marked with a red frame. Type your value in this frame and press ⏎ or ⇥ to complete input and pass to the next input field. After completing the last input field, the caret moves to the end of the construct, and the editor returns to the regular mode of operation.

Surround a code fragment with a live template
In the editor, select the piece of code to wrap and press ⌃⌥J or select from the context menu or the selection.
In the suggestion list, select the desired template.

View the list of available live templates
In the Preferences dialog ⌃⌥S, click Live Templates under Editor. The Live Templates page that opens, shows all the configured live templates grouped by languages. For more information, see Create live templates.
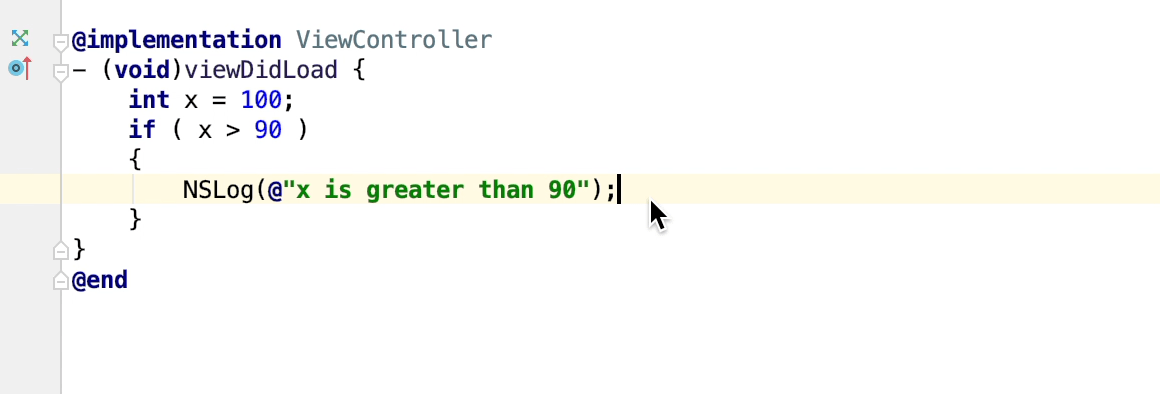
Surround with code
AppCode provides standard templates for surrounding code fragments with various constructs based on the language of the source code. For example, you can wrap your code into the if … end or unless … end conditional statements.
To surround a block of code:
Select the desired code fragment.
On the Code menu, click Surround With (⌃⌥T ).
Select the necessary surround statement from the list and press ⏎.

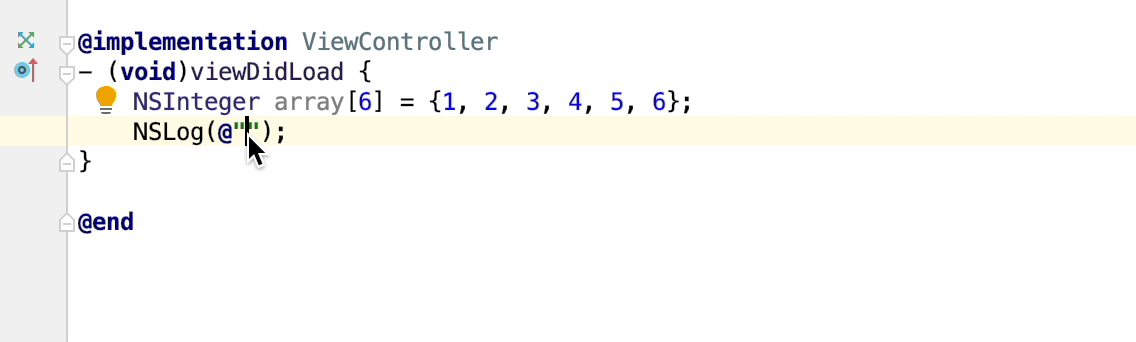
Complete paired elements
AppCode can automatically add various closing elements to your code, for example, brackets, quotes, XML and HTML tags.
To enable or disable whether to add closing elements, open the Preferences dialog ⌃⌥S, click General under Editor, and then Smart Keys. For example, you can use the following options:
Insert pair brackets
Insert pair quote
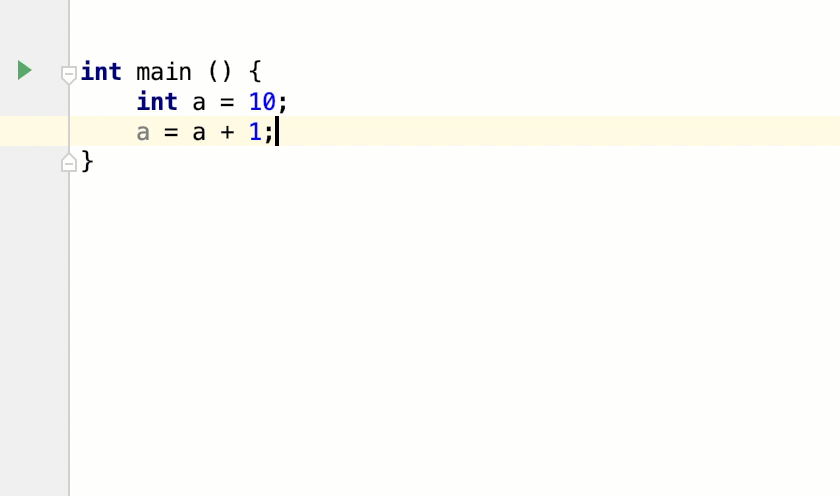
Unwrap and remove statements
AppCode lets you quickly unwrap or extract expressions from enclosing statements.

To unwrap or remove a statement:
Place the caret at the expression you want to extract or unwrap.
Choose Code | Unwrap/Remove from the main menu or press ⌃⇧⌦. AppCode shows a popup with all the actions that are available in the current context.
Click the desired action and press ⏎.